24 How To Get All Dropdown Values In Javascript
Software Testing Automation Testing Selenium Web Driver. We can extract all the options in a dropdown in Selenium with the help of Select class which has the getOptions () method. This retrieves all the options on a Select tag and returns a list of web elements. This method does not accept any arguments. How to set selected value in a Dropdownlist. In a Javascript combobox you can set a selected value as you wish. Set selected value. When you click the button, you can see the color "Orange" is selected. Full Source Loop through all options in a dropdown list ...
 Multi Select Dropdown List With Checkbox Using Jquery
Multi Select Dropdown List With Checkbox Using Jquery
I know how to pull the selected value (s) using jquery: var values = $ ('#my_dropdown').val (); This will return an array of values if I select multiple. I also need to get all the values in the dropdown regardless of what is selected.

How to get all dropdown values in javascript. Mar 10, 2014 - no ,i want to retrieve all option values . When i try above code it's giving null as output · © 2013 jQuery Foundation Jun 12, 2020 - Get code examples like "get selected value of dropdown in javascript" instantly right from your google search results with the Grepper Chrome Extension. When an item is selected in the HTML Select DropDownList, the GetSelectedTextValue JavaScript function is executed to which the reference of the HTML Select DropDownList is passed as parameter. Using this reference, the selected Text and Value is determined and is displayed using JavaScript alert message box.
To get the selected value from a dropdown list, we can get the select element. Then we can use the value property to get the value of the value attribute of the selected option element. For instance, if we have the following HTML: To select multiple options in a drop-down list, use the multiple properties. It allows you to select more than one option while pressing CTRL key. Example. You can try to run the following code to learn how to select more than one options at once in a dropdownlist. Apr 28, 2021 - This post will discuss how to get all options of a select with JavaScript and jQuery... With jQuery, you can use the .each() method, which is a concise and less error-prone way to iterate over the DOM elements.
Here is a simple example in jquery to get all the values, texts, or value of the selected item, or text of the selected item $ ('#nCS1 > option').each ((index, obj) => { console.log ($ (obj).val ()); }) Example Explained. We have styled the dropdown button with a background-color, padding, hover effect, etc. The .dropdown class uses position:relative, which is needed when we want the dropdown content to be placed right below the dropdown button (using position:absolute).. The .dropdown-content class holds the actual dropdown menu. It is hidden by default, and will be displayed on hover (see ... 14/9/2020 · Display the dropdown’s (select) selected value on console in JavaScript? Javascript Web Development Object Oriented Programming. Let’s say the following is our dropdown (select) −. <select onchange="selectedSubjectName ()" id="subjectName"> <option>Javascript</option> <option>MySQL</option> <option>MongoDB</option> <option>Java</option> ...
26/2/2018 · How to show all the options from a dropdown list with JavaScript? To show all the options from a dropdown list, use the options property. The property allows you to get all the options with length property. Apr 23, 2019 - ❮ Get value of input box Update selection box based on other selection ❯ · selectedIndex · getElementById · addEventListener · click · Get value of selected option · examples/dom/get_selected_option.html · <select id="id_of_select"> <option></option> <option value="2">two</option> ... Steps to get selected by value for multi-select. 1. Implement react-select dropdown. To create an example, first we'll set up a simple react application that contains only a single react-select dropdown and label to display the selected values. Refer an article to Implement dropdown in ReactJS. 2.
15/6/2011 · In pure Javascript you can iterate over the child nodes and pull out any nodes that have the nodeName option. Quick example: var select = document.getElementById('whateverIdToYourSelect');var arr = [];for (var i = 0, l = select.childNodes.length; i < l; i++) { if (select.childNodes[i].nodeName === 'OPTION') arr.push(select.childNodes[i]. 29/10/2019 · In this video tutorial, you will learn how to get selected option value from dropdownlist using javascript Nov 20, 2011 - How to determine what is selected in the drop down? In Javascript.
18/5/2020 · var gettext = value.options [value.selectedIndex].text; alert ("value:-" +" "+ getvalue + " "+ "Text:-" +" "+ gettext); } Then use this function to dropdown on onchange event as: <asp:DropDownList ID="ddlMaster1" runat="server" onchange="GetMaster1Details ()">. </asp:DropDownList>. I have a form with a dropdown list, and I would like to grab a list of all the values in the list. I pulled the below example from w3 schools (yes, I know it's unreliable, but other solutions on stack overflow seem to be very similar to this). Bind SELECT Element with JSON Array using JavaScript. I'll first create a JSON array inside a JavaScript function and add few data to it. Next, I'll iterate (loop) through each value in the array and bind the values to the SELECT element. Related Post: How to Convert JSON Data Dynamically to an HTML Table using JavaScript
How to get value of selected option in select box, or reference to it. Discusses value property, selectedIndex property, and for loops over options. May 29, 2019 - Learn how to get attribute value of selected drop-down list option using plain Javascript and jQuery on Education Ecosystem blog. JavaScript Learn JavaScript ... Specifies the value of an <option> element in a drop-down list that should get selected. If the value does not exist, the drop-down list will display an empty option: Technical Details. Return Value: A String, representing the value of the value attribute of an <option> element in the drop-down list. If the drop ...
A JavaScript example to show you how to get the selected value or text from a dropdown list. A drop box list. <select id="country"> <option value="None"> -- Select -- </option> <option value="ID001"> China </option> <option value="ID002" selected> United State </option> <option value="ID003"> Malaysia </option> </select> Get option value : Kindly get back if this is not working up to your expectations. 2 Likes. Selecting values when dropdown items change based on input value. Extract the first and last value in a dynamic drop down menu. Select maximum value in Dropdown. samarth_p (Samarth P) January 21, 2020, 4:58pm #6. Thank you @monsieurrahul it worked for me. Aug 08, 2013 - I am stumped. I have a form with a dropdown list, and I would like to grab a list of all the values in the list. I pulled the below example from w3 schools (yes, I know it's unreliable, but other
The <select> tab is used with <option> tab to create the simple dropdown list in HTML. After that JavaScript helps to perform operation with this list. Other than this, you can use the container tab <div> to create the dropdown list. Add the dropdown items and links inside it. Get selected Text and Value of DropDownList on Button click using JavaScript The following HTML Markup consists of an HTML Select DropDownList and a Button. The HTML Button has been assigned a JavaScript OnClick event handler. There is also the drop-down list lookup control (LocationLookup) which contains a list of locations from another list on the site. Add the following code to Custom JavaScript in the Nintex Form settings. Ensure you have a Client ID JavaScript variable name defined for your drop-down list lookup control. Also your calculated value.
Selecting and Displaying Dropdown Values with JavaScript First of all we need to select our fruits dropdown by using getElementById on the select tag. const element = document. getElementById ("fruits"); Now that our dropdown is selected we can get the value of the currently selected option. In this post, we will discuss the various method in jQuery and JavaScript to get value selected in DropDown.In Javascript, it becomes a bit tricky to fetch selected values, but in jQuery, we have some predefined and easy methods to fetch values from form fields like drop down.. Let's explore some of the best ways to get Selected Value and Option Text in JavaScript and jQuery Created: Jul 02, 2018 · We will explain hot to retrieve the selected element using javascript from the following html:
Feb 26, 2009 - How can I get all the options of a select through jQuery by passing on its ID? I am only looking to get their values, not the text. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
JavaScript to handle selected options in a select-multiple type select box. getSelectedOptions function includes callback for processing selected options. How can you get the selected value from drop down list using JavaScript? I have tried the following but it does not work. var sel = document.getElementById('select1'); var sv = sel.options[sel. Display Value Of Selected Option in Select Tag Using JavascriptSource Code: http://1bestcsharp.blogspot /2017/03/javascript-get-selected-option-value.html...
In this function, we iterate over all the options in the options array. If an option is selected, the option object's selected property will be true. In the function we use this condition to get the indices of all the options selected, and then push the values of all these options onto the array sdValues which is returned by the function. The task is to add elements to the select element from the JavaScript array. We can also get selected value in dropdown list using JavaScript. Here we will populate the dropdown list with an array. Below is the description of popular approaches used in JavaScript. Example 1: In this example, the length property is used to traverse the elements ... The options property returns the collection of all the option elements in the <select> dropdown list. The elements are sorted according to the source code of the page. The index found before it can be used with this property to get the selected element. This option's value can be found by using the value property.
Okay this is what i do not get. I get to populate the dropdown control using Javascript but whenever I try to do something via server side like getting the selectedValue it shows null in my dropdown control. Why is this so. Here is my jscript. function FillControl(){// Empty the Operator dropdown control if item is there the next part of JavaScript code is 'getFoodItem ()' function. This function is linked to drop-down list 'firstList' using the 'onClick' attribute. So whenever a user perform a click operation on 'firstList', it will invoke 'getFoodItem ()' function.
 How To Get Selected Value In Dropdown List Using Javascript
How To Get Selected Value In Dropdown List Using Javascript
 How To Retrieve The Values From A Drop Down Using Selenium
How To Retrieve The Values From A Drop Down Using Selenium
 Chapter 4 1 Selecting From Dropdown Menus
Chapter 4 1 Selecting From Dropdown Menus
 How To Select A Specific Option From Drop Down List Octoparse
How To Select A Specific Option From Drop Down List Octoparse
 Combobox Documentation Jquery Easyui
Combobox Documentation Jquery Easyui
 How To Return List Of Values Selected In Dropdown Using Flask
How To Return List Of Values Selected In Dropdown Using Flask
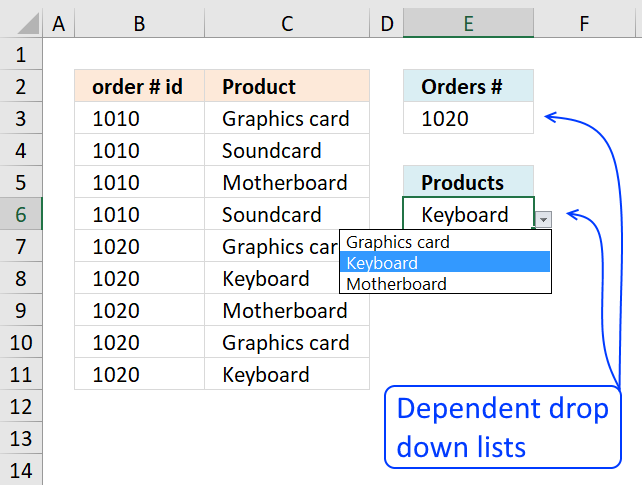
 Create Dependent Drop Down Lists Containing Unique Distinct
Create Dependent Drop Down Lists Containing Unique Distinct
 Setting A Dropdown List Lookup Using Javascript Fo
Setting A Dropdown List Lookup Using Javascript Fo
 Tools Qa How To Select Dropdown In Selenium Using Select
Tools Qa How To Select Dropdown In Selenium Using Select
 How To Get Dropdown Values With Javascript Career Karma
How To Get Dropdown Values With Javascript Career Karma
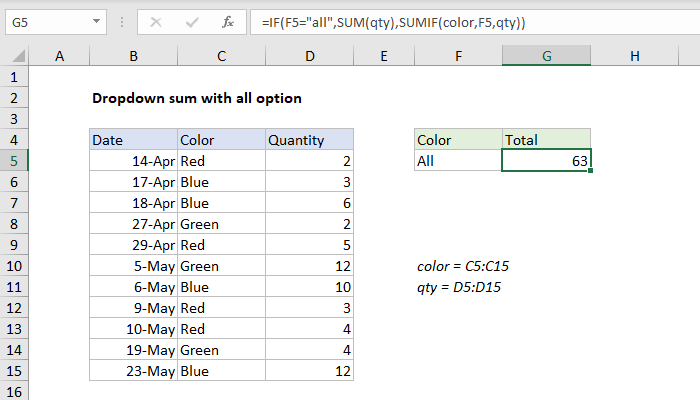
 Excel Formula Dropdown Sum With All Option Exceljet
Excel Formula Dropdown Sum With All Option Exceljet
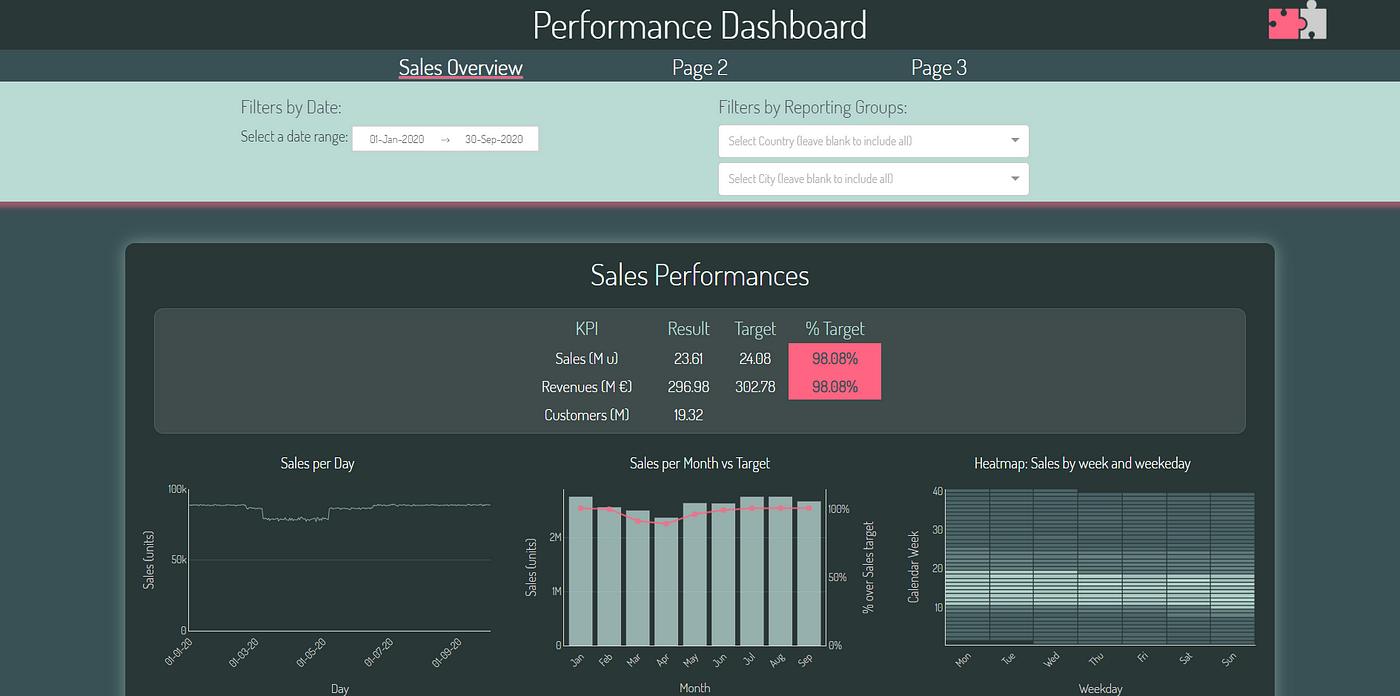
 Create A Professional Dashboard With Dash And Css Bootstrap
Create A Professional Dashboard With Dash And Css Bootstrap
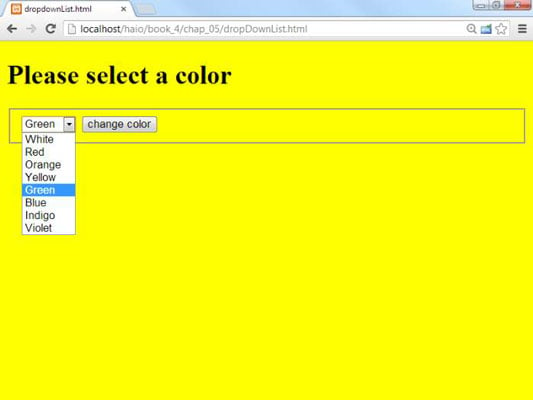
 How To Create Drop Down Lists In Javascript For Html5 And
How To Create Drop Down Lists In Javascript For Html5 And
 How To Dynamically Create A Drop Down List In Vue Js Renat
How To Dynamically Create A Drop Down List In Vue Js Renat
 Javascript Get Selected Value From Dropdown List Mkyong Com
Javascript Get Selected Value From Dropdown List Mkyong Com
 10 Best Dropdown Plugins To Replace The Native Select Box
10 Best Dropdown Plugins To Replace The Native Select Box
 How To Get All Checked Checkbox Value In Javascript Javatpoint
How To Get All Checked Checkbox Value In Javascript Javatpoint
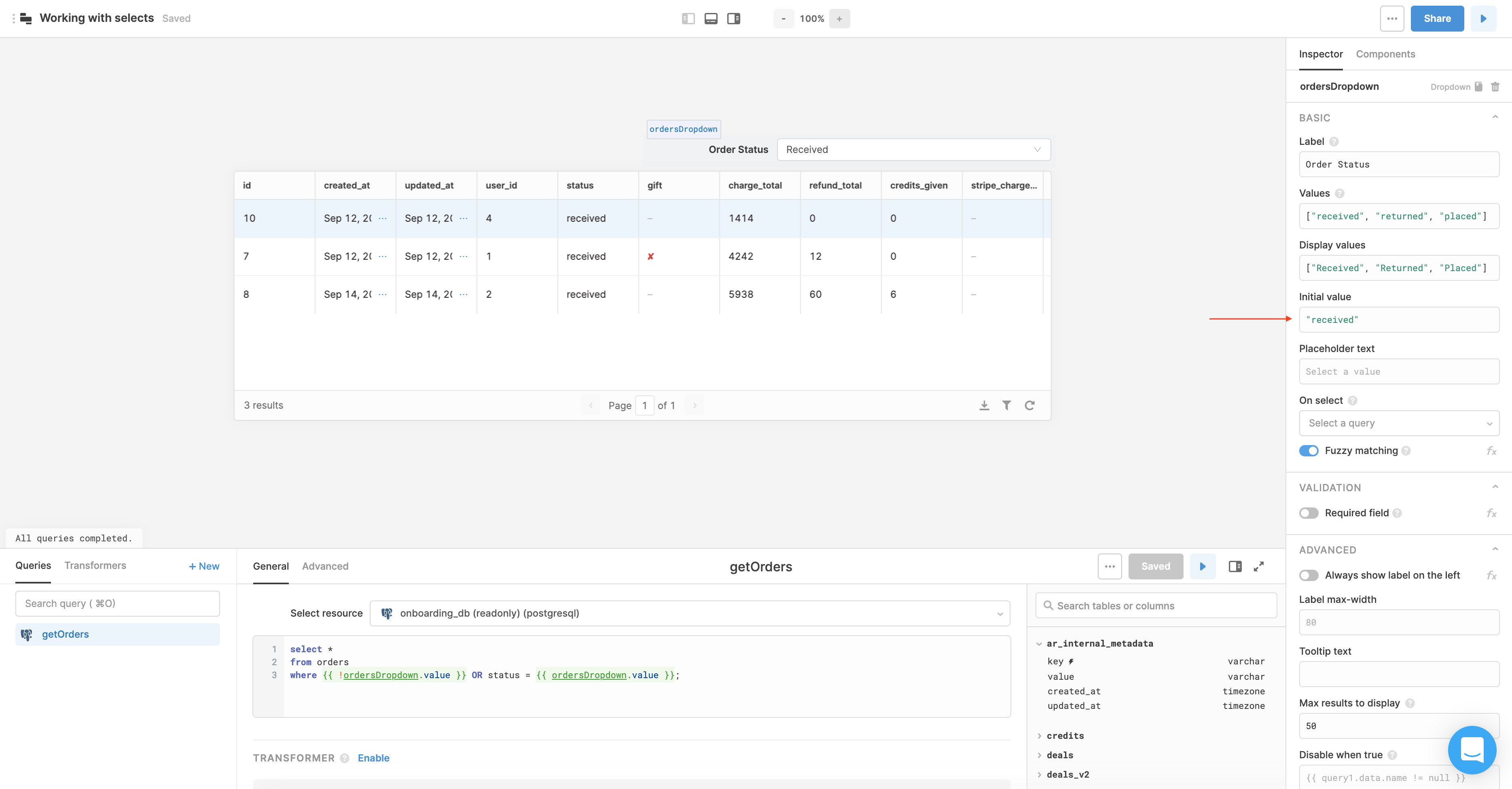
 Working With Select Components
Working With Select Components
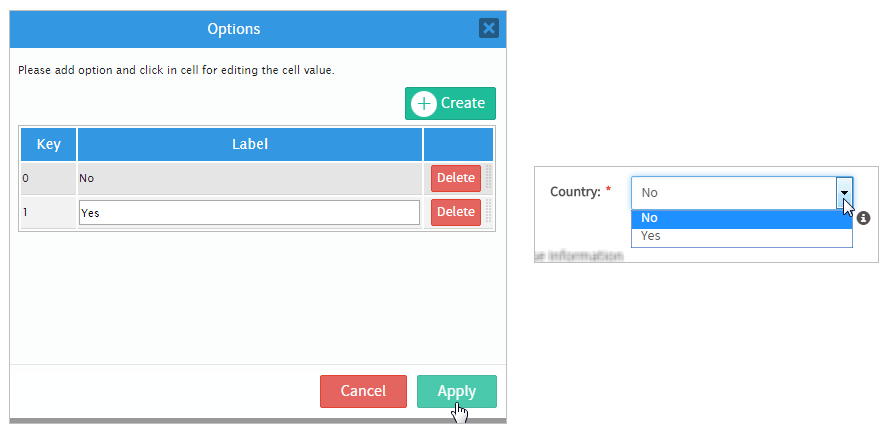
 3 0 Dropdown Control Documentation Processmaker
3 0 Dropdown Control Documentation Processmaker
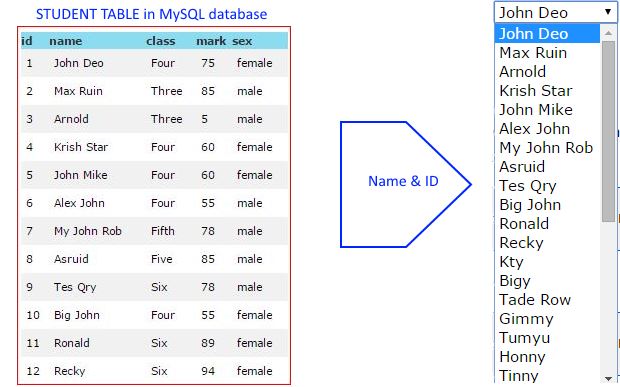
 Populating Drop Down List Options Collecting Data Or Records
Populating Drop Down List Options Collecting Data Or Records
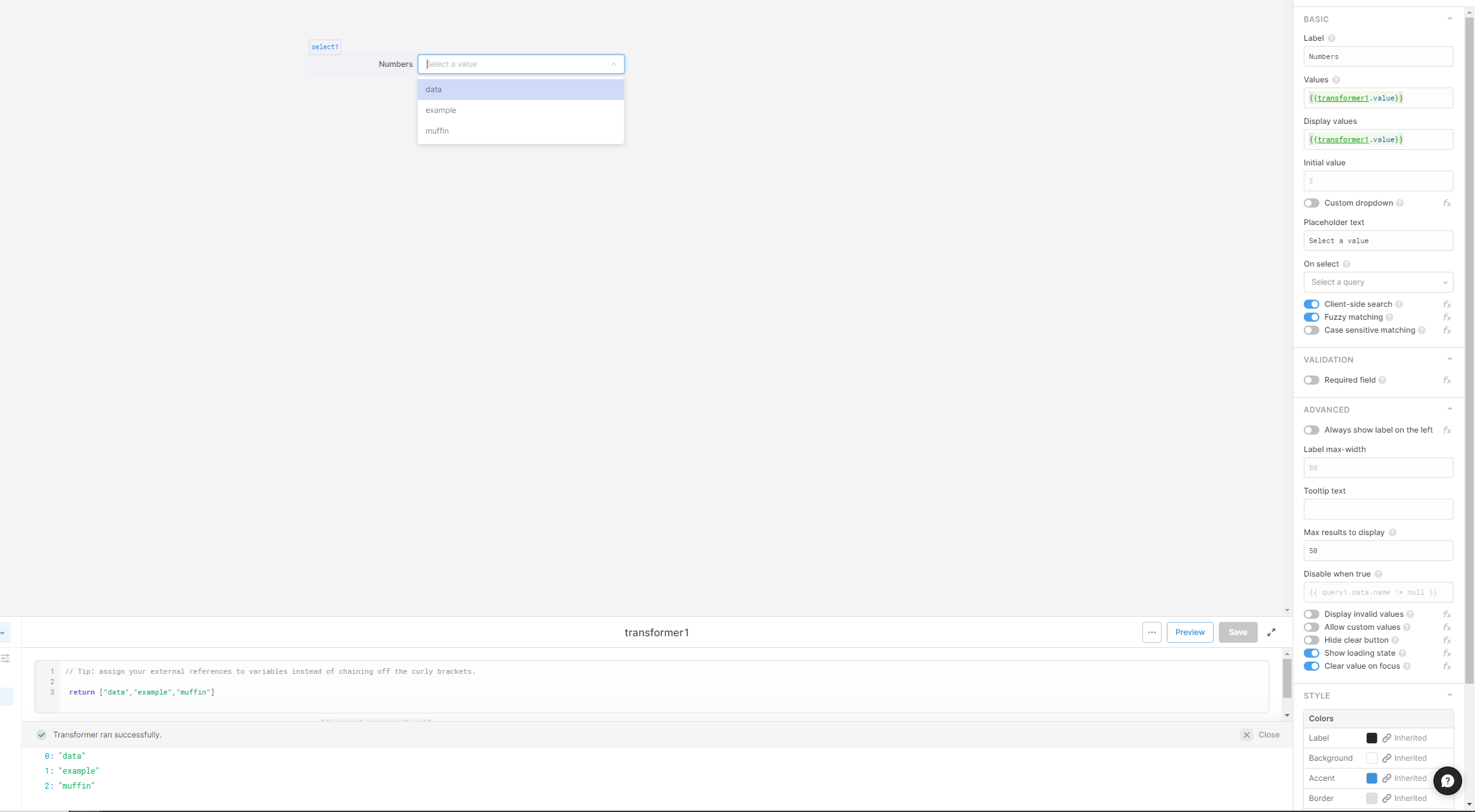
 Populating List Data In Dropdown From Js How Do I Retool
Populating List Data In Dropdown From Js How Do I Retool
 Get Selected Value Of Multiselect Dropdown In Javascript How
Get Selected Value Of Multiselect Dropdown In Javascript How
 Using The Dropdownlist Helper With Asp Net Mvc Microsoft Docs
Using The Dropdownlist Helper With Asp Net Mvc Microsoft Docs
0 Response to "24 How To Get All Dropdown Values In Javascript"
Post a Comment