29 Html5 Play Mp3 Javascript
jQuery plugin to embed an MP3 player (multi-track). Source Demo. 8. HTML5 Video - Kaltura JavaScript HTML5 Media Library. Kaltura, an advanced video publishing platform, is sharing a free and ... Play streaming radio HTML5 .mp3 & .m3u8. Contribute to davland7/rplayer development by creating an account on GitHub.
 Quick Start Guide Html5 Audio Player For Your Website
Quick Start Guide Html5 Audio Player For Your Website
14/10/2011 · The Web Audio API is a high-level JavaScript API for processing and synthesizing audio in web applications. The goal of this API is to include capabilities found in modern game audio engines and some of the mixing, processing, and filtering tasks that are …

Html5 play mp3 javascript. I've been playing with HTML5 audio recently, and though I can get it to play the sound it only ever will play once. No matter what I try (setting the properties, event handlers, etc) I can't seem to get it to loop. Here's the basic code I'm using: These music player HTML offer an improved experience to users plus outcome in making extra business by way of sign-ups to the goods or services. Flat Music Widget UI - Simple HTML5 Audio Player Flat Music Widget UI is a cool and spotless interface flashy mp3-player. The flashy vibrancy is brighter as well as stress-free when using. Aug 05, 2017 - List of jQuery HTML5 Audio players available today, allows native audio streaming - something that your visitors would enjoy while they are on your webpage
2. HTML5 MP3 Player. This HTML5 audio player has a full-featured interface with the standard audio controls, playlists, audio graphics, and social media share buttons. The player only supports MP3 files. 3. HTML5 jQuery Audio Player. This trendy-looking music player lets you add a single audio track or a full playlist to your website. Methods to Play Audio in HTML using JavaScript. There are several Methods to Play Audio in HTML Using JavaScript. Where we can call a JavaScript function to play our Audio Data in our HTML Document. Which can be Done by JavaScript Click Event or HTML's onClick Attribute. Method 1 : Playing Audio in HTML using JavaScript and HTML onClick Attribute Sep 05, 2017 - The CSS styleable jQuery media player plugin with HTML5 support!
Jun 14, 2021 - Today’s tutorial we will code an HTML5 audio player that also works for older browsers using Flash and Silverlight. We will code it with CSS3 for the styling and the “MediaElement.js”. Apr 29, 2019 - Audio, when used correctly, can be an important component in digital learning content. Sound can be used to give feedback, add drama, and even make learning content more accessible. Every contemporary authoring environment integrates sound. However, when authoring with HTML5 and JavaScript, ... audio.js focuses on playing mp3s. It doesn’t currently support the ogg format. As mp3 is the current defacto music transfer format, ogg support is lower on our list of priorities.
HTML Audio - How It Works. The controls attribute adds audio controls, like play, pause, and volume.. The <source> element allows you to specify alternative audio files which the browser may choose from. The browser will use the first recognized format. The text between the <audio> and </audio> tags will only be displayed in browsers that do not support the <audio> element. There are many JavaScript libraries for showing videos and playing music contents on a website. However, with advent of HTML5 and its audio and video elements, developers now can easily add video and audio players to their sites without using a third-party JavaScript library. In this tutorial we will show you how to create custom audio player using HTML5 and JavaScript.By creating this you can play music with your style and there is no need to use browser default audio player
29/8/2018 · It is quite easy to change the music file of an HTML5 audio player with JavaScript. Suppose we have an HTML5 audio player: <audio id="my-audio" controls> <source src="assets/music1.mp3" type="audio/mpeg"> </audio> You can change the audio file of the HTML5 player with just one line of JavaScript code that you can see below: var audio = new Audio("folder_name/audio_file.mp3"); audio.play(); Then run the following javascript upon clicking the link: var snd = document.getElementById (somemp3); snd.play (); Or you could use the embed method for browsers that don't support html5 audio, by putting the above code within the audio tags, and it will show up only if the browser doesn't recognize the audio tag.
Apr 18, 2017 - Please read fully before answering (thank you): I am wanting to seamlessly repeat a track (say 10secs) a given number of times (say 3 times) smoothly by: Extracting the audio from a given audio p... I would like to be able to click on an image of an album and play an mp3 file associated with the image. The <embed> tag doesnt need to show a playlist, in fact, I want the player to be hidden. 30/8/2017 · Step 2: Display the audio controls. To display the audio controls ‘audio’ is used. <audio id=”myaudio” controls=”controls” preload=”auto”>. HTML5 audio not supported. </audio>. Now we have an audio tag with id “myaudio” and three other attributes. The possible attributes for …
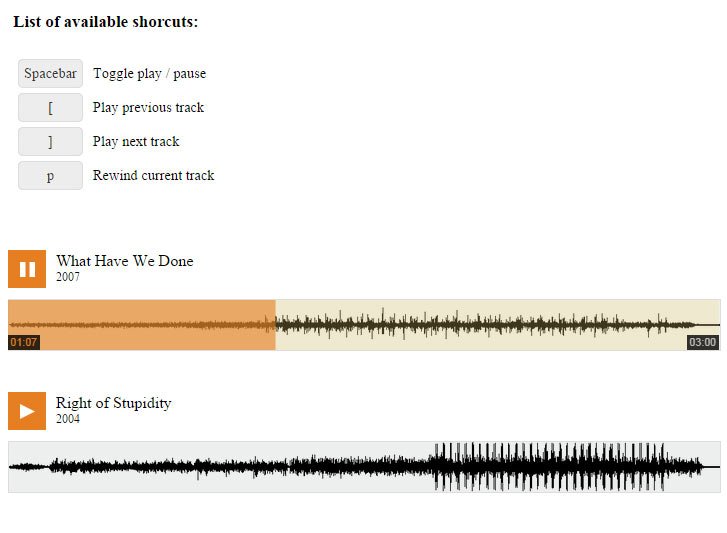
Sticky Ultimate Video Player is a powerful sticky video / audio player that can be positioned in a sticky form at the bottom or top part of the webpage over its content that can play local video (mp4) / audio (mp3), streaming videos or audios from a server, Youtube videos or Vimeo videos.It only requires the mp4 / mp3 format (the best and most used formats on the web) and it will work on ... JavaScript Better Audio Player for audio/mp3 play is a scaled-down sound player in which you can fit effectively on any piece of your website. On the off chance that you are structuring a music website, gadgets like this will prove to be useful. This sound player utilizes the JS and CSS3 frameworks. Just like the case in playing video files in HTML, web programmers want to create custom HTML5 audio player controls like to play, stop (pause) or rewind audio or music file. In this case while you create visual items instead of HTML5 audio controls, by scripting audio elements using Javascript developers can enable web users to control audio element in HTML page by their own custom way.
Jun 02, 2021 - The HTML element is used to embed sound content in documents. It may contain one or more audio sources, represented using the src attribute or the element: the browser will choose the most suitable one. It can also be the destination for streamed media, using a MediaStream. The simplest way to play audio in Javascript is to create a new audio object: var aud = new Audio ("MUSIC.MP3"); aud.addEventListener ("canplay", evt => { aud.play (); }); That covers the quick basics, but read on for more examples! ⓘ I have included a zip file with all the source code at the start of this tutorial, so you don't have to ... Definition and Usage. The play () method starts playing the current audio. Tip: This method is often used together with the pause () method. Tip: Use the controls property to display audio controls (like play, pause, seeking, volume, etc, attached on the audio).
May 24, 2021 - Now we've looked at a basic example, let's now explore the different aspects of HTML5 audio in more detail. ... We can specify a number of attributes with the audio tag to further determine the way audio is initialized. ... Specifying autoplay will cause the audio to start playing as soon as ... 14/3/2013 · MP3 Player with HTML5. Lesson 2 – Controlling Play, Pause and Stop with Javascript In the previous section we created an audio element using HTML5 and then controlled it using the built-in controls available through the browser. In most applications, however, you will want the user to have more control over the audio (or video) playback. From the above code, Browser tries to play the meow.ogg. If the browser can play meow.ogg, the browser doesn't load other files. If meow.ogg is not supported, then the browser will load the audio from next source. autoplay. You can set theautoplay attribute to play audio automatically once the audio is loaded. <audio autoplay></audio> <!--
I have a directory on my website with several mp3's. I dynamically create a list of them in the website using php. I also have a drag and drop function associated to them and I can select a list of those mp3 to play. Now, giving that list, how can I click on a button (Play) and make the website play the first mp3 of the list? Aug 30, 2020 - This method works for playing mp3 but not for wav files. Is there some way to play wav files? ... @user3293156 This method supports the same formats as HTML5’s <audio>. Wikipedia has a audio format compatibility table. new Audio() can play WAV files in all browsers except Internet Explorer. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Supports all browser-ready files: MP3, MPEG, OPUS, OGG, OGA, WAV, AAC, CAF, M4A, MP4, WEBA, WEBM, DOLBY, FLAC. ... Defaults to Web Audio and falls back to HTML5 Audio to provide full coverage across all browsers and platforms including IE9 and Cordova. ... Control everything from play, pause ... How to Play an MP3 in the Background Automatically [Solved] If you're building a web page and have ever wondered how to automatically play music, this article is for you. However, while there are a few legitimate reasons to auto-play audio when someone visits a page, at the time of writing, it's widely considered a bad UX (user experience) practice. Doubly so if there isn't any sort of ... Star 44. Code Issues Pull requests. This is a minimal, clean audio/music/mp3 player with spinning cover images, built with jQuery, TweenMax.js and SVG images. audio javascript css music player ui music-player animation transition audio-player. Updated on Apr 23, 2019.
Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others. HTML5: mp3, mp4 (AAC/H.264), ogg (Vorbis/Theora), webm (Vorbis/VP8), wav. Flash: mp3, mp4 (AAC/H.264), rtmp, flv. 5. MediaElement.js. Github | Demo. HTML5 <audio> or <video> player with Flash and Silverlight shims that mimics the HTML5 MediaElement API, enabling a consistent UI in all browsers. Instead of offering an HTML5 player to modern ... Sep 25, 2014 - This method works for playing mp3 but not for wav files. Is there some way to play wav files? – user781486 Apr 24 '14 at 2:21 ... @user3293156 This method supports the same formats as HTML5’s <audio>. Wikipedia has a audio format compatibility table. new Audio() can play WAV files in all ...
Build an HTML5 Audio Player. Before HTML5 arrived on the scene, there was no standard for playing audio files on a web page. Therefore, the only way to play audio files was to use a plug-in such as flash. Now, the HTML5 <audio> element specifies a standard way to embed audio in a web page. Moreover, playback may be controlled using JavaScript. May 08, 2021 - You can create a JavaScript that allows the user to play a music or an audio file. In order to play an audio file in a browser, you need to use the tag. The audio object is new in HTML5. The element has a number of properties, one of them is controls. The … Older non-HTML5 web browsers use the fallback "object" and "embed" mp3 player code. For Mac or PC. Works with mp3, ogg and wav files. 1. Click to download the HTML5 audio files and code 2. Place the "Audio-HTML5.js" in your website folder. 3. Place the .mp3 and .ogg files in your website folder. 4. Add this line to any HTML page you want to add ...
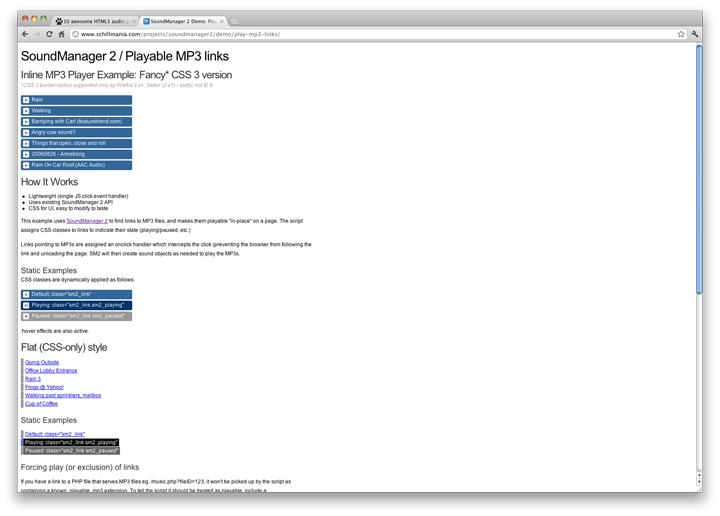
JavaScript logic of the player: The logic of the player is defined in the JavaScript file. There are several functions that work together to handle all the functions of the player. Step 1: Defining all the variables and accessing the HTML elements Play sound from JavaScript including MP3, MPEG-4 and HTML5-supported audio formats with SoundManager 2, a cross-browser/platform sound API. BSD licensed. A JavaScript Sound API supporting MP3, MPEG4 and HTML5 Audio. May 30, 2020 - The above code alone doesn’t play the music or show anything. We need to add the controls attribute to enable play and pause of the audio. By default, controls is false. You can add enable control of…
how to: http://mobile-web-app.blogspot /2012/03/htmljavascript-load-and-play-local-mp3.html HTML5 Video/Audio player Volume Control With Key in JavaScript Special Note: The audio tag is used in the body tag not in the head tag, because if you insert it into the head tag the browser will automatically load the media data in the body section. 1 week ago - The HTMLMediaElement play() method attempts to begin playback of the media. It returns a Promise which is resolved when playback has been successfully started.
Since we will be using HTML5 to insert the audio player, your page will need to be in that version of HTML. If it is in an earlier version, such as XHTML 1.0 or HTML 4.01, you will need to change its DOCTYPE or DTD to "<!DOCTYPE HTML>", and adjust the rest of the code on the page, if necessary, to conform with the HTML5 standard. WebM. Developed by Mozilla, Opera, Adobe, and Google. Supported by HTML. MP4. Developed by the Moving Pictures Expert Group. Commonly used in video cameras and TV hardware. Supported by all browsers and recommended by YouTube. Note: Only MP4, WebM, and Ogg video are supported by the HTML standard.
 Html5 Audio Mp3 Player For Templates
Html5 Audio Mp3 Player For Templates
 8 Best Free Html5 Audio Player Software For Windows
8 Best Free Html5 Audio Player Software For Windows
 Github Mrt Prodz Tiny Html5 Music Player Tiny Html5 Music
Github Mrt Prodz Tiny Html5 Music Player Tiny Html5 Music
 Html5 Audio Player The 10 Best Players For 2021
Html5 Audio Player The 10 Best Players For 2021
 How To Play An Audio File That Reacts To An Input Variable In
How To Play An Audio File That Reacts To An Input Variable In
 8 Best Free Html5 Audio Player Software For Windows
8 Best Free Html5 Audio Player Software For Windows
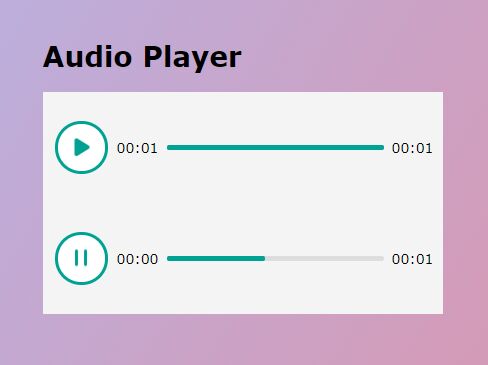
 Create A Customized Html5 Audio Player
Create A Customized Html5 Audio Player
Create Custom Audio Player Using Html5 And Javascript May 2020
 Jquery Audio Player Plugins Jquery Script
Jquery Audio Player Plugins Jquery Script
 Play Audio After Page Load In Javascript Very Easily Codespeedy
Play Audio After Page Load In Javascript Very Easily Codespeedy
 Wimpy Player Html5 Audio Player
Wimpy Player Html5 Audio Player
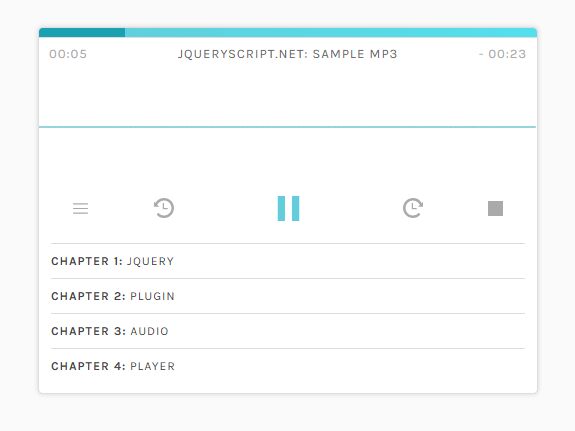
 Create A Circular Html5 Audio Player With Jquery Player Js
Create A Circular Html5 Audio Player With Jquery Player Js
 Html5 Audio Player Audio Player For Wordpress Wordpress
Html5 Audio Player Audio Player For Wordpress Wordpress
 Create A Customized Html5 Audio Player
Create A Customized Html5 Audio Player
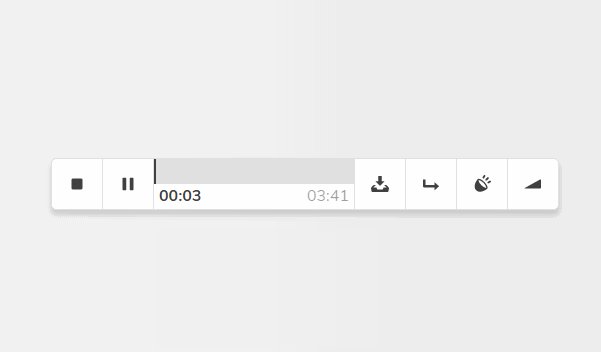
 How To Record And Export Audio Wav And Mp3 Using Recorder
How To Record And Export Audio Wav And Mp3 Using Recorder
 Github Bahe007 Audio Player A Simple Circular Html5 Audio
Github Bahe007 Audio Player A Simple Circular Html5 Audio
5 Open Source Html5 Video Players For 2019 By Manjunath M
 Fallback Html5 Audio Tags For A Simple Mp3 Podcast Are Harder
Fallback Html5 Audio Tags For A Simple Mp3 Podcast Are Harder
 10 Best Custom Audio Players In Javascript And Jquery 2021
10 Best Custom Audio Players In Javascript And Jquery 2021
 Github Lucasato Sticky Responsive Audio Player Jquery A
Github Lucasato Sticky Responsive Audio Player Jquery A
 Using Javascript To Control The Playback Of Audio Tag In Html5
Using Javascript To Control The Playback Of Audio Tag In Html5
Html5 Audio Github Topics Github
 Html5 Basic Audio Player With Vue Js
Html5 Basic Audio Player With Vue Js
Top 8 Html5 Audio Player Wordpress Plugins Zoom In Out
 10 Best Custom Audio Players In Javascript And Jquery 2021
10 Best Custom Audio Players In Javascript And Jquery 2021
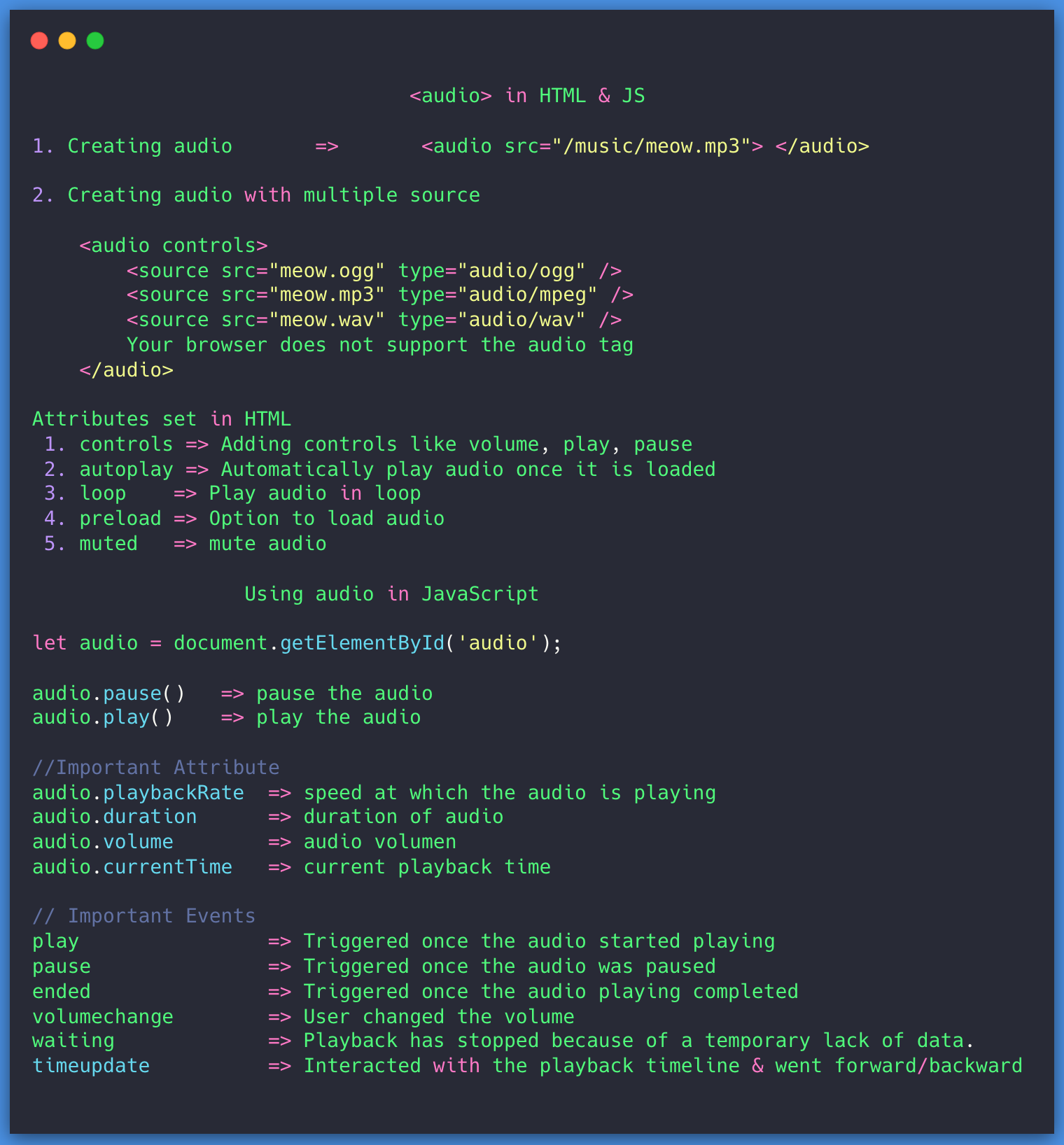
 Everything You Should Know About The Audio Tag In Html And
Everything You Should Know About The Audio Tag In Html And
 Minimalist Custom Audio Player With Jquery Audio Js Free
Minimalist Custom Audio Player With Jquery Audio Js Free

0 Response to "29 Html5 Play Mp3 Javascript"
Post a Comment