29 Separate Javascript From Html
10/1/2018 · If you have more than one external JavaScript file, then add it in the same web page to increase performance of the page. Let’s say the following new.js is our external JavaScript file −. function display () { alert ("Hello World!"); } Now add the external JavaScript file to the HTML web page −. <html> <body> <form> <input type="button" ... How to call JavaScript function in html? There are many ways to call a JavaScript function in the HTML document, and it is also not a difficult task. First, we have used one of the easiest ways to call a JavaScript function in HTML document: In this method, we will create and define a function in the HTML document's head section.
 How To Crawl Javascript Websites Screaming Frog
How To Crawl Javascript Websites Screaming Frog
The HTML may then choose to use that class or not use it. The CSS doesn't need to care. In the same way, JavaScript doesn't need complex DOM traversal functions that also require an intimate knowledge of the HTML structure, it can simply listen for the user's interaction with elements that contain the agreed-upon class names.

Separate javascript from html. HTML Service: Best Practices. Table of contents. Separate HTML, CSS, and JavaScript. Load data asynchronously, not in templates. Load resources using HTTPS. Use the HTML5 document type declaration. Load JavaScript last. Take advantage of jQuery. Creating user interfaces with the HTML service follows many of the same patterns and practices as ... How to add JavaScript to html with javascript tutorial, introduction, javascript oops, application of javascript, loop, variable, objects, map, typedarray etc. ... Both of the above programs are saved in the same folder, but you can also store JavaScript code in a separate folder, all just you need to provide the address/path of the (.js) file ... An html document is made up of html elements, html element attributes, comments, special characters and doctype. If you like to add presentational features to an html document you can attach css to an html document, to add dynamic user experience (e.g. popup, alert message, animations etc.) to an html document you can add JavaScipt to your html document.
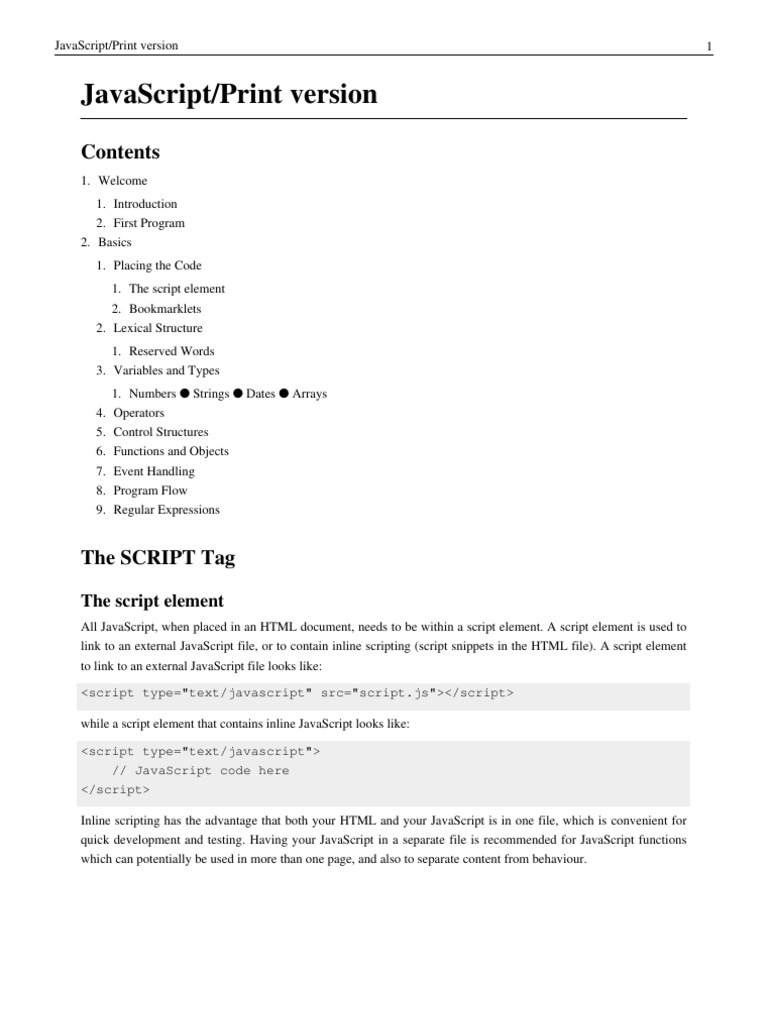
The above example links to an external JavaScript file. The location of the JavaScript file is provided as the value for the src attribute. When the HTML file loads, the JavaScript file is also loaded. 30/6/2017 · Working with a Separate JavaScript File. In order to accommodate larger scripts or scripts that will be used across several pages, JavaScript code generally lives in one or more js files that are referenced within HTML documents, similarly to how external assets like CSS are referenced. The benefits of using a separate JavaScript file include: Separating the HTML markup and JavaScript code … Generally speaking, it's best to separate your JavaScript code from you HTML code. This means that it's usually a best practice to create separate JavaScript files (just like our "Debugging_Example.js" file) and import them rather than embed them.
External file: myScript.js. function myFunction () {. document.getElementById("demo").innerHTML = "Paragraph changed."; } External scripts are practical when the same code is used in many different web pages. JavaScript files have the file extension .js. To use an external script, put the name of the script file in the src (source) attribute of ... I am new to JavaScript, have gone through the courses on MDN, but I am blocking. So, I go to other resources to try to move forward. I bought a book, but the JavaScript is on the same file as the HTML. So to respect the best practices recommended by MDN, I transfer the JavaScript to a separate file. This code begins to separate the HTML from the JavaScript. Since JavaScript doesn't support multi-line strings we're using the join method to connect the 3 strings in the list together using a line break (\n). Using template libraries.
Separate JavaScript can be Reuse it on other pages; Separate CSS can be Able to give the site a new fresh look easily along with reuse; Separate HTML can be Focus on content not look. Also should be mentioned CSS/JS could be cached if used on multiple pages on your site 17/6/2021 · The split() method splits (divides) a string into two or more substrings depending on a splitter (or divider). The splitter can be a single character, another string, or a regular expression. After splitting the string into multiple substrings, the split() method puts them in an array and returns it.
Always place script files reference at the end of the body tag. Always separate JavaScript code from the HTML file. Always use === comparison. Always try to avoid Eval () because it decreases the performance. Always try to use {} instead of Object () because Object () decreases the performance. You can use JavaScript code in two ways. You can either include the JavaScript code internally within your HTML document itself You can keep the JavaScript code in a ... The HTML <script> Tag. The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content.
The split method syntax. In order to use an object's method, you need to know and understand the method syntax. The split method syntax can be expressed as follows: string.split ( separator, limit) The separator criterion tells the program how to split the string. It determines on what basis the string will be split. Adding JavaScript code to a separate file. Sometimes adding JavaScript to HTML directly doesn't look like the best way to go about it. Mostly because some JS scripts need to be used on multiple pages, therefore it's best to keep JavaScript code in separate files. This is why the more acceptable way to add JavaScript to HTML is via external ... Hello there, To create multiple buttons having different functioanlities in an HTML page is an easy job. Try following the bolow easy steps- 1. Create multiple buttons(as many as you want). 2. Add the attribute [code ]onclick=""[/code] for all the...
Linking of JavaScript file to HTML is very simple. Just need to place only one line which is really very simple to write. You have to use <script> tag with "SRC" Attribute to do that. You can see it in below code snippet. 1. Link Direct JS File. Note: Replace the "myscripts.js" file name with your JS file name. 2. JavaScript can either be embedded directly inside the HTML page or placed in an external script file and referenced inside the HTML page. Both methods use the <script> element. Embedding JavaScript. To embed JavaScript in an HTML file, just add the code as the content of a <script> element. The JavaScript in the following example write a string ... The samples in the SDK are written with the CSS and JavaScript code embedded within the HTML code. This is fine for simple apps, but for more complex apps it is recommended that you write the CSS and JavaScript in separate files. Among the benefits to this approach are:
Second, put all your custom javaScript code inside one <script> tag, preferably at the end of body, i.e., before "</body>" tag. Third, even better practice is to put all ur custom javaScript code in a ".js" file and include it as, <script src="yourJSFile.js"></script> This helps maintain all ur js code in a single file. I have a proposal for this. Let's say I have a component called App.vue. Instead of writing the .vue file, I write the following three files: App.vue.js App.vue.css App.vue.html. When building, these 3 can be automatically built into App.vue. For other languages, we can have similarly App.vue.less, App.vue.coffee, App.vue.jade. The split () method splits a string into an array of substrings, and returns the new array. If an empty string ("") is used as the separator, the string is split between each character. The split () method does not change the original string.
14/5/2018 · As such to separate our JavaScript from our HTML to make the page easier to maintain we need to get that onclick reference out of the HTML file into a separate JavaScript file where it belongs. The easiest way to do this is to replace the onclick in the HTML with an id that will make it easy to attach the event handler to the appropriate spot in the HTML. In this video tutorial you will learn how to Separate JavaScript file in jQuery HTML page? Check the source code at HYPERLINK "http://www.roseindia /tuto... HTML - JavaScript. A script is a small piece of program that can add interactivity to your website. For example, a script could generate a pop-up alert box message, or provide a dropdown menu. This script could be written using JavaScript or VBScript. You can write various small functions, called event handlers using any of the scripting ...
since the javascript code is not confined within an html file anymore, the other html and javascript files or libraries can use your javascript code; similarly javascript code put into a separate file can easily use other files and advanced libraries to do complex calculations (machine learning , 3D graphics, framework, etc libraries) How to connect JavaScript to HTML? If you want to keep JavaScript code in a separate file and use it in HTML whenever it's needed. Create another file and save it by .js extension and write JavaScript code within .js file. Use this JavaScript file in HTML document by <script> element. And src attribute this specifies the path (file address).
How To Call A Javascript File In Html Design Corral
 Web Development 8 Adding Javascript To Html File Steemit
Web Development 8 Adding Javascript To Html File Steemit

 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
 The Relationship Between Html Css And Javascript Explained
The Relationship Between Html Css And Javascript Explained
 How To Code A Website From Scratch 5 Simple Steps
How To Code A Website From Scratch 5 Simple Steps
 Why Must I Use Java Script With Html Those Sites Being An
Why Must I Use Java Script With Html Those Sites Being An
 Display Html Form Inside Another Html Page Through Javascript
Display Html Form Inside Another Html Page Through Javascript
Use Middle Dots To Separate A List Of Items Jquery
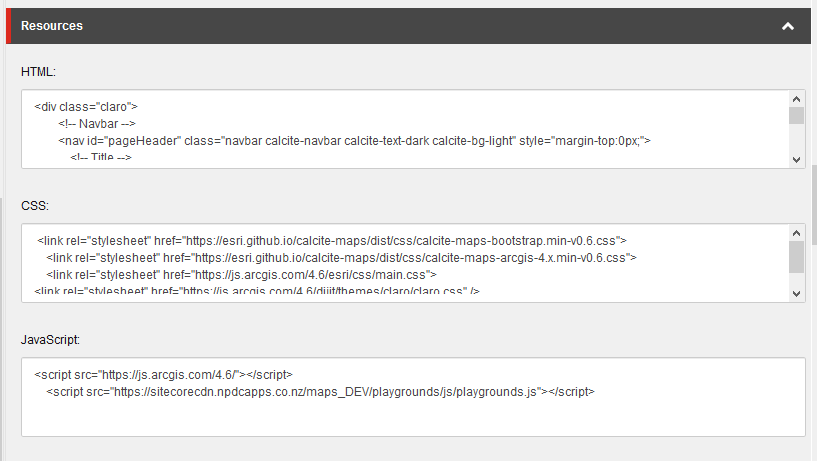
 Has Anyone Embedded A Map In A Sitecore Cms Page Esri
Has Anyone Embedded A Map In A Sitecore Cms Page Esri
 Building World Ready Windows Store Apps With Html Css
Building World Ready Windows Store Apps With Html Css
 Introduction To Javascript Basharat Mahmood Department Of
Introduction To Javascript Basharat Mahmood Department Of
 How To Add Javascript To Html Javatpoint
How To Add Javascript To Html Javatpoint
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
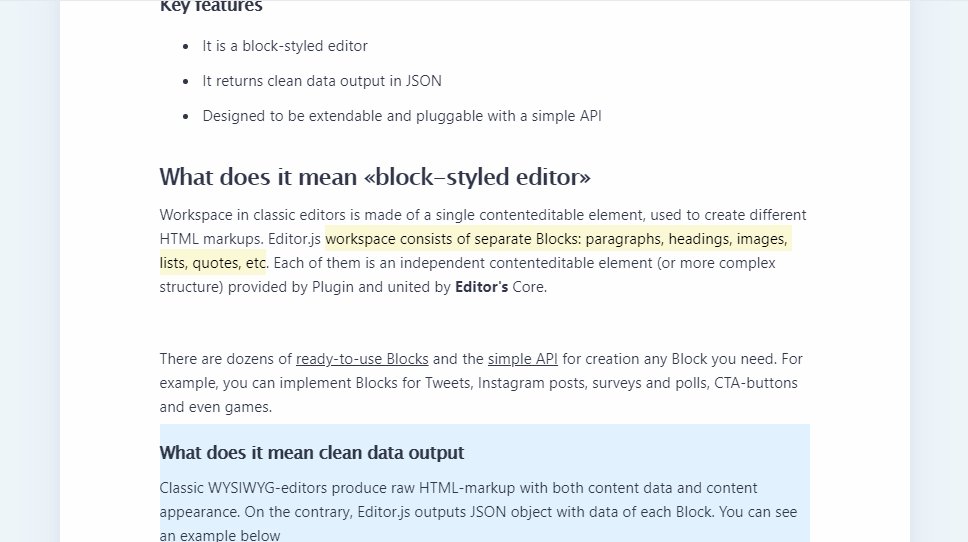
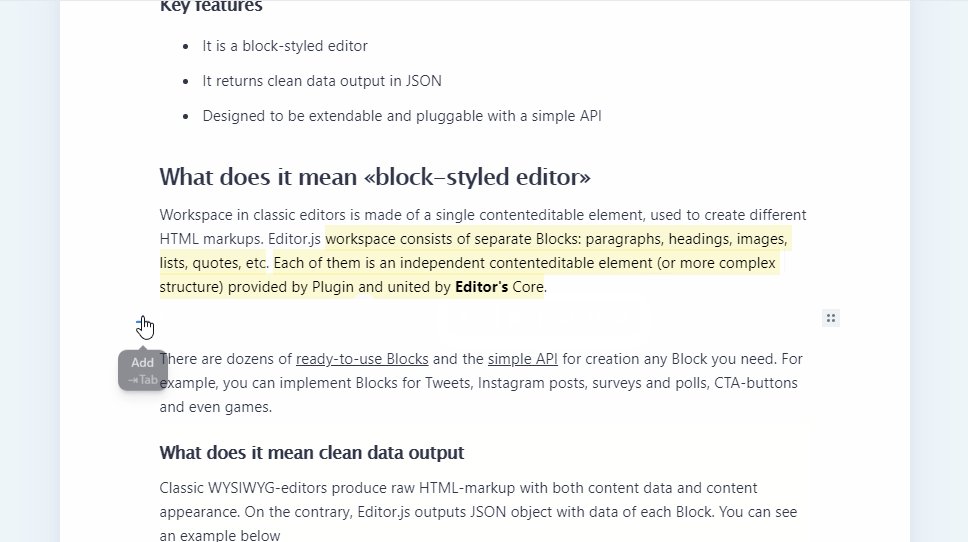
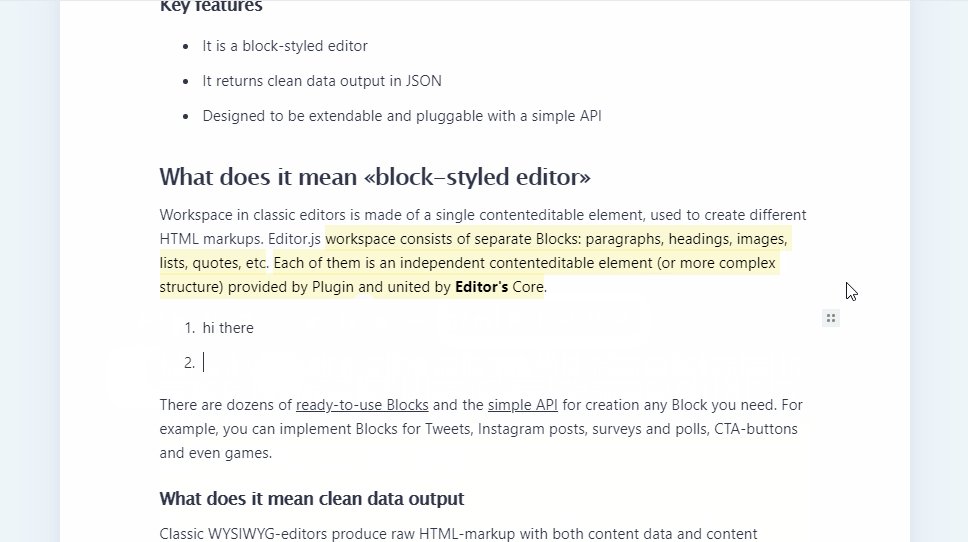
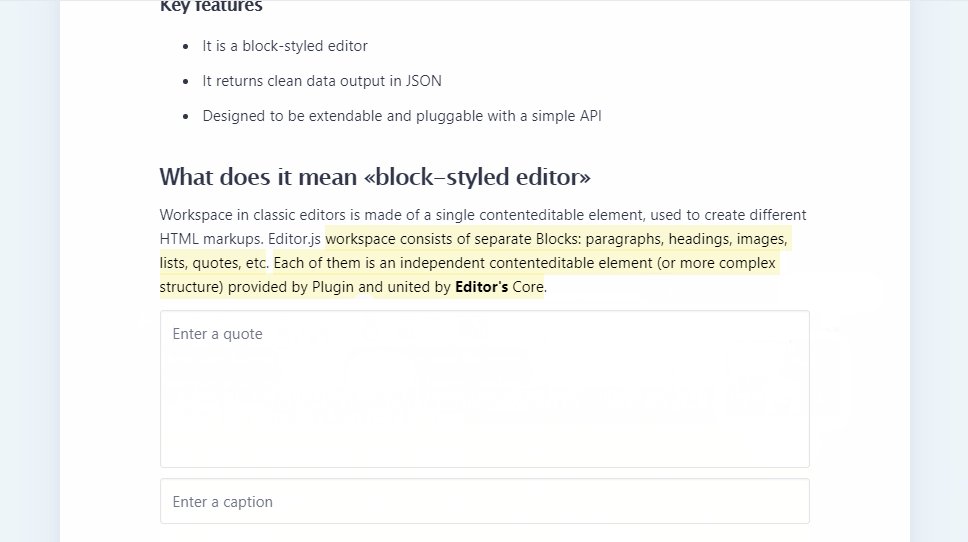
 Build A Rich Text Editor With Editor Js By Anurag Kanoria
Build A Rich Text Editor With Editor Js By Anurag Kanoria
 Php Coding Technologies React Html Native Stock Photo Edit
Php Coding Technologies React Html Native Stock Photo Edit
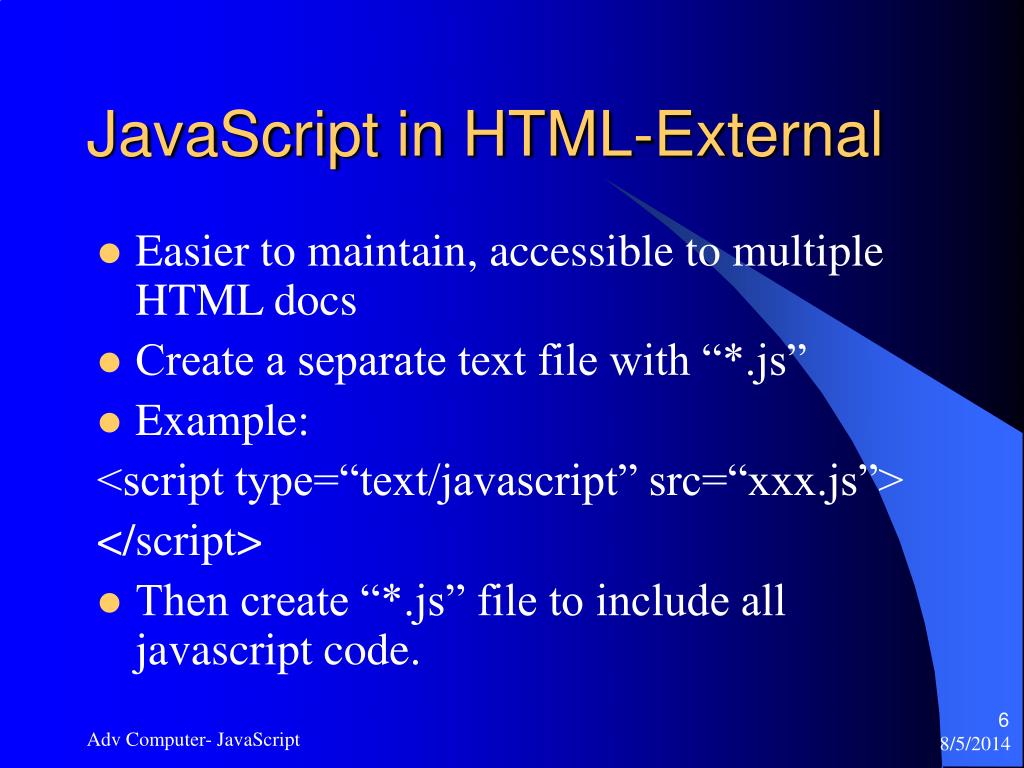
 Ppt Javascript In Html Powerpoint Presentation Free
Ppt Javascript In Html Powerpoint Presentation Free
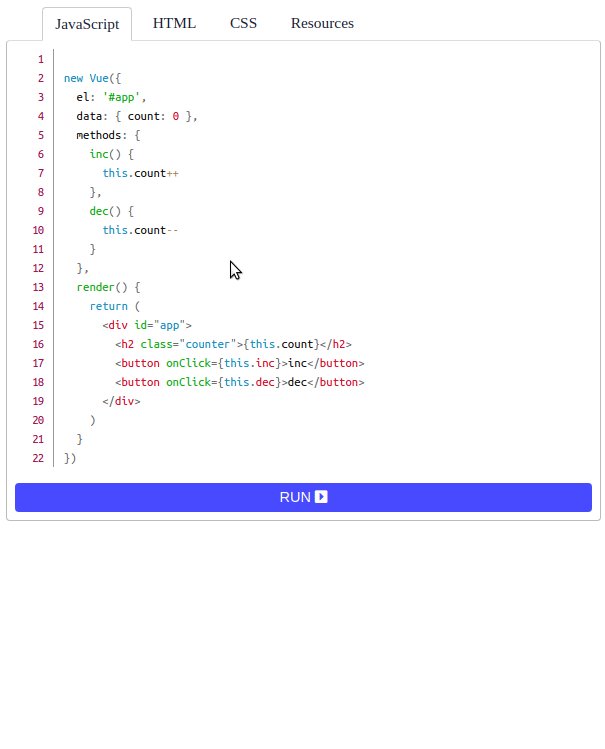
 Working With Javascript Across Web Files Digitalocean
Working With Javascript Across Web Files Digitalocean
 Separate Typescript Ts And Javascript Js Files In
Separate Typescript Ts And Javascript Js Files In
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
/GettyImages-174616627-5769ec8e5f9b58346a84bfbf.jpg) How To Separate The Javascript In Your Web Page
How To Separate The Javascript In Your Web Page
 Echoecho Com Is A Beginner S Guide To Html And Css They Have
Echoecho Com Is A Beginner S Guide To Html And Css They Have
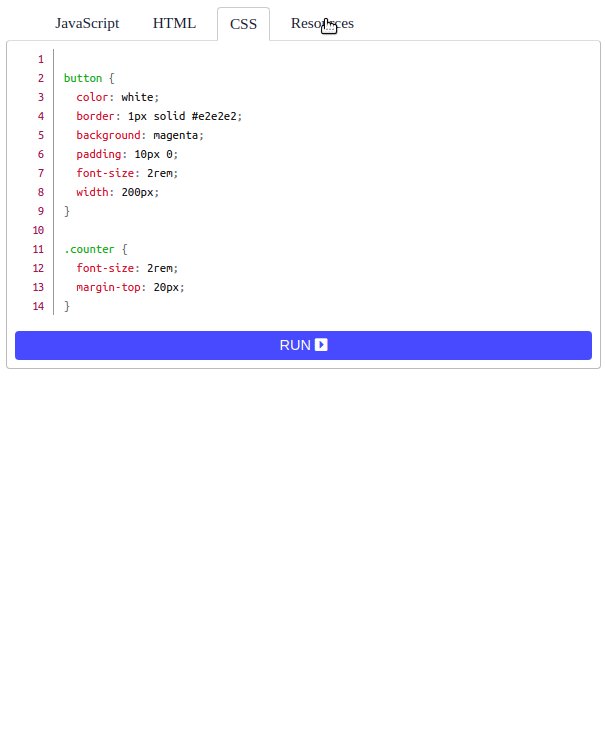
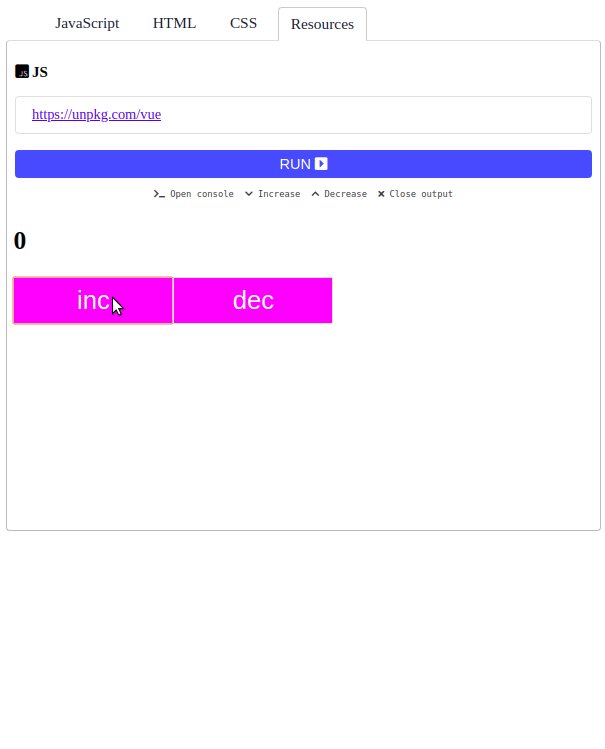
 A Lightweight Library For Running Js Snippets Inline
A Lightweight Library For Running Js Snippets Inline
 Two Js Files In Same Pen Javascript The Freecodecamp Forum
Two Js Files In Same Pen Javascript The Freecodecamp Forum
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 How To Build International Phone Number Input In Html And
How To Build International Phone Number Input In Html And


0 Response to "29 Separate Javascript From Html"
Post a Comment