26 What Is New In Javascript Es6
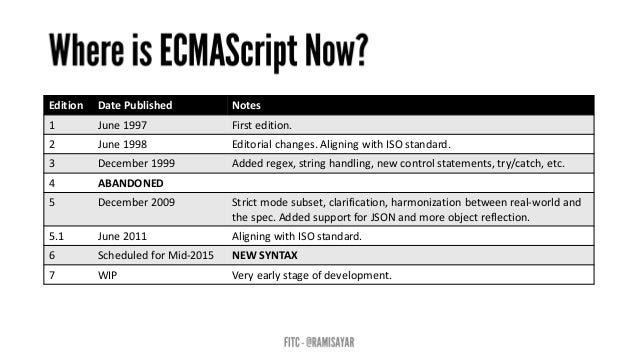
30.1 Categories of ES6 features # The introduction of the ES6 specification lists all new features: Some of [ECMAScript 6's] major enhancements include modules, class declarations, lexical block scoping, iterators and generators, promises for asynchronous programming, destructuring patterns, and proper tail calls. ES6 is also known as ECMAScript 6 and ECMAScript 2015. Some people call it JavaScript 6. ECMAScript (ES) is a standardised scripting language for JavaScript (JS). The current ES version supported ...
 What S New In All Modern Javascript Ecmascript Es From Es6
What S New In All Modern Javascript Ecmascript Es From Es6
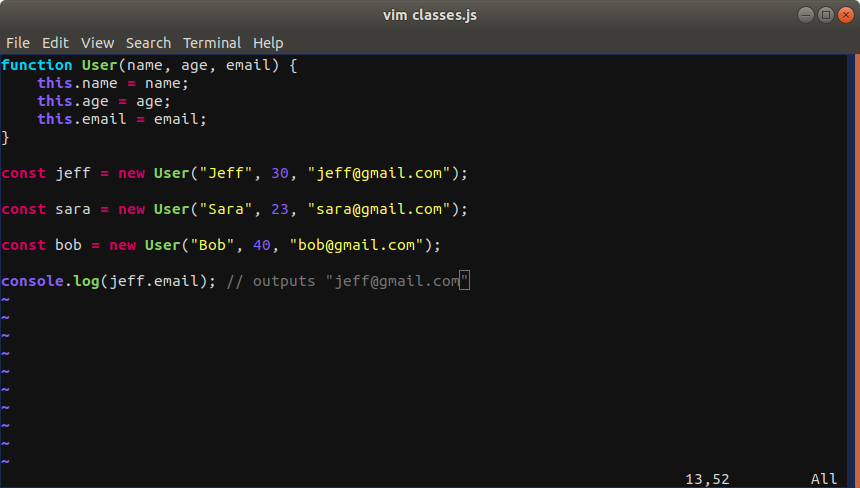
The new operator lets developers create an instance of a user-defined object type or of one of the built-in object types that has a constructor function.

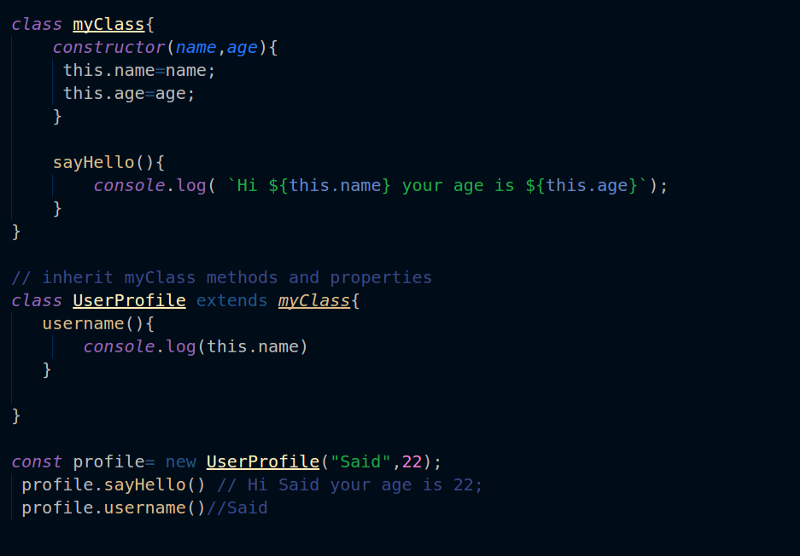
What is new in javascript es6. ES6 also introduces the class ability to create traditional classes, similar to many other object-oriented languages. While behind-the-scenes JavaScript is effectively treating classes in ES6 as prototypes, classes provide a clean new syntax and something that will be familiar to many people coming to ES6 from other object-oriented languages. JavaScript ES6 brings new syntax and new awesome features to make your code more modern and more readable. It allows you to write less code and do more. ES6 introduces us to many great features like arrow functions, template strings, class destruction, Modules… and more. Let's take a look. ES6: JS has shown great progress in the recent years starting from 2015 by releasing ES6 version. With this release, Javascript has made a big achievement in making a developers life easy and reached the expectations of a modern programming language. Even after 4 years of the release, many newbies to JS are not so familiar with all the versions.
14/8/2021 · Occasionally using a transpiler, the code of ES6 needs to be taken to ES5. ES 2016, ES 2017, ES 2017: these are also newer versions of JavaScript, but most of their features are not supported in current browsers. So these cannot be used directly. Although ES5 is the safest of these versions here, you may see ES6 used in many frameworks. You didn't find it in the spec because in the syntax definitions it is written with blanks, as new . target.The name of the expression is NewTarget, and you'll find that term a few times around.. NewTarget is the first of the so-called meta properties and can be found in §12.3.8.. Its sole purpose is to retrieve the current value of the [[NewTarget]] value of the current (non-arrow) function ...
Javascript ES6 was a product of modern web development needs and years of input from the Javascript community. Many new features in Javascript ES6 addressed capabilities the Javascript language lacked or improved upon the language's shortcomings. Declaring Variables in New Ways ES6 - Symbol, ES6 introduces a new primitive type called Symbol. They are helpful to implement metaprogramming in JavaScript programs. Promises are a clean way to implement async programming in JavaScript (ES6 new feature). Prior to promises, Callbacks were used to implement async programming. Let’s begin by understanding what async programming is and its implementation, using Callbacks.
Javascript is a mix of some really new and good ideas and some really bad ones at the core of it. The next generation of ES6 can also be rightly said that the term JavaScript is the term used to denote ECMA Script language, whereas modern web browsers use ECMA Script flawlessly. ES6 and JavaScript belong to "Languages" category of the tech stack. "ES6 code is shorter than traditional JS" is the top reason why over 98 developers like ES6, while over 1556 developers mention "Can be used on frontend/backend" as the leading cause for choosing JavaScript. ES6 is a major update to JavaScript that includes dozens of new features. With a focus on simplicity and readability, this course is an efficient way to find out what is new in JavaScript and most importantly when and how you should use it. Join me for a fun and approachable look at all ES6 has to offer — boost your skills and further your ...
ES6 brings a new feature to JavaScript that most other programming languages have had for some time: string interpolation. ES6 has named this feature somewhat interestingly, opting to call such interpolated strings template literals, yet the functionality is much the same as with other languages such as C#, Ruby, Python, and so forth. 16/5/2020 · What new in each version of Modern Javascript - ECMAScript(ES) from ES6 - ES11🔥. May 16, 2020. If I needed to choose only one programming language to master, Javascript would be my choice. With Javascript we are able to create everything from web applications, mobile apps, and server-side applications, even desktop applications using Electron.js. The For/Of Loop. The JavaScript for/of statement loops through the values of an iterable objects. for/of lets you loop over data structures that are iterable such as Arrays, Strings, Maps, NodeLists, and more. The for/of loop has the following syntax: for ( variable of iterable) {. // code block to be executed.
ECMAScript 6 (ES6) was the second major revision to Javascript in 2015, which simplifies the code and enables us to write less and do more. It has a lot of new features and new syntaxes to make your code looks more modern, more structured and more readable. 1. Variable Creation using let and const. ES6 is a fairly new specification, released in 2015, and supports many new features. It's technically called ES2015, and each annual release after it is denoted by the year of its release. But everyone calls it ES6 anyway, so we're sticking with that. ES6 is important, in particular, as it marks the start of JavaScript's restandardization. The ES6 specification includes both a new syntax and a loader mechanism for modules. If you want to use modules and write for the future, this is the syntax you should use. Modern build tools support this format, perhaps via a plugin, so you should be good to go.
JavaScript ES6: Classes. Objects in programming languages provide us with an easy way to model data. Let's say we have an object called user. The user object has properties: values that contain ... For more information and examples on ES6 modules, take a look at this text. No matter what, write modular JavaScript! How to Use ES6 Today (Babel) ES6 is finalized, but not fully supported by all browsers (e.g., ES6 Firefox support). To use ES6 today, get a compiler like Babel. You can run it as a standalone tool or use with your build system. ES6 full form is ECMAScript, the updated version of JavaScript that includes dozens of new features; in this ES6 tutorial I will try to explain some of the new features with example ES6 Features. Before you start this ECMAScript tutorial I recommend you to go through Basic JavaScript Tutorial.
To follow this ES6 tutorial, you should have a good knowledge of JavaScript up to ES5. Section 1. New ES6 syntax. let - declare block-scoped variables using the let keyword. const - define constants using the const keyword. Default function parameters - learn how to set the default value for parameters of a function. If you don’t know what is ES6, it’s a new JavaScript implementation. This Blog gives you a quick introduction to ES6. JavaScript is one of the most popular languages today. Along with HTML and CSS, JavaScript is the core technology of the World Wide Web. A list of frequently asked ES6 Interview Questions and Answers are given below. 1) What is ES6 or ECMAScript 2015? ES6 was released in June 2015, which is stated as the sixth edition of the language. Initially, it was named ES6 and later renamed to ECMAScript 2015. This edition includes several new features that are modules, iterators, class ...
The methods promise.then(), promise.catch(), and promise.finally() are used to associate further action with a promise that becomes settled.. The .then() method takes up to two arguments; the first argument is a callback function for the resolved case of the promise, and the second argument is a callback function for the rejected case. Each .then() returns a newly generated promise object ... ES6 brought significant changes to the JavaScript language. It introduces several new features such as, block-scoped variables, new loop for iterating over arrays and objects, template literals, and many other enhancements to make JavaScript programming easier and more fun.
 Es6 Javascript New Features Tutorial Es6 New Features Part 2
Es6 Javascript New Features Tutorial Es6 New Features Part 2
 Javascript To Es6 And Beyond Hypepotamus
Javascript To Es6 And Beyond Hypepotamus
 Learn Which Object Methods Was Added In Es6 Javascript A
Learn Which Object Methods Was Added In Es6 Javascript A
 An Overview Of Javascript Versions Html5 Hive
An Overview Of Javascript Versions Html5 Hive
 5 Tips To Organize Your Javascript Code Without A Framework
5 Tips To Organize Your Javascript Code Without A Framework
 Brand New Javascript Es6 String Methods That You Should Know
Brand New Javascript Es6 String Methods That You Should Know
 Javascript Es6 Write Less Do More Noon
Javascript Es6 Write Less Do More Noon
 What S New In Modern Javascript Javascript Is A Widely Used
What S New In Modern Javascript Javascript Is A Widely Used
 What S New In Es6 For Web Devs
What S New In Es6 For Web Devs
Top 10 Es6 Features Every Busy Javascript Developer Must Know
 What S New In Modern Javascript Javascript Is A Widely Used
What S New In Modern Javascript Javascript Is A Widely Used

 Javascript Es6 Spread Operator Advanced
Javascript Es6 Spread Operator Advanced
 Es6 Javascript New Features Tutorial Es6 New Features
Es6 Javascript New Features Tutorial Es6 New Features
Top 10 Es6 Features Every Busy Javascript Developer Must Know
 This Is Why Learning New Javascript Es6 Syntax Is So Famous
This Is Why Learning New Javascript Es6 Syntax Is So Famous
 Javascript Es6 Features Walk Through By Technical Geek
Javascript Es6 Features Walk Through By Technical Geek
 Why Javascript Es6 Destructuring Undefined Stack Overflow
Why Javascript Es6 Destructuring Undefined Stack Overflow
 How To Learn Javascript Es6 A Step By Step Tutorial
How To Learn Javascript Es6 A Step By Step Tutorial
 Javascript Es6 Classes Objects In Programming Languages
Javascript Es6 Classes Objects In Programming Languages
 Es6 Syntax Features And Additions A Reference Guide
Es6 Syntax Features And Additions A Reference Guide
 What Is The Difference Between Javascript And Ecmascript
What Is The Difference Between Javascript And Ecmascript
 Es 6 A Simpler Way Of Writing Your Javascript Ta Digital
Es 6 A Simpler Way Of Writing Your Javascript Ta Digital
 Es6 Arrow Functions The New Fat And Concise Syntax In
Es6 Arrow Functions The New Fat And Concise Syntax In
 Es6 And It S Beauty If You Are A Javascript Developer By
Es6 And It S Beauty If You Are A Javascript Developer By
0 Response to "26 What Is New In Javascript Es6"
Post a Comment