30 Javascript Function With Promise
How to Create a JavaScript Promise We're going to start by creating a promise which returns a user's name. This function will return a user's name to our program after three seconds. This will help us see how promises are used to write asynchronous code. Known Number of Promises. The ES6 way of doing things async way is .then() and .catch().. According to JavaScript Promise spec, every promise is thenable.. BTW, thenable just means a function which exposes a then method. If you have ever dealt with Promises, you will generally deal with .then and .catch methods.. Now, that the context is set, we can come back to our example from above.
 Write Asynchronous Javascript Unit Salesforce Trailhead
Write Asynchronous Javascript Unit Salesforce Trailhead
Aug 05, 2019 - One of the most important questions I faced in interviews was how promises are implemented. Since async/await is becoming more popular, you need to understand promises. What is a Promise?A promise is an object which represents the result of an asynchronous operation which is either resolved ...

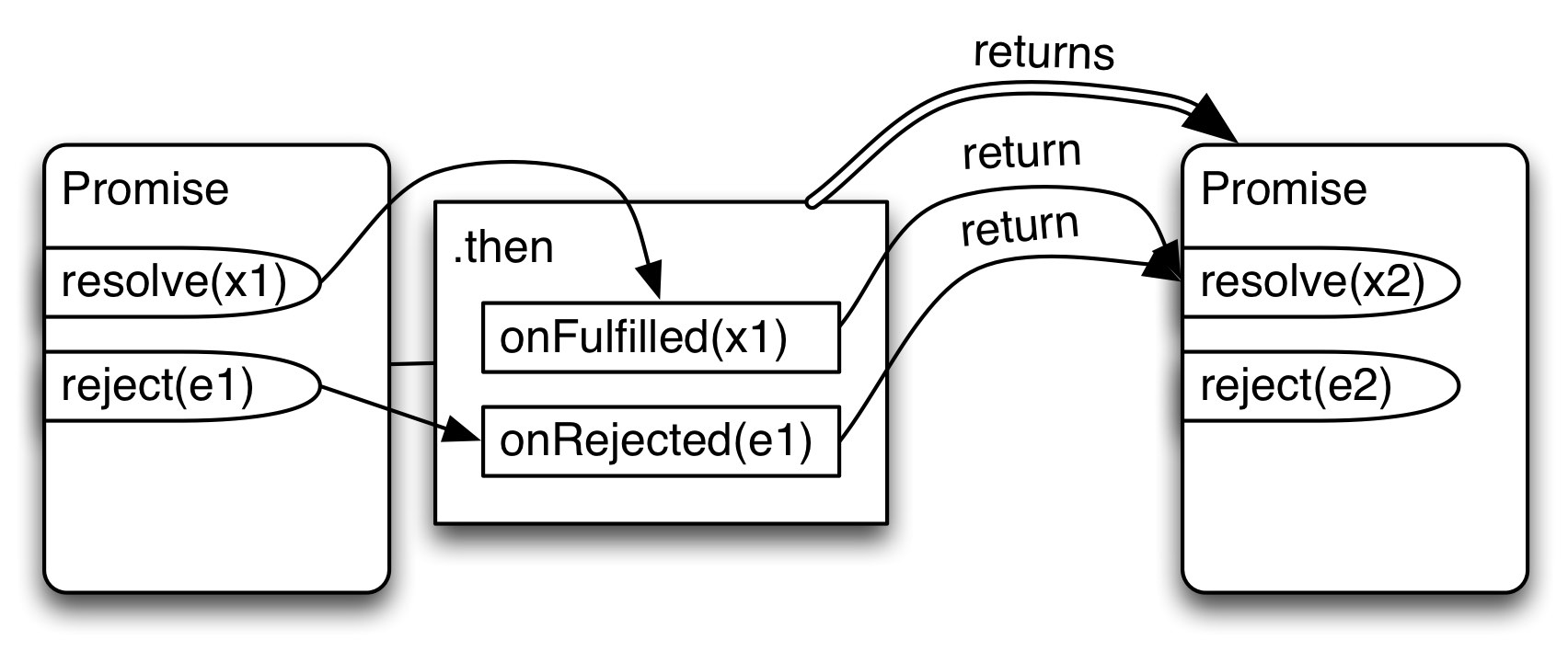
Javascript function with promise. When, in reality, these two async functions are exactly the same because, according to the Mozilla Developer Network (MDN), any non- Promise return value is implicitly wrapped in a Promise.resolve () call: The return value of an async function is implicitly wrapped in Promise.resolve - if it's not already a promise itself (as in this example). Aug 12, 2019 - I have an article here that dives deeper into these concepts: Thrown For a Loop: Understanding Loops and Timeouts in JavaScript. ... Using a promise is also called consuming a promise. In our example above, our function returns a promise object. This allows us to use method chaining with our ... A common need is to execute two or more asynchronous operations back to back, where each subsequent operation starts when the previous operation succeeds, with the result from the previous step. We accomplish this by creating a promise chain. Here's the magic: the then() function returns a ...
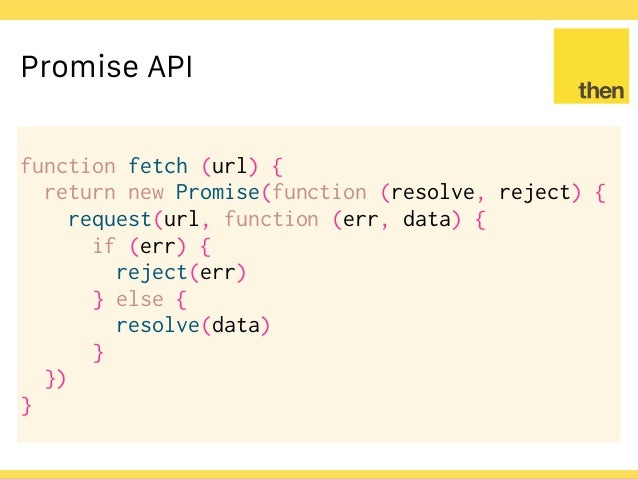
Writing Promises is actually very simple. First create a function. Let's call our function 'getData': function getData() { } Second, add a return statement. If you don't know, a return statement allows you to stop a function and return a value to whatever called the function. 18/8/2021 · Promise function javascript. JavaScript. Borhen August 18, 2021, 4:15pm #1. please ... my friend i had already follow this site to do a promise function that return an api but like you had see it don’t work like expecting. bbsmooth August 18, 2021, 5:19pm #4. The ... An introduction to JavaScript Promises # A Promise is a JavaScript object (everything is an object in JS) that represents an asynchronous function. // Create a Promise object var sayHello = new Promise(function (resolve, reject) { // In 5 seconds, resolve the Promise. // Pass along "Hi, universe!"
6 days ago - Note: Several other languages have mechanisms for lazy evaluation and deferring a computation, which they also call "promises", e.g. Scheme. Promises in JavaScript represent processes that are already happening, which can be chained with callback functions. If you are looking to lazily evaluate ... JavaScript promises are "hot" in the sense that JavaScript executes the executor function immediately. If you find yourself wanting a "cold" promise in the sense that your promise doesn't execute until you await on it, you should just use an async function. Calling an async function returns a new promise every time. 1 week ago - Promise.all() takes an array (or ... rejects with the reason of the first passed promise that rejects. ... Promises have become an integral part of several idioms in JavaScript, including the WHATWG Fetch standard used for most modern ajax requests, and the Async Functions standard used ...
Return Data From Promise using ES6 Async/Await JavaScript ES6 provides a new feature called async/await which can used as an alternative to Promise.then. Using async/await you can write the above code in synchronous manner without any.then. Understanding JavaScript Promises. In JavaScript, a promise is an object that returns a value which you hope to receive in the future, but not now. Because the value will be returned by the promise in the future, the promise is very well-suited for handling asynchronous operations. It'll be easier to understand the concept of JavaScript ... Mar 31, 2021 - Rewrite the showCircle function in the solution of the task Animated circle with callback so that it returns a promise instead of accepting a callback.
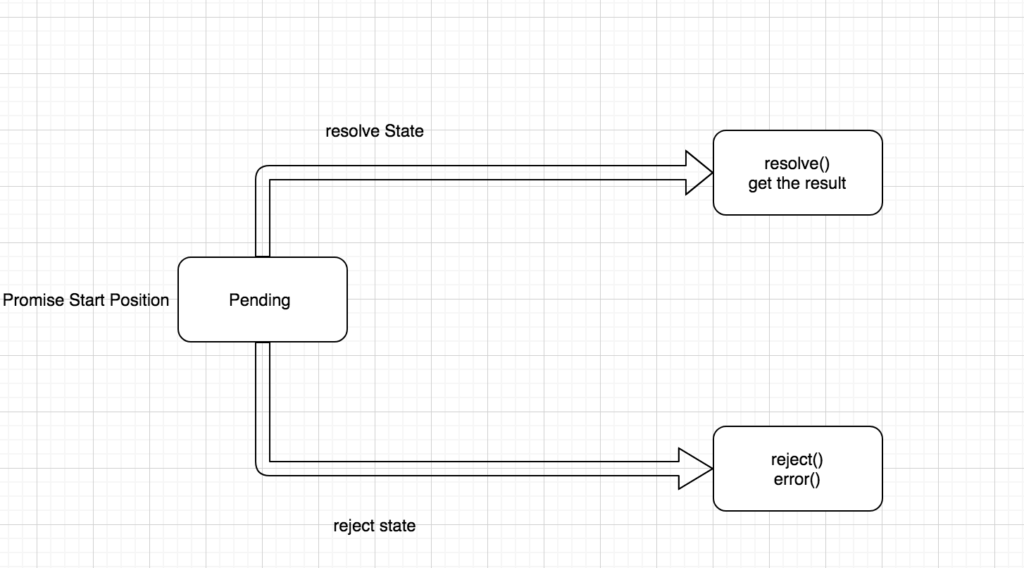
Mar 11, 2020 - When you call the new Promise(executor), the executor is called automatically. Inside the executor, you manually call the resolve() function if the executor is completed successfully and invoke the reject() function in case of an error occurs. If you embed the above JavaScript code in an HTML ... In JavaScript, a promise is just like a promise that you make in real life to show that you are committed to doing something. For example, I promise to get good marks in mathematics, and then this Promise has two outcomes, either it will be fulfilled (or resolved) or not fulfilled (or be rejected). If you are unfamiliar with JavaScript promises, I would recommend getting a basic understanding of how JavaScript promises work. Creating a JavaScript Promise. Let's start by creating a JavaScript promise. I'll define a function which will return a promise which gets resolved after a specific time interval.
Sep 02, 2018 - At this point, the caller function ... but the function continues its execution while the promise does it work. ... In addition to your own code and library code, promises are used by standard modern Web APIs such as: ... It’s unlikely that in modern JavaScript you’ll find ... 2 weeks ago - So we still use callback functions with Promises, but in a different way (chaining). This is one of the greatest advantages of using Promises, but why? ... Callback functions have been used alone for asynchronous operations in JavaScript for many years. But in some cases, using Promises can ... 9/2/2016 · and the function is something like. var someFunction = new Promise (username, password, function (resolve, reject) { /*stuff using username, password*/ if ( /* everything turned out fine */ ) { resolve ("Stuff worked!"); } else { reject (Error ("It broke")); } });
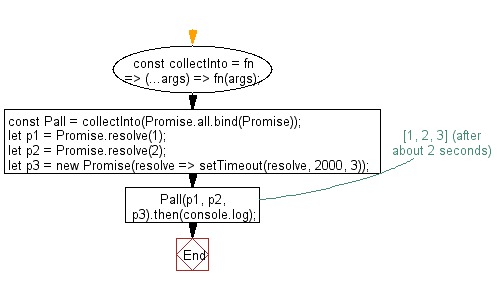
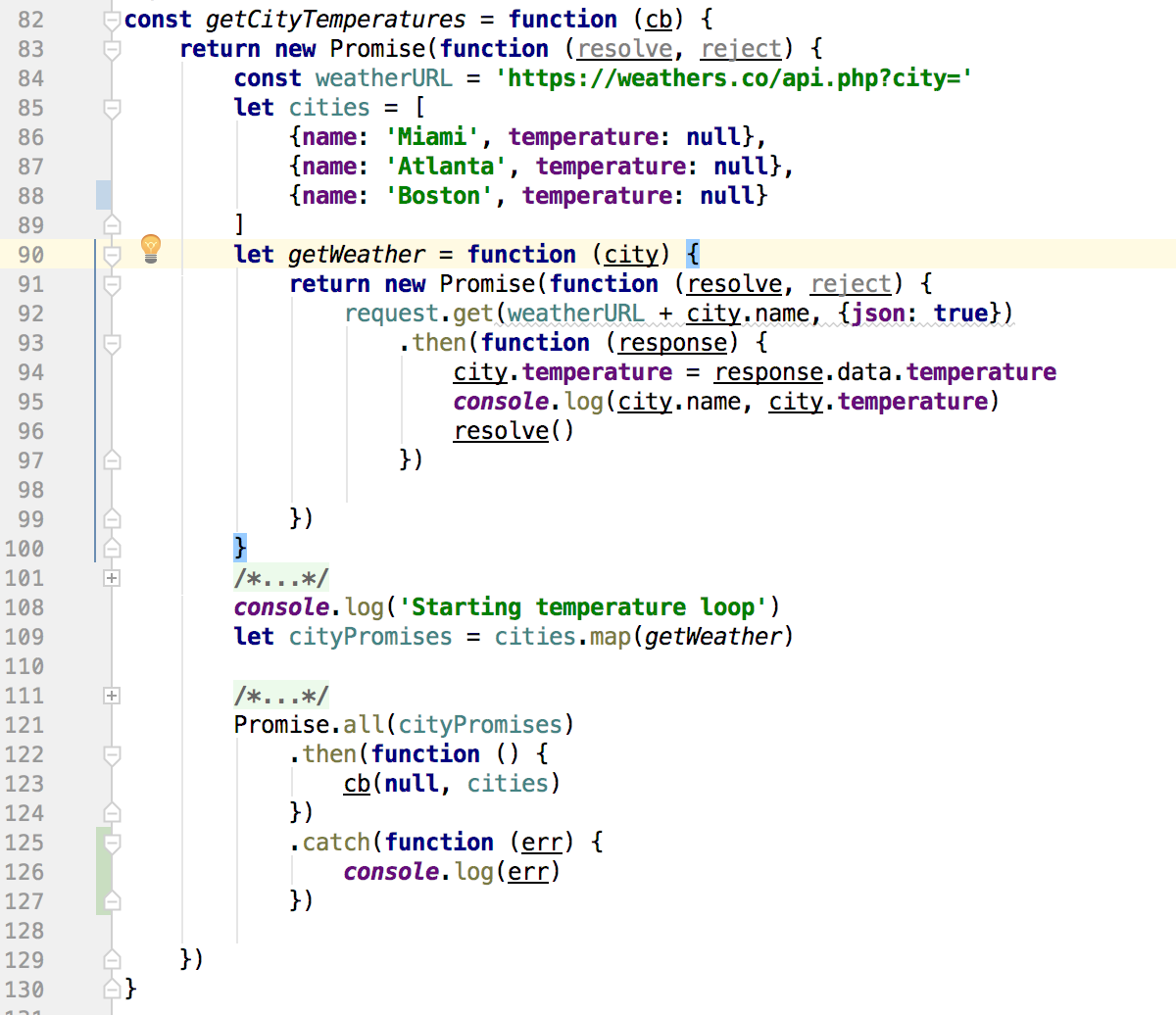
CodinGame is a challenge-based training platform for programmers where you can play with the hottest programming topics. Solve games, code AI bots, learn from your peers, have fun. Handling multiple promise. We can handle multiple promises together with Promise.all() and Promise.race() which are provided by ES6.. Promise.all() The Promise.all() method takes a single argument (an array of promises) and returns a promise which will be resolved when all the promises passed to it are resolved. The returned promise is fulfilled when every promise in the iterable is fulfilled. A more common example you may come across is a technique called Promisifying. This technique is a way to be able to use a classic JavaScript function that takes a callback, and have it return a promise:
Jun 26, 2020 - Now, when the image is successfully loaded, promise will resolve with the response from XHR. Let’s go ahead and use this promise by calling the loadImage function. ... Now you go ahead and make some promises! Go on. ... If this post was helpful, sign up for my JavaScript newsletter. Promises in JavaScriptare an object representation of an asynchronous computation. You can think of a promise as a placeholder for a value that hasn't been computed yet. However, there's no way to get a promise's value from the promise directly - you need to call the Promises are a comparatively new feature of the JavaScript language that allow you to defer further actions until after a previous action has completed, or respond to its failure. This is useful for setting up a sequence of async operations to work correctly. This article shows you how promises work, how you'll see them in use with ...
Jul 21, 2021 - Promises are used to handle asynchronous operations in JavaScript. They are easy to manage when dealing with multiple asynchronous operations where callbacks can create callback hell leading to unmanageable code. Prior to promises events and callback functions were used but they had limited ... Syntax #1. var promiseVariable= new Promise (function (resolve, reject) {. //JavaScript logic. }); Explanation: Promise () constructor accepting one argument as a callback function. callback function (function (resolve, reject)) accepted 2 parameters. After calling callback function then the operation will perform based on the logic written ... A JavaScript promise is created with the help of the new keyword. Here's the general syntax: let some_action = new Promise(function(resolve, reject) { // Perform some work}) The Promise object takes a callback function as a parameter, which, in turn, takes two parameters, resolve and reject. The promise is either fulfilled or rejected.
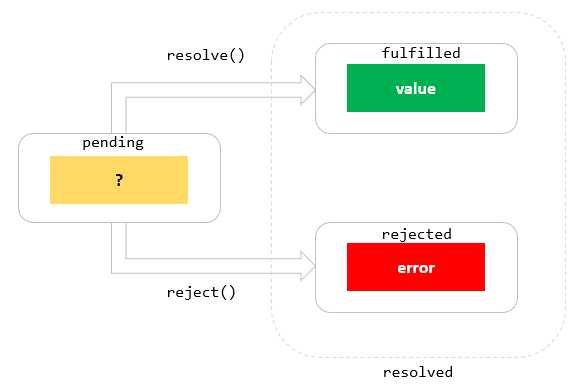
Let us create a function that will return a promise for us. Let us call for our function promiseTRRARNOSG which is an alias for promiseThatResolvesRandomlyAfterRandomNumnberOfSecondsGenerator. This function will create a promise which will resolve or reject after a random number of seconds between 2 and 10. 6/2/2019 · We say the function was successful by saying the promise resolved, and unsuccessful by saying the promise rejected. const myPromise = new Promise(function(resolve, reject) {}); console.log(myPromise); Notice the promise is “pending.” const myPromise = new Promise(function(resolve, reject) { resolve(10); }); A Promise in JavaScript is an object that holds the future value of an asynchronous operation. For example, if we are requesting some data from a server, the promise promises us to get that data that we can use in the future. A promise object can have the following states:
You return the Promise together with all the chained then functions. If you add another then to the returned Promise, it will be added at the end of the chain. That is what you see when we are doing test ().then (...). A Promise tells you that it will execute at some point in time, without telling you when. Firstly, we use a promise constructor i.e. new Promise () to create a promise object. The Promise constructor accepts a function as a parameter. This function is called the executor. new Promise the executor accept two functions with names resolve () and reject (). When we call a new Promise (executor), the executor is called automatically. Jun 11, 2021 - For beginners in JavaScript, the best JavaScript frameworks are the best way to excel. ... If you look at the chains from these examples, you can start to see that promises let us control our code more functionally, and allow us to have success and error bubbling in something like the form ...
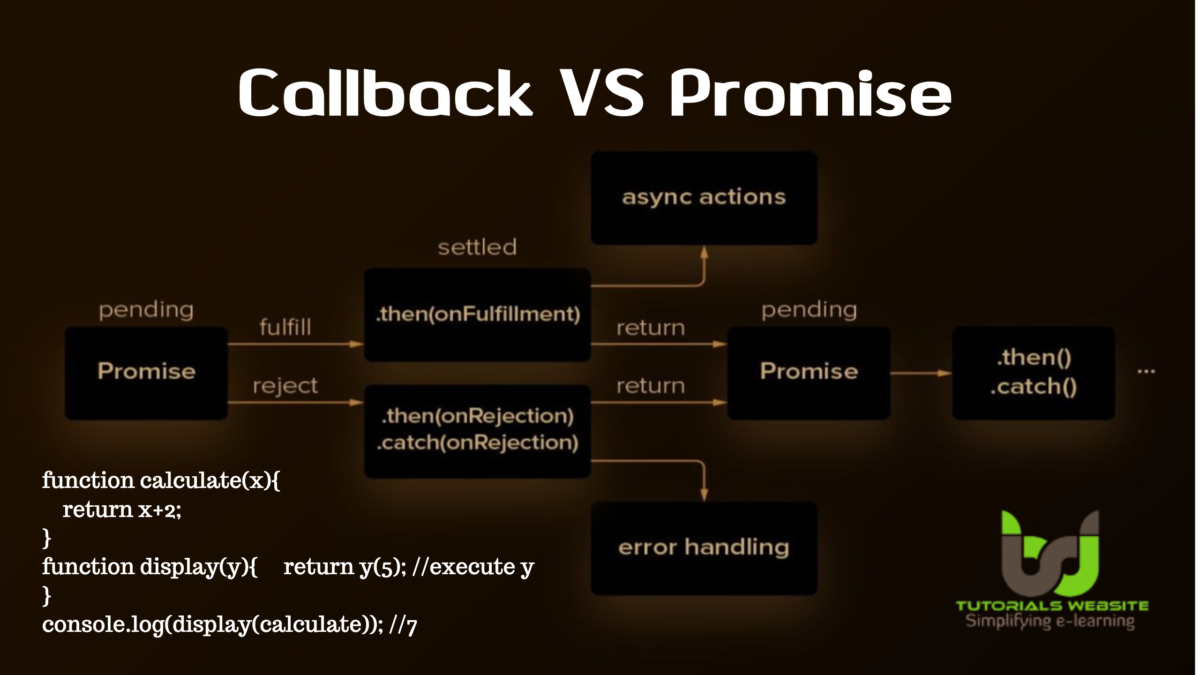
The solution is surprisingly simple. Even if you're a little uncomfortable with the idea of promises in JavaScript, you will love how you can solve this issue using them. As pointed out by Erop and Robin in the comments, Nodejs version 8 and above now support turning callback functions into promises using the built-in util module. Unlike old-fashioned passed-in callbacks, a promise comes with some guarantees: Callbacks added with then () will never be invoked before the completion of the current run of the JavaScript event loop. These callbacks will be invoked even if they were added after the success or failure of the asynchronous operation that the promise represents. JavaScript Promise Versus Callback. Promises are similar to callback functions in a sense that they both can be used to handle asynchronous tasks. JavaScript callback functions can also be used to perform synchronous tasks. Their differences can be summarized in the following points: JavaScript Promise. The syntax is user-friendly and easy to read.
Here the first .then shows 1 and returns new Promise(…) in the line (*).After one second it resolves, and the result (the argument of resolve, here it's result * 2) is passed on to handler of the second .then.That handler is in the line (**), it shows 2 and does the same thing.. So the output is the same as in the previous example: 1 → 2 → 4, but now with 1 second delay between alert ... Promise How To. Here is how to use a Promise: myPromise.then(. function(value) { /* code if successful */ }, function(error) { /* code if some error */ } ); Promise.then () takes two arguments, a callback for success and another for failure. Both are optional, so you can add a callback for success or failure only. 2/1/2019 · Promises are used to handle asynchronous operations in JavaScript. They are easy to manage when dealing with multiple asynchronous operations where callbacks can create callback hell leading to unmanageable code. Prior to promises events and callback functions were used but they had limited functionalities and created unmanageable code.
 Overview Of Promises In Javascript
Overview Of Promises In Javascript
 Promises And Async Await Cheatsheet
Promises And Async Await Cheatsheet
 Promise All Function In Javascript The Complete Guide
Promise All Function In Javascript The Complete Guide
 Javascript Promises Tutorial With Examples Linux Tutorials
Javascript Promises Tutorial With Examples Linux Tutorials
 How Do Promises Work In Javascript Spycoding
How Do Promises Work In Javascript Spycoding
 1 Basic Difference Between Callback And Promise
1 Basic Difference Between Callback And Promise
 Javascript Fundamental Es6 Syntax Change Function That
Javascript Fundamental Es6 Syntax Change Function That
 Javascript From Asynchronous Function To Promise To Async
Javascript From Asynchronous Function To Promise To Async
 Making A Promise To Understand Javascript Promises Jp
Making A Promise To Understand Javascript Promises Jp
 How To Use Async Await To Properly Link Multiple Functions In
How To Use Async Await To Properly Link Multiple Functions In
Convert A Callback Based Javascript Function To A Promise
 25 Promises For Asynchronous Programming
25 Promises For Asynchronous Programming
 Javascript Promise Resolve Method Geeksforgeeks
Javascript Promise Resolve Method Geeksforgeeks
 What Is The Difference Between Then And Finally In A
What Is The Difference Between Then And Finally In A

 Understanding Javascript Promises Digitalocean
Understanding Javascript Promises Digitalocean
 Composing The Results Of Nested Asynchronous Calls In
Composing The Results Of Nested Asynchronous Calls In
 How To Check If A Javascript Promise Has Been Fulfilled
How To Check If A Javascript Promise Has Been Fulfilled
 Deeply Understanding Javascript Async And Await With Examples
Deeply Understanding Javascript Async And Await With Examples
 Convert Object Promise To String Javascript Code Example
Convert Object Promise To String Javascript Code Example
What Is A Promise In Javascript
 The Definitive Guide To The Javascript Promises
The Definitive Guide To The Javascript Promises
 Javascript Promise Async Await Very Simple Examples
Javascript Promise Async Await Very Simple Examples
 Tools Qa What Are Promises In Javascript And How To Use
Tools Qa What Are Promises In Javascript And How To Use
 Promise Chaining In Javascript
Promise Chaining In Javascript
 Why Does The Promise Constructor Require A Function That
Why Does The Promise Constructor Require A Function That
 Javascript Async Await 101 Hakaselogs
Javascript Async Await 101 Hakaselogs


0 Response to "30 Javascript Function With Promise"
Post a Comment