24 Function In Javascript Return Value
Jul 20, 2021 - Values can be passed to a function, and the function will return a value. In JavaScript, functions are first-class objects, because they can have properties and methods just like any other object. What distinguishes them from other objects is that functions can be called. Javascript Function Return value The function can return a value, for that you have to write code inside a function. If you write a return statement in the function then the function will stop executing. So, there is 2 thing can happen first Javascript function can return value or second stop the execution after a certain condition.
 Tools Qa What Is Functions In Javascript And How To Define
Tools Qa What Is Functions In Javascript And How To Define
First call the first function-1. Define a function-2 inside the function-1. Return the call to the function-2 from the function-1. Example 1: In this example, "from function 2" is returned from the fun2 which is finally returned by fun1.

Function in javascript return value. Mar 04, 2020 - The return statement ends function execution and specifies a value to be returned to the function caller. ... The expression whose value is to be returned. If omitted, undefined is returned instead. A function in JavaScript is similar to a procedure—a set of statements that performs a task or calculates a value, but for a procedure to qualify as a function, it should take some input and return an output where there is some obvious relationship between the input and the output. Jul 20, 2018 - Create a function timesFive that accepts one argument, multiplies it by 5 , and returns the new value. See the last line in the editor for an example of how you can test your timesFive function. Create a function that takes a value and returns it multiplied by five. If you don’t use a variable ...
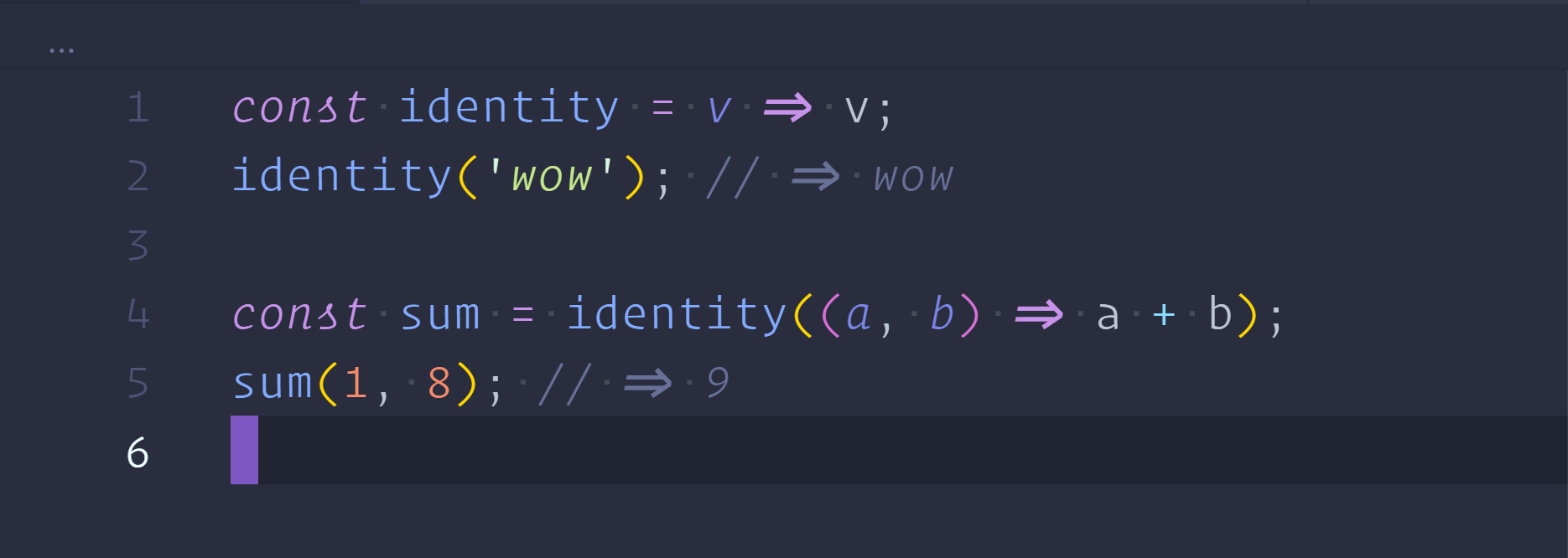
Values passed to a function as parameters are copied to its local variables. A function may access outer variables. But it works only from inside out. The code outside of the function doesn't see its local variables. A function can return a value. If it doesn't, then its result is undefined. The first helper function in the farm example, printZeroPaddedWithLabel, is called for its side effect: it prints a line. The second version, zeroPad, is called for its return value. It is no coincidence that the second is useful in more situations than the first. Function as Return Value in JavaScript. Besides the case in which we use functions as arguments, we can also use functions as return values of another function. Here is an example that demonstrates this: 1. const add = (integer) => (anotherInteger) => integer + anotherInteger; 2. 3.
The function recieves the arguments and then operates on them, the result of the function is returned using the return statement . The moment the javascript interpreter encounters the return statement the value of the function, calculation etc is returned.No further processing takes place. And that's how you can return multiple values from a function call in JavaScript. Since the return statement can only return a single value, you can wrap multiple values in an array or an object before returning it to the caller. Related articles: JavaScript: Fixing function is not defined error; JavaScript how to fix require is not defined error May 31, 2019 - To use it, we must apply both functions, using the function application syntax. In JavaScript, the parentheses () after the function reference triggers function invocation. When a function returns another function, the returned function can be immediately invoked by adding an extra set of ...
Apr 19, 2018 - Everything in JavaScript happens in functions. A function is a block of code, self contained, that can be defined once and run any times you want. A function can optionally accept parameters, and returns one value. Sep 27, 2017 - Learn all about Functions in JavaScript — invocation, return, parameters, declarations, and expressions. ... A function is a subprogram designed to perform a particular task. Functions are executed when they are called (invoked). Values can be passed into functions. JavaScript return. The return statement is used to return a particular value from the function to the function caller. The function will stop executing when the return statement is called. The return statement should be the last statement in a function because the code after the return statement will be unreachable.
JavaScript Return Statement JavaScript provides for passing one value back to the code that called it after everything in the function that needs to run has finished running. JavaScript passes a value from a function back to the code that called it by using the return statement. The value to be returned is specified in the return. The generator function in JavaScript returns a Generator object. Its syntax is similar to function expression, function declaration or method declaration, just that it requires a star character *. The generator function can be declared in the following forms: The function can return a single value. If you want to return multiple values from a function, you need to pack these values in an array or an object. The arguments object. Inside the body of a function, you can access an object called arguments that represents the named arguments of the function.
Nov 19, 2011 - A much better alternative is to ... function returns whatever value that it needs to without using or updating any global variables. By limiting the way in which information is passed to and from functions we can make it easier to reuse the same function from multiple places in our code. JavaScript provides for ... The return statement stops the execution of a function and returns a value from that function. Read our JavaScript Tutorial to learn all you need to know about functions. Start with the introduction chapter about JavaScript Functions and JavaScript Scope. For more detailed information, see ... function timesFive () { return 5 * 5; timesFive (2) return 2 * 5; timesFive (0) return 0 * 5; } it's not working. it only returns first value. That function doesn't have variables in the body, only hardcoded numbers, so it will always returns the same thing. Also, return stop the function from running, everything after that is not considered.
Today, We want to share with you how to return value from ajax success function in javascript.In this post we will show you jquery ajax success: function return data, hear for how to get value from ajax response in javascript we will give you demo and example for implement.In this post, we will learn about return value from javascript ajax call ... About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new features Press Copyright Contact us Creators ... Function Return When JavaScript reaches a return statement, the function will stop executing. If the function was invoked from a statement, JavaScript will "return" to execute the code after the invoking statement. Functions often compute a return value.
JavaScript | Return multiple values from function. In order to return multiple values from a function, we can not directly return them. But we can return them in form of Array and Object. Example 1: This example returns the array ["GFG_1", "GFG_2"] containing multiple values. A callback is a function that is passed to another function as a parameter and then invoked by other functions. The function to which the callback is passed is often referred to as a higher-order function. Conversely, Higher-Order Functions operate on other functions by either taking them as arguments or by returning them. To return a string from a JavaScript function, use the return statement in JavaScript.. Example. You need to run the following code to learn how to return a string using return statement −
Dec 02, 2018 - Functions always return a value. In JavaScript, if no return value is specified, the function will return undefined. Functions are objects. Define a Function. There are a few different ways to define a function in JavaScript: Find out how to return the result of an asynchronous function, promise based or callback based, using JavaScript Published Sep 09, 2019 , Last Updated Apr 30, 2020 Say you have this problem: you are making an asynchronous call, and you need the result of that call to be returned from the original function. Entered function Inside the promise The function received with value Resolved Creating a promise can be as easy as returning a new Promise (). The Promise () constructor receives a function as an argument, which should have two parameters - resolve and reject.
Single Expression Return An arrow function may implicitly return if the function is made up of two parts: the expression, and the return value. For an implicit return to happen an expression is... Rule #3. The return statement returns a value to the function caller. In the below example we're creating a function named double() which returns double the value that is input:. let double = function(num) {return num * 2;}Since a value is being returned to the function caller, we can create a variable and set it equal to an invocation of our function: Javascript Web Development Front End Technology To return a value from a JavaScript function, use the return statement in JavaScript. You need to run the following code to learn how to return a value −
Jun 10, 2021 - This little page will allow you ... related to it in the paragraph below. Let's add some useful functions to this <script> element. Below the two existing lines of JavaScript, add the following function definitions: function squared(num) { return num * num; } function ... Since the return value of an async function is always wrapped in Promise.resolve, return await doesn't actually do anything except add extra time before the overarching Promise resolves or rejects. The only valid exception is if return await is used in a try/catch statement to catch errors from another Promise-based function. Oct 31, 2017 - This time I want to talk what a return statement does and how you can return a value from a function in Vanilla JavaScript. If you don’t like to watch a video, then scroll down for reading (almost)…
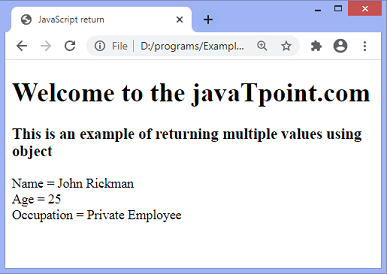
JavaScript functions can return a single value. To return multiple values from a function, you can pack the return values as elements of an array or as properties of an object. Returning multiple values from a function using an array. Suppose that the following getNames() function retrieves the first name and last name from the database or a ... Run Code When a function return s a value, the value can be assigned to a variable using the assignment operator (=). In the example below, the function returns the square of the argument. When the function resolves or ends, its value is the return ed value. Returning information from functions · The return keyword · Experimenting at the console prompt
Javascript Under The Hood Building Our Own Foreach And Map
 Javascript Functions Understanding The Basics By Brandon
Javascript Functions Understanding The Basics By Brandon
 How To Return Value From Javascript Function Chandradev S
How To Return Value From Javascript Function Chandradev S
 Chapter 6 Return Values Getting Data From Functions Get
Chapter 6 Return Values Getting Data From Functions Get
 Introduction To Node Js What Type Of Language Is Javascript
Introduction To Node Js What Type Of Language Is Javascript
 Javascript Functions Declaration Expression Arrow
Javascript Functions Declaration Expression Arrow
 Quiz Amp Worksheet Arguments Amp Return Values In Javascript
Quiz Amp Worksheet Arguments Amp Return Values In Javascript
 Ecmascript 6 Arrow Functions That Return Objects Programmer
Ecmascript 6 Arrow Functions That Return Objects Programmer
 Part 6 Javascript Functions Returning Functions From
Part 6 Javascript Functions Returning Functions From
 Javascript Functions Concept To Ease Your Web Development
Javascript Functions Concept To Ease Your Web Development
/95767677-56a5487d5f9b58b7d0dbfcd2.jpg) How To Return A Value In Javascript
How To Return A Value In Javascript
 Return Value Of The Javascript Function
Return Value Of The Javascript Function
 Marcus Mengs On Twitter Adding The Realopen Declaration
Marcus Mengs On Twitter Adding The Realopen Declaration
 Implement Your Own Call Apply And Bind Method In
Implement Your Own Call Apply And Bind Method In
 Javascript 18 Function With A Return Value
Javascript 18 Function With A Return Value
 Understanding Javascript This Keyword Context By Deepak
Understanding Javascript This Keyword Context By Deepak
 Gtmtips Create Utility Variables By Returning Functions
Gtmtips Create Utility Variables By Returning Functions
 Can We Call A Javascript Function From Pega Activity
Can We Call A Javascript Function From Pega Activity
 How To Return A Value From A Function With Excel Run
How To Return A Value From A Function With Excel Run



0 Response to "24 Function In Javascript Return Value"
Post a Comment