27 Calling Odata Service From Javascript
As described in How to "Consume an OData Service with OpenUI5 / SAPUI5?", you can read the created hierarchy in the callback. Execute a Retrieve to the provided node and expand to the children you are interested in. In one of the previous posts, we saw exposing an OData Endpoint from an ASP.NET Web API service and then we consumed it using .NET and JavaScript clients. In this post, we will continue with consuming the service using Angular JS.
 Binding Odata Service To View Stack Overflow
Binding Odata Service To View Stack Overflow
try to calling odata Service using nested binding ui5. Ask Question Asked 27 days ago. ... Trigger a button click with JavaScript on the Enter key in a text box. 2981. How can I convert a string to boolean in JavaScript? 3845. How do I copy to the clipboard in JavaScript? 2297.

Calling odata service from javascript. 12/2/2019 · We are building pure, .HTML page, we need to incorporate this Gateway service call into that page. Any reference or pointers would be really appreciated. Regards, 30/4/2020 · In this article, we will learn how to consume OData from a JavaScript client. I am planning to implement Odata in a Web API from scratch and we will consume Odata endpoints from the JavaScript client, it will help you to understand the fundamental concepts of Odata if you are very new in this field. As of RC1 Refresh 1 you can use service operations (server side functions) with JayData. To create one and then consume it with JavaScript is just a matter of minutes and a couple of line of codes - with the right tools in hand. OData Service Operations provide a powerful way of exposing data with maximum control over the data given out.
If you are running angular on a server other than the OData service, you have to proxy the calls server side (for example in NodeJS) on your own server to the server where the OData service is running. If the OData service is a custom OData service where you have acces to the implementation you can also set the Acces-Control-Allow-Origin header ... Using OData to query data being one of them! Open Data Protocol (OData) is a standard protocol for consuming data exposed by Dynamics. OData is a Representational State Transfer (REST) based protocol. It can be applied to all types of technologies, including JavaScript Object Notation (JSON). Now at this point I think I should pause! 29/6/2006 · First, we add HTML page behavior to access web service, then we make initialization and call the web service method. Soon we get the result by event.result.value. That's all. You can just copy and paste this code into your HTML pages and it should work. Try the source code if you want.
User can perform the retrieve operation by calling OData query using JavaScript One Pic = 1000 words! Analyze data 90% faster with visualization apps! Get optimum visualization of Dynamics 365 CRM data with - The first step is to generate a service proxy. The service proxy is a .NET class that defines methods for accessing the OData service. The proxy translates method calls into HTTP requests. Start by opening the OData service project in Visual Studio. Press CTRL+F5 to run the service locally in IIS Express. The Apache Olingo OData Client for JavaScript (ODataJS) is a library written in JavaScript that enables browser based front end applications to easily use the OData protocol for communication with application servers. V4 (4..-beta-01) Client. Apache Olingo Site , nuget gallery. node-odata.
Calling a web service asynchronously from Javascript can significantly reduce the round trip time required to get a small amount of data from the host in using background processing. If you are familiar with .NET web services you understand how efficient these calls to the host are, no html web page, just the data you want returned in (often) XML format. Consuming OData from JavaScript. Jul 15, 2013 • OData Archive. This tutorial will introduce the OData capabilities of the JayData library and gives you all the necessary information to succeed with your OData service via JavaScript.After going through the concept, we will implement a Northwind product editor - full read/write capable - app with JayData and jQuery. So far, you have created a skeleton of an application. Just copying and pasting is no fun, so you have some pending coding to do. The objective here is to bind the xsodata service you created within the js module to a table displayed in your SAPUI5 interface. You will reuse the service businessPartners.xsodata.In order to achieve this, you need to declare this service as a data source.
The following is the Custom JavaScript containing the ajax call function against the OData Feed as shown below. Fig 5.1 Custom JavaScript to display OData Feed on CRM Portal Page The user will have to paste the code into the source code of the CRM Portal Page as shown below to which he wants to display the OData Feed as shown previously in the ... In this video, we will consume an oData Service of in Fiori-App using WebIDE and learn the best practices in case you have multiple OData Services in SAP Gat... The main call can be seen in InvokeNavWS. It is quite a bit easier than before as the JSON/OData call is better supported in JavaScript. We are creating a GET request (line 12) to the WebService we want and tell it to return JSON (line 13). Lines 15 to 17 take care of authentication.
1/5/2016 · Then the arguments can be inserted into input type=hiddenvalue fields using JavaScript and the form can be submitted from the button click event listener or onclick event using one line of JavaScript. Here is an example that assumes the REST API is in file REST.php: <body><h2>REST-test</h2><input type=button onclick="document.getElementById('a'). Call oData services in browser-based JavaScript applications In this tutorial, you create HTTP requests to access Sitefinity CMS OData services using access tokens with Bearer token authentication. To do this, you use a JavaScript OpenID Connect (OIDC) client OAuth2 protocol support for client-side applications. to post/send some data to REST URL via OData-Service, in OData-Service-URL-pattern itself, passing complete JSON-String-Data into parameter <REQUEST> and calling as a GET Method. Once input JSON-received inside OData-Service's GetEntitySet Method, passing same input to REST Url as a POST Method.
In this post we will call an action from JavaScript. In a previous post, we created an action that takes 2 email inputs, a "from email" and a "to email". When a case is created, if the case contains the word "bug", an email is sent from the from email, and sent to the to email. The case is then assigned to the user of the "to email". Let's now … Continue reading Calling an ... Please guide me how to use odata services in navision. as per my rnd its used to send data from nav to sites or bidirectional is possible. Please suggest me and send me the reference links and videos. Thank you. Ramesh. Administration and Setup Microsoft Dynamics NAV 2016 OData Web Services. Reply. As described in more depth in Step 4 - Calling an Odata Service, the recommended approach is to do this using the destination service. Open the file mta.yml in your project folder and switch to the code editor. In your mta.yml proceed as given in one of the options below (option 1 with the destination service is recommended).
The module, "Consuming OData Services …", demonstrates consuming a Web API OData service with Breeze. DataJS dependency (v.2-3) This Breeze client can retrieve standard OData metadata, submit standard OData query requests, and interpret the results as Breeze entities using the OData HTTP URI protocol. Thanks for this brilliant article. It helps me to call WCF Web Services from JavaScript. Thanks you so much. Sunny Setia - Saturday, June 18, 2011 7:17:18 AM; Hi, I'm new to javascript, and have been trying to cram it all in because I need to build an iphone app that calls an svc web service. Your example 3 comes close to what I believe I need. MS guys are working hard and releasing new versions regularly, we will update this thread with the outcomes. Until then, here are the current options: Service operations can be published with WCF Data Services (.NET), JayData server (node.js) or JayStorm Platform as a Service (cloud), actions can be implemented using WebAPI OData.
26/8/2013 · Consuming Web API OData using JavaScript client: To consume the Web API OData service from a web page, the service has to be called using AJAX. The client can send an AJAX request to the URL of the OData service by specifying an HTTP verb to operate on the resource. To make our life easier, let’s use jQuery for AJAX calls. OData JavaScript library - o.js explained. Feb 23, 2016 • Jan Hommes. o.js is a small (minified 14.4 KB) client-side library for requesting data from an OData service. It is designed to run in a browser environment, however it also runs in node.js. In a browser environment it has no dependencies on other libraries and can be used standalone. Consuming OData v4 Services using SAP Cloud SDK for JavaScript. Shortly after our announcement the OData v4 support in SAP Cloud SDK for Java, we released the JavaScript library for OData v4. In this blog post, I will demonstrate some of the new capabilities for generating client libraries and using OData services.
But I promised an extra example: call NAV OData web services directly from C/AL code. And at Directions EMEA 2016, a few weeks ago, I demonstrated that it is possible to call NAV OData web services from C/AL, without any custom dll, using .Net Framework library. So this post is first meant to deliver on the promise and secondly, to post the ...
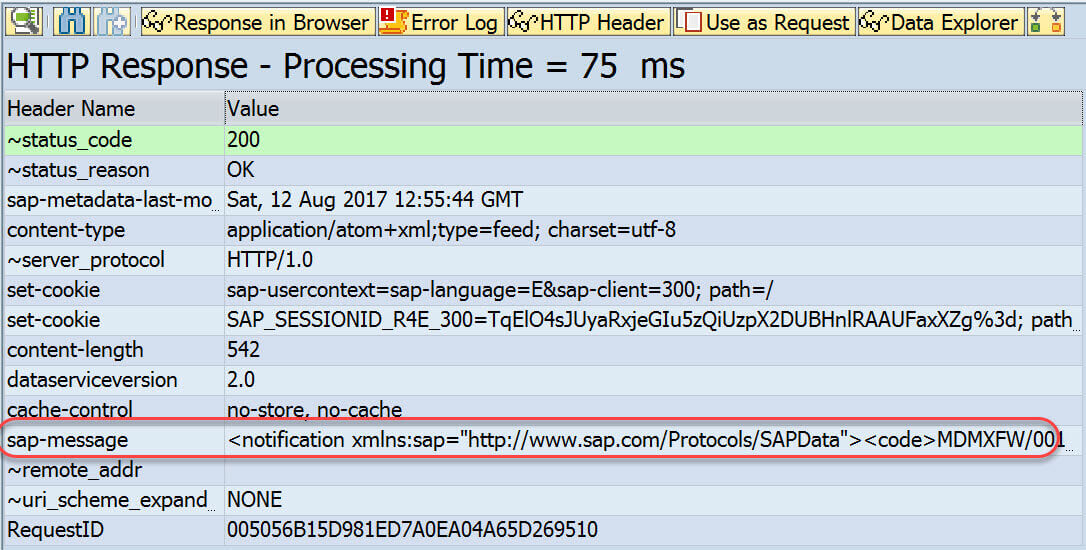
 How To Map Message To Odata Response Header Sap Message
How To Map Message To Odata Response Header Sap Message
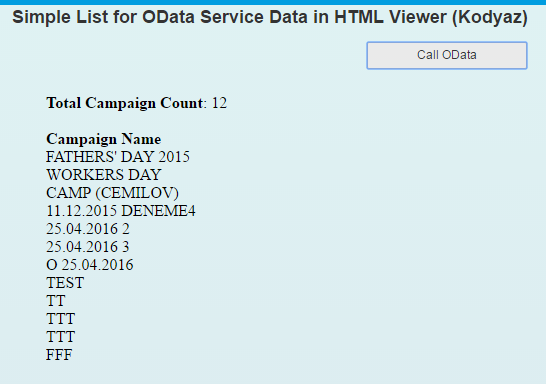
 Visualize Sap Gateway Odata Services And All That Js
Visualize Sap Gateway Odata Services And All That Js
 How To Implement Filter Query Option In Sap Odata Service
How To Implement Filter Query Option In Sap Odata Service
 Call Odata Service In Fiori App Eclipse Create Operation
Call Odata Service In Fiori App Eclipse Create Operation
 Call Odata Service In Fiori App Eclipse Read Operation
Call Odata Service In Fiori App Eclipse Read Operation
Sapui5 Odata Model How To Consume Northwind Odata Service In
 Call Odata Service In Fiori App Eclipse Create Operation
Call Odata Service In Fiori App Eclipse Create Operation
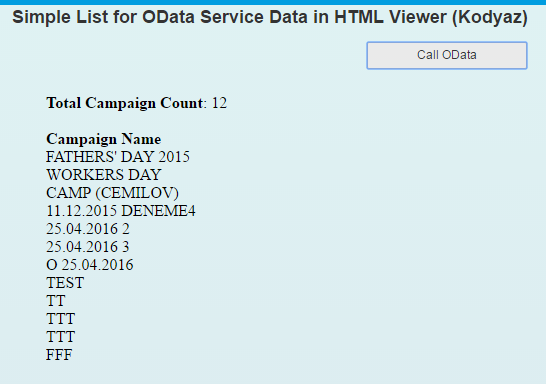
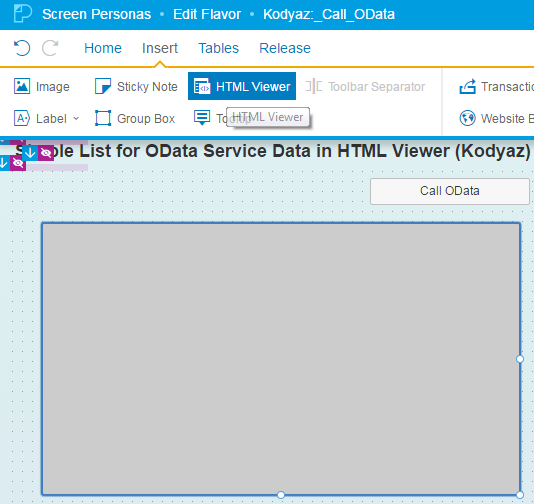
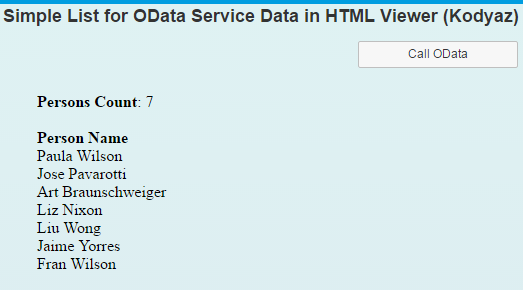
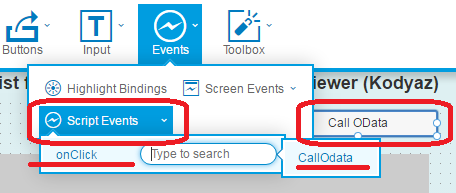
 Consume Odata Service Script For Sap Screen Personas
Consume Odata Service Script For Sap Screen Personas
 Call Odata Service In Fiori App Eclipse Read Operation
Call Odata Service In Fiori App Eclipse Read Operation
 Call Odata Service In Fiori App Eclipse Create Operation
Call Odata Service In Fiori App Eclipse Create Operation
 Consume Odata Service Script For Sap Screen Personas
Consume Odata Service Script For Sap Screen Personas
 Explaining The Architecture Of Fiori Elements 123techguru
Explaining The Architecture Of Fiori Elements 123techguru
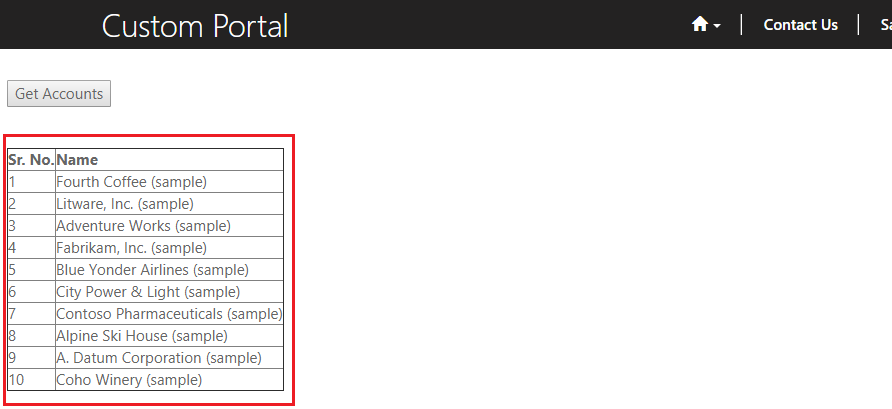
 Retrieve Dynamics 365 Crm Data In Portal By Calling Odata
Retrieve Dynamics 365 Crm Data In Portal By Calling Odata
Consume Odata Services Using Oracle Soa Suite 11g
 Consume Odata Service Script For Sap Screen Personas
Consume Odata Service Script For Sap Screen Personas
 Testing And Consuming Odata Services Using Fiddler Linqpad
Testing And Consuming Odata Services Using Fiddler Linqpad
 Filter Query Option In Sap Odata Service
Filter Query Option In Sap Odata Service

Simple Openui5 Application Ii How To Create A Frontend In
 Creating Action In Odata V4 Service And Calling From Sap
Creating Action In Odata V4 Service And Calling From Sap
 How To Bind The Odata Services To Sapui5 Table Stack Overflow
How To Bind The Odata Services To Sapui5 Table Stack Overflow
 Consume Odata Service Script For Sap Screen Personas
Consume Odata Service Script For Sap Screen Personas
From A Cds View To An Odata Service For Analytics Tiven S Blog
 Odata Service And Sap Fiori A Step By Step Tutorial To
Odata Service And Sap Fiori A Step By Step Tutorial To

0 Response to "27 Calling Odata Service From Javascript"
Post a Comment