32 How To Include Javascript File In Asp Net
Optimize JavaScript and CSS file in ASP.NET MVC How to optimize JavaScript and CSS file in ASP.NET MVC? ... .Include( "~/Content/bootstrap.css", "~/Content/site.css")); When above bundle is called in the Layout or View page like below ... The difference between the output of debug true and false in web.config file setting is following. The ... Sep 19, 2018 - The boilerplate startup.cs file that came with your ASP.NET Core app may include an example along these lines…
 Using Javascript Filereader To Upload Large Files In Chunks
Using Javascript Filereader To Upload Large Files In Chunks
Instead use RegisterStartUpScript or RegisterClientScriptBlock. Use startup script if you want it to fire early. If you aren't including the script tag in the string you pass as your javascript, be sure to pass True to the renderscripttag argument. Ask Me About: Kentico, XHTML, CSS, Javascript, Asp.Net C#, SQL Server.

How to include javascript file in asp net. For example, you might create a custom ASP.NET server control that uses JavaScript files to implement AJAX functionality for ASP.NET. You can embed the JavaScript files in the assembly, and they can then be referenced from a Web application that registers the assembly. Click Remove in the Actions sidebar. Warning. If the IIS static file handler is enabled and the ASP.NET Core Module is configured incorrectly, static files are served. This happens, for example, if the web.config file isn't deployed. Place code files (including .cs and .cshtml) outside of the app project's web root. Use the file keyword to indicate a relative path. A relative path begins with the directory that contains the including file. If you have a file in the html directory, and the file "header.inc" resides in html\headers, the following line would insert "header.inc" in your file: <!-- #include file ="headers\header.inc" -->
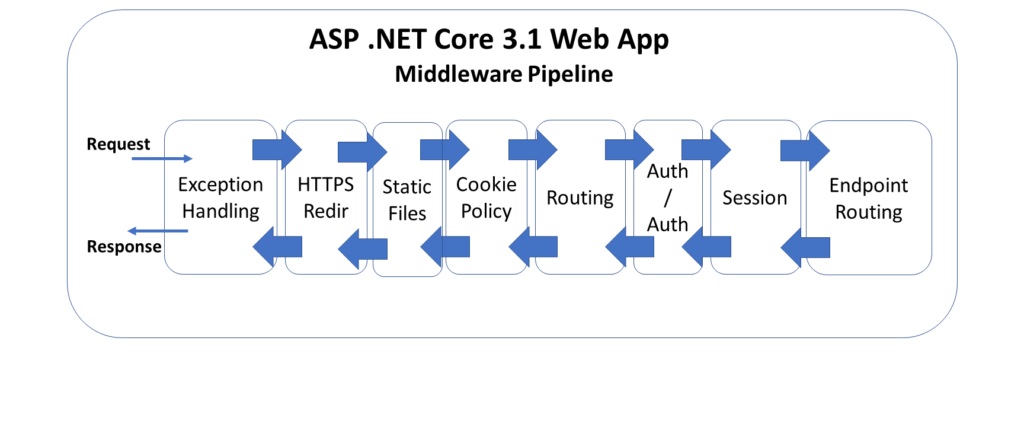
34 How To Include Javascript File In Asp Net Written By Ryan M Collier. Saturday, August 28, 2021 Add Comment Edit. How to include javascript file in asp net. Tutorial Asp Net Core Reactjs Net. Javascript And Typescript Visual Studio For Mac Microsoft. Call Web API GET method from JavaScript. The ASP.NET Core Web API has a method that returns all the flight reservations in JSON. It's signature is shown below: [HttpGet] public IEnumerable<Reservation> Get() { //… return all the reservations } I will now Call this Web API GET method from JavaScript. It is not a tutorial on front-end web development. If your ASP .NET Core web app has a front end - whether it's a collection of MVC Views or a Single-Page Application (SPA) - you will need to include static files in your application. This includes (but is not limited to): JavaScript, CSS, HTML and various image files.
The default ASP.NET MVC template includes a standard _Layout.cshtml file that implements navigator features and includes references to standard JavaScript libraries. Because _Layout.cshtml is included in every view in the web project, it is a good place to include script references that implement functionality for page elements, such as the ... Combine Script Files using ScriptBundle in ASP.NET MVC. Here, you will learn how to combine multiple JavaScript files and create a script bundle that can be returned in a single HTTP request in ASP.NET MVC. The ScriptBundle class represents a bundle that does JavaScript minification and bundling. You can create style or script bundles in ... The first thing to understand is the difference between the way that classic ASP and ASP.NET are processed. When an asp file is processed by the scripting engine, all code is executed from top to bottom. If the processor meets an include directive, the contents of the included file are dynamically "melded" with it at run time, and treated as ...
Cache busting JavaScript files using webpack and ASP.NET. ... The script tag includes an additional attribute called "asp-src-include" that allows us to provide a wildcard character to link ... The solution to the above problem is taking help of the ASP.Net Inline Tags and the ClientID and UniqueID properties of an ASP.Net Control. The definition of the both the terms is given below. ClientID - ASP.NET automatically generates a ClientID for a server when the control is rendered as HTML id of the control Jan 19, 2011 - One common task of ASP.NET master pages is the definition of the page's tag, which could include tags to include external JavaScript files>. If you do not use absolute paths to refer to the JavaScript file, adding a leads to the problem, that the path to the JavaScript file has to consider ...
The ASP.NET Core 2.2 project templates include four JavaScript / CSS libraries by default including Bootstrap, jQuery, jQuery Validation and jQuery Unobtrusive Validation. These will quickly become out of date and at some point you will need to update them, at a minimum to get any security patches. I am working with a ASP.NET 2.0 page that is based on a master page. I want to use javascipt from an external file. In a 'normal' html page I would include the external file as follows: Jun 05, 2015 - The nice thing about using a glob ... remove a JavaScript file to our application. The link tag helper works in exactly the same way with the asp-href-include and asp-href-exclude attributes. ... It is a common approach to reference popular frameworks from hosted CDN in order to reduce network load on your ...
Fire up Visual Studio and create a new ASP.Net Web Application project. Select an 'Empty' template and add a reference to MVC: Now go ahead and add a controller named "HomeController" (right click the Controller folder and click "Add Controller"), and then right click on the Index method and select "Add View" to create a default ... Use U Rl.Content HTML Helper method to load scripts and css. The HTML Helper method will take care of the path. This method is designed to handle this situation. Place your Javascript under a directory called "Scripts" under root folder and this method will pick it up. You can include a.js file either between the head tags, contentplaceholder tags or inside the body tags. This will in all cases be reflected in your other pages that include this masterpage. All you need to focus on is the way that the path is created. The code below adds a jquery file to a masterpage in the head section of the masterpage.
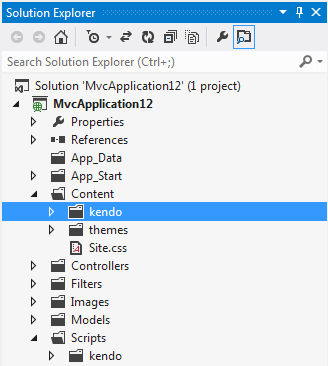
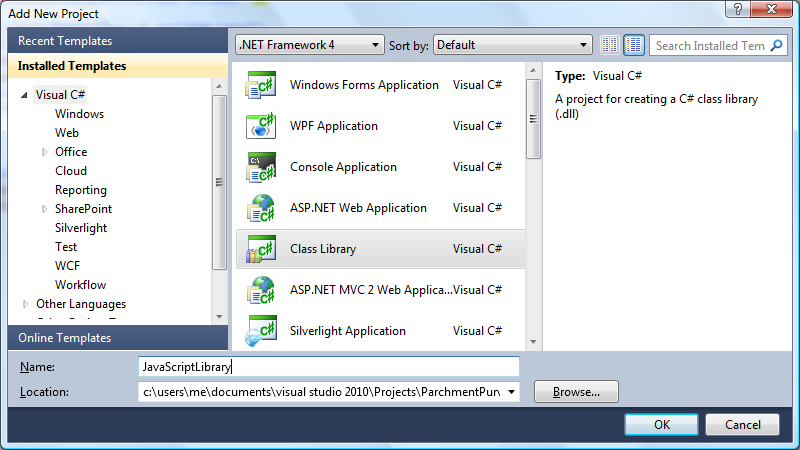
In ASP.NET Core, static files such as javacript, css etc are serve to web browser from wwwrootfolder. Hence, you need to move these files into wwwrootfolder and then reference files in _Layout.cshtmlusing <script src="~/JavaScript/GlobalJs.js"></script> For more information, please refer this article Hye i am having problem with implement Javascript in Asp.Net web site project. I have download two js script file which is jquery-1.4.2.min.js and jquery.js and already added under project folder &... Add a folder to JavaScriptLibrary called " JavaScript ". You will also add two JavaScript files to that folder. Call them " ShowMessage.js " and " GreetUser.js ". Next, create a new class called JavaScriptHelper (do not place this in the " JavaScript " folder... it will go at the root level of the JavaScriptLibrary project).
Mar 07, 2008 - hi, in my page i have 18 controls,to validate these controls i written one js file.i am not getting how to call that js file in my aspx After couple of hour searching over net get frustrated for none of working solutions.At end I found another method for adding java script js file in asp page. Below I have given code for that. In This post I will give you two method for this. Method 1: Content in my js file is: Add… The browser sends two distinct requests to load two different JavaScript files, MyJavaScriptFile-1.js and MyJavaScriptFile-2.js, in the figure above. As illustrated below, the bundling technique in ASP.NET MVC allows us to load two JavaScript files, MyJavaScriptFile-1.js and MyJavaScriptFile-2.js, in a single request.
Maybe you're using master pages or something else and not quite sure where the files are launched. Simply open the file in the browser, press "view source" and use the JS path in the URL to see if it opens. If your ASP .NET Core web app has a front end - whether it's a collection of MVC Views or a Single-Page Application (SPA) - you will need to include static files in your application. This includes (but is not limited to): JavaScript, CSS, HTML and various image files. When you create a new web app using one of the built-in templates (MVC ... Solution 4. There are multiple possibilities. 1) Without Master-Content Pages. Either you can add your JavaScript code inside head tag of your Aspx page. Or add new .js file in your Project, write your JavaScript code inside it and then reference it in your Aspx page. 2) With Master-Content Pages.
First, see how to include JavaScript directly within an ASP.NET page and reference the script from within HTML page elements. Next, see how to abstract the JavaScript to an external JavaScript file which offers the advantage of being cached by the browser and can be used by multiple pages. How to include jQuery in an ASP.NET page. For adding a jQuery library reference to an ASP.Net page, you just need to specify the source of the library in the script tag. If you are referencing a library from the project folder, 2. Call a JavaScript function declared in a .js file from the Content Page. If you have a .js file and want to call the function from your Content Page, then here's how to do so. Let's create a .js file called TestScript.js and add the following function in the .js file. function insideJS () {.
I am working with a ASP.NET 2.0 page that is based on a master page. I want to use javascipt from an external file. In a 'normal' html page I would include the external file as follows: I've a simple user input validator javascript file, and I want to save it in a separate file and call it from multiple view page in my mvc project. When I try to do so, it is not working but when i write the javascript coad inside the same view page, it works. To include a JavaScript function, it is as simple as include a <script> tag and define the function inside the script block. Now, to call the function, add an onclick event on the employee name hyperlink and call the function. The below code does that.
 Preventing Javascript Files From Loading Multiple Times
Preventing Javascript Files From Loading Multiple Times
 Managing Your Javascript Library In Asp Net Codeproject
Managing Your Javascript Library In Asp Net Codeproject
 Designing Modularity On Asp Net Core Virtual File System
Designing Modularity On Asp Net Core Virtual File System
 Step By Step Procedure To Add A Js File To All Pages In A
Step By Step Procedure To Add A Js File To All Pages In A
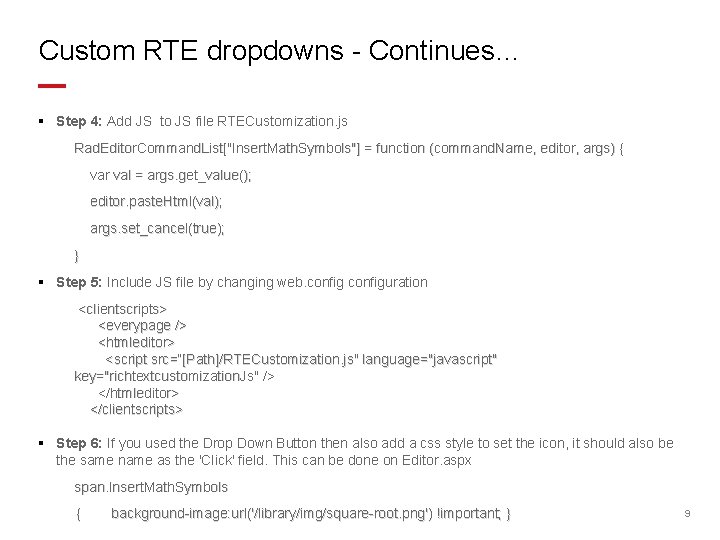
 Sitecore Rich Text Variationsprofiles Richtext Editor In Sitecore
Sitecore Rich Text Variationsprofiles Richtext Editor In Sitecore
 Create And Link An External Javascript File
Create And Link An External Javascript File
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Create And Link An External Javascript File
Create And Link An External Javascript File
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
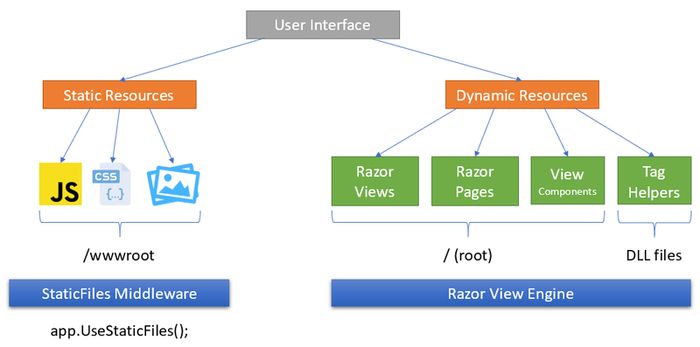
 Javascript Css Html Amp Other Static Files In Asp Net Core
Javascript Css Html Amp Other Static Files In Asp Net Core
 Sharepoint 2010 2013 Asp Net Mvc Nintex Forms Nintex
Sharepoint 2010 2013 Asp Net Mvc Nintex Forms Nintex
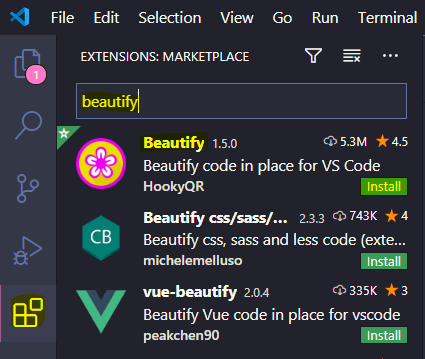
 How To Beautify A Javascript File In Visual Studio Code
How To Beautify A Javascript File In Visual Studio Code
 How To Use Webpack In Asp Net Core Projects A Basic React
How To Use Webpack In Asp Net Core Projects A Basic React
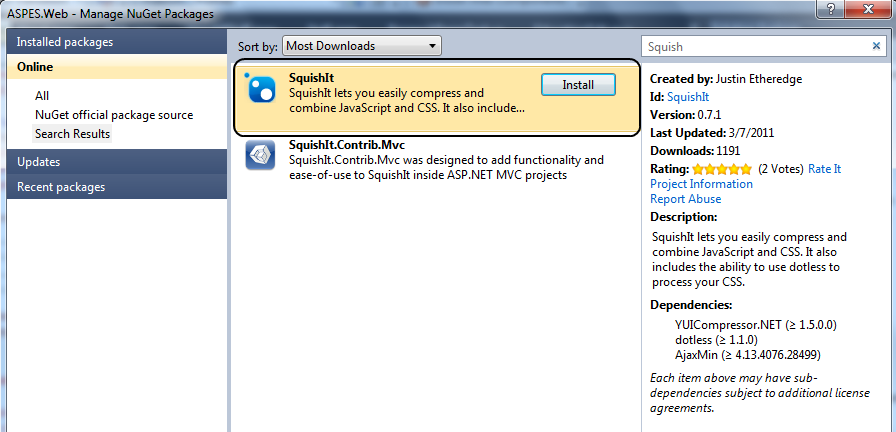
 Hajan Selmani Squish Your Css And Js Files In Your Asp Net
Hajan Selmani Squish Your Css And Js Files In Your Asp Net
 Javascript Css Html Amp Other Static Files In Asp Net Core
Javascript Css Html Amp Other Static Files In Asp Net Core
 Javascript File Upload Drag And Drop File Upload Syncfusion
Javascript File Upload Drag And Drop File Upload Syncfusion
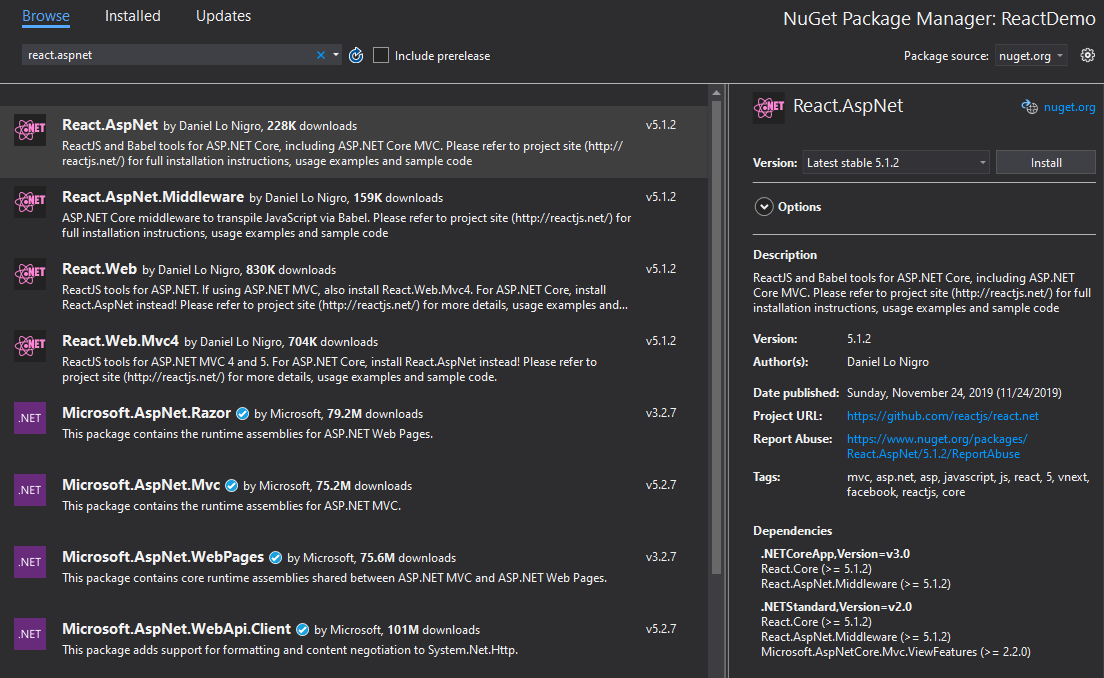
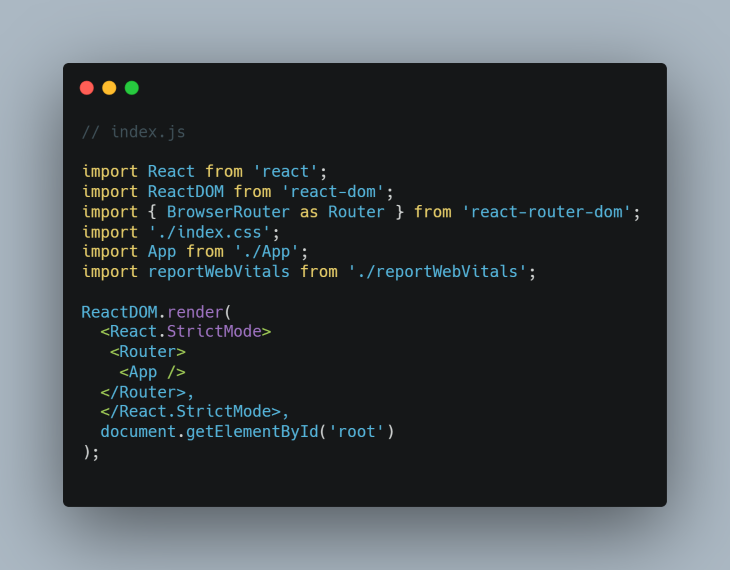
 Tutorial Asp Net Core Reactjs Net
Tutorial Asp Net Core Reactjs Net
 Using Javascript With Ajax And Razor Partial Views
Using Javascript With Ajax And Razor Partial Views
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Javascript Css Html Amp Other Static Files In Asp Net Core
Javascript Css Html Amp Other Static Files In Asp Net Core
 Import And Export Data Using Excel File In Asp Net Mvc
Import And Export Data Using Excel File In Asp Net Mvc
 Preventing Javascript Files From Loading Multiple Times
Preventing Javascript Files From Loading Multiple Times
 Blazor Vs React Logrocket Blog
Blazor Vs React Logrocket Blog
 How To Include Js File Without Knowing Proper Name In Asp Net
How To Include Js File Without Knowing Proper Name In Asp Net
Use Of References Js File In Asp Net Mvc Project
 Asp Net Ajax File Upload Using Jquery File Upload Plugin I
Asp Net Ajax File Upload Using Jquery File Upload Plugin I
 Using An External Javascript File
Using An External Javascript File
 Asp Net Mvc Use With Asp Net Mvc 4 Telerik Ui For Asp Net Mvc
Asp Net Mvc Use With Asp Net Mvc 4 Telerik Ui For Asp Net Mvc
 Managing Your Javascript Library In Asp Net Codeproject
Managing Your Javascript Library In Asp Net Codeproject
 How To Create A Simple Crud Application Using Only Javascript
How To Create A Simple Crud Application Using Only Javascript

0 Response to "32 How To Include Javascript File In Asp Net"
Post a Comment