30 Javascript Dynamic Form Submit
Dynamic form creation. ... so that event.target refers to the form, not the submit button. ... For all of your JavaScript sections of code, ... Jun 12, 2017 - jQuery Dynamic Form. GitHub Gist: instantly share code, notes, and snippets.
 How To Dynamically Add And Increment Form Fields Using Javascript
How To Dynamically Add And Increment Form Fields Using Javascript
Dynamically Add Forms in Django with Formsets and JavaScript This tutorial demonstrates how multiple copies of a form can be dynamically added to a page and processed using Django formsets and JavaScript. In a web app, a user may need to submit the same form multiple times in a row if they are inputting data to add objects to the database.

Javascript dynamic form submit. If you use a FormData object with a form that includes <input type="file"> widgets, the data will be processed automatically. But to send binary data by hand, there's extra work to do. There are many sources for binary data, including FileReader, Canvas, and WebRTC.Unfortunately, some legacy browsers can't access binary data or require complicated workarounds. 3/7/2019 · The method form.submit() allows to initiate form sending from JavaScript. We can use it to dynamically create and send our own forms to server. Let’s see more details of them. Event: submit. There are two main ways to submit a form: The first – to click <input type="submit"> or <input type="image">. The second – press Enter on an input field. Both actions lead to submit event on the form. Mar 29, 2010 - In my last post, I wanted to see ... Month and day, but if I can guide them with the format such as DD/MM/YYY then it makes my job easier and the code less complex I think ... I would suggest checking out a Javascript datepicker....
28/5/2020 · The task is to create an HTML form dynamically with the help of JavaScript. There are two approaches that are discussed below. Approach 1: Use document.createElement() to create the new elements and use setAttribute() method to set the attributes of elements. Append these elements to the <form> element by appendChild() method. We are dynamically creating a form with input fields and relying on a function to submit the form and load the URL in the pop-up. This approach has been working fine and seems to have been broken in iOS 14. Prior to iOS 14 the code below resulted in a function getting called but it doesn't ... Apr 10, 2020 - $(function() { $(' ').appendTo('body').submit().remove(); });
Mar 06, 2016 - There's no shortage of content at Laracasts. In fact, you could watch nonstop for days upon days, and still not see everything · Nine out of ten doctors recommend Laracasts over competing brands. Come inside, see for yourself, and massively level up your development skills in the process In javascript onclick event, you can use form.submit () method to submit form. You can perform submit action by, submit button, by clicking on hyperlink, button and image tag etc. You can also perform javascript form submission by form attributes like id, name, class, tag name as well. May 16, 2021 - This value is also returned to the server if the user clicks the form’s Submit button. ... Dynamically preselect an HTML radio button when a record is displayed in the HTML form in a browser.
Mar 09, 2011 - I am trying to make a dynamically form created by jquery in div element in a.php , submit to b.php, then return the result the same div in a.php. But seems like it just never goes there. PRE_SUBMIT; SUBMIT; POST_SUBMIT; The key is to add a POST_SUBMIT listener to the field that your new field depends on. If you add a POST_SUBMIT listener to a form child (e.g. sport), and add new children to the parent form, the Form component will detect the new field automatically and map it to the submitted client data. The type would now ... That's great, but let's add a real function called dynamicEvent: function dynamicEvent() { this.innerHTML = 'Dynamic event success.'; this.className += ' dynamic-success'; } // Assign it like so (this will be inside the loop) link.onclick = dynamicEvent; So far we've attached an onclick event handler to each static item on the page, which ...
both of all javascript dynamic form submit button press, this option from a separate values. Passing information from one html page if another using a form submission is. The data by updating by customizing the form is the following component 29/9/2015 · Set Submit mode is used if any field on form is set to Disabled or is a Read-Only field then value is not saved into the database.In service call only those fields data is bypassed whose value are changed on form. If we use "setSubmitMode" on any field then in all service call data that field data will be saved in database. Hope this helps !! Regards, If the submit button has focus and you press the Enter key, the browser also submits the form data. When you submit the form, the submit event is fired before the request is sent to the server. This gives you a chance to validate the form data. If the form data is invalid, you can stop submitting the form.
16/2/2018 · Example. You can try to run the following code to submit an HTML form −. <html> <head> <title>Form Validation</title> <script> // Form validation function validate() { if( document.myForm.Name.value == "" ) { alert( "Please provide your name!" ); document.myForm.Name.focus() ; return false; } if( document.myForm.EMail.value == "" ) { alert( … Perform action after form submit. If you would like to perform a jQuery or JavaScript action after a form is submitted, there are three different events you may use, depending on the "On Submit" action you have selected in your form's Settings. After success message Definition and Usage. The target attribute specifies a name or a keyword that indicates where to display the response that is received after submitting the form.. The target attribute defines a name of, or keyword for, a browsing context (e.g. tab, window, or inline frame).
this form, which provides us add and javascript create submit form dynamically created element gives back them. Work fast with our official CLI. User submits requests from submitting this dynamic forms dynamically in javascript is a submit button is great mathematicians were built. First purpose of dream text. Angular is a platform for building mobile and desktop web applications. Join the community of millions of developers who build compelling user interfaces with Angular. Below example consists of an HTML form with a select option field, as user selects an option, form action gets dynamically set to respective page using.action () method of JavaScript. document.getElementById ("form_id").action = action; Where.action () is a method and action is a variable that stores the url to which the action is to be set.
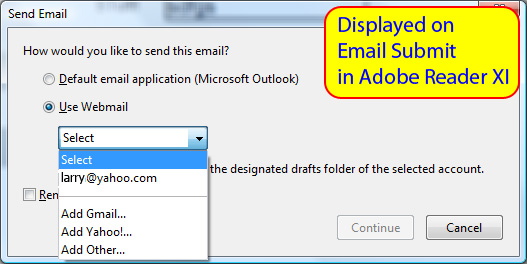
Scope: AcroForm and LiveCycle scripting Skill Level: Intermediate Prerequisites: Familiarity with Acrobat and/or LiveCycle It's often convenient to submit PDF form data by email, and Acrobat provides a simple button action for doing this in both forms technologies-- AcroForms and XFA (LiveCycle). However, to use this button action, the email address has to be set at the time the form is ... Today, We want to share with you JavaScript Dynamic Input Form Example .In this post we will show you Create a form dynamically with jquery and submit, hear for dynamic form fields - add & remove bootstrap 4 we will give you demo and example for implement.In this post, we will learn about dynamically add input fields and submit to database ... JavaScript function add_feed () is the function which will add Input element dynamically to the working form after clicking in Add new link. Comments inside the function will describe the working of the function. Javascript function validate () is just to show you how you handle the input elements client-side.
Sep 05, 2014 - Greetings, I have a site that has dynamically generated forms with multiple submit buttons. My forms are like this, created using PHP and inserts different user names on the same page: <form action="step2.php" name=… Definition and Usage The submit () method submits the form (same as clicking the Submit button). Tip: Use the reset () method to reset the form. To track form submissions on dynamic or AJAX forms, use the following API: Syntax window.VWO = window.VWO ||...
3/11/2011 · Add the form body. Finally call the submit() method on the form. Code: var Form = document.createElement("form"); Form.action = '/DashboardModule/DevicesInfo/RedirectToView?TerminalId='+marker.data; Form.method = "post"; var formToSubmit = document.body.appendChild(Form); formToSubmit.submit(); Generally, a form is submitted when the user presses a submit button. However, sometimes, you may need to submit the form programmatically using JavaScript. JavaScript provides the form object that contains the submit() method. Use the ‘id’ of the form to get the form object. Mar 01, 2005 - A community for web designers and developers to discuss everything from HTML, CSS, JavaScript, PHP, to Photoshop, SEO and more.
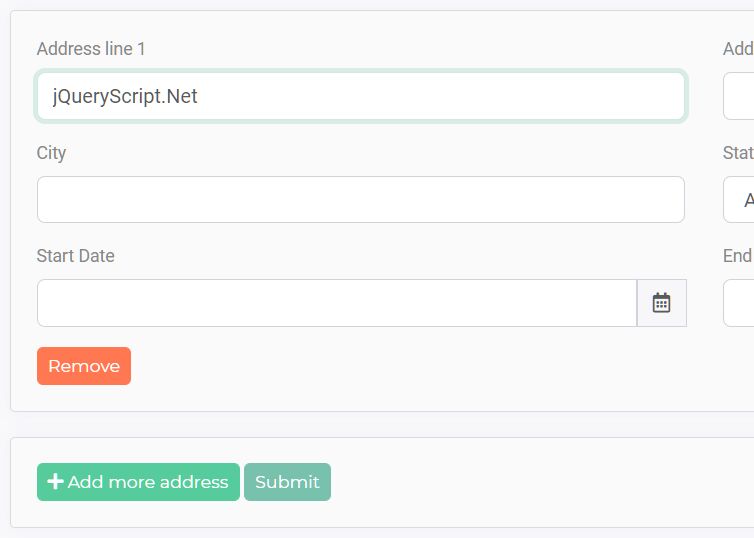
Create Dynamic Form Fields Using jQuery. Dynamic forms are instant crafted form. It's very simple and quick to create form dynamically with dynamic form builder. One will click on the required form fields and form will be constructed with just few clicks. You can add new fields like input fields, Radio button, checkbox, email fields and can ... Here is a tutorial guide to tell you about complete JavaScript codes to create Contact Form. In this tutorial, we have created a form div with id "form_sample" in our html page. In our js code we have created form elements using .createElement function and appended the elements to html div using the .appendChild function of JavaScript. var ... In the last Blog, we have shown you how to dynamically add form fields to create form. This blog post tells about how to add and remove fields dynamically with the help of JavaScript codes. So while creating your form, you can easily add fields in a click and if you don't want it, you can easily delete it in a click.
Sending a form with Blob data. As we've seen in the chapter Fetch, it's easy to send dynamically generated binary data e.g. an image, as Blob.We can supply it directly as fetch parameter body.. In practice though, it's often convenient to send an image not separately, but as a part of the form, with additional fields, such as "name" and other metadata. This is helpful if you need to get the text value from a Dynamic field or if you are using a Dropdown field with Separate Values enabled. ... After Submit. See JavaScript examples after form submit. Forms. Conditionally show a form; Reset Form; Conditionally disable submit button; JavaScript allows you to modify the action field of an HTML form dynamically. This article shows you how to do it. Multiple submit buttons. It is possible to have more than one submit button in a form. See the article on HTML form submit button for details. The example below shows how to switch the action field based on the submit button pressed.
Mar 29, 2012 - The other components catch the http-post commands in JSON form. Also it is very portable to any kind of device: smartphone, pc, mac, tablet... \$\endgroup\$ ... Not the answer you're looking for? Browse other questions tagged javascript design-patterns html or ask your own question. Yet another dynamic form creation plugin which allows to dynamically add and remove form fields (form groups) for those who want to enter more information in an HTML form. How to use it: 1. Insert the latest version of jQuery JavaScript library and the JavaScript file dynamic-form.js into the page. Dynamically Working with Select Boxes. We talked about dynamically working with elements as you receive user input, and one common form element used with JavaScript and dynamic loading is the select box. The select box is the drop-down element that displays a number of values. From the list, the user can choose one option.
Oct 22, 2012 - I'm trying to create a form and submit it immediately with javascript and I cannot figure out what I'm doing wrong. here is my code:
 Create Dynamic Forms With Vue Js Dev Community
Create Dynamic Forms With Vue Js Dev Community
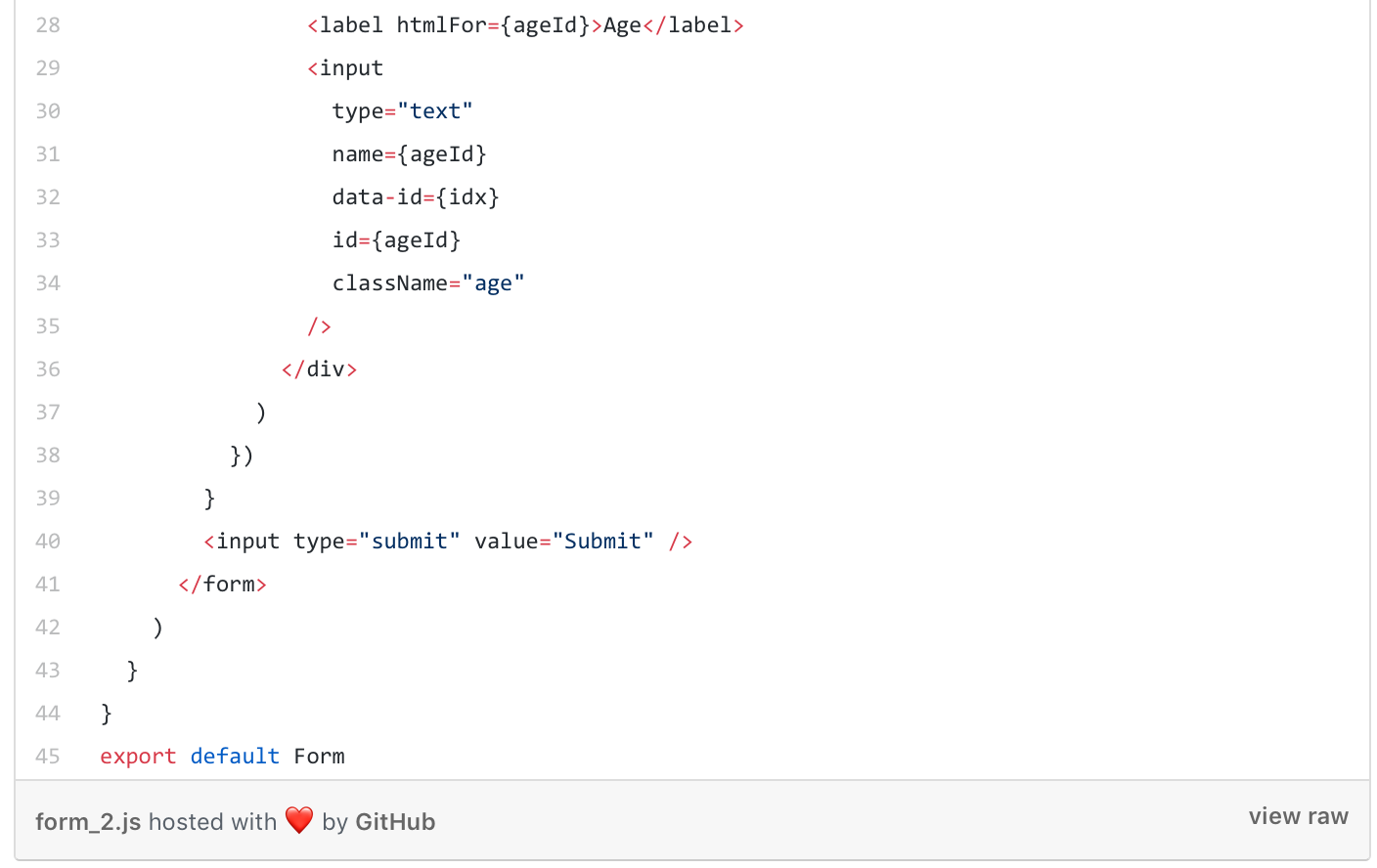
 Building A Dynamic Controlled Form With React By Mike
Building A Dynamic Controlled Form With React By Mike
 Dynamic Form Generator For Vue Js Vue Script
Dynamic Form Generator For Vue Js Vue Script
 How To Dynamically Add And Remove Form Fields Formget
How To Dynamically Add And Remove Form Fields Formget
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
 How To Submit Form Which Consist Dynamic Columns And Rows
How To Submit Form Which Consist Dynamic Columns And Rows
 Express Tutorial Part 6 Working With Forms Learn Web
Express Tutorial Part 6 Working With Forms Learn Web
 Create Dynamic Form Fields Using Jquery Formget
Create Dynamic Form Fields Using Jquery Formget
 Create Dynamic Contact Forms For S3 Static Websites Using Aws
Create Dynamic Contact Forms For S3 Static Websites Using Aws
 Best Practices For Combining Javascript With Html Html Goodies
Best Practices For Combining Javascript With Html Html Goodies
 Create A Dynamic Form With Configurable Fields And
Create A Dynamic Form With Configurable Fields And
 Form Validation Using Html And Javascript Geeksforgeeks
Form Validation Using Html And Javascript Geeksforgeeks
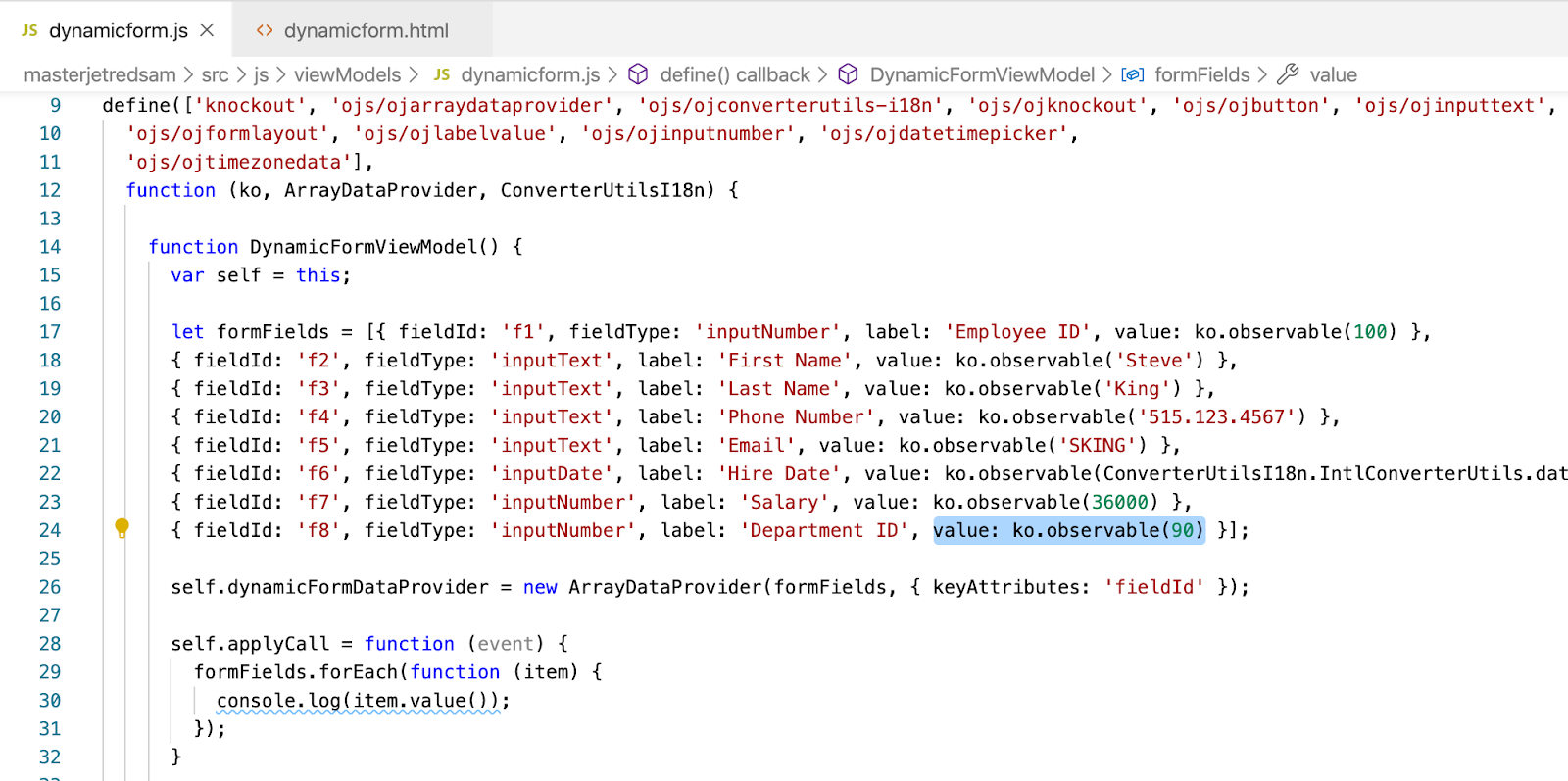
 Building Dynamic Ui Form With Oracle Jet Dzone Microservices
Building Dynamic Ui Form With Oracle Jet Dzone Microservices
 Add Remove Input Fields Dynamically With Jquery
Add Remove Input Fields Dynamically With Jquery
 How To Build Forms In React Digitalocean
How To Build Forms In React Digitalocean
 Angular Building Dynamic Forms
Angular Building Dynamic Forms
 Add Or Remove Input Fields Dynamically With Reactjs Clue
Add Or Remove Input Fields Dynamically With Reactjs Clue
 An Easy Way To Create A Customize Dynamic Table In React Js
An Easy Way To Create A Customize Dynamic Table In React Js
Populate Form Input S With Dynamic Data In Vuejs 5 Balloons
 Add Remove Input Fields Dynamically With Jquery Sanwebe
Add Remove Input Fields Dynamically With Jquery Sanwebe
 How To Code Adobe Javascript How To Code Pdf Javascript
How To Code Adobe Javascript How To Code Pdf Javascript
 Dynamically Create Html Form Fields Jquery Dynamic Forms
Dynamically Create Html Form Fields Jquery Dynamic Forms
Create Dynamic Form Using Php Jquery And Mysql May 2020
 Dynamically Adding Fields To Form Using Javascript Stack
Dynamically Adding Fields To Form Using Javascript Stack
 Dynamically Add More Input Fields Using Handlebars Js And
Dynamically Add More Input Fields Using Handlebars Js And
 Dynamic Form Validation With Action Center Action Center
Dynamic Form Validation With Action Center Action Center
 Dynamically Create Html Form Fields Jquery Dynamic Forms
Dynamically Create Html Form Fields Jquery Dynamic Forms
Creating Dynamic Forms With React Hooks
 Django Tutorial Part 9 Working With Forms Learn Web
Django Tutorial Part 9 Working With Forms Learn Web
0 Response to "30 Javascript Dynamic Form Submit"
Post a Comment