24 Number To Text Javascript
2 weeks ago - The Number constructor contains constants and methods for working with numbers. Values of other types can be converted to numbers using the Number() function. Mar 02, 2020 - convert string with dot or comma as decimal separator to number in javascript
 Javascript Number Syntax Examples To Implement
Javascript Number Syntax Examples To Implement
Sep 02, 2020 - As you likely already know, there are a variety of ways to convert a string to an integer in JavaScript. However, it’s up for debate as to which method is the “best” method available to developers…

Number to text javascript. Javascript function to check if a field input contains letters and numbers only. To get a string contains only letters and numbers (i.e. a-z, A-Z or 0-9) we use a regular expression /^ [0-9a-zA-Z]+$/ which allows only letters and numbers. Next the match () method of string object is used to match the said regular expression against the input value. Parameter Description; radix: Optional. Which base to use for representing a numeric value. Must be an integer between 2 and 36. 2 - The number will show as a binary value A number, represented as monetary value, creates an impact and becomes much more readable, and that's the reason behind formatting a number as currency. For example, a number, let's say 100000 when represented as $100,000.00 it becomes pretty much understand that it represents a monetary value, and the currency in which it is formatted is USD.
Since JavaScript itself doesn't distinguish between octal, decimal, and binary numbers when it handles them in code, the question doesn't make sense except insofar as someone's JavaScript code could explicitly pass 036 as a parameter. I know this problem had solved 3 years ago. I am posting this SPECIALLY FOR INDIAN DEVELOPERS. After spending some time in googling and playing with others code i made a quick fix and reusable function works well for numbers upto 99,99,99,999. use : number2text(1234.56); will return ONE THOUSAND TWO HUNDRED AND THIRTY-FOUR RUPEE AND FIFTY-SIX PAISE ONLY. enjoy ! In this JavaScript program, we are going to learn how to take input from HTML form and print add (sum) of given numbers calculating through JavaScript? Submitted by Ridhima Agarwal, on October 18, 2017 Here, we are taking input from HTML form (using input tags) and printing the sum (addition) on the HTML by calculating it through JavaScript.
Oct 20, 2018 - number-to-text is a regular expression driven number to text converter (no mathematical operation used). supported languages en-us (US English), en-in (Indian English), de (German), tr (Turkish) The best one in my opinion is to use the Number object, in a non-constructor context (without the new keyword): const count = Number('1234') //1234 This takes care of the decimals as well. Number is a wrapper object that can perform many operations. Sep 16, 2020 - Convert a String to a Number! ... Write a function that accepts an array of 10 integers (between 0 and 9), that returns a string of those numbers in the form of a phone number. ... Write a javascript program to find roots of quadratic equation.
Concatenating an Empty String ¶. This method is considered one of the fastest way of converting a number into string. let a = '' + 40 // '40'; console .log (a); However, be careful as this method sometimes may not return the preferable string: let a = '' + 123e-60 // '1.23e-58' console .log (a); The speed of these above methods differs by ... Sep 13, 2020 - There are two main ways to convert a string to a number in javascript. One way is to parse it and the other way is to change its type to a Number. All of the tricks in the other answers (e.g. unary plus) involve implicitly coercing the type of the string to a number. 4. get month name from number in javascript. Here we will create a function for getting a month name from number in javascript. In this function, you will pass the month number between 0 to 11 and this function converts month number to month name using javascript. Note 0 is jan, 1 is feb, 2 is march and so on.
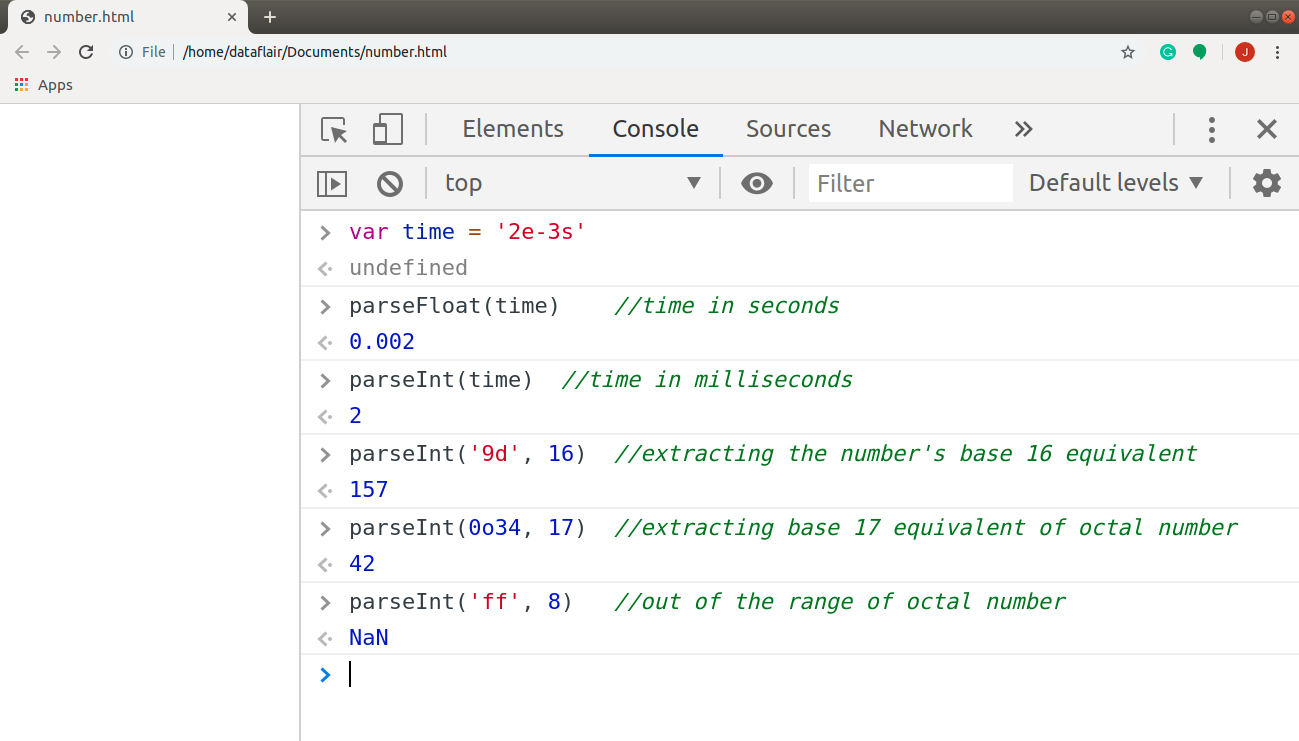
Jul 26, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. JavaScript to Convert Numbers Into Words If you want to be able to do these conversions on your site, you will need a JavaScript code that can do the conversion for you. The simplest way to do this is to use the code below; just select the code and copy it into a file called toword.js. // Convert numbers to words 6 days ago - If radix is undefined or 0, it ... when the number begins with the code unit pairs 0x or 0X, in which case a radix of 16 is assumed. ... An integer parsed from the given string. If the radix is smaller than 2 or bigger than 36, or the first non-whitespace character cannot be converted to a number, ...
Javascript: Convert a number to written text and currency format functions. Home; Web Services; Blog; Contact; Converting a Number to Written Text and Currency Format. Feb 05, 2012. 20. 0. 0. 0. If you ever have to write any check writing software, or something for the banking industry, you will most likely need to convert a number to a text ... To convert numbers to words with Javascript, we are going to use the numberToWords package. This module contains some util methods for converting numbers into words, ordinal words and ordinal numbers. You can install this module with npm executing (as this module is registered on npm, it works perfectly with Node.js too): The Number object overrides the toString() method of the Object object. (It does not inherit Object.prototype.toString()).For Number objects, the toString() method returns a string representation of the object in the specified radix.. The toString() method parses its first argument, and attempts to return a string representation in the specified radix (base).
4 weeks ago - The parseInt() function parses a string argument and returns an integer of the specified radix (the base in mathematical numeral systems). Jul 20, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. In javascript , we can add a number and a number but if we try to add a number and a string then, as addition is not possible, 'concatenation' takes place.. In the following example, variables a,b,c and d are taken. For variable 'a', two numbers(5, 5) are added therefore it returned a number(10). But in case of variable 'b' a string and a number ('5', 5) are added therefore, since a string is ...
Converting Number to String. There are some built-in methods in JavaScript that provide conversion from an number data type to a String, which only differ in performance and readability. These are:.toString() String() Template Strings; Concatenating an Empty String.toString() 1 week ago - This chapter introduces how to work with strings and text in JavaScript. Javascript answers related to "javascript Convert an array of strings to numbers" javascript convert in a string the items of an array turn number into array javascript
Use Number () function, which converts the object argument to a number that represents the object's value. Step 2: Find the JavaScript code snippet. Step 3: Add our HTML form and JavaScript function. Step 4: Try it out. Example 2: Carrier Lookup via JavaScript SMS API. Step 1: Subscribe to the API Endpoint. Step 2: Find the JavaScript code snippet. Step 3: Add our HTML form and JavaScript function. Step 4: Try it out. 3 weeks ago - HTML provides structure and meaning to our text, CSS allows us to precisely style it, and JavaScript contains a number of features for manipulating strings, creating custom welcome messages and prompts, showing the right text labels when needed, sorting terms into the desired order, and much more.
We have various ways to check if a value is a number. The first is isNaN (), a global variable, assigned to the window object in the browser: const value = 2 isNaN(value) //false isNaN('test') //true isNaN({}) //true isNaN(1.2) //false If isNaN () returns false, the value is a number. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Nov 06, 2017 - The Number() method converts a string to a number. Sometimes it’s an integer. Other times it’s a point number. And if you pass in a string with random text in it, you’ll get NaN, an acronym for “Not a Number.”
Number formatting in JavaScript Jun 26, 2018 2 min read There are many different ways of printing an integer with a comma as a thousands separators in JavaScript. Jul 17, 2014 - Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. First we initialized a JavaScript new Date() constructor. We invoked a setMonth() method on JavaScript date Object by passing the month-1 as an argument. Note: In JavaScript, the month number starts from 0 so we substracted it with -1 to get in JavaScript format. The toLocaleString() method is used to get the month name in string format
javaScript check if variable is a number: isNaN () JavaScript - isNaN Stands for "is Not a Number", if a variable or given value is not a number, it returns true, otherwise it will return false. typeof JavaScript - If a variable or given value is a number, it will return a string named "number". The toString() method is a built-in method of the JavaScript Number object that allows you to convert any number type value into its string type representation.. How to Use the toString Method in JavaScript. To use the toString() method, you simply need to call the method on a number value. The following example shows how to convert the number value 24 into its string representation. Automatic Type Conversion. When JavaScript tries to operate on a "wrong" data type, it will try to convert the value to a "right" type. The result is not always what you expect: 5 + null // returns 5 because null is converted to 0. "5" + null // returns "5null" because null is converted to "null". "5" + 2 // returns "52" because 2 is converted ...
As with the previous shown methods, JavaScript also provides functions to easily transform a String to a primitive number. These are parseInt (), parseFloat (), Math.floor (), Math.ceil (), Unary Operator / Multiply by 1..parseInt () takes a String as a first argument, and a base to which that String will be converted to. Mar 16, 2015 - Learn how to convert numbers to words on a web page using JavaScript parseInt () and parseFloat () attempt to convert the string to a number if possible. For example, var x = parseInt ("100"); // x = 100 Number () will convert to a number the value can be represented by.
 Javascript Numbers Get Skilled In The Implementation Of Its
Javascript Numbers Get Skilled In The Implementation Of Its
 Create A Function To Count Number Between Two Given Numbers
Create A Function To Count Number Between Two Given Numbers
 How To Build International Phone Number Input In Html And
How To Build International Phone Number Input In Html And
 Type Conversions In Javascript
Type Conversions In Javascript
 Javascript Parseint Convert A String To Integer Number
Javascript Parseint Convert A String To Integer Number
 Awesome Javascript One Liners To Look Like A Pro
Awesome Javascript One Liners To Look Like A Pro
 How To Convert A String To A Number In Javascript
How To Convert A String To A Number In Javascript
 Csce 102 Javascript Textboxes Parsefloat Example
Csce 102 Javascript Textboxes Parsefloat Example
 10 Best Number Input Input Spinner Plugins In Javascript
10 Best Number Input Input Spinner Plugins In Javascript
 When Is It Advisable To Declare String Number And Boolean As
When Is It Advisable To Declare String Number And Boolean As
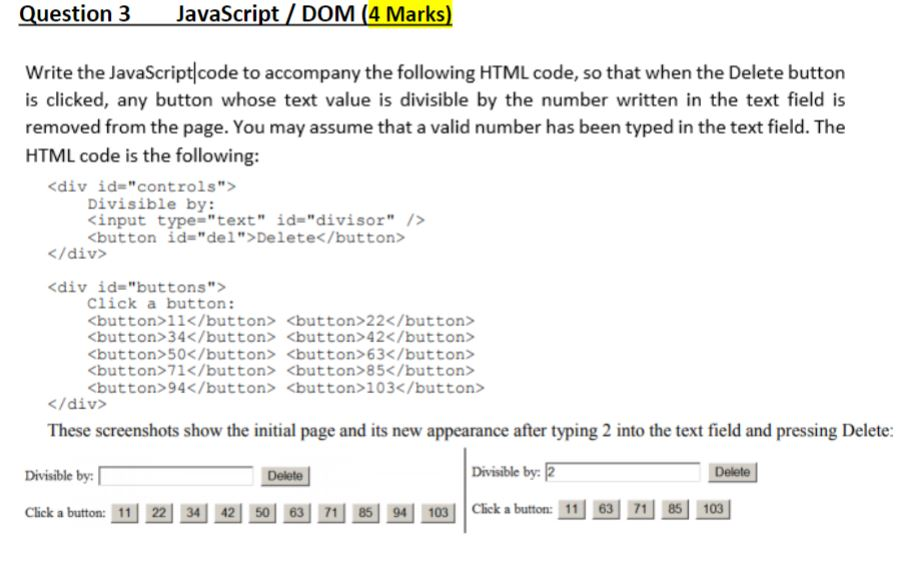
 Question 3 Javascript Dom 4 Marks Write The Chegg Com
Question 3 Javascript Dom 4 Marks Write The Chegg Com
 Javascript Archives The Blinking Caret
Javascript Archives The Blinking Caret
 How To Convert A String To A Number In Javascript
How To Convert A String To A Number In Javascript
Number Counter Animation Using Javascript
 How To Convert A String To A Number In Javascript
How To Convert A String To A Number In Javascript
Use Hexadecimal Numbers In Calculation In Javascript
 Convert A String To A Number In Javascript Clue Mediator
Convert A String To A Number In Javascript Clue Mediator
 Auto Format Phone Number Based On Country With Javascript
Auto Format Phone Number Based On Country With Javascript
 When It Is A Number Display Text Center Else Text Left
When It Is A Number Display Text Center Else Text Left
 Javascript Numbers Parsing How To Tips And Tricks
Javascript Numbers Parsing How To Tips And Tricks
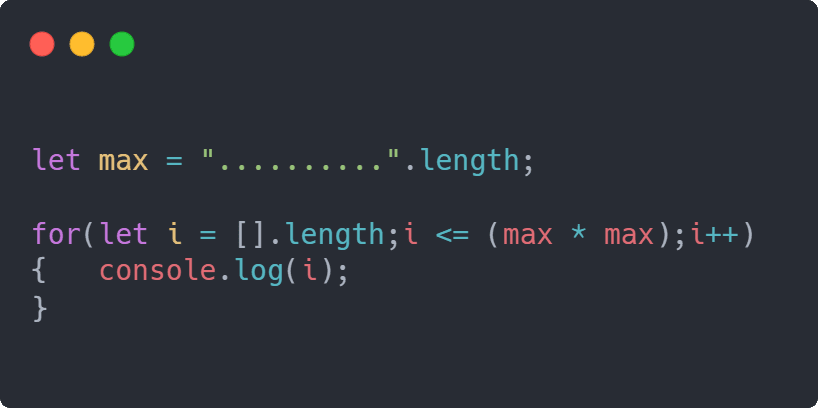
 How To Print The Numbers From 1 To 100 Without Including
How To Print The Numbers From 1 To 100 Without Including


0 Response to "24 Number To Text Javascript"
Post a Comment