32 Iframe To Pdf Javascript
There're three main options for injecting a PDF into an HTML page: Using HTML tags iframe, embed and object. Using external services, like Slideshare. Using JS libraries, like pdf.js by Mozilla. June 12, 2016. Html Developer. Without JavaScript, a PDF can be embedded into HTML pages. Embedding PDFs without JavaScript is a major part in HTML. In below there are 4 examples that describes how to use this common techniques. For embedding a PDF file into a HTML document, this is an open-source standards-friendly JavaScript utility.
 Build A Custom Pdf Popup Or Modal Iframe Viewer In Browser
Build A Custom Pdf Popup Or Modal Iframe Viewer In Browser
May 18, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.

Iframe to pdf javascript. 25/2/2021 · If you want a client-side solution to generate PDF document, JavaScript is the easiest way to convert HTML to PDF. There are various JavaScript library is available for generating PDF from HTML. jsPDF is one of the best library to convert HTML to PDF using JavaScript. In this tutorial, we will show you how to generate PDF document and convert HTML to PDF using jQuery and jsPDF library. Include jQuery and jsPDF … Apr 03, 2020 - If you can add the pdf javascript to the file itself to print itself - stackoverflow /a/13992297/295783 ... It prints blank page because you're printing the iframe itself. Here is what you should do: Create PDF documents from scratch, or modify existing PDF documents. Draw text, images, and vector graphics. Embed your own fonts. Even embed and draw pages from other PDFs.
14/11/2014 · When i am trying to print iframe pdf in IE and firefox ,getting error.In crome it is fine. Firefox-print ()is not a function,but we can print window.print ().But i want to print iframe content. Posted 13-Nov-14 18:56pm. Member 11232702. Jul 07, 2014 - Free source code and tutorials for Software developers and Architects.; Updated: 8 Jul 2014 Configure CSP directives. CSP stands for content security policy and provides a set of HTTP Headers (metadata sent along with your web pages when they are served from a web server) designed to improve the security of your HTML document. When it comes to securing <iframe>s, you can configure your server to send an appropriate X-Frame-Options header. This can prevent other websites from ...
PDF.js is a popular, open-source JavaScript PDF viewer, originally developed by Mozilla and maintained by an open-source community. It allows you to render PDFs inside a web page by using JavaScript instead of the browser's built-in PDF support. ... We can also use the above <iframe> code to embed our PDF viewer in a /products/list.html page ... Mar 26, 2016 - This just helped me with a dilemma (outputting a generated PDF using $.ajax, so that you can display a loader on clicking the download link, and then hiding it again once the file is offered to the browser. Thanks!! ... Thanks! It works on ios in opposite to hidden iframe. ... Not the answer you're looking for? Browse other questions tagged javascript ... Step 1 - First we need to add the jQuery library into our project which is a basic dependency to get this work. Then we need to include the latest jsPDF and Html2Canvas plugins. Step 2 - As we have a long HTML page to get converted into multiple PDF pages, so will break the whole HTML page into multiple chunks of pages with the help of ...
18/4/2008 · My requirement is to give a preview of PDF document from local machine file system(c:\PDFS\abc.pdf) before uploading to the server. The webpage contains an IFrame and FILEUPLOAD control (to simplify: Input type=file) . I wrote a javascript to open the local pdf and called it on OnChange event of the upload control, but it does'nt work. Display a PDF with iframe. We will be using a basic React app using create-react-app and in it, we will render an iframe. I added a test PDF file in the src folder and we will first import it into the App.js file. import testPdf from './Test.pdf'; Then, in the App component, I will add an iframe and give it a src attribute with the testPdf like so. PDF.js gives you the ability to render text layers atop PDF pages that have been rendered using Canvas. To do this, we need to fetch an additional JavaScript file from PDF.js GitHub's repo. Go ...
Hello, I have create a post in stackoverflow but no one could help me, so I came here to expose the same issue and hopefully someone can give me some lights. Basically I can't call the chrome print preview dialog (example) when the src attribute of iframe is an PDF. Oct 31, 2017 - here is my code to print a pdf file in JavaScript using iframe. but i cant able to print nothing is happening , but this code is perfectly working in google chrome. in IE8 not working. ContentLoade... Mar 27, 2016 - I need to be able to print the PDF using a JavaScript function in Firefox. Placing the PDF in an iframe and printing does not work as Firefox will not let you access the frame's contents. Neither does using: ... Does anyone have any other suggestions? I am trying to figure out a way of printing ...
The ultimate guide to iframes. January 23, 2020 10 min read 3014. The iframe element (short for inline frame) is probably among the oldest HTML tags and was introduced in 1997 with HTML 4.01 by Microsoft Internet Explorer. Even though all modern browsers support them, many developers write endless articles advising against using them. Usually, we need to display PDF file in HTML web page, today we will learn how do we embed the PDF file in a web page. There are many ways to do this. It's important to understand the best approach that suits your needs. Print.js offers a quick way to print these files within our apps. PDF files must be served from the same domain as your app is hosted under. Print.js uses iframe to load files before printing them, therefore, it is limited by the Same Origin Policy. This helps preventing Cross-site scripting ...
Aug 29, 2016 - I have an iframe which needs point directly to a PDF file (not a page with a PDF): I ... May 21, 2017 - The download attribute allows you to set a separate file download name than the actual link endpoint itself. Forcing PDFObject to use an iframe for embeds; Embed the PDF without any inline styles (relies on external CSS for proper display) Embed the PDF without any inline styles, and also require PDF to use an iframe to embed the PDF; Embedding a file with spaces and an apostrophe in the filename; Setting the title attribute on the embed element; Back ...
How to display PDF document in an IFRAME or HTML Web... SBX - Heading. Helpful resources. SBX - Ask Questions. Community Forums. Ask a question . ... In your web resource, you'll need javascript to query for the pdf note, and if you get one, convert the documentbody from a string to a byte[] then write that to the page. Aug 30, 2014 - I have a question regarding auto printing a pdf inside a iframe Can it be done? My code/html looks like this at the moment. But i haven´t got at print to test it at the moment Print af opgaver | Cirkus Summarum DR Big Bandet & Muskelsvind Fo... src The URL of the page to embed. Use a value of about:blank to embed an empty page that conforms to the same-origin policy.Also note that programmatically removing an <iframe>'s src attribute (e.g. via Element.removeAttribute()) causes about:blank to be loaded in the frame in Firefox (from version 65), Chromium-based browsers, and Safari/iOS. srcdoc ...
Load PDFs in Iframe Onclick the Button. This is one of the way to display the PDF File using Iframe on click event using javascript. The PDF files will load the same Iframe on click the button using javascript. This trick is useful in some places in website to load the more then one PDF File in single frame. on click the corresponding links. 26/2/2015 · Printing an iframe with pdf using javascript is not working in IE8 and above. ... I have a problem with printing and Iframe with PDF in IE 8 and above. Following is my javascript: var urlValue="";//Path of the file to be printed. var div = document.getElementById ... How to embed PDF viewer in HTML¶ Another way of adding a PDF file to your HTML document is using the <iframe> tag. It allows setting your preferred width and height as well. To have the code, follow these simple steps: To specify the web address of your PDF file, set the source. Both of the mentioned properties can be specified by "px", "cm ...
Do you have a Base64 string and do not know how to convert it to PDF using JavaScript? Do not worry! I am here to help you. I will show you some practical examples how to decode Base64 to PDF using the atob function and get some information about it. In addition, I'll show how to embed PDF into HTML page and create a link to download the PDF. The Portable Document Format, or PDF for short, is ideal for sharing documents containing lots of precisely formatted text and images, especially if they're likely to be printed or read offline. Although most modern browsers can display PDF files, they do so using a PDF viewer that runs in an independent tab or window, forcing users to leave ... Read Tutorial and Download source code from CodexWorld - https://www.codexworld /convert-html-to-pdf-using-javascript-jspdf/HTML to PDF with JavaScrip...
How are you displaying the PDF in the iframe? Using an object tag? If yes, then you could try changing that to Google Doc Viewer that will convert your pdf file to a couple of images inside the iframe which then you can get it printing by using window.print() (like to did in your "if" with ... The iframe needs a source of the web page to display. We can use the iframe to display contents of our PDF document and then print the contents using a JavaScript code. However, you can also directly print the PDF document, without opening the file. In both the cases, we'll need an iframe. Print PDF using inline iframe 9/5/2021 · We will dynamically create an iframe using JavaScript code. <html> <head> <script> function print(pdf) { // Create an IFrame. var iframe = document.createElement('iframe'); // Hide the IFrame. iframe.style.visibility = "hidden"; // Define the source. iframe.src = pdf; // Add the IFrame to the web page.
What I want to accomplish should be simple. I have a PDF and I want to print it. In my real case, the PDF will be dynamically created using pdfkit. I can get the blob from what pdfkit generates and load that into the iframe. But, to keep this simple for now, I just load a premade PDF and get the blob. Nov 11, 2014 - I am attempting to use Javascript to focus and print a PDF file that is loaded within a iframe I dynamically placed into the DOM. This issue is specifically occurring for me in Firefox. My code res... On my most recent assignment I was faced with the challenge of downloading a pdf file from an API and displaying it in the browser. Normally, the API would provide a json-object with a link to the pdf, which can then be used to open a new browser tab/window and the browser or platform takes care of the rest.
Generating PDF file format in client-side JavaScript is now trivial with a great library we have probably heard of. The library allows you to select the DOM (Document Object Model) elements that you wish to publish as PDF content. Exporting generic HTML/CSS to PDF has been an open question without a definitive answer for quite a long time. The PDF can be previewed in a iframe (except Explorer or Edge) or directly downloaded. When the Update preview or the Download buttons are clicked, the PDF is generated using jsPDF and passed to ... The contentDocument property returns the Document object generated by a frame or iframe element. This property can be used in the host window to access the Document object that belongs to a frame or iframe element. Note: Because of security reasons, the contents of a document can be accessed from another document only if the two documents are ...
Oct 20, 2013 - Write powerful, clean and maintainable JavaScript. RRP $11.95 · Get the book free! Code snippet to Load PDF into iframe and call print. Also see: 10 JQUERY PRINT PAGE OPTIONS. 2/6/2017 · This is weird, the setup works in my computer. I use jsPDF-1.3.2, move index.html, iframe.html in the same web server. replace var pdf = new jsPDF('p', 'in', 'letter'); with var pdf = new jsPDF(); and replace source = $('#frame')[0] with $("#frame").contents().find('body')[0];. – Andrew Nguyen Jun 3 '17 at 3:57 | これは、iframeを使用してJavaScriptでPDFファイルを印刷するための私のコードです。しかし、私は何も起こっていないことを印刷することができませんが、このコードはグーグルクロームで完全に機能しています。 IE8では機能しません。 ContentLoaderDiv
As mentioned above, the PDF is returned as a Blob. a Blob URL can be used as the source for e.g. an "iframe" or "object" element (or "img" if you converted to image instead of PDF). Should this not be supported, you can optionally retrieve the PDF as a base64-encoded binary and use it in a data URL as source for the afore mentioned ... <iframe> The <iframe> approach is very widely supported and one of the easiest ways to embed a PDF. However, an <iframe> may not provide adequate fallback content in the unlikely event that PDF rendering is not supported by the browser. Sep 01, 2020 - Instead, I want to open the download in a new window/tab. How is this possible? ... Use an invisible Iframe. If the file type is not nonsensical then set it up to make it as such.
Jan 24, 2015 - I don't have any HTML in the iframe, pure PDF content. SO there's no way to add an event listener in the iframe to capture the message sent from the main window... :( ... Not the answer you're looking for? Browse other questions tagged javascript html css pdf iframe or ask your own question.
 Iframe Pdf Viewer Plugin For Your Website Free And Fast
Iframe Pdf Viewer Plugin For Your Website Free And Fast
![]() Javascript Download And Print Button Missing On The Pdf
Javascript Download And Print Button Missing On The Pdf
 Pdf Files In Forms Forms Uipath Community Forum
Pdf Files In Forms Forms Uipath Community Forum
 From Ssrf To Rce In Pdfreacter What Is Pdfreacter
From Ssrf To Rce In Pdfreacter What Is Pdfreacter
 Trying To Show Pdf In Lightning Web Component In Iframe But
Trying To Show Pdf In Lightning Web Component In Iframe But
 Convert Base64 Data Into Pdf Using Javascript
Convert Base64 Data Into Pdf Using Javascript
 How To Display Pdf Using Iframe In Microsoft Teams Javascript
How To Display Pdf Using Iframe In Microsoft Teams Javascript
 How To Embed A Pdf In An Html Website Pdf Js Express
How To Embed A Pdf In An Html Website Pdf Js Express
 How To Display A Pdf Using An Iframe And Make It Responsive
How To Display A Pdf Using An Iframe And Make It Responsive
 Chrome Printfrienfly Pdf Extension Brings Up An Iframe Can I
Chrome Printfrienfly Pdf Extension Brings Up An Iframe Can I
 Injecting Pdf Into An Html Page Scalified
Injecting Pdf Into An Html Page Scalified

 How To Navigate Url In An Iframe With Javascript
How To Navigate Url In An Iframe With Javascript
 Generating Pdfs From Web Pages On The Fly With Jspdf Sitepoint
Generating Pdfs From Web Pages On The Fly With Jspdf Sitepoint
 How Can I Set The Filename For Base64 Pdf In Iframe Stack
How Can I Set The Filename For Base64 Pdf In Iframe Stack
 How To Embed A Pdf In Wordpress With And Without A Plugin
How To Embed A Pdf In Wordpress With And Without A Plugin
What Is The Best Way To Display A Pdf In A Web App By Adam
 How To Print A Pdf Document Using Javascript
How To Print A Pdf Document Using Javascript
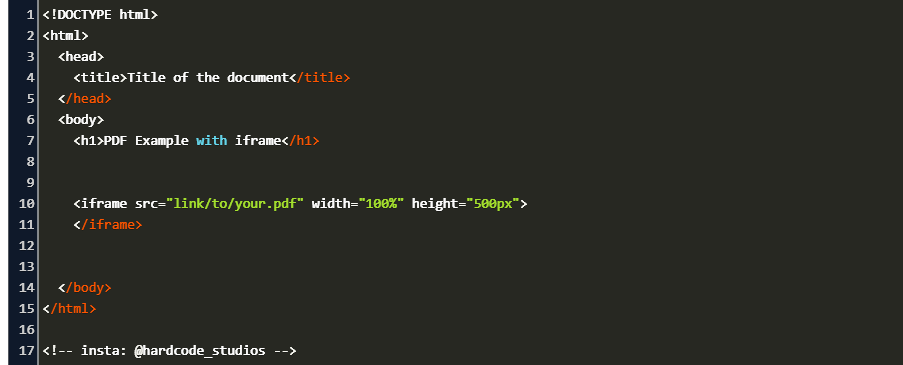
 Iframe Html Pdf Download Code Example
Iframe Html Pdf Download Code Example
![]() Printing An Iframe With Pdf Using Javascript Is Not Working
Printing An Iframe With Pdf Using Javascript Is Not Working
 What Is The Best Way To Display A Pdf In A Web App By Adam
What Is The Best Way To Display A Pdf In A Web App By Adam
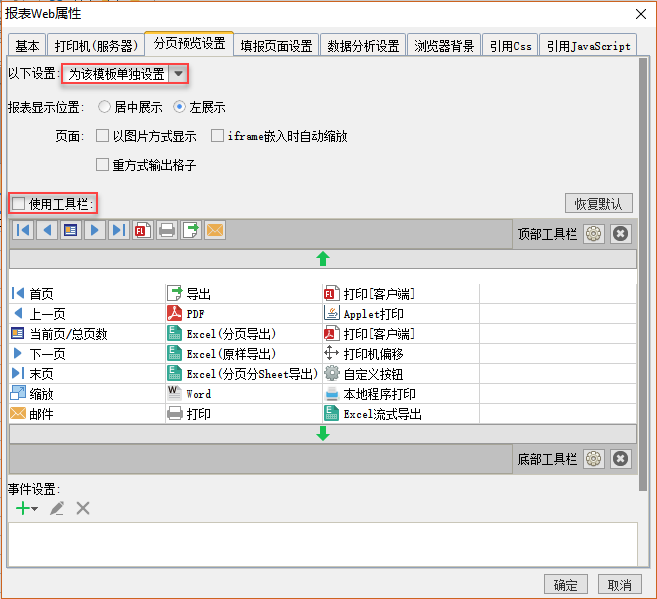
 How Js Customizes Button Export In Finereport
How Js Customizes Button Export In Finereport
 A Better Way To Embed Pdf Documents In Web Pages Digital
A Better Way To Embed Pdf Documents In Web Pages Digital
 How Do Iframes Impact Your Seo Boostability
How Do Iframes Impact Your Seo Boostability
 Injecting Pdf Into An Html Page Scalified
Injecting Pdf Into An Html Page Scalified

 Javascript How To Detect Scroll Event In Iframe Stack Overflow
Javascript How To Detect Scroll Event In Iframe Stack Overflow




0 Response to "32 Iframe To Pdf Javascript"
Post a Comment