28 Cool Javascript Background Effects
Seven examples of alternatives to the Javascript effect using CSS3. Various effects such as Fade Block, Block Pulsate, Nudge, Expand Block, Block Bounce, Spin Block, and Accordion are covered here. 58. CSS animated background created by carpe numidium. This is another example of the parallax effect that gives your 2D background the illusion of depth. Using pure CSS you can layer background images one on another and then make them move at random speeds and in different directions. Pure CSS Twinkling Stars Background.
 Create Cool Nebula Background Effect With Three Js Red Stapler
Create Cool Nebula Background Effect With Three Js Red Stapler
Collection of 25+ JavaScript Background Effects. All items are 100% free and open-source. The list also includes change background color or image javascript background effects, and animated.

Cool javascript background effects. And so on and so forth. I am creating 60 SVGs that each contain 4 triangles (polygons). Each polygon loops through a color and animates outward from the center point of its parent SVG every 1 second. The entire animation repeats infinitely every 4 seconds. Each div has a clip-path to create a hexagon mask. Javascript 3d Model Viewer is an experiment realyzed with javascript and canvas element (HTML 5). It's possible to view 3d models (dinosaur, ship, helicopter), rotate them, change color and transparency and add a motion blur effect. Dec 28, 2020 - This collection of the best JavaScript animation libraries will help you get a headstart in animating any element on your website.
Nov 17, 2015 - CodePen doesn't work very well without JavaScript. This background effect is so cool that the fixed element on top appears to change color as the user scrolls. The use of CSS mix-blend-mode property allows for the change in hue, which is dependent upon the contents of the background. Jun 21, 2021 - We take a look at an area that will grab your attention: wild and crazy background patterns built with CSS and JavaScript. No subtlety here.
9/3/2019 · 37 Cool Text Effect Animations Made with CSS & Javascript. Adding text effect animation is a great way to make it more unique and interesting and can add a fun element to your site. With text animation you can also make users stay on your website longer as catchy and interactive websites work better than boring and static ones. 38 JavaScript Background Effects. April 29, 2021. Collection of hand-picked free vanilla JavaScript background effect code examples: change background color or image, animated, with canvas and etc. Update of February 2020 collection. 24 new items. CSS Animated Backgrounds. Nov 04, 2011 - In this post, we have collected some funny and entertaining things that JavaScript can actually do. We just want to tell to all that with JavaScript...
Dark brown background, digital signature with particles. 108motiongraphic. 690. Like. Collect. Save. Light beams from spotlights and flashes isolated on transparent background. realistic set of flare effects, bright white rays and glares with sparks. shines and flares of projector. upklyak. 37k 724. This is also helpful for designers who want to learn CSS or pull off a similar, but personalized look. You can use these code snippets as a base to create your own effects. There are a ton of developers who have created amazing CSS background effects and released them for free. Today we've collected 15 of the most stunning ones. These animated backgrounds are great when used as a site introduction, functional hover navigation elements, and other creative ways to attract interest and draw users in. So if you are in desparate need of some inspiration for a site background, today we`d like to share 25 Awesome Web Background Animation Effects using Canvas and SVG for your inspiration.
Background Effects. This object can create snow falling effect for Titanium apps. It creates animated flakes that fall on the application window starting from a random position at the top of the screen and disappear when they fall below the top of the screen. The flakes animation can be paused and resumed any time. JavaScript Background Effects. free change background color or image, animated, with canvas_ and etc. 1.FLOW FIELD N.2 Made with Html Css/SCSS Javascript Author Fabio Ottaviani Demo. See the Pen Flow field n.2 by Fabio Ottaviani on CodePen. Jul 29, 2020 - A website design comes to life with well-executed animation. If you're looking for the proper libraries to add effects to your project, here I've made a
Cool JavaScript Effects and You You want the appearance of your website to be dynamic and interactive instead of static.JavaScript adds HTML objects and makes changes in CSS settings. Without having to reload a page. It alters the CSS in a way that was unimaginable once upon a time. JavaScript HTML5 Canvas Animated Background /Moving Wallpapers Examples We can construct various things like building graphs, animations, games and many more. They are simply amazing with beautiful effects like an explosion, fires, lasers and so on. Cool Space Warp Background Effect with Three.js. December 28, 2020 Red Stapler 0. In previous tutorial we showed you how to create nebula particles effect using Three.js. This tutorial is still space related. today, we're going to show you how to create a space warp background effect using JavaScript and Three.js in just a few minutes.
Thumbnail to Full Page This is quite a unique effect, as clicking a thumbnail image transitions to a modal using that very same image as a full-screen background. The effect is a combination of CSS transitions and Angular.js. Animated website backgrounds in a few lines of code. Randomize! 1. Customize. 2. Grab the code. Change #your-element-selector to your element and include files from CDN. Or view instructions for Strikingly . If you have a Strikingly site, paste the following code into Strikingly Editor -> Settings -> Custom Code -> Footer Code. Visual Effects and Layout Techniques With CSS3. CSS3 Analogue Clock Analogue clock created using webkit transition and transform CSS. JavaScript is only used to pull in the current time. Use CSS3 to Create a Dynamic Stack of Index Cards We will create a dynamic stack of index cards solely with HTML and CSS3 and use such CSS3 features as transform and transition (for the dynamic effects) and ...
23 CSS Animated Backgrounds. April 29, 2021. Collection of hand-picked free HTML and CSS animated background code examples. Update of February 2020 collection. 4 new items. CSS Background Patterns. CSS Fixed Backgrounds. CSS Particle Backgrounds. CSS Triangle Backgrounds. JavaScript Background Effects. particles.js is a lightweight JavaScript library for creating particles. Of course, some Javascript and CSS magic, primitive dots on the screen start moving chaotically, bouncing, dancing, responding to gravity. And Shaping different forms and even interacting with users. What's more, with amazing particle animation they turn into true masterpieces with the assistance of the more strong libraries.
JavaScript helps you manipulate the background of the document. Either choose the color you want by its name, or create a unique color by using the "+" and "-" Red, Green, and Blue buttons. A really neat effect. Enroll My Course : Next Level CSS Animation and Hover Effectshttps://www.udemy /course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=...
Vanilla JavaScript tools for writing powerful web applications without jQuery. ... stylized speckles as background to any element. Website Demo. bounty. An SVG odometer effect and text scrolling library. ... A simple yet powerful native javascript plugin for a cool typewriter effect. Website Demo. MixItUp. Aug 14, 2020 - Solar-System - Solar System data ... a bit of Javascript. css-space-shooter - An old-school arcade-style 3D shoot-em-up rendered entirely with CSS 3D transforms ... ImageTiltEffect - A subtle tilt effect for images. The idea is to move and rotate semi-transparent copies with the same background... Here are nine unbelievable canvas demos that will make your jaw drop! 1. Zen Photon Garden. The Zen Photon Garden demo is the epitome of mind-blowing. This epic canvas demo allows for drawing on the canvas with reactive light streams, allowing the user to see the end product of their new line will be. Even better, this demo allows you to save ...
View this one in full-screen mode. Type in text and watch it appear in a cool particle effect. 11. Falling Confetti. A pretty falling confetti effect. Perfect for a background! 12. Parallax Skyline. A minimalist side-scrolling parallax. This one would be perfect for an old-school video game. 13. Ambient Background. Fuzzy bokeh spots swirling ... A JavaScript library for creating ... falling effect that can be used as the background for any container. ... ak-kaleidoscope is a tiny yet customizable particle plugin to create an interactive, animated particle background that responds to mouse move events. ... A JavaScript library to ... Background JavaScript CSS and DHTML Effects. 2 Way Background Images Slide FF1+ IE4+ Opr6+ NN6+ Runs an image slideshow in the background of the page, underneath the page content. Used with the accompanying style script, images are discretely positionable in the page space, just like a regular slideshow.
In this list you'll find 20 helpful free JavaScript effects for web designers.These free JavaScript effects can be easily used by web designers and developers for creating menu animations, interactive drag&drop effects, image hover effects, modal windows effects, content filters, preloaders, typography effects, sliders and more.
 10 Vanilla Javascript Background Effects
10 Vanilla Javascript Background Effects
 25 Javascript Libraries For Cool Scrolling Effects
25 Javascript Libraries For Cool Scrolling Effects
 Using Particles Js To Make Fun Effects In Your React App By
Using Particles Js To Make Fun Effects In Your React App By
25 Simple Amp Lightweight Jquery Effects Ginva
 10 Best Javascript Animation Libraries To Use In 2021
10 Best Javascript Animation Libraries To Use In 2021
 25 Awesome Web Background Animation Effects Bashooka
25 Awesome Web Background Animation Effects Bashooka
 Add Cool Javascript Effects On Your Website With Animation
Add Cool Javascript Effects On Your Website With Animation
 8 Cool Html Effects Anyone Can Add To Their Websites
8 Cool Html Effects Anyone Can Add To Their Websites
 Javascript Html5 Canvas Animated Background Onaircode
Javascript Html5 Canvas Animated Background Onaircode
 10 Best Particle Systems Effects In Javascript 2021 Update
10 Best Particle Systems Effects In Javascript 2021 Update
 179 Jquery Parallax Plugins August 2021
179 Jquery Parallax Plugins August 2021
 Create Cool Visual Effect With Jquery And Canvas Quietflow
Create Cool Visual Effect With Jquery And Canvas Quietflow
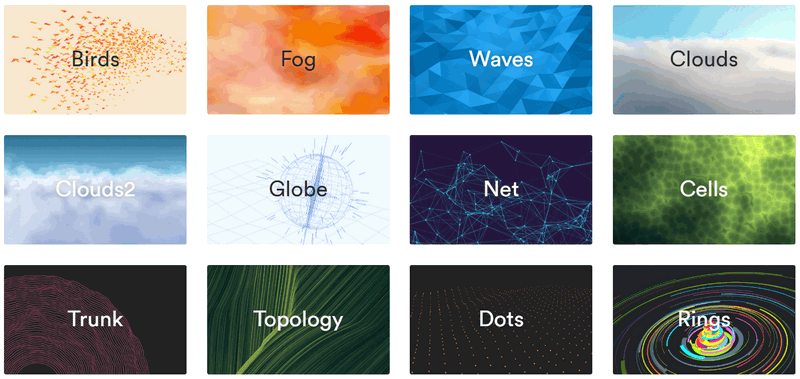
 Vanta Js Animated 3d Backgrounds For Your Website
Vanta Js Animated 3d Backgrounds For Your Website
 Top 10 Microsoft Teams Tricks And Tips
Top 10 Microsoft Teams Tricks And Tips
 8 Javascript Libraries To Animate Svg Hongkiat
8 Javascript Libraries To Animate Svg Hongkiat
 Particles Js A Lightweight Javascript Library For Creating
Particles Js A Lightweight Javascript Library For Creating
 Vanta Js 3d Amp Webgl Animations Generator Bypeople
Vanta Js 3d Amp Webgl Animations Generator Bypeople
![]() The Best Looking Css Animated Background Examples
The Best Looking Css Animated Background Examples
Waterpipe Js Create Smoky Backgrounds Webtoolsdepot
 Change The Background In Your Video Calls With The Twilio
Change The Background In Your Video Calls With The Twilio
 Some Nice Animation Effects To Apply To Your Website Itzone
Some Nice Animation Effects To Apply To Your Website Itzone
 Add Cool Javascript Effects On Your Website With Animation
Add Cool Javascript Effects On Your Website With Animation
 25 Awesome Web Background Animation Effects Bashooka
25 Awesome Web Background Animation Effects Bashooka
 38 Javascript Background Effects
38 Javascript Background Effects
 15 Amazing Css Background Effects 1stwebdesigner Best Of
15 Amazing Css Background Effects 1stwebdesigner Best Of
6 Unique Jquery Plugins For Background Effects Learning Jquery
 The Best Looking Css Animated Background Examples
The Best Looking Css Animated Background Examples
0 Response to "28 Cool Javascript Background Effects"
Post a Comment