30 Javascript Get Document Html
window.document returns a reference to the document contained in the window. A script is a piece of code that adds dynamism to a website. The popular scripting languages are VBScript, JavaScript, Python, etc. Nowadays, JavaScript, along with its frameworks, are prevailing and used for web development. The JavaScript file can be stored with '.js' extension and can be accessed using the <script> tag of HTML.
 Finding Elements In The Dom Using Queryselector Kirupa
Finding Elements In The Dom Using Queryselector Kirupa
2/5/2009 · The suggestion document.documentElement.outerHTML; returned <html><head> ... </body></html> which is everything apart from the 'doctype'. You can retrieve the doctype object with document.doctype; This returns an object, not a string, so if you need to extract the details as strings for all doctypes up to and including HTML5 it is described here: Get DocType of an HTML as string with Javascript

Javascript get document html. Element.clientHeight. The Element.clientHeight read-only property is zero for elements with no CSS or inline layout boxes; otherwise, it's the inner height of an element in pixels. It includes padding but excludes borders, margins, and horizontal scrollbars (if present). clientHeight can be calculated as: CSS height + CSS padding - height of ... getIframeContent(frameId): It is used to get the object reference of an iframe. contentWindow: It is a property which returns the window object of the iframe. contentWindow.document: It returns the document object of iframe window. contentWindow.document.body.innerHTML: It returns the HTML content of iframe body. How to Get Current URL in JavaScript JavaScript suggests a bunch of methods that help to get the current URL displayed at the address bar. All of the methods use the Location object (contains information about the current URL), which is a property of the Window object (provides current page address (URL) and redirects the browser to a new page).
As id is maintained uniquely for HTML DOM elements, document.getElementById () function returns object of only one element whose id matches. If it doesn’t find an HTML DOM element with the specified id, nothing is returned. Example – JavaScript getElementById () Document.height Deprecated: This feature is no longer recommended. Though some browsers might still support it, it may have already been removed from the relevant web standards, may be in the process of being dropped, or may only be kept for compatibility purposes. The getElementsByName () function is a built-in function in JavaScript which is used to return all html elements by the given name in order of they present in the document.
Definition and Usage The getAttribute () method returns the value of the attribute with the specified name, of an element. Tip: Use the getAttributeNode () method if you want to return the attribute as an Attr object. Introduction to JavaScript querySelector() and querySelectorAll() methods. The querySelector() is a method of the Element interface. The querySelector() allows you to find the first element that matches one or more CSS selectors. You can call the querySelector() method on the document or any HTML element. 13/4/2021 · Given an HTML document, the task is to get the entire document as a string using JavaScript. Here few methods are discussed: getElementsByTagName() Method This method returns a set of all elements in the document with the defined tag name, as a NodeList object. This object represents a collection of nodes, Which are accessed by index numbers.
Definition and Usage. The getElementById () method returns the element that has the ID attribute with the specified value. This method is one of the most common methods in the HTML DOM, and is used almost every time you want to manipulate, or get info from, an element on your document. Returns null if no elements with the specified ID exists. The document.getElementById () method returns the element of specified id. In the previous page, we have used document.form1.name.value to get the value of the input value. Instead of this, we can use document.getElementById () method to get value of the input text. But we need to define id for the input field. Javascript HTML DOM has provided some basic methods to access and manipulate the HTML data. To find the title and URL of a document, javascript has provided document.title and document.URL respectively. Let's discuss them individually. Title of a document. To get the title of a document javascript HTML DOM has provided document.title method.
Code language: HTML, XML (xml) How it works: First, select the Rate button by its id btnRate using the getElementById() method.; Second, hook a click event to the Rate button so that when the button is clicked, an anonymous function is executed.; Third, call the getElementsByName() in the click event handler to select all radio buttons that have the name rate. ... getElementsByTagName (tagNameValue) is a method available in any DOM Element or the root Document element. When called, it returns an array with all of the element's descendants matching the tag name. The first element of the list is located at position in the array. document .getElementsByTagName ( "input" ) [ 0 ].value; Live HTMLCollection only includes the matching elements (e.g. class name or tag name) and does not include text nodes. Another method is document.getElementsByName ('name') [wholeNumber].value which returns a live NodeList which is a collection of nodes.
While JavaScript does provide the load event for executing code when a page is rendered, this event does not get triggered until all assets such as images have been completely received. In most cases, the script can be run as soon as the DOM hierarchy has been fully constructed. JQuery came up with a great solution $(document).ready(function(){});. The anonymous function passed as parameter in ... Find centralized, trusted content and collaborate around the technologies you use most. Learn more "get current html file name javascript" Code Answer. check the doc name in javascript . javascript by Jeff Spicoli on May 31 2020 Donate Comment . 2 Source: stackoverflow . Add a Grepper Answer . Javascript answers related to "get current html file name javascript" ...
The simplest way to get correct height is to get all height values found on document, or documentElement, and use the highest one. This is basically what jQuery does: var body = document.body, html = document.documentElement; var height = Math.max ( body.scrollHeight, body.offsetHeight, html.clientHeight, html.scrollHeight, html.offsetHeight ); The Document method getElementById () returns an Element object representing the element whose id property matches the specified string. Since element IDs are required to be unique if specified, they're a useful way to get access to a specific element quickly. JavaScript HTML DOM Document Previous Next The HTML DOM document object is the owner of all other objects in your web page. The HTML DOM Document Object. The document object represents your web page. If you want to access any element in an HTML page, you always start with accessing the document object.
document.getElementById or just id If an element has the id attribute, we can get the element using the method document.getElementById (id), no matter where it is. Javascript access the dom elements by id, class, name, tag, attribute and it's valued. Here you will learn how to get HTML elements values, attributes by getElementById (), getElementsByClassName (), getElementByName (), getElementsByTagName (). Selecting Elements in Document Adding JavaScript to HTML Pages. There are following three ways in which users can add JavaScript to HTML pages. Embedding code; Inline code; External file; We will see three of them step by step. I. Embedding code:-To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 27/10/2020 · Javascript Web Development Front End Technology. To get the entire document HTML as a string, use the concept of innerHTML, like −. document.documentElement.innerHTML; Vanilla JavaScript provides two really easy ways to get and set content in the DOM—one to manipulate markup, and the other just for text. Manipulating HTML You can use the innerHTML to get and set HTML content in an element. var elem = document.querySelector('#some-elem'); // Get HTML content var html = elem.innerHTML; // Set HTML content elem.innerHTML = 'We can dynamically change the HTML ...
The HTML DOM allows JavaScript to change the content of HTML elements. Changing HTML Content The easiest way to modify the content of an HTML element is by using the innerHTML property.
 Including External Javascript Files In Your Code Dummies
Including External Javascript Files In Your Code Dummies
 1 Node Overview Dom Enlightenment Book
1 Node Overview Dom Enlightenment Book
 Javascript Javascript In The Browser Dom By Shunze
Javascript Javascript In The Browser Dom By Shunze
 Javascript And The Document Object Model
Javascript And The Document Object Model
 4 Ways To Print In Javascript Wikihow
4 Ways To Print In Javascript Wikihow
 Javascript Get Entire Document Height Dirask
Javascript Get Entire Document Height Dirask
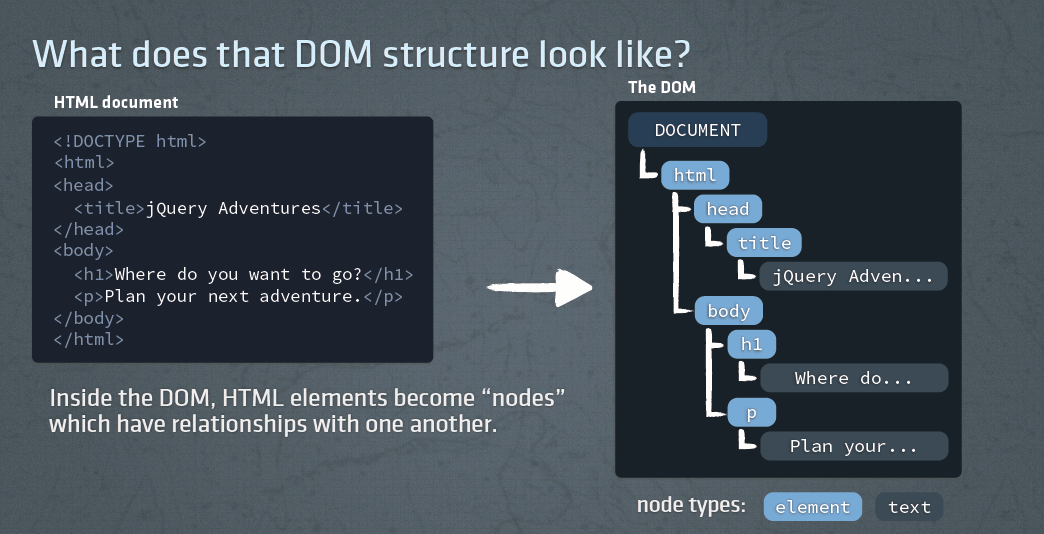
 The Dom Of Javascript Introduction To The Html Dom Document
The Dom Of Javascript Introduction To The Html Dom Document
 Javascript Dom Document Object Model Guide For Novice
Javascript Dom Document Object Model Guide For Novice
 A Beginner S Guide To Dom Manipulation By Harshita Agarwal
A Beginner S Guide To Dom Manipulation By Harshita Agarwal
 The Dom Of Javascript Introduction To The Html Dom Document
The Dom Of Javascript Introduction To The Html Dom Document
 Get Html Tag Values With Javascript
Get Html Tag Values With Javascript
 Document Object Model In Javascript Part Two
Document Object Model In Javascript Part Two
 How To Access Generated Html Elements From Javascript
How To Access Generated Html Elements From Javascript
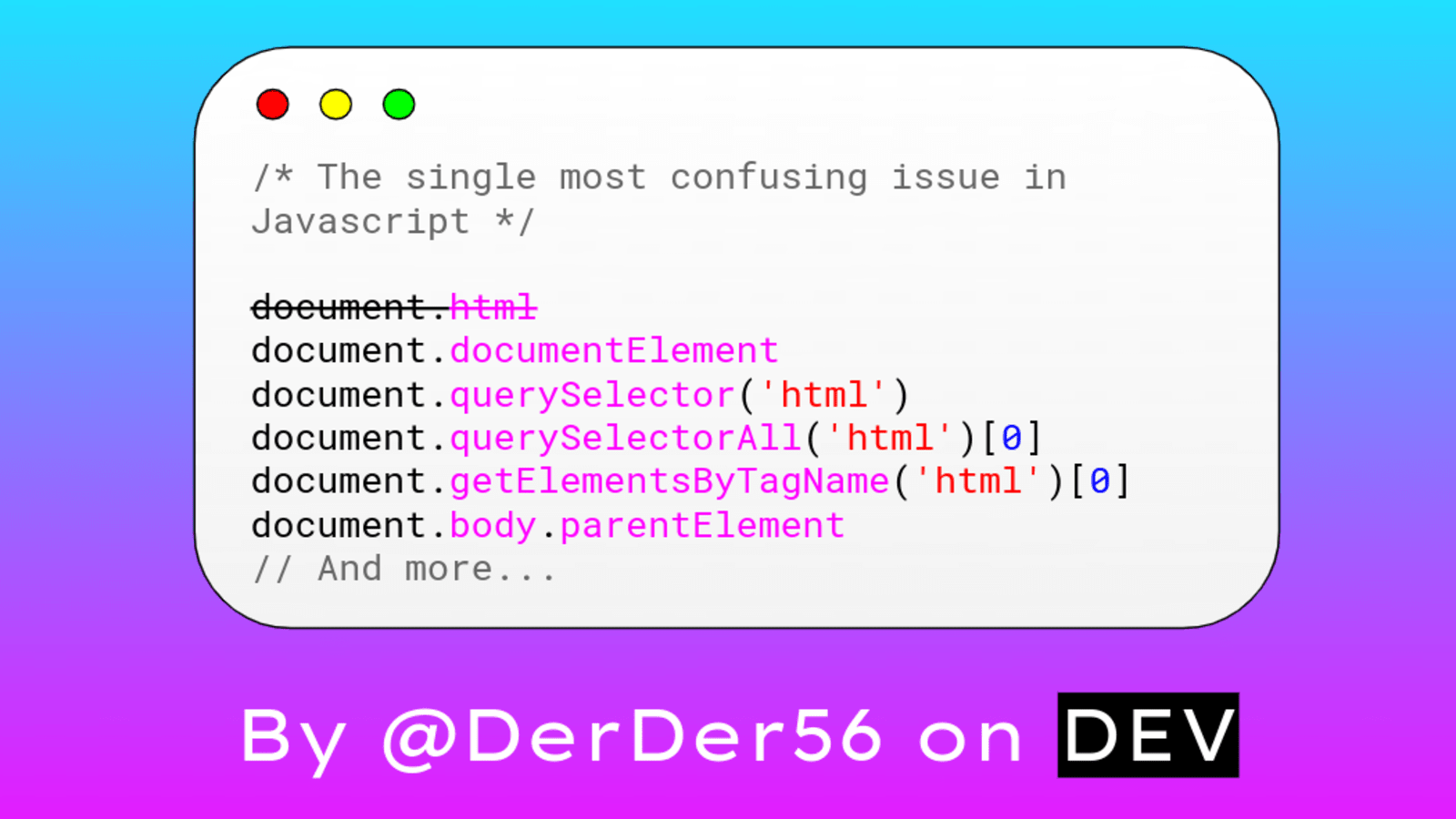
 The Single Most Confusing Issue In Javascript Dev Community
The Single Most Confusing Issue In Javascript Dev Community
 Javascript Dom Document Object Model Guide For Novice
Javascript Dom Document Object Model Guide For Novice
 Javascript Dom Tutorial With Example
Javascript Dom Tutorial With Example
 Javascript Get Html Elements From A String
Javascript Get Html Elements From A String
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
 Change Innerhtml Based On Id Using Javascript Didn T Work
Change Innerhtml Based On Id Using Javascript Didn T Work
 How To Get Value Of Textbox In Javascript From Html Heapcoding
How To Get Value Of Textbox In Javascript From Html Heapcoding
 Building Websites With Html Css And Javascript Getting
Building Websites With Html Css And Javascript Getting
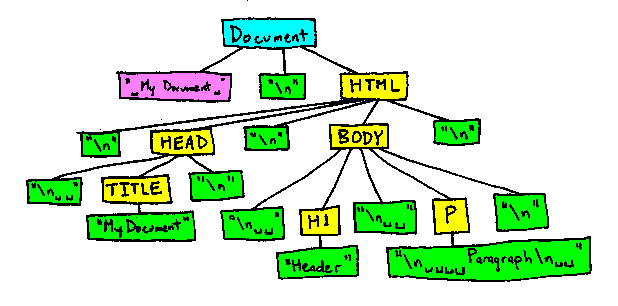
 Understanding Document Object Model In Javascript
Understanding Document Object Model In Javascript
 How To Get Text From Input Javascript Code Example
How To Get Text From Input Javascript Code Example
 Manipulating Documents Learn Web Development Mdn
Manipulating Documents Learn Web Development Mdn
 Js Jquery Dom Reading Learn Co
Js Jquery Dom Reading Learn Co
 Getting Width Amp Height Of An Element In Javascript
Getting Width Amp Height Of An Element In Javascript
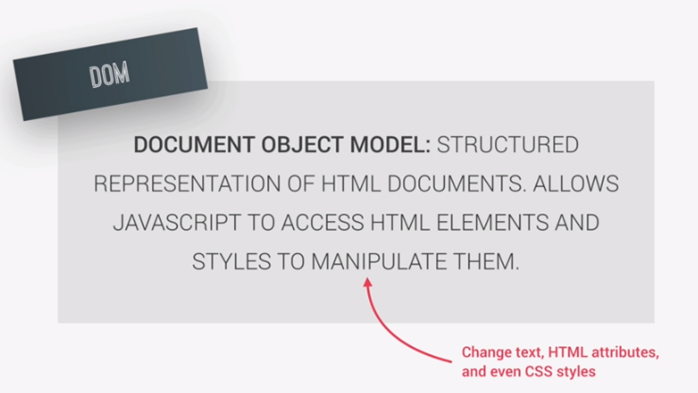
 What Is The Document Object Model
What Is The Document Object Model
 Creating Package Merger Of Html Javascript Image Files
Creating Package Merger Of Html Javascript Image Files
 Document Getelementbyid Example
Document Getelementbyid Example
0 Response to "30 Javascript Get Document Html"
Post a Comment