29 Facebook Api Javascript Tutorial
UPDATE:. Facebook have recently changed their api and policy. To access a feed now requires an access token. We will create a new tutorial soon. P.S. Please don't copy the code in the source on our working feed, this will expire and is insecure to use on your own website, thanks. In this tutorial, you’ll learn how to incorporate the Facebook JavaScript SDK into your jQuery-based web app. Both jQuery and the JavaScript SDK provide their own solutions for deferring code execution until the libraries have loaded, and this tutorial will help you combine the two and ensure ...
Facebook Page To Google Sheets Import Fb Api Data Tutorial
Sep 13, 2020 - I’m going to walk you through getting started using the Facebook SDK for JavaScript on your website, so you can include share buttons, like buttons, interact with the Graph API, or allow a user to login to your Facebook app. ... I recorded a conversational tutorial video, for those of you ...

Facebook api javascript tutorial. An API key is passed as the key parameter in the URL that is used to load the Maps JavaScript API. Here are a few options to check if you are using an API key: Use the Google Maps Platform API Checker Chrome extension. This allows you to determine if your website is properly implementing Google's licensed Maps APIs. Facebook API isn't different from that also. They do have a robust implementation of JavaScript API to access their data. In this tutorial, I will try to give an overview on the Facebook JavaScript api and show some examples that may help you to have a quick start. Introduction To Facebook JavaScript SDK: Working with Facebook Graph API As of now, you must be familiar with the word API. Nowadays social APIs are playing an important role to gather information about an individual or an organisation or almost anything.
JavaScript is the world's most popular programming language. JavaScript is the programming language of the Web. JavaScript is easy to learn. This tutorial will teach you JavaScript from basic to advanced. Start learning JavaScript now » connectionRepository.findPrimaryConnection(Facebook.class) will only be null if the user didn't authorize our application to retrieve data from Facebook. If this is the case, the application simply returns to /connect/facebook.. The User object from the Spring Social Facebook's API is used to store our user's data. This object can contain all of the user's public information, like the first ... Go to examples of codes after having selected these and then select "facebook graph api" and you will get hints on how to extract information. This blog is primarily on getting events data. First of all, import 'urllib3', 'facebook', 'requests' if they are already available. If not, download these libraries.
The above code loads the Facebook SDK for JavaScript and initializes it. As you can see, the init () method is used to initialize the SDK and takes a list of configuration parameters. Some of the parameters used by the init () method are listed below: appId : The Facebook App ID. You should replace XXXXXX with the actual ID of your app. Map APIs like Mapquest and the Google Maps API allows you to do all sorts of things with maps on your web pages. The Facebook suite of APIs enables you to use various parts of the Facebook ecosystem to benefit your app, for example by providing app login using Facebook login, accepting in-app payments, rolling out targeted ad campaigns, etc. This section guides you on how to use the Facebook API for JavaScript in a Parse environment through Back4App. In this tutorial, you will learn how to link the Facebook SDK to your Parse dashboard and how to implement Facebook login, signup, logout, link and unlink functions.
Read Tutorial and Download source code from CodexWorld - https://www.codexworld /login-with-facebook-using-javascript-sdk/Facebook Login with JavaScri... Our earlier Facebook API tutorial showed how to integrate Facebook Login with PHP SDK in a web application. In this tutorial, we'll show you how to implement Login with Facebook using JavaScript SDK and store Facebook profile data in the database using jQuery, Ajax, PHP, and MySQL. Create Facebook App Now in this tutorial I am going to show you how to post into a facebook page using Graph API with PHP. Post into a facebook page Using Graph API. Create Facebook APP: To get the Facebook Access token you need to create Facebook App. To create a Facebook App please follow the steps of previous post How to Auto Post on Facebook Using PHP and get ...
Want a quick start to using the Facebook JavaScript SDK on your website? Watch this tutorial, and by the end, you'll understand all the basics and even how t... Facebook Login with the Facebook SDK for JavaScript enables people to sign into your web page with their Facebook credentials. ... Replace {app-id} with your app ID and {api-version} with the Graph API version to use. Unless you have a specific reason to use an older version, specify the most recent version: v11.0. Facebook JavaScript SDK: Login and Get Basic User Info - 1 - YouTube
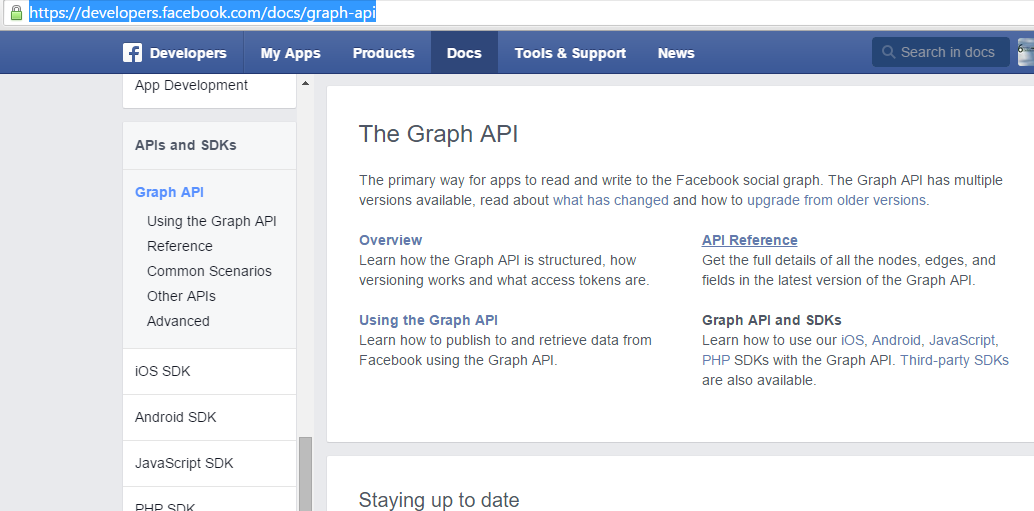
Facebook Login Tutorial Made Easy For You! Download Source: http://codingpassiveincome /facebook-login-tutorial-using-javascript-sdk-graph-apiIn this tuto Introduction to Graph API: The Graph API is the primary way to get data in and out of Facebook's platform. It's a low-level HTTP-based API that you can use to query data, post new stories, manage ads, upload photos and a variety of other tasks that an app might need to do. FaceBook Apps: https://developers.facebook . Create a Facebook app. A Web API is an application programming interface for the Web. ... Facebook API - Allows you to display Facebook info on a web site. Previous Next ... JavaScript Tutorial How To Tutorial SQL Tutorial Python Tutorial W3.CSS Tutorial Bootstrap Tutorial PHP Tutorial Java Tutorial
Mar 13, 2018 - Facebook Javascript SDK: Basic Login and Logout example - javascript How create and display HTML elements with JavaScript. It will look like this: Let's get started. Quick overview. API stands for Application Program Interface, which can be defined as a set of methods of communication between various software components. In other words, an API allows software to communicate with another software. Feb 12, 2014 - The first step involved in using the Facebook SDK for JavaScript is to create a Facebook App. The end users subscribe to this app and wall posts (if any) are made on behalf of this application. Creating a Facebook app is a straightforward process. You need to visit https://developers.facebook ...
Nov 10, 2017 - Buying & Selling Domain Names ... Names How-To Guides & Tutorials Contact ... Domain Names Domain Tools How-To Guide Optimization Optimization Tools Ranking Search Engine Marketing Social Media · Working with Facebook’s Graph API Using Javascript and jQuery... For each of these actions, JAAS API provides a corresponding endpoint. Browse APIs In order to demonstrate the entire CRUD functionality in JavaScript, we will complete the following steps: Make a POST request for the API used to create the object. We will save object id which was received in the answer. Read Integrating the Facebook Graph API in Android and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python, and more.
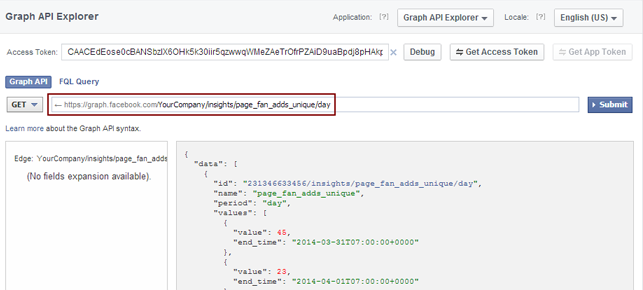
In this freestyle coding video I will implement Facebook login using the JavaScript SDK and we will take a look at the Graph API. We will also be working wit... In this tutorial,I have covered how to use Facebook Javascript SDK. Using this SDK, you can get the full functionality of sale canadian pharmacy viagra online Facebook OAuth at client-side. i.e., Getting User Information/Posting to Wall/Reading Messages can be done with pure JavaScript, It doesn't require any server-side programming. GraphAPI explorer is the API playground, I would say that it is the best API documenting and troubleshooting tool I have even used, there is simple user interface, RESTful URL design and immediate HTTP response result just within a click. I don't even need to write a line of code, to ensure I am doing it right.
ajax ajax crash course ajax json ajax php ajax tutorial animation api async await async javascript autocomplete babel beginner javascript bootstrap bootstrap 4 bootstrap 4 javascript bootstrap modal build an app bulma bulma css callbacks coming soon page compile javascript create a modal css css animation css form css image slider css modal css slider css transitions css3 data structures dev ... Oct 16, 2014 - Modern blog created with a passion. It's about all aspects of programming in JavaScript language; AJAX, HTML5 and mobile applications, jQuery, and more! Quickstart: Facebook SDK for JavaScript. The Facebook SDK for JavaScript provides a rich set of client-side functionality that: Enables you to use the Like Button and other Social Plugins on your site. Enables you to use Facebook Login to lower the barrier for people to sign up on your site. Makes it easy to call into Facebook's Graph API.
Facebook API - Get friends list In our recent tutorials I told you how to import your contacts from google. Today I decided to make similar tutorial, but for facebook. I think that it can be very interesting for you to get a list of your friends. We are going to use Facebook's API (javascript api) to build today's example. In this post we will be implementing How to implement Facebook Login in Javascript using Javascript SDK & Graph API from scratch. Facebook is one of the largest social networks in the world. In every modern Web Application today we see some kind of social login available for the user. So let's start adding the functionality of Facebook Login. The init Facebook SDK function runs before the Vue app starts up in main.js, it loads and initializes the Facebook SDK and gets the user's login status from Facebook.If the user is already logged in with Facebook they are automatically logged into the Vue app using the Facebook access token and taken to the home page, otherwise the app starts normally and displays the login page.
Integrating with Facebook from PHP is easy with the help of Facebook's PHP SDK and some HTTP libraries like Zend_Http_Client or PEAR HTTP_Request2. Simple List. To get the list of friends using Open Graph API, you can call: after the user is authenticated. Example: FB.api ('/me/friends', onFriendsListLoaded) sends the request to Facebook and onFriendsListLoaded is the callback function. The data is returned in the response object, which contains array of friends.
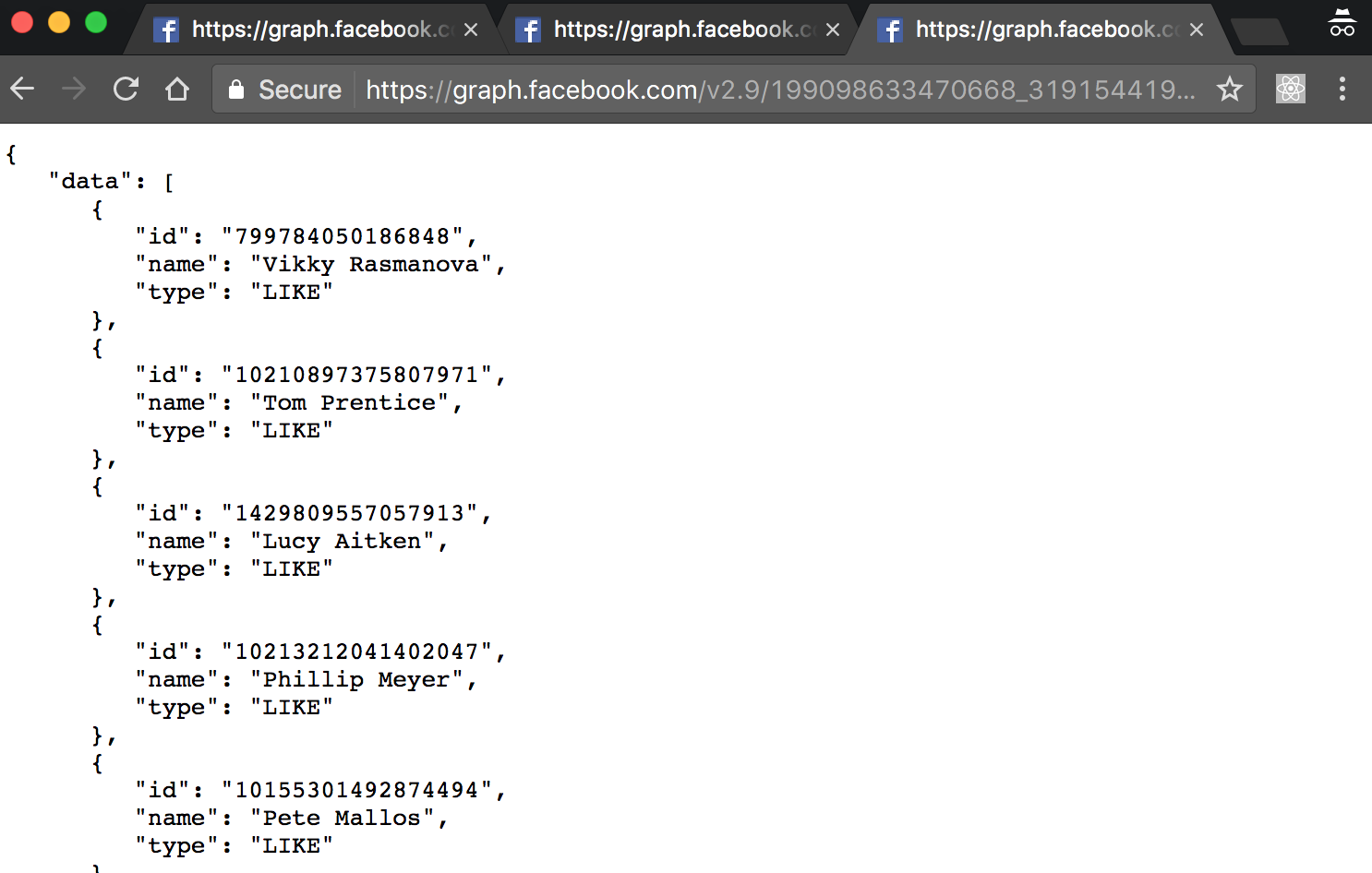
 Graphapi Fetch Public Facebook Page S Feed By Graphapi In 3
Graphapi Fetch Public Facebook Page S Feed By Graphapi In 3
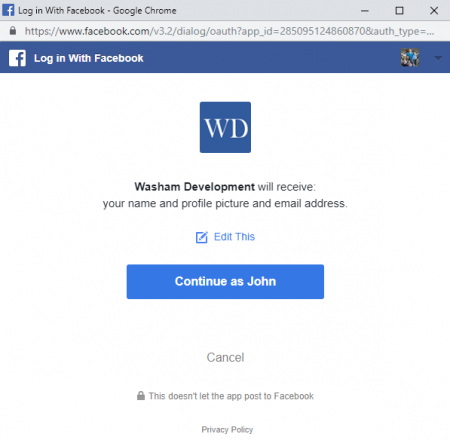
 How To Integrate Facebook Login Api Into Your React App Dev
How To Integrate Facebook Login Api Into Your React App Dev
How To Publish Content With The Instagram Graph Api By
 Facebook Javascript Sdk Tutorial Getting Started Login
Facebook Javascript Sdk Tutorial Getting Started Login
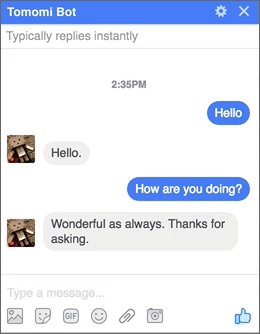
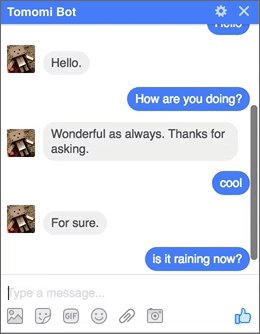
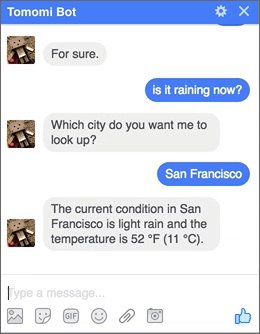
 Creating A Simple Facebook Messenger Ai Bot With Api Ai In
Creating A Simple Facebook Messenger Ai Bot With Api Ai In
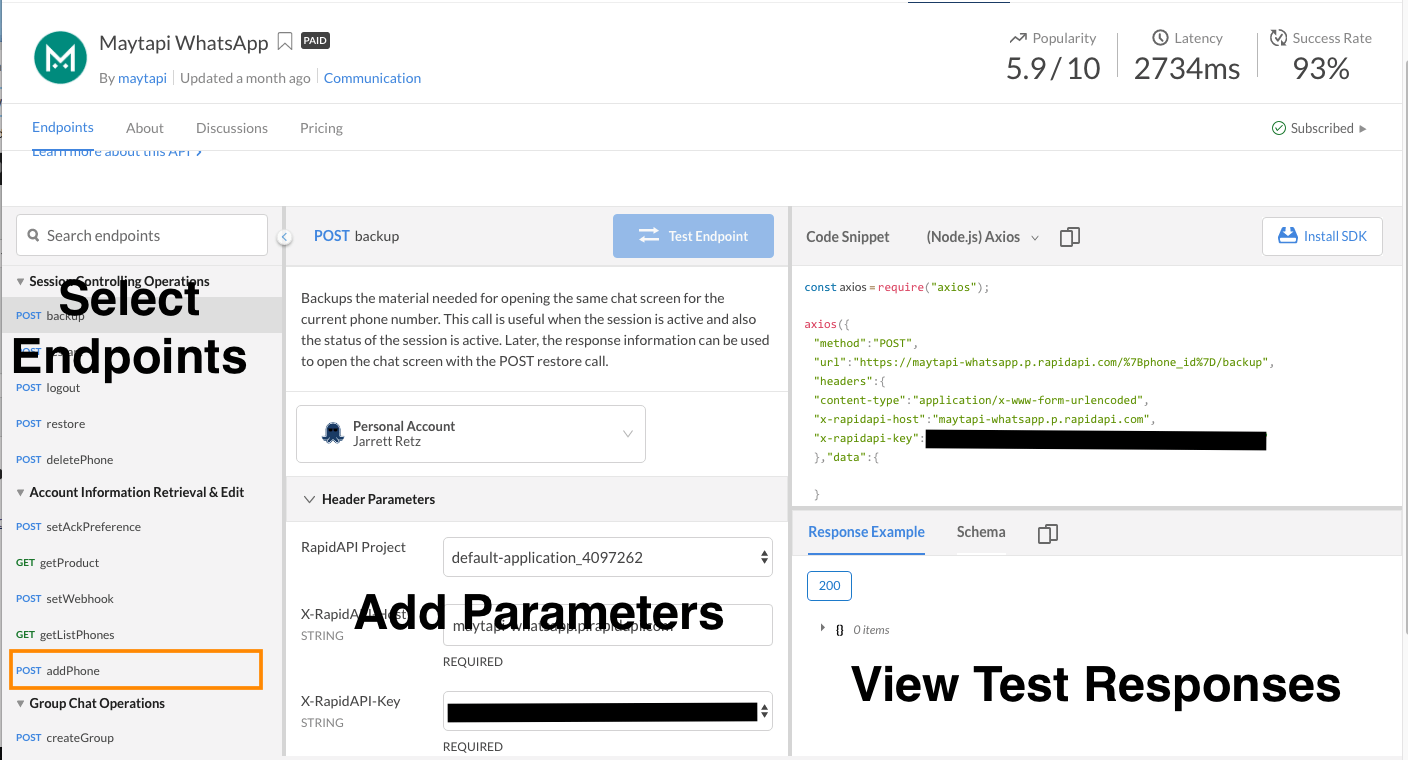
 How To Send Messages Integrate With The Whatsapp Api Node Js
How To Send Messages Integrate With The Whatsapp Api Node Js
 Learning About Facebook Api Ultimate Tutorial Bytescout
Learning About Facebook Api Ultimate Tutorial Bytescout
:max_bytes(150000):strip_icc()/building-facebook-apps-1240565-3-da46b41ba7154495a7be2d266432e8fc.jpg) How To Build A Facebook App For Your Page
How To Build A Facebook App For Your Page
 7 Steps To Using Facebook S Graph Api Explorer Klipfolio
7 Steps To Using Facebook S Graph Api Explorer Klipfolio
Facebook Page To Google Sheets Import Fb Api Data Tutorial
 React Javascript Tutorial In Visual Studio Code
React Javascript Tutorial In Visual Studio Code
 Bill John Tran Node Js Facebook Authentication Tutorial The
Bill John Tran Node Js Facebook Authentication Tutorial The
 Facebook Javascript Sdk Fb Ui Opens A Popup Window Stack
Facebook Javascript Sdk Fb Ui Opens A Popup Window Stack

 How To Add Facebook Login To Php Website Easy Guide
How To Add Facebook Login To Php Website Easy Guide
 Introduction To Facebook Javascript Sdk
Introduction To Facebook Javascript Sdk
Facebook Page To Google Sheets Import Fb Api Data Tutorial
 Facebook Javascript Sdk Introduction Speaker Deck
Facebook Javascript Sdk Introduction Speaker Deck
 Certifiedfacebook Apps Developer Vskills Online Tutorial
Certifiedfacebook Apps Developer Vskills Online Tutorial
 How To Integrate Facebook Login Api Into Your React App Dev
How To Integrate Facebook Login Api Into Your React App Dev
Facebook Graph Api Github Topics Github
 Facebook Javascript Sdk Tutorial Getting Started Login
Facebook Javascript Sdk Tutorial Getting Started Login
 How To Build Facebook Messenger Chatbot Using Node Js And
How To Build Facebook Messenger Chatbot Using Node Js And
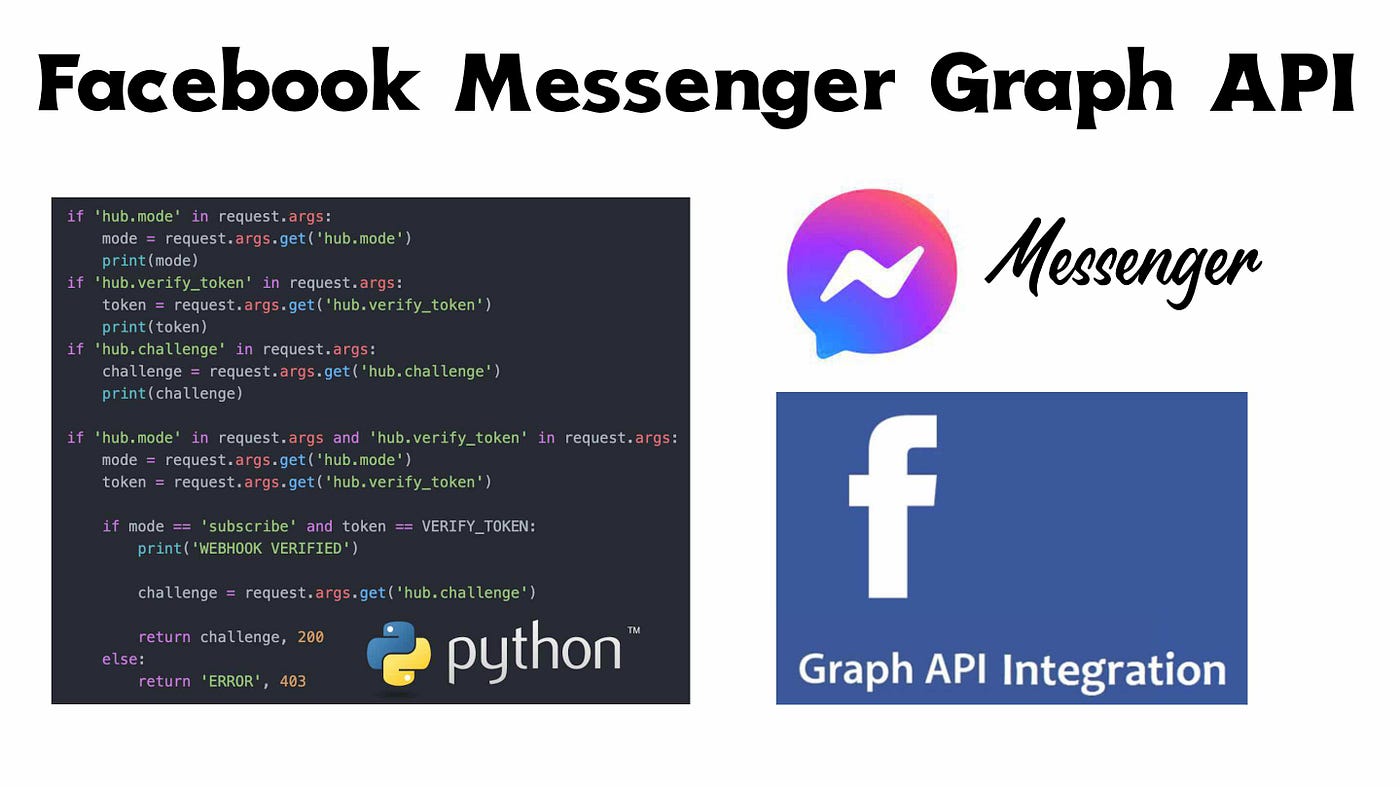
 Use Python To Send Messages To Facebook Messenger Api By
Use Python To Send Messages To Facebook Messenger Api By
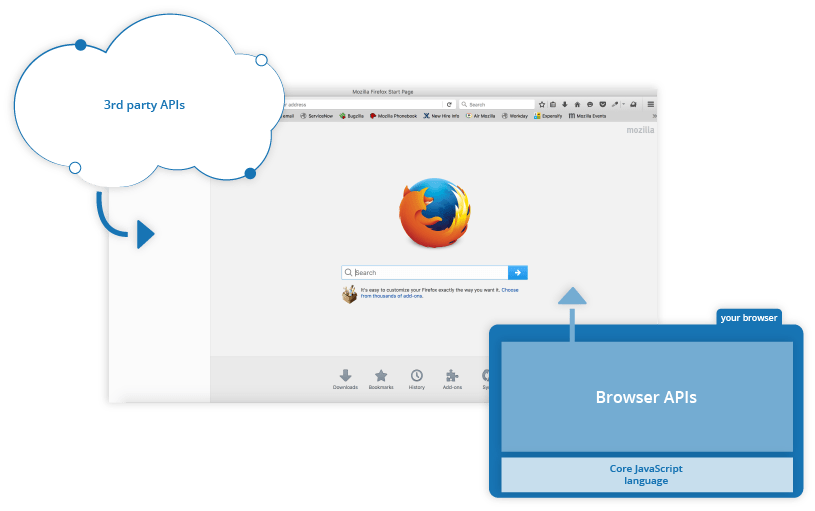
 Introduction To Web Apis Learn Web Development Mdn
Introduction To Web Apis Learn Web Development Mdn


0 Response to "29 Facebook Api Javascript Tutorial"
Post a Comment