30 How To Add Items In Dropdownlist Using Javascript
I want to add some items to a dropdown list using javascript. So far I can add one item to the dropdown list but if i want to add more than one options how can i acheive that. Here is my javascript function. function AddItems () {. var opt = document.createElement ("option"); opt.text = "Inc"; opt.value = 1; Programmatically Preselect Dropdown Using Javascript. This page describes how to set the selected item on an HTML dropdown list after the page has been rendered using javascript. Basics. A dropdown list can contain a range of items. For the purposes of this example we will use...
 Use Cascading Dropdowns In Web Part Properties Microsoft Docs
Use Cascading Dropdowns In Web Part Properties Microsoft Docs
23/8/2013 · <script type="text/javascript"> function AddItem() { // Create an Option object var opt = document.createElement("option"); // Assign text and value to Option object opt.text = "New Value"; opt.value = "New Value"; // Add an Option object to Drop Down List Box document.getElementById('<%=DropDownList.ClientID%>').options.add(opt); } <script />

How to add items in dropdownlist using javascript. The Items (Options) Text and Value parts will be dynamically fetched from TextBoxes and then the Items (Options) will be added to HTML DropDownList using jQuery. Add (Insert) Items (Options) to DropDownList on Button Click using jQuery Checkout and learn about Add item in between in DropDownList in JavaScript DropDownList control of Syncfusion Essential JS 2, and more details. 12/5/2015 · I am trying to add a item to the kendoDropDownList, it seems to add the option but not set the value and text. Inspecting the select it just adds a new option. <option></option>. Here is what I am using. $ ("#nameList").data ("kendoDropDownList") .dataSource.add ( { "text": "Joe", "value": "Joe" }); …
Dynamically Add/Remove Items From List JavaScript. by MemoryNotFound · November 4, 2016. This tutorial shows how to dynamically add and/or remove items from a list using JavaScript. create new element: We can dynamically create new elements using the document.createElement function. append element: We can append elements using the appendChild ... Feb 06, 2014 - I have two dropdowns in my JSP page 1. lstA test1 test2 test3 test4 2. lstB Now on selection of lstA, I want to populate all the items of lstA into lstB except the select one... Mar 11, 2015 - I have this JavaScript+HTML to populate a dropdown menu but it is not working, am i doing anything wrong? Note I want the drop down menu to be filled on page Load
Jun 11, 2008 - ya siva i got it i dont know why ... in javascript and debuggin i was getting a error invalid argument then it displayed a dialog box with options break,continue and ignore previously i was clicking on break then i was unable to add the value just now i clicked on continue n wen i saw the items in the dropdownlists of the other. ... In this article, we will learn how to create, search, and filter a DropDownList control in Asp.Net as using JavaScript. In this article Filter and Search ASP.Net DropDownList items using JavaScript JavaScript adds the new genre data to the select list. JavaScript makes the new genre the selected item. In the image below, Opera was added to the database and selected in the Genre drop down list. Open the Views\StoreManager\Create.cshtml file and replace the genre markup with the following the following code:
Then set the cursor to the line you want menu code to be added to and click the "Insert" button. The menu code will be inserted into the page. Then you can either save the page or close the dialog without saving. Use images for backgrounds of submenus and items, icons, arrows. Using web images you can create menus completely based on graphics. - JavaScript - Get selected value from dropdown list. About Mkyong . Mkyong is providing Java and Spring tutorials and code snippets since 2008. Use any element to open the dropdown menu, e.g. a <button>, <a> or <p> element. Use a container element (like <div>) to create the dropdown menu and add the dropdown links inside it. Wrap a <div> element around the button and the <div> to position the dropdown menu correctly with CSS. Step 2) Add CSS:
10/12/2019 · Adding Dynamic DropDownList When the Add button is clicked, the AddDropDownList JavaScript function is called. Inside the JavaScript function, first a JSON Array is generated. Then a dynamic DropDownList element is created and then using loop all items from the JSON array are added to the dynamic DropDownList element. home > topics > asp > questions > how to add items to a dropdownlist control within a javascript eventhandler? Post your question to a community of 468,838 developers. It's quick & easy. Nov 11, 2013 - Hi, function AddItem(Text,Value) { // Create an Option object var opt =
Read the items of the dropdown, create a list of this items, and add the new entry. Then use the method setItems with this list. You can also use the method insertItemAt. jQuery: Add options to a drop-down list using jQuery Last update on February 26 2020 08:07:53 (UTC/GMT +8 hours) This Javascript post was going to be about language selection in FCKEditor from a drop down box as a follow up to the previous FCKEditor post but I've decided to postphone that post until Friday and look at how to add options to an HTML <select> drop down box with Javascript, because the next FCKEditor post will be doing just that.
Previous: Write a JavaScript function that creates a table, accept row, column numbers from the user, and input row-column number as content (e.g. Row-0 Column-0) of a cell. Next: Write a JavaScript program to count and display the items of a dropdown list, in an alert window. This post will discuss how to remove a given option from a dropdown list in JavaScript and jQuery. 1. Using jQuery. To remove an option from a dropdown list, you can use jQuery's .remove() method. The .remove() method will remove the specified elements out of the DOM. Using jQuery's attribute selector, you can use any of the following ... In the function I have written the code to add values to 'firstList'. For this you first need to identify the control which can be done using following code: var list1 = document.getElementById ('firstList'); and then using Option class of JavaScript add values to 'firstList'
you've choice here to pick up any one 😉 that is pure JavaScript and jQuery. You can call any function on asp button click event or use wherever you need! jQuery Function To Set DropDownList Selected Value. Following is the function for jQuery that will set the selected value or text from the dropdown list: Jun 06, 2007 - To get the selected value on code behind you need to store selected item from dropdownlist in to a hidden field before postback. You can either do it by calling a javascript function on “OnClientClick” event (or by registring javascript function in code behind using Button.Attributes.A... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Bind SharePoint list items to dropdownlist using javascript/jQuery. Now, we will see how to bind SharePoint list items to a dropdown list in SharePoint using jsom. We will create an HTML form, .js file and .css file and will display the form inside a web part page using a content editor web part. HTML File Bind SELECT Element with JSON Array using JavaScript I’ll first create a JSON array inside a JavaScript function and add few data to it. Next, I’ll iterate (loop) through each value in the array and bind the values to the SELECT element. The Markup and the Script Method 2: Using selectedIndex property with the option property: The selectedIndex property returns the index of the currently selected element in the dropdown list. This index starts from 0 and returns -1 if no option is selected. The options property returns the collection of all the option elements in the <select> dropdown list.
The HTML Select DropDownList has been assigned a JavaScript OnChange event handler. When an item is selected in the HTML Select DropDownList, the GetSelectedTextValue JavaScript function is executed to which the reference of the HTML Select DropDownList is passed as parameter. Javascript Combobox . A dropdown list provides a method of selecting only one option from a lots of options while only using up as much space as a single option except while a selection is being made. ... Also the following code will help you to select item from selection option by index number. i was taken one textbox and one dropdownlist, using javascript how can we assign textbox value to dropdownlist using textbox onblur
I'm new to javascript so forgive me. I mainly use php but I can see how important using javascript can be. My question is, when the user selects one of the options of the drop down list, how can I get the value of the selection. In other words, I don't want the user going to a new URL, I just want the value of the selection. Jun 13, 2021 - The HTMLSelectElement.add() method adds an element to the collection of option elements for this select element. Create Three Dropdown Lists. Create three dropdown lists, inside an HTML form. The second and third dropdown list will display different options, depending on the value selected in the parent dropdown list. Step 1) Add HTML:
Not a member? Sign Up · Demo of selecting default option Once setup, one could use the JavaScript console to load the drop down box only as needed or call the function in a document level JS and load the drop down box each time the form was opened. // define array of entries and export values for drop down array. // define array of states and abbreviations. 3/11/2017 · JavaScript function to add (insert) Items (Options) to HTML DropDownList on Button Click When the Button is clicked, the Add JavaScript function is called. Inside the JavaScript function, first the HTML DropDownList is referenced and then an HTML Option element is created.
Here we will populate the dropdown list with an array. Below is the description of popular approaches used in JavaScript. Example 1: In this example, the length property is used to traverse the elements of the array and on each element create an option element and append this new element to the select element by appendChild () method. The <select> tab is used with <option> tab to create the simple dropdown list in HTML. After that JavaScript helps to perform operation with this list. Other than this, you can use the container tab <div> to create the dropdown list. Add the dropdown items and links inside it. 14/12/2007 · Add, Delete Items in DropDownList, ListBox using Javascript. I have seen lots of questions in Asp.Net forums for adding/deleting items in drop down list or list box using JavaScript. Here is the code... <asp:DropDownList ID="DropDownList1" runat="server" Width="182px"> <asp:ListItem value="1" Text ="Approve"></asp:ListItem> <asp:ListItem value="2" ...
In this article we are going to learn how to populate a drop down list using JavaScript in asp . JavaScript is a client side scripting language which offers an advantage of reducing the load on the server side.
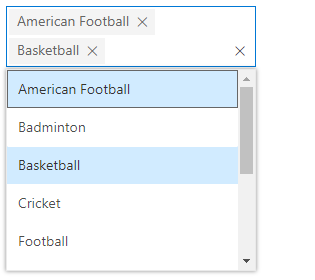
 Javascript Multiselect Dropdown With Checkbox Syncfusion
Javascript Multiselect Dropdown With Checkbox Syncfusion
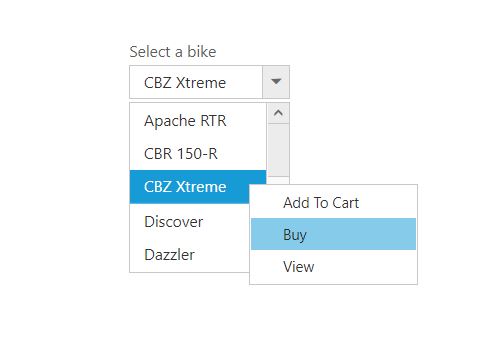
 Javascript Jquery Same Drop Down Menu For All List Items
Javascript Jquery Same Drop Down Menu For All List Items
 How To Create A Dropdown List With Array Values Using
How To Create A Dropdown List With Array Values Using
 Tools Qa How To Select Dropdown In Selenium Using Select
Tools Qa How To Select Dropdown In Selenium Using Select
 Setting A Dropdown List Lookup Using Javascript Fo
Setting A Dropdown List Lookup Using Javascript Fo
 Get Value Select Javascript Code Example
Get Value Select Javascript Code Example
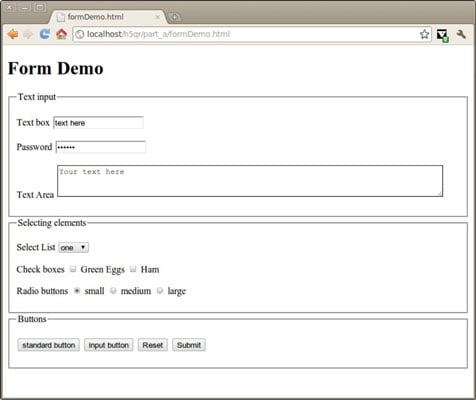
 How To Create A Drop Down List In An Html5 Form Dummies
How To Create A Drop Down List In An Html5 Form Dummies
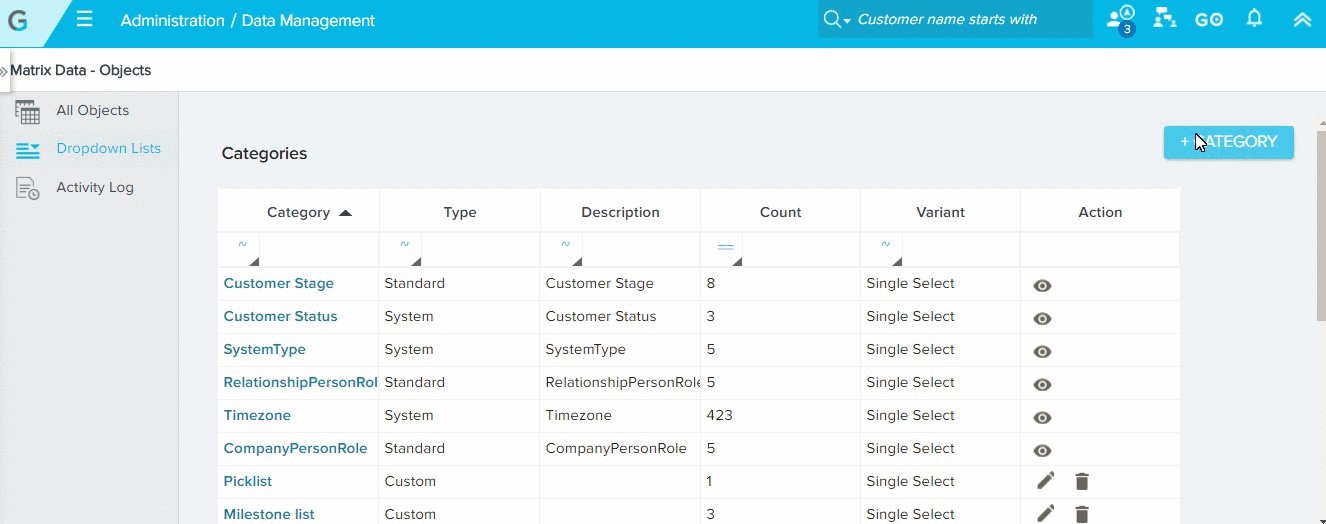
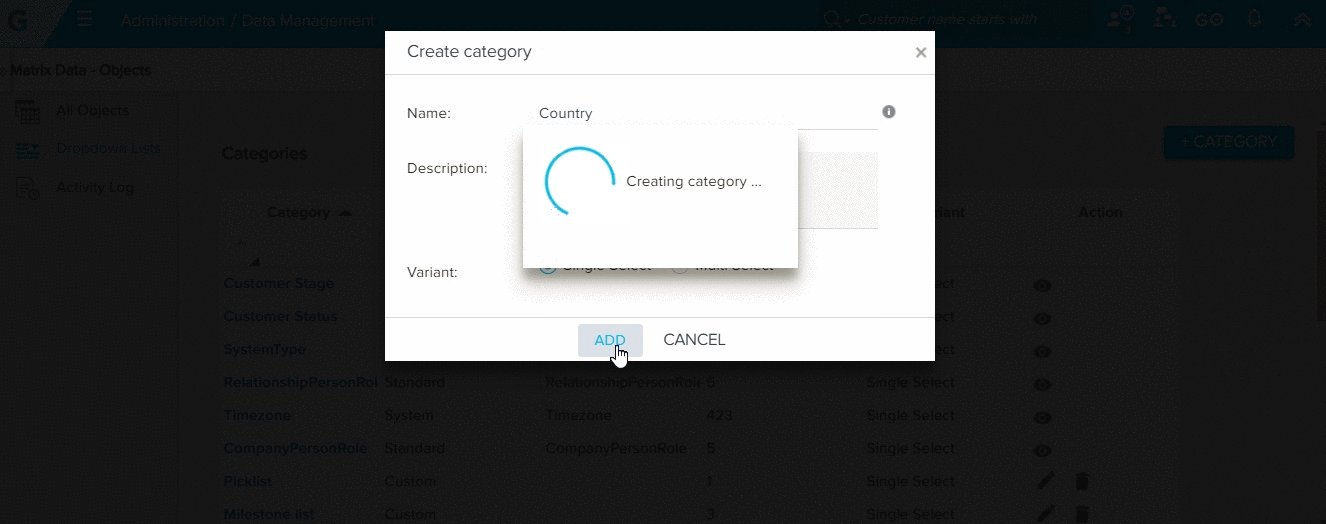
 Dropdown List And Multi Select Dropdown List Gainsight Inc
Dropdown List And Multi Select Dropdown List Gainsight Inc
 So You Need To Fill A Dropdown Dynamically Css Tricks
So You Need To Fill A Dropdown Dynamically Css Tricks
 Asp Net Add Item To Dropdownlist From Javascript And Submit
Asp Net Add Item To Dropdownlist From Javascript And Submit
 Howto In Jquery Dropdownlist Widget Syncfusion
Howto In Jquery Dropdownlist Widget Syncfusion
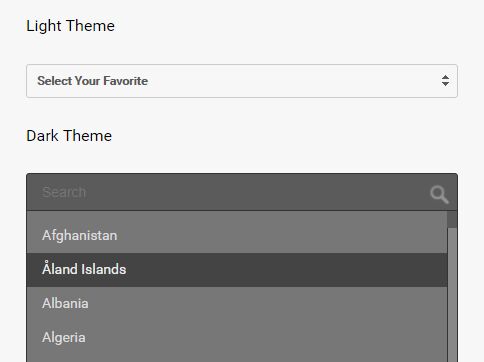
 Create Searchable Dropdown Select With Jquery Selectstyle
Create Searchable Dropdown Select With Jquery Selectstyle
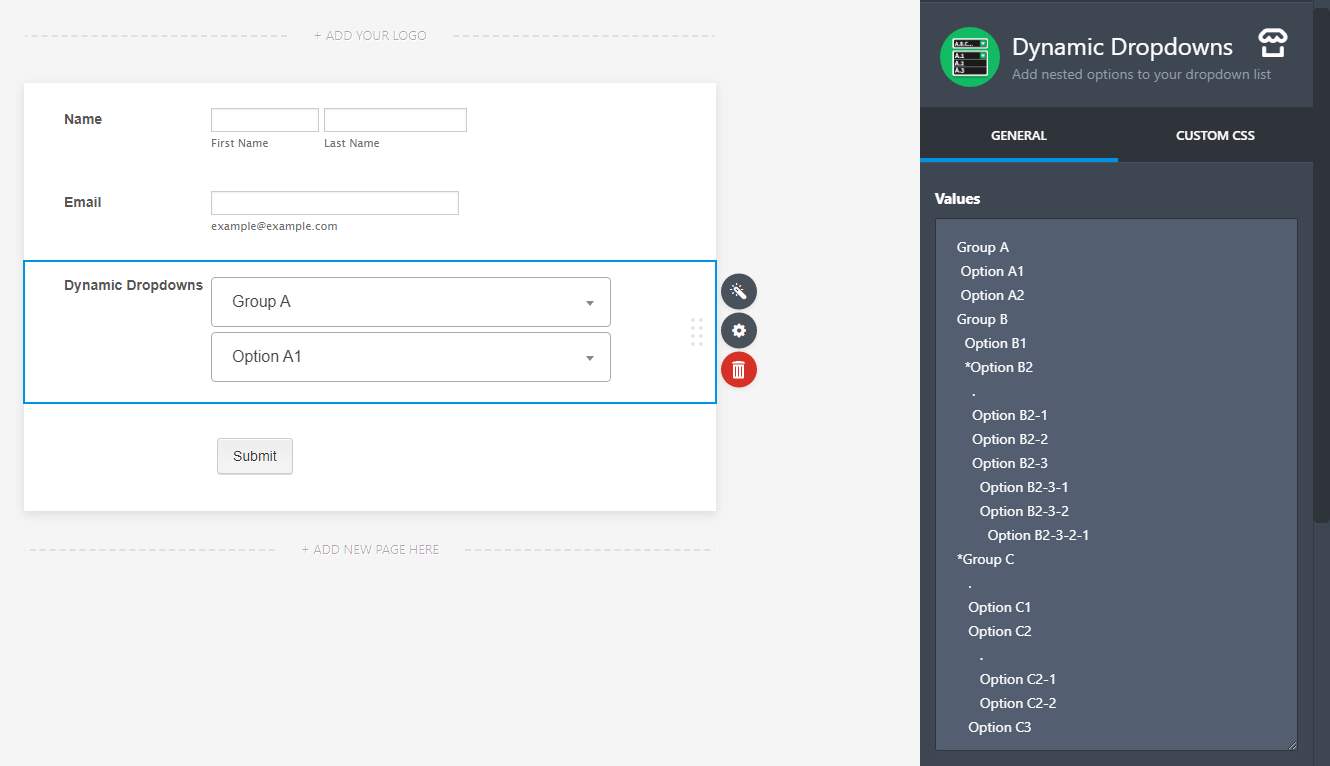
 How To Configure The Dynamic Dropdown Widget
How To Configure The Dynamic Dropdown Widget
 How To Fetch Data From Database In Php And Display In
How To Fetch Data From Database In Php And Display In
 How To Add Options To A Select Element Using Jquery
How To Add Options To A Select Element Using Jquery
 How To Inspect Dynamic Html Elements That Keep Disappearing
How To Inspect Dynamic Html Elements That Keep Disappearing
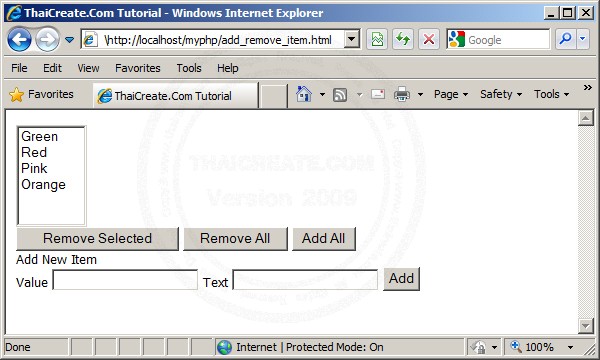
 Javascript Add Remove Item In Listmenu Dropdownlist
Javascript Add Remove Item In Listmenu Dropdownlist
 Set Dropdown Field Default Value From Not Set In Toolset
Set Dropdown Field Default Value From Not Set In Toolset
 How To Create A Custom Select Dropdown Using Html Css And
How To Create A Custom Select Dropdown Using Html Css And
 Add Items In Drop Down List Or List Box Using Javascript
Add Items In Drop Down List Or List Box Using Javascript
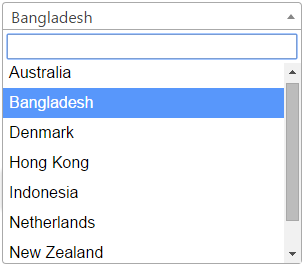
 Dropdown With Search Using Jquery Phppot
Dropdown With Search Using Jquery Phppot
 Use Expressions To Create Drop Down Lists In Motion Graphics
Use Expressions To Create Drop Down Lists In Motion Graphics
 How To Populate Values In One Html Dropdown List With Another
How To Populate Values In One Html Dropdown List With Another
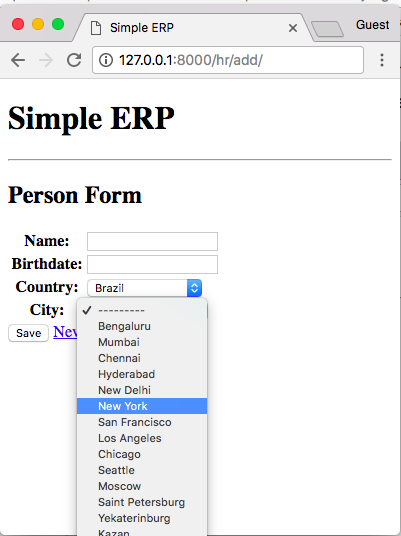
 How To Implement Dependent Chained Dropdown List With Django
How To Implement Dependent Chained Dropdown List With Django
 Smartsheet How To Add A Drop Down
Smartsheet How To Add A Drop Down
 Asp Net Add Items To Dropdownlist Programmatically On
Asp Net Add Items To Dropdownlist Programmatically On
 C Java Php Programming Source Code Javascript Add
C Java Php Programming Source Code Javascript Add
 Google Script Create A Drop Down List From Spreadsheet Column
Google Script Create A Drop Down List From Spreadsheet Column

0 Response to "30 How To Add Items In Dropdownlist Using Javascript"
Post a Comment