22 Javascript Stop Function Execution
That means we can just stop the execution of a function at any place or anywhere in a function execution. There could be a case where there may be multiple return statements in a function. But it just confuses the developer to figure out how the function works. It's just, not a good practice to use multiple returns in a function. May 20, 2020 - Delphi queries related to “js stop function execution” ... Learn how Grepper helps you improve as a Developer! ... javascript create a function that counts the number of syllables a word has. each syllable is separated with a dash -.
 What Is Recursion A Recursive Function Explained With
What Is Recursion A Recursive Function Explained With
19/12/2008 · So, if you want a reliable cross browser solution, you can simply embed the above in a public method of a Java applet as follows: /**. * Simply calls <code>Thread.sleep ( (long) timeInMillis )</code>. * <p>. * This method is needed because Javascript has no sleep. * functionality. Also, the argument must be a float.

Javascript stop function execution. document.getElementById("start").addEventListener("click", startInterval); document.getElementById("stop").addEventListener("click", stopInterval); // You'll need a variable to store a reference to the timer var timer = null; function startInterval() { // Then you initilize the variable timer = setInterval(function() { console.log("Foo Executed!"); }, 1500); } function stopInterval() { // To cancel … It's not visible here, but the code calling the generator (and specifically the .next() function of the iterator it returns) can also resume it with a variable. We'll see how soon. We can use these parts together to just not continue working on some task if we decide to stop, and also to resume execution with some output. Hmm—sounds perfect ... Whenever JavaScript sees the return keyword, it immediately exits the function and any variable (or value) you pass after return will be returned back as a result. This is something I use all the time to make sure I immediately exit a function if some condition is not as I expect it.
May 05, 2012 - This way you not only exit the function, but show a message saying why it stopped. Hope it helps. ... Rodrigo E. PrincipeRodrigo E. Principe ... Not the answer you're looking for? Browse other questions tagged javascript jquery or ask your own question. Please join the Simons Foundation and our generous member organizations in supporting arXiv during our giving campaign September 23-27. 100% of your contribution will fund improvements and new initiatives to benefit arXiv's global scientific community · Help | Advanced Search Feb 24, 2021 - When you use the throw statement, ... will stop because of the error thrown by it. This way, you ensure that code execution only proceeds when there is no exception. Learn more about throw statement here: JavaScript throw statement guide ... Learn the building blocks of JavaScript programming language like data types, functions, objects, ...
There are 3 major javascript exit functions namely, return, break, or throw. We will discuss these in detail below. One point to remember is that functions in javascript always return something even if not stated explicitly, with undefined being the default return value. myVar = setInterval (" javascript function ", milliseconds); Then you will be able to stop the execution by calling the clearInterval () method. Aug 29, 2011 - Normally in Javascript when you want your code to stop running, you just return from whatever function is executing. (The return statement is optional if it's the last thing in the function and the function shouldn't return a value) If there's some reason returning isn't good enough for you, ...
stop stops execution of the current expression and executes an error action. geterrmessage gives the last error message. To solve this we are going to use a method of Event call stopImmediatePropagation which is going to stop the progression of the event. To do so we will update the code number 3 to add only one line then the new code will look like : With this method, you can event implement your own middleware in JavaScript. how to break from function in javascript. exit function javascript. exit javascript function. how to stop execution of function in javascript. return to end execution of the .removeHead () method js. javascript if exit function. prevent from sending defined in return a function.
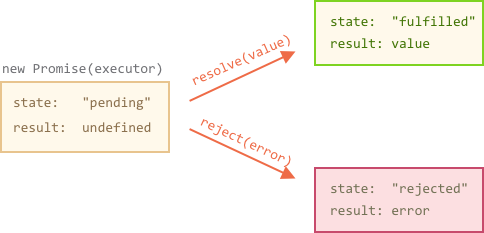
Use Promise.all to Stop Async/Await from Blocking Execution in JS When writing asynchronous code, async/await is a powerful tool — but it comes with risks! Learn how to avoid code slowdowns in this tutorial. Promises are extremely powerful for handling asynchronous operations in JavaScript. The throw statement throws a user-defined exception. Execution of the current function will stop (the statements after throw won't be executed), and control will be passed to the first catch block in the call stack. If no catch block exists among caller functions, the program will terminate. 26/2/2018 · How to stop the execution of a function with JavaScript? HTML Javascript Programming Scripts. To stop the execution of a function in JavaScript, use the clearTimeout () method. This function call clears any timer set by the setTimeout () functions.
Re: How to stop a javascript function execution for few seconds Feb 10, 2015 03:36 AM | piyush.mall | LINK function yourFunction () { // your code // stop for sometime if needed setTimeout (your Function , 3 000 ); } Aug 03, 2014 - If you actually want the exit semantic ...esnippets/javascript/… ... @Ken - That link you provided deals with stopping execution of a for loop. Even then, I have no idea why the method suggested would be used, when you could just call break;. To use the example from the article: if(i==5) break; Using return will halt the execution of the function, whether or ... I have 6 images in my folder and after the function finds the 6 images and display it with the interval of 2.5secs, I want the function to stop as it continues to look for a next image and giving ...
The stop() method is an inbuilt method in jQuery which is used to stop the currently running animations for the selected element. Syntax: $(selector).stop(stopAll, goToEnd); Parameters: This method accepts two parameters as mentioned above and described below: stopAll: It is optional parameter and the value of this parameter is boolean. This ... Sep 14, 2014 - Note: All remaining asynchronous functions like setTimeout or XMLHttpRequest will still execute. Currently there is no standard way to completely terminate JavaScript. – Derek 朕會功夫 Jul 17 '13 at 22:01 ... If you need to stop the whole JS process for debugging purposes, use the Developer ... May 20, 2020 - function func() { if ... not be executed if 'conditionToStopFunction' is true } ... By using 'return;': function myfunction(){ if(a == 'stop') return; //returns Void, ending function } Does not work when using a Conditional operator: let result = 1 == 2 ? "YES" : return; //<--- throws error ... // You can make a JavaScript typo :D (thinking ...
Method or Function: clearTimeout () Syntax: clearTimeout (instance-name); To stop or clear a timeout execution we can use the method clearTimeout. For using the method we should use the identifier or instance of the setTimeout. The steps are as follows. a) Capture the instance or identifier of the time out call in a variable while calling ... When the break statement is used with a switch statement, it breaks out of the switch block. This will stop the execution of more execution of code and/or case testing inside the block. When the break statement is used in a loop, it breaks the loop and continues executing the code after the loop (if any). The break statement can also be used ... 5/9/2014 · JavaScript. Lowdow September 5, 2014, 2:34am #1. I’m having some difficulty preventing a function from executing. Here’s a scenario: I have a drop down list that has a sub menu. When you ...
This is for NodeJS only, use the process.abort () and process.exit () functions to stop the execution. The difference between them is that abort () will stop immediately, and exit () will stop as soon as possible… That is, exit () is more graceful with the cleaning up, and not an abrupt "suddenly stop everything". USEFUL BITS & LINKS Dec 22, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Just dont put that function inside document.Ready or onload. It will not execute, Untill you call that.
The how and why of auto-executing functions (in JavaScript) Published 2013-2-8. Watch on YouTube: youtu.be/OSZuNlVukDE. Call them what you will - auto-executing functions, Immediately Invoked Function Expressions, IIFE, auto anonymous functions, weird-looking function magic - but no matter what you call them they're still confusing. Another way to wait for a function to execute before continuing the execution in the asynchronous environment in JavaScript is to use async/wait. The async function is the function that is declared by the async keyword, while only the await keyword is permitted inside the async function and used to suspend the progress inside the async function until the promise-based asynchronous operation is … Many programming languages have a sleep function that will delay a program's execution for a given number of seconds. This functionality is absent from JavaScript, however, owing to its ...
19/9/2007 · return false. especially if i want to stop execution in function deep down in call stack. Break on the other hand looks weird :) You missed the part about exceptions. PointedEars--var bugRiddenCrashPronePieceOfJunk = (navigator.userAgent.indexOf('MSIE 5') != -1 && navigator.userAgent.indexOf('Mac') != -1) // Plone, register_function.js:16 Use the return value of the function to stop the execution of a form in JavaScript. <form onsubmit = "event.preventDefault(); myValidation();"> The JavaScript function would be like the following − In JavaScript, how do you stop a function when something happens , It depends what you mean by "stopping" a function: * If you want to "sleep" or otherwise block execution, this is essentially impossible in browser JavaScript, Stopping a running function is a bit different than what you are ...
I want to halt the execution of script the same way javascript function "confirm/Alert" does. "confirm" stops further execution of script until user input, i want to achieve same thing in my own costum message box. You need to rethink the design. Rather than trying to stop code execution you should craft the code to use events and handlers. You cannot stop a function in the middle unless it's a generator function or async function. Period. Of course, if you have "if (something) return somethingElse ... Stopping a JavaScript function when a certain condition is met , Return is how you exit out of a function body. You are using the correct approach. I suppose, depending on how your application is structured, To stop the execution of a function in JavaScript, use the clearTimeout () method.
Tricks to stop forEach () loop: Method 1: The following method demonstrates using try-catch block. The following code demonstrates surrounding the thing with a try-catch block and throwing an exception when forEach loop break. Definition and Usage. The event.stopPropagation () method stops the bubbling of an event to parent elements, preventing any parent event handlers from being executed. Tip: Use the event.isPropagationStopped () method to check whether this method was called for the event. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
16/7/2020 · How to stop a function during its execution in JavaScript? Javascript Web Development Object Oriented Programming. To stop a function during its execution, use the concept of −. document.getElementById ().addEventListener (). Free JavaScript Book! Write powerful, clean and maintainable JavaScript. RRP $11.95. Get the book free! A simple way of how to stop a jQuery or JavaScript function in it's tracks is to use the ... Syntax. $ ( selector ).stop ( stopAll,goToEnd) Parameter. Description. stopAll. Optional. A Boolean value specifying whether or not to stop the queued animations as well. Default is false. goToEnd.
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
 How To Stop Wait For The Execution Of An Async Function In
How To Stop Wait For The Execution Of An Async Function In
 Intensive Javascript Firefox Developer Tools Mdn
Intensive Javascript Firefox Developer Tools Mdn
 Eradicating Memory Leaks In Javascript
Eradicating Memory Leaks In Javascript
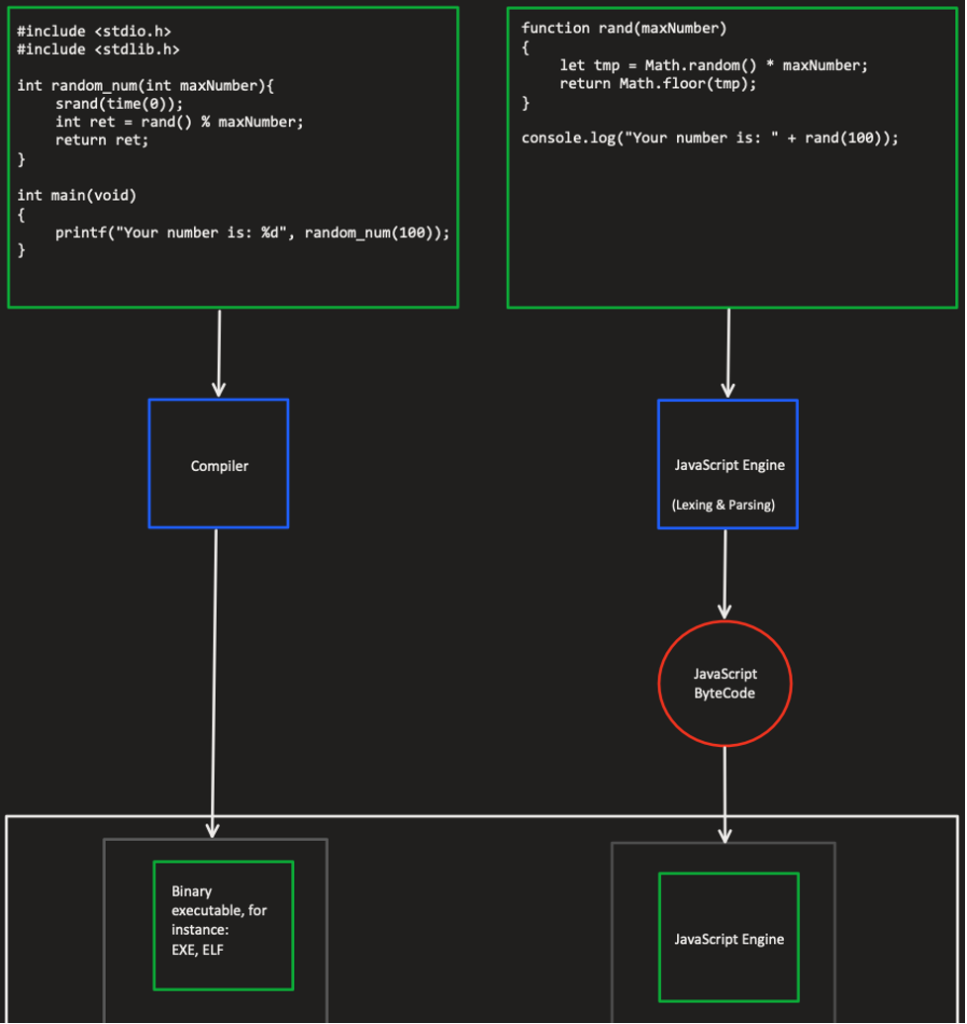
 The Mysterious Realm Of Javascriptcore
The Mysterious Realm Of Javascriptcore
 Javascript Function Does Not Execute After Certain Line
Javascript Function Does Not Execute After Certain Line
 How To Stop Pause Prevent Previous Stage Button On Business
How To Stop Pause Prevent Previous Stage Button On Business
 Debugging Tabris Js App S Javascript Code On Ios Devices Tabris
Debugging Tabris Js App S Javascript Code On Ios Devices Tabris
 Create A Python Function Using Visual Studio Code Azure
Create A Python Function Using Visual Studio Code Azure
 Web Development Powerpoint Slides
Web Development Powerpoint Slides
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
 How To Freeze Stop Javascript Execution Until A Function Is
How To Freeze Stop Javascript Execution Until A Function Is
 Node Js Generators Amp Compare With Callbacks
Node Js Generators Amp Compare With Callbacks
 How To Deal With Asynchronous Code In Javascript By Tahere
How To Deal With Asynchronous Code In Javascript By Tahere
 Javascript Call A Function After A Fixed Time Geeksforgeeks
Javascript Call A Function After A Fixed Time Geeksforgeeks
Exit Function In Java System Exit Method With Example
 Stop Function Execution Angular Code Example
Stop Function Execution Angular Code Example
 The Firefox Javascript Debugger Firefox Developer Tools Mdn
The Firefox Javascript Debugger Firefox Developer Tools Mdn
Concurrency Model And The Event Loop Javascript Mdn
 Intensive Javascript Firefox Developer Tools Mdn
Intensive Javascript Firefox Developer Tools Mdn
0 Response to "22 Javascript Stop Function Execution"
Post a Comment