21 Javascript Document Createelement With Id
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. document.createElement(tag) - creates an element with the given tag, document.createTextNode(value) - creates a text node (rarely used), elem.cloneNode(deep) - clones the element, if deep==true then with all descendants. Insertion and removal: node.append(...nodes or strings) - insert into node, at the end,
The Document Interface. The first line of the TypeScript code uses a global variable document. Inspecting the variable shows it is defined by the Document interface from the lib.dom.d.ts file. The code snippet contains calls to two methods, getElementById and createElement. Document.getElementById. The definition for this method is as follows:

Javascript document createelement with id. This code creates a new <p> element: const para = document. createElement ( "p" ); To add text to the <p> element, you must create a text node first. This code creates a text node: const node = document. createTextNode ( "This is a new paragraph." ); Then you must append the text node to the <p> element: para. appendChild (node); The Document method getElementById() returns an Element object representing the element whose id property matches the specified string. Since element IDs are required to be unique if specified, they're a useful way to get access to a specific element quickly. If you need to get access to an element which doesn't have an ID, you can use querySelector() to find the element using any selector. Here I am creating inside my ul ("list") a new li and a new a at the end. I'm in the process of learning javascript and am happy like a small child couse I just fixed it :) //creates new li and new a var newSocial = document.createElement("li"); var newSocialLink = document.createElement("a"); // ads property to the href attribute
What the browser creates from this markup <p id="viola" class="example">My new paragraph.</p> you can create on-the-fly with this code: var newP = document.createElement("p"); // create a new paragraph newP.setAttribute("id", "viola"); // assign it an ID (optional — for locating later) ... To add a new element to the HTML DOM, we have to create it first and then we need to append it to the existing element.. Steps to follow. 1) First, create a div section and add some text to it using <p> tags.. 2) Create an element <p> using document.createElement("p").. 3) Create a text, using document.createTextNode(), so as to insert it in the above-created element("p"). Feb 13, 2021 - attributes, class, create, elements, html tags, id, HTML articles on Yogesh Chauhan's Programming tips and tutorials Blog.
Apr 10, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Create an empty image instance using new Image().; Then set its attributes like (src, height, width, alt, title etc). Finally, insert it to the document. Example 2: This example implements the above approach. Create an image element using the createElement() method on the document object. Then, set an image URL to its src attribute. const img = document.createElement("img"); img.src = "https://picsum.photos/200/301"; document.body.appendChild(img); Finally, add the image element to the DOM hierarchy by appending it to the body element.
Using for loop and createElement() to Print out Array Content in JavaScript. Using for loop and createElement() to Print out Array Content in JavaScript. In this Article i will use a for loop to loop through all element contain inside an Array and then print out the Value line by line when the user click the " check What is inside " button . 23/2/2012 · 7 Answers7. You can use g.id = 'desiredId' from your example to set the id of the element you've created. function createElement (element, attribute, inner) { if (typeof (element) === "undefined") { return false; } if (typeof (inner) === "undefined") { inner = ""; } var el = document.createElement (element); if (typeof (attribute) === ... Jun 15, 2020 - var btn = document.createElement('div'); btn.setAttribute("id", "div1");
Create a <p> element and append it to a <div> element: var para = document.createElement("P"); // Create a <p> element. para.innerHTML = "This is a paragraph."; // Insert text. document.getElementById("myDIV").appendChild(para); // Append <p> to <div> with id="myDIV". Try it … tagName A string that specifies the type of element to be created. The nodeName of the created element is initialized with the value of tagName.Don't use qualified names (like "html:a") with this method. When called on an HTML document, createElement() converts tagName to lower case before creating the element. In Firefox, Opera, and Chrome, createElement(null) works like createElement("null"). Get code examples like "js createelement with id" instantly right from your google search results with the Grepper Chrome Extension.
The task is to create an HTML form dynamically with the help of JavaScript. There are two approaches that are discussed below. Approach 1: Use document.createElement () to create the new elements and use setAttribute () method to set the attributes of elements. Append these elements to the <form> element by appendChild () method. Set up all properties/attributes before you append the element to the document. Simply put, complete all setup of the HTMLElement's properties/attributes you create via document.createElement() before you call HTMLElement.appendChild() to append it to the document. This should work consistent across all browsers. May 21, 2020 - Get code examples like "how to set id for createelement javascript" instantly right from your google search results with the Grepper Chrome Extension.
If your style elements have id attributes, you can reference them quickly with document.getElementById(element_id). You can also add new style sheets to the page — you can use the document.createElement function to create a new style element. This is useful when you want to give site visitors the option of changing your site styles ... Creating elements using HTML tags ... from JavaScript. Here’s an example that creates a div, adds some text to it and appends it as the last element in the body: var div = document.createElement('div'); div.textContent = "Sup, y'all?"; div.setAttribute('class', 'note'); document.body.appendChild(div); So document.createElement is used with an HTML tag ... "hpw to use id with document.createElement()" Code Answer. create element javascript with id . javascript by Mr. Samy on Jun 15 2020 Comment
Code language: JavaScript (javascript) How it works: First, select the first element by its id (first-list) using the querySelector() method. Second, select the first child element from the first list. Third, select the second element by its id (second-list) using the querySelector() method. New elements can be dynamically created in JavaScript with the help of createElement() method. The attributes of the created element can be If the given child is a reference to an existing node in the document, appendChild () moves it from its current position to the new position (there is ... Javascript - document.getElementById () method. The document.getElementById () method returns the element of specified id. In the previous page, we have used document.form1.name.value to get the value of the input value. Instead of this, we can use document.getElementById () method to get value of the input text.
Dynamically create a table, button and DIV in JavaScript. With document.createElement () method you can create a specified HTML element dynamically in JavaScript. Once created, you can insert (or add) the element to your web page, or add it to a pre-defined element or a dynamically created element. In fact, you can create an entire form ... The getElementById() method returns the element that has the ID attribute with the specified value. This method is one of the most common methods in the HTML DOM, and is used almost every time you want to manipulate, or get info from, an element on your document. Returns null if no elements with the specified ID exists. If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with class Search instead for div id javascript id selector cobine with class How to combine class and ID in JQerry selector
createElement in JavaScript - examples. We try to explain all the code using colorful examples. This time we prepared quite a few examples for you to better explain what createElement in JavaScript does. We give you the essential HTML document in advance, but you have to build the JavaScript code yourself, step by step to learn even more. If you want to create an iframe on your webpage dynamically using JavaScript and want to run some HTML code in it, the first solution that will come to your mind would be to save the HTML code in some file and then use that file in the src attribute of the iframe tag to create an iframe and add the HTML code to it.. But how can you do so dynamically, where you do not have any HTML file to show ... Sep 29, 2020 - Summary: in this tutorial, you will learn how to use the JavaScript document.createElement() to create a new HTML element and attach it to the DOM tree. To create an HTML element, you use the document.createElement() method: ... The document.createElement() accepts an HTML tag name and returns a new Node with ...
Jul 24, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. So I'm creating the HTML in JavaScript, using createElement in a loop. I was having issues between Mozilla and Internet Explorer, but have seperated the 2, and now I'm down to the last issue. In my array loop for IE, this works, but the value ends up being the last idx of the array, so the last image in the list is always selected. JavaScript document.createElement() By Practical Examples, createElement() to create a new HTML element and attach it to the DOM tree. If you want to add an id to a div , you set the id attribute of the element to a value, The createElement () method creates an Element Node with the specified name.
IDs should be unique within a page, and all elements within a page should have an ID even though it is not necessary. You can add an ID to a new JavaScript Element or a pre-existing HTML Element. ... First, you need to find the element. This can be done using: ... var intro = document.getEle... 6. Add ID Attribute To The Image In JavaScript. Adding multiple styles to the image element individually would be tedious. Instead, let's create a new CSS rule inside the style tags or an ... This post will discuss how to create a dynamic checkbox using JavaScript and jQuery. To create a checkbox dynamically, you would need to create the checkbox, its label, and optionally a <br> tag. 1. Using JavaScript. In pure JavaScript, you can use the document.createElement() method to programmatically create a checkbox element.
Pastebin is the number one paste tool since 2002. Pastebin is a website where you can store text online for a set period of time. You can create new HTML elements in your websites or web applications using the document.createElement method. This method takes one parameter, the 'tag name... Assign id to tbody: var tbody = document.createElement('tbody'); tbody.id = data.id; Or you can use setAttribute(name,value) method to assign tbody id: tbody.setAttribute('id', data.id); We've created the tbody tag and assigned it an id, now its time to insert rows inside the tbody tag. We can use three methods to insert a table row:
Yesterday, we looked at how to get an element's CSS attributes with vanilla JavaScript. One thing I neglected to mention: getComputedStyle() can only be used to get values, not set them. Today, let's look at how to set CSS with vanilla JS. Approach 1: Inline Styles The easiest way to set an element's style with JavaScript is using the style property. Method Name Description; createElement() Used to create an element: removeChild() Remove the selected element or child node. appendChild() Add an element or child node.
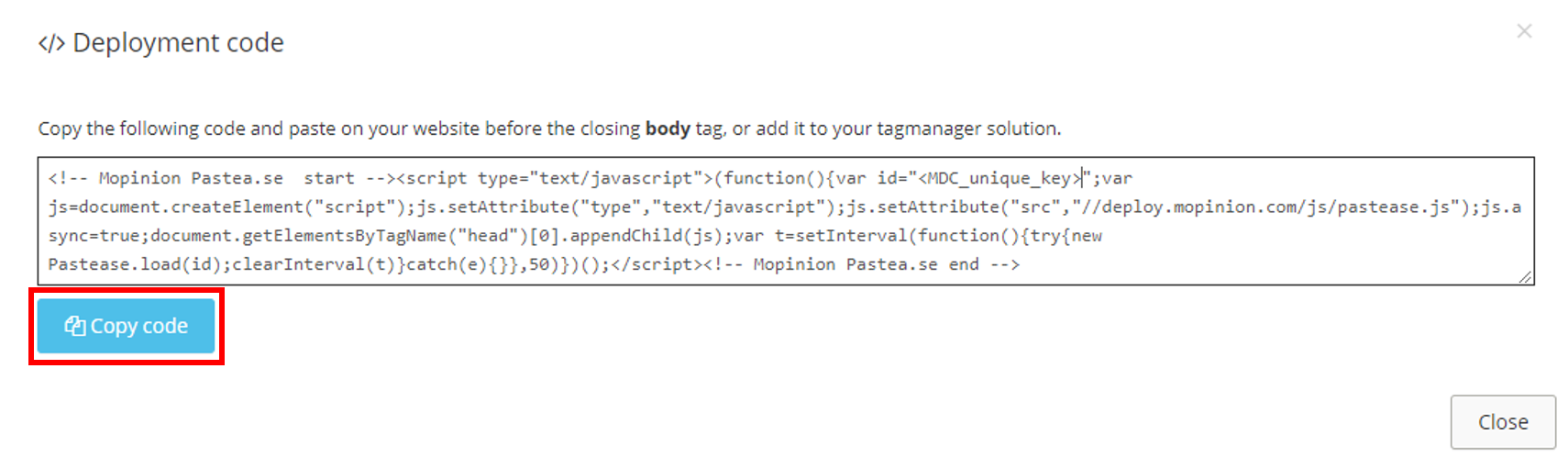
 How To Embed Story Widget Script Via Google Tag Manager
How To Embed Story Widget Script Via Google Tag Manager
 How To Add Miappi To Your Website Digital Display
How To Add Miappi To Your Website Digital Display
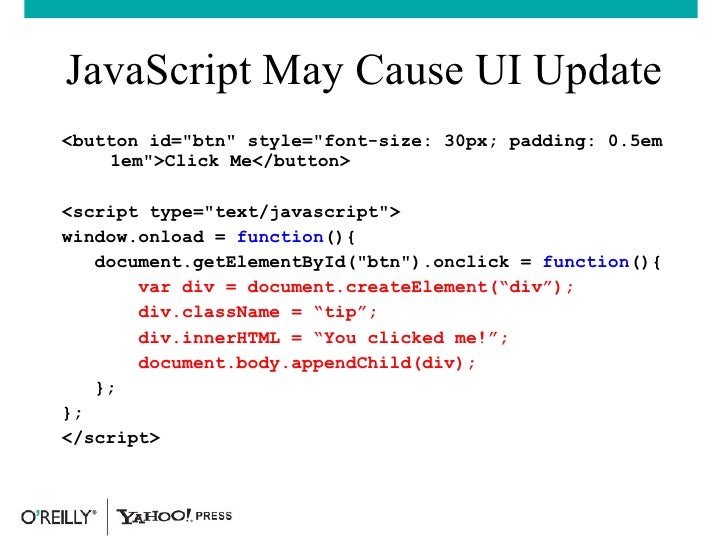
 Javascript May Cause Ui Update
Javascript May Cause Ui Update
 Setting Css Styles With Javascript Soshace Soshace
Setting Css Styles With Javascript Soshace Soshace
 Insert Html Snippets With Jquer And Native Javascript
Insert Html Snippets With Jquer And Native Javascript
 Queryselector Vs Createelement By Tatiana Smolin Medium
Queryselector Vs Createelement By Tatiana Smolin Medium
 Inserting Html Elements With Javascript Code Example
Inserting Html Elements With Javascript Code Example
 How To Create An Image Element Dynamically Using Javascript
How To Create An Image Element Dynamically Using Javascript
Questions Custom Component Disappear On Save Vue Js
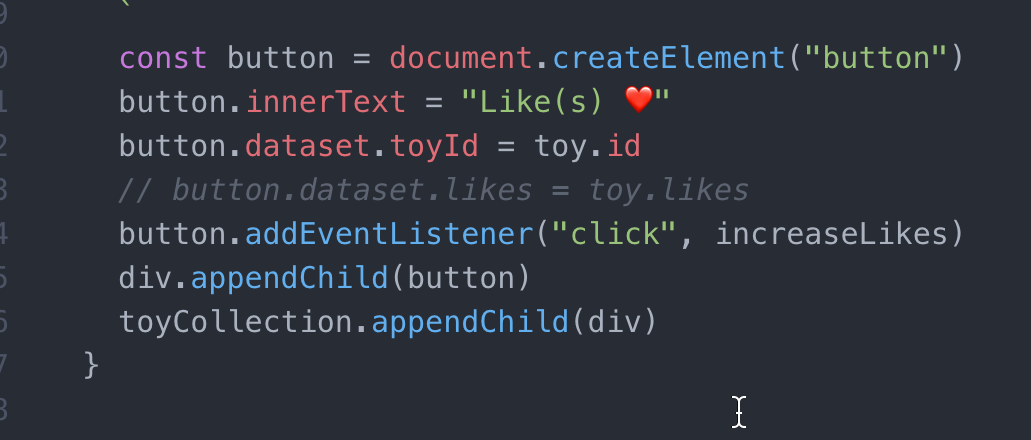
 Using Dataset In Javascript When Coding Javascript When
Using Dataset In Javascript When Coding Javascript When
 How To Create A Grid In Javascript Simple Examples
How To Create A Grid In Javascript Simple Examples
 How To Manipulate The Dom The Ultimate Beginner S Guide
How To Manipulate The Dom The Ultimate Beginner S Guide
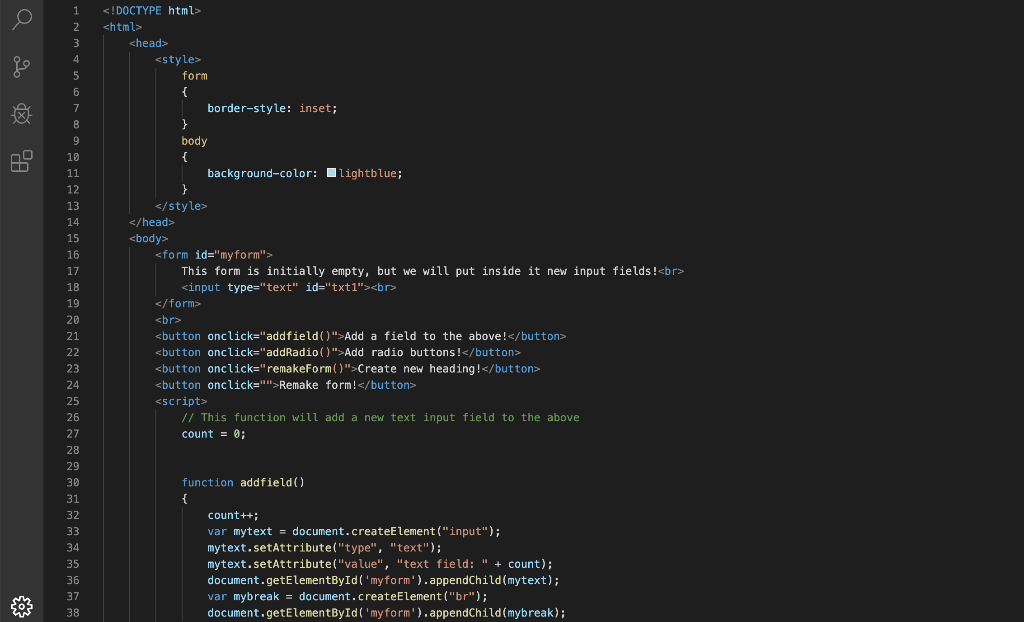
 Javascript Practice Adding And Removing Elements Chegg Com
Javascript Practice Adding And Removing Elements Chegg Com
 How To Save Time Typing Document Getelementbyid Value And
How To Save Time Typing Document Getelementbyid Value And
 Synchronous Vs Asynchronous Programming In Javascript Dev
Synchronous Vs Asynchronous Programming In Javascript Dev

 How Come There Can Be 6 Different Variables Inside The For
How Come There Can Be 6 Different Variables Inside The For
 Uncaught Typeerror Cannot Read Property Parentnode Of
Uncaught Typeerror Cannot Read Property Parentnode Of
 Javascript Dom Add And Delete Knots Javascript Working
Javascript Dom Add And Delete Knots Javascript Working
 Two Method Using Appendchild But The Result Is Different
Two Method Using Appendchild But The Result Is Different
0 Response to "21 Javascript Document Createelement With Id"
Post a Comment