33 Unmute Youtube Video Javascript
YTPlayer is a jQuery plugin that allows you to use a youtube video as the background of your web page using html5 data-* attributes and youtube API. Free jQuery Plugins and Tutorials jQuery Script - Free jQuery Plugins and Tutorials HTML Audio/Video Properties. Property. Description. audioTracks. Returns an AudioTrackList object representing available audio tracks. autoplay. Sets or returns whether the audio/video should start playing as soon as it is loaded. buffered. Returns a TimeRanges object representing the buffered parts of the audio/video.
 Opera 56 The Best Browser For Multitaskers Adjust Volume In
Opera 56 The Best Browser For Multitaskers Adjust Volume In
With the authentication set up for testing, you're ready to move to the client and begin adding muting and unmuting controls. Update the Client. Add buttons to index.html. Open the client project in your favorite code editor or IDE and find the index.html file. Underneath the existing <input> and <button> elements, add the two highlighted ...

Unmute youtube video javascript. Keyboard Shortcut to Mute or Unmute YouTube VideosOur Travel Videos1. Russian Kids Enjoying at Sweet Water Lake | Cola Beach | Goa | View Amazing India https... Another observation is that if I try to unmute the video manually while playing it goes back to mute. :) Weird. 5 years, 9 months ago Andrew Misplon Hi, I Work ... To get standard sizes, go to your YouTube video and click on Share Embed Show More Video Size. Only replace 315 and 560 in the code snippet. The next line is the video ID: videoId ... Jan 01, 2021 - Guys, I don't know what I am doing. I need you guys help. How can I, with vanilla javascript, mute/unmute a video (what i am using as full page …
Restart Safari, launch video on browser and play a few videos. Tap to unmute should be disabled. The “Tap To unmute“ shows on YouTube videos when clicking on the thumbnail from the Facebook app, from my experience and it shows only if you play a YouTube video from Facebook and nowhere else. Aug 07, 2017 - In April 2018 there has been a change in Chrome’s autoplay policy. Please check out Unmute YouTube background video 2: Revenge of the UX instead. YouTube background videos will be embedded muted by... HTML Video auto play, mute and unmute button, If you are using video tags in HTML with support mobile, desktop and tablet STEP 1. Create Index.php video html tag create and add code
May 22, 2017 - I've created a simple video block with muted (for mobile autostart) but now i can not change the mute state... I used that repository , fiddle link would be great. So far i've tried this with no... // new time in seconds = total duration in seconds * ( value of range input / 100 ) var newTime = player.getDuration() * (e.target.value / 100); // Skip video to new time. player.seekTo(newTime); }); // This function is called by initialize() function updateProgressBar(){ // Update the value of our progress bar accordingly. 18/10/2017 · Tap to unmute. If playback doesn't begin shortly, try restarting your device. You're signed out. Videos you watch may be added to the TV's watch history and influence TV recommendations. To avoid ...
My friend can comment on my videos but the problem is I can't get the notification anymore, I have tried making her a modulator because we'll she is my friend, but that still did nothing. :( Please help, also I'm 99% sure there isn't actually a way to unmute, but if youtube could have a way of doing it in a simple way that would be great! Thank you Follow The Instructions. Here is the text you will need."Copyright Disclaimer Under Section 107 of the Copyright Act 1976, allowance is made for "fair use" f... Javascript - How to unmute youtube videos in iframe. Hot Network Questions Query on the Mandukya Upanishad, verse no. two? Correct verb to go to a website - open, surf, navigate? Is "speed relative to the universe" a well-defined concept? Is the little reflection a ghost? ...
This video will show you step by step on how to unmute a copyrighted video. enjoy..subscribe rate comment...COPY AND PASTE THIS IN THE BOX"Copyright Disclaim... Part of the HTML5 spec, the HTMLMediaElement API provides features to allow you to control video and audio players programmatically — for example HTMLMediaElement.play(), HTMLMediaElement.pause(), etc.This interface is available to both <audio> and <video> elements, as the features you'll want to implement are nearly identical. Let's go through an example, adding features as we go. 27/8/2015 · The first argument is the id of an HTML element we want to be replaced by the player, in our case that's video-placeholder. The second one is an object containing the player options: The width and height of the player. These can be overwritten by applying CSS to #video-placeholder. The id of the video we want to be embedded when the player loads.
var vid = document.getElementById("myVideo"); vid.muted = true; Jan 15, 2019 - For instance, a products website may use short screencasts to highlight features and these videos will autoplay when the page is loaded. The volume is however set to 0 and the user can manually click to unmute the video. Similarly, if you are using YouTube video backgrounds, it makes more sense ... Jun 02, 2016 - How do I set the youtube embedded player to unmute upon clicking it. You can see the embedded player i'm referring to at http://www.harvestarmy home page. It's the one at the right where it says "Latest Videos from YouTube. I set it up to be muted by default, but I want it to automatically ...
Jan 05, 2018 - Hi there, I was wondering if anyone has been able to toggle the sound on a background Youtube video. The only way I’ve managed to add sound is by changing the src of the iframe such that it no longer contains enablejsapi. However, if loop=1 is present, then the video plays continuously without ... This post explains how to embed a YouTube video on a web page with its sound muted, when the page loads. I got a very annoying problem. I try for a few hours to unmute an HTML5 video with a ‘muted’ flag, but all that I try doesn’t work.
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Do you know how to get the click on the default mute/unmute button? I mean, in my case, I don't need an external mute/unmute button, but I need to know when the user clicks on the default mute/unmute, to trigger another action. (In this case, I need to mute a HTML5 audio that plays automatically on my website.) Like, player.playVideo(); } function onPlayerStateChange() { console.log("my state changed"); } document.getElementById("mute").addEventListener('click', function(event) { console.log(player); if (player.isMuted()) { player.unMute(); } else { player.mute(); } }); ... CodePen requires JavaScript to ...
The next example does of all the following just by attaching parameters to the iframe video URL: Automatically plays the Youtube video when it's ready (autoplay=1 and playlist parameter defined)Starts playing the video at the 5 second mark (start parameter)Stops playing the video at the 8 second mark (end parameter)Automatically plays another video after the first video has stopped playing ... I'm wondering where the killClick() function came from - I find it an odd approach, it apparently empties click events of all elements (13 in total in the case of this pen), even if there aren't any to begin with. I'd go for something like this (untested) : function muteAudio(){ els=document.getElementsByTagName('audio'); for (var j = 0; j < els.length; j++) { els[j].muted = true; } } "How to unmute YouTube video" is a very common question that has been referred to frequently. While it is relatively easy to fix. If you are facing no sound on YouTube problem, please kindly refer to the following solutions: 1. Check the Volume Settings. 2. Fix No Sound in YouTube with IObit Driver Booster. 3. Clear Browsing Data. 4.
The canPlayType property is how we are able to detect support for a video format in the browser. To use it, we need to create an instance of the <video> element and check if it supports the canPlayType method. If it does, it is safe to assume that HTML5 video is supported so the default controls are promptly disabled in favour of our custom controls.. The native controls have been replaced by ... Feb 17, 2015 - I am trying to create an interactive page with YouTube videos. I want to display multiple videos on a page, and the user can only mute or unmute the videos. So there are no controls, just click on a Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Apr 06, 2020 - Youtube Iframe Javascript API part1 Welcome to part 4 of customizing the HTML video controls. In this lesson we will focus on programming volume controls into our custom video player using JavaScript. We are going to add a mute button and volume slider control by accessing the "muted" and "volume" properties of the video object in JavaScript. However, in the case of youtube and vimeo videos, you can apply the Facade method to not load the actual iframe and it's corosponding javascript code untill a user clicks on a placeholder image. Lazyload also will delay loading all that javascript, BUT, in your case i'm guessing the video is to close to the top of the page and thus is being ...
Apr 15, 2020 - Hi, so i want to upload a video that has sound and use it as the main background. I’m using Pro, and i was wondering since upon uploading it in the header section, if the video will be muted by default, also if it will run on mobile, it being muted. So if it is muted by default i am wondering ... Description When I'm trying to play any video in mobile view using videoJs-7.6.0 lib, I'm unable to play/pause and mute/unmute the video in mobile view but I'm able to click and access only progress bar and fullscreen button. note:- If I... Hello, welcome to the YouTube Help Community! To revert those changes, head back into the Video Editor: Click the Down arrow next to the music note (in the timeline). Click + AUDIO. At the top right, click Revert to original. Click Save.
VideoHero.js is a lightweight and configurable jQuery Video plugin for creating 'Hero' video on the webpage. Supports both Youtube and HTML5 videos. The HTML and JavaScript code below shows a simple example that inserts a YouTube player into the page element that has an id value of ... Mute or unmute the video [0-9]: Jump to a point in the video. ... The Selecting content to play section has been updated to explain how to find YouTube video IDs and playlist IDs using the YouTube Data ... This function loads the specified video's thumbnail and prepares the player to play the video. The player does not request the FLV until playVideo() or seekTo() is called.. The required videoId parameter specifies the YouTube Video ID of the video to be played. In the YouTube Data API, a video resource's id property specifies the ID.; The optional startSeconds parameter accepts a float/integer ...
Latst edition of flash player was installed. No audio now on youtube videos. Cannot unclick the mute button. Nothing happens when I do. - 5444513 JavaScript preprocessors can help make authoring JavaScript easier and more convenient. For instance, CoffeeScript can help prevent easy-to-make mistakes and offer a cleaner syntax and Babel can bring ECMAScript 6 features to browsers that only support ECMAScript 5. Using this script you can get YouTube video title, Uploader of the video and link to user profile, video category, video published date, video duration in seconds (or you can change it to minutes or hours), how many users have viewed this video, video rating, number of rators, favourite count, how many people likes and dislikes the video, number of comments, YouTube video description and supporting thumbnails with the embedded video. JavaScript to get YouTube video …
Enjoy the videos and music you love, upload original content, and share it all with friends, family, and the world on YouTube.
 Tutorial Unmute Youtube Background Video Yootheme Support
Tutorial Unmute Youtube Background Video Yootheme Support
 How To Add Music To A Video Step By Step Guide Techsmith
How To Add Music To A Video Step By Step Guide Techsmith
 Javascript Tutorial For Beginners Learn Javascript In 1 Hour
Javascript Tutorial For Beginners Learn Javascript In 1 Hour

 Frame Rate A Beginner S Guide Techsmith
Frame Rate A Beginner S Guide Techsmith
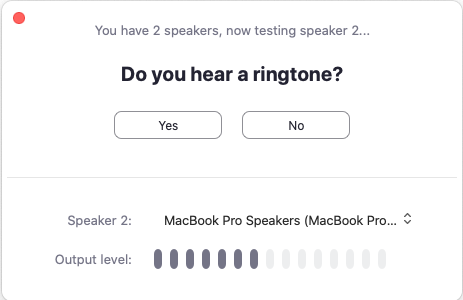
 Testing Computer Or Device Audio Zoom Help Center
Testing Computer Or Device Audio Zoom Help Center
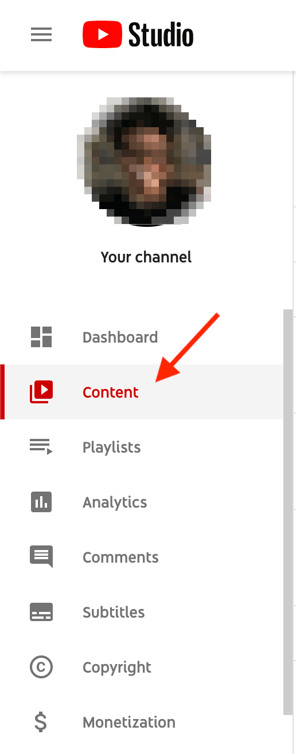
 How To Make Money On Youtube 2021 7 Foolproof Ways
How To Make Money On Youtube 2021 7 Foolproof Ways
 5 Steps To Record The Perfect Live Streaming Video Techsmith
5 Steps To Record The Perfect Live Streaming Video Techsmith
 Wordpress 2020 Theme Embed A Youtube Video With Autoplay And Mute
Wordpress 2020 Theme Embed A Youtube Video With Autoplay And Mute
 How To Unmute An Instagram Story
How To Unmute An Instagram Story
 18 Do S And Don Ts Of Zoom Zoom Tips Amp Tricks To Zoom Like A
18 Do S And Don Ts Of Zoom Zoom Tips Amp Tricks To Zoom Like A
How To Live Stream Games Videos And More On Discord
 Video Background Sound Mute Unmute Dilemma Support
Video Background Sound Mute Unmute Dilemma Support
 16 Ways To Promote Your Youtube Channel For More Views
16 Ways To Promote Your Youtube Channel For More Views
 How To Add Music To A Video Step By Step Guide Techsmith
How To Add Music To A Video Step By Step Guide Techsmith
![]() The Beginner S Guide To Editing Youtube Videos
The Beginner S Guide To Editing Youtube Videos
 How Does The Youtube Algorithm Work In 2021 The Complete Guide
How Does The Youtube Algorithm Work In 2021 The Complete Guide
 How To Fix No Sound On Youtube
How To Fix No Sound On Youtube
 How To Unmute An Instagram Story
How To Unmute An Instagram Story
How To Make Money On Youtube 7 Effective Strategies
 Free Youtube Thumbnail Maker Make A Thumbnail Visme
Free Youtube Thumbnail Maker Make A Thumbnail Visme
Youtube Player Api Reference For Iframe Embeds
 Custom Unmute Button Not Working In Chrome Issue 382
Custom Unmute Button Not Working In Chrome Issue 382
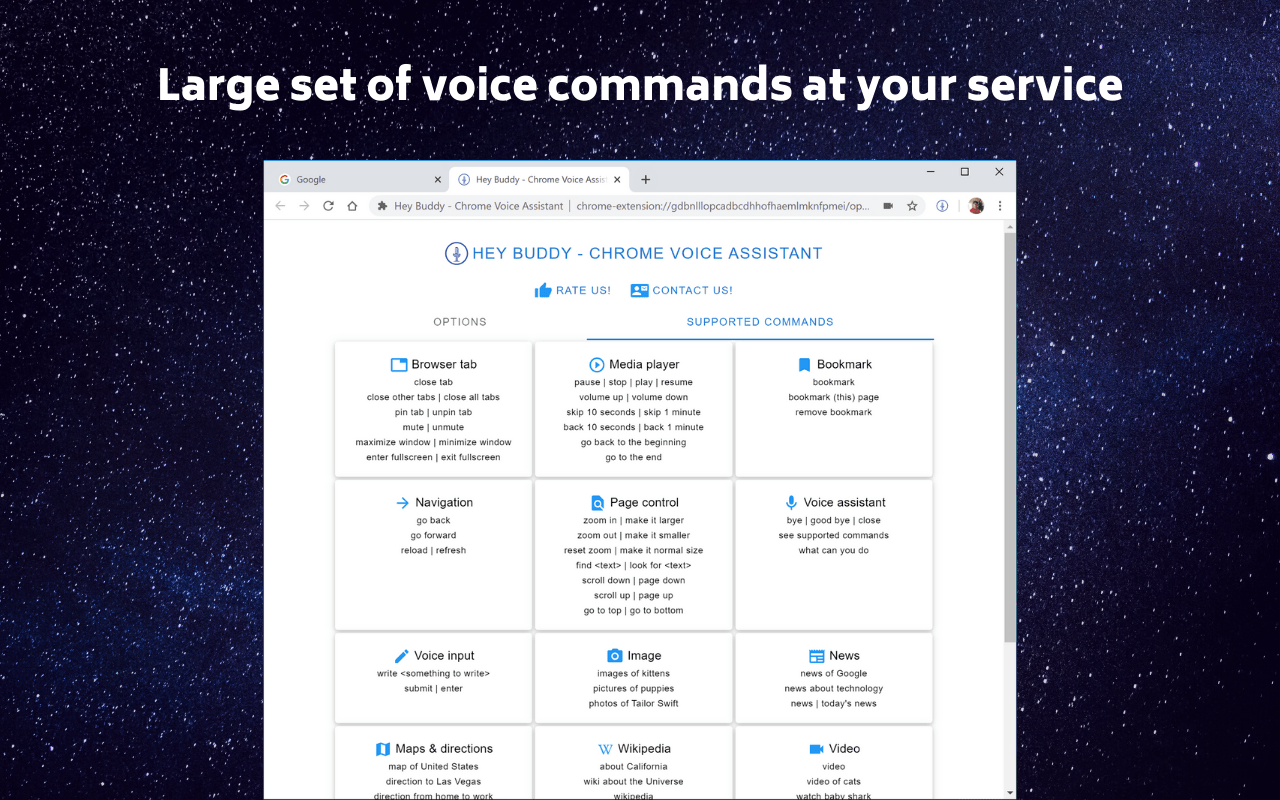
 Hey Buddy Chrome Voice Assistant
Hey Buddy Chrome Voice Assistant
 Abc Cooking Studio Singapore Courses
Abc Cooking Studio Singapore Courses
 The Beginner S Guide To Editing Youtube Videos
The Beginner S Guide To Editing Youtube Videos
 How To Make Money On Youtube 2021 7 Foolproof Ways
How To Make Money On Youtube 2021 7 Foolproof Ways
 What Is Youtube Music How Is It Different From Youtube
What Is Youtube Music How Is It Different From Youtube
 How To Turn Off Autoplay Videos Pcmag
How To Turn Off Autoplay Videos Pcmag
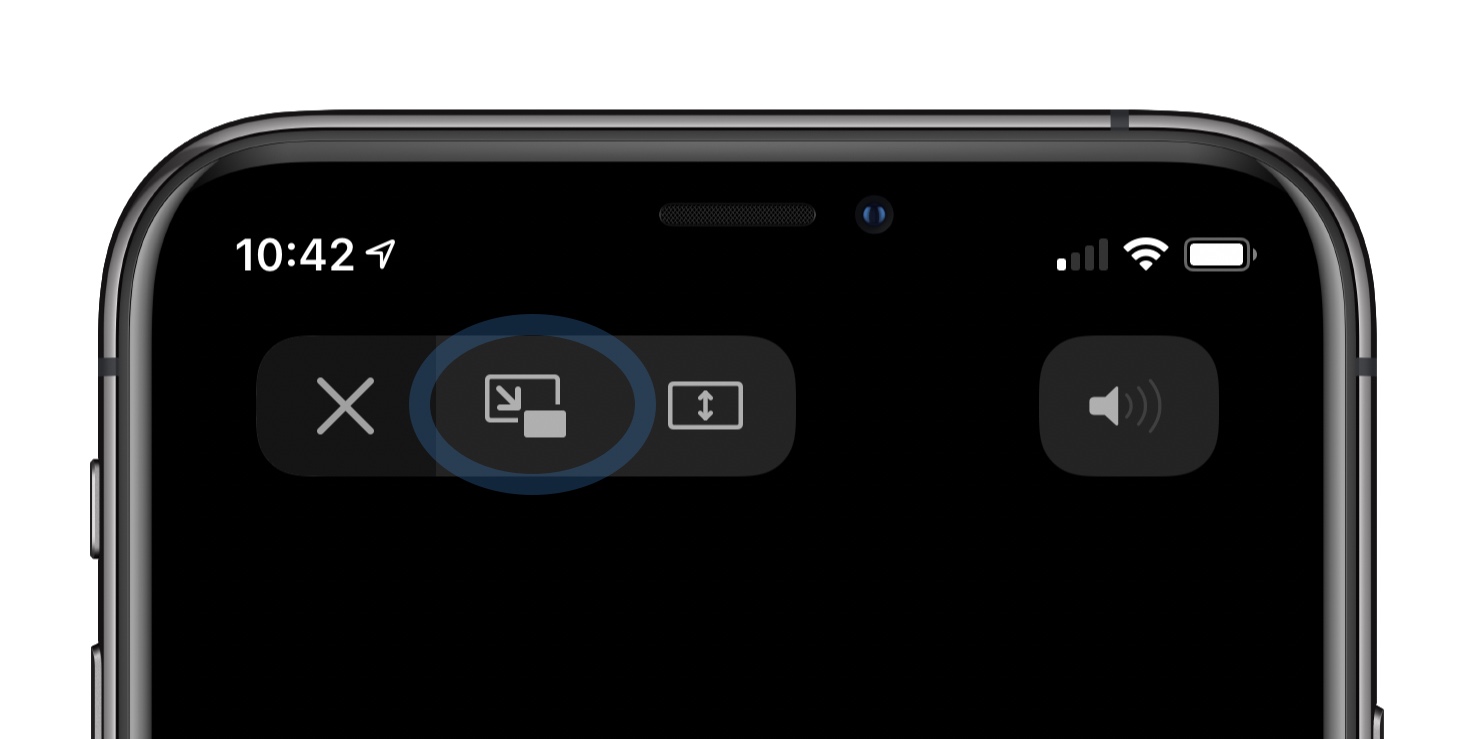
 Ios 14 How To Do Picture In Picture Video Multitasking On
Ios 14 How To Do Picture In Picture Video Multitasking On
 Custom Unmute Button Not Working In Chrome Issue 382
Custom Unmute Button Not Working In Chrome Issue 382

0 Response to "33 Unmute Youtube Video Javascript"
Post a Comment