23 Create Chrome Extension Javascript
But chrome.tabs can only be used by background.js, so we'll have to add some more message passing since background.js can open the tab, but can't grab the URL. Here's the idea: Listen for a click on the browser action in background.js.When it's clicked, send a clicked_browser_action event to content.js.; When content.js receives the event, it grabs the URL of the first link on the page. Making the Chrome Extension (.crx) file. Load your folder to test first, and then go to pack extension that will make a.crx file that you can share with your friends. Simply drag and drop the.crx...
 How To Make Your First Chrome Extension With Javascript
How To Make Your First Chrome Extension With Javascript
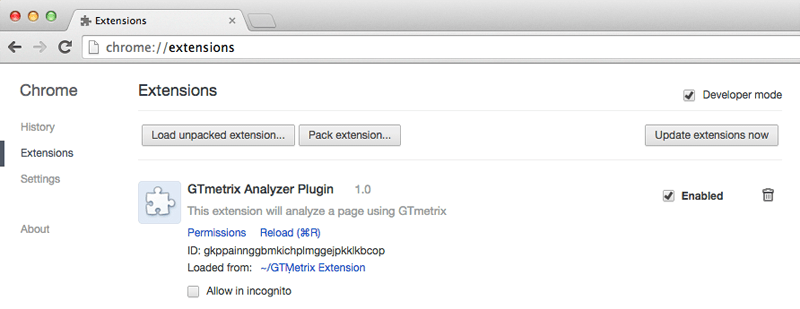
Go to chrome://extensions in the target Chrome browser and enable "Developer mode" by the checkbox in the upper right. Press "Load unpacked extension…" and choose the version-number folder inside...

Create chrome extension javascript. Jul 04, 2020 - James Hibbard demonstrates how to build a Chrome extension to add additional functionality to WordPress, and introduces SitePoint's SP-Tools editor extension. Chrome extension - retrieving Gmail's original message - Using DOM events to communicate between a page and extension (recommended) MDN: postMessage - It can be used to communicate between a page and extension (this method may cause conflicts when the page itself is also using the message events). References: Extension messaging; Content scripts The manifest.json the file will tell google chrome about the information of your chrome extensions like the permission and name of the extension, version and linking code of JavaScript. Let make a directory and create a manifest name file with an extension json and then put the following code in the file.
For instructions on building more advanced Chrome apps and extensions, see the Getting Started Tutorial. On a computer, create a folder for the app or extension files, naming it the same as the app or extension name. Create the manifest. Using a text editor, create a JavaScript ® Object Notation (JSON) file. At a very basic level, a Chrome extension is basically some HTML, CSS, and JavaScript that allows you to add some functionality to Google Chrome. So this means that we can actually develop Chrome extensions just the same way we build web apps. Content Security Policy (CSP) Chrome's extension system has incorporated the general concept of ... As a web developer, it's very easy to create a Chrome extension in a short amount of time. All you need is some HTML, CSS, JavaScript and a basic knowledge of how to add functionality through some of the JavaScript APIs that Chrome exposes. Your initial setup can be published inside the Chrome Web Store within just 20 minutes.
A Chrome extension is defined by its manifest. This snippet of JSON shows Chrome how to interpret the extension, what files to load, and how to interact with the user. These are used on the extensions page and the toolbar. Download them here and save them into the directory at the same level as manifest.json: 16; 48; 128; You can now load your bare bones extension into Chrome. Go to Window -> Extensions to open the extensions page. Tick developer mode on the top right which allows you to load your own extensions. Notice that all the above JavaScript does is to register a listener using the chrome.runtime.onMessage.addListener Extension API method. This listener waits for messages like the one you sent from the popup.js described earlier with the chrome.tabs.sendMessage Extension API method.
Step 1. Create a directory for the extension mkdir chrome-extension-example cd chrome-extension-example Step 2. Create a React app inside the directory npx create-react-app extension. I'm assuming you already installed node and npm on your machine. This will create a regular React app. Step 3. Create manifest.json chrome.tabs.query allows you to find a tab in the browser, like every chrome extension API method, it works asynchronically, it receives a function that will be called with the list of tabs retrieved. With the activeTabpermission that was requested in the manifest you'll only have access ot the current active tab the user is at.. Extension.js will execute every time the user clicks on the ... Debugging. Once the manifest, CSS and JavaScript files are ready, head over to chrome://extensions/ from the browser's address bar and enable developer mode. That activates the "Load unpacked" button to add the extension files. It's also possible to toggle whether or not the developer version of the extension is active.
The Chrome Extension Overview backs up a bit, and fills in a lot of detail about the Extensions architecture in general, and some specific concepts developers will want to be familiar with. Learn about the options available for debugging Extensions in the debugging tutorial. Chrome Extensions have access to powerful APIs above and beyond what's ... Jun 01, 2016 - What are extensions? They are small software programs that can modify and enhance the functionality of the Chrome browser. Chrome extensions extend Chrome’s capabilities. You write them using HTML, CSS, and JavaScript. What can extensions do? Extensions can do quite a lot. First, go to chrome://extensions in your browser, or simply click "More Tools" and "Extensions" on the Chrome menu. This should lead you to the Extension Management page, where you can turn on Developer Mode (it should be in the top right corner). Then, you'll need to make a manifest.json file in a new directory for your extension.
Oct 15, 2020 - Learn the basics of making a Chome extension with JavaScript . Sep 09, 2020 - They are built using existing web technologies such as HTML, CSS, and JavaScript which means you don’t need to learn anything new, apart from what are the key components in a Chrome extension. ... I’ve created some simple designs in Figma. The extension can be used to import ingredients ... About Chrome Extensions. A Chrome extension is essentially just a group of files that customizes your experience in the Google Chrome browser. There are a few different kinds of Chrome extensions; some activate when a certain condition is met, like when you're on a store checkout page; some only pop up when you click on an icon; and some appear each time you open a new tab.
Dec 15, 2020 - Most of us use different types of chrome extensions, and as a programmer, you must have sometimes wondered how they work or how to create one. Well, it is not difficult at all. You can build a basic Chrome extension in no time if you know HTML, CSS, and JavaScript. Chrome extensions let you add functionality to the Chrome web browser without diving deeply into its native code. That's awesome because you can create new extensions for Chrome with core technologies that web developers are very familiar with — HTML, CSS, and JavaScript. First, visit chrome://extensions to open the extension manager Click the Load unpacked extension button. A file dialog appears. In the file dialog, choose the myapp (Directory containing manifest.json) directory.
So today, we are going to look into how you can create your very first Google Chrome extension with the use of HTML, CSS, and JavaScript. Setup Requirement Requirements are few for getting started with Chrome Extension. The list is here: Google Chrome Extensions (For testing purposes) Text Editor (I prefer VS Code, you can use others according ... Aug 04, 2015 - At a very basic level, a Chrome ... through some of the JavaScript APIs Chrome exposes. An extension is basically just a web page that is hosted within Chrome and can access some additional APIs. In this tutorial, I’m going to show you how to create a basic Chrome extension ... Initial Testing. Let's try to load our chrome extension into our browser. Open a new tab inside the Google Chrome browser. Type this into the address bar and hit Enter--> chrome://extensions/. Now you should see all of your installed extensions.
Overview. Run custom Javascript, each time you visit a website. This extension is particularly useful to web developers and people who like to tamper with websites they frequent by injecting additional javascript to manipulate the DOM. Add in any javascript you like and it will automatically be executed everytime you visit the website in the ... Step-by-step instructions on how to create a Chrome Extension. Extensions are made of different, but cohesive, components. Components can include background scripts, content scripts, an options page, UI elements and various logic files. Extension components are created with web development technologies: HTML, CSS, and JavaScript. We will also need to create a JavaScript file, where we will write the code, to handle: the event when the user opens up the extension; the request to get the current tab Url and finally, to call the code to generate the QR code. Just create a new JavaScript file called "popup.js". This is all the JavaScript files we need.
Jan 08, 2021 - The content script can exchange ... parent extension. Some commonly used chrome APIs are onConnect, onMessage, and sendMessage among others. Content scripts are completely isolated from the external environment, and this enables them to make changes to their own javascript environment ... Oct 31, 2020 - Chrome extensions are small HTML, CSS and JavaScript apps that we can install in the chrome browser. In this tutorial, We are going to build an extension that allows users to get covid19 case details based on the country selected. Step 1: Create a new directory "dist" and create files under ... Nov 01, 2019 - Explore the world of frontend through a series of resources
In this video I convert a simple JavaScript script that I have been running from Snippets and the Console into an Extension that allows me to right click on ... Create the bootstrap file From your terminal create the index.js file. On a Unix machine, you can do so by typing touch index.js. In order to have a chrome extension, you can create a simple function and it will be applied to the browser once you import it. Jul 03, 2019 - A developer and tester gives a tutorial on how to use JavaScript to quickly and easily create your own extension for Google's Chrome Browser.
Create Chrome Extension Bootstrap project for developing any kind Chrome extensions with all javascript features like NPM packages, Webpack, Babel, React and almost everything you want. Components can include background scripts, content scripts, an options page, UI elements and various logic files. Extension components are created with web development technologies: HTML, CSS, and JavaScript. An extension's components will depend on its functionality and may not require every ...
 How To Write A Chrome Extension Step By Step Guide With Examples
How To Write A Chrome Extension Step By Step Guide With Examples
 Create Chrome Extension With Reactjs Using Inject Page
Create Chrome Extension With Reactjs Using Inject Page
 How To Create A Chrome Extension Thecodingpie Thecodingpie
How To Create A Chrome Extension Thecodingpie Thecodingpie
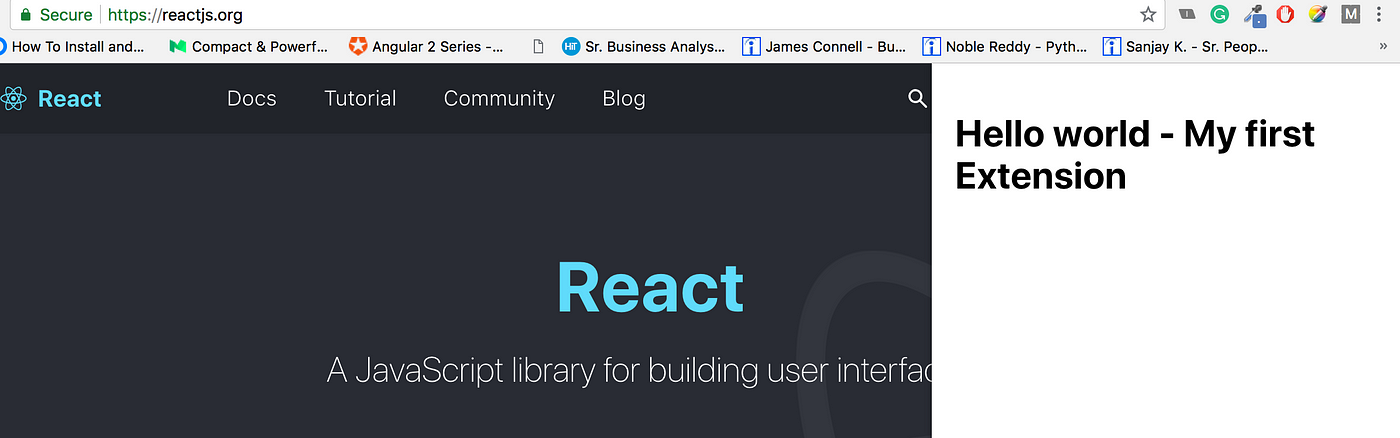
 How To Create Chrome Extensions My First Extension
How To Create Chrome Extensions My First Extension
 Chrome Extension Programmatic Ui Injection Stack Overflow
Chrome Extension Programmatic Ui Injection Stack Overflow
 Getting Started Chrome Developers
Getting Started Chrome Developers
 Add Control Panel To Any Chrome Page Using Chrome Extension
Add Control Panel To Any Chrome Page Using Chrome Extension
 How To Create Chrome Extensions From Scratch Hongkiat
How To Create Chrome Extensions From Scratch Hongkiat
 How To Build A Chrome Extension New Manifest V3 Dev Community
How To Build A Chrome Extension New Manifest V3 Dev Community
 Control The Internet With Chrome Extensions Css Tricks
Control The Internet With Chrome Extensions Css Tricks
 How To Create Chrome Extension Using Javascript
How To Create Chrome Extension Using Javascript
 How To Use Background Script To Fetch Data In A Chrome
How To Use Background Script To Fetch Data In A Chrome
 How Can I Expand The Popup Window Of My Chrome Extension
How Can I Expand The Popup Window Of My Chrome Extension
 Create A Chrome Extension With Html Css And Javascript
Create A Chrome Extension With Html Css And Javascript
 Getting Started Chrome Developers
Getting Started Chrome Developers
 How To Create A Chrome Extension In 10 Minutes Flat Sitepoint
How To Create A Chrome Extension In 10 Minutes Flat Sitepoint
 Using Typescript And React To Create A Chrome Extension
Using Typescript And React To Create A Chrome Extension
 Apple Will Let You Port Google Chrome Extensions To Safari
Apple Will Let You Port Google Chrome Extensions To Safari
 Malicious Chrome Extension Is Next To Impossible To Manually
Malicious Chrome Extension Is Next To Impossible To Manually
 Build Chrome Extensions With React Js Devpost
Build Chrome Extensions With React Js Devpost
 How To Create A Chrome Extension In 10 Minutes Flat Sitepoint
How To Create A Chrome Extension In 10 Minutes Flat Sitepoint
 How To Test Chrome Extensions In Selenium Browserstack
How To Test Chrome Extensions In Selenium Browserstack
0 Response to "23 Create Chrome Extension Javascript"
Post a Comment