27 Higher Order Components Javascript
Oct 21, 2020 - In this tutorial we will cover the concepts needed to build your own higher-order components (HOC). We will implement a HOC to save React state to localStorage, called withStorage, that will allow… They are similar to JavaScript functions used for adding additional functionalities to the existing component. A higher order component function accepts another function as an argument. The map function is the best example to understand this.
 A Gentle Introduction To Higher Order Components In React
A Gentle Introduction To Higher Order Components In React
At the most basic level, React Higher-Order Component is the function that returns a class and is the implementation of functional programming principles in your codebase. It is also possible to pass higher order components into other higher order components since typically they take components as input and return other components as output.

Higher order components javascript. You can imagine that in a large app, this same pattern of subscribing to DataSource and calling setState will occur over and over again. We want an abstraction that allows us to define this logic in a single place and share it across many components. This is where higher-order components excel. I'm transitioning a project over to Typescript, and am running into an problem. I use a third-party library react-async-script-loader, so I'm writing a type definition file for it. The library exports a higher order component, but I'm having trouble expressing it in the type definition file. Here's the file I have right now: declare module ... Oct 24, 2019 - So, it covers not only HoCs, but also the principles of FP and the core ideas that one must understand to be able to unleash the power of higher-order components. This article is also based on my first tech conference talk I gave at the International JavaScript Conference (iJS) 2017 in Munich.
Higher order components comes under functional programming methodology. It is a function that takes a component and returns a new component. HOC is not a feature in React or any other programming language, but it is a design pattern evolved from the compositional (made of components) over inheritance nature of react. A Higher Order Component (HOC) is a component that takes a component and returns a component. HOCs are composable using point-free, declarative function composition. Here's an example that will log... CodinGame is a challenge-based training platform for programmers where you can play with the hottest programming topics. Solve games, code AI bots, learn from your peers, have fun.
Dec 14, 2018 - A pattern for when we find ourselves repeating logic across components. They are not part of the React API. Many HOCs inject new props alongside those passed through. That is often an indicator of… Higher-order components (HOCs) in React were inspired by higher-order functions in JavaScript. A HOC is an advanced technique for reusing logic in React components. It is a pattern created out of React's compositional nature. HOCs basically incorporate the don't-repeat-yourself (DRY) principle of programming, which you've most likely come ... Higher order components are JavaScript functions used for adding additional functionalities to the existing component. These functions are pure, which means they are receiving data and returning values according to that data. If the data changes, higher order functions are re-run with different data input.
A higher-order component is a function that takes a component and returns a new component. In other words, HOC takes a React component and adds any extra cross-cutting logic to it, and returns a new React component with new behavior. It should remind you of the Decorator pattern: To use React Hooks, there's only a few small things to change. First, update to the latest version of Okta's React SDK: npm install @okta/okta-react@2.. --save. Now change the profile.js component to use the React Hooks version of the withAuth Higher-Order Component. Replce the code for the profile page with: Jul 02, 2019 - “Higher-order function” is one of those phrases people throw around a lot. But it's rare for anyone to stop to explain what that means. Perhaps you already know what a higher-order function is. But how do we use them in the real world? What are some practical examples of when and how they're ...
HOC in vue 3 (higher order components) lets talk about an advanced technique for reusing components, its a function will takes a component and give back new component. the idea comes from react community, here's the link . this idea maybe not so useful for every project but for third party libraries its great pattern. Higher order functions can help you to step up your JavaScript game by making your code more declarative. That is, short, simple, and readable. A Higher Order Function is any function that returns a function when executed, takes a function as one or more of its arguments, or both. If you have used any of the Array methods like map or filter, or ... What makes JavaScript suitable for functional programming is that it accepts Higher-Order Functions. Higher-Order Functions are extensively used in JavaScript. If you have been programming in JavaScript for a while, you may have already used them without even knowing.
Sep 18, 2019 - A powerful feature i'm going to talk about in this article utilizes functions, called a higher order function. Powerful examples will also be shown in this article. 1/6/2019 · Higher Order Components In Javascript / Typescript. Imagine you have a prop that you want to be passed all the way through to the DOM. If you try and pass through a prop that isn’t semantically correct (i.e. doesn’t use “kebab-case”), React will yell at you. One way to handle that is to use a Higher Order Component (HOC). The some method is another higher-order function. It takes a test function and tells you whether that function returns true for any of the elements in the array. But how do we get the character codes in a string? In Chapter 1 I mentioned that JavaScript strings are encoded as a sequence of ...
Higher-Order Component in React is a function that takes a component as an argument and returns a new component. It is the state-of-the-art technique in React for reusing component logic. The HOC adds additional data or functionality to an original component. Higher-order components or HOC is the advanced method of reusing the component functionality logic. It simply takes the original component and returns the enhanced component. Syntax: const EnhancedComponent = higherOrderComponent(OriginalComponent); Reason to use Higher-Order component: Easy to handle; Get rid of copying the same logic in every ... Higher Order Components are usually implemented as methods which returns you a customized class and not an instantiated one. Below is an example of how higher order components are described in the programing language Haskell: hocFactory:: W: React.Component => E: React.Component. Where W (WrappedComponent) is the React component being wrapped ...
Higher-Order Component (HOC) is a function that takes another component and injects additional properties into it. Think of it as wrapping your component with an extra layer that gives it more functionality. The purpose of HOCs is often to reuse common logic between components and separate logical and presentational layers. Dec 25, 2019 - Higher-Order Components (or HOCs) in React are functions that take a component and return a new component, enhancing the original in some way: HOCs are very useful for injecting functions, state, and… Aug 06, 2015 - You may be surprised how easily a little work with higher-order functions can improve your code. ... Too many repos to update? Try a monorepo! Learn what a monorepo is, and how to use one to build an app with Nx, Next.js and TypeScript. ... Learn what web components are and how to use them ...
Jul 17, 2017 - I understood that Higher-Order Components were a thing, but didn’t understand how they were useful. This article aims to clear up some of the confusion about Higher-Order Components(HOCs). Before we can understand HOCs we must first understand some things about functions in Javascript. The use of higher-order components comes in handy when you are architecturally ready for separating container components from presentation components. The presentation component is often a stateless functional component that takes props and renders UI. A stateless functional components are plain JavaScript functions that do not have states. Higher-order components. Now that you better understand the concept, let define a higher-order component. A HOC is a component that takes one or more components as props and returns new components. It's important to mention that HOC's don't modify the components passed, they just return new components.
Oct 28, 2020 - SitePoint guest posts aim to bring you engaging content from prominent writers and speakers of the JavaScript community · In this article, we’ll discuss how to use higher-order components to keep your React applications tidy, well-structured and easy to maintain. The higher-order function is one that takes a function as an input parameter or returns a new function as output. In the context of React, higher-order components (HOCs) are the components that take a component as input and return another component as output. React 16.8 introduces the concept of higher-order components. Sep 06, 2019 - demystifying Higher order Components. Tagged with react, tutorial, programming, javascript.
Higher Orders Functions are functions that perform operations on other functions. In this definition, operations can mean taking one or more functions as an argument OR returning a function as the result. It doesn't have to do both. Doing one or the other qualifies a function as a higher order function. 38 Higher Order Components Javascript Written By Leah J Stevenson. Tuesday, August 10, 2021 Add Comment Edit. Higher order components javascript. React Js Hoc Higher Order Functions React Learns Higher. Hoc Higher Order Components In React A Beginner S Guide. Oct 23, 2018 - At this point, the problem should ... a new component needs it. So what’s the solution? Well before we get to that, let’s talk about a few programming concepts that’ll make the step to understanding the solution much easier, callbacks and higher-order functions. In JavaScript, functions ...
Jun 27, 2019 - Higher-Order Functions A function that accepts and/or returns another function is called a higher-order function. It’s higher-order because instead of strings, numbers, or booleans, it goes higher to operate on functions. Pretty meta. With functions in JavaScript, you can Store them as variables ... Apr 28, 2021 - A higher-order component (HOC) is an advanced technique in React for reusing component logic. HOCs are not part of the React API. They are a pattern that stems from React’s nature that privileges composition over inheritance. JavaScript is a well-suited language for functional programming ... Feb 16, 2019 - A look at higher-order functions in Javascript. Tagged with javascript, composition.
May 10, 2020 - This article is intended to give you an understanding of how higher order components work, and when and why to use them. We would keep it beginner friendly, to help you get a better understanding of… Feb 17, 2019 - A higher-order function is a function that either *takes a function as one of its parameters or *returns another function. Why you would… Browse other questions tagged javascript reactjs or ask your own question. The Overflow Blog Podcast 367: Building a better developer platform. Using stretch work assignments to help engineers grow ... Use case for Higher-Order Components in React? 0. React Higher Order Component Warning. Hot Network Questions
Sep 21, 2017 - Higher Order Components compose. Once you need to combine multiple enhancing components, Higher Order Components standout. If you only need a single enhancing functionality, all known patterns (view…
 Reactjs Note Archives Coolmonktechie
Reactjs Note Archives Coolmonktechie
 Higher Order Components Codeburst
Higher Order Components Codeburst
 What Are Higher Order Components In React Aleksandr
What Are Higher Order Components In React Aleksandr
 Higher Order Components In Ember Js Emberjs
Higher Order Components In Ember Js Emberjs
 Understanding React Js Higher Order Components
Understanding React Js Higher Order Components
 Higher Order Components In Ember Js Chris Krycho
Higher Order Components In Ember Js Chris Krycho
 What Are Higher Order Components In React Css Tricks
What Are Higher Order Components In React Css Tricks
 Higher Order Component Wrappers Using React Js And Reusable
Higher Order Component Wrappers Using React Js And Reusable
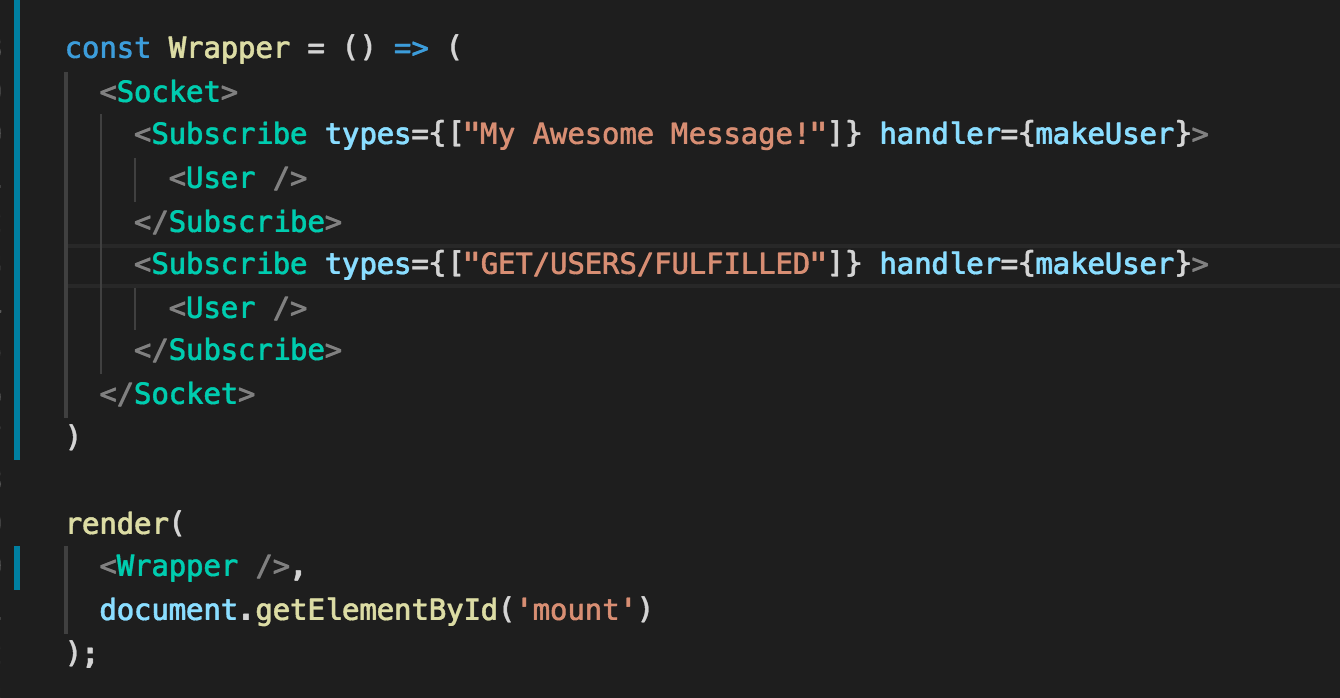
 Let S Learn Higher Order Components And Websockets By Tim
Let S Learn Higher Order Components And Websockets By Tim

 Higher Order Components In React Sitepen
Higher Order Components In React Sitepen
 React Js Higher Order Components Geeksforgeeks
React Js Higher Order Components Geeksforgeeks
 Higher Order Components Posts Vue Js Developers
Higher Order Components Posts Vue Js Developers
Structuring React Applications Higher Order Components

 Data Fetching In React Logrocket Blog
Data Fetching In React Logrocket Blog
 How Can Higher Order Components Improve Performance Of React
How Can Higher Order Components Improve Performance Of React
 Experimenting With Higher Order Components In Reactjs
Experimenting With Higher Order Components In Reactjs
 React Js Transitiongroup And Higher Order Components
React Js Transitiongroup And Higher Order Components
 Higher Order Components In React Smashing Magazine
Higher Order Components In React Smashing Magazine
 Higher Order Components And Render Props
Higher Order Components And Render Props
Learning Higher Order Components In React Js By Justin
 Higher Order Components In React Higher Order Components In
Higher Order Components In React Higher Order Components In
Github Klarna Higher Order Components A Collection Of
 React Higher Order Components In 3 Minutes By Jhey Tompkins
React Higher Order Components In 3 Minutes By Jhey Tompkins

0 Response to "27 Higher Order Components Javascript"
Post a Comment