24 How To Declare A Constant In Javascript
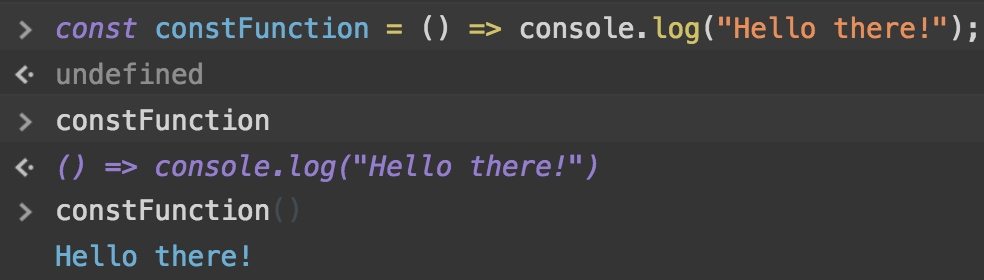
Enum constant in JavaScript can be worked with "const" keyword and this constants are always specified in capital letters only. JavaScript's constants are extremely misleading. the const keyword does NOT define a constant value. It defines a constant reference to a value. If the constant is a type that has inner workings that change, like an array or object then the inner references can be changed.
 How To Conditionally Build An Object In Javascript With Es6
How To Conditionally Build An Object In Javascript With Es6
Typescript constants are variables, whose values cannot be modified. We declare them using the keyword const. They are block-scoped just like the let keyword. Their value cannot be changed neither they can be redeclared.

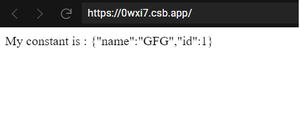
How to declare a constant in javascript. The constant's name, which can be any legal identifier. valueN. The constant's value. This can be any legal expression, including a function expression. The Destructuring Assignment syntax can also be used to declare variables. JavaScript const variable value change As you known, Variable declare with const keyword you can not change later in program, but this condition is apply only for constant primitive values not for constant object or array. 22/1/2020 · If the result is an object, you can declare the constant to hold an empty object, and then use Object.assign() to fill it in with the API response. const result = {}; fetch(...).then(response => response.json()).then(data => Object.assign(result, data));
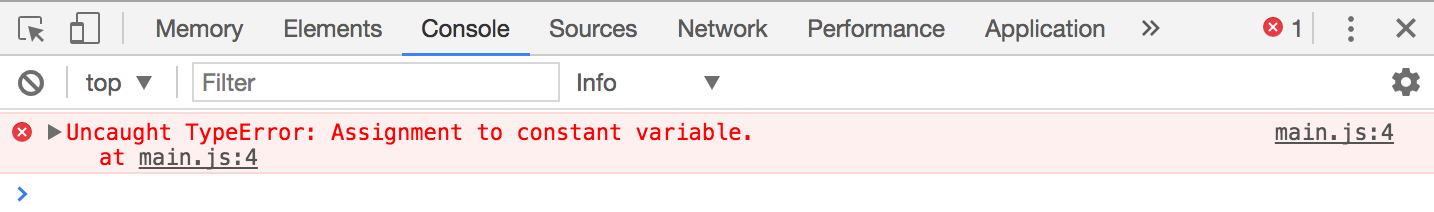
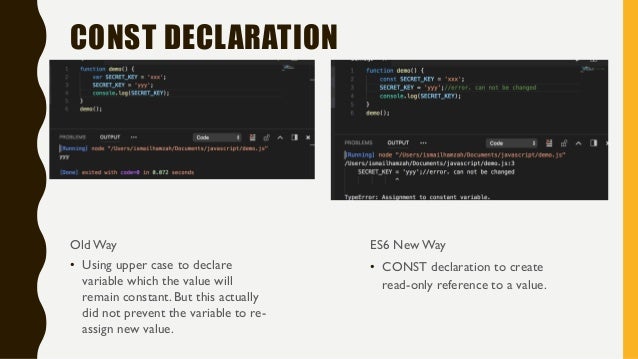
How to declare JavaScript variables: a look at let, const, and var. With the old JavaScript, we had only one way to declare a variable, and that was with var, like var x = 10. It will create a variable called x and assign a value 10 to it. Now with modern ES6 JavaScript, we have 3 different ways to declare a variable: let, const and var. In JavaScript, constants are declared with const keyword and assigned at the time of the declaration. A constant can be global or local to a function where it is declared Constants are read-only, therefore you can not modify them later on. 5/12/2016 · Due to strict mode, JavaScript will throw exception as shown in the image below: In this way using the Object.defineProperty() and making writable to false, we can create a constant in ECMA Script 5. Constants in ECMA 6. As you might have noticed that, creating constants in ECMA Script 5 was not very simple.
"declare constants in js" Code Answer's. how to dec are a constant in javascript . javascript by Pandemicland559 on Sep 16 2020 Comment Introduction to the JavaScript const keyword ES6 provides a new way of declaring a constant by using the const keyword. The const keyword creates a read-only reference to a value. const CONSTANT_NAME = value; To declare a constant that can be accessed in a React class component, there are multiple approaches that could be efficiently implemented such that that constant is accessible class-wide. Constants can be declared in the following two ways: Create a getter method in the class for getting the constant when required.
Arrays are Not Constants. The keyword const is a little misleading.. It does NOT define a constant array. It defines a constant reference to an array. Because of this, we can still change the elements of a constant array. If you remember there is an IE bug with "var a = foo" only declaring a global for file scope. This is an issue with IE's notorious broken interpreter. So, what's correct way to declare global variable in javascript then? Correct way to declare global variable in JavaScript. The proper way is to use window object. And use the syntax like ... Let and Const to the rescue. Along with new ways of declaring variables, a new scope was introduced: block scope. Block is just a set of curly braces and everything within it. So it can be anif, while or for statement with braces, standalone braces or even a function (Yes, the function scope is the block scope). let and const are block scoped ...
Another way to make an object constant is to freeze it using the Object.freeze () method. This method makes sure that the object is frozen, meaning no new properties can be added and existing... PDF - Download JavaScript for free Previous Next This modified text is an extract of the original Stack Overflow Documentation created by following contributors and released under CC BY-SA 3.0 JavaScript Constants Before ES15, the only way to declare variables using the var keyword. JavaScript's inbuilt feature of hoisting variables could be carried out using the var keyword. If you're unfamiliar with variables in JavaScript, have a glance at Variables in JavaScript article on the website.
Const (Constant) Keyword If variable is NOT going to change then it should be declared as const (Constant). For example value of pi is 3.14. It is not going to change and it shouldn't be change by anyone accidently. When declaring variables, it is good practice to avoid using var. Always lean towards let or const based on the following rules. Use let when we will be changing the value of the variable; Use const when you are sure that variable won't change; Using both let and const will keep our variables in the right scope and make our code easier to manage. Re-declaring of a const variable inside different block scope is allowed. Cannot be Hoisted. Create only read only reference to value. Example 1: It describes that the const variable cannot be reassigned. <script type="text/javascript">. const x = 12; x = 13; x += 1; </script>.
When to use JavaScript const? As a general rule, always declare a variable with const unless you know that the value will change. Use const when you declare: A new Array; ... Declaring a variable with const is similar to let when it comes to Block Scope. The x declared in the block, in this example, is not the same as the x declared outside the ... 17/3/2020 · ES6 provides a new way of declaring a constant by using the const keyword which creates a read-only reference to a value: Watch a video course JavaScript - The Complete Guide (Beginner + Advanced) const CONSTANT_VALUE = "someValue"; This works in almost all browsers. The Const keyword holds a special meaning in javascript as it is used for declaring the constant variable. The variable created using const can not be redeclared in the scope it is created. The value of the variable can not be reassigned as well. Const variable can be a globally scoped variable or block-scoped variable just like let statment.
When JavaScript was first created, the only way to declare a variable was with the var keyword. In recent updates to JavaScript (ECMAScript2015), const and let were created as other keywords to declared variables. The returned value. The context this when the function is invoked. Named or an anonymous function. The variable that holds the function object. arguments object (or missing in an arrow function) This post teaches you six approaches to declare JavaScript functions: the syntax, examples and common pitfalls. Many browsers' implementations (and Node) have constants, used with const. const SOME_VALUE = "Your string"; This const means that you can't reassign it to any other value. Check the compatibility notes to see if your targeted browsers are supported.
In JavaScript, it's possible to declare variables in a single statement. let x = 5, y = 6, z = 7; If you use a variable without initializing it, it will have an undefined value. let x; // x is the name of the variable console.log (x); // undefined. Here x is the variable name and since it does not contain any value, it will be undefined. Constants. Constants in JavaScript are basically variables except that their values are meant to be unchanging after being initialized. Instead of using the var keyword, they are declared using const. The rules for naming constants are the same for variables, however, it is common practice to capitalize all the letters. We cannot declare a constant without a value. If we want to create a constant, we must initialize it with a value. To initialize a constant, we use the keyword const instead of the keyword var.
How To Declare An Empty Array In Javascript Quora
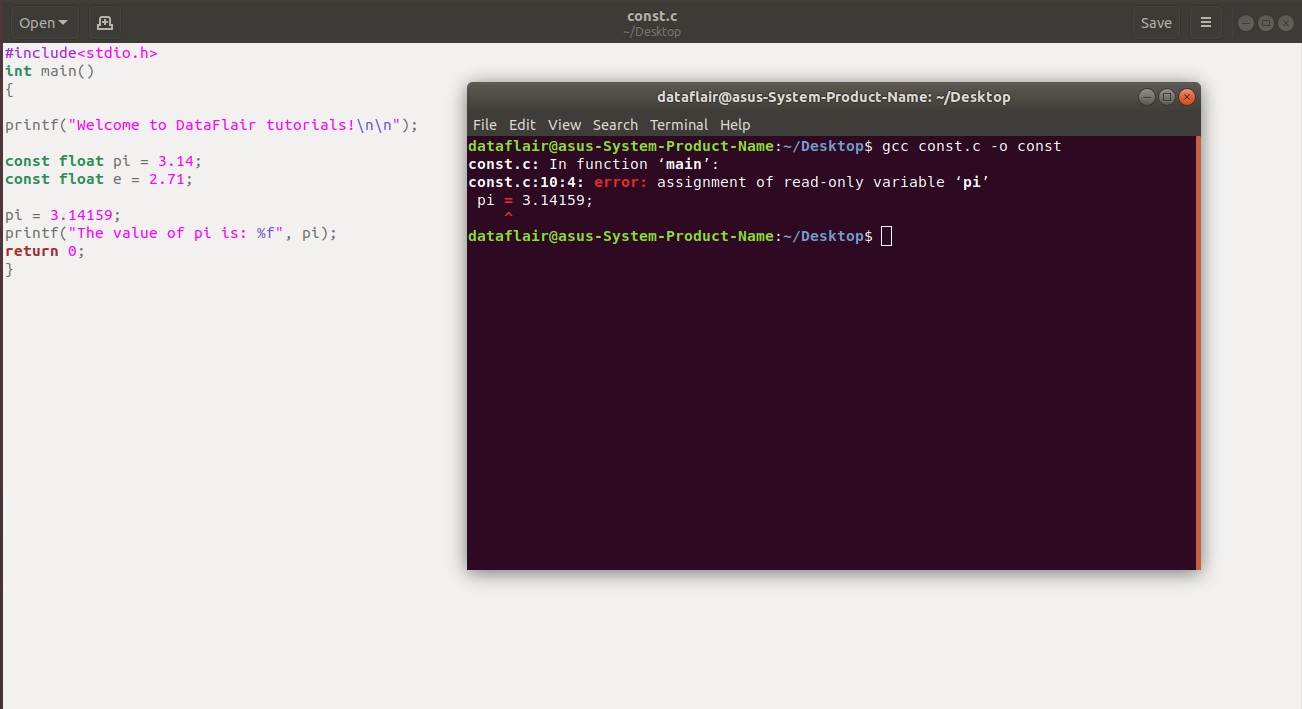
 5 Types Of Constants In C And C And How They Re Different
5 Types Of Constants In C And C And How They Re Different
 How To Declare A Variable In Javascript With Pictures Wikihow
How To Declare A Variable In Javascript With Pictures Wikihow
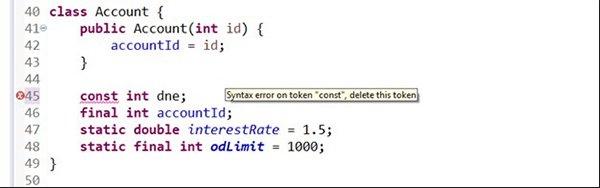
 Why The Const Keyword In Java Is Not Implemented Coffee
Why The Const Keyword In Java Is Not Implemented Coffee
 Different Ways Of Creating Variables In Javascript By
Different Ways Of Creating Variables In Javascript By

 Javascript Basics Var Let Amp Const
Javascript Basics Var Let Amp Const
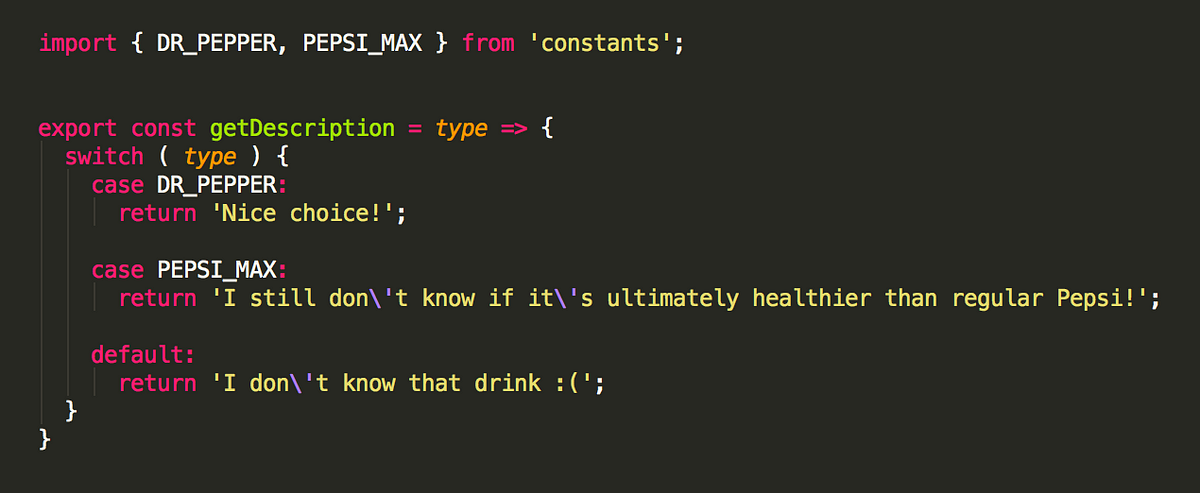
 Javascript Project Architecture Constants By Callan
Javascript Project Architecture Constants By Callan
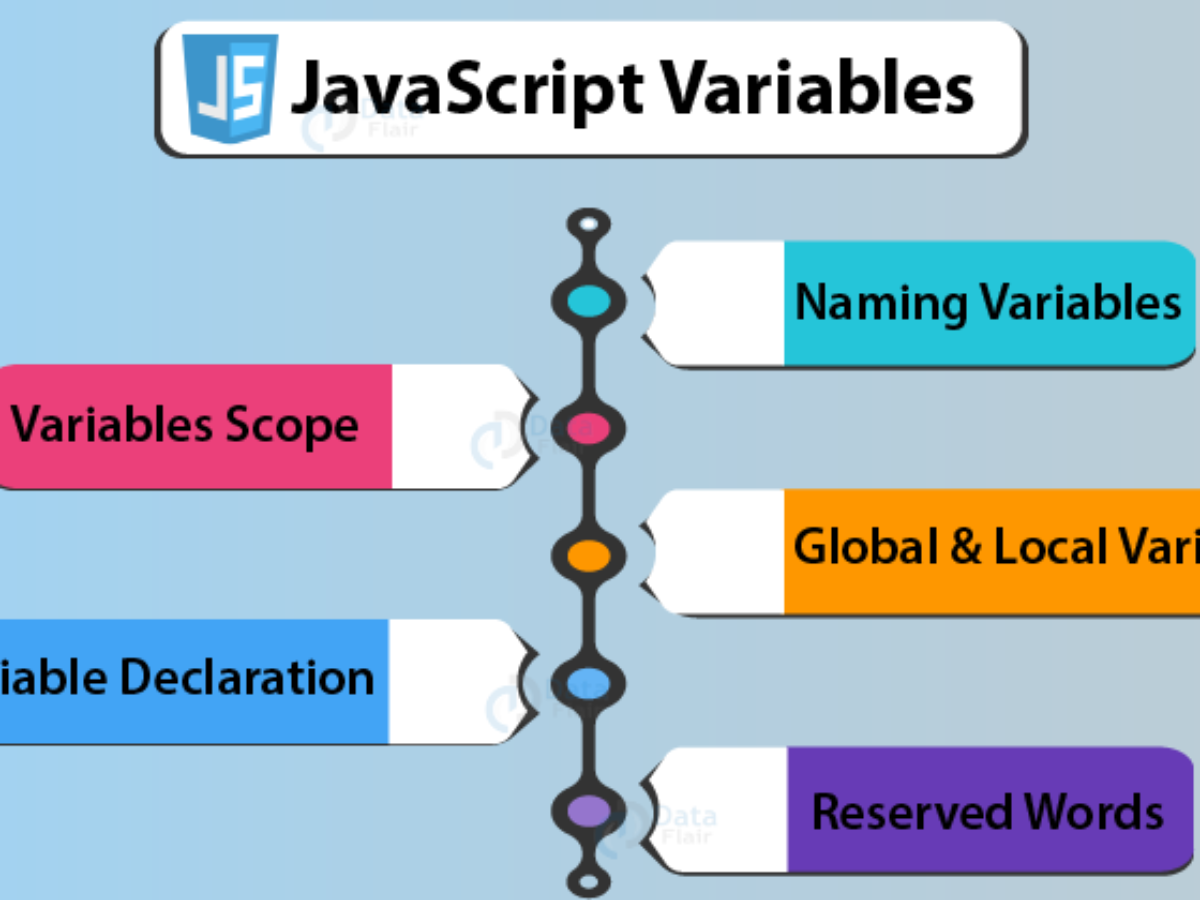
 Javascript Variables A To Z Guide For A Newbie In
Javascript Variables A To Z Guide For A Newbie In
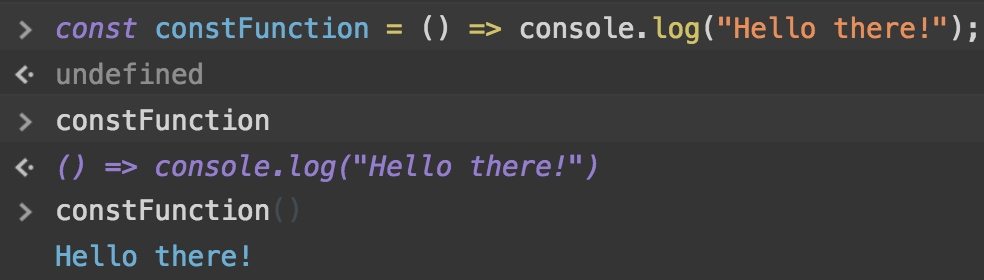
 Javascript And Functional Programming Pt 2 First Class
Javascript And Functional Programming Pt 2 First Class
 Javascript Correct Way To Define Global Variables
Javascript Correct Way To Define Global Variables
 Introduction To Javascript Variables What You Should To Know
Introduction To Javascript Variables What You Should To Know
What Is A Constant In Java And How To Declare It Edureka
 Var Can Easy To Access Between The Function And Files Can
Var Can Easy To Access Between The Function And Files Can
 What Are Variables And Why Use Them In Javascript Zell Liew
What Are Variables And Why Use Them In Javascript Zell Liew
 How To Declare Constant In React Class Geeksforgeeks
How To Declare Constant In React Class Geeksforgeeks
 Javascript Variables Var And Let And Const
Javascript Variables Var And Let And Const
:max_bytes(150000):strip_icc()/GettyImages-1132551777-bf613698e593460982c78604fd9b0d3b.jpg) Create A Java Constant Variable Static Final Keywords
Create A Java Constant Variable Static Final Keywords
 When To Capitalize Your Javascript Constants
When To Capitalize Your Javascript Constants



0 Response to "24 How To Declare A Constant In Javascript"
Post a Comment