20 How To Call Button Click Event In Javascript Function
3. Example Passing parameters in javascript onclick event. Example of How to Pass Parameter in JavaScript Function From Html elements:-JavaScript function multiple parameters adding. (Adding 2 numbers in JS). In capturing, the outermost element's event is handled first and then the inner. The <p> element's click event will be handled first, and then the <button> element's click event. In bubbling, the innermost element's event is handled first and then the outer. The <button> element's click event will be handled first, and then the <p> element's ...
 Display Alert Message On Button Click Event Using Javascript
Display Alert Message On Button Click Event Using Javascript
How to Call Multiple JavaScript Functions in onClick Event. Topic: JavaScript / jQuery Prev|Next. Answer: Use the addEventListener() Method. If you want to call or execute multiple functions in a single click event of a button, you can use the JavaScript addEventListener() method, as shown in the following example:

How to call button click event in javascript function. JavaScript's interaction with HTML is handled through events that occur when the user or the browser manipulates a page. When the page loads, it is called an event. When the user clicks a button, that clicks to is an event. Other examples include events like pressing any key, closing a window, resizing a window, etc. If you want to call the same function from other javascript code, simulating a click to call the function is not the best way. Consider: function doOnClick() { showHref(document.getElementById('linkid')); } I'm trying to make a button that deletes something from a database, but before that I want to run javascript that validates the request ("are you sure you want to delete?") and after the button cli...
Let's see how to use onclick event by using some illustrations. Now, we will see the examples of using the onclick event in HTML, and in JavaScript. Example1 - Using onclick attribute in HTML. In this example, we are using the HTML onclick attribute and assigning a JavaScript's function to it. When the user clicks the given button, the ... Sep 02, 2010 - Calling a Javascript function after button onclick event ... This is a migrated thread and some comments may be shown as answers. ... When the button is clicked AgreeButton_Click is fired and in the method, I do some databse updates. Only if the dabase updates are successfull, I want to call ... How to call multiple JavaScript functions in onclick event? Javascript Web Development Front End Technology To call multiple JavaScript functions in on click event, use a semicolon as shown below − onclick="Display1 ();Display2 ()"
Here Mudassar Ahmed Khan has explained with an example, how to call JavaScript function from Code Behind on Button Click in ASP.Net using C# and VB.Net. In order to call the JavaScript function from Code Behind on Button Click, one has to make use of the RegisterStartupScript method of the ClientScript class in ASP.Net using C# and VB.Net. Hi All, I wanna to call server side Button click event from javascript.. after performing some funtionality in javascript .. We are excited to announce that the ASP.NET Forums are moving to the new Microsoft Q&A experience. At any point, an event handler can call the stopPropagation method on the event object to prevent handlers further up from receiving the event. This can be useful when, for example, you have a button inside another clickable element and you don’t want clicks on the button to activate the ...
Since the data bounded with the current tab is Not with model data (the model data is for 1st and 2st tabs), the data of the rest 8 tabs are bounded with SQL query and loaded by ajax call in the tab click event. To recap: The Next, Previous navigation paging is no problem. Load the data source webgrid within the tab need a solution to resolve. Jul 29, 2021 - Events are signals fired inside the browser window that notify of changes in the browser or operating system environment. Programmers can create event handler code that will run when an event fires, allowing web pages to respond appropriately to change. The onclick event in JavaScript. In your web pages, the HTML onclick event occurs when an element is clicked (single click). For example, clicking a button, a link or other HTML element. In order to perform some action, you can attach JavaScript code to the onlick event. For example showing a warning message in an alert as a button is clicked.
Feb 16, 2017 - Technology: .NET, Platform: ASP.NET Web Forms, Product: ASPxDataEditors, Type: Question, Subject: How to call the JavaScript function after the server-side button Click event May 22, 2017 - First time you can call your javascript function in Button's OnClientClick event passing your function name. Nov 07, 2011 - when ever i call a JavaScript function from asp:button onclick event i got this error message HTML
I want to call JavaScript function in Server side Button click event of ASP.Net Button The onclick event executes a certain functionality when a button is clicked. This could be when a user submits a form, when you change certain content on the web page, and other things like that. You place the JavaScript function you want to execute inside the opening tag of the button. Either we can call them by mentioning their names with element where onclick event occurs or first call a single function and all the other functions are called inside that function. Example 1: This example calls both functions by mentioning their names with the onclick event separated by semi-colon ";".
Jun 19, 2021 - The HTMLElement.click() method simulates a mouse click on an element. i am need java-script function has calling in side to php code with out any button click otherwise condition is true to call the java-script function Permalink Posted 20-Jan-17 15:22pm Call JavaScript function on GridView Row click using jQuery. Inside the jQuery document ready event handler, a jQuery click event handler is assigned to the GridView Cell (TD element). When any GridView Cell is clicked, first its parent Row is determined and is passed to the DisplayDetails JavaScript function which fetches the value of each ...
Sep 06, 2019 - The next line is attaching the event listener to the button, which is stored in btn. The event it’s listening for is a click event so when the button is clicked, it will run a function called “alertMe” Consider an Serverside button from asp page, when you trigger click event from javascript/jquery, normally it will make a postback event to the server because of the attribute runat=server. Below is the syntax for triggering the click event in jQuery. Get the reference to the button. For example, using getElementById () method. Call addEventListener () function on the button with the "click" action and function passed as arguments. As a result, when the button is clicked, the specified function will be called.
Inside the CallButtonEvent JavaScript function, the ASP.Net Button is referenced and its JavaScript Click function is called, which causes PostBack and the Server Side click event of the ASP.Net Button is called. Inside the following event handler, a JavaScript Alert Message is displayed using ClientScript.RegisterStartupScript function. Here Mudassar Ahmed Khan has explained with an example, how to call ASP.Net Button Click event using JavaScript and jQuery. First the ASP.Net Button will be referenced using JavaScript or jQuery on Client Side and then its Click event will be executed by calling the JavaScript Click function. Download View Demo Download Free Files API Jun 05, 2020 - Now call JavaScript function of button click event. Add the below code between the body tag of html page. This can be help ful to check form value or verify form values. ... Now call JavaScript function link created using html “p” tag.
Aug 07, 2012 - Free source code and tutorials for Software developers and Architects.; Updated: 30 Jun 2015 The simple App component above has one function called sayHello (), and a single button. The button inside the React component has an onClick event handler attached to it, pointing to our sayHello () function. Doing so will trigger the function every time you click the button. How do we trigger the sayHello () function? now, make a javascript fuction and call it from where yu need to call button click event. <script> function myFunction() {var clickButton = document.getElementById("<%= btnQuote.ClientID %>"); clickButton.click();} </script> now, generate the click event of that button.. protected void btnQuote_Click(object sender, EventArgs e) {// yor logic//code}
You should be able to trigger the click event on the btnSubmit button. document.getElementById ("btnSubmit").click (); This will cause a postback and firing of btnSubmit_Click. You should have a look at jQuery javascript library, it helps to avoid writing specific code for IE, FF and other browsers.\ Aug 27, 2018 - When the Button is clicked, PostBack happens and the Click event handler of the Button is called. Inside the Click event handler, a call to the JavaScript function can be registered using RegisterStartupScript method of ClientScript class in ASP.Net. TAGs: ASP.Net, JavaScript, Button If someone could please provide me a simple way to call a Python method on button click event, it would be greatly appreciated. Other Questions that I have looked at: --Python Flask calling functions using buttons--Calling a python function with a button--Flask Button run Python without refreshing page?
There are a number of DOM (Document Object Model) events that you can listen for in JavaScript, but onclick and onload are among the most common. Onclick Event. The onclick event in JavaScript lets you execute a function when an element is clicked. Example How to call a JavaScript function from an onClick event? Javascript Web Development Front End Technology The onClick event is the most frequently used event type, which occurs when a user clicks the left button of the mouse. You can put your validation, warning etc., against this event type. May 10, 2020 - All Languages · how to call a function when a button is clicked in javascript · “how to call a function when a button is clicked in javascript” Code Answer’s · javascript by Defeated Dugong on May 10 2020 Comment · <button onclick="Function()">Text</button> · javascript by DaChickenKing ...
Trigger an event IMMEDIATELY on mouse click, not after I let go of the mouse - JavaScript? How to trigger event in JavaScript? How to trigger click event on pressing enter key using jQuery? Can I wrap a JavaScript event in a jQuery event? How to call a JavaScript function on a click event? How to trigger a button click on keyboard "enter" with ... And I need call hidepanel() only if the button_click event code runs without error. the button click sends email and when no error, then it also closes the email panel. The panel can be hidden only with attribute setting "style display:none". ... I can get the panel element in javascript. Javascript Web Development Front End Technology Object Oriented Programming. Let's say the following is our button −. <button onclick="displayingMessageOnButtonClick ()">Press Me</button>. We need to call a function on the click of above button.
How to call javascript and C# function on HTML Button Click. means i have to fire both OnClick(on this event i have to call java sctipt function) and OnServerClick(on this event i have to call C# function) event on HTML Button Click Thanks, Pankaj Kumar Singh // Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */
 How To Trigger Click Event Without Clicking Javascript
How To Trigger Click Event Without Clicking Javascript
 Programmers Sample Guide Jquery Get Button Value When Clicked
Programmers Sample Guide Jquery Get Button Value When Clicked
 Multiple Onclick Events In React With Examples Upmostly
Multiple Onclick Events In React With Examples Upmostly
 Capture Arguments Of Onclick Javascript Call Using Selenium
Capture Arguments Of Onclick Javascript Call Using Selenium
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
 How To Set Onclick Function In Php Errorsea
How To Set Onclick Function In Php Errorsea
 Click Event Javascript Code Example
Click Event Javascript Code Example
 Javascript For Loop Click Event Issues Amp Solutions
Javascript For Loop Click Event Issues Amp Solutions
 Introduction To Events Learn Web Development Mdn
Introduction To Events Learn Web Development Mdn
 React Onclick Event Handling With Examples Upmostly
React Onclick Event Handling With Examples Upmostly
 Onclick Function In Jquery Explained With Examples Upgrad Blog
Onclick Function In Jquery Explained With Examples Upgrad Blog
 Onclick Function In Jquery Explained With Examples Upgrad Blog
Onclick Function In Jquery Explained With Examples Upgrad Blog
 Call Button Click Event On Press Enter Key In Asp Net
Call Button Click Event On Press Enter Key In Asp Net
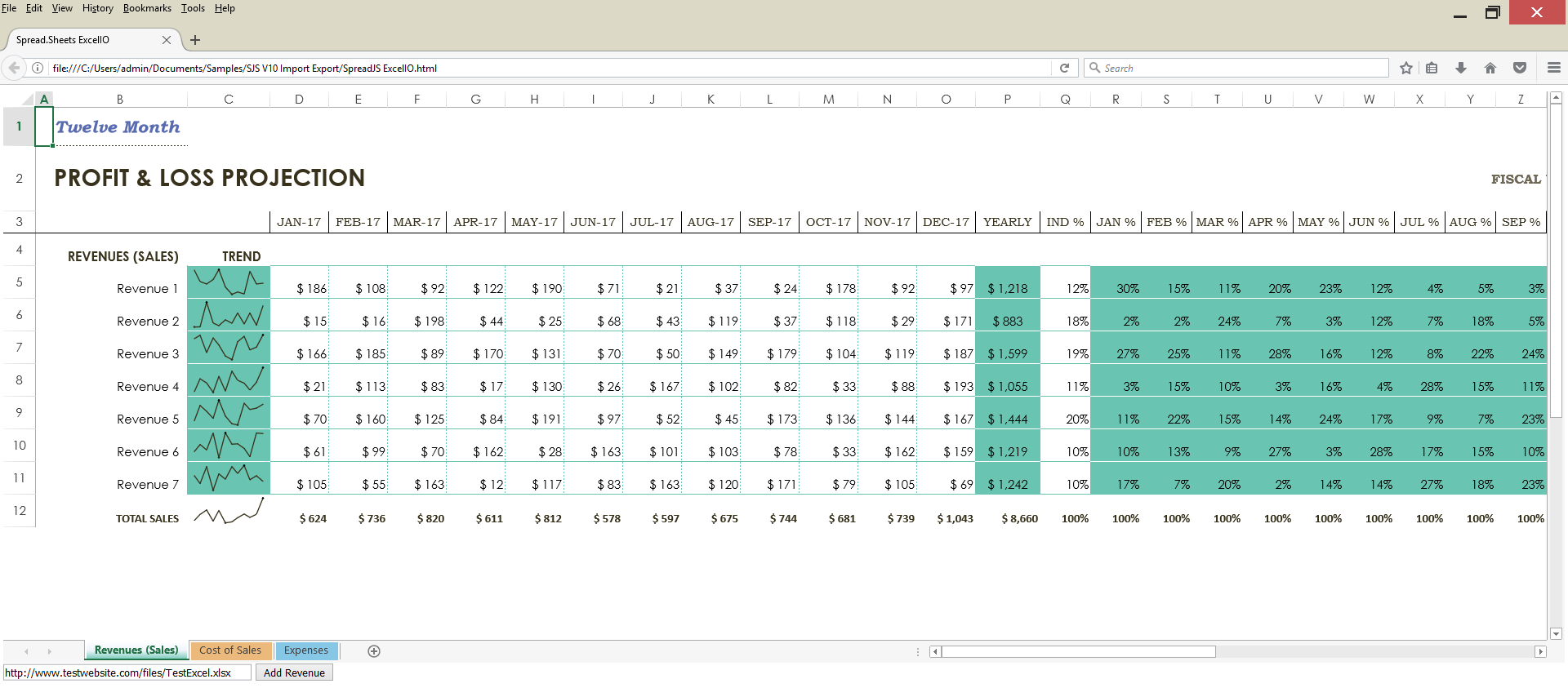
 How To Import Export Excel Spreadsheets Using Javascript
How To Import Export Excel Spreadsheets Using Javascript
 How To Add A Click To Call Button In Wordpress Step By Step
How To Add A Click To Call Button In Wordpress Step By Step
 On Click Event Amp Events Section Studio Pro 9 Guide Mendix
On Click Event Amp Events Section Studio Pro 9 Guide Mendix
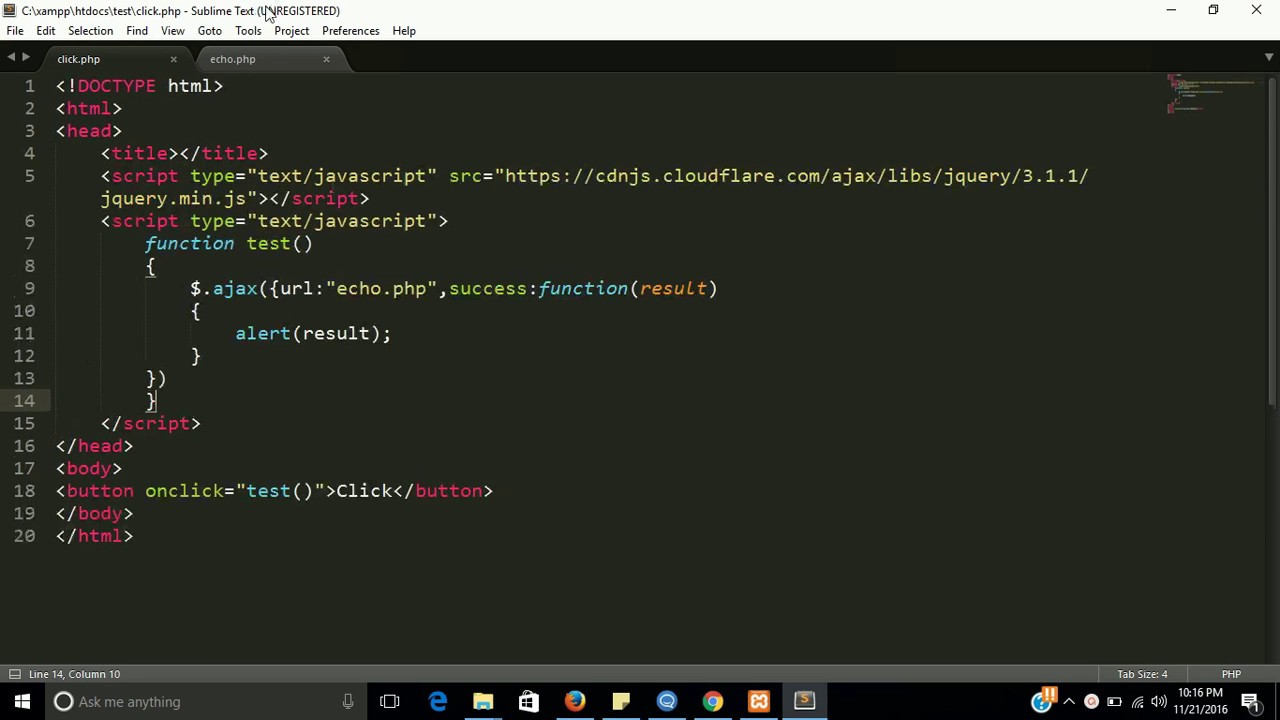
 Click Event In Php Learn Php Step By Step
Click Event In Php Learn Php Step By Step
 How To Get The Id Of The Clicked Button Using Javascript
How To Get The Id Of The Clicked Button Using Javascript
 Onclick Is Not A Reserved Word So How Does Javascript Know
Onclick Is Not A Reserved Word So How Does Javascript Know
0 Response to "20 How To Call Button Click Event In Javascript Function"
Post a Comment