30 Change Text Javascript Code
Aug 13, 2014 - Using appendChild does not actually change the text, it only adds to it. Using your code here, the span from the original question would end up reading "hereismytextyour cool text". Perhaps span.innerHTML = ""; then appendChild? Apr 22, 2020 - In this article we will see how to update text in JavaScript.
 How To Change The Text Of A Label Using Javascript
How To Change The Text Of A Label Using Javascript
26/6/2014 · // get the textarea, watch for change, paste, and keyup events $('textarea').on('change paste keyup', function(){ // Store the text field as a variable, get it's value var thiis = $(this), value = thiis.val(); // replace the paragraph's content with the textrea's value $('p').html(value); });

Change text javascript code. Jun 05, 2020 - Get code examples like "how to change text in paragraph javascript" instantly right from your google search results with the Grepper Chrome Extension. An onclick event changes an HTML element An onclick event changes its own element An onclick event calls a function ... Strings can be written with single or double quotes. Show some string examples Backslash before quotes accepts quotes as quotes. Find the length of a string You can break text string with a backslash. You cannot break code ... 26/7/2016 · JAVASCRIPT TO BE ADDED IN --> <script type="text/javascript"> function changeText(text) { var display = document.getElementById('text-display'); display.innerHTML = ""; display.innerHTML = text; } function defaultText() { var display = document.getElementById('text-display'); display.innerHTML = ""; display.innerHTML = "What would you like to do?"; } </script> <!--
I'm trying to change the background color of a div with js but it doesnt detect good the selected value, as i see when printing it on the parragraph. I've seen in multiple pages the procedure and it looks the same for me, but it actually does not work on my code. I think I amhaving trouble because I don't understand the terms. I need the background color on my text form field to change when text is entered in to the box. for example when i enter my initials i want it to change color to separate the complete items from the incomplete items on my list. The discussion above is so far over my head I'm lost. 26/2/2020 · Tips: Clicking on the button the font, font size, and color of the paragraph text will be changed. Sample Solution: -HTML Code: <!DOCTYPE html> <html> <head> <meta charset=utf-8 /> <title>JS DOM paragraph style</title> </head> <body> <p id ='text'>JavaScript Exercises - w3resource</p> <div> <button id="jsstyle" onclick="js_style()">Style</button> </div> </body> </html> JavaScript Code:
Definition and Usage. The fontcolor() method is not standard, and may not work as expected in all browsers. The fontcolor() method is used to display a string in a specified color. Javascript provides us with the textContent property that we can use to change the text inside an element. Event: change. The change event triggers when the element has finished changing. For text inputs that means that the event occurs when it loses focus. For instance, while we are typing in the text field below - there's no event. But when we move the focus somewhere else, for instance, click on a button - there will be a change event:
Later on in the page, with JavaScript, we could do the following to change that button's value: myButton = document.getElementById("myButton"); //searches for and detects the input element from the 'myButton' id myButton.value = "I'm a changed button"; //changes the value · To change the type of input it is (button to text... Use this to convert text into a variable. If you've ever tried to make some normal text containing characters like ' into a JavaScript variable, you will know how frustrating it can be when you miss one, or you miss a \ or a line break or a </script> tag. Well, let this script do it for you. To see the script license and check details like browser ... Get code examples like "change text in html using javascript" instantly right from your google search results with the Grepper Chrome Extension.
If you click the save button, your code will be saved, and you get a URL you can share with others. Save Cancel By clicking the "Save" button you agree to our terms and conditions . Ever wonder how you could change the contents of an HTML element? Maybe you'd like to replace the text in a paragraph to reflect what a visitor has just selected from a drop down box. By manipulating an element's innerHtml you'll be able to change your text and HTML as much as you like · Each ... Change Text in p tag JavaScript | Easy HTML example code Posted February 2, 2021 May 16, 2021 by Rohit Find the element by id and use the innerText attribute to Change Text in p tag in JavaScript.
The switch statement is a part of JavaScript's "Conditional" Statements, which are used to perform different actions based on different conditions. Use switch to select one of many blocks of code to be executed. This is the perfect solution for long, nested if/else statements. The switch statement evaluates an expression. Last Updated : 27 May, 2021. Given an HTML document containing a <textarea> element and the task is to change the content of a <textarea> element with the help of JavaScript. Method 1: This method uses id attribute of textarea with value property to change the content of <textarea> element. JavaScript code is written within the <script> tag. Jun 05, 2011 - From this question i came to know text element's value can be changed by JS Set maximum number of item in Select List - html can anyone give some code or some tips ? My intention is not hacking, ...
The image and text can be changed by using javascript functions and then calling the functions by clicking a button. May 23, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Oct 11, 2020 - In the above javascript code, we created a function in which we selected the input field using the getElementById() DOM selector and changed its value using .value property. After that we set that function onclick event of a button.
First, we create a change_text () function to change the text of the demo element. After that, we set an onload event for change_text () function in <body> tag. Read Also: How to Change Text OnClick Event JavaScript Example 2 CHANGING BUTTON TEXT Depending on how you declare the button, you need to either use innerHTML, or the childNodes, or the value property of the button. Note: this tutorial has been tested with IE6 and Netscape 6.2 and 7, Firefox 1.04, and Opera 8 on the PC. I don't know how it behaves on other ... May 04, 2014 - can some one please help me to change Text only that's inside HTML tags · for example, on my body page when page loaded it shows ... another example, i know there's on javascript some how it's like, if inside td equals "Hello" then change it to "Hi". if there's some solution by if...else function that will be better ... For this code ...
Get code examples like"javascript change color of text input". Write more code and save time using our ready-made code examples. The replace () method searches a string for a specified value, or a regular expression, and returns a new string where the specified values are replaced. Note: If you are replacing a value (and not a regular expression ), only the first instance of the value will be replaced. To replace all … How to Change Text Color Using JavaScript is a great lesson for novice students of all ages. This lesson includes learning with different colors -a fun way to teach with a fast result! Find easy step-by-step instructions to make your text colors change and your code come to life! Either you see the correct color or you don't and editing the colors turn coding into an exciting game!
In HTML, JavaScript code is inserted between <script> and </script> tags. ... Old JavaScript examples may use a type attribute: <script type="text/javascript">. The type attribute is not required. JavaScript is the default scripting language in HTML. How can I change a text with JavaScript innerHTML? This is my example: I have the following text: Most programmers live on coffee. I want to add to this text: and chocolate So the new text should look like: Most programmers live on coffee and chocolate. The HTML DOM allows you to execute code when an event occurs. Events are generated by the browser when "things happen" to HTML elements: An element is clicked on. The page has loaded. Input fields are changed. You will learn more about events in the next chapter of this tutorial.
Making on onClick to change text in javascript. Ask Question Asked 10 years, 5 months ago. Active 4 years, 7 months ago. Viewed 31k times ... Why does my JavaScript code receive a "No 'Access-Control-Allow-Origin' header is present on the requested resource" error, while Postman does not? ... Apr 04, 2018 - The following line from a code snippet illustrates the general form or syntax for using the getElementById() included JavaScript function: 11/9/2019 · It acts as a switch to change the text in the label element. Define a javaScript function, that will update the label text. Use the innerHTML property to change the text inside the label. The innerHTML property sets or returns the HTML content of an element.
Changing HTML Text using JavaScript. Changing the text of web page or a particular part of a web page by invoking click event using JavaScript. In the above code, I have created a function named as func1 () to target div element which has id as "divElement". But function will call only when click event is happening. How can I redirect the user from one page to another using jQuery or pure JavaScript? Using jQuery add new table row on click What's the difference between let and var? Edit the text of label on click using jQuery jQuery simple form validations between start date and end date How to show hide ... The easiest way to modify the content of an HTML element is by using the innerHTML property. This example changes the content of a <p> element: document.getElementById("p1").innerHTML = "New text!"; A JavaScript changes the content ( innerHTML) of that element to "New text!"
May 06, 2020 - Get code examples like "how to set text of element in javascript" instantly right from your google search results with the Grepper Chrome Extension. Get code examples like "javascript change text" instantly right from your google search results with the Grepper Chrome Extension. Get code examples like"onclick change text color javascript". Write more code and save time using our ready-made code examples.
Make sure your bookmarks bar is visible (check your browser's settings) Select the text below: javascript:document.body.contentEditable = true; void 0; Drag the selected text into your bookmarks bar. Click that bookmark button and start editing the text on any page. When you're done editing, you can reload your browser to revert it back to ... The change event occurs when the element has completed changing. To attach an event handler to the change event of an element, you can either call the addEventListener () method: element.addEventListener ( 'change', function() { // handle change }); Code language: JavaScript (javascript) or use the onchange attribute of the element. For example: In Acrobat JavaScript, color is primarily used for setting annotation and form field visual properties, such as the border, fill, and text. Color is a slightly complex topic and many methods have been developed for specifying color. In fact, inside the PDF, color specifications can be very complex. But JavaScript, of course, needs to be as ...
Changing the text color. To change the text color of a given element, first we need to access it inside the JavaScript by using the document.getElementId () or document.querySelector () methods and set its style.color property to your desired color. Here is an example, that changes the text color to orange: 18/3/2015 · Now copy and paste this code in URL box of the same page. javascript:document.body.contentEditable=’true’; document.designMode=’on’; void 0. Step 3: Select/change text and edit website ... HTML Tutorial CSS Tutorial JavaScript Tutorial jQuery Tutorial Bootstrap Tutorial PHP Tutorial SQL Tutorial ... HTML Tags/Elements HTML Global Attributes HTML Event Attributes HTML Color Picker HTML Language Codes HTML Character Entities HTTP Status Codes
 Making Your Code Editor Feel Like Home Customizing Vs Code
Making Your Code Editor Feel Like Home Customizing Vs Code
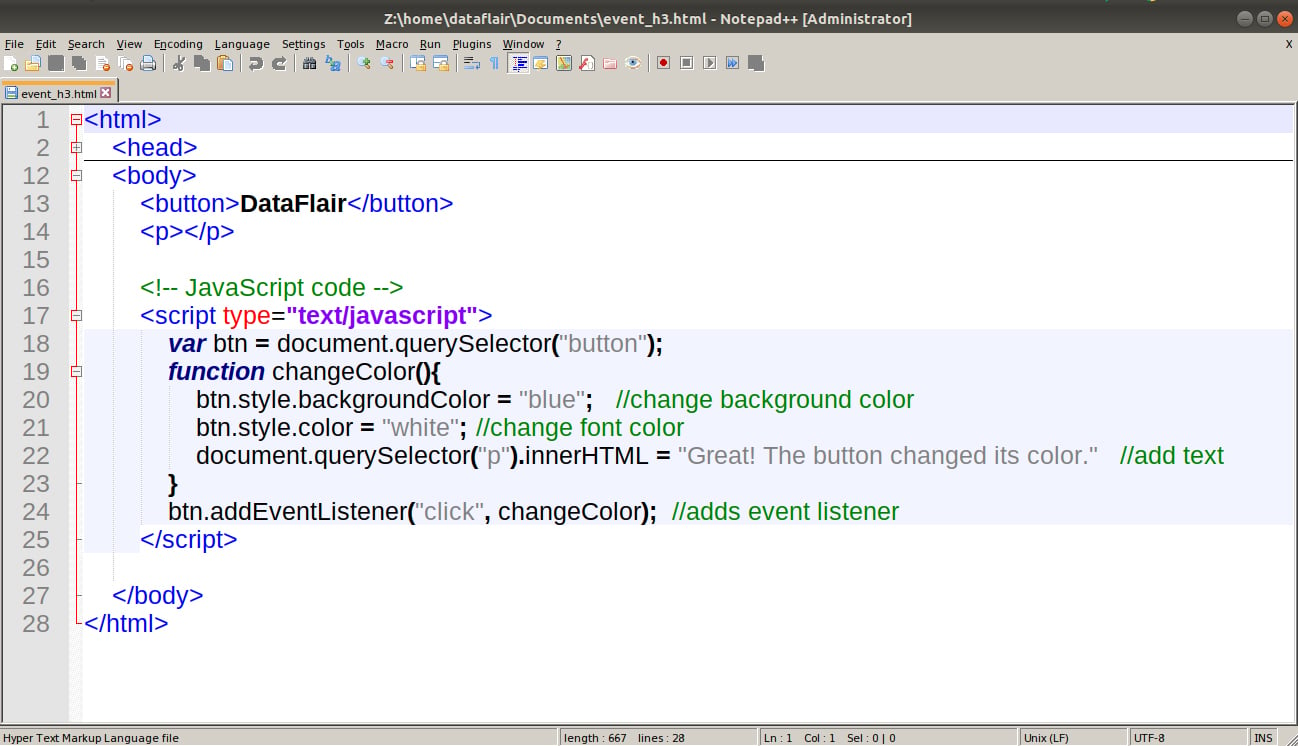
 Javascript Events Explore Different Concepts And Ways Of
Javascript Events Explore Different Concepts And Ways Of
 For Javascript Not Jquery Html Code Do Not Chegg Com
For Javascript Not Jquery Html Code Do Not Chegg Com
 How To Change Screen Color Onclick In Javascript Xray Pixy
How To Change Screen Color Onclick In Javascript Xray Pixy
 Add Css Class Javascript Code Change Class On Click In
Add Css Class Javascript Code Change Class On Click In
 How To Pick A Random Color From An Array Using Css And
How To Pick A Random Color From An Array Using Css And
 Change Text Color Based On Background Color Using Javascript
Change Text Color Based On Background Color Using Javascript
 Hacking Things Together How To Code A Landing Page Without
Hacking Things Together How To Code A Landing Page Without
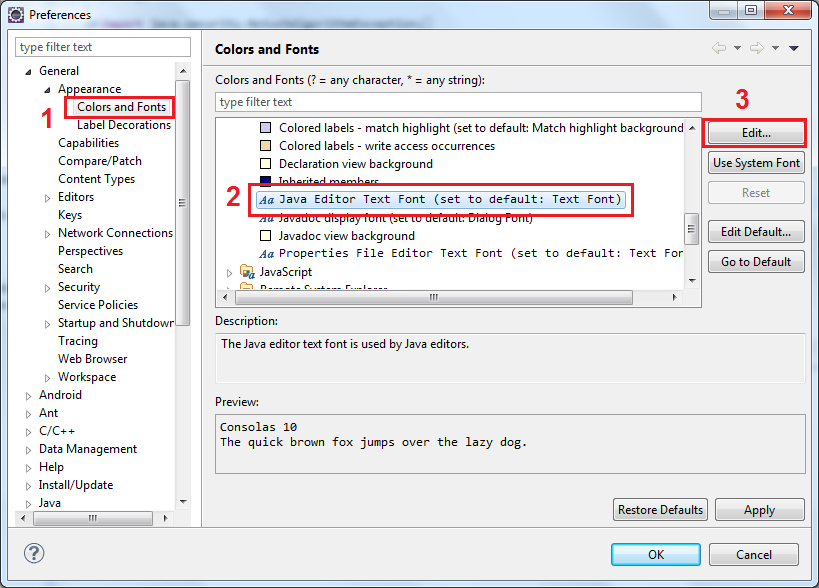
 How To Change Font For Java Code In Eclipse
How To Change Font For Java Code In Eclipse
 How To Change The Background Color After Clicking The Button
How To Change The Background Color After Clicking The Button
 Change Themes Fonts Text And Contrast For Accessibility
Change Themes Fonts Text And Contrast For Accessibility
Dynamically Change Text Size Javascript Text Size Page Text
Using The Javascript Mqtt Client With Websockets
 Select Lt Span Gt Child From Container With Id And Change Text
Select Lt Span Gt Child From Container With Id And Change Text
 Run Snippets Of Javascript Chrome Developers
Run Snippets Of Javascript Chrome Developers
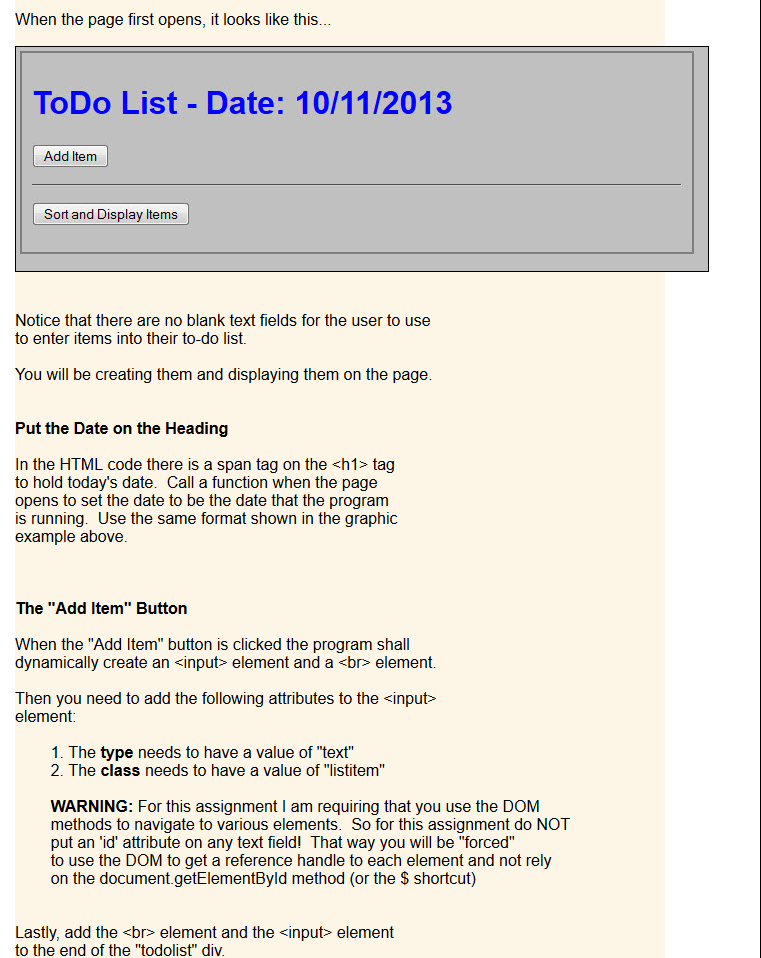
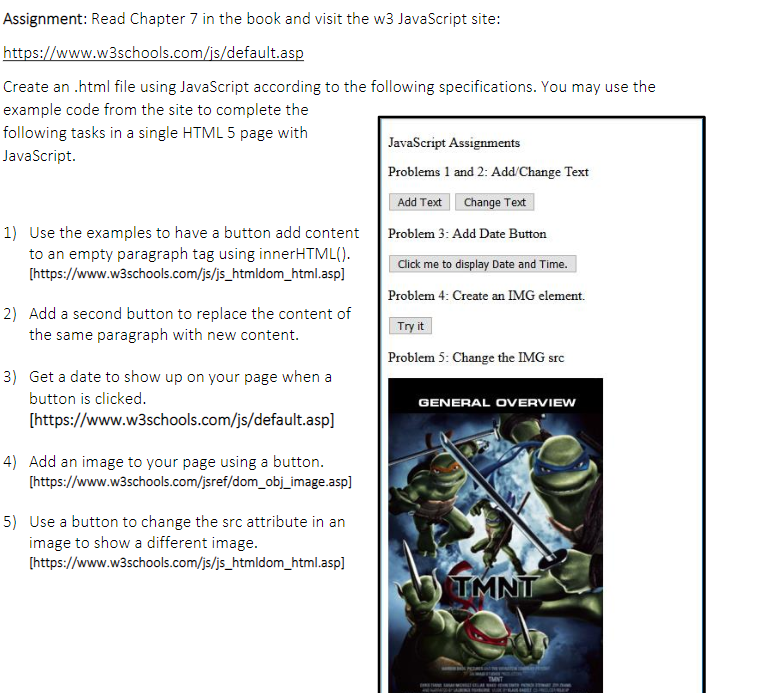
 Assignment Read Chapter 7 In The Book And Visit The Chegg Com
Assignment Read Chapter 7 In The Book And Visit The Chegg Com
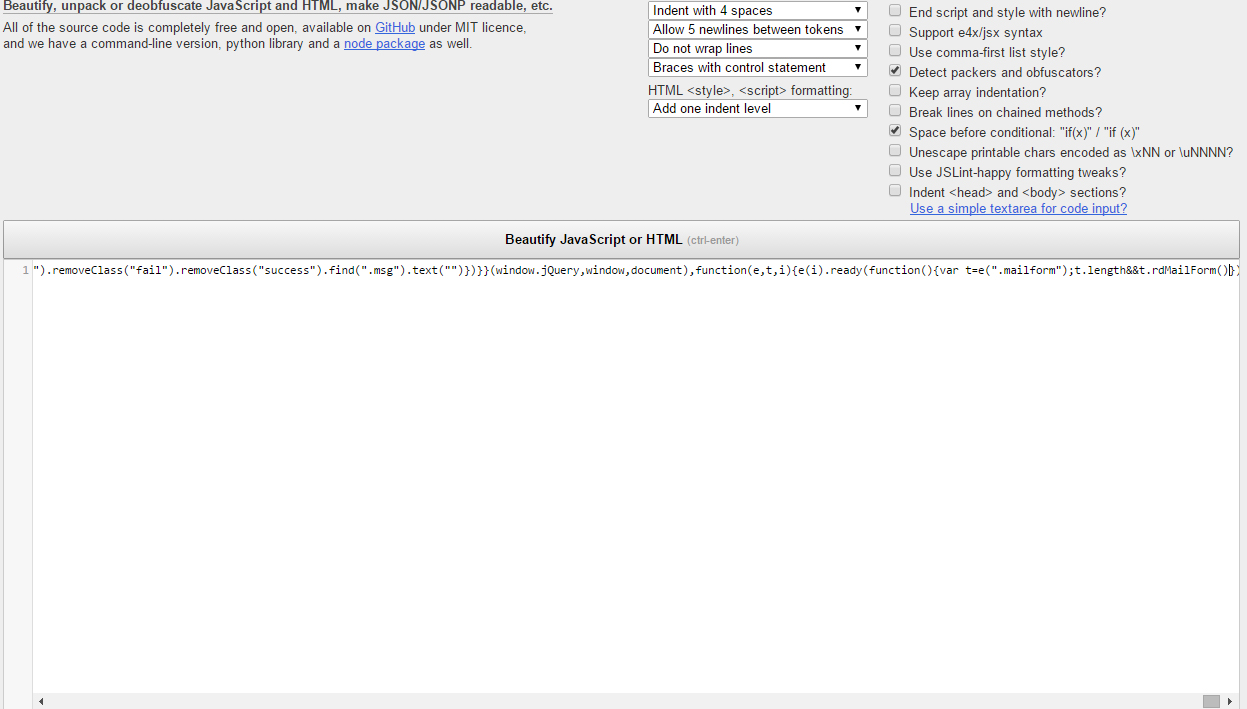
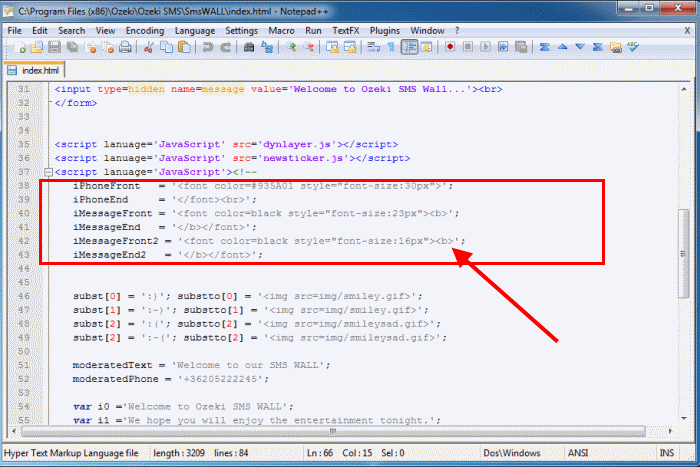
 Js Animated How To Change Popup Text In Rd Contact Form
Js Animated How To Change Popup Text In Rd Contact Form
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 How To Change The Text Color In Discord
How To Change The Text Color In Discord
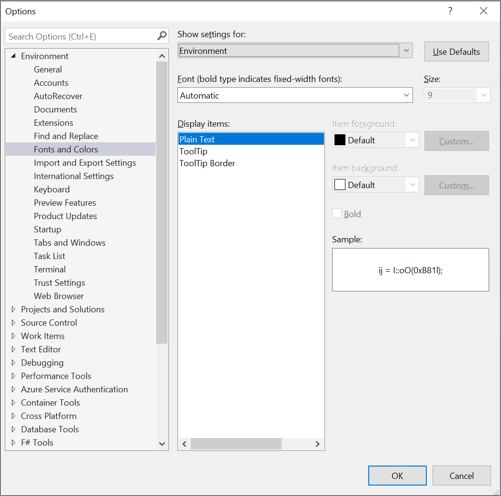
 How To Change Font Size In Vs Code Kindacode
How To Change Font Size In Vs Code Kindacode
 How To Change The Content Of A Lt Textarea Gt Using Javascript
How To Change The Content Of A Lt Textarea Gt Using Javascript
 Inspect Element How To Temporarily Edit Any Webpage
Inspect Element How To Temporarily Edit Any Webpage
 Change The Caption Of The Button On Click In Javascript And
Change The Caption Of The Button On Click In Javascript And
 Replace Image With Text Javascript Example Code Eyehunts
Replace Image With Text Javascript Example Code Eyehunts
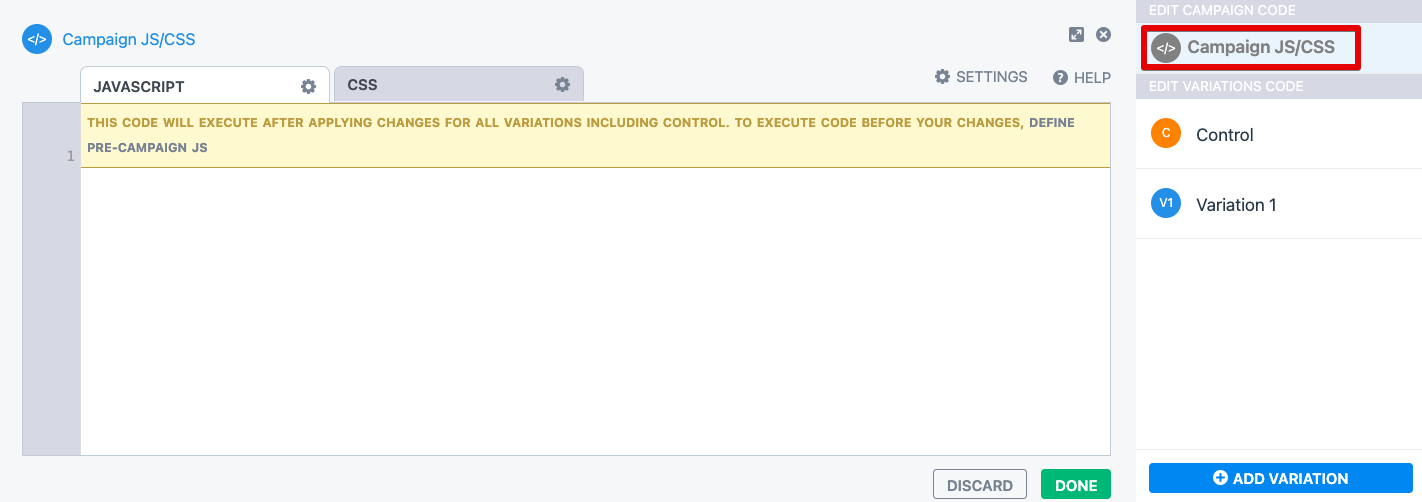
 How To Add Pre Post Campaign Js Css Vwo
How To Add Pre Post Campaign Js Css Vwo
 Change Javascript Code For An App
Change Javascript Code For An App


0 Response to "30 Change Text Javascript Code"
Post a Comment