35 How To Get Mouse Event In Javascript
Oct 25, 2019 - The HTML DOM MouseEvent Object represents an event which incurs on interaction of mouse with the HTML document elements.Here, “MouseEvent” can have the foll ... Nov 06, 2011 - I'm not using any JavaScript library, and I want to understand how things work in plain JavaScript. So, please, don't answer with "just use jQuery". By the way, I want a solution that works for all MouseEvents, not just "click". Not that it matters, because I believe all mouse events share the ...
Javascript Event Handlers Onended And Ongotpointercapture
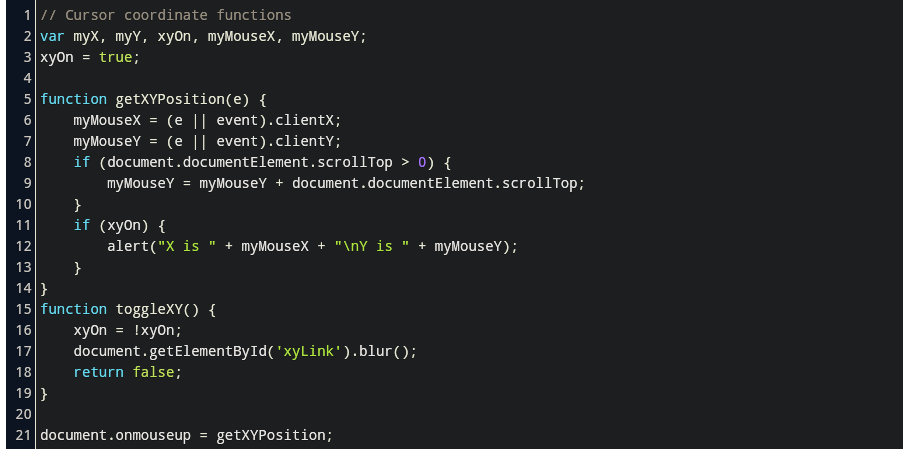
Dealing with mouse position in JavaScript is annoying. So as a public service, I offer this page which has JavaScript examples for finding the coordinates of the mouse for different reference points. You're welcome. Finding the position of the mouse relative to the screen
How to get mouse event in javascript. Definition and Usage The clientX property returns the horizontal coordinate (according to the client area) of the mouse pointer when a mouse event was triggered. The client area is the current window. Tip: To get the vertical coordinate (according to the client area) of the mouse pointer, use the clientY property. Mouse button. Click-related events always have the button property, which allows to get the exact mouse button.. We usually don't use it for click and contextmenu events, because the former happens only on left-click, and the latter - only on right-click.. From the other hand, mousedown and mouseup handlers may need event.button, because these events trigger on any button, so button allows ... Oct 18, 2010 - You can use a javascript variable to store the current hovered div.. jQuery (or standard JS) could be used to set the event handler to populate the variable. Visible test at: http://jsfiddle /gfosco/Hys7r/ ... Not the answer you're looking for? Browse other questions tagged javascript mouseevent ...
To get precise information about the place where a mouse event happened, you can look at its clientX and clientY properties, which contain the event’s coordinates (in pixels) relative to the top-left corner of the window, or pageX and pageY, which are relative to the top-left corner of the ... Here, we add a mouse hover event. When you click and want to change image going to on image through the mouse. Then, automatically change the image on the mouse click event. So, you can use this code. otherwise, added only this line, and remove old input and button code from your editor. The JavaScript mousemove event executes when the mouse pointer moves over an element. With onmousemove event, we can execute our JavaScript code on moving the mouse pointer. Every time, we move our mouse, the event will be executed. The onmousemove event is going to be interesting. In this article, we are going to see the example of the ...
onmouse events in JavaScript are: onmouseover and onmouseout events occur when the mouse cursor is placed over specific element. After placing mouse on element: After removing mouse from the element: onmouseenter event occurs when the mouse is placed on the element and stays until the mouse is removed from the element. Common events using this interface include click, dblclick, mouseup, mousedown. MouseEvent derives from UIEvent, which in turn derives from Event. Though the MouseEvent.initMouseEvent () method is kept for backward compatibility, creating of a MouseEvent object should be done using the MouseEvent () constructor. Read the original article here: https://ourcodeworld /articles/read/185/how-to-get-the-pixel-color-from-a-canvas-on-click-or-mouse-event-with-javascriptPl...
Feb 19, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Bind an event handler to the “dblclick” JavaScript event, or trigger that event on an element. ... Bind one or two handlers to the matched elements, to be executed when the mouse pointer enters and leaves the elements. JavaScript onclick event. The onclick event generally occurs when the user clicks on an element. It allows the programmer to execute a JavaScript's function when an element gets clicked. This event can be used for validating a form, warning messages and many more. Using JavaScript, this event can be dynamically added to any element.
We determine if the event is provided a the function argument and if not, we get it from the window object. For most browsers the mouse wheel event will have a wheelDelta attribute that we can use for determining the direction so we use that value and store the result of the division in our delta variable. We also add fallback code to handle ... The mouse's position is reported on the event object received by a handler for the mousemove event, which you can attach to the window (the event bubbles): (function() { document.onmousemove = handleMouseMove; function handleMouseMove(event) { var eventDoc, doc, body; event = event || window.event; // IE-ism // If pageX/Y aren't available and clientX/Y are, // calculate pageX/Y - logic taken ... Get mouse client X and Y in JavaScript Get mouse event target in JavaScript Get mouse event type in JavaScript Get mouse position in JavaScript Get mouse screen X and Y in JavaScript Get the mouse button index in mouse event i... Get which mouse button is clicked in JavaSc... Handle Drag Drop event in JavaScript Handle mouse moved out event ...
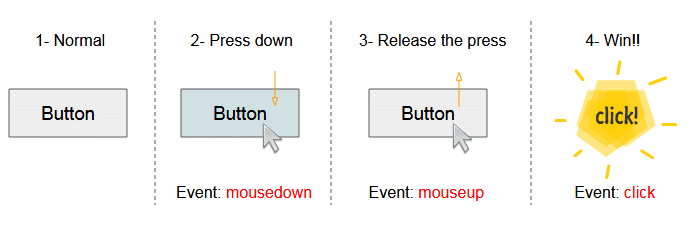
click: the simplest event. dblclick: fired on a double click on an HTML element. mousedown: fired when the button is pressed. mouseup: fired when the button is released. mouseover: fired when the ... event.target - is the element that the mouse left. event.relatedTarget - is the new under-the-pointer element, that mouse left for (target → relatedTarget). In the example below each face and its features are separate elements. When you move the mouse, you can see mouse events in the text area. To get the coordinates of mouse using JavaScript, the code is as follows −.
Jun 28, 2020 - I gave my function a parameter and when i click on the Button i get an object mouse event. ... This is what i get. I painted over the not important parts. So basically instead of [object MouseEvent] i want the id of the button einID2 How do I do that? Links when you use a mouse or a keyboard. Form fields like input text when you use a keyboard or a mouse. Elements with tabindex, also when you use a keyboard or a mouse. JavaScript focus event examples. The following example shows how to handle the focus and blur events. When you move focus to the password field, the background changes to yellow. As in the above code the mouse click event is generated once when we click the button. The button is register or specify the onclick handler function as well that is funHandler() function, so when the button is clicked the click event get generate and funHandler() function executes, which is printing some text as shown in above output.
Get the Selected Option From a List Using Mouse Events in JavaScript. Events in JavaScript are a great way to keep track of the user's interactions on the webpage, like mouse clicks or keyboard click events. There are various events available in JavaScript, a full list of which can be found here. Out of all these events, we will only focus on ... Apr 10, 2014 - Is it possible to get the mouse position with JavaScript after page loads without any mouse movement event (without moving the mouse)? The event occurs when a user moves the mouse pointer out of an element, or out of one of its children. onmouseover. The event occurs when the pointer is moved onto an element, or onto one of its children. onmouseup. The event occurs when a user releases a mouse button over an element. DOM Events Event Objects.
The mouse events are by far the most important events. On this page I introduce some of the most common problems and tricks. We'll go through all mouse events: mousedown, mouseup and click, dblclick, mousemove and finally mouseover and mouseout.Then I explain the relatedTarget, fromElement and toElement event properties. Finally the Microsoft proprietary mouseenter and mouseleave events. Jul 01, 2017 - This seems to fail when the A element ... href="javascript:void(0)" and it responds to another click handler that has been attached to the object. – deejbee Mar 29 '17 at 8:31 · is there a quick way to get common events? I notice I can raise click easily on a button, but is there no standard "mouseenter", "mouseleave" ... Element: mouseover event. The mouseover event is fired at an Element when a pointing device (such as a mouse or trackpad) is used to move the cursor onto the element or one of its child elements. Bubbles. Yes.
Registering mouse event handlers To register a mouse event, you use these steps: First, select the element by using querySelector () or getElementById () method. Then, register the mouse event using the addEventListener () method. Interactive API reference for the JavaScript MouseEvent Object. MouseEvent contains information describing the current event generated by a mouse action such as move or click. Mar 03, 2011 - In javascript I'd like to be able to determine the element in the html page in which a mouse click occurs. Note that the elements will not have an event listener attached. Basically: cursor somewhere in page, user clicks mouse, capture mouse click event, get element in which click occurred.
Handling Mouse Wheel in JavaScript is quite simple. Most of the browsers support Mouse Scroll Event in one or other way. Mozilla provides window.addEventListener method that can be used to hook a handler for mouse scroll event. Internet Explorer and Opera on the other hand provides document.onmousewheel handler to hook the mouse event. Javascript Mouse Events: Attach Event Listener The Event listeners have a function similar to that of event handlers, the difference it that there is no limitation of the handler when assigning multiple function to the same DOM element and event. To get the current mouse position we are going to trigger a mouse event. In this case we will use 'mousemove' to log the current X and Y coordinates of the mouse to the console. For a more detailed list of mouse events you could have a read of this. First we set up an event listener for our event: Now we can access our event object to get ...
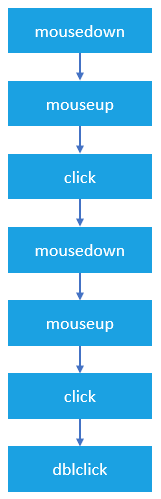
If you happen to listen to both the click and dblclick event on an element, your event handlers will get called three times when you double click. You will get two click events to correspond to each time you clicked. After your second click, you will also get a dblclick event. Mousing Over and Mousing Out JavaScript within the browser is event driven, meaning that JavaScript responds to interactions by generating events, and expects a program to listen to interesting events. There are two types of... get cursor location javascript; get mouse position from event; get mouse position javascript function; how to have clientX and clientY return coordinates of a particular element js; JS get mouse positoin; js track mouse position; js get mouse coords; event.clientx; how to get mouse position in javascript; get current mouse location javascript
the element that the mouse left is the event.target. the new under-the-point element the mouse left for is the event.relatedTarget (target → relatedTarget. Please, note that relatedTarget can be null. It can be considered typical and means that the mouse didn't come from another element but out of the window. Aug 23, 2019 - movementX / movementY the x and y coordinates of the mouse pointer relative to the position of the last mousemove event. Used to track the mouse velocity while moving it around ... Download my free JavaScript Beginner's Handbook and check out my JavaScript Masterclass! Copy and Paste the JavaScript code in your console to see how it looks like! Remove Event Listener. Another way to remove the event is the .removeEventListener function. Important: the .removeEventListener needs to have the same arguments of the .addEventListener that we are trying to remove. That includes the callback function, which needs to ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
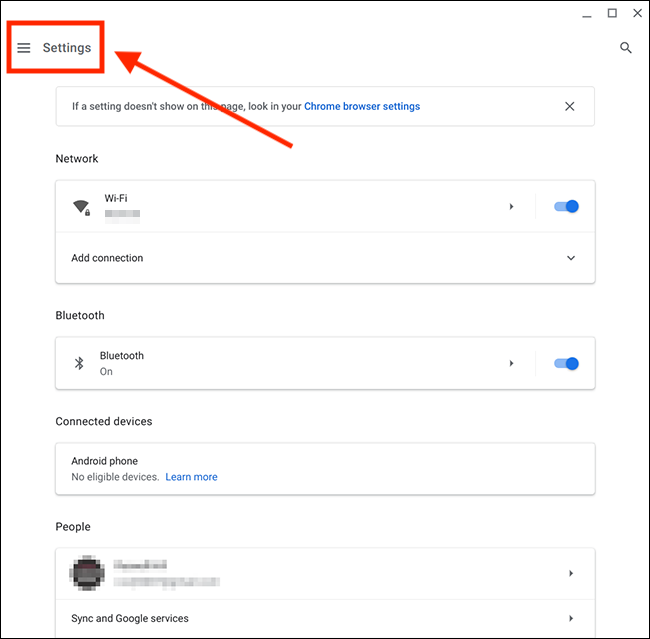
 How To Make Your Mouse Click Automatically In Chrome Os My
How To Make Your Mouse Click Automatically In Chrome Os My
 Javascript Track Mouse Position Stack Overflow
Javascript Track Mouse Position Stack Overflow
 Mouse Events Building Interactive Javascript Websites
Mouse Events Building Interactive Javascript Websites
 Javascript Get Cursor Position Code Example
Javascript Get Cursor Position Code Example
 Understanding Javascript Mouse Events By Examples
Understanding Javascript Mouse Events By Examples
 How To Get The Pixel Color From A Canvas On Click Or Mouse
How To Get The Pixel Color From A Canvas On Click Or Mouse
 Understanding Javascript Mouse Events By Examples
Understanding Javascript Mouse Events By Examples
 How To Html Canvas Drawing Html Canvas Drawing With
How To Html Canvas Drawing Html Canvas Drawing With
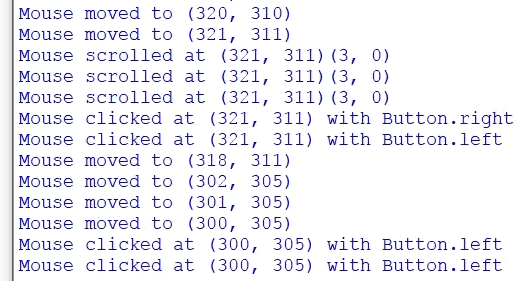
 How To Get Mouse Clicks With Python Nitratine
How To Get Mouse Clicks With Python Nitratine
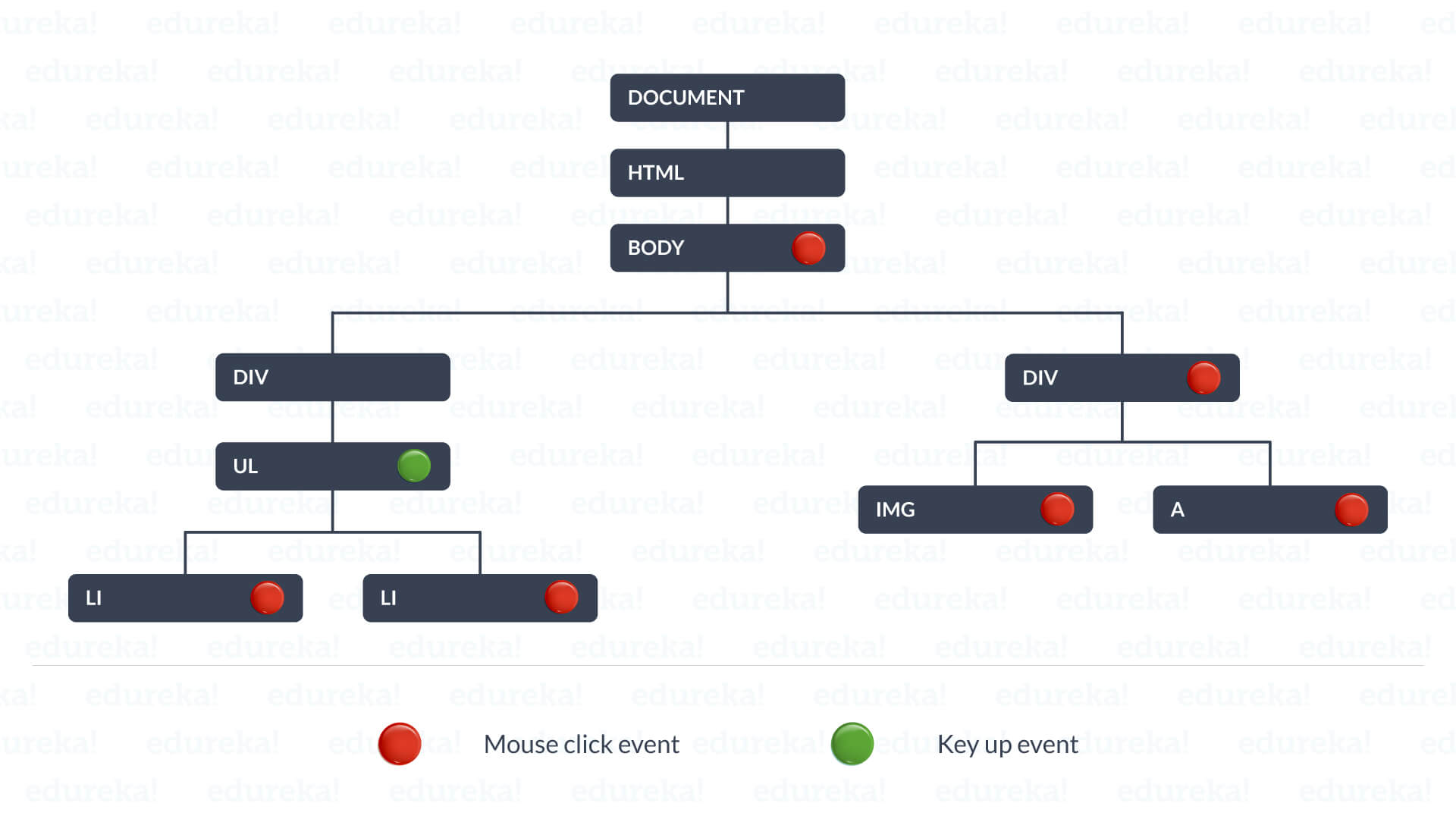
 Event Bubbling And Event Capturing In Javascript Edureka
Event Bubbling And Event Capturing In Javascript Edureka
Event Events Javascript Events Javascript Event Wikitechy
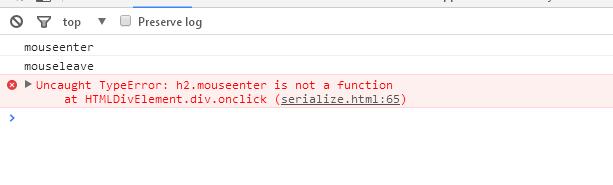
Listen To Mouse Click Event For Div Element In Javascript
 Javascript Track Mouse Position Code Example
Javascript Track Mouse Position Code Example
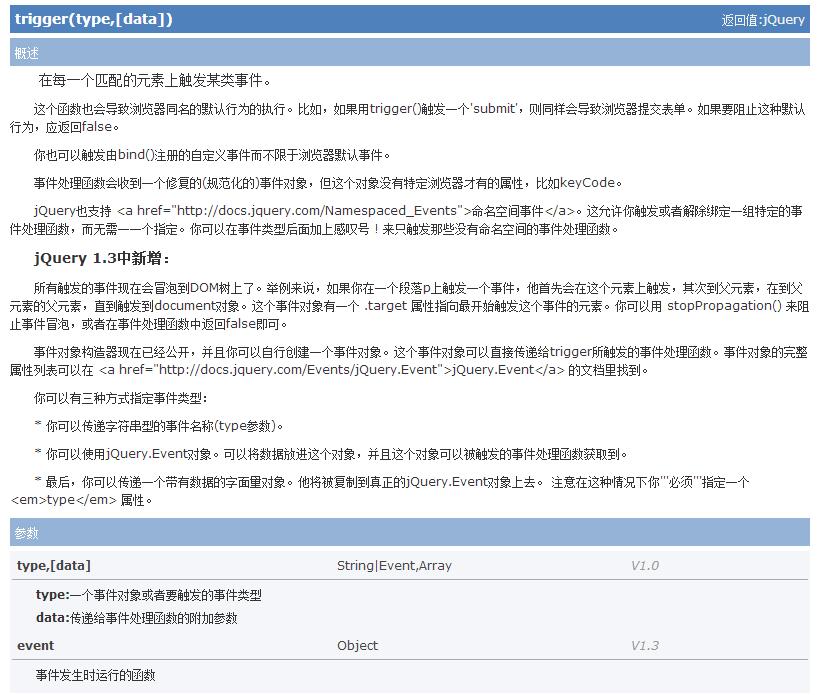
 Native Javascript Prevents Trigger Of Jquery From Triggering
Native Javascript Prevents Trigger Of Jquery From Triggering
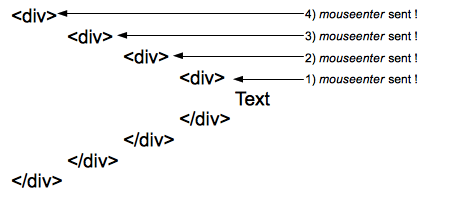
 Element Mouseenter Event Web Apis Mdn
Element Mouseenter Event Web Apis Mdn
 Javascript Get Mouse Position Code Example
Javascript Get Mouse Position Code Example
 Dom Events Js Events Outline About Events Introduction
Dom Events Js Events Outline About Events Introduction
 How Do I View Events Fired On An Element In Chrome Devtools
How Do I View Events Fired On An Element In Chrome Devtools
 Get Position Of Element Javascript Onclick Code Example
Get Position Of Element Javascript Onclick Code Example
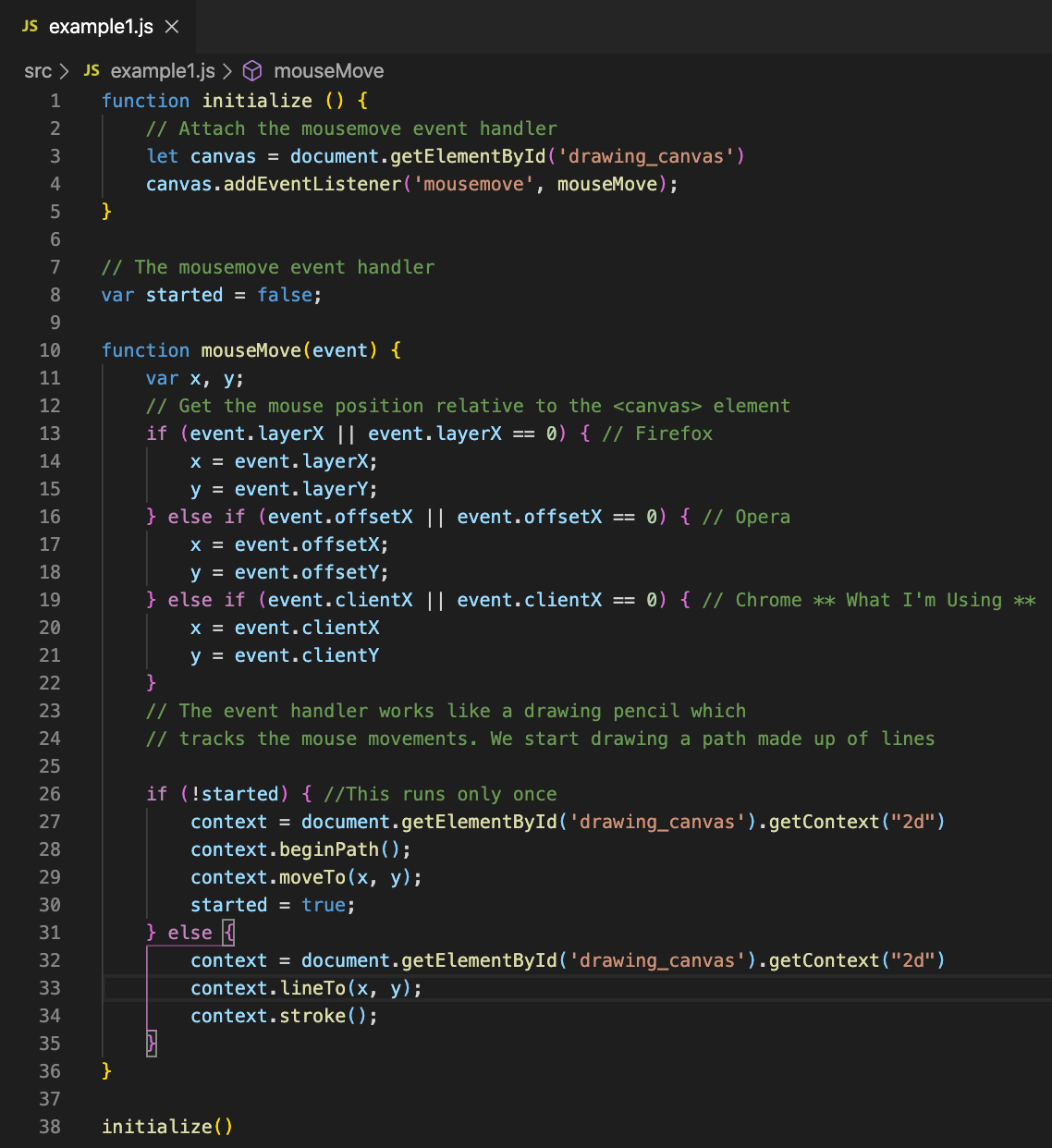
 Detecting Mouse Events On A Html5 Canvas
Detecting Mouse Events On A Html5 Canvas
 How To Get Mouse Clicks With Python Nitratine
How To Get Mouse Clicks With Python Nitratine
 Javascript Mouseevent Button Property Geeksforgeeks
Javascript Mouseevent Button Property Geeksforgeeks
 Native Javascript Prevents Trigger Of Jquery From Triggering
Native Javascript Prevents Trigger Of Jquery From Triggering
 Draw Points Circles On A Canvas With Javascript Html5 Our
Draw Points Circles On A Canvas With Javascript Html5 Our
 Javascript Dom Mouse Events Mouseover And Mouseout By Asim Iqbal
Javascript Dom Mouse Events Mouseover And Mouseout By Asim Iqbal
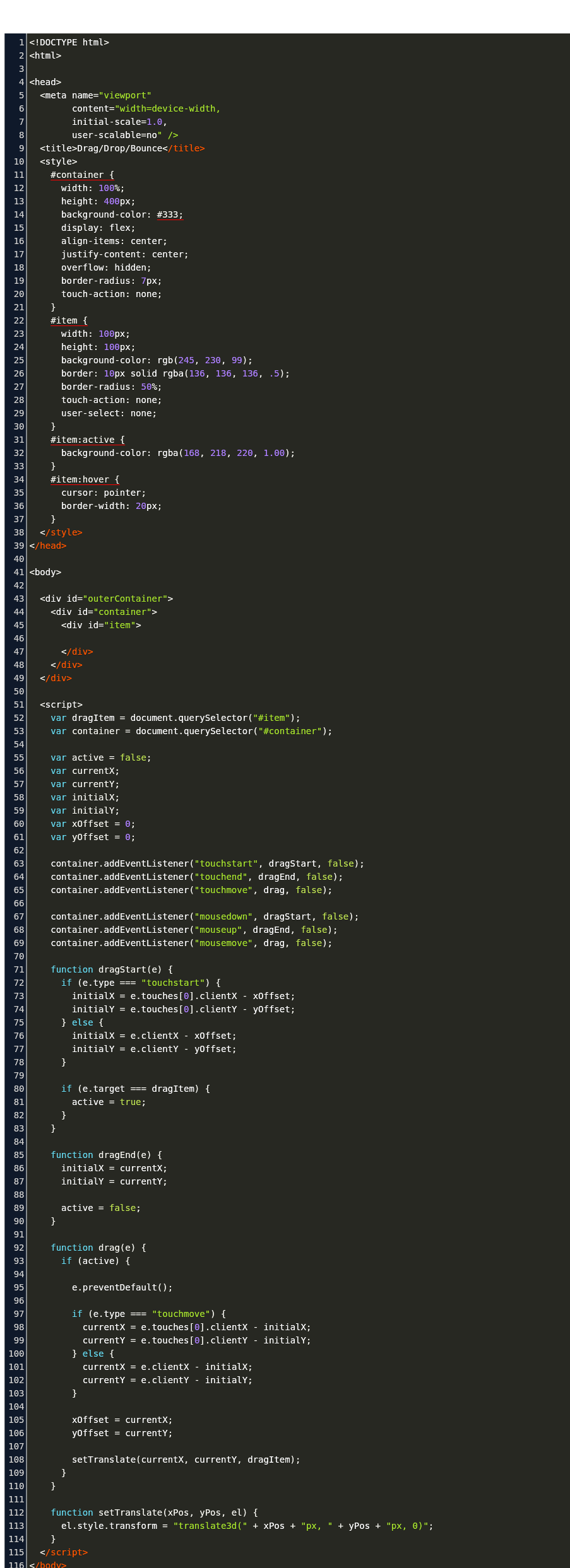
 Get Mouse Position On Drop Javascript Code Example
Get Mouse Position On Drop Javascript Code Example
 Use Javascript To Make An Element Follow The Cursor By
Use Javascript To Make An Element Follow The Cursor By
 How To Simulate A Click With Javascript Geeksforgeeks
How To Simulate A Click With Javascript Geeksforgeeks
 Triggering Shape Mouse Enter And Leave Javascript Events In
Triggering Shape Mouse Enter And Leave Javascript Events In
 How Can I Get Value On Click Instead Of Object Mouseevent
How Can I Get Value On Click Instead Of Object Mouseevent
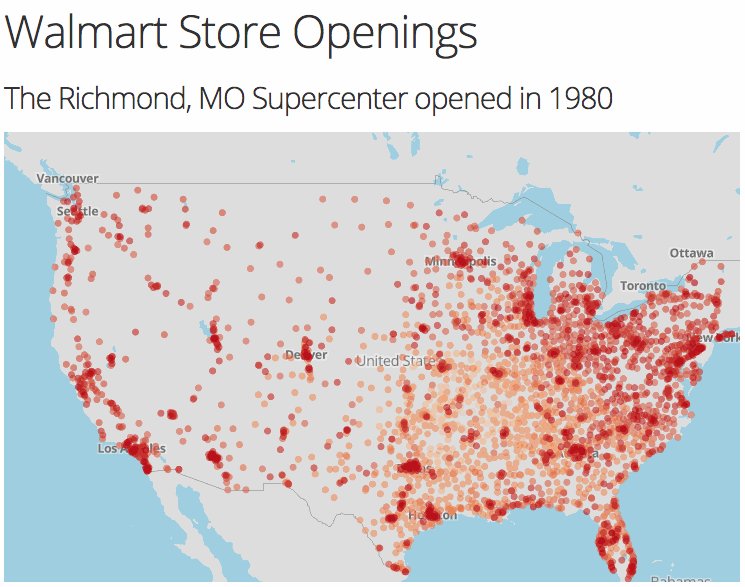
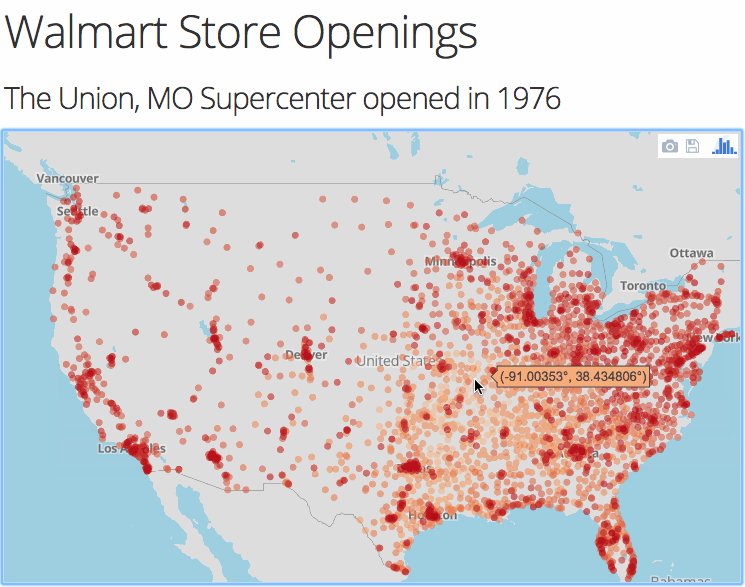
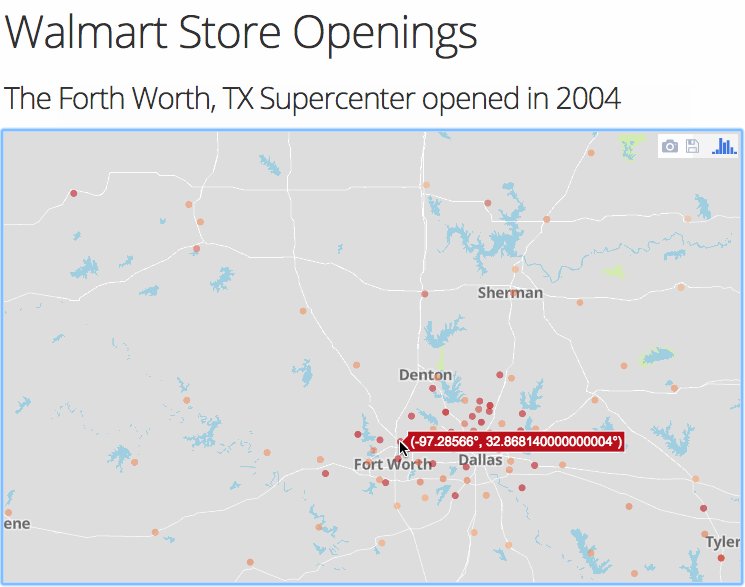
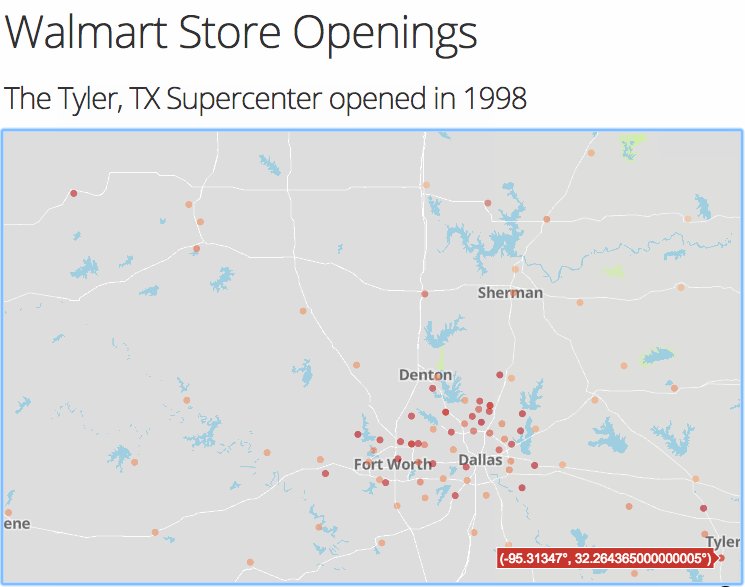
 Capturing Mouse Events Position Dash Plotly Community Forum
Capturing Mouse Events Position Dash Plotly Community Forum



0 Response to "35 How To Get Mouse Event In Javascript"
Post a Comment