33 W3schools Javascript Console Log
RRP $11.95. Get the book free! If there's one reason to rely on a JavaScript library such as jQuery, it's event handling. Most libraries abstract events into a uniform set of objects and ... Date.now Method¶. This method can be supported in almost all browsers. The Date.now method is aimed at returning the number of the milliseconds, elapsed since the Unix Epoch. As now() is considered a static method, it is not capable of creating a new instance of the Date object. The example below demonstrates it:
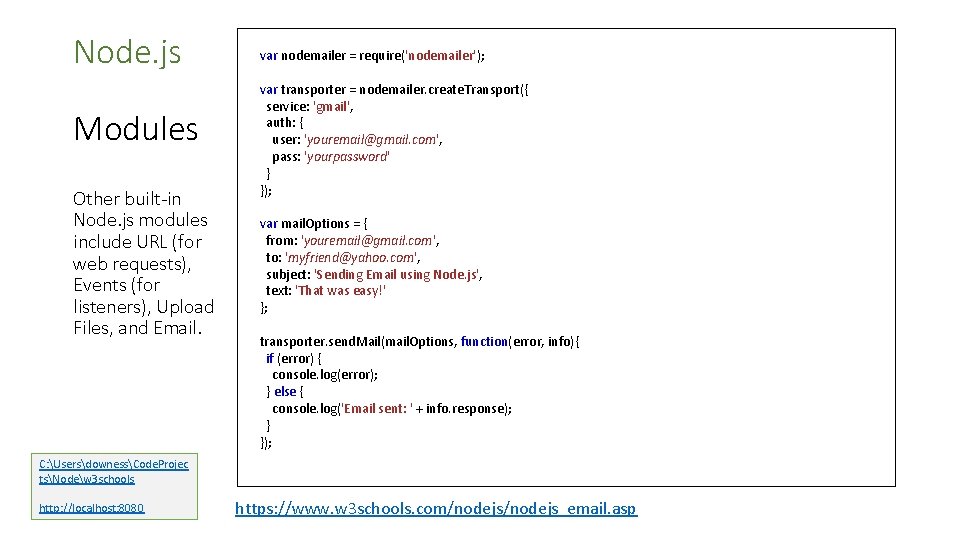
 Electron Express A Look At Node Js Packages
Electron Express A Look At Node Js Packages
The console.log () method writes a message to the console. The console is useful for testing purposes. Tip: When testing this method, be sure to have the console view visible (press F12 to view the console).

W3schools javascript console log. The console.error() method works the same as console.log, except that the output is sent to stderr instead of stdout. As stderr is always written to synchronously, therefore in node.js any use of console.error, or other functions that write to stderr, will block your process until the output has all been written. The brackets on the left side of the assignment are part of the new destructuring syntax. So, this code is the same thing as saying, "Give me four variables named one, two, three, and four, and assign the first value in the numbers array to variable one, the second value to variable two, and so on." 23/8/2021 · W3schools javascript console log. Anonymous Functions Html And Javascript Datascience755. Nodemailer Npm W3schools Code Example. Adding Numbers In Javascript Or Using Textchanged And Create. Time Counter In Javascript W3schools Code Example. Intro To Java Script Cs 1150 Spring 2017.
JavaScript can "display" data in different ways: Writing into an alert box, using window.alert (). Writing into the HTML output using document.write (). Writing into an HTML element, using innerHTML. Writing into the browser console, using console.log (). 9/9/2020 · let user = { name: 'Jesse', contact: { email: 'codestackr@gmail ' } } console.log (user) console.log ( {user}) The first log will print the properties within the user object. The second will identify the object as "user" and print the properties within it. If you are logging many things to the console, this can help you to identify each log. Console Object Methods. Creates a new inline group in the console. This indents following console messages by an additional level, until console.groupEnd () is called. Creates a new inline group in the console. However, the new group is created collapsed. The user will need to use the disclosure button to expand it.
JavaScript Datetime: Exercise-18 with Solution. Write a JavaScript program to calculate age. Test Data: console.log(calculate_age(new Date(1982, 11, 4))); 35 console.log(calculate_age(new Date(1962, 1, 1))); 56. Sample Solution:-HTML Code: JavaScript is the programming language of the Web. This is a structured and interactive version of the w3schools JavaScript Tutorial together with the w3schools certification. Time to complete: Around 30 hours Language: English Prerequisites: Familiarity with HTML and CSS recommended. The course is self-paced with text based modules, practical ... 16/5/2013 · console.log takes multiple arguments, so just use: console.log("story", name, "story"); If name is an object or an array then using multiple arguments is better than concatenation. If you concatenate an object or array into a string you simply log the type rather than the content of the variable.
Enter an integer: 7 Enter a range: 5 7 * 1 = 7 7 * 2 = 14 7 * 3 = 21 7 * 4 = 28 7 * 5 = 35. In the above example, the user is prompted to enter an integer and also a range for which they want to create a multiplication table. The user enters an integer (here 7) and a range (here 5 ). Then a multiplication table is created using a for loop for ... JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert (). Writing into the browser console, using console.log (). JavaScript is the world's most popular programming language. JavaScript is the programming language of the Web. JavaScript is easy to learn. This tutorial will teach you JavaScript from basic to advanced. Start learning JavaScript now »
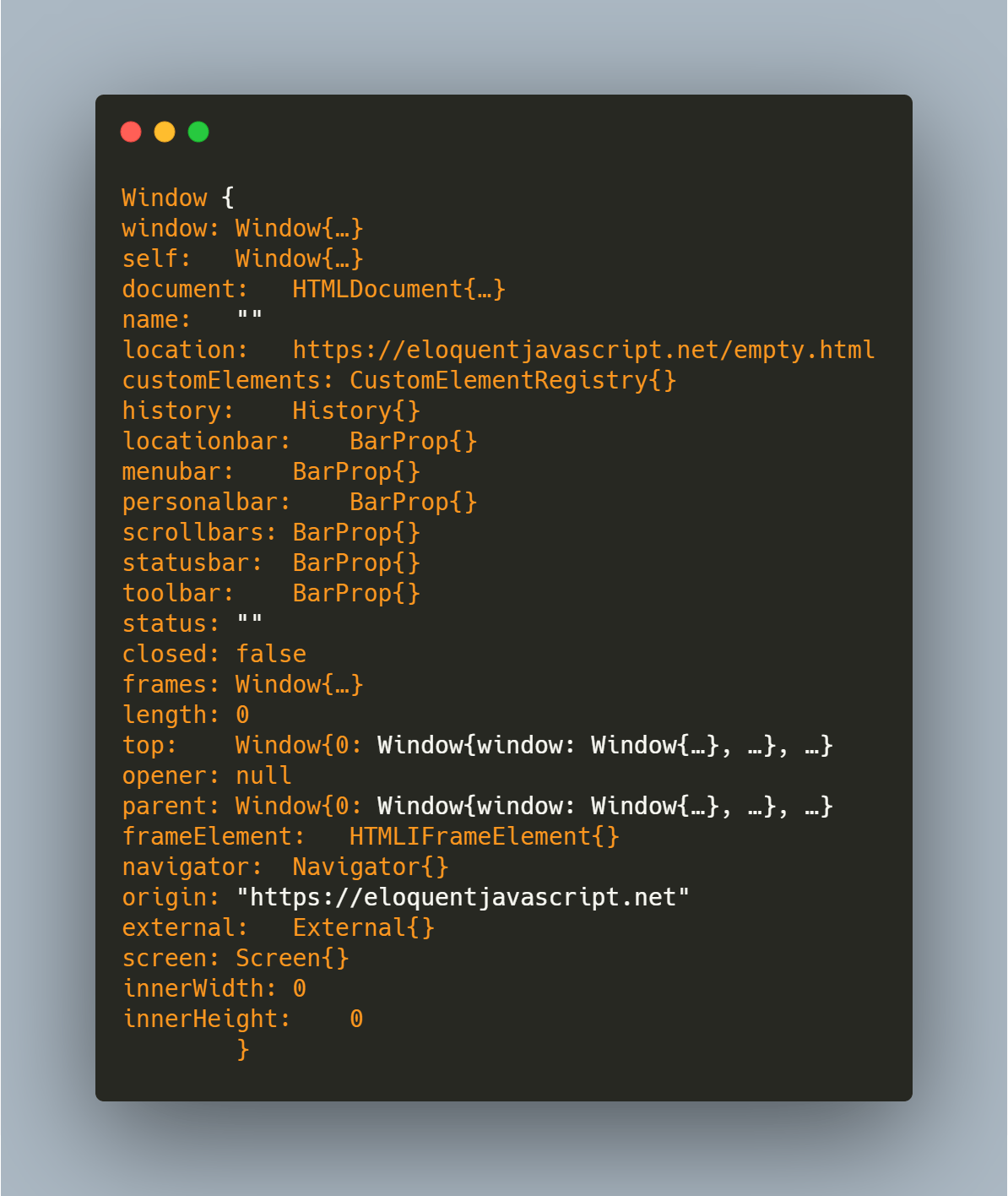
Write, Run & Share Javascript code online using OneCompiler's JS online compiler for free. It's one of the robust, feature-rich online compilers for Javascript language. Getting started with the OneCompiler's Javascript editor is easy and fast. The editor shows sample boilerplate code when you choose language as Javascript. Matt is a contributor to Web Fundamentals. So long XMLHttpRequest. fetch () allows you to make network requests similar to XMLHttpRequest (XHR). The main difference is that the Fetch API uses Promises, which enables a simpler and cleaner API, avoiding callback hell and having to remember the complex API of XMLHttpRequest. The console.log command. The first thing we can do is log the console object itself to see what your browser of choice actually offers. console.log(console); This command will output the various properties of the console object as the browser knows them. Most of them are functions and will be rather consistent regardless of browser.
What is a Closure in JavaScript? w3Schools offers a great definition of what a closure is: A closure is a function having access to the parent scope, even after the parent function has closed. ... The line with console.log(result) should show in the console that result now holds the anonymous function value that was childFunction. 20/7/2021 · The console.log() is a function in JavaScript which is used to print any kind of variables defined before in it or to just print any message that needs to be displayed to the user. Syntax: console.log(A); Parameters: It accepts a parameter which can be an array, an object or any message. Return value: It returns the value of the parameter given. Loading... Log in. Email Need an account? Sign up
1/3/2019 · console.log("Hello from coolFunction");} The code starts by calling the console.time() method to begin tracking the execution time of the code. Next, a try block opens up. In the try block, a new console group initiates with a call to console.group(). Plus, a few console.log methods and a console.warn method are called inside it to keep us ... Definition and Usage. The server.timeout property sets, or gets, the server's timeout value, in milliseconds. Default is 2 minutes (120000 milliseconds) Set the server.timeout property to 0 to avoid having a default timeout value. Console.dir () The Console method dir () displays an interactive list of the properties of the specified JavaScript object. The output is presented as a hierarchical listing with disclosure triangles that let you see the contents of child objects. In other words, console.dir () is the way to see all the properties of a specified JavaScript ...
The debugger keyword stops the execution of JavaScript, and calls (if available) the debugging function. This has the same function as setting a breakpoint in the debugger. If no debugging is available, the debugger statement has no effect. With the debugger turned on, this code will stop executing before it executes the third line. < h1 > JavaScript console.log() Method </ h1 > < p > Press F12 on your keyboard to view the message in the console view. </ p > < script > console. log ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: help@w3schools ... JavaScript has various ways to do that, and seeing the examples will make the concept easier to understand. The simplest way to create a namespace is by creating an object literal: const car = { start: => { console.log('start') }, stop: => { console.log('stop') } } In this way, start and stop are namespaced under car: car.
Template literals are enclosed by the backtick (` `) (grave accent) character instead of double or single quotes.Template literals can contain placeholders. These are indicated by the dollar sign and curly braces (${expression}).The expressions in the placeholders and the text between the backticks (` `) get passed to a function. console. log (5 + 6); ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: help@w3schools ... console.log () The console.log () method outputs a message to the web console. The message may be a single string (with optional substitution values), or it may be any one or more JavaScript objects. Note: This feature is available in Web Workers.
 Console Log This Year Has Quotes Around The Output Why
Console Log This Year Has Quotes Around The Output Why
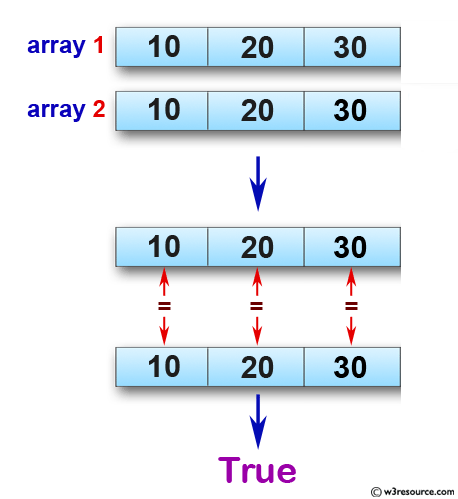
 Javascript Basic Check Whether Two Arrays Of Integers Of
Javascript Basic Check Whether Two Arrays Of Integers Of
 How To Debug Javascript With Console Js
How To Debug Javascript With Console Js
 Js Console Shows Correct Value And Typeerror At The Same Time
Js Console Shows Correct Value And Typeerror At The Same Time
 Escaping Greater Than Symbols In Javascript Within Xquery
Escaping Greater Than Symbols In Javascript Within Xquery
 Understanding This In Javascript What Is This In Javascript
Understanding This In Javascript What Is This In Javascript
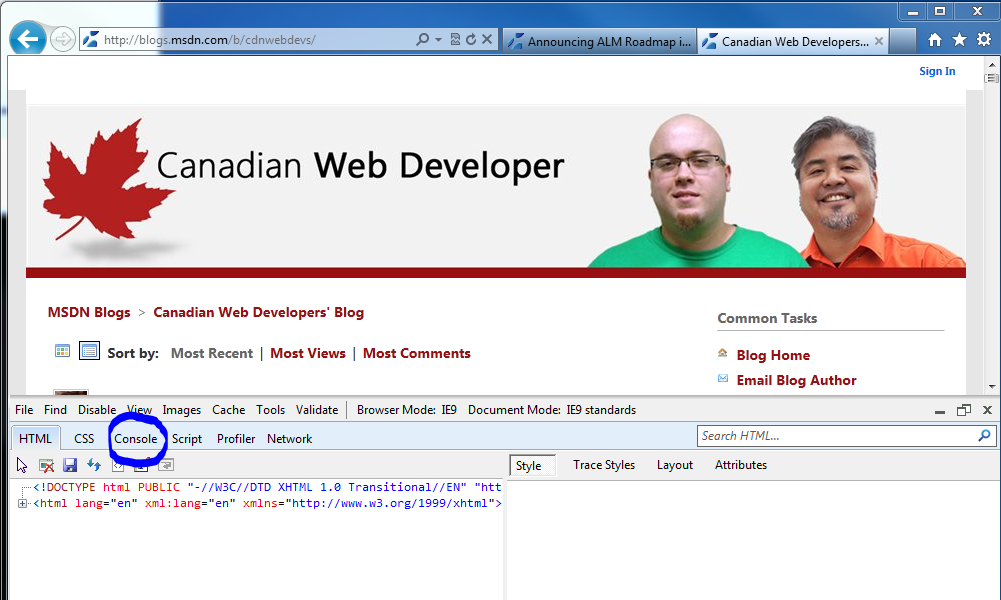
 Getting Started With Javascript Debugging
Getting Started With Javascript Debugging
 Create Restful Crud Api Using Node Js Express Mongodb W3school
Create Restful Crud Api Using Node Js Express Mongodb W3school
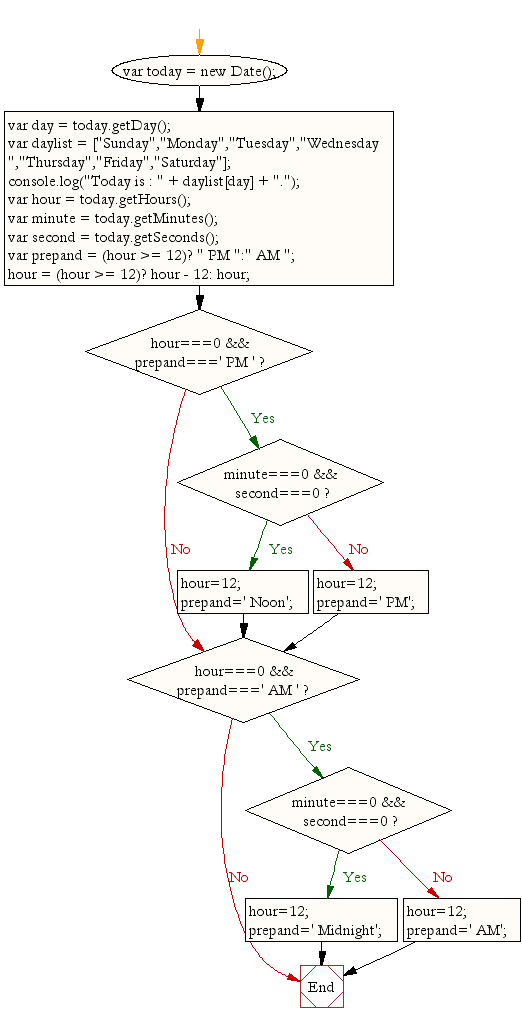
 Javascript Basic Display The Current Day And Time In A
Javascript Basic Display The Current Day And Time In A
 Javascript Spread Operator Geeksforgeeks
Javascript Spread Operator Geeksforgeeks
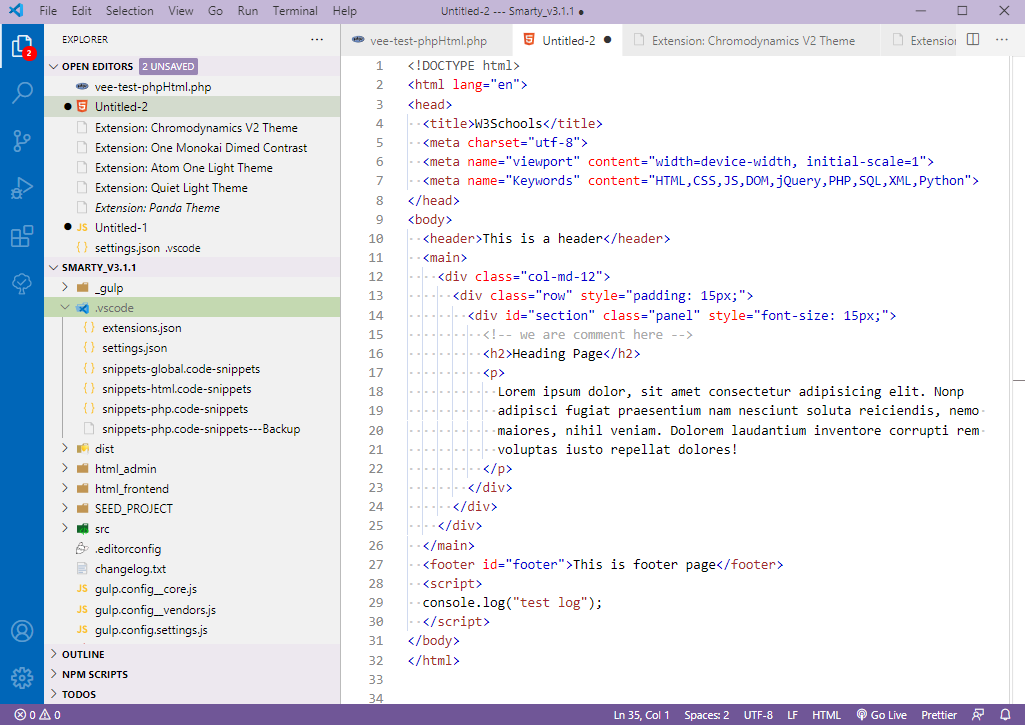
 Github Kverawat Vscode Theme W3schools Light Vscode Theme
Github Kverawat Vscode Theme W3schools Light Vscode Theme
Adding Numbers In Javascript Or Using Textchanged And Create
 Add A Script Button In W3 Total Cache Plugin Not Working Due
Add A Script Button In W3 Total Cache Plugin Not Working Due
 Setup Amp Draw On Twitter Learning Javascript In P5js
Setup Amp Draw On Twitter Learning Javascript In P5js
 Console Log Say Goodbye To Javascript Alerts For Debugging
Console Log Say Goodbye To Javascript Alerts For Debugging
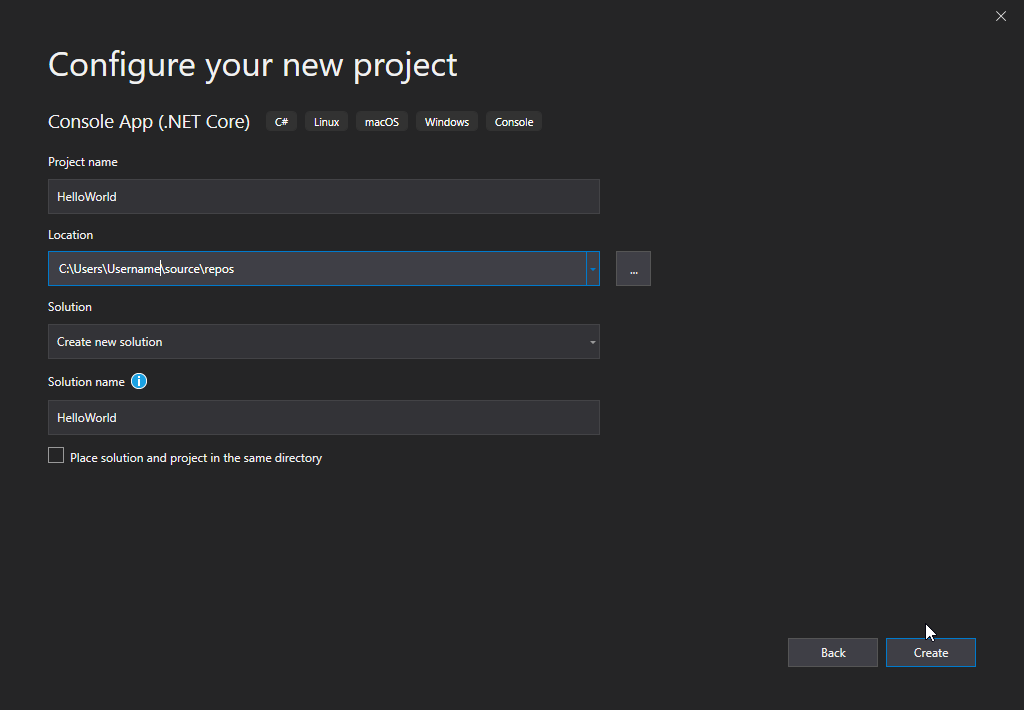
 C Tutorial C Sharp Pdf C Tutorial C Sharp W3schools Com
C Tutorial C Sharp Pdf C Tutorial C Sharp W3schools Com
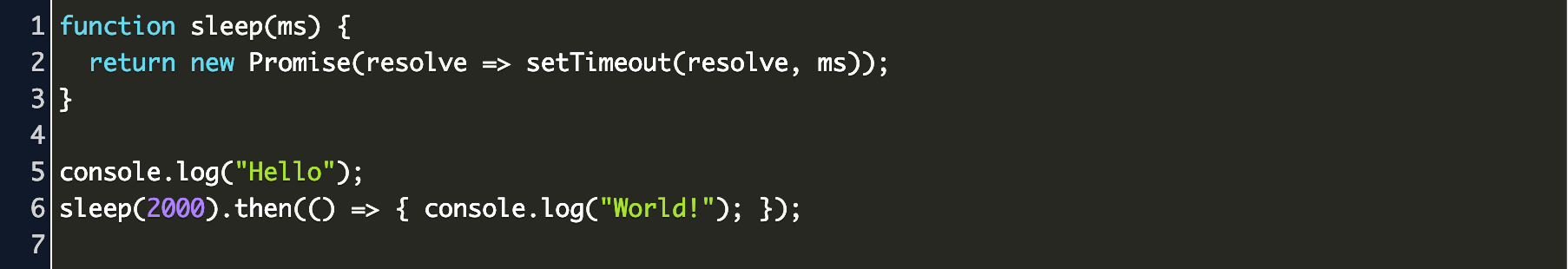
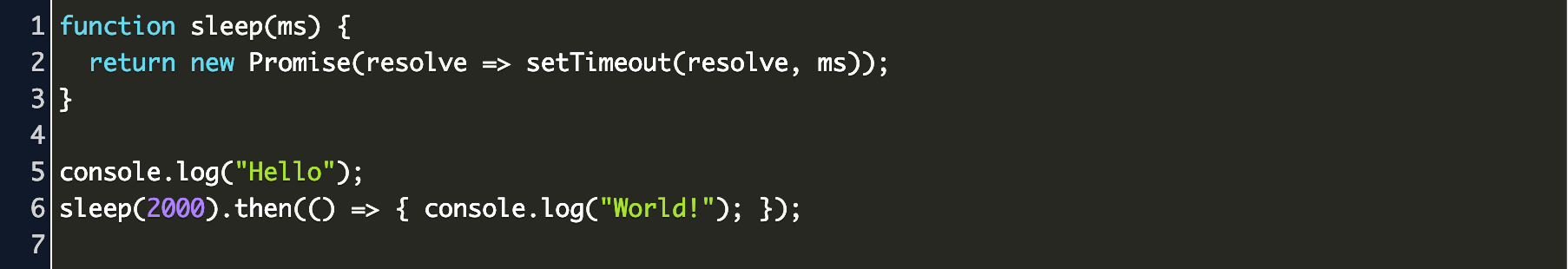
 Sleep W3schools Javascript Code Example
Sleep W3schools Javascript Code Example
 Amber On Twitter Day 10 Of 100daysofcode I Was Doing A
Amber On Twitter Day 10 Of 100daysofcode I Was Doing A
 Document Getelementsbytagname Returns Length Of Zero
Document Getelementsbytagname Returns Length Of Zero
 How To Debug Javascript With Console Js
How To Debug Javascript With Console Js
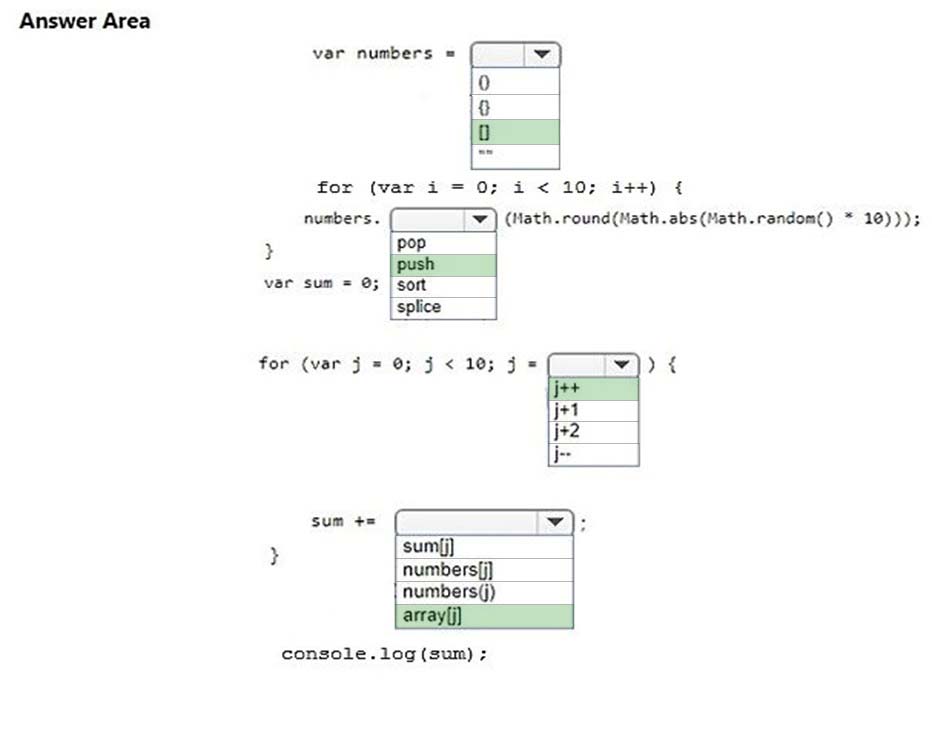
 98 382 By Microsoft Actual Free Exam Q Amp As Itexams Com
98 382 By Microsoft Actual Free Exam Q Amp As Itexams Com
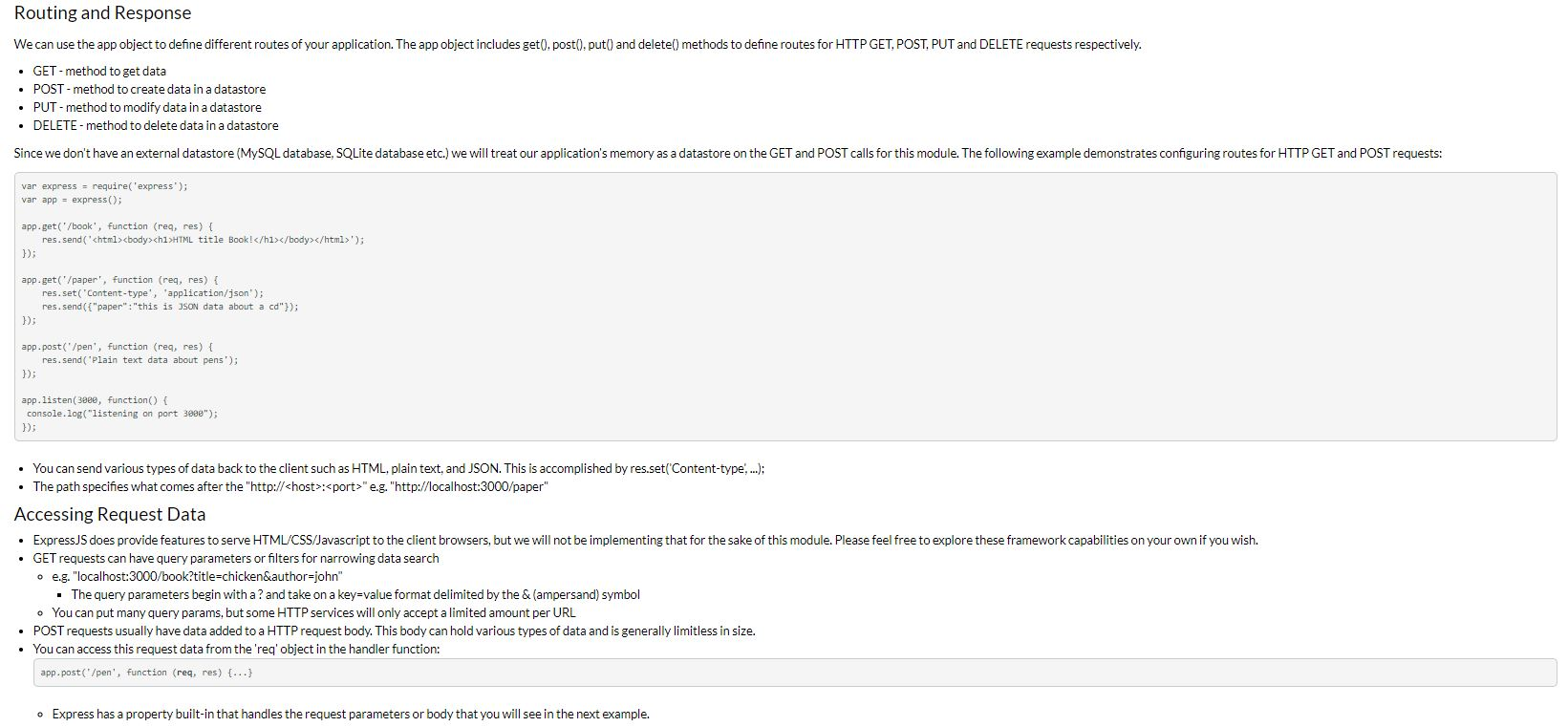
 Node Js And Express Resources Needed Nodejs And Chegg Com
Node Js And Express Resources Needed Nodejs And Chegg Com

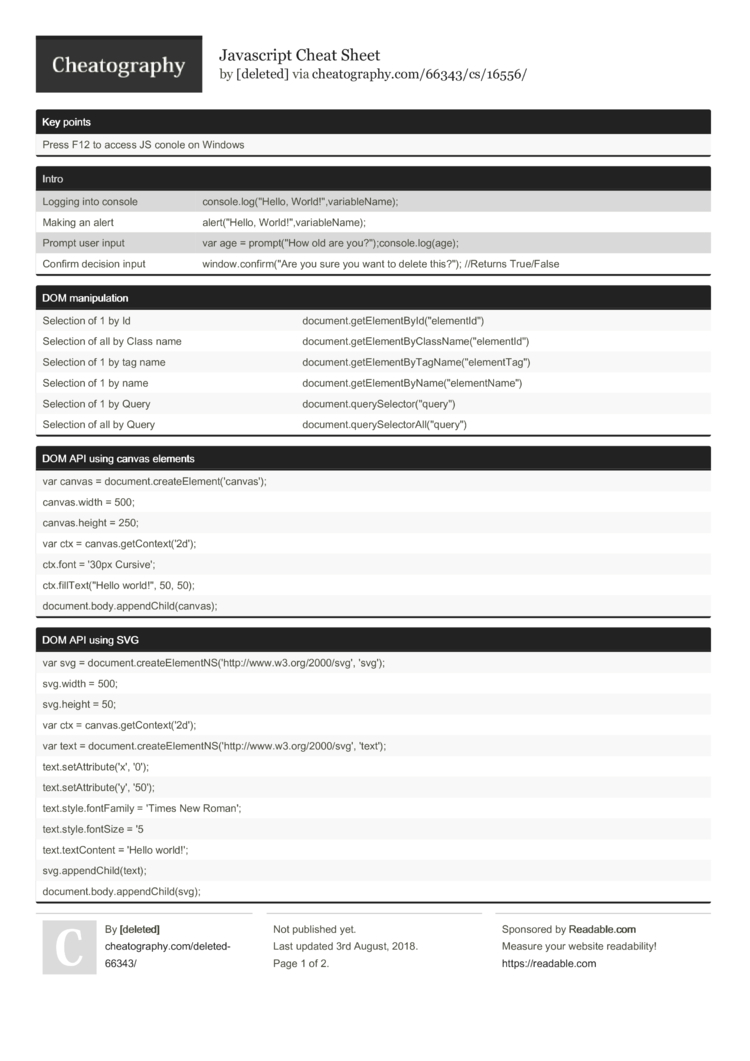
 Javascript Cheat Sheet By Deleted Download Free From
Javascript Cheat Sheet By Deleted Download Free From
 Straight Tips Tor Create New Circuit For A Domain At
Straight Tips Tor Create New Circuit For A Domain At
 Javascript Console Log With Examples Geeksforgeeks
Javascript Console Log With Examples Geeksforgeeks
 Document Getelementsbytagname Returns Length Of Zero
Document Getelementsbytagname Returns Length Of Zero
 Learn W3schools How To And Implement It With Vue
Learn W3schools How To And Implement It With Vue
 W3 Total Cache Js And Css Minify Folder Are Empty Wordpress
W3 Total Cache Js And Css Minify Folder Are Empty Wordpress


0 Response to "33 W3schools Javascript Console Log"
Post a Comment