23 Javascript Save To Local Storage
Apr 28, 2021 - In order to manage data handled by your web application, you do not necessarily need a database. The respective Browser Storage features are supported by Chrome (version 4 and higher), Mozilla Firefox (version 3.5 and higher) and Internet Explorer (version 8 and higher), and a range of other ... 4 weeks ago - A protip by jfsagasti about json, localstorage, html5, and javascript.
 Localstorage And Sessionstorage Web Storage Apis
Localstorage And Sessionstorage Web Storage Apis
Jan 11, 2021 - This article will cover how to use local storage in a browser with JavaScript. Local storage is a form of web storage that stores data for a long time.

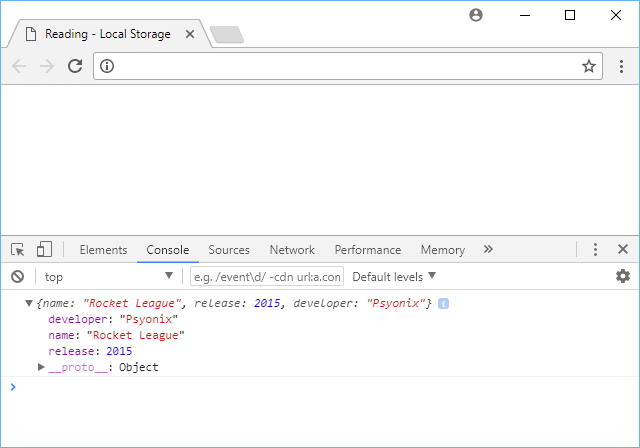
Javascript save to local storage. Nov 16, 2011 - Everything you do to prop, or the objects inside storage will be automatically saved into localStorage. You're always playing with a real object, so you can do stuff like this: Dec 19, 2017 - I like making tutorials where you ... plain JavaScript. A to-do list is a common app idea, but without having a database to store the to-dos, it's not particularly useful, and that adds a bit of complexity beyond beginner territory. However, even without any sort of database, we can use the local storage built into a web browser to save to-do ... 5/12/2020 · To retrieve the JavaScript object from localStorage, use the getItem() method. You still need to use the JSON.parse() method to parse the JSON string back to an object: // Retrieve the JSON string const userStr = localStorage . getItem ( 'user' ) ; // Parse JSON string to object const userObj = JSON . parse ( userStr ) ; // Print object attributes console . log ( userObj . name ) ; // Alex console . log ( …
May 20, 2014 - Not the answer you're looking for? Browse other questions tagged javascript jquery local-storage or ask your own question. Jul 23, 2021 - Web storage objects localStorage and sessionStorage allow to save key/value pairs in the browser. What’s interesting about them is that the data survives a page refresh (for sessionStorage) and even a full browser restart (for localStorage). We’ll see that very soon. We already have cookies. Why additional objects? Unlike cookies, web storage ... Jul 05, 2021 - You can see the saved value in Chrome Dev Tools. Open Dev Tools from your app (by pressing Cmd-Alt-I on Mac or F11 in Windows) and go to the Application tab. You’ll find “Local Storage” in the left sidebar. Pick the domain, and you’ll see the stored message.
24/8/2021 · In this tutorial you’ll learn how to use localStorage a property of the window interface that allows you to access a storage object from the browser. To give you an understanding of how localStorage works we’ll be building a simple note taking application that will save and delete data in the localStorage.. Let’s get started by creating a form to add new notes and an unordered list to ... 15/6/2020 · Let’s try saving it to localStorage, with a key of user: var user = { firstName : 'Jenny' , lastName : 'Smith' , username : 'jenny32' , age : 45 } ; localStorage . setItem ( 'user' , user ) ; Let’s see what it looks like in localStorage : To save arrays or objects using the localStorage API in JavaScript, we need to first stringify the arrays or objects using the JSON.stringify () method, and when we need to retrieve the value we can use the JSON.parse () method. Consider this object, // an object const John = { name: "John Doe", age: 23, }; To save this object to the localStorage ...
Feb 26, 2021 - Open your console: Chrome (Ctrl+Shift+I) On the panel click Applications > Local Storage and look for the id name of the paragraph text. ... Refresh the page if you like and check again. ... We can choose to change the value of the paragraph when we load the page so far as we have a value saved to ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Nov 11, 2010 - Storing information locally on a user's computer is a powerful strategy for a developer who is creating something for the Web. In this article, we'll look at how easy it is to store information on a computer to read later and explain what you can use that for.
Feb 01, 2020 - Let's see how LocalStorage allows ... more storage space than cookies provide. ... LocalStorage is a key/value datastore that's available on a user's browser. Like cookies, LocalStorage can only store string data for its keys and values. The datastore is only accessible to JavaScript within that ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Jul 20, 2021 - For a visual refresher on how to use localStorage in JavaScript, check out the video tutorial below: We made a custom demo for . No really. Click here to check it out. Click here to see the full demo with network requests ... In Google Chrome, web storage data is saved in an SQLite file in ...
Dec 05, 2017 - The localStorage API lets you store data locally (as the name implies) that the browser can access later. Data is stored indefinitely, and must be a string. Use setItem() to store your data, passing in a key as the first argument, and your data value as the second. 15/7/2020 · Save user input into localStorage and list the data on table into another page using Javascript. ... Where each field has it’s unique id by which it can be access through javascript. In the recent past this would have only been possible with cookies - text files saved to a user’s computer - but the way of managing these with JavaScript was not good. Now there’s a new technology called local storage that does a similar thing, but with an easier-to-use interface.
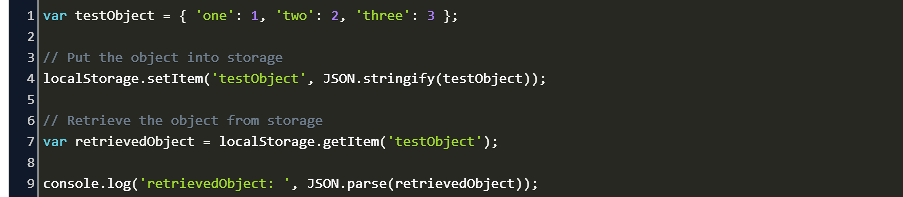
var testObject = { 'one': 1, 'two': 2, 'three': 3 }; // Put the object into storage localStorage.setItem('testObject', JSON.stringify(testObject)); // Retrieve the object from storage var retrievedObject = localStorage.getItem('testObject'); alert('retrievedObject: ', JSON.parse(retrievedObject));; 1 week ago - The localStorage read-only property of the window interface allows you to access a Storage object for the Document's origin; the stored data is saved across browser sessions. localStorage is similar to sessionStorage, except that while localStorage data has no expiration time, sessionStorage ... The localStorage and sessionStorage properties allow to save key/value pairs in a web browser. The localStorage object stores data with no expiration date. The data will not be deleted when the browser is closed, and will be available the next day, week, or year. The localStorage property is read-only. Tip: Also look at the sessionStorage property ...
Jun 02, 2020 - Learn how to use JavaScript with localStorage. Simple examples and step-by-step instructions on how to save, load and clear local storage.
 How To Add Multiple Values To A Key In Local Storage Stack
How To Add Multiple Values To A Key In Local Storage Stack
 Javascript And Localstorage In A Nutshell With Examples
Javascript And Localstorage In A Nutshell With Examples
 Jquery Localstorage Plugins Jquery Script
Jquery Localstorage Plugins Jquery Script
 View And Edit Local Storage Chrome Developers
View And Edit Local Storage Chrome Developers
 How To Use Local Storage With Javascript Engineering
How To Use Local Storage With Javascript Engineering
 Javascript Tutorial Web Storage Local Storage And Session
Javascript Tutorial Web Storage Local Storage And Session
 Save Game Scores Using Localstorage Javascript Css Game 2 16 The Hidden Gems
Save Game Scores Using Localstorage Javascript Css Game 2 16 The Hidden Gems
 What Is The Difference Between Localstorage Sessionstorage
What Is The Difference Between Localstorage Sessionstorage
 Localstorage In Javascript A Complete Guide Logrocket Blog
Localstorage In Javascript A Complete Guide Logrocket Blog
 How To Save An Image To Localstorage And Display It On The
How To Save An Image To Localstorage And Display It On The
 Save Webpage To Localstorage Issue 11 Amndeep7 Ptw
Save Webpage To Localstorage Issue 11 Amndeep7 Ptw
 Localstorage And Sessionstorage Web Storage Apis
Localstorage And Sessionstorage Web Storage Apis
 Javascript Complete Local Storage Tutorial Read Write Delete Data From Local Storage
Javascript Complete Local Storage Tutorial Read Write Delete Data From Local Storage
 Storing Objects In Html5 Localstorage Stack Overflow
Storing Objects In Html5 Localstorage Stack Overflow
 Javascript Arabic Tutorials Change Website Colors Amp Save With Local Storage
Javascript Arabic Tutorials Change Website Colors Amp Save With Local Storage
 How To Use Local Storage With Javascript Tania Rascia
How To Use Local Storage With Javascript Tania Rascia
 What Is The Difference Between Localstorage Sessionstorage
What Is The Difference Between Localstorage Sessionstorage
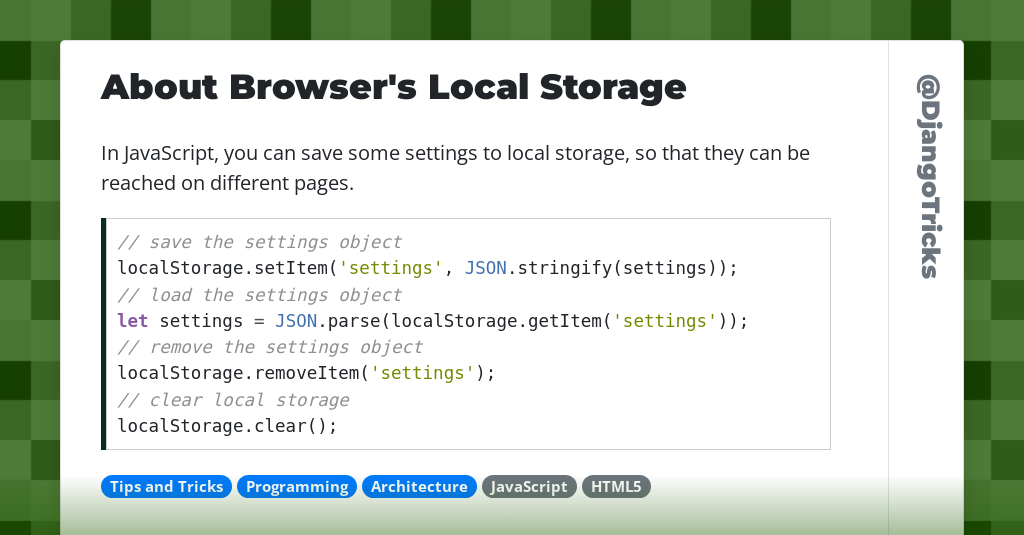
 About Browser S Local Storage Djangotricks
About Browser S Local Storage Djangotricks
 Save To Local Storage Javascript Code Example
Save To Local Storage Javascript Code Example
 View And Edit Local Storage With Microsoft Edge Devtools
View And Edit Local Storage With Microsoft Edge Devtools


0 Response to "23 Javascript Save To Local Storage"
Post a Comment