29 Search Data From Json File Using Javascript
Take the JSON Object in a variable. Call a function which first adds the column names to the < table > element. (It is looking for the all columns, which is UNION of the column names). Traverse the JSON data and match key with the column name. Mar 02, 2019 - This function handles parsing the ... JSON data in to a JavaScript object. Now, if you print the student object on the console, you will get the following output: { name: 'Sara', age: 23, gender: 'Female', department: 'History', car: 'Honda' } As you can see, the JSON from our file was successfully ...
 Json Data Binding Navigation And Search Functionality In
Json Data Binding Navigation And Search Functionality In
Mar 18, 2021 - Don't think reading from a JSON ... in case file doesn't exist or isn't valid JSON } }); ... The method of the JSON object converts a JSON string to a JavaScript object. he method of the JSON object converts a JavaScript object to a JSON string. ... Which javascript function is used to convert a string which represents a JSON object into ...

Search data from json file using javascript. Jul 12, 2016 - possible duplicate of use jQuery's find() on JSON object and JSON find in JavaScript – Joseph May 21 '12 at 4:50 · I used jQuery autocomplete to bridge my data with their built in search feature. This could be an option for you, depending on your needs. jqueryui /demos/autocomplete – ... How could I create a search form that will search for the entered term inside a JSON file? So if the search term is equal to a title inside the location object, it should return that object info. If 11/11/2018 · Once you’re done, be sure to check your work using the free JSON Lint service. Writing the JavaScript and Fetch API Call. We have our JSON file created. The next step is to write some JavaScript using fetch() to retrieve the contents of our JSON file. Remember earlier I mentioned that fetch accepts one mandatory argument and returns a response. Our argument will be the JSON file …
The jQuery code uses getJSON () method to fetch the data from the file's location using an AJAX HTTP GET request. It takes two arguments. One is the location of the JSON file and the other is the function containing the JSON data. The each () function is used to iterate through all the objects in the array. It also takes two arguments. KIVI is now one of the major player in field of Rubber Stamp. Over period of times, we have added numerous new products to our portfolio. KIVI offer now, one stop solution to the Stamp maker. We serve more the 50 countries around the globe through channel of agent and distributor. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
This video tutorial cover How to make simple Live Search with JSON Data format by using Ajax JQuery. We have use $.getJSON() method for load JSON File data. ... If you create a JSON file like this: data = { "name":"My Name" } Above mentioned data works as a variable and is accessible inside your js file and you can use it as normal json variable like: var myName = data.name; console.log(myName); Info: The... This tutorials help to live search on json data objects using jquery and JavaScript. We will search string key in array of json object and display in HTML layout, like live searching in Facebook friend list. We will use core JavaScript and jQuery regx () function to search string into the json array objects.
JSON is a file format widely used for static storage and app config management with any of the frameworks and data servers. Any JSON file contains the key-value pair separated by the comma operator. JavaScript objects are an integral part of the React app, so they need to get accessed from JSON files/data to be uses in components. Its an asynchronous process to send and receive information from a server. Let’s see the example. <!DOCTYPE html> <html> <body> <h3> Data extracted from External JSON file. </h3> <div id='showData'></div> </body> <script> var oXHR = new XMLHttpRequest (); oXHR. onreadystatechange = reportStatus; oXHR. open ("GET", "../../library/sample. JSON or JavaScript Object Notation, as you know is a simple easy to understand data format. JSON is lightweight and language independent and that is why its commonly used with jQuery Ajax for transferring data. Here, in this article I'll show you how to convert JSON data to an HTML table dynamically using JavaScript. In addition, you will ...
Step 3 — Read File Contents using FileReader Object. The contents of the selected File object is read using the FileReader object. Reading is performed asynchronously, and both text and binary file formats can be read. Text files (TXT, CSV, JSON, HTML etc) can be read using the readAsText() method. Jan 31, 2019 - My 1st publish. Tagged with javascript, deepsearch. Mar 15, 2020 - Error during serialization or deserialization using the JSON JavaScriptSerializer. The length of the string exceeds the value set on the maxJsonLength property.
Sep 10, 2016 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Sep 12, 2020 - I’ve been looking through a lot of tutorials of how to do this but all of them I found couldn’t help me. I want to make a searchbox where people can search a waifu name if they put a keyword. Im pretty sure you can use Object.values to find the name but I don’t know how to actually structure ... How to save HTML form data to JSON file using javascript only. 2766. February 10, 2018, at 04:11 AM. ... search for elements in a list 109580 visits; typescript: tsc is not recognized as an internal or external command, operable program or batch file 101803 visits; In Chrome 55, ...
To load the data from customer.json file, we will use fs.readFile, passing it the path to our file, an optional encoding type, and a callback to receive the file data. If the file is successfully ... JSON data for the bands. Our web page will have a search and we need some data to search in. Here is some JSON data for the bands, we will use it in our filtering examples. Copy the data and store it in a JSON file within your web page, we named our file bands.json. Connect and share knowledge within a single location that is structured and easy to search. Learn more How to read an external local JSON file in JavaScript? Ask Question Asked 7 years, 10 months ago. Active ... For reading the external Local JSON file (data.json) using javascript, first create your data.json file:
Fetching the JSON data. To be able to display this data in our HTML file, we first need to fetch the data with JavaScript. We will fetch this data by using the fetch API. We use the fetch API in the following way: fetch (url) .then (function (response) { // The JSON data will arrive here }) .catch (function (err) { // If an error occured, you ... In JSON, the data are in key/value pairs separated by a comma,. JSON was derived from JavaScript. So, the JSON syntax resembles JavaScript object literal syntax. However, the JSON format can be accessed and be created by other programming languages too. JSON, short for JavaScript Object Notation, is usually pronounced like the name "Jason." To learn more about JSON in general terms, read the "An Introduction to JSON" tutorial. To begin thinking about where you may use JSON in your JavaScript programs, some general use cases of JSON include: Storing data
JSON is a format for storing and transporting data. JSON is text, and text can be transported anywhere, and read by any programming language. JavaScript Objects can be converted into JSON, and JSON can be converted back into JavaScript Objects. This way we can work with the data as JavaScript objects, with no complicated parsing or translations. Nov 21, 2020 - Suppose we have the following nested JSON object −const obj = { id: 1, title: 'hello world', child: { id: null, title ... In JavaScript, you can easily parse JSON data received from the web server using the JSON.parse() method. This method parses a JSON string and constructs the JavaScript value or object described by the string. If the given string is not valid JSON, you will get a syntax error.
JavaScript Object Notation (JSON) is a standard text-based format for representing structured data based on JavaScript object syntax. It is commonly used for transmitting data in web applications (e.g., sending some data from the server to the client, so it can be displayed on a web page, or vice versa). If you are sending JSON to and from a server, then of course, the server might be storing the JSON as a file, but more likely the server would be constructing the JSON based on some ajax request, based on data it retrieves from a database, or decoding the JSON in some ajax request, and then storing the relevant data back into its database. Dec 03, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Snippets to export JSON data to downloadable CSV or JSON file using JavaScript. 1 Export To Downloadable JSON File It is easy to export the JSON object to a JSON file by using JSON.stringify method. 7 Years Ago. Hi i am trying to perform a search on a json file called PCproducts.json which has in it various arrays with other data in it.I have seen various examples but seems that either i am doing something wrong in the code or calling the file in the wrong way. This is my HTML form. !DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" ... Sep 11, 2016 - I have just completed my first JavaScript/jquery project. It searches customers from .JSON file and sorts them by name or ID. Everything just works fine. The thing is, I am not sure that I have
Javascript Web Development Object Oriented Programming. Following is the code to read data from JSON array using JavaScript −. JSON is a language-independent data format. It was derived from JavaScript, but many modern programming languages include code to generate and parse JSON-format data. JSON filenames use the extension .json . Douglas Crockford originally specified the JSON format in the early 2000s. Use the Javascript/Typscript SDK for Azure Cognitive Search to create a Node.js application in JavaScript that creates, loads, and queries a search index.. This article demonstrates how to create the application step by step. Alternatively, you can download the source code and data and run the application from the command line.. Prerequisites. Before you begin, have the following tools and ...
In this post, we will learn about Load JSON file locally using pure Javascript with an example. A common use of JSON data is to read data all the jquery from a web server to call, and display allt the data jquery the data in a web page.This all the json chapter will teach you and display json, in 4 easy steps to learn, how to read and get JSON ... For searching the users from JSON file, add a TextBox in your Index view. <input type="text" id="Search" placeholder="Enter data"/> Here, I am adding a KeyUp function of JavaScript, as I want to search the data as soon as the alphabet is typed from the keyboard. $ ("#Search").keyup (function (e) { May 18, 2018 - Participate in discussions with other Treehouse members and learn.
JSON is a lightweight data interchange format; JSON is language independent * JSON is "self-describing" and easy to understand * The JSON syntax is derived from JavaScript object notation syntax, but the JSON format is text only. Code for reading and generating JSON data can be written in any programming language. The task is to send data of HTML form directly to JSON file. Approach: We have an HTML form containing several fields such as name, college, etc. We want to send the data of our HTML form directly to the JSON file. For this we are using json_encode() function which returns a JSON encoded string.. We are making an array of values that the user fills in the HTML form. Hello! This post will show you how to open and show JSON files in JavaScript for Web. I know that there're too much information on the Internet, but some code didn't work for me. For this reason, I posted this article to show "How to open a JSON file in JavaScript for Web". Background. I learnt something of Ajax and XMLHttpRequest in this post:
 How To Fetch And Display Json Data In Html Using Javascript
How To Fetch And Display Json Data In Html Using Javascript
 How To Read Json Files Into Html Using Javascript S Fetch No D3 No Jquery Vanilla Js
How To Read Json Files Into Html Using Javascript S Fetch No D3 No Jquery Vanilla Js
 How To Read And Write Json Files Using Python And Pandas
How To Read And Write Json Files Using Python And Pandas
 How To Read Data From External Json File In Javascript
How To Read Data From External Json File In Javascript
 What Is A Json File Example Javascript Code
What Is A Json File Example Javascript Code
 Working With Json Learn Web Development Mdn
Working With Json Learn Web Development Mdn
 10 Best Online Json Data Converters In Javascript 2021
10 Best Online Json Data Converters In Javascript 2021
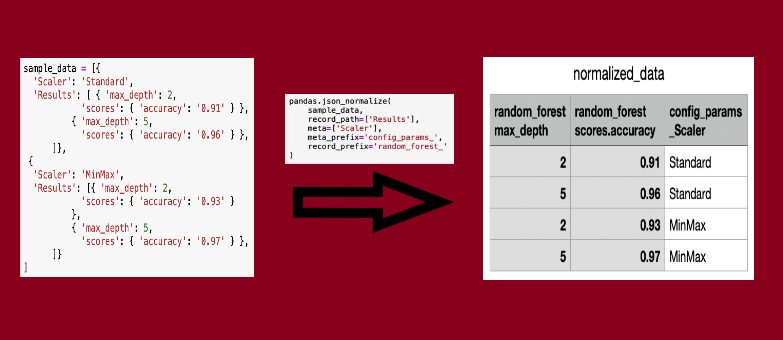
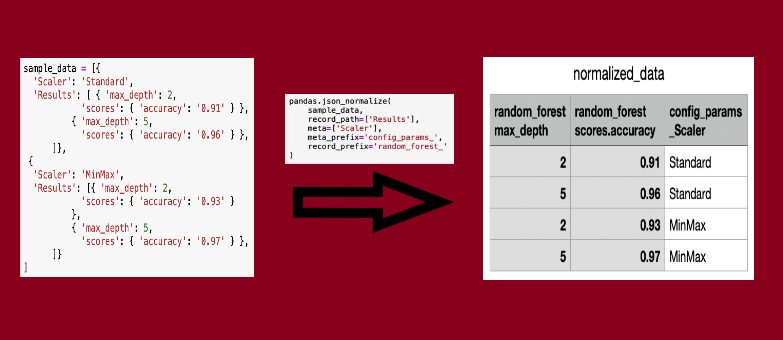
 How To Parse Json Data With Python Pandas By Ankit Goel
How To Parse Json Data With Python Pandas By Ankit Goel

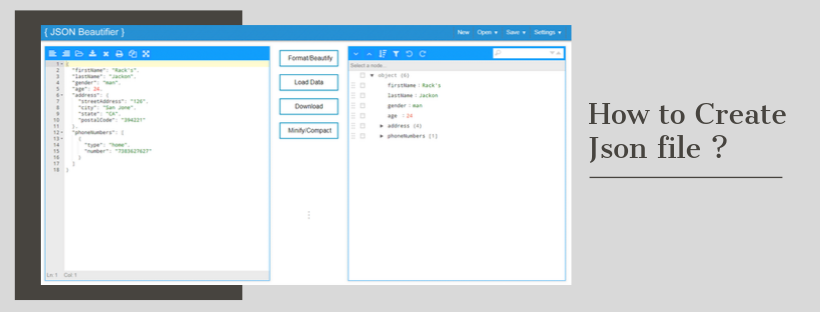
 How To Create A Json File Learning Container
How To Create A Json File Learning Container
 Python Read Json File How To Load Json From A File And
Python Read Json File How To Load Json From A File And
 Javascript Reading Json From Url With Fetch Api Jquery
Javascript Reading Json From Url With Fetch Api Jquery
 Json Handling With Php How To Encode Write Parse Decode
Json Handling With Php How To Encode Write Parse Decode
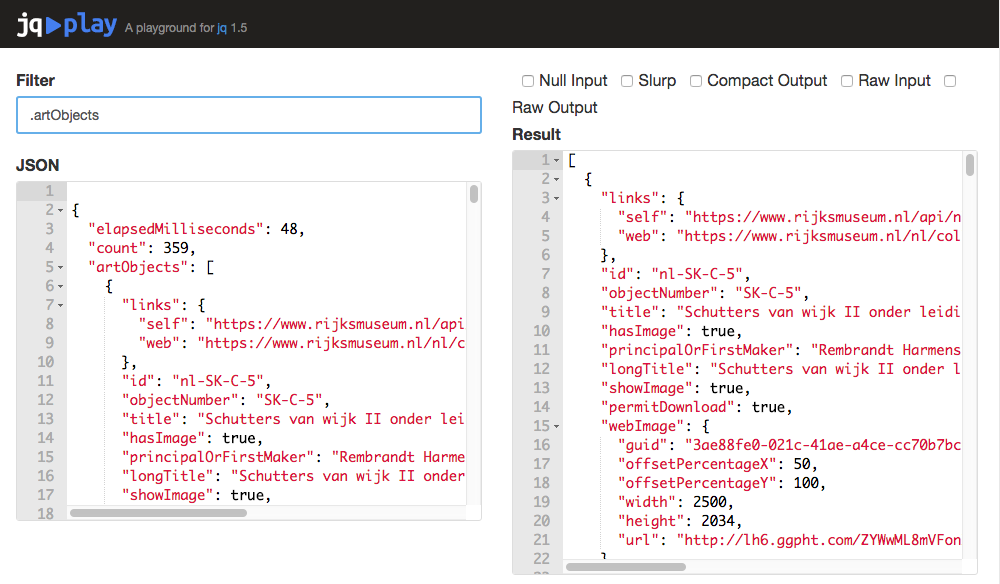
 Reshaping Json With Jq Programming Historian
Reshaping Json With Jq Programming Historian
 Is There A Way I Can Make A Live Search That Searches My Json
Is There A Way I Can Make A Live Search That Searches My Json
 Python Json Encode Dumps Decode Loads Amp Read Json File
Python Json Encode Dumps Decode Loads Amp Read Json File
 Scrape Data From Json With Octoparse Octoparse
Scrape Data From Json With Octoparse Octoparse
 Live Search Json Data Using Ajax Jquery
Live Search Json Data Using Ajax Jquery
 How To Import Data From A Json File And Parse It Javascript
How To Import Data From A Json File And Parse It Javascript
 How To Create A Dynamic Json File By Fetching Data From
How To Create A Dynamic Json File By Fetching Data From
 Json Handling With Php How To Encode Write Parse Decode
Json Handling With Php How To Encode Write Parse Decode
 Modifying Json Data Using Json Modify In Sql Server
Modifying Json Data Using Json Modify In Sql Server
 How To Read And Write Json File Using Node Js Geeksforgeeks
How To Read And Write Json File Using Node Js Geeksforgeeks
 Ansible Read Json File Json File Parsing Devops Junction
Ansible Read Json File Json File Parsing Devops Junction
 Vanilla Javascript How To Read Local Json File Stack Overflow
Vanilla Javascript How To Read Local Json File Stack Overflow
 Import Json Data In Excel 2016 Or 2019 Or Office 365 Using A
Import Json Data In Excel 2016 Or 2019 Or Office 365 Using A
 Live Search On Json Objects Data Using Jquery
Live Search On Json Objects Data Using Jquery

0 Response to "29 Search Data From Json File Using Javascript"
Post a Comment