23 Google Search Bar Javascript
JSE is a robust, 100% client side search engine for indexing and searching your own site, using JavaScript 1.3. Works in NS4, NS6+, and IE. Red Rose Search Engine. This is a cool and unique external search engine that not only allows you to choose from many search engines to search the net, but search multiple search engines simultaneously. In this tutorial, we are going to add a search bar in HTML to your site! I will walk you through all the components you need to add a search bar in HTML and connect it to Google to search. Google will open in a new tab and only show results for your site. For those in a rush, the complete solution is at the bottom of the page.
 Tutorial How To Add Google Search Bar Widget To Your Website
Tutorial How To Add Google Search Bar Widget To Your Website
Google Toolbar is faster, sleeker and more personalized than ever before. Download Google Toolbar. Google Toolbar is not available for this browser. Requires Internet Explorer 6+ Windows XP SP3/Vista/7+ ... You can search from the address bar and create bookmarks with one click.

Google search bar javascript. To view Google ads on a website, you need to have JavaScript activated in your browser. Activate JavaScript in Google Chrome On your compute Google has updated its website, this is the way to call its new classNames. Instead of running $('.gsfi').value = 'JavaScript tips'to input text into the search bar the updated command is $('.gLFyf').value = "Javascript tips"; Feb 05, 2021 - This example demonstrates the use of event listeners. It listens for the click event on a marker to zoom the map when the marker is clicked. listens for the center_changed event to pan the map back to the marker after 3 seconds · Read the documentation
The Google search bar "Custom Search" is the default placeholder text. To modify it, the following Javascript code is added in HTML markup with the original Google Custom Search javascript code. To modify it, the following Javascript code is added in HTML markup with the original Google Custom Search javascript code. A search box is a graphical UI element present in many websites. It works as the field for a query input or search term from the user to search and retrieve related information from the database. Autocomplete is a pattern or feature used to display query suggestions and predict the rest of a word a user is typing.. In this program [Search Bar with Auto-complete Search Suggestions], on the ... Aug 09, 2017 - I am creating a homepage for myself with websites that I like etc. It also includes a google search bar in the middle of the page.
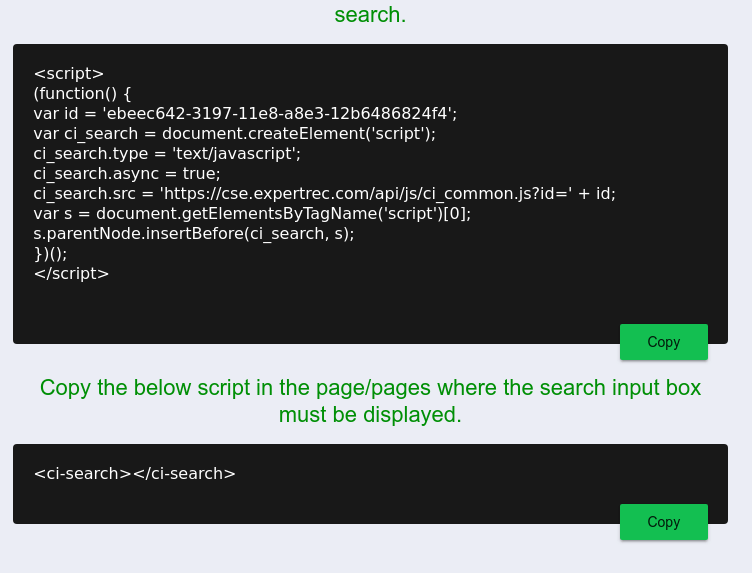
Embedding the Search Bar on a Webpage: After getting your code you can simply paste it inside your web page to see the working search bar. Example: You can see that the output screen has a search bar with an option to search which shows the result from the sites or domain you have selected while creating this search bar. Moreover, this search ... From the control panel, select the search engine you want to edit. Click Setup from the menu on the left and then click the Basics tab. In the Language section, click Advanced. Select a different encoding under Search Engine Encoding. Click Get code. Please refer to the reference guide for more information about encoding values. In this tutorial, we will show you how to implement autocomplete location search box functionality in the web application using Google Maps JavaScript API, jQuery and jQuery UI. In the example script, we will implement the following functionalities.
Assuming you are using one Google Custom Search Box per page the above CSS rules are fine as #gsc-iw-id1, #gs_tti50 & #gsc-i-id1 are ids of elements in the first Google Custom Search Box. If there is another Google Custom Search Box in the same page then the corresponding ids of elements will be #gsc-iw-id2, #gs_tti51 & #gsc-i-id2. So you will ... 20/5/2013 · The google search URL is basically: https://www.google /search?q=[query] Using that you can easily build a search URL to navigate to, f.ex using a simple form without javascript: <form action="http://google /search" target="_blank"> <input name="q"> <input type="submit"> </form> Demo: http://jsfiddle /yGCSK/ Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... Icon Bar Menu Icon Accordion Tabs Vertical Tabs Tab Headers Full Page Tabs Hover Tabs Top Navigation Responsive Topnav Navbar with Icons Search Menu Search Bar Fixed Sidebar Side Navigation ... Problems installing Google Toolbar. If you installed Toolbar but don't see it, try these steps. Step 1: Check your view. Open Internet Explorer. To see the menu, press Alt. Click View Toolbars Google Toolbar. If you still don't see Toolbar, close and reopen Internet Explorer. Step 2: Turn on Toolbar add-ons. Open Internet Explorer. Image search. Complete pagination system. Image full screen preview. And much more! Whether you are a complete beginner* or an experienced programmer, this course will be massively beneficial to you. Why should I take the course? In the programming world, the "big 4" often consists of Google, Microsoft, Facebook and Amazon. To get a job at ...
Search the world's information, including webpages, images, videos and more. Google has many special features to help you find exactly what you're looking for. Google Search Box with Radio Buttons The above search box only allows for locating content within the designated website. However, some site owners might want to give visitors the option of looking for a keyword on the wider web, as well. Embedding Google Maps at a certain map location is quite easy, since you can generate the code for embedding on google maps itself through the share button, but this hides the search bar which I need for my game. Throughout the website players get coodrinates which you can enter into google maps to be shown the right location.
JavaScript search using Google custom search. Google custom search is probably one of the most popular methods of adding a JavaScript search box to your website. It comes with ads. Here are steps to create a Google custom search engine. Go to cse.google ; Sign in with your Gmail id (get one if you don't have a Gmail id). Click on new ... 8/4/2019 · Every website needs a search bar through which a user can search the content of their concern on that page. A basic search bar can be made using HTML, CSS, and JavaScript only. Advance searching algorithms look for many things like related content and then shows the results. The one that we are going to make will look for substrings in a string. With JavaScript! We've recently added Search to the TrackJS Documentation site, built using the Jekyll website generator and hosted on GitHub Pages. GitHub wasn't too keen on letting us run search functions on their servers, so we had to find another way to run full-text search on our documentation.
Step 4) Add JavaScript: Example. function autocomplete (inp, arr) {. /*the autocomplete function takes two arguments, the text field element and an array of possible autocompleted values:*/. var currentFocus; /*execute a function when someone writes in the text field:*/. inp.addEventListener("input", function(e) {. 5/6/2019 · In this post we'll focus on best practices for making JavaScript web apps discoverable in Google Search, including: The new evergreen Googlebot; Googlebot's pipeline for crawling, rendering and indexing; Feature detection and error handling; Rendering strategies; Testing tools for your website in Google Search; Common challenges and possible solutions Chrome is a great web browser but to get the most out of it you'll need to enable JavaScript so that websites can use all of their features. We've got detailed guides showing you how to get JavaScript enabled.
It allows you to implement your own search box on one page and render the standard search results on another page using parameters in the address bar. Select and save the two-page layout in the Control Panel. On one page, implement a stand-alone search box, changing the resultsUrl attribute to point to the url where you want to display the results. Dec 27, 2009 - First of all. This is JAVASCRIPT, this will not work on Wordpress! So, users can input search parameters (EG. Script Codes) then it would redirect the current page to google then search the inputed text. In the search bar, enter javascript.enabled, and then, in the search results, under "Preference Name", locate javascript.enabled. Right-click (Windows) or Ctrl-click (macOS) javascript.enabled, and then select Toggle to change its "Value" entry to true (enabled) or false (disabled). When you're finished, close the "about:config" tab.
31/7/2013 · @user2017769 just replace location with "window.open". the following should help: <input id="textbox" type="text" placeholder="Search on Google..." onkeydown="if (event.keyCode == 13 || event.which == 13) {console.log(event.keyCode); window.open(' google /search?q= ' + encodeURIComponent(document.getElementById('textbox').value));}" /> – v2b Jul 31 '13 at 14:06 Jun 06, 2009 - Go to Google customized search home page at http://www.google /cse/. Then, you can get the code. Here's how it looks: The code is a single line of JavaScript, like this: JavaScript preprocessors can help make authoring JavaScript easier and more convenient. For instance, CoffeeScript can help prevent easy-to-make mistakes and offer a cleaner syntax and Babel can bring ECMAScript 6 features to browsers that only support ECMAScript 5.
Aug 30, 2019 - I'm trying to make a chrome extension to automatically focus on the google search bar so I can start typing my new search when I come to the tab without having to click the search bar again. I have May 28, 2019 - I'm using the Chrome extension "Shortkeys" to write shortcut-executable Javascript code that selects the Google search bar while browsing Google searches. Important: I'm not trying to select Chrome's At some point, you'll probably want to incorporate search into your own app. In this article, let's learn how to create a search bar to filter content with vanilla JavaScript. Check out the finished code here Project Setup. For this demo, we will use the Harry Potter API to search/filter Harry Potter characters.
Learn how to build a search bar with filter functionality in JavaScript.starter code - https://codepen.io/jamesqquick/pen/bGNXYxxfinished code - https://code... As you build a website, look at a search box as an element in enabling site accessibility and navigation. The role of a navigation system is not simply to anticipate and respond to what a user might be looking for: It is to “lead” visitors through your site. 23/8/2021 · Note: Read the guide on using TypeScript and Google Maps. JavaScript // This example adds a search box to a map, using the Google Place Autocomplete // feature. People can enter geographical searches. The search box will return a // pick list containing a mix of places and predicted search terms. // This example requires the Places library.
Feb 05, 2021 - The Place Autocomplete sample demonstrates how to use the Place Autocomplete widget to provide a type-ahead search box. Google crawls your pages regularly, so the search will work well. I remember using it on a static site once, when it was still quite new. Google had index the homepage and about 5 others, and that was it. Obviously I didn't understand it well enough at the time! xD (And the Google CSE search bar uses this same effect. Very nice. Create your custom Google Search Bar widget for the website in a few clicks. Try a free demo for shaping Search widget by Elfsight.
C:\Users\yourusername\AppData\Local\Google\Chrome\Application\chrome.exe -disable-javascript. Note: For some reason it seems that using this switch doesn't completely turn JavaScript off. I still experienced some instances in my testing where it worked and others where it didn't. You're better off using the first method listed in this ... Icon Bar Menu Icon Accordion Tabs Vertical Tabs Tab Headers Full Page Tabs Hover Tabs Top Navigation Responsive Topnav Navbar with Icons Search Menu Search Bar Fixed Sidebar Side Navigation Responsive Sidebar Fullscreen Navigation Off-Canvas Menu Hover Sidenav Buttons Sidebar with Icons Horizontal Scroll Menu Vertical Menu Bottom Navigation ...
 Solved How To Add A Google Search Bar To Your Website
Solved How To Add A Google Search Bar To Your Website
 How To Add A Search Bar In Html Pagedart
How To Add A Search Bar In Html Pagedart
 How To Auto Hide The Address Bar In Google Chrome And Chromium
How To Auto Hide The Address Bar In Google Chrome And Chromium
Re Create Google S Search Input Field And Submit Button Page 1
20 Css Javascript Search Form Styling Tutorials And
How To Activate Google Gravity Quora
 Live Search Bar Like Google Using Angularjs Trycatch Classes
Live Search Bar Like Google Using Angularjs Trycatch Classes
 How To Setup Codepen For React Js
How To Setup Codepen For React Js
 Does Google Web Search Have Convenient Filters Web
Does Google Web Search Have Convenient Filters Web
 Can Google Properly Crawl And Index Javascript Frameworks A
Can Google Properly Crawl And Index Javascript Frameworks A
 Afirma Colorarea Asista Google Search Box Html Folignometeo Org
Afirma Colorarea Asista Google Search Box Html Folignometeo Org
 How To Add A Google Search Bar To Your Website 7 Steps
How To Add A Google Search Bar To Your Website 7 Steps
 How To Add Custom Google Search Bar Inside Your Web Page
How To Add Custom Google Search Bar Inside Your Web Page
:max_bytes(150000):strip_icc()/008_ps4-web-browser-232ec0615fcf4ed4a6709c0388465cae.jpg) How To Use The Ps4 Web Browser
How To Use The Ps4 Web Browser
 Run Snippets Of Javascript Chrome Developers
Run Snippets Of Javascript Chrome Developers
 How To Change The Color Of Address Bar In My Blogger Website
How To Change The Color Of Address Bar In My Blogger Website
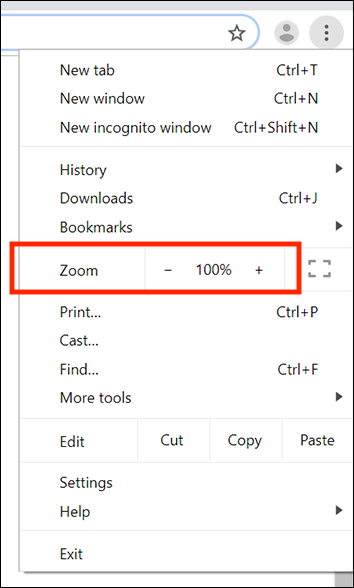
 Making Text Larger In Google Chrome For Windows 10 My
Making Text Larger In Google Chrome For Windows 10 My
 Version Museum On Twitter When Google Went Multi Lingual In
Version Museum On Twitter When Google Went Multi Lingual In
 20 Creative Search Bar Design Inspirations With Html Css
20 Creative Search Bar Design Inspirations With Html Css
 Css Based Html Search Box Designs To Spruce Up Your Site Search
Css Based Html Search Box Designs To Spruce Up Your Site Search
 30 Plus Hidden Google Search Games And Easter Eggs The
30 Plus Hidden Google Search Games And Easter Eggs The

0 Response to "23 Google Search Bar Javascript"
Post a Comment