35 How To Use Json In Javascript
Dec 01, 2020 - JSON stands for JavaScript Object ... which is often used when data is sent from a server to a web page. The JSON syntax is derived from JavaScript object notation syntax, but its format is text only. The code that generates JSON data can be written in any programming language, ... Thinking that I am getting json file from server, how to use that file in my html, so that I can display the data in tables in html page. I am using JavaScript to parse the json file. I am new to this field. Help out please.
JSON - Overview. JSON or JavaScript Object Notation is a lightweight text-based open standard designed for human-readable data interchange. Conventions used by JSON are known to programmers, which include C, C++, Java, Python, Perl, etc. JSON stands for JavaScript Object Notation. The format was specified by Douglas Crockford.

How to use json in javascript. Why Use JSON? The JSON format is syntactically similar to the code for creating JavaScript objects. Because of this, a JavaScript program can easily convert JSON data into JavaScript objects. Since the format is text only, JSON data can easily be sent between computers, and used by any programming language. 1 week ago - JSON is derived from the JavaScript programming language, and it is the natural choice to use as the data format in JavaScript. For example, when we create and consume API for mobile and other applications. JSON stands for JavaScript Object Notation, which is usually pronounced like the name ... Characteristics of JSON. It is Human-readable and writable. It is light weight text based data interchange format which means, it is simpler to read and write when compared to XML. Though it is derived from a subset of JavaScript, yet it is Language independent.
JS Examples JS HTML DOM JS HTML Input JS HTML Objects JS HTML Events JS Browser JS Editor JS Exercises JS Quiz JS Certificate ... A common use of JSON is to exchange data to/from a web server. When receiving data from a web server, the data is always a string. Parse the data with JSON.parse(), and the data becomes a JavaScript ... So far our JSON schema has been wholly self contained. It is very common to share JSON schema across many data structures for reuse, readability and maintainability among other reasons. For this example we introduce a new JSON Schema resource and for both properties therein: We use the minimum validation keyword noted earlier. JavaScript - How to Use JSON.stringify in JavaScript JavaScript Object Notation (JSON) is a lightweight data interchange format. It is commonly used to exchange data with a webserver. When data is sent to a server it must be sent as a string. JSON.stringify() method converts JavaScript data to a JSON-formatted string. It is usually applied to ...
A common use of JSON is to exchange data to/from a web server. When receiving data from a web server, the data is always a string. Parse the data with JSON.parse() , and the data becomes a JavaScript object. 9/4/2009 · A JSON object is simply a javascript object, so with Javascript being a prototype based language, all you have to do is address it using the dot notation. mything.NewField = 'foo'; Share Jun 09, 2021 - JSON, or JavaScript Object Notation, is all around us. If you've ever used a web app, there's a very good chance that it used JSON to structure, store, and transmit data between its servers and your device. In this article, we'll briefly go over the differences between JSON and JavaScript,
The data is only JSON when it is in a string format. When it is converted to a JavaScript variable, it becomes a JavaScript object. Method 2: Using ES6 import module (Web Runtime Environment only) If we want to access the json file while running JavaScript in browser, we can use the ES6 import syntax to do that. Warning: Do not use eval() function to evaluate JSON data (e.g., including function definitions in JSON string and converting them back into executable functions with eval() method), as it allows attacker to inject malicious JavaScript code into your application.
JSON stands for JavaScript Object Notation which is a lightweight text-based open standard designed which is easy for human-readable data interchange. In general, JSON is extended from JavaScript. JSON is language independent and It is easy to read and write. The file extension of JSON is .json. Example - JSON format How to Use JSON with JavaScript. Most of the modern programming languages, such as Python, support JSON. In this guide, we are going to use JavaScript and JSON. Create a JSON file called students.json where you store a list of students. Each student is a JSON object inside an array: 10/12/2016 · Strings are useful for transporting but you’ll want to be able to convert them back to a JSON object on the client and/or the server side. We can do this using the JSON.parse() function. To convert the example in the JSON.stringify() section above, we would pass the string s to the function, and assign it to a new variable: var o = JSON.parse(s)
Use of JSON. JSON is the most commonly used format for transmitting data (data interchange) from a server to a client and vice-versa. JSON data are very easy to parse and use. It is fast to access and manipulate JSON data as they only contain texts. JSON is language independent. You can create and use JSON in other programming languages too. JSON was inspired by the JavaScript Object Literal notation, but there are differences between the two. For example, in JSON keys must be quoted using double quotes, while in object literals this ... Hello! This post will show you how to open and show JSON files in JavaScript for Web. I know that there're too much information on the Internet, but some code didn't work for me. For this reason, I posted this article to show "How to open a JSON file in JavaScript for Web". Background. I learnt something of Ajax and XMLHttpRequest in this post:
18/8/2020 · We can use any of the two ways to access the json file −. Using require module. Code to access employees.json using require module −. const data = require('./employees.json'); console.log(data); Using fetch function. Code to access employees.json using fetch function − Jun 03, 2018 - In How to Use JSON Data with PHP or JavaScript, I discussed how to use to get data from a JSON feed. The Fetch API is a newer built-in… We don't have to drill down to any directory since the json file is in the same directory as our index.html. The fetch function will return a promise. When the JSON data is fetched from the file, the then function will run with the JSON data in the response. If anything goes wrong (like the JSON file cannot be found), the catch function will run.
By using the JSON.parse( ) method in JavaScript to convert the string into a JavaScript Object and access individual values by using the do notation (.), as shown in the example: 1 week ago - Parse the string text as JSON, ... including those pertaining to the differences between JavaScript and JSON, cause a SyntaxError to be thrown. The reviver option allows for interpreting what the replacer has used to stand in for other datatypes.... JavaScript Code to find and extract various parts of the above JSON data is as follows (note that since we will be using a method from json.js parser, you need to download and include that too ) :
Feb 25, 2021 - JSON (JavaScript Object Notation) is a lightweight format for sharing data. Although it’s derived from JavaScript — it may be used with many programming languages. In this article however, we’ll be… Jul 20, 2021 - The JSON.parse() method parses a JSON string, constructing the JavaScript value or object described by the string. An optional reviver function can be provided to perform a transformation on the resulting object before it is returned. Looping Using JSON. JSON stands for JavaScript Object Notation. It's a light format for storing and transferring data from one place to another. So in looping, it is one of the most commonly used techniques for transporting data that is the array format or in attribute values. Here's an example that demonstrates the above concept.
What is JSON ; How to read Json Using JavaScript; Let's Start first with gettting few details about JSON . What is JSON. JSON is a file format used to store information in an organized and easy-to-access manner. Its full form is JavaScript Object Notation. It offers a human-readable collection of data that can be accessed logically. JSON — short for JavaScript Object Notation — is a popular format for storing and exchanging data. As the name suggests, JSON is basically derived from the JavaScript but later embraced by other programming languages. JSON file ends with .json extension but it is not compulsory to store the JSON data in a file. You can even define a JSON ... 5 days ago - This recently changed: now both code points may appear literally in strings in JSON and JavaScript both. Therefore, if compatibility with older JavaScript engines is required, it is perilous to directly substitute the string returned by JSON.stringify into a JavaScript string to be passed to ...
To access the JSON object in JavaScript, parse it with JSON.parse (), and access it via "." or " []". JavaScript. Next, I needed to read this JSON file from the Javascript code and populate the DOM. Access JSON file from Javascript. I used XMLHttpRequest() method to load data.json in my Javascript code. The JSON object, available in all modern browsers, has two useful methods to deal with JSON-formatted content: parse and stringify. JSON.parse() takes a JSON string and transforms it into a JavaScript object. JSON.stringify() takes a JavaScript object and transforms it into a JSON string. Here's an example:
Sep 29, 2020 - ES6 is a common standard for ... released in 2011. ES6 adds extensive features to make JavaScript app development more accessible. Most JavaScript-based frameworks, libraries, and the vanilla JavaScript app follow the ECMAScript standard. During web development, accessing JSON files is an ... To obtain the JSON, we use an API called XMLHttpRequest (often called XHR). This is a very useful JavaScript object that allows us to make network requests to retrieve resources from a server via JavaScript (e.g. images, text, JSON, even HTML snippets), meaning that we can update small sections of content without having to reload the entire page. JSON & JavaScript: JSON is considered as a subset of JavaScript but that does not mean that JSON cannot be used with other languages. In fact it works well with PHP, Perl, Python, Ruby, Java, Ajax and many more. Just to demonstrate how JSON can be used along with JavaScript, here is an example:
Throughout your programming career you're going to use JSON all the time whether it's creating an API, consuming an API, or creating config files for your application. What is JSON. JSON which stands for JavaScript object notation, is simply a data representation format very similar to XML or YAML. 15/10/2020 · Initially it was made for JavaScript, but many other languages have libraries to handle it as well. So it’s easy to use JSON for data exchange when the client uses JavaScript and the server is written on Ruby/PHP/Java/Whatever. JavaScript provides methods: JSON.stringify to convert objects into JSON. JSON.parse to convert JSON back into an object. Converting a JSON Text to a JavaScript Object. A common use of JSON is to read data from a web server, and display the data in a web page. For simplicity, this can be demonstrated using a string as input. First, create a JavaScript string containing JSON syntax:
Here's an example of using JavaScript to output JSON data to a web page. JSON is based on a subset of JavaScript, and a JSON document can easily be converted into a JavaScript value. Here's a simple example of how you can use JavaScript to store a JSON text, then output it to a web page. Basic Example. Here's the JSON data we'll use in this ... In this tutorial, you will learn how to add elements in JSON array using JavaScript. JSON short for JavaScript Object Notation is a text-based representation of structured data. JSON is supported in almost all major programming languages. It is commonly used for transmitting data in web applications and even storing data in some cases.

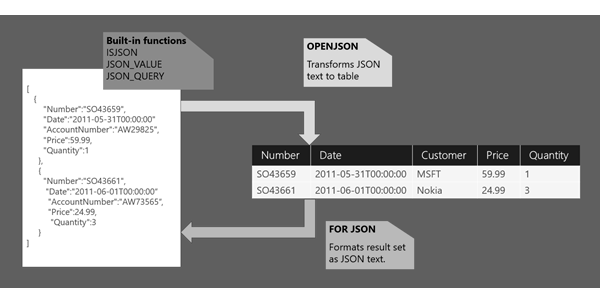
 The Json Query Function To Extract Objects From Json Data
The Json Query Function To Extract Objects From Json Data
 Ansible Read Json File Json File Parsing Devops Junction
Ansible Read Json File Json File Parsing Devops Junction
Json Array In Javascript Revisited Codehandbook
 Json Javascript Object Notation Tutorial With Examples
Json Javascript Object Notation Tutorial With Examples
 How To Use Coffeescript Or Javascript To Read Value Of Json
How To Use Coffeescript Or Javascript To Read Value Of Json
 How To Use Json Data In Node Js Javascript Codesamplez
How To Use Json Data In Node Js Javascript Codesamplez
 Json Generated By Javascript Code Returns Arrays As Objects
Json Generated By Javascript Code Returns Arrays As Objects
 How To Fetch And Display Json Data In Html Using Javascript
How To Fetch And Display Json Data In Html Using Javascript
 Parse Json And Store Json Data Using Node Js Codez Up
Parse Json And Store Json Data Using Node Js Codez Up
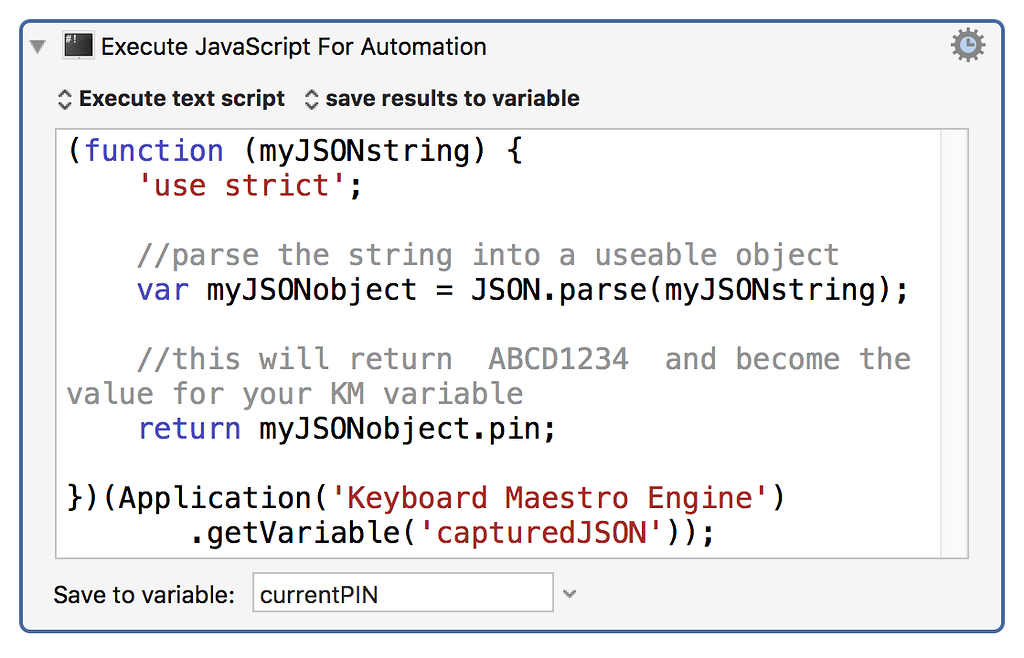
 Convert Json String Variable To Json Object Using Jxa
Convert Json String Variable To Json Object Using Jxa

 Javascript Reading Json From Url With Fetch Api Jquery
Javascript Reading Json From Url With Fetch Api Jquery
 Working With Json Data In Python Real Python
Working With Json Data In Python Real Python
 How To Write Json Object To File In Java Crunchify
How To Write Json Object To File In Java Crunchify
 Parse Json And Store Json Data Using Node Js Codez Up
Parse Json And Store Json Data Using Node Js Codez Up
How To Use Json Encode Function To Pass Php Array To
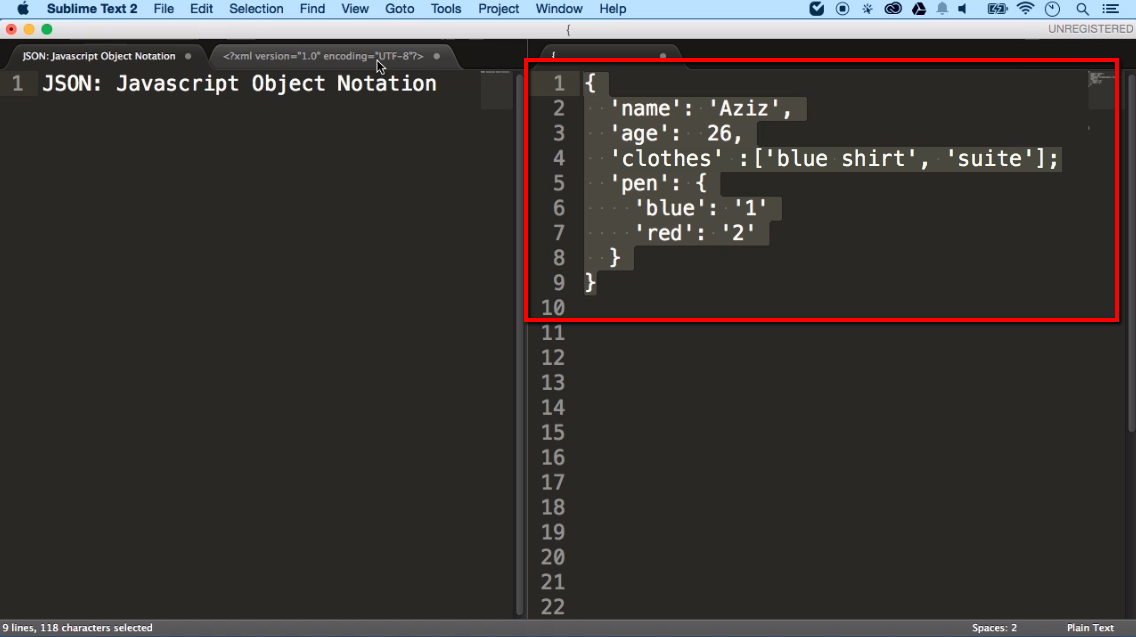
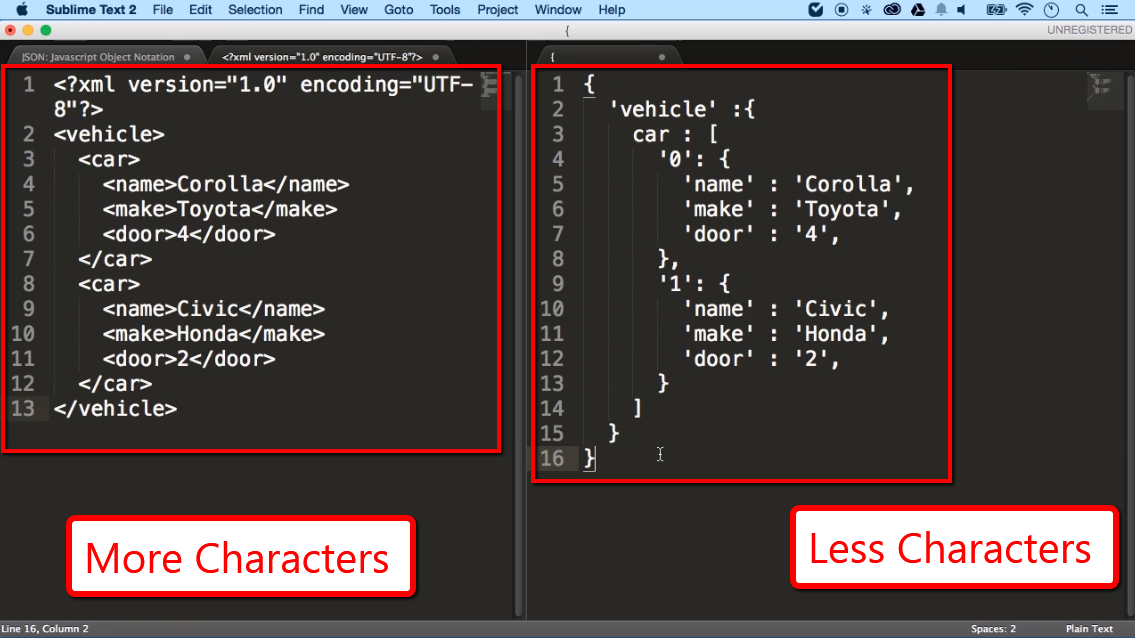
 What Is The Correct Format For Json File Javascript Stack
What Is The Correct Format For Json File Javascript Stack
 How To Use Json Parse And Json Stringify
How To Use Json Parse And Json Stringify
Use Json To Serialize And Deserialize Objects In C C
 The Json Query Function To Extract Objects From Json Data
The Json Query Function To Extract Objects From Json Data
 How To Read An External Local Json File In Javascript
How To Read An External Local Json File In Javascript
 How To Convert Json Data To A Html Table Using Javascript
How To Convert Json Data To A Html Table Using Javascript
 Json What Is Json And How To Use It Ilovecoding
Json What Is Json And How To Use It Ilovecoding
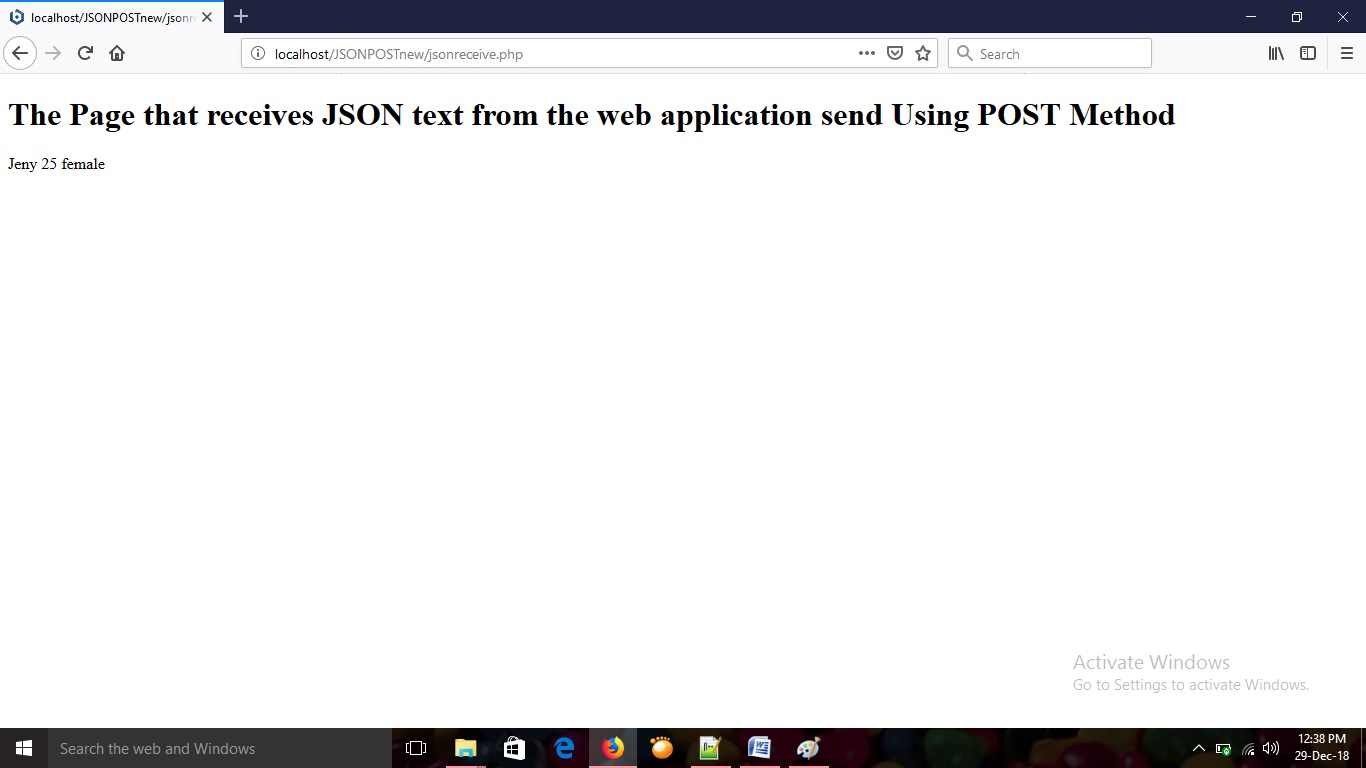
 Post Method To Send And Receive Javascript Object Using Json
Post Method To Send And Receive Javascript Object Using Json
 Using Javascript Jquery And Json In Django Edx
Using Javascript Jquery And Json In Django Edx
 How To Extract Data From Json In Javascript Geeksread
How To Extract Data From Json In Javascript Geeksread
 Json What Is Json And How To Use It Ilovecoding
Json What Is Json And How To Use It Ilovecoding
 Extract Scalar Values From Json Data Using Json Value
Extract Scalar Values From Json Data Using Json Value
 Access Data From A Json Object With Javascript Stack Overflow
Access Data From A Json Object With Javascript Stack Overflow
 How To Read An External Local Json File In Javascript
How To Read An External Local Json File In Javascript
 Working With Json Learn Web Development Mdn
Working With Json Learn Web Development Mdn
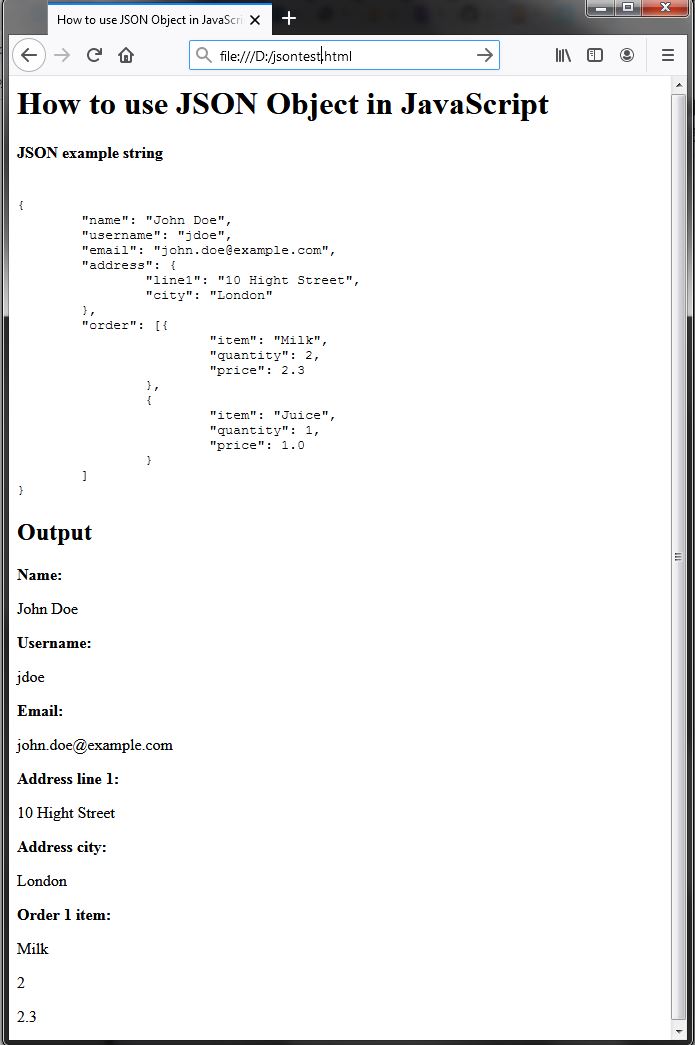
 How To Use Json Object In Javascript Admfactory
How To Use Json Object In Javascript Admfactory


0 Response to "35 How To Use Json In Javascript"
Post a Comment