34 Javascript Call Form Submit
16/2/2018 · To submit an HTML form using JavaScript, we are calling validate() to validate data when the onsubmit event is occurring. Example. You can try to run the following code to submit an HTML form − I ended up just having to do a regular form submission instead. I found this example below on StackOverflow and works quite well: function post_to_url(path, params, method) { method = method || 'POST'; var form = document.createElement('form'); // Move the submit function to another variable // …
Confirmation Message Save Amp Submit Button Nintex Community

Javascript call form submit. 18/10/2018 · Now, whenever the user clicks on the submit button the JavaScript function will be called. You can call any JavaScript function by using this method. onsubmit event is the event that occurs when the submit button is clicked. You may also like to read, How to Access HTML Form Elements in JavaScript Tutorial Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
28/7/2014 · onclick form submit by name. For example,if the name of your form is ‘form_name’, the JavaScript code for the submit call is. var x = document.getElementsByName ('form_name'); x [0].submit (); // Form submission. Copy. Aug 13, 2020 - You may use the frmFormComplete event for a javascript or jQuery form submit callback after a success message is displayed. A basic example is shown below. Jun 01, 1996 - Javascript wears many hats. You can use JavaScript to create special effects. You can use JavaScript to make your HTML pages "smarter" by exploiting its decision-making capabilities. And you can use JavaScript to enhance HTML forms. This last application is of particular importance.
30/1/2018 · Javascript Web Development Front End Technology. The onsubmit event occurs when you try to submit a form. You can put your form validation against this event type. The following example shows how to use onsubmit. Here we are calling a validate () function before submitting a form data to the webserver. If validate () function returns true, the form ... Sometimes, you may feel frustrated when you look at the form submissions that you get from a web form and find out that the respondents did not fill in some crucial details. This calls for some details on the form to become mandatory to fill in. for example, a form that is used to subscribe ... Apr 22, 2014 - After this code executes, clicks on Trigger the handler will also display the message. In addition, the default submit action on the form will be fired, so the form will be submitted. The JavaScript submit event does not bubble in Internet Explorer. However, scripts that rely on event delegation ...
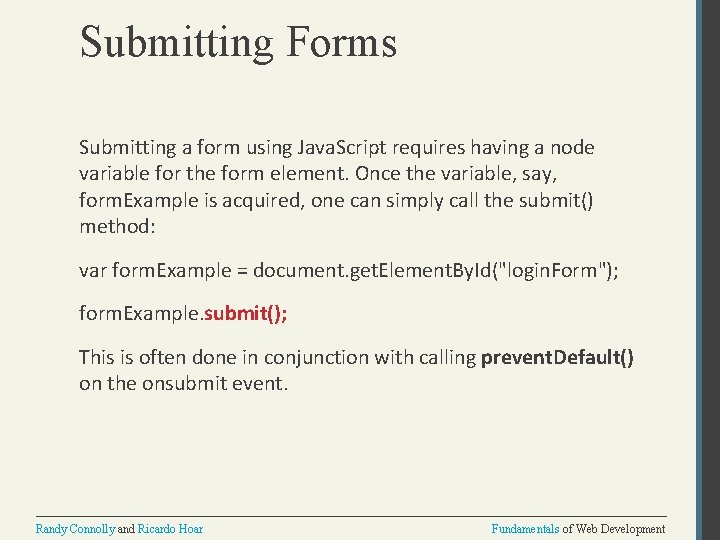
Jan 22, 2014 - Use the onsubmit event to execute JavaScript code when the form is submitted. You can then return false or call the passed event's preventDefault method to disable the form submission. May 29, 2020 - The method form.submit() is used for dynamic creation and sending the details to the server. The JavaScript form submission can be used for object creation and various attributes can also be used. The attributes can be class, id, tag, etc. Calling by attributes is quite simple, we just need ... Jul 17, 2021 - Note that the form.submit() does not fire the submit event. Therefore, you should always validate the form before calling this method. ... Also, you can use the elements property of the form object. The form.elements property stores a collection of the form elements. JavaScript allows you to ...
Jul 22, 2020 - function do_something(){ // Do your stuff here return true; // submit the form return false; // don't submit the form } Feb 20, 2021 - The HTMLFormElement.submit() method submits a given . Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
3/7/2019 · The method form.submit() allows to initiate form sending from JavaScript. We can use it to dynamically create and send our own forms to server. Let’s see more details of them. Event: submit. There are two main ways to submit a form: The first – to click <input type="submit"> or <input type="image">. The second – press Enter on an input field. You can use the below code to submit the form using JavaScript: document.getElementById('FormID').submit(); Jul 22, 2020 - function do_something(){ // Do your stuff here return true; // submit the form return false; // don't submit the form }
Jun 13, 2021 - Note that the submit event fires on the <form> element itself, and not on any <button> or <input type="submit"> inside it. However, the SubmitEvent which is sent to indicate the form's submit action has been triggered includes a submitter property, which is the button that was invoked to trigger ...
 Sending Form Data Learn Web Development Mdn
Sending Form Data Learn Web Development Mdn
 How To Submit Ajax Forms With Jquery Digitalocean
How To Submit Ajax Forms With Jquery Digitalocean
Javascript Form Submission How To Submit A Form In
Confirm When Submit Html Form Using Inline Javascript Elvin Lee
 Display Form Results With Javascript Mvcode
Display Form Results With Javascript Mvcode
 Javascript Auto Submit Form Example Formget
Javascript Auto Submit Form Example Formget
 How To Submit Ajax Forms With Jquery Digitalocean
How To Submit Ajax Forms With Jquery Digitalocean
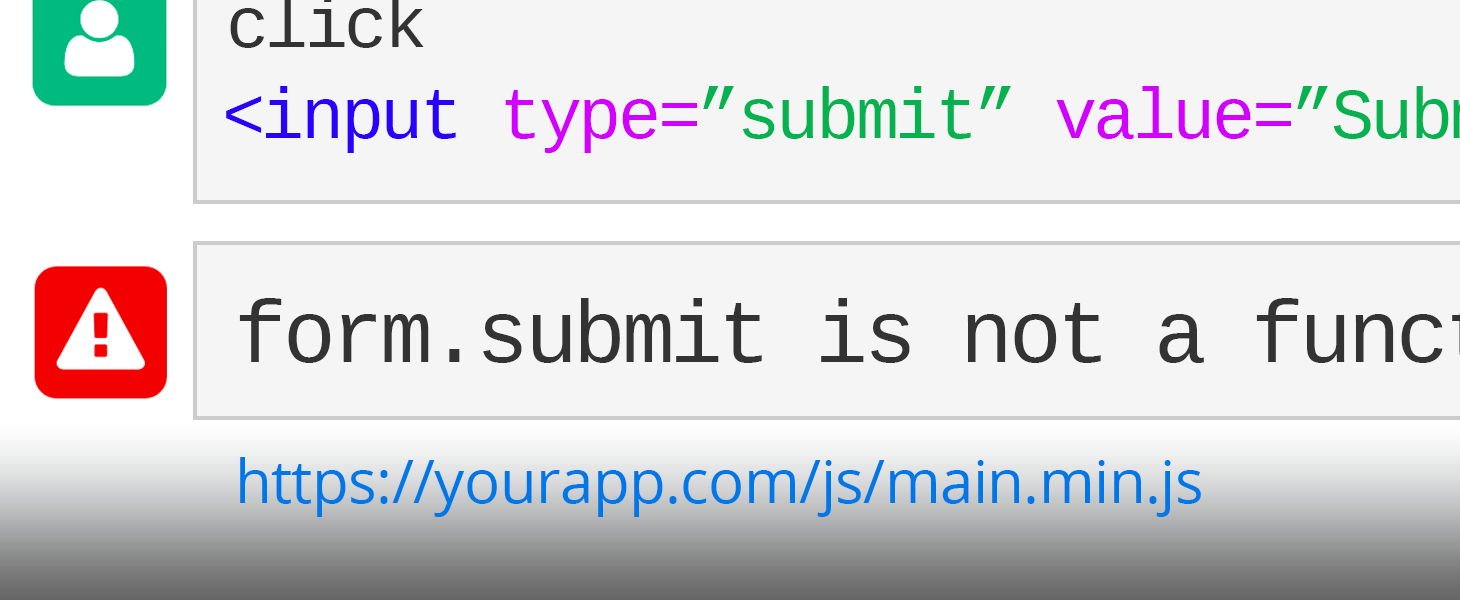
 When Form Submit Is Not A Function Trackjs
When Form Submit Is Not A Function Trackjs
 Javascript How To Call A Function On Page Load Code Example
Javascript How To Call A Function On Page Load Code Example
 Javascript Redirect After Form Submit Code Example
Javascript Redirect After Form Submit Code Example
 How To Add React Form Validation
How To Add React Form Validation
 How To Setup Dynamic Guest Account Expiration Based On Role
How To Setup Dynamic Guest Account Expiration Based On Role
 Contact Form In Javascript Example With Validation
Contact Form In Javascript Example With Validation

 35 Javascript Call Form Submit Modern Javascript Blog
35 Javascript Call Form Submit Modern Javascript Blog

 Javascript Form Submission How To Submit A Form In
Javascript Form Submission How To Submit A Form In
 Onclick Javascript Form Submit Formget
Onclick Javascript Form Submit Formget
 Data Validation How To Check User Input On Html Forms With
Data Validation How To Check User Input On Html Forms With
 How To Set Up Form Submission In Laravel Vegibit
How To Set Up Form Submission In Laravel Vegibit
 Cannot Get Netlify To Recognize Form In Angular App Support
Cannot Get Netlify To Recognize Form In Angular App Support
 How To Prevent Double Clicking Or Multiple Form Submission
How To Prevent Double Clicking Or Multiple Form Submission
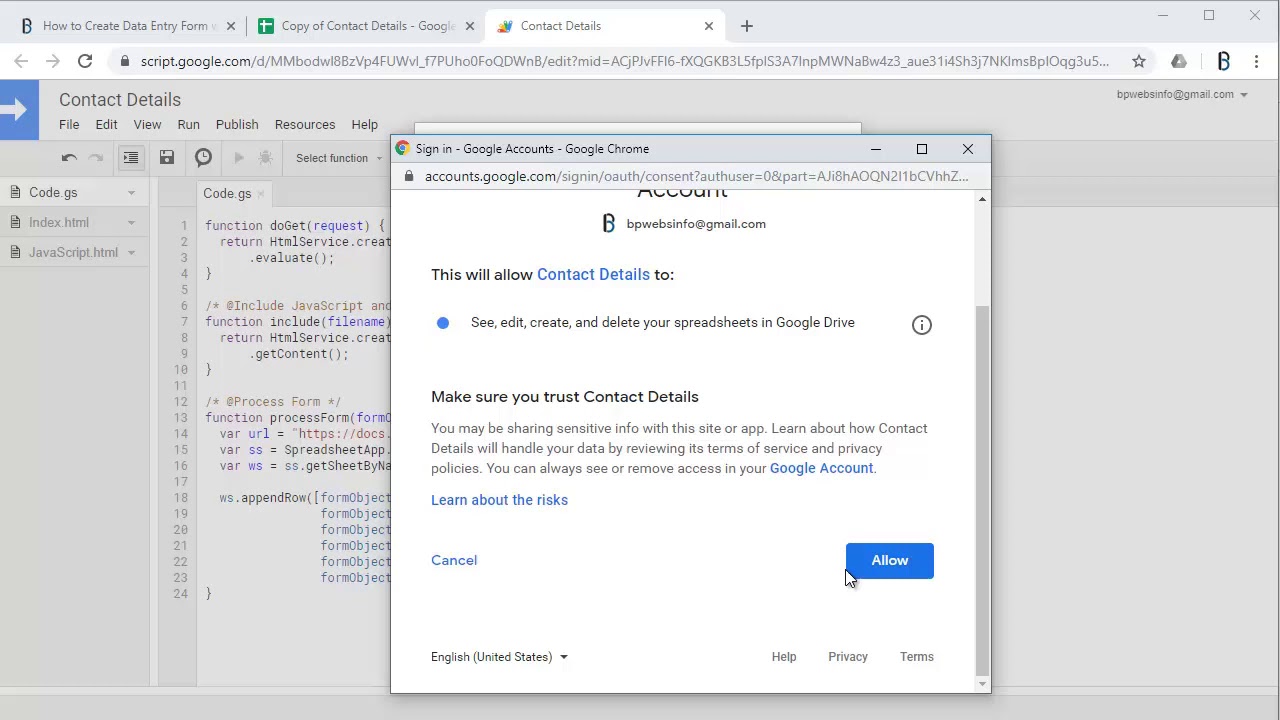
 How To Create Data Entry Form With Google Html Service And Submit Data To Google Sheets Bpwebs Com
How To Create Data Entry Form With Google Html Service And Submit Data To Google Sheets Bpwebs Com
 Data Validation How To Check User Input On Html Forms With
Data Validation How To Check User Input On Html Forms With
 Call Function On Enter Key Javascript With Selecting Any Code
Call Function On Enter Key Javascript With Selecting Any Code
 How To Submit Ajax Forms With Jquery Digitalocean
How To Submit Ajax Forms With Jquery Digitalocean
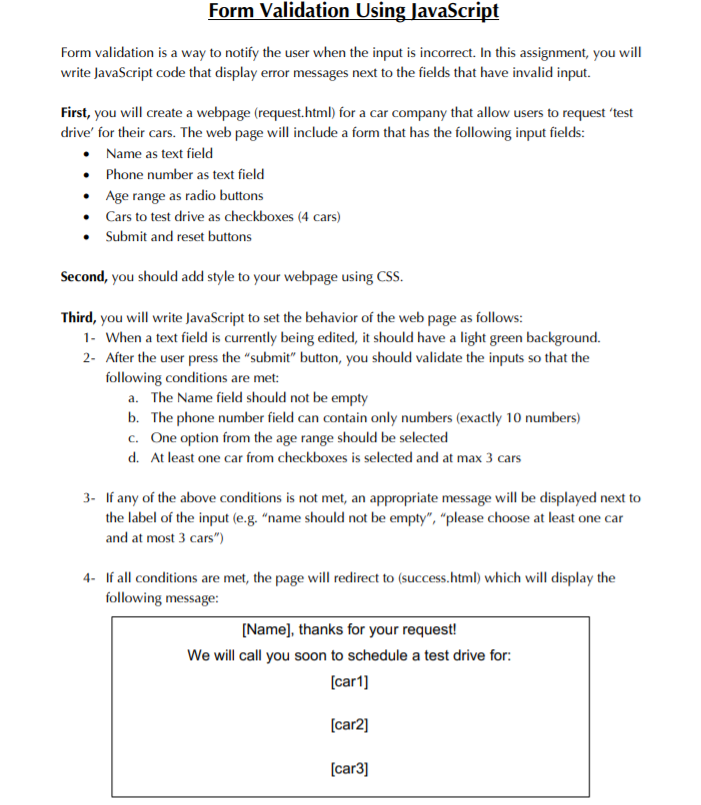
 Answered Perform Form Validation In Javascript Bartleby
Answered Perform Form Validation In Javascript Bartleby
Building Small Form Based Js Apps Step By Step With Es6





0 Response to "34 Javascript Call Form Submit"
Post a Comment