29 How To Send Email From Html Form Javascript
We have our Contact Service email service and Contact Form email template from the previous steps. Let's create a simple HTML form and send its content by email. page in the EmailJS dashboard. After filling the fields and sending the request we should find the new email in our personal inbox. If you can't find it take a look at the spam folder. One easy way to use a form is to send the results by email. You can do this without using any JavaScript, although you could use JavaScript to validate the information entered (as you'll learn later in this hour). To send a form's results by email, you use the mailto: action in the form's ACTION attribute.
 How To Build File Upload Forms On Next Js Better Programming
How To Build File Upload Forms On Next Js Better Programming
How to send email in HTML using javascript/ajax..No server side code Actually i want to use gmail or yahoo api.. I searched but could not find..}, Can anyone help me.. ... Send email using javascript from HTML form. Sending email from html page. Sending email from HTML to JavaScript.

How to send email from html form javascript. Using Server side script to send email The right way to send form submissions to email is by receiving the form submissions in a server-side script and then sending the email. The server side scripting language (like PHP Perl, ASP) has more features and facilities to send the email. You can't send emails using JavaScript code alone due to lack of support for server sockets. For this, you need a server-side language that talks to the SMTP server. You can use JS in conjunction with a server script that will send emails from the browser based on your requests. This is the value we're going to introduce below. 23/6/2020 · How to Create a Form in HTML and Send it to Email. It is possible to create an HTML form that sends emails, but it depends on how you work and on what platform you're working. This is to say that things are a little different if the plan is to use a mix of HTML and different scripts.
29/7/2021 · Validating email is a very important point while validating an HTML form. In this page we have discussed how to validate an email using JavaScript : An email is a string (a subset of ASCII characters) separated into two parts by @ symbol. a "personal_info" and a domain, that is [email protected] The length of the personal_info part may be up to 64 characters long and domain name … Getting the HTML form data in the email inbox will be a very convenient way to collect user responses very quickly. Except, when you have hundreds of responses per day! Here are the methods you have to get the HTML form data in your email inbox. One quick and simple method is to use the mailto:you@yourdomain in the action field of the form ... Input Email Object. The Input Email object represents an HTML <input> element with type="email". Note: <input> elements with type="email" are not supported in Internet Explorer 9 (and earlier versions), or Safari. Access an Input Email Object. You can access an <input> element with type="email" by using getElementById():
Using Formspree to send our emails.Formspree Documentationhttps://formspree.io/Currently, you can't do this anymore with ajax unless you have the gold versio... </ form > </ body > </ html > ×. Report a Problem: If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: Send an Email. Now you are ready to send emails from your server. Use the username and password from your selected email provider to send an email. This tutorial will show you how to use your Gmail account to send an email:
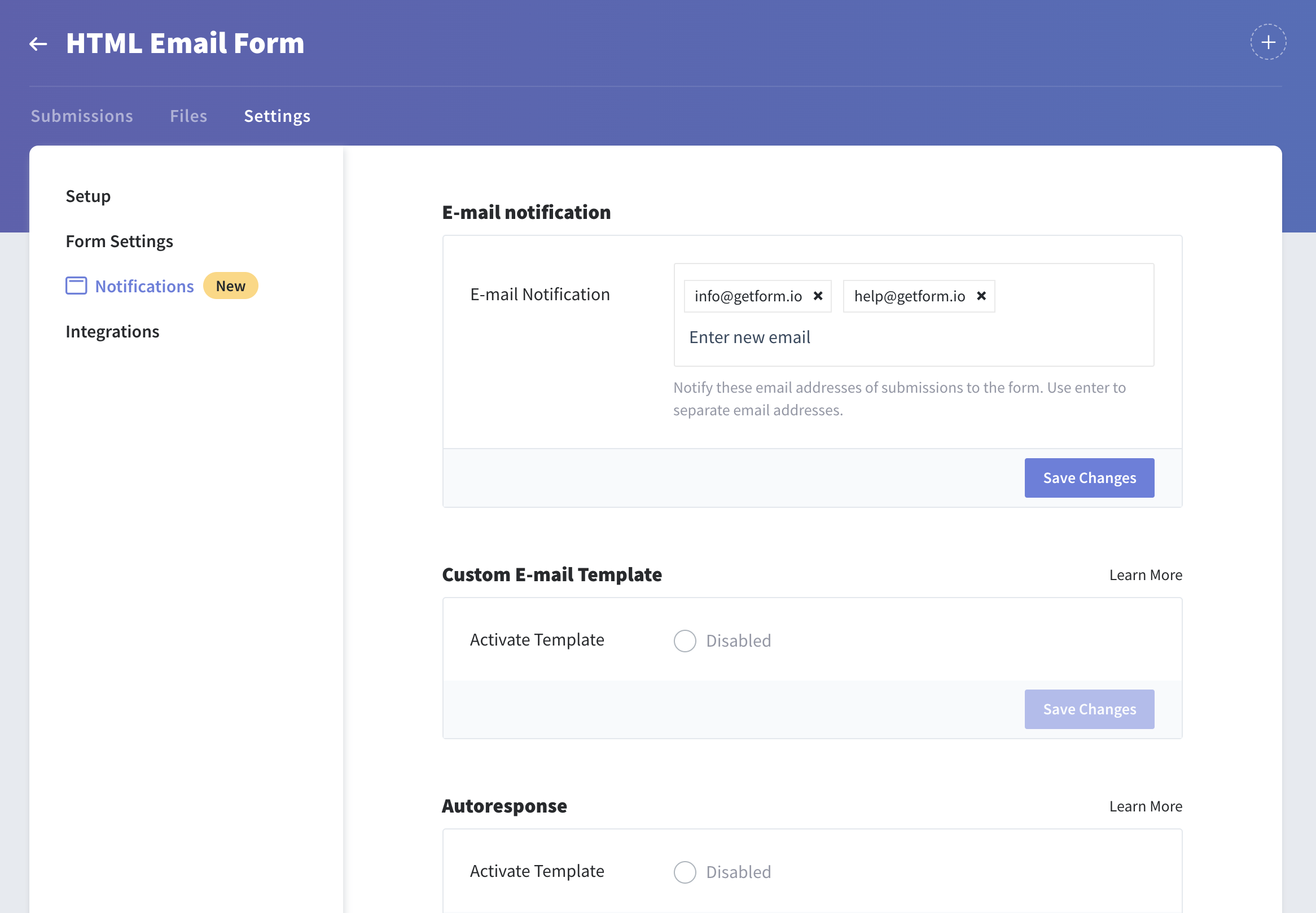
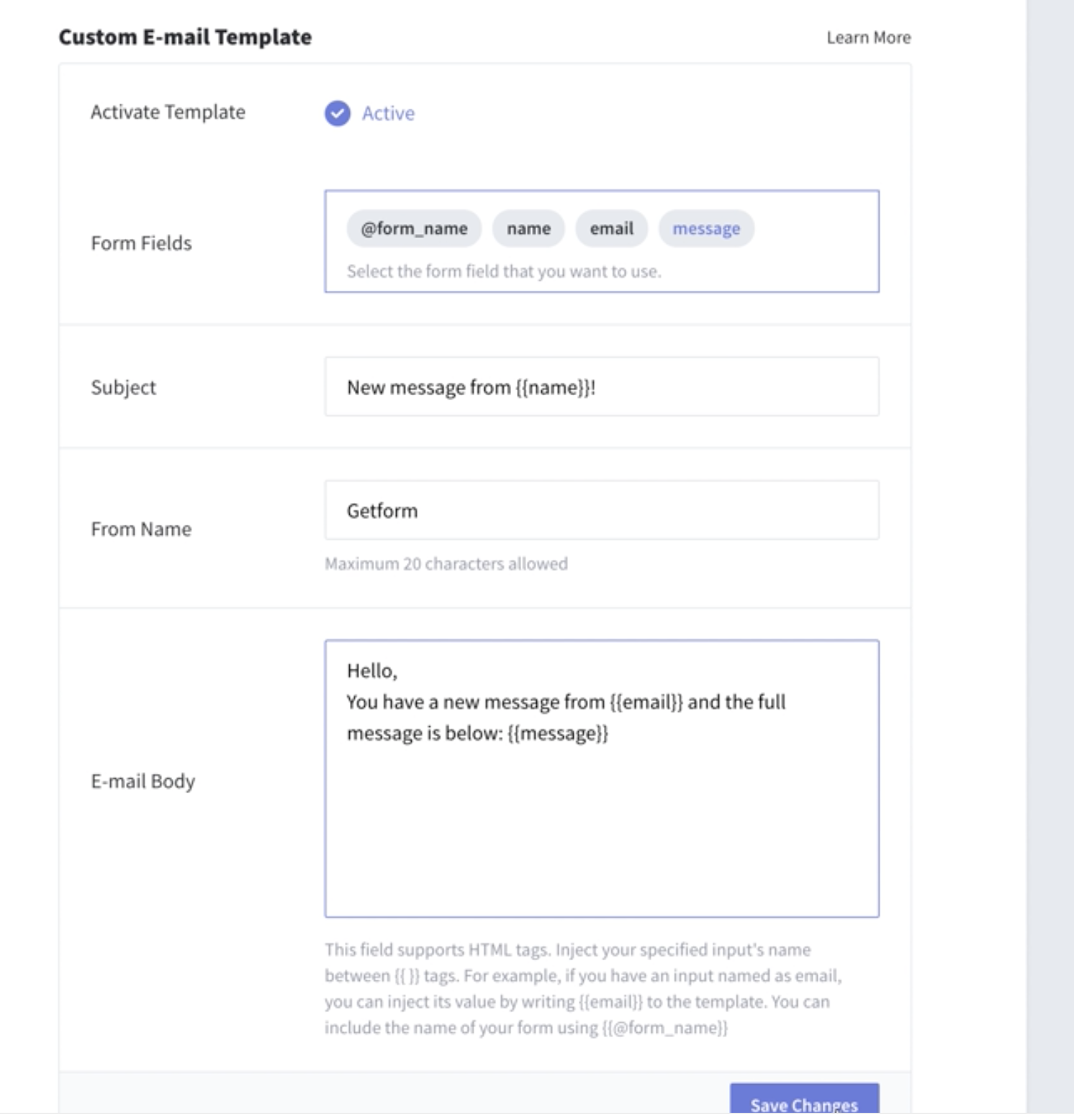
Pliz, SUBSCRIBE TO MY SECOND CHANNEL:: https://www.youtube /channel/UCrYb7f-9MX9gs3njZH8-Y-g (Planning to start Video Editing Tutorials).learn how to send... If you want a full control of the email which you're sending from your HTML form, Getform has "Custom Email Notification" option. After you successfully receive your first form submission, your custom email template section will have email, name and message form fields as embeddable tags. You should use double brackets with the related fields. A simple tutorial.The link to SmtpJS:https://www.smtpjs / The link to my website:https://cukmekerb.github.io/
The guide about Sending emails with Javascript first appeared on Mailtrap blog.. JavaScript is a programming language that you can use for both front-end and back-end development. When the name JavaScript is used in the context of sending emails, Node.js is the first thing that comes to mind. Usage: Press the download button above. The zip file contains all the code you need for the form. Unzip the file html5-contact-form-send-email. Open the file named "handler.php". Look for sendEmailTo add the email addresses to receive the form submissions. Upload the whole folder to your website. To submit an HTML form using JavaScript, we are calling validate() to validate data when the onsubmit event is occurring. Example. You can try to run the following code to submit an HTML form −
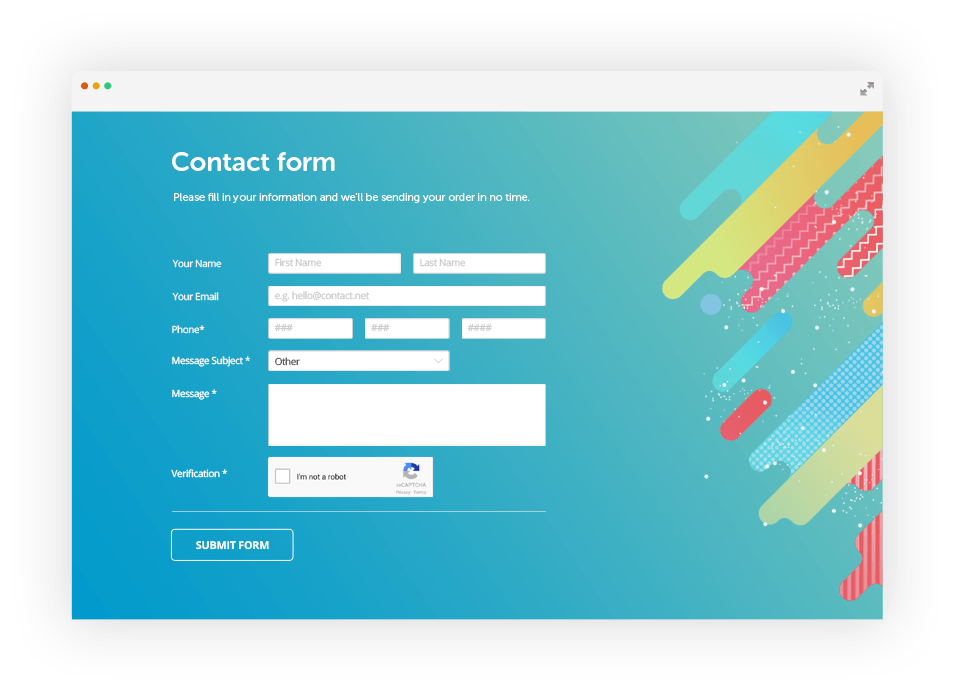
Contact forms in JavaScript look very similar, most of the time there is an input field for name, surname, address, email and of course for a question or a message. Making a contact form from the image above is our goal. Before we start creating our contact form in JavaScript, we need to cover some ground. 19/12/2011 · JavaScript Copy Code function sendMail() { var link = " mailto:me@example " + " ?cc=CCaddress@example " + " &subject=" + escape ( " This is subject" )+ " &body=" + escape ( " This is body" ); window . location .href = link; } 28/7/2014 · onclick form submit by name. For example,if the name of your form is ‘form_name’, the JavaScript code for the submit call is. var x = document.getElementsByName ('form_name'); x [0].submit (); // Form submission. Copy.
<input> elements of type email are used to let the user enter and edit an e-mail address, or, if the multiple attribute is specified, a list of e-mail addresses. The input value is automatically validated to ensure that it's either empty or a properly-formatted e-mail address (or list of addresses) before the form can be submitted. To send an email using HTML forms, you need to add the email id to the action attribute of the form. In that, add email proceeding with mailto: i.e. mailto:emailid@example . Example. You can try to run the following code to send an email using HTML forms −. Live Demo Examples of using JavaScript to access and manipulate HTML input objects. ... of a form Find the value of the enctype attribute in a form Find the number of elements in a form Find the method for sending form data Find the name of a form Find the target of a form. Option and Select Objects.
26/7/2017 · On the basis of our freshly grounded knowledge in general purpose JavaScript (Node.js), we coded a script file. Using the file, we could generate an email layout by a command and a few numbers describing the layout structure. We used the command-line to run the program. Here is a download link for the project's .zip. Usage: Press the download button above. The zip file contains all the code you need for the form. Unzip the file contact-form-html-javascript-php. Open the file named "handler.php". Look for sendEmailTo add the email addresses to receive the form submissions. Upload the whole folder to your website. Open the formpage.html in your browser and test. Ability to send HTML email (with a WYSIWYG editor for composing) If you have any other improvements or suggestions, please feel free to add them in the comments. And don't forget, the full ...
In this article, we will learn how to send mail using Simple Mail Transfer Protocol which is free JavaScript library. It is basically used to send emails, so it only works for outgoing emails. To be able to send emails, you need to provide the correct SMTP server when you set up your email client. In the video, you have seen the Email Subscription Form using HTML CSS & PHP. PHP used to validate the user entered email and send to mail to the user email. To show or hide subscription form on a button or cancel icon click is created using only HTML & CSS. I used HTML <innput type="checkbox"> and <label> to show or hide form on click. 10/5/2017 · <script> function sendMail(str) { var link = "mailto:slim.hmidi1@gmail " + "&subject=" + escape("This is my subject") + "&body=" + escape(str); location.href = link; } function submit_comment() { var name = document.forms["contact_form"]["Name"].value; var Email = document.forms["contact_form"]["Email"].value; var Phone = document.forms["contact_form"]["Phone"].value; var Location = document.forms["contact_form"]["Location"].value; var Comment = document.forms["contact_form ...
Sending forms through JavaScript HTML forms can send an HTTP request declaratively. But forms can also prepare an HTTP request to send via JavaScript, for example via XMLHttpRequest. This article explores such approaches. 👉Free Tool for checking why emails going to spam: https://grademyemail.co/Refer this link for the detailed solution on How to Send Emails with Javascript an... Here is a tutorial guide to tell you about complete JavaScript codes to create Contact Form. In this tutorial, we have created a form div with id "form_sample" in our html page. In our js code we have created form elements using .createElement function and appended the elements to html div using the .appendChild function of JavaScript. var ...
 How To Create Php Contact Form With Mysql Amp Html5 Validation
How To Create Php Contact Form With Mysql Amp Html5 Validation
 A Working Bootstrap Html Amp Php Contact Form Step By Step
A Working Bootstrap Html Amp Php Contact Form Step By Step
 Responsive Two Column Html Contact Form With Php Mailing
Responsive Two Column Html Contact Form With Php Mailing
 How To Create An Html Contact Form From Scratch
How To Create An Html Contact Form From Scratch
 How To Create An Html Form That Sends You An Email
How To Create An Html Form That Sends You An Email
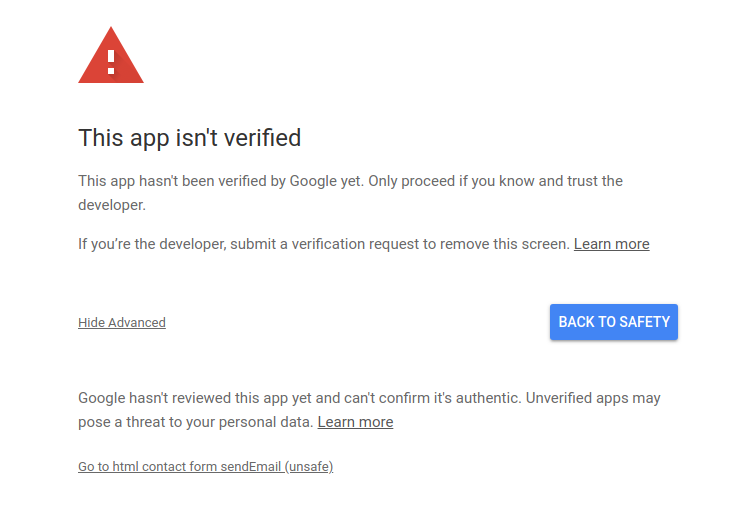
 Github Dwyl Learn To Send Email Via Google Script Html No
Github Dwyl Learn To Send Email Via Google Script Html No
 Node Js Express Tutorial To Send Email Messages With
Node Js Express Tutorial To Send Email Messages With
 Create Simple Contact Form Using Javascript Formget
Create Simple Contact Form Using Javascript Formget
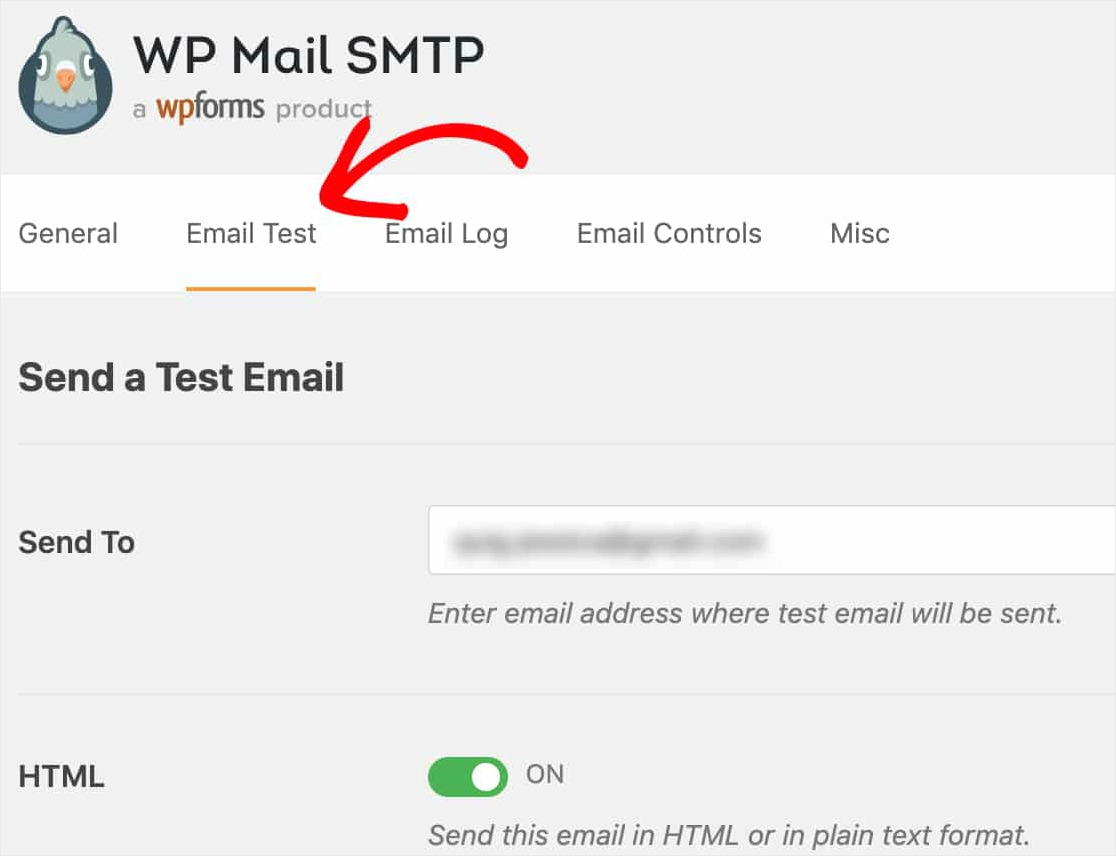
 How To Get Wordpress Form Notifications Using The Wp Mail
How To Get Wordpress Form Notifications Using The Wp Mail
 Contact Form With Flip Animation Effect Using Html Css
Contact Form With Flip Animation Effect Using Html Css
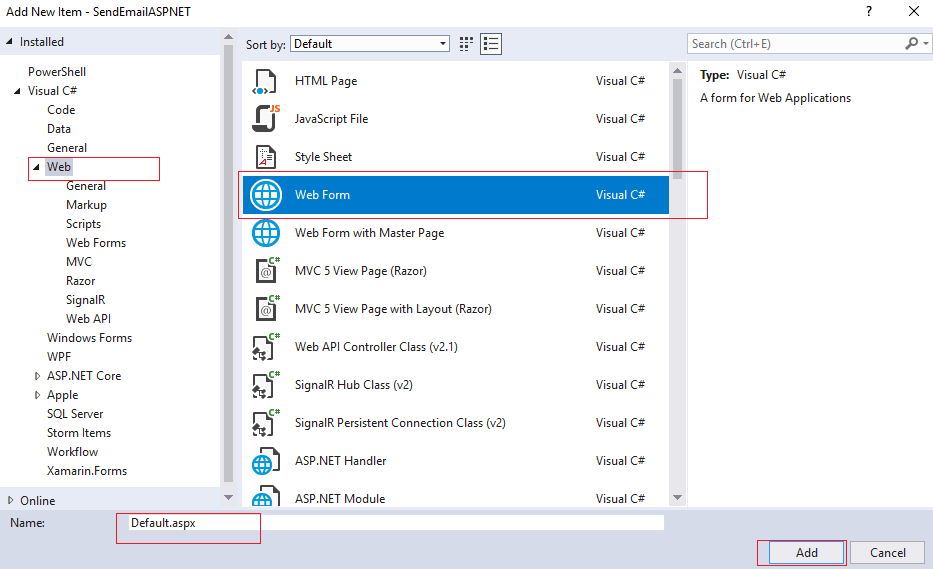
 C Send Mail In Asp Net Web Form Using C Qa With Experts
C Send Mail In Asp Net Web Form Using C Qa With Experts
 How To Send Confirmation Emails From Google Forms
How To Send Confirmation Emails From Google Forms
 How To Send Email Based On User S Answer
How To Send Email Based On User S Answer
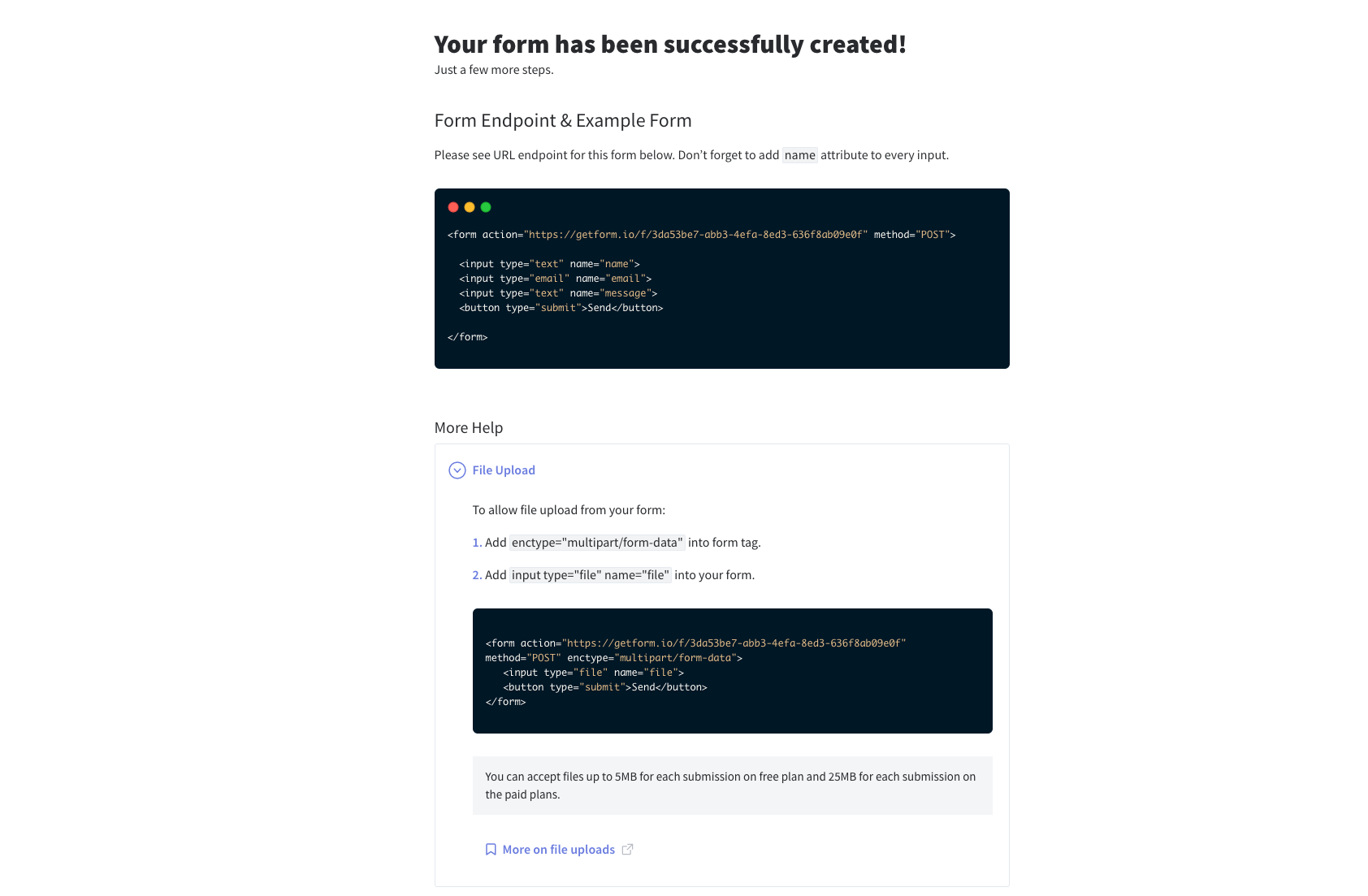
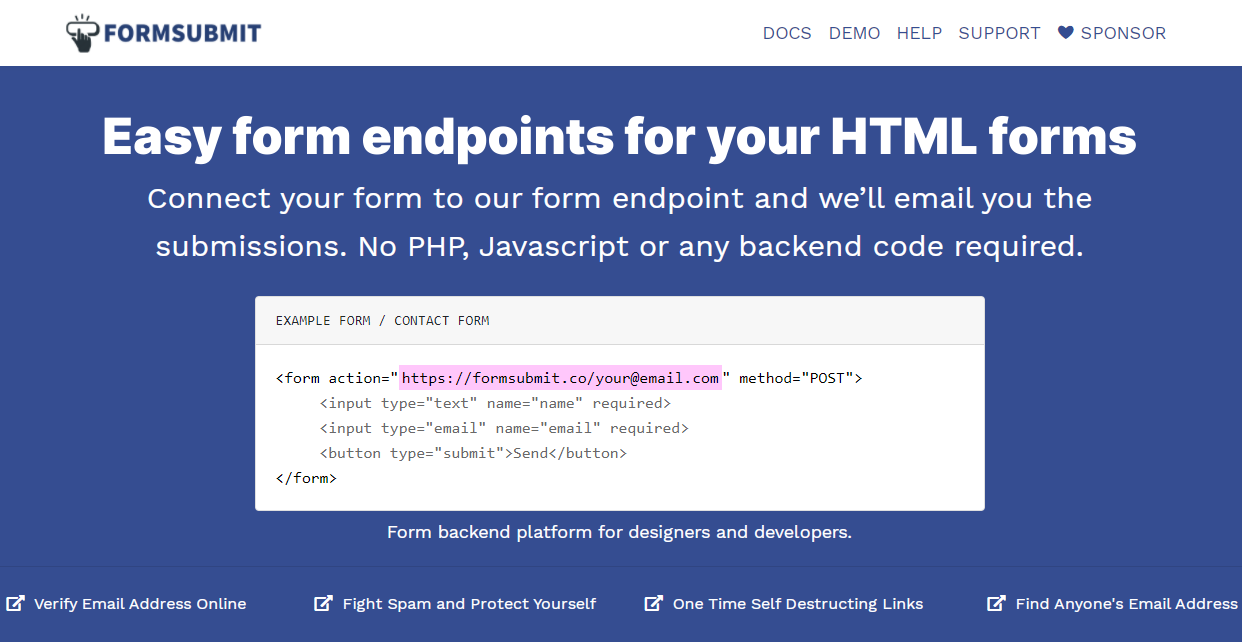
 Formsubmit Easy To Use Form Backend Form Endpoints For
Formsubmit Easy To Use Form Backend Form Endpoints For
Javascript Send Email Read This First Mailtrap Blog
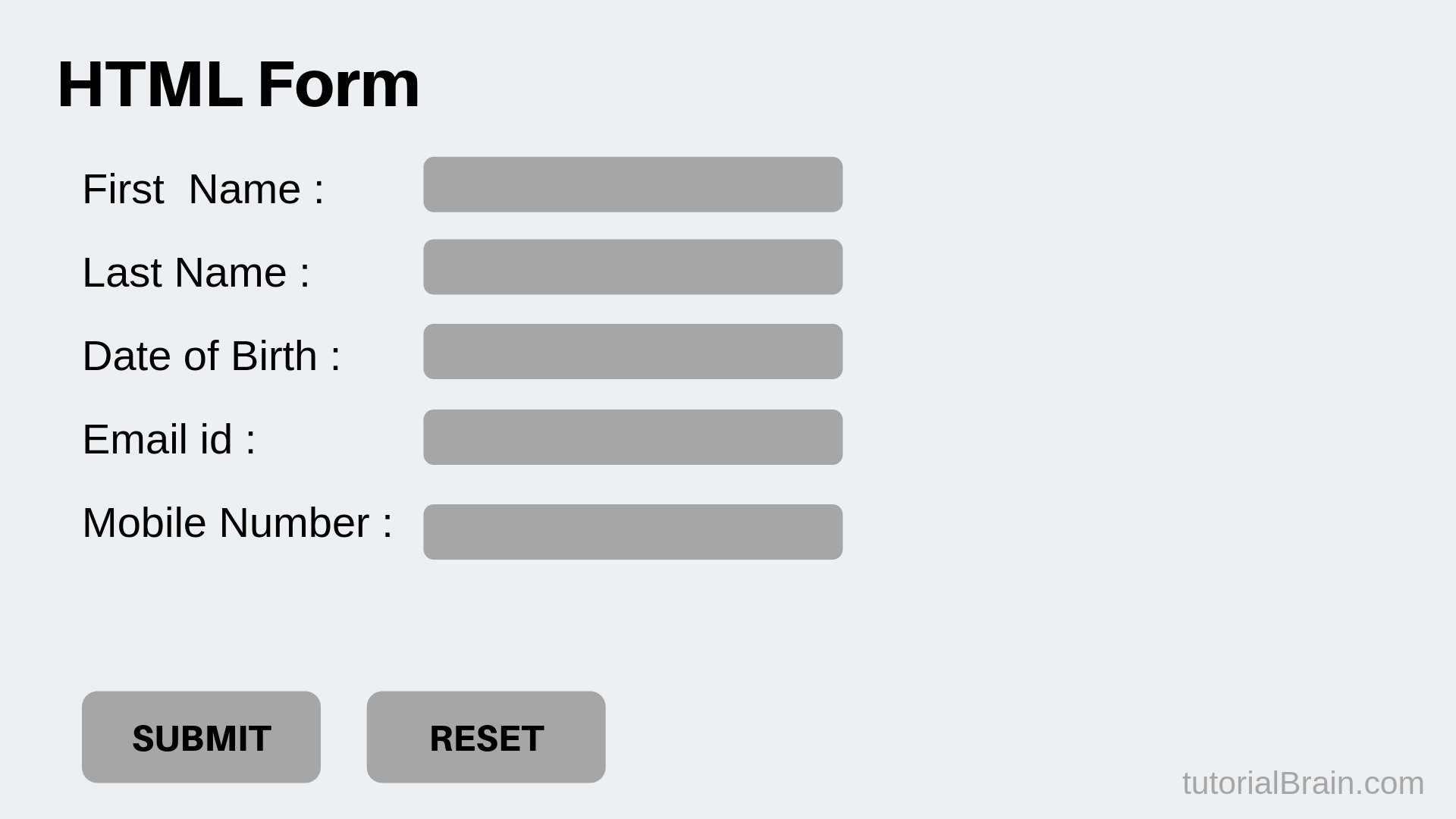
 Html Forms Tutorial How To Create Forms In Html Tutorialbrain
Html Forms Tutorial How To Create Forms In Html Tutorialbrain
 How To Make A Working Contact Form In Html 123 Form Builder
How To Make A Working Contact Form In Html 123 Form Builder
 Express Tutorial Part 6 Working With Forms Learn Web
Express Tutorial Part 6 Working With Forms Learn Web
 How To Create Pop Up Contact Form Using Javascript Formget
How To Create Pop Up Contact Form Using Javascript Formget
 How To Validate Form Fields Using Jquery Formden Com
How To Validate Form Fields Using Jquery Formden Com
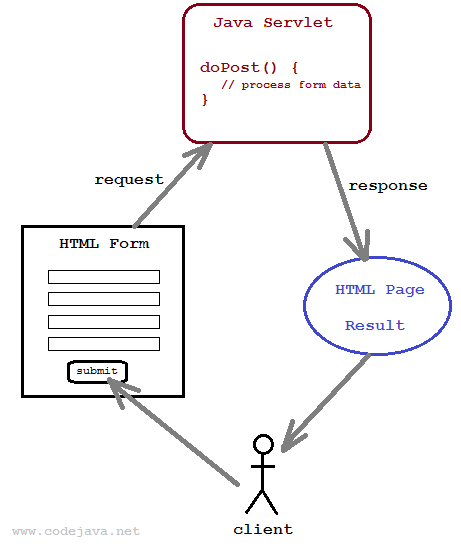
 How To Handle Html Form Data With Java Servlet
How To Handle Html Form Data With Java Servlet
 Contact Us Form Validation Using Javascript Form Validation In Javascript
Contact Us Form Validation Using Javascript Form Validation In Javascript
 Html Forms In Html Emails Css Tricks
Html Forms In Html Emails Css Tricks
 Submit And Validate Html Form Using Javascript
Submit And Validate Html Form Using Javascript
 Can Javascript Email A Form Javascript Coder
Can Javascript Email A Form Javascript Coder
 How To Create An Html Form That Sends You An Email
How To Create An Html Form That Sends You An Email


0 Response to "29 How To Send Email From Html Form Javascript"
Post a Comment