27 Javascript Map Function Parameters
5/6/2020 · To use the map () function, attach it to an array you want to iterate over. The map () function expects a callback as the argument and executes it once for each element in the array. From the callback parameters, you can access the current element, the current index, and the array itself. The map Callback. The function taken as argument by map is known as the callback, because it’s called on every element in the original array. And you have to write it in a very specific manner. The callback has to: Take in the current element being processed as argument. Return the new element that’s going to …
The parameters, in a function call, are the function's arguments. JavaScript arguments are passed by value: The function only gets to know the values, not the argument's locations. If a function changes an argument's value, it does not change the parameter's original value. Changes to arguments are not visible (reflected) outside the function.

Javascript map function parameters. Code language: JavaScript (javascript) The Array object's built-in map method takes a function definition as its first parameter. The function whose definition we pass in will have 3 arguments available to it and will be called for each element in the original array. Mar 20, 2015 - As engineers we build and manipulate arrays holding numbers, strings, booleans and objects almost everyday. We use them to crunch numbers, collect objects, split strings, search, sort, and more. So what’s the preferred way to traverse arrays? For... | Dan Martensen | Software Engineering Then, it uses the binary function to combine the two results. It's easier to explain in code: const lift2 = f => g => h => x => f(g( x))(h( x)); We call it lift2 because this version lets us work with binary functions (that is, functions that take two parameters). We could also write lift3 for functions that take three parameters, and so on.
takes one or more functions as arguments, or; returns a function as its result; The doubleOperator function we implemented above is a higher-order function because it takes an operator function as an argument and uses it. You've probably already heard about filter, map, and reduce. Let's take a look at these. Filter Sep 08, 2017 - There are a few components of the JavaScript map function that we need to discuss. As we have discussed in the previous section, it is necessary to specify the function to be applied to the array elements. The function parameter in this method can also take three arguments. Map Method is one of the utilities present in the JavaScript libraries that helps to store the result of an operation performed on each element of the array to a new array at the corresponding index. This method has specifications in ECMAScript (ECMA-262) in Array libraries.
The first is an expression and the second is the radix to the callback function, Array.prototype.map passes 3 arguments: the element; the index; the array; The third argument is ignored by parseInt—but not the second one! This is the source of possible confusion. Here is a concise example of the iteration steps: map doesn't accept two functions as parameters, only one. so the callback function in this way is returning a string title => title.Title and the map method is creating a new array where in place of the objects that were in the original array now there are strings. what kind of data type does it needs to be if not a string? an array, an object? The translation function that is provided to this method is called for each top-level element in the array or object and is passed two arguments: The element's value and its index or key within the array or object. ... Use $.map() to change the values of an array.
Its map function returns a functor of the same size ... method takes two parameters: a function to apply for each element ... and pave your way toward using more functional JavaScript techniques ... Aug 10, 2020 - Everything in JavaScript is an object, and methods are functions attached to these objects. .call() allows you to use the context of one object on another. Therefore, you would be copying the context of .map() in an array over to a string. .call() can be passed arguments of the context to be used and parameters ... Map.prototype.forEach() - It executes the callback function once for each key/value pair in the Map, in the insertion order. Syntax: map1.forEach(callback[, thisArgument]); Parameters: callback - It is a function which is to be executed for each element of the Map. thisargument - Value to be used as this when executing the callback.
Using javascript map with a function that has two arguments. Ask Question Asked 8 years, 11 months ago. Active 2 years, 6 months ago. ... You can easily pass a second parameter to the map function. The following method is widely used to pass this parameter which generally gets hidden during the call: Smart function parameters. There are times when a function has many parameters, most of which are optional. That's especially true for user interfaces. Imagine a function that creates a menu. It may have a width, a height, a title, items list and so on. Here's a bad way to write such function: Jun 03, 2019 - An extensive walkthrough for JavaScript developers who want to get to know the Array's Map Method to transform data. You will learn about the Callback Function's Arguments, usages of Map with other Array Methods, and ...
An even more succinct way of writing map in modern JavaScript is with arrow functions. const task_names = tasks.map(task => task.name) console.log(task_names) // ['Write for Envato Tuts+', 'Work out', 'Procrastinate on DuoLingo'] Arrow functions are a short form for one-line functions that just have a return statement. It doesn't get much more ... If you're starting in JavaScript, maybe you haven't heard of .map(), .reduce(), and .filter().For me, it took a while as I had to support Internet Explorer 8 until a couple years ago. Jun 20, 2018 - The map() method is used to apply a function on every element in an array. A new array is then returned. You can think of map() as a for loop, that is specifically for transforming values. Consider…
As you can see, the additional parameters make it easy to create transformation functions which use the array element's neighbors. This can be useful in implementing something like Conway's Game of Life. Browser support for map is pretty good, but not universal. 6/3/2019 · The map () method in JavaScript creates an array by calling a specific function on each element present in the parent array. It is a non-mutating method. Generally map () method is used to iterate over an array and calling function on every element of array. Jan 12, 2020 - The Array object’s built-in map method takes a function definition as its first parameter. The function whose definition we pass in will have 3 arguments available to it and will be called for each element in the original array. Each return value that the function creates will be the elements ...
The map () method takes a callback method that performs an operation on the elements in the array. It returns a new array containing the resulting values of running the operation on each element. This method does not mutate the calling array. let newArray = [1, 2, 3, 4, 5].map(function(number){ return number * 2 }) An API key is passed as the key parameter in the URL that is used to load the Maps JavaScript API. Here are a few options to check if you are using an API key: Use the Google Maps Platform API Checker Chrome extension. This allows you to determine if your website is properly implementing Google's licensed Maps APIs. Sep 15, 2020 - In JavaScript, if you call a function with more arguments than there are parameters, the extra arguments are simply ignored. TypeScript behaves the same way. Functions with fewer parameters (of the same types) can always take the place of functions with more parameters.
It does not execute a function ... **array**: the array on which the specified function is called.\n* **map**: the method called for the *array* with the required parameters.\n\n* **function(currentValue, index, arr)**: the function with its parameters which is required ... Parameters of JavaScript find () Method. 1. function: Function specifies the name of the function which is to be applied on each element of the array, or it is the testing function. 2. element: Element specify the current element of an array being processed by the function. Calling a Function with Map. The map() method allows you to perform a repetitive task on every item in a list, which makes it useful in a number of cases.. Let's say that you own a cookie store and you are going to raise the prices of each cookie by 5%. Rather than calculating all of the new prices individually, you could use the map() method.. Here's the code you would use:
JavaScript - Array map() Method, Javascript array map() method creates a new array with the results of calling a provided function on every element in this array. The main thing to notice is the use of Promise.all(), which resolves when all its promises are resolved.. list.map() returns a list of promises, so in result we'll get the value when everything we ran is resolved. Remember, we must wrap any code that calls await in an async function.. See the promises article for more on promises, and the async/await guide. The map () method creates a new array with the results of calling a function for every array element. The map () method calls the provided function once for each element in an array, in order. map () does not execute the function for empty elements. map () does not change the original array.
29/8/2021 · In this tutorial, we learn how to use the map function in JavaScript to manipulate arrays. The map function is one of the most commonly used functions to manipulate array elements. The map () method iterates an array and modifies the array elements using the callback method and returns the new array. Learn How to use map function in JavaScript Code language: JavaScript (javascript) The Map() accepts an optional iterable object whose elements are key-value pairs. Useful JavaScript Map() methods. clear() - removes all elements from the map object. delete(key) - removes an element specified by the key. It returns if the element is in the map, or false if it does not. Get code examples like "pass parameter to javascript Array.map function" instantly right from your google search results with the Grepper Chrome Extension.
Description A function definition's last parameter can be prefixed with "... " (three U+002E FULL STOP characters), which will cause all remaining (user supplied) parameters to be placed within a "standard" JavaScript array.. Only the last parameter in a function definition can be a rest parameter. JavaScript Map Index To find index of the current iterable inside the JavaScript map () function, you have to use the callback function's second parameter. An index used inside the JavaScript map () method is to state the position of each item in an array, but it doesn't modify the original array. map () Parameters. The map () method takes in: callback - The function called for every array element. Its return values are added to the new array. It takes in: currentValue - The current element being passed from the array. thisArg (optional) - Value to use as this when executing callback. By default, it is undefined.
@Jinglei.Y Usually this is used to refer to the object a function is called as a method of. The array map method allows specifying what that this object should be, as it is not calling the function as a method this can be very useful. In this case, I just set a specific this value that is my own object. This question goes into more detail on the this object: How does the "this" keyword work?
 How Do I Make My Own Javascript Functions Have Required
How Do I Make My Own Javascript Functions Have Required
 Javascript Api Frida A World Class Dynamic
Javascript Api Frida A World Class Dynamic
 Main Difference Between Map And Reduce Stack Overflow
Main Difference Between Map And Reduce Stack Overflow
 Functional Programming In Js Map Filter Reduce Pt 5
Functional Programming In Js Map Filter Reduce Pt 5
 Tutorial Build A Rest Api With Http Non Proxy Integration
Tutorial Build A Rest Api With Http Non Proxy Integration
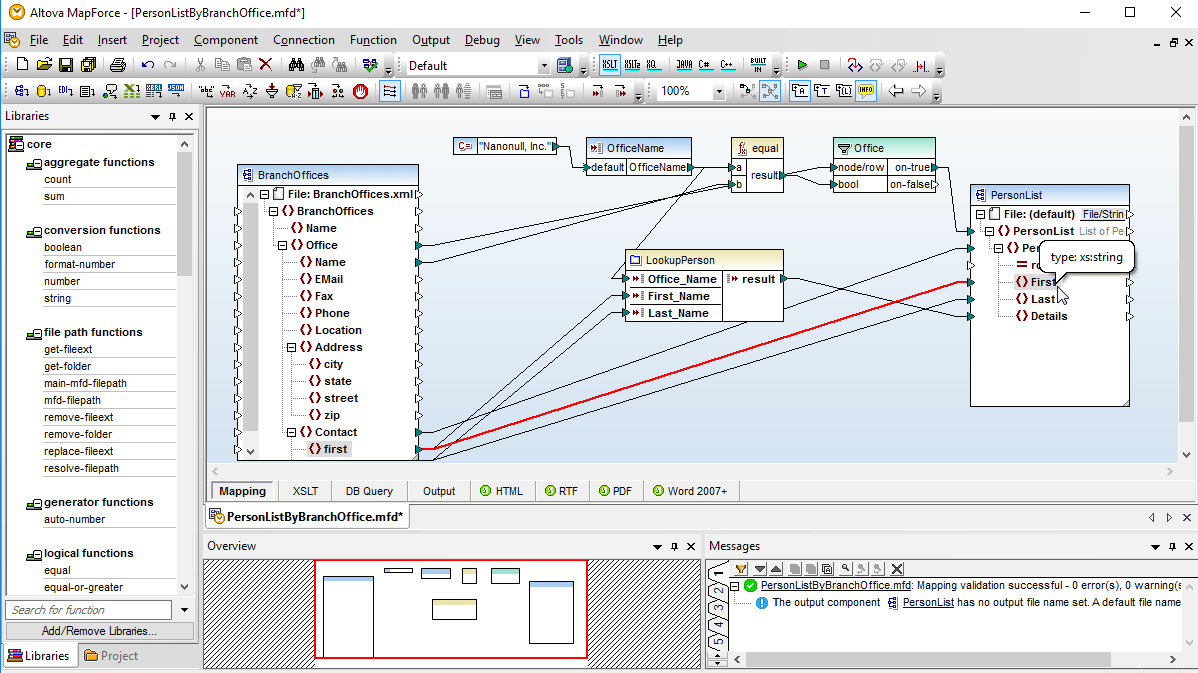
 Data Mapping Tools Mapforce Altova
Data Mapping Tools Mapforce Altova
 Map In Javascript Geeksforgeeks
Map In Javascript Geeksforgeeks
Javascript Map Array Array Map Method Mdn
 Is It Possible To Sum A Number Array Using Map Function Like
Is It Possible To Sum A Number Array Using Map Function Like
 Overview Maps Javascript Api Google Developers
Overview Maps Javascript Api Google Developers
 Javascript Map How To Use The Js Map Function Array Method
Javascript Map How To Use The Js Map Function Array Method
 Map In Javascript Geeksforgeeks
Map In Javascript Geeksforgeeks
 Understanding Args And Kwargs Arguments In Python
Understanding Args And Kwargs Arguments In Python
 How To Use The Ruby Map Method With Examples Rubyguides
How To Use The Ruby Map Method With Examples Rubyguides
 How To Use Map To Iterate Through Array Items In
How To Use Map To Iterate Through Array Items In
 Write A Function In Javascript That Calculates The Chegg Com
Write A Function In Javascript That Calculates The Chegg Com
 Javascript Array Map Example Array Prototype Map
Javascript Array Map Example Array Prototype Map
 Javascript Map Function Everything You Need To Know Lt Code
Javascript Map Function Everything You Need To Know Lt Code
 How To Use Object Destructuring In Javascript
How To Use Object Destructuring In Javascript

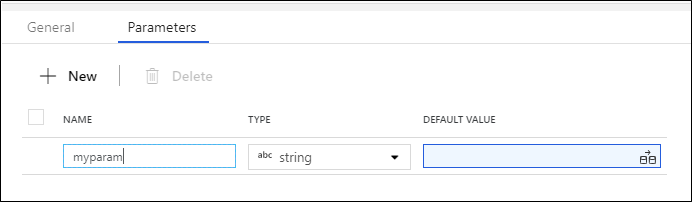
 Parameterizing Mapping Data Flows Azure Data Factory
Parameterizing Mapping Data Flows Azure Data Factory
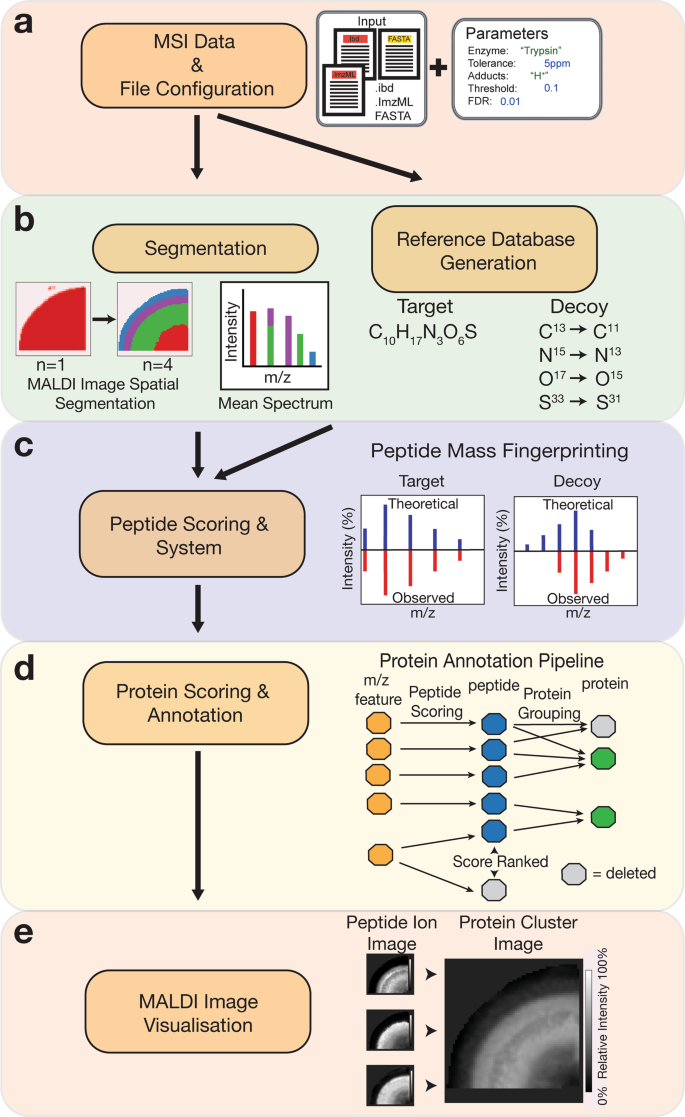
 Automated Annotation And Visualisation Of High Resolution
Automated Annotation And Visualisation Of High Resolution



0 Response to "27 Javascript Map Function Parameters"
Post a Comment