20 Javascript Xml Get Attribute
When the XmlReader is at the point of any specific XML node from your document. You can access the value for any attribute using the default collection on the xml reader. see the code xr["i"] just replace the "i" with any attribute name. Actually stop, look at the example and work out what it's doing. Then next time you won't have to ask the ... Approach: First, select the element which is having data attributes. We can either use dataset property to get access to the data attributes or use .getAttribute () method to select them by specifically typing their names. Example 1: This example uses dataset property to get the data attributes of an element. <!DOCTYPE HTML>.
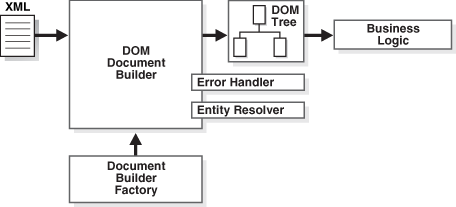
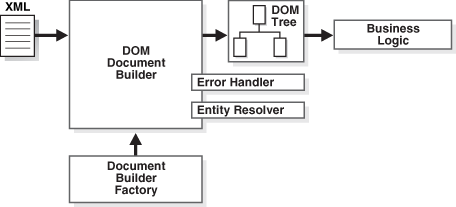
 Java Read Xml Java Dom Parser Example Howtodoinjava
Java Read Xml Java Dom Parser Example Howtodoinjava
The JavaScript. DOM elements have an attributes property which contains all attribute names and values: Using Array.prototype.slice.call, which is also helpful in converting NodeLists to Arrays, you can convert the result to a true array which you can iterate over: The attributes property of an element is incredibly handy when you're looking to ...

Javascript xml get attribute. I'm working on a new side project recently, and one that involves parsing content out of XML documents using browser JavaScript. Originally, I was just using the standard browser APIs to dig data out of the XML, but this got very tedious very quickly and adding new edge cases1 became more and more complex.. So, I decided to see what solutions existed for converting these XML document trees ... getElementsByTagName("employee") should return an array of all the matched elements. An array doesn't have any attributes, so try this instead: The value of the specified attribute. An empty string is returned if a matching attribute is not found or if the attribute does not have a specified or default value. Examples. The following example checks to see if the element has the specified attribute.
Use this Javascript class to instantiate an object from an XML string, usually a return value from a Web Service invocation, or the XML payload of ECC Queue. Using the XMLDocument object in a Javascript business rule lets you query values from the XML elements and attributes directly. Syntax: var elementVar = document.getElementById ("element_id"); elementVar.setAttribute ("attribute", "value"); So what basically we are doing is initializing the element in JavaScript by getting its id and then using setAttribute () to modify its attribute. Example: Below is the implementation of above approach. <!DOCTYPE html>. This tutorial shows how to get the attribute value of a clicked item with jQuery, any attribute which is added in that HTML tag ( id, class, name, title, src, etc.). - To get the attribute value of an element with jQuery, it is used attr () function. - If the "attribute_name" not exists in "element", the attr () function will return "undefined".
Jul 25, 2021 - The Element.attributes property returns a live collection of all attribute nodes registered to the specified node. It is a NamedNodeMap, not an Array, so it has no Array methods and the Attr nodes' indexes may differ among browsers. To be more specific, attributes is a key/value pair of strings ... Introduction to using XPath in JavaScript. This document describes the interface for using XPath in JavaScript internally, in extensions, and from websites. Mozilla implements a fair amount of the DOM 3 XPath, which means that XPath expressions can be run against both HTML and XML documents. The main interface to using XPath is the evaluate ... JavaScript method: XML.getAttributeValue () This method returns the value of the target attribute. You must use the other XML get methods to navigate through an XML document.
JavaScript method: XML.getAttributeValue () This method returns the value of the target attribute. You must use the other XML get methods to navigate through an XML document. Take your get out of jail free card and run for the hills. Using this assumption, you can query nodes inside of your XML Document object using nothing other than getElementsByTagName(). Lucky bastard. // assume oDocEl is the documentElement inside of an XML Document var correctForCase1 = oDocEl.getElementsByTagName('child'); Changing the value property changes the value of the attribute. ... Tabs Dropdowns Accordions Convert Weights Animated Buttons Side Navigation Top Navigation Modal Boxes Progress Bars Parallax Login Form HTML Includes Google Maps Range Sliders Tooltips Slideshow Filter List Sort List ... HTML, CSS, JavaScript, PHP, jQuery, Bootstrap and XML...
May 22, 2017 - Guess it's a simple question for a javascript guru, but i'm learning and got a problem I can't guess out. I'm interested in reading an XML file using javascript. Here is an example of the XML fil... If the attribute exists on the element, the getAttribute () returns a string that represents the value of the attribute. In case the attribute does not exist, the getAttribute () returns null. Note that you can use the hasAttribute () method to check if the attribute exists on the element before getting its value. The following code fragment loads " books.xml " into xmlDoc and gets the number of attributes in the first <title> element in "books.xml": var xhttp = new XMLHttpRequest (); xhttp.onreadystatechange = function() { if (this.readyState == 4 && this.status == 200) {
Hi all, I am reading the xml in Javascript using xmlDocument and I don't know how to read attribute values of that xml file.. can any body help me? · Hi, Just use getAttribute, for example: Code Snippet <script language="javascript" type="text/javascript"> var xmlDoc = new ActiveXObject("Microsoft.XMLDOM"); function loadXML(xmlFile) { xmlDoc.async ... Returns the attribute value for the specified attribute. To get value of any attribute from XML data, use attr () in JavaScript. Following is the code −.
Jan 10, 2021 - The getAttribute() method of the Element interface returns the value of a specified attribute on the element. In jQuery, it uses parseXML () method to create a valid XML Document from a string. We can use find () method to get the data based on the node name. Additionally, if we have multiple node blocks, then it loops over to get the data for each node. In our example, we have multiple events. Now the XML file can be loaded. JavaScript. Copy Code. loadXML ( 'xml_file.xml' ); Displaying contents of the XML file: View the entire contents of the XML file using: JavaScript. Copy Code. alert (xmlObj.xml); The entire XML file will be displayed in an alert box as it is with proper indentation.
Free HTML XHTML CSS JavaScript DHTML XML DOM XSL XSLT RSS AJAX ASP ADO PHP SQL tutorials, references, examples for web building. Hi, Im not too familiar with XML. Here's the part of the XML-document: I would like to get the value of the 'native' attribute in the 'callid' -element. I have tried this on Write Line, after using the Deserialize Xml -Activity: resultXML.Element("callid").Attribute("native").Value.ToString and many other variations of this. It doesn't work. Only gives this error: Write ... May 23, 2017 - Following is my xml from where I have to get attribute value:
Simple example for how to get attribute value in xml using xpath in Java. We will learn to fetch information for matching attribute values, attribute values in range, xpath attribute contains() and so on.. 1. XPath attribute expressions 1.1. Input XML file. First look at the XML file which we will read and then fetch information from it, using xpath queries. To get the value of an attribute of an element, you use the getAttribute() ... XML (xml) To get the value of the data-method attribute of the anchor element, you use the getAttribute() method as follows: ... The JavaScript Tutorial website helps you learn JavaScript programming from scratch quickly and effectively. Aug 11, 2017 - How do I get the attribute value of an XML node with Javascript / jQuery? I'm trying to get the value of the duration attribute on the node, then get the fixedValue.
Element.getAttribute () The getAttribute () method of the Element interface returns the value of a specified attribute on the element. If the given attribute does not exist, the value returned will either be null or "" (the empty string); see Non-existing attributes for details. How do I get the attribute value of an XML node with Javascript / jQuery? I'm trying to get the value of the duration attribute on the node, then get the fixedValue. <loanAmount> < ... Find xml attribute values with javascript. Ask Question Asked 9 years, 1 month ago. Active 11 months ago. HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... XML HOME XML Introduction XML How to use XML Tree XML Syntax XML Elements XML Attributes XML Namespaces XML Display XML HttpRequest XML Parser XML DOM XML XPath XML XSLT XML XQuery XML ...
DOM: Get Node Attribute Value. By Xah Lee. Date: 2012-04-26. Last updated: 2020-09-06. node.getAttribute (attribute_name) Return a node/element's attribute value. If the attribute doesn't exist, returns null. (browsers before 2010 may return empty string "" ). node is a HTML element or XML node. attribute_name should be a string. Jun 20, 2016 - I am trying to integrate open weather api in my application and I have invoked weather api and it's returned xml response. But when I am trying to get the values it's throwing error like unknown er... Note that the HTMLElement object defines JavaScript properties that match each of the standard HTML attributes, so you need to use this method with HTML documents only if you are querying the value of nonstandard attributes. In XML documents, attribute values are not available directly as element ...
An XML attribute is always a name-value pair. This value of the attribute is called the attribute node. The getAttribute () method retrieves an attribute value by element name. An XmlAttributeCollection containing the attributes of the node. If the node is of type XmlNodeType.Element, the attributes of the node are returned. Otherwise, this property returns null. The following code fragment loads " books.xml " into xmlDoc and gets the value of the "category" attribute in all <book> elements: var xhttp = new XMLHttpRequest (); xhttp.onreadystatechange = function() { if (this.readyState == 4 && this.status == 200) {
Stack Exchange network consists of 178 Q&A communities including Stack Overflow, the largest, most trusted online community for developers to learn, share their knowledge, and build their careers.. Visit Stack Exchange getAttribute () returns the value of a named attribute of an element. Note that the HTMLElement object defines JavaScript properties that match each of the standard HTML attributes, so you need to use this method with HTML documents only if you are querying the value of nonstandard attributes.
 Example Of Javascript Object Data Description On Mispider Xml
Example Of Javascript Object Data Description On Mispider Xml
 How To Edit The Xml Attributes In Php Webkul Blog
How To Edit The Xml Attributes In Php Webkul Blog
 Solved How To Remove The Xml Attribute Value In Indesign
Solved How To Remove The Xml Attribute Value In Indesign
 Mapper Create Xml With Both Attribute And Node Value Or
Mapper Create Xml With Both Attribute And Node Value Or
 Example Of Javascript Object Data Description On Mispider Xml
Example Of Javascript Object Data Description On Mispider Xml
 How To Convert An Xml With Repeated Elements To A Json Array
How To Convert An Xml With Repeated Elements To A Json Array
Github Nashwaan Xml Js Converter Utility Between Xml Text
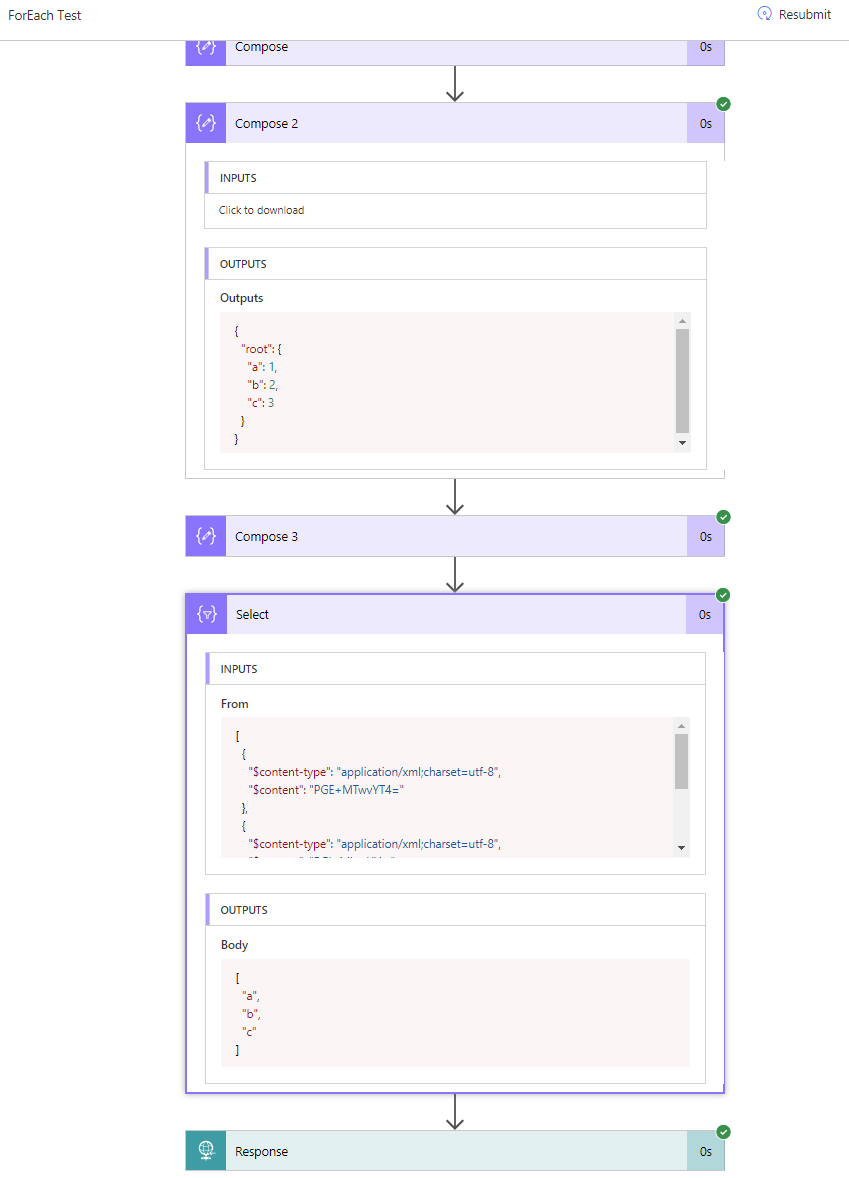
 Foreach Property In Microsoftflow Json With Xpath
Foreach Property In Microsoftflow Json With Xpath
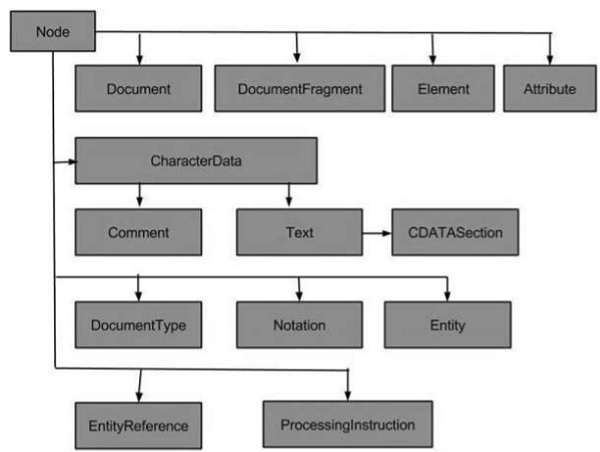
 Xml Dom Node List And Namednodemap
Xml Dom Node List And Namednodemap
 How To Copy Attribute Value In A New Attribute Stack Overflow
How To Copy Attribute Value In A New Attribute Stack Overflow
Adding A Sub Element Or An Attribute To An Xml Tree Structure




0 Response to "20 Javascript Xml Get Attribute"
Post a Comment