21 Client Side Validation Using Javascript In Spring Mvc Example
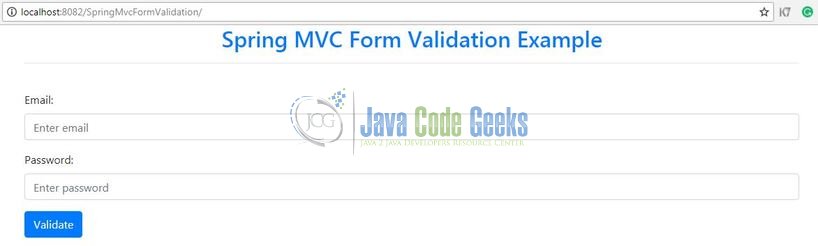
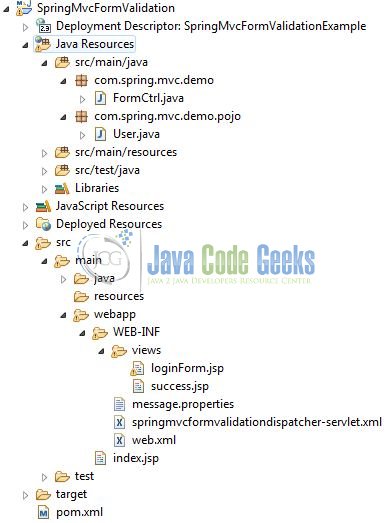
CSS. JavaScript. "Websites should look good from the inside and out." - Paul Cookson. ASP.NET Core applications are web applications and they typically rely on client-side web technologies like HTML, CSS, and JavaScript. By separating the content of the page (the HTML) from its layout and styling (the CSS), and its behavior (via JavaScript ... Spring MVC Form Validation Example. Let's understand by example and create a maven-based Spring project and add these files. After that run this example using web server (Apache Tomcat). See the source code of the project below. // HomeController.java. It is a controller class file that uses @Controller annotation. It has two methods, one is ...
 Programming For Beginners Spring Web Mvc Form Validation
Programming For Beginners Spring Web Mvc Form Validation
Spring JavaScript Quick Reference. 12.1. Introduction. The spring-js-resources module is a legacy module that is no longer recommended for use but is provided still as an optional module for backwards compatibility. Its original aim is to provide a client-side programming model for progressively enhancing a web page with behavior and Ajax remoting.

Client side validation using javascript in spring mvc example. Client Side Validation using JavaScript Clariffication. thiyajan 13-Nov-15 17:08. thiyajan: 13-Nov-15 17:08 : Actually, In developer perspective It can be hacked by some one else, let see the example, I'm going to see the page through inspect element and I replaced the button return value to be "true" instead of "return Validate();", now it ... Conclusion. In this tutorial, we've shown how we can combine client-side and server-side validation using AngularJS and Spring MVC. As always, the full source code for the examples can be found over on GitHub. To view the application, access the /userPage URL after running it. Generic bottom. Example of Spring MVC Validation. Here, we are going to create an example of Spring MVC Validation using @Valid annotation in the Controller class. Following are the steps to create an example of Spring Validator: Create a request page. In this step, we are going to create a request page named index.jsp.
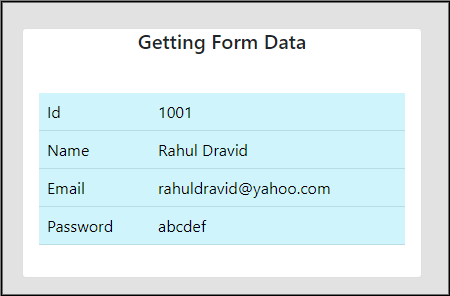
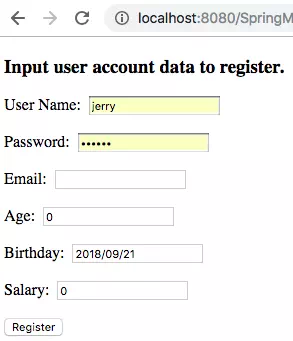
Now you should enter the following data in the form: User Name: "UserName". Password = "password". and then press the "Submit" button. Login checks successes and the following screen is displayed: So, in this section you have learned how to make Spring 4 MVC login form example. Download the source code of the Spring 4 MVC login form example. The above properties are set True by default which means MVC 5 platform ensures that client side validation on form validation is on. For jQuery form validation to work, we set "HtmlHelper.UnobtrusiveJavaScriptEnabled = false;" property false in the register form instead of "web.config" file; this means if we set the value false for above property in "web.config" file, then we will disable ... Spring MVC form can be used to submit user data to web server, then web server logic bean can process those data and return related JSP view page back to the client. But before sending the data to the backend logic bean, it is better to validate the data value first, this can improve server … Spring MVC Form Validation Example With Annotation Read More »
This article explains how to implement client-side validation in an ASP.NET MVC application. The validation implemented using jQuery and jQuery validation plug-in (jquery.validate.min.js and jquery.validate.unobtrusive.min.js). In the server-side validation, the page must be submitted via a postback to be validated on the server and if the ... 4. Spring MVC form validation. Till now our example application is able to display form, and receiving submitted form with filled values. In real life application, user's will make lots of mistake in filling forms. Validation should always be on client side, but to protect data integrity you should also validate data on server side as well. Here, we will look at the server-side validation in Spring MVC with a simple example. Spring MVC Validation. To build an application using spring MVC it is necessary to validate the input string. In Spring MVC, we have a Bean Validation API to support validation. (It is available in Spring 4 or higher version).
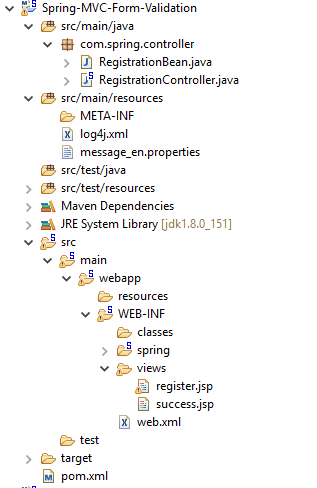
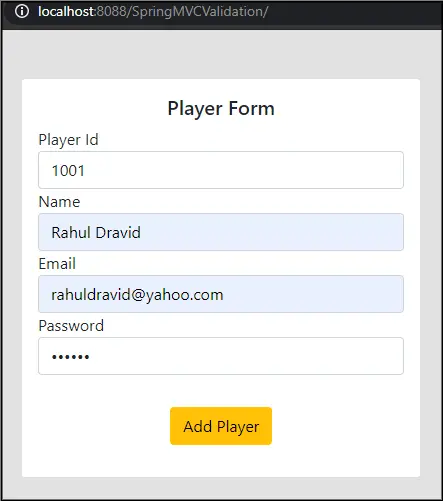
Here I am going show a simple Spring MVC Form Validation Example. Technologies : Spring Framework 3.1.1.RELEASE; Hibernate Validator 4.2.0.Final; Jstl 1.2; Java 8; Spring MVC Form Validation : Here we are going to validate registration form with different fields like firstName, lastName, age, email by using simple spring validation framework. I think server-side form validation is better and more secure than client-side form validation because it's easy to bypass client-side validation. This tutorial will start with the code presented in the Spring Boot Thymeleaf Form Handling Tutorial. Tips for validations using Jquery Validation Plugin and MVC DataAnnotation have been covered. Easy to edit code snippets have been included. Setting up your project for client side validations Include client validation library scripts. To get started with client side validation quickly, we can make use of jquery based validation libraries.
The Spring MVC scaffolding functionality will scaffold an application that implements client-side validation using Spring Javascript library with DOJO toolkit widgets. If you want to see an example of implementing client-side validation in a Spring MVC application, it is recommended that you explore an application created using Spring MVC ... Validation using Data Annotation (Client-Side Validation) Validation using JavaScript and JQuery; Custom Validation on the input field. Once, you will learn all these 4 validation techniques you will be able to validate any input field in MVC. I have created a very basic form to teach you how validation works. Here, we will enable client-side validation. ASP.NET MVC supports client-side validation using jQyery. First, you need to take a reference of two javascript files from the Scripts folder, jquery.validate.unobtrusive.js (jquery.validate.min.js and jquery.validate.unobtrusive.min.js are minified files) in your layout file as shown below.
Generally, when we need to validate user input, Spring MVC offers standard predefined validators. However, when we need to validate a more particular type of input, we have the ability to create our own custom validation logic. In this tutorial, we'll do just that; we'll create a custom validator to validate a form with a phone number field, and then we'll show a custom validator for multiple ... Spring MVC Validation. The Spring MVC Validation is used to restrict the input provided by the user. To validate the user's input, the Spring 4 or higher version supports and use Bean Validation API. It can validate both server-side as well as client-side applications. In ASP.NET MVC, the Client Side Validation of controls are done using jQuery and 2 plugins called jQuery Validation & jQuery Unobtrusive Validation.. Download jQuery, jQuery Validation & jQuery Unobtrusive Validation from NuGet. The first thing is to include all these 3 in your project, which you can do easily through NuGet.
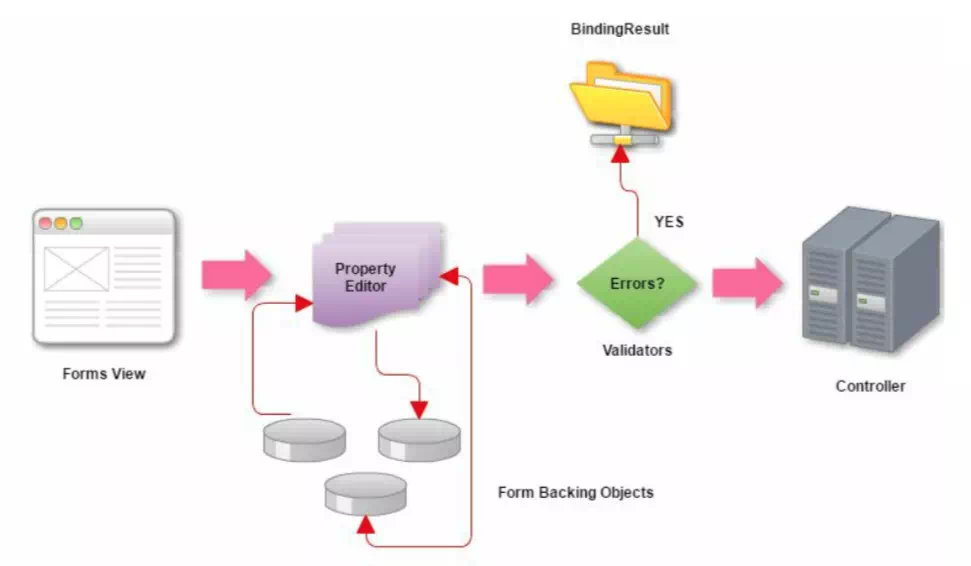
Client-side Validation. The first step in validation t akes place on the client-side. Using a combination of Javascript and HTML it's possible to provide fairly robust validation rules. The main ... Example of server side and client side validation example using asp mvc data annotation. by Yogesh | Jan 20, 2018 | Asp MVC | 0 comments Note: For beginners in ASP.Net MVC, please refer my article ASP.Net MVC Hello World Tutorial with Sample Program example.
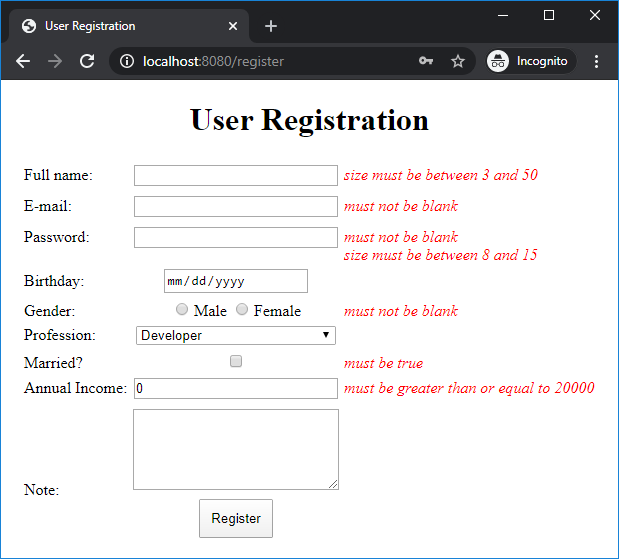
Spring MVC Custom Validation with examples, spring aop tutorial, spring dependency injection, spring mvc tutorial, spring jdbctemplate, spring hibernate, spring data jpa, spring remoting, spring mvs, multiple view page, model interface, form tag library, text field, form check box, applications, crud example, file upload example, mvc tiles, drop-down list, radio button etc. In this quick tutorial, we're going to learn about Spring MVC form validation using annotations like @NotNull, @Size, @Min, @Max, @Email etc. In this tutorial, you will learn how to validate form fields in a Spring Web MVC application using Bean Validation API (a.k.a. JSR 303 for Bean Validation 1.0 and JSR 349 for Bean Validation 1.1). We will develop a login form in Spring MVC with validation constraints for the two fields email and password, as shown below:. Before walking through the detailed steps to build this application, let ...
I want to apply client side validation (using JavaScript or jQuery). If validation fails, I want to populate the <form:errors path="firstName"> tag of Spring MVC. Is this possible? Server side validations are working fine. For example, with a jsp snippet like this: <form:form method="POST" commandName="student"> ... Most often, the purpose of data validation is to ensure correct user input. Validation can be defined by many different methods, and deployed in many different ways. Server side validation is performed by a web server, after input has been sent to the server. Client side validation is performed by a web browser, before input is sent to a web ...
 Spring Mvc Form Handling Tutorial And Example
Spring Mvc Form Handling Tutorial And Example
 Spring Mvc Verification Framework And Ssm Integration
Spring Mvc Verification Framework And Ssm Integration
Spring 4 Mvc Angularjs Crud Example Using Http Service
 Spring Mvc Form Validation Example With Annotation
Spring Mvc Form Validation Example With Annotation
 How To Perform Form Validation With Spring Boot Grokonez
How To Perform Form Validation With Spring Boot Grokonez
 Spring Mvc Validation Javatpoint
Spring Mvc Validation Javatpoint
 Spring Mvc Form Validation Example Onlinetutorialspoint
Spring Mvc Form Validation Example Onlinetutorialspoint
 Spring Mvc Form Validation Example With Annotation
Spring Mvc Form Validation Example With Annotation
 How To Do Validation In Spring Mvc Codedec
How To Do Validation In Spring Mvc Codedec
 22 Spring Mvc Form Bean Validation Using Resource Bundle Form Validation
22 Spring Mvc Form Bean Validation Using Resource Bundle Form Validation
 Spring Boot Form Validation Tutorial
Spring Boot Form Validation Tutorial
 Spring Mvc Form Validation Example Examples Java Code Geeks
Spring Mvc Form Validation Example Examples Java Code Geeks
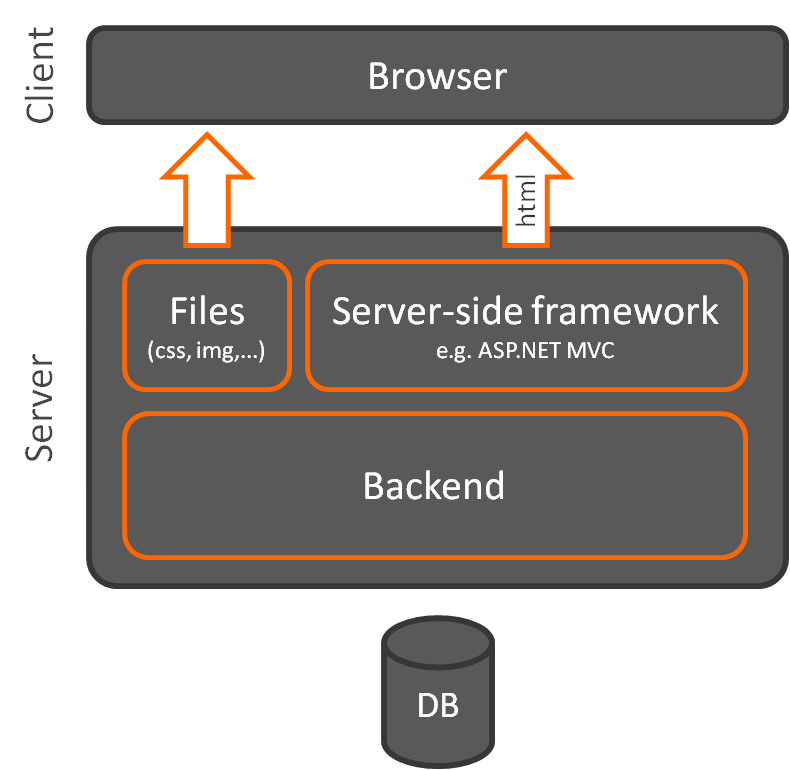
 Client Side Architecture Part One The Web Is Lego
Client Side Architecture Part One The Web Is Lego
 Spring Mvc Form Validation Example With Annotation
Spring Mvc Form Validation Example With Annotation
 Spring Form Validation Tutorial With Example
Spring Form Validation Tutorial With Example
 Spring Mvc Form Validation Example Examples Java Code Geeks
Spring Mvc Form Validation Example Examples Java Code Geeks
 Server Side Validation In Liferay Tech Blog
Server Side Validation In Liferay Tech Blog
Spring Mvc Populate And Validate Dropdown Example Howtodoinjava
 How To Do Validation In Spring Mvc Codedec
How To Do Validation In Spring Mvc Codedec
 Spring 4 Mvc Login Form Example With Source Code
Spring 4 Mvc Login Form Example With Source Code
0 Response to "21 Client Side Validation Using Javascript In Spring Mvc Example"
Post a Comment