23 Import Declarations Are Not Supported By Current Javascript Version
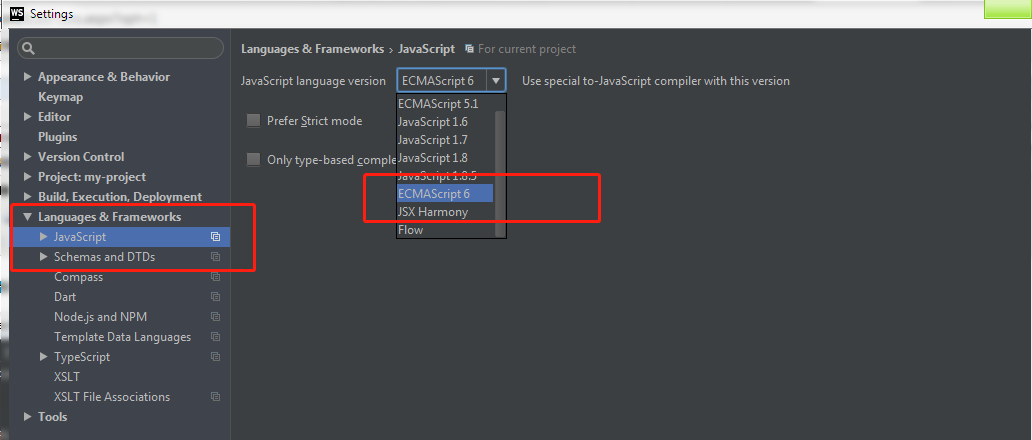
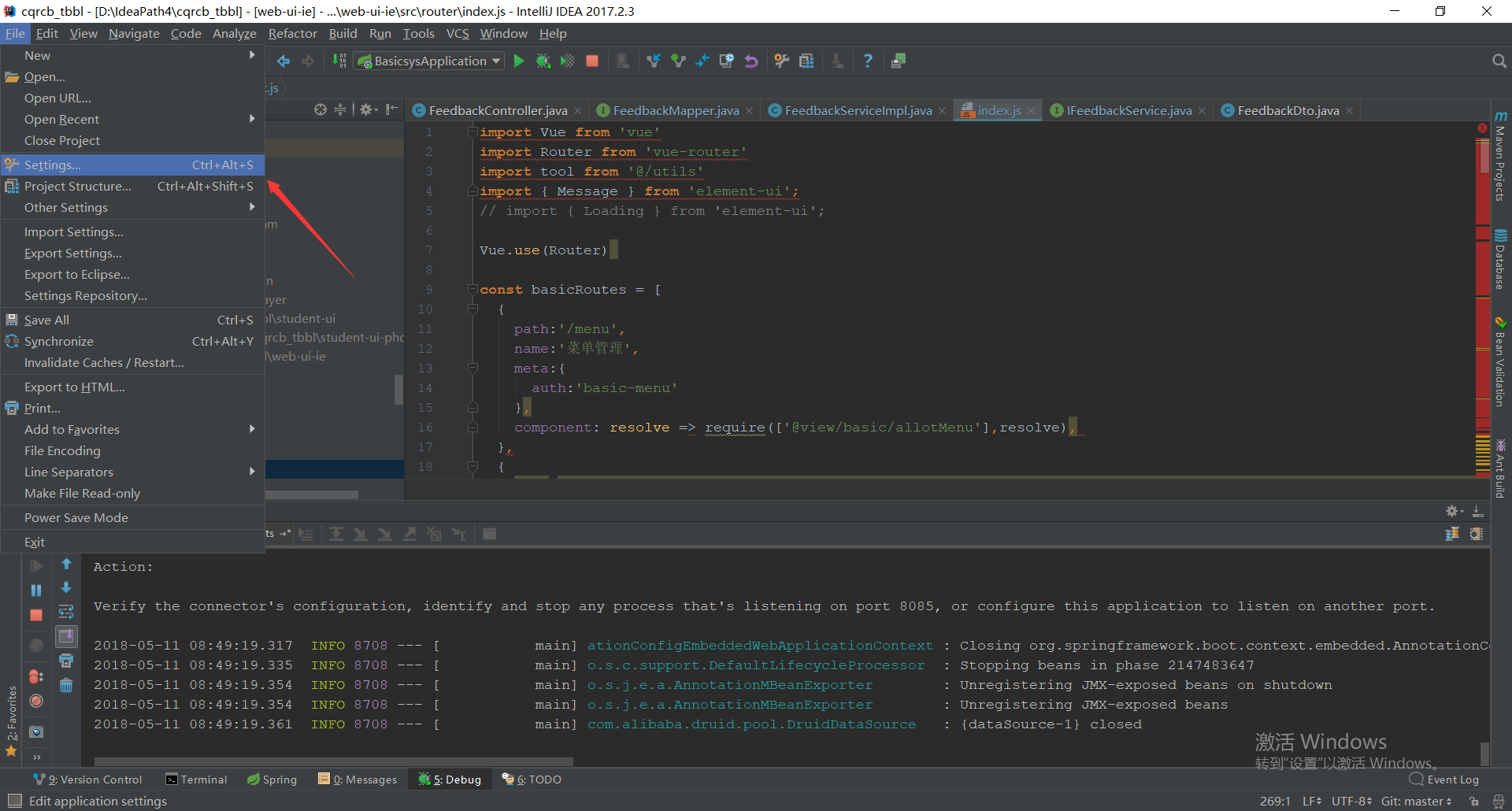
idea的js文件报错:Import declarations are not supported by current JavaScript version 解决办法:idea中点击File里的Settings,找到Languages&Frameworks下的JavaScript,把版本从默认的5.1改为6就好了。 This is a quick screencast to show you how to change the JavaScript version in IntelliJ in order to fix the "not supported" error.I created a new Channel jus...
 Angular Ui Development With Primeng Packt
Angular Ui Development With Primeng Packt
Javascript Import. Javascript Import statement is used to import bindings that are exported by another module. Using the Javascript import, the code is easier to manage when it is small and bite-size chunks. This is the thinking behind keeping functions to only one task or having files contain only a few or one component at a time.

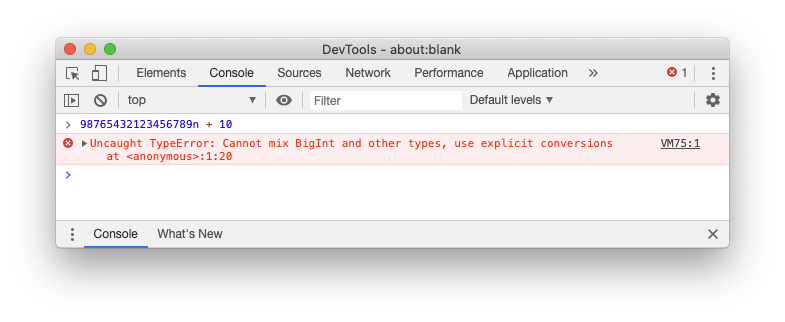
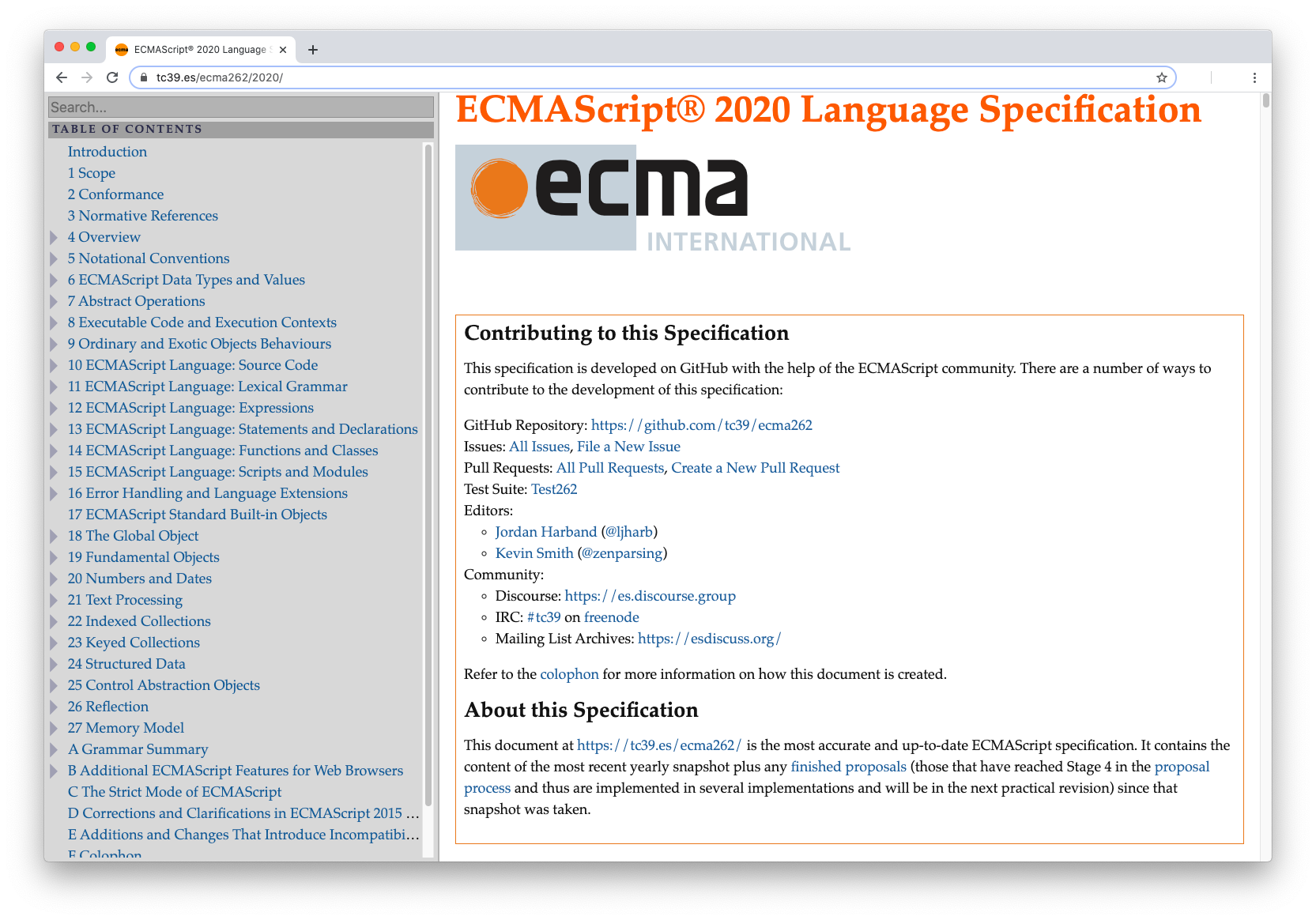
Import declarations are not supported by current javascript version. Export default. In practice, there are mainly two kinds of modules. Modules that contain a library, pack of functions, like say.js above.; Modules that declare a single entity, e.g. a module user.js exports only class User.; Mostly, the second approach is preferred, so that every "thing" resides in its own module. By defining things that are not visible outside of the class, you ensure that your classes' users can't depend on internals, which may change from version to version. Note: Private fields can only be declared up-front in a field declaration. JavaScript. Versions. JavaScript was invented by Brendan Eich in 1995, and became an ECMA standard in 1997. ECMAScript is the official name of the language. ECMAScript versions have been abbreviated to ES1, ES2, ES3, ES5, and ES6. Since 2016 new versions are named by year (ECMAScript 2016 / 2017 / 2018).
5/3/2019 · How to fix the "definition not supported by current JavaScript version" error in IntelliJ. I put together this screencast to show you how to fix the 'not supported' error in IntelliJ that I often see when creating new projects. If playback doesn't begin shortly, try restarting your device. ECMAScript modules are JavaScript's built-in module format. It supersedes all previous formats. Tbl. 18 gives an overview of these code formats. Note that for CommonJS modules and ECMAScript modules, two filename extensions are commonly used. Which one is appropriate depends on how you want to use a file. Import declarations are not supported by current JavaScript version. 原因为:不支持当前的js版本,在perference中进行设置javascript的版本即可. 注意:在perference中进行更改,而不是defeaut perference,快捷键操作为:command + ",". Languages & Frameworks —> javascript —>ECMAScript 6 / React JSX ...
Import declarations are not supported by current javascript version. Overview Maps Javascript Api Google Developers. Custom Javascript Functions In Survey123. Es5 To Esnext Here S Every Feature Added To Javascript. Ecmascript Modules Are Now In Node Js V14 Why We Are So. Javascript Modules V8. This plugin does not support export = and import =, because those cannot be compiled to ES.next. These are a TypeScript only form of import/export. Workarounds: Use the plugin babel-plugin-replace-ts-export-assignment to transform export =. Convert to using export default and export const, and import x, {y} from "z". Webstorm -> classes are not supported by current Javascript version. solved! Close. 0. Posted by 3 years ago. Archived. Webstorm -> classes are not supported by current Javascript version. ... and javascript, there is a dropdown that will let you change js version. 3. Share. Report Save. level 2. Original Poster 3 years ago. Thx! This helped! 1 ...
Before ES2015, JavaScript did not have a native module system. You had to use some third-party tools such as RequireJS or SystemJS to add support for modules. If you are using Webpack to bundle ... The static import statement is used to import read only live bindings which are exported by another module.. Imported modules are in strict mode whether you declare them as such or not. The import statement cannot be used in embedded scripts unless such script has a type="module".Bindings imported are called live bindings because they are updated by the module that exported the binding. I'm trying to run a piece of JavaScript code written in a tutorial that looks like this: main.js. import Vue from 'Vue'; import Alert from './components/Alert.vue'; new Vue({ el: 'body', components: { Alert } }) However, PhpStorm is giving the following error: Import declarations are not supported by current JavaScript version
20/8/2016 · I am trying to use new tools available for coding in JavaScript. I've seen the post PhpStorm "Let definition are not supported by current JavaScript version". I've tried as suggested over there, but do not work. When I hover over the export. Export declarations are not supported by current JavaScript version. When I hover over the yield FWIW, I have read documentation over and over, I have posted to StackOverflow, and I have not found a solution yet. I have to be humble and ask for support to try to overcome this. TypeScript Version: 1.8.10. Code. I have a simple npm module, emitter20, that I am trying to add type definitions to. Here is all 20 lines of its source: However, JavaScript engine implementations, such as V8 (used by Chrome and Node.js) and Firefox's SpiderMonkey, may add experimental support for proposed features before reaching Stage 4, so that developers can test and provide feedback. Current ES2019 Candidates. At the time of this writing, there are no new TC39 proposals at Stage 4.
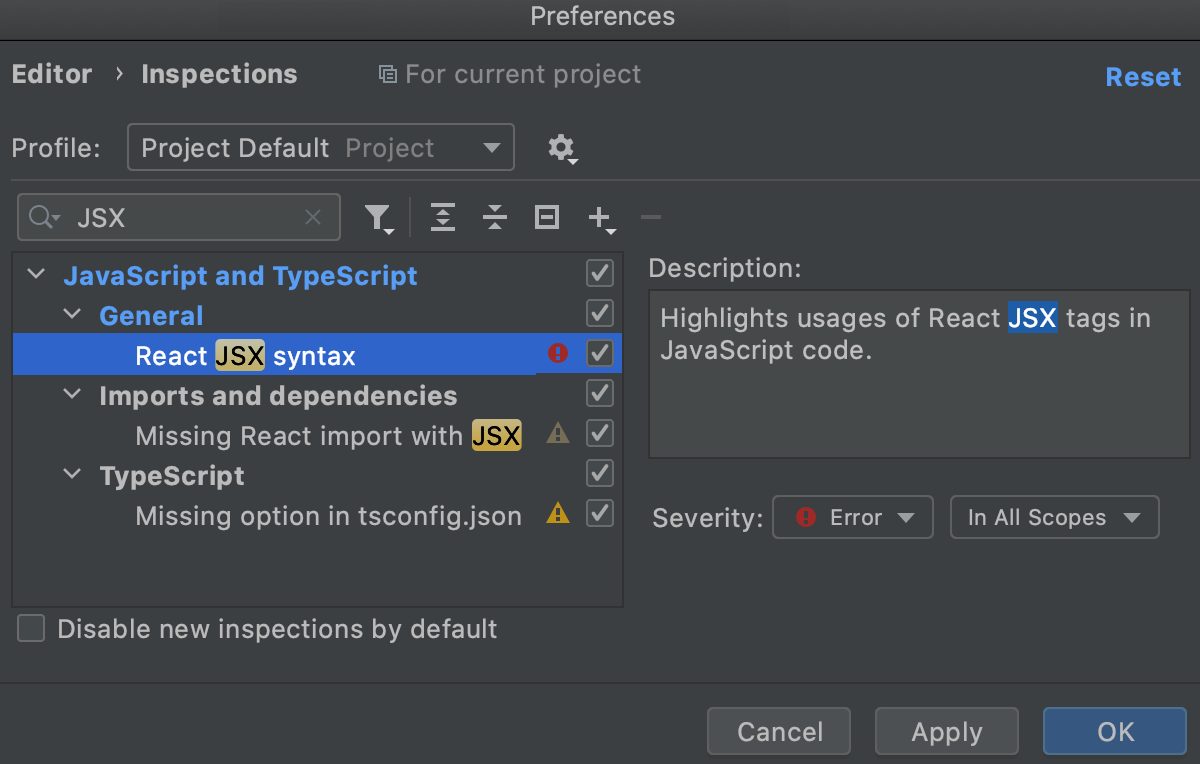
On the JavaScript page, click next to the JavaScript language version list. The JavaScript Language Versions dialog opens. Click and in the dialog that opens select the folder where you need a custom language version. IntelliJ IDEA brings you back to the JavaScript Language Versions dialog where the selected folder is shown in the Path field. Recently updated to version 2016.2 from 2016.1 and ES6 types now show as errors ("Types are not supported by current JavaScript version"). In the Preferences -> Languages & Frameworks -> JavaScript settings page, "JavaScript language version" is set to "JSX Harmony" but "ECMAScript 6" also shows the same errors. The JavaScript engine creates it, and its current available property is url. This property's value is the URL from which the module was loaded, including any query parameter or hash. As an example, you could use the import. meta. url property to build the URL of a data. json file stored in the same folder of the current module. The following ...
When you import a module in a TypeScript program, you use an import statement, but that's not supported by Node.js (as of now). Node.js uses CommonJS module system which uses require() calls to ... Format-Imports. This package contains CLI and APIs to format imports and exports for JavaScript and TypeScript code. It's originally developed for a VSCode Plugin JS/TS Imports/Exports Sorter, then extracted to standalone CLI and lib for more use cases (e.g. CI/CD) and IDEs (e.g. IntelliJ ). Import declarations are not supported by the current JavaScript version. Destructuring assignments are not supported by the current JavaScript version. Shorthand property names are not supported by the current JavaScript version. In the project's settings, I have chosen "React JSX (JSX in ECMAScript 6) as my JavaScript language version.
办法: cmd ://去找占用端口号的进程 netstat -ano //找到该进程 taskki. 首先贴出报错信息,在webStorm编辑器上的报错: Import declarations are not supported by current JavaScript version . 解决办法: 在webstorm-->prefrences-->Languages & Frameworks --> JavaScript --->React JSX即可。. When using the async function declaration or plain JavaScript Promises in version 2.x of the Functions runtime, you do not need to explicitly call the context.done callback to signal that your function has completed. Your function completes when the exported async function/Promise completes. Import declarations are not supported by current JavaScript version, Programmer Sought, ... The current JavaScript version does not support import declarations This is actually the problem that the version of JS configured in IDEA is too low. Solution: File->Settings->Languages &Frameworks->JavaScript
In this article. The Office UI Fabric is the official front-end framework for building experiences in Office 365 and SharePoint. SharePoint provides seamless integration with Fabric that enables Microsoft to deliver a robust and consistent design language across various SharePoint experiences such as modern team sites, modern pages, and modern lists. Let definitions are not supported by current JavaScript version 構文チェックの基準となるJavaScriptのバージョンが古いかもしれない。 「Preferences -> Languages and Frameworks -> JavaScript」と進み、「JavaScript language version」を変更する。

![]() Webpack 5 Release 2020 10 10 Webpack
Webpack 5 Release 2020 10 10 Webpack
 Import Declarations Are Not Supported By Current Javascript
Import Declarations Are Not Supported By Current Javascript
 Slow And Steady Converting Sentry S Entire Frontend To
Slow And Steady Converting Sentry S Entire Frontend To
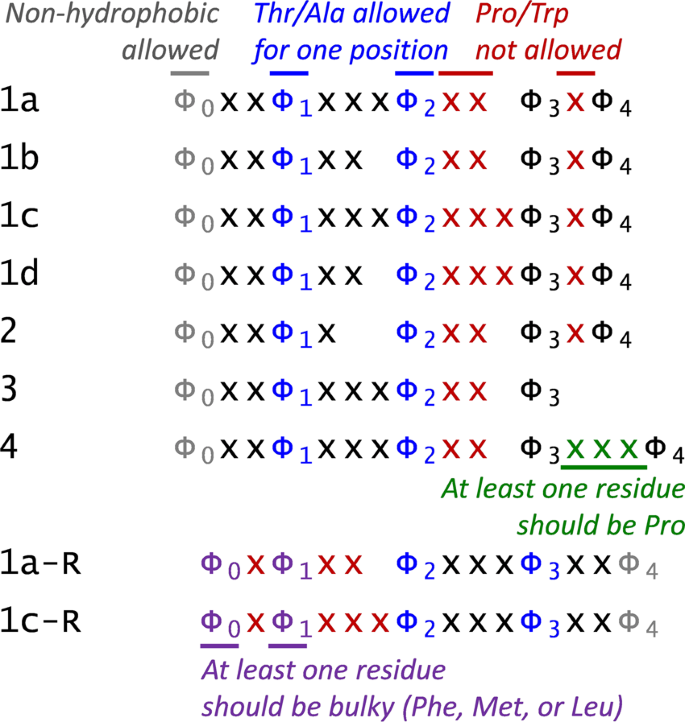
 Structural Prerequisites For Crm1 Dependent Nuclear Export
Structural Prerequisites For Crm1 Dependent Nuclear Export
Vcenter Converter Administration Guide

 Idea的js文件报错 Import Declarations Are Not Supported By
Idea的js文件报错 Import Declarations Are Not Supported By
 Import Not Working With Javascript In Phpstorm Webstorm
Import Not Working With Javascript In Phpstorm Webstorm
Eu 2021 Ending 22 Import Exemption Import Oss Returns
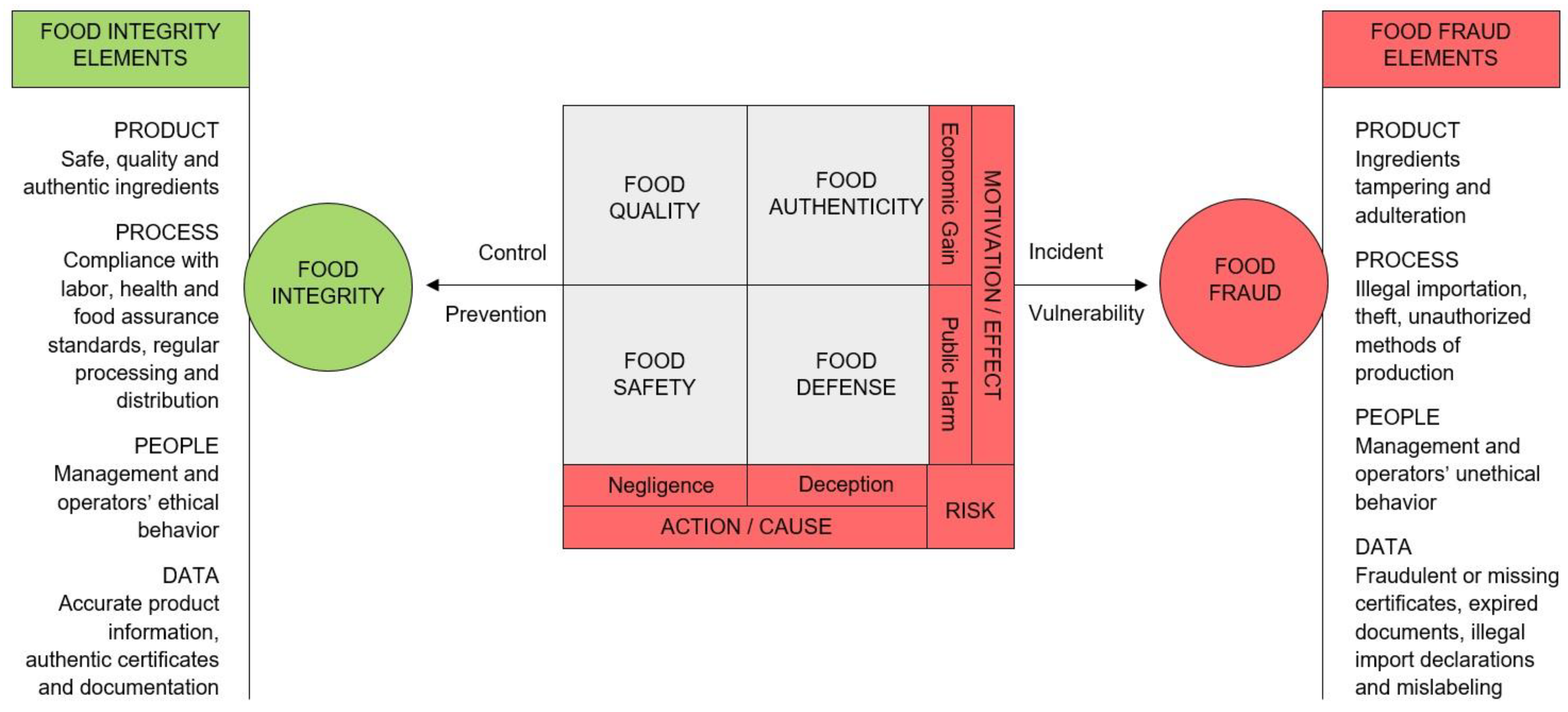
 Foods Free Full Text Food Integrity Climate In Food
Foods Free Full Text Food Integrity Climate In Food
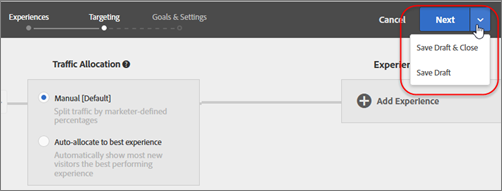
 What Features Are Included In Previous Releases Adobe Target
What Features Are Included In Previous Releases Adobe Target
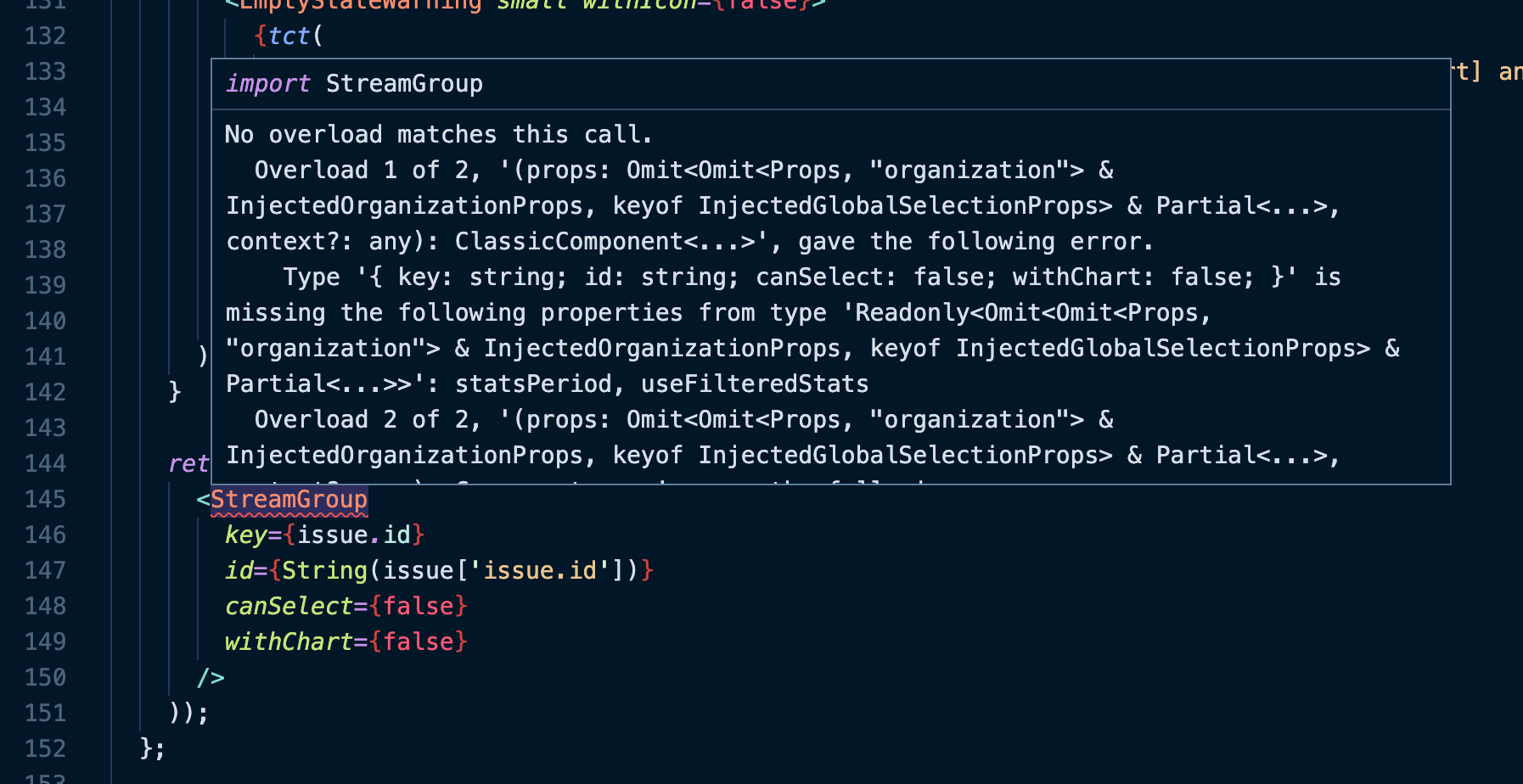
 10 Insights From Adopting Typescript At Scale Tech At Bloomberg
10 Insights From Adopting Typescript At Scale Tech At Bloomberg
Idea的js文件报错 Import Declarations Are Not Supported By
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code

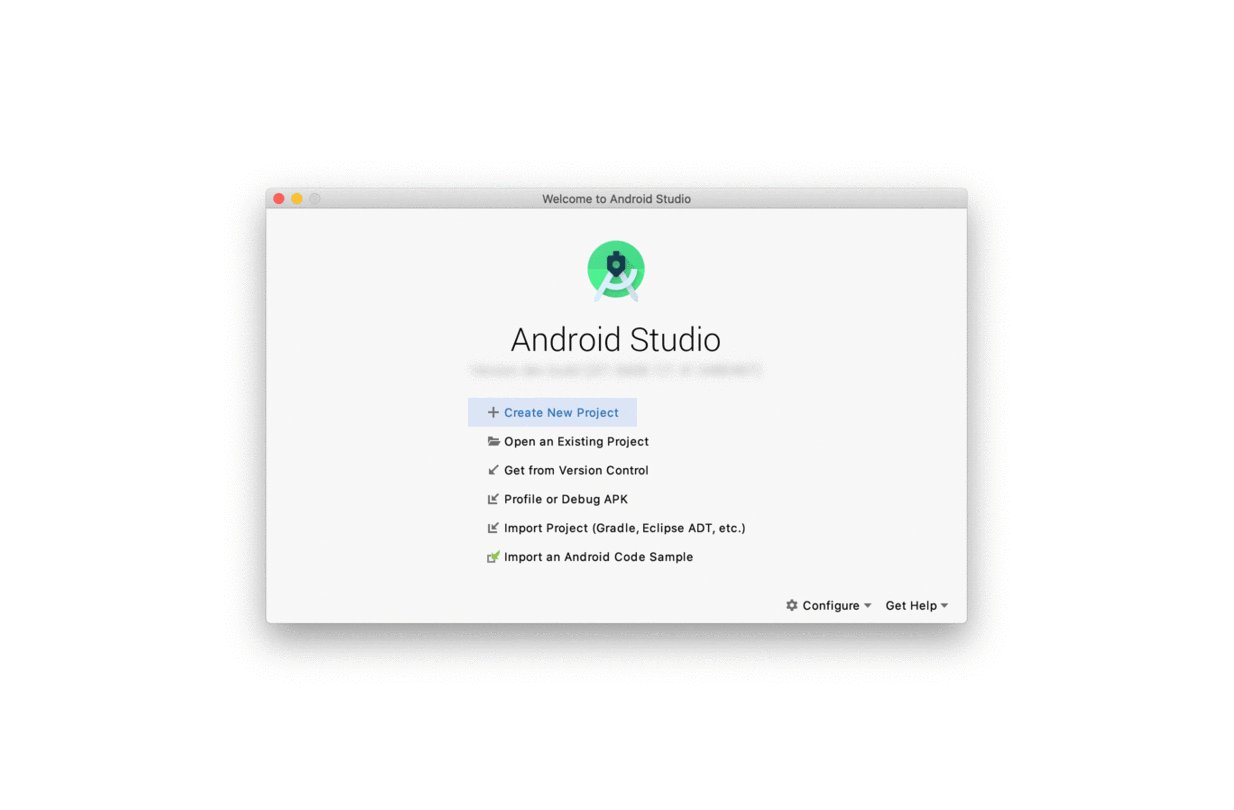
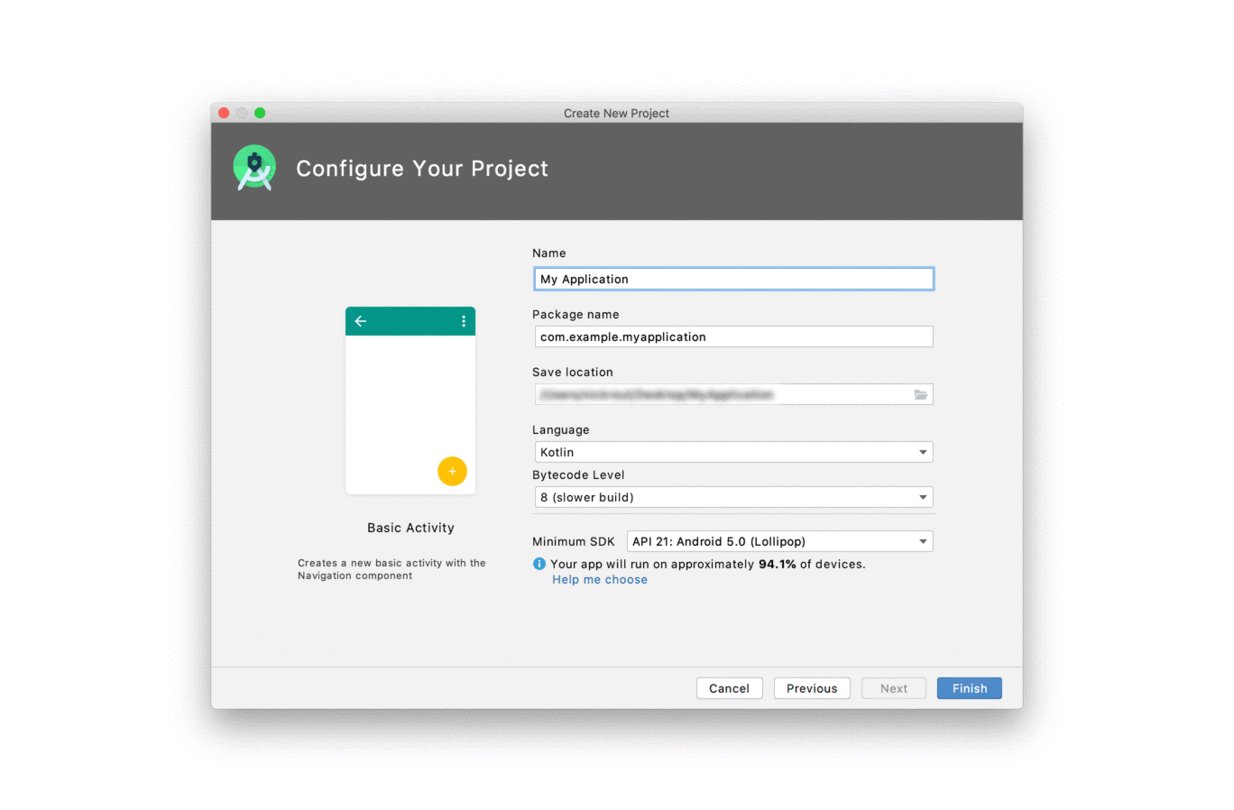
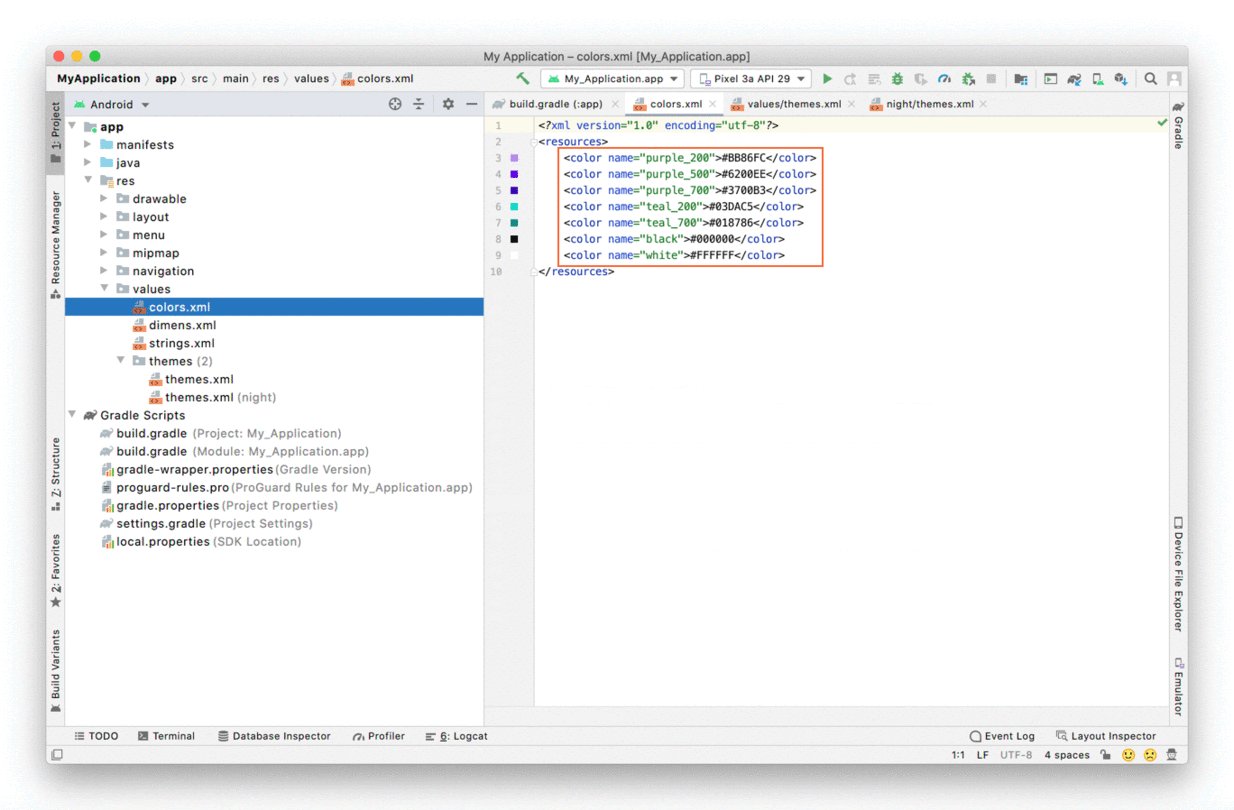
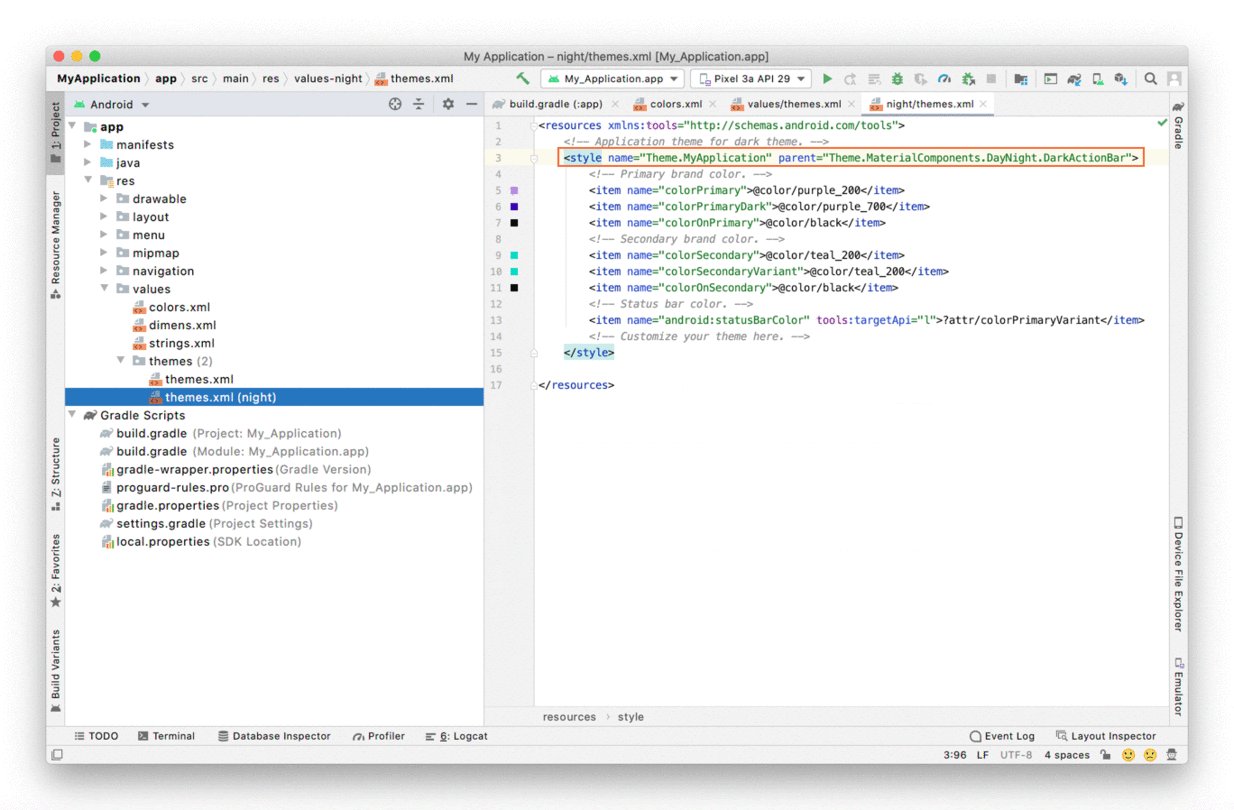
 Android Studio Release Notes Android Developers
Android Studio Release Notes Android Developers
Ts2440 Import Declaration Conflicts With Local Declaration
 Module Not Found Working Directory Node Js Code Example
Module Not Found Working Directory Node Js Code Example


0 Response to "23 Import Declarations Are Not Supported By Current Javascript Version"
Post a Comment