20 Breakout Game Javascript Code
In this step-by-step tutorial we create a simple MDN Breakout game written entirely in pure JavaScript and rendered on HTML5 <canvas>. Every step has editable, live samples available to play with so you can see what the intermediate stages should look like. You will learn the basics of using the <canvas> element to implement fundamental game ... function startGame () { myGameArea.start (); myGameComponent= new component (30, 30, "red", 2, 2); Step 5: Creating Controls buttons. A game must have controls to play the game or to control the game component. Here we will create two control buttons for controlling the movement of our rectangle box.
 C Tutorial Create A Breakout Game In Visual Studio Moo
C Tutorial Create A Breakout Game In Visual Studio Moo
HTML5 Canvas Breakout Game Description This tutorial shows you how to use HTML5 canvas to create a classic breakout or brickbreaker game (you know, the one where you use the ball to destroy the bricks at the top of the screen).

Breakout game javascript code. Basic HTML Games are made possible by users like you. When you become a Patron, you get access to behind the scenes development logs, the ability to vote on which games I work on next, and early access to the next Basic HTML Game. Top Patrons. Innkeeper Games. Karar Al-Remahy. Breakout is a famous arcade game created in 1976. In this game, you move a paddle named a pong, and you must bounce the ball against the bricks to destroy al... I am looking for a little help on adding on to some code for a Breakout game using Javascript within Tumult Hype. I am looking to make it so that once you hit a certain score the ball speed will increase. Here is the code so far without the speed booster.
Breakout Game project is a web application which is developed in javascript platform. This javascript project with tutorial and guide for developing a code. Breakout Game is a open source you can Download zip and edit as per you need. If you want more latest javascript projects here. In this course, we will build a Breakout Game with JavaScript, React, and SVG. We will bootstrap game with create-react-app and won't use any additional libraries, just plain modern JS and React. Code Review Stack Exchange is a question and answer site for peer programmer code reviews. It only takes a minute to sign up. ... I decided to make a Breakout game in JavaScript. Is there a way of making it cleaner? For instance, creating objects for the ball and the paddle.
// draw game over text and restart instructions: ctx. fillStyle = '#FFFFFF'; ctx. font = '64px Arial'; ctx. fillText ('You lose', 400, 300); ctx. font = '18px Arial'; ctx. fillText ('Press [r] to start again', 400, 380); // reset all game … The goal was to have something up and running by the end of the day. The idea was to make a BreakOut game that has support for multiple balls and multiple players as well as bricks of differing 'hardness'. I ended up writing this. Here's the code for the startGame method: And here's a quick screenshot of the game running in js fiddle. 5/4/2019 · Welcome to another tutorial, where we're going to create a game called "2D Breakout" using JavaScript and HTML 5, the tutorial is created especially for beginners in JavaScript. We will discuss the logic behind every line of code, And try to break down things as much as we can. and after that, we will open our text editors and start typing the code.
19/12/2020 · JavaScript Breakout Game Development. Create a folder called JavaScript-Breakout as the project workspace and we will create all the project files inside this folder. 1. index.html. Let's create index.html and add the following code to it: 4. I wrote a simple breakout game in javascript. I was wondering if anyone could give me some advice on improving my code. I wrote somethings a bit oddly so I am more then welcome to criticism (constructive would be preferred however.) let canvas = document.getElementById ("mainCanv"); let ctx = canvas.getContext ("2d"); let brickLength = 14 ... Javascript Breakout. Sat, Jun 11, 2011. Exploring further into the suitability of the HTML5 <canvas> as a game environment, here is my interpretation of the classic breakout game. You can find the game here. You can find the code here. Breakout is only a small step up from my previous pong game, but it was complex enough to introduce its own ...
Below is a simple brick-breaking game implemented in JavaScript. Its gameplay is similar to the classic games Breakout and Arkanoid. To see it in action, copy it into an .html file and open that file in a web browser that runs JavaScript. UPDATE 2018/01/16 - An online version of this code is now available at… Description. Make your own games online - start with this amazing simple game project creating a Breakout game from scratch. Explore how you can write code to create GAMEs - Games that run within any browser - Interactive Games that are fun to play and even more fun to make yourself. Dynamic Games that can be built upon to customize and ... JavaScript tutorial - Breakout Breakout game is a classic. Learn how to recreate this game that will offer you hours of entertainment. Login to your Account. Email: Password: Login. Forgot Password? Project Info: Breakout is a classic arcade video game. The original Breakout game was developed and published by Atari back in 1976. The game was ...
-----------------------------------------------------------------------------------------------------| BOOST YOUR PRODUCTIVITY - AFFILIATE ... 2D breakout game using pure JavaScript. Create the Canvas and draw on it - example #1. Move the ball - example #2. Bounce off the walls - example #3. Paddle and keyboard controls - example #4. Game over - example #5. Build the brick field - example #6. Collision detection - example #7. MatthewTamYT / Breakout. Star 7. Code Issues Pull requests Discussions. Breakout is a game created with Python 3, using the module PyGame. It is a ball game where you bounce the ball by moving the paddle. Eliminate all the blocks to win.
In this step by step guide, I'll show you how to create a game with pure JavaScript and HTML5 Canvas. I'll give code examples along the way. The complete project files are in GitHub. You can see an example of the game we will be creating here. The object of the game is for the player to bring the gem back from the other side of the road. Breakout Game (CodeHS) 11.1.2. (Javascript) So my code works pretty well so far as I'm coding an entire breakout game. So far, I have coded the bricks and I'm onto the paddle, but one issue I've run into is that the paddle keeps sort of multiplying when in the very edges of the restricted zones (end of brick zone and walls of canvas). HELP ME! ( CodeHS 11.1.3: breakout game ) Close. 0. Posted by 6 months ago. Archived. HELP ME! ( CodeHS 11.1.3: breakout game ) ... Can someone help me with this code because I need to turn this in as a major. 2. Share. Report Save. ... This subreddit is for anyone who wants to learn JavaScript or help others do so.
JavaScript Game Development: Create Your Own Breakout Game | Udemy. Preview this course. Current price $15.99. Original Price $19.99. Discount 20% off. 5 hours left at this price! Add to cart. Buy now. 30-Day Money-Back Guarantee. Breakout Game in JavaScript: Hello, today I'm going to be teaching you how to make a simple Breakout like game using JavaScript. Just like the rotating cube there are many editable features, including amount of breakable brick rows, amount of breakable brick columns, the gab be… What a breakout game really needs is some bricks to destroy with the ball, and this is what we'll create now! Setting up the brick variables The overall aim of this lesson is to render a few lines of code for the bricks, using a nested loop that works through a two-dimensional array.
12/6/2020 · 2D Breakout Game Using JavaScript and HTML for beginners. DOWNLOAD: 2D Breakout Game In JAVASCRIPT - SOURCE CODE. Welcome to another tutorial, where we're going to create a game called "2D Breakout" using JavaScript and HTML 5, the tutorial is created especially for beginners in JavaScript. We will discuss the logic behind every line of code, And ... Sorry, this example cannot be run because your browser does not support the <canvas> element
 Javascript Breakout Game Mvcode
Javascript Breakout Game Mvcode
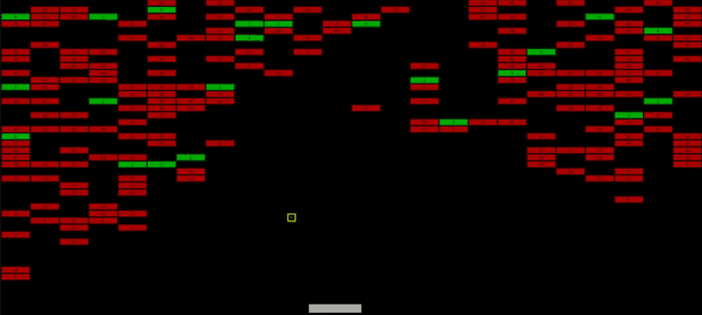
 Building The Game Breakout Using Javascript Weekly Webtips
Building The Game Breakout Using Javascript Weekly Webtips
 Breakout Game In Scratch 101 Computing
Breakout Game In Scratch 101 Computing
 Learn How To Build 2d Html5 Breakout Game In Pure Javascript
Learn How To Build 2d Html5 Breakout Game In Pure Javascript
 Building The Game Breakout Using Javascript Weekly Webtips
Building The Game Breakout Using Javascript Weekly Webtips
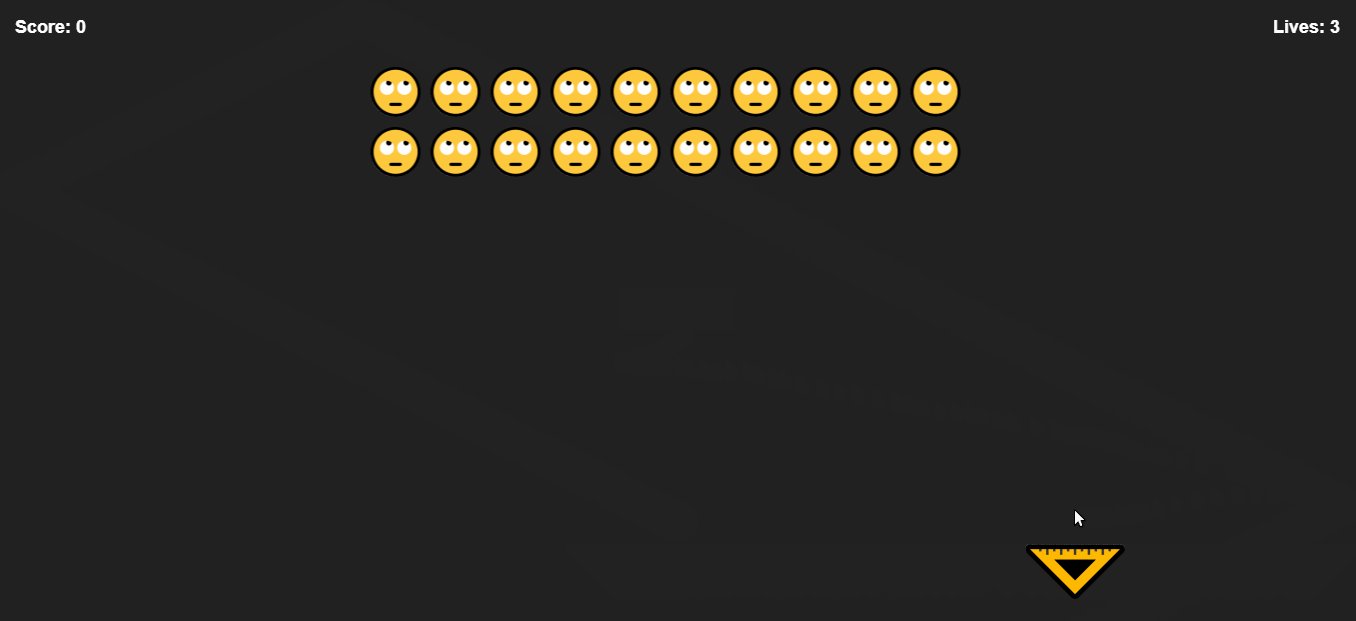
 Breakout Game With Javascript React And Svg Part 1 By
Breakout Game With Javascript React And Svg Part 1 By
 Brick Breaker Game Using Javascript Source Code
Brick Breaker Game Using Javascript Source Code
 Javascript Breakout Game Mvcode
Javascript Breakout Game Mvcode
 Create A Breakout Brick Game In Html5 With Javascript
Create A Breakout Brick Game In Html5 With Javascript
 Breakout Tutorial Using Pygame Getting Started 101 Computing
Breakout Tutorial Using Pygame Getting Started 101 Computing
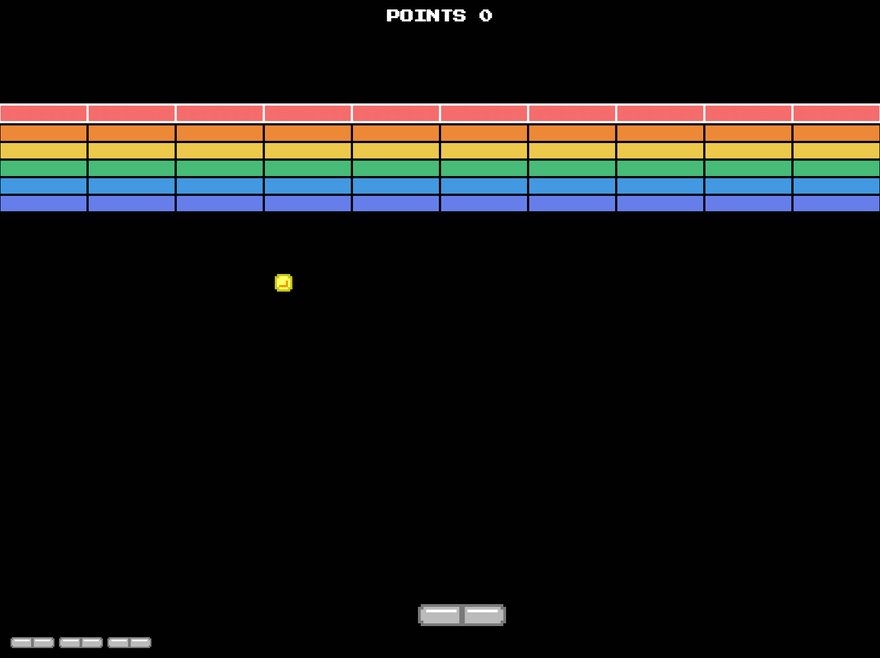
 Build A 2d Brick Breaker Breakout Game In Javascript Full
Build A 2d Brick Breaker Breakout Game In Javascript Full
 Javascript Breakout Game Mvcode
Javascript Breakout Game Mvcode
 Building The Game Breakout Using Javascript Weekly Webtips
Building The Game Breakout Using Javascript Weekly Webtips
 Breakout Game In Typescript With Source Code Source Code
Breakout Game In Typescript With Source Code Source Code
 Breakout Game In Javascript 39 Steps Instructables
Breakout Game In Javascript 39 Steps Instructables
 Breakout Game In Javascript 39 Steps Instructables
Breakout Game In Javascript 39 Steps Instructables
 Recreating Breakout For The Web Dev Community
Recreating Breakout For The Web Dev Community

0 Response to "20 Breakout Game Javascript Code"
Post a Comment