33 How To Hide A Table In Javascript
How to show/hide a table row with Javascript This is a simple tip, but I struggled with this situation for some hours and found a solution by accident. In my code, I wanted to, by clicking on a link, show a hidden row in a table, and hide a current visible one. How to check if a canvas is empty or blank Maintain div or panel scroll position after postback in asp update panel Draggable button using jquery ui Get total number of tables, views, stored procedures and functions count and names in sql server JavaScript function to get date in mmddyyyy ...
Display / Hide Table based on output How to generate excel report How a servlet can know the cell selected in a table on a html form contained in a JSP page?

How to hide a table in javascript. Discussion in 'Programming' started by mitchw, Sep 3, 2008 · Separate names with a comma How to generate a table with JavaScript: wrapping up. In this tutorial we saw how to generate a table with JavaScript. An HTML table is represented in the DOM by the HTMLTableElement. This interface exposes a lot of useful methods for manipulating table heads with createTHead and table rows with insertRow. Aug 03, 2011 - Hallo there I have some javascript code allowing for a table to be visible when my mouse passes over a link and to hide when my mouse moves out. The problem I have is to have the table 'hidden' wh...
Jul 25, 2019 - I am trying to make a hidden table. When you click a button, it should appear on the page and then when you click on that again, it should disappear. The problem is, this code is not working: That... Jul 30, 2020 - There are two approaches that can help to hide a table header with the help of JavaScript. They are discussed below: · Approach 1: Select the header using a CSS selector and modify the style property such that the value of the display property is set to none. border *around* the object (i.e. table) but the borders *inside* a table. How do we get to them? I think now you are into CSS more than JavaScript, but let's keep going. The borders 'inside' the table belong the rows and cells, so use something that sets them to what you want then modify them. Below is a simple example .
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Aug 30, 2014 - Is it possible to have a show/hide click on link that would hide or show a row in one of my tables? Something that would hide the whole <tr> tags not just blank out a patch on my web page so a white square would show up. … Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... To hide all elements with a specified tag name, use the tag name (without < and >) as the selector.
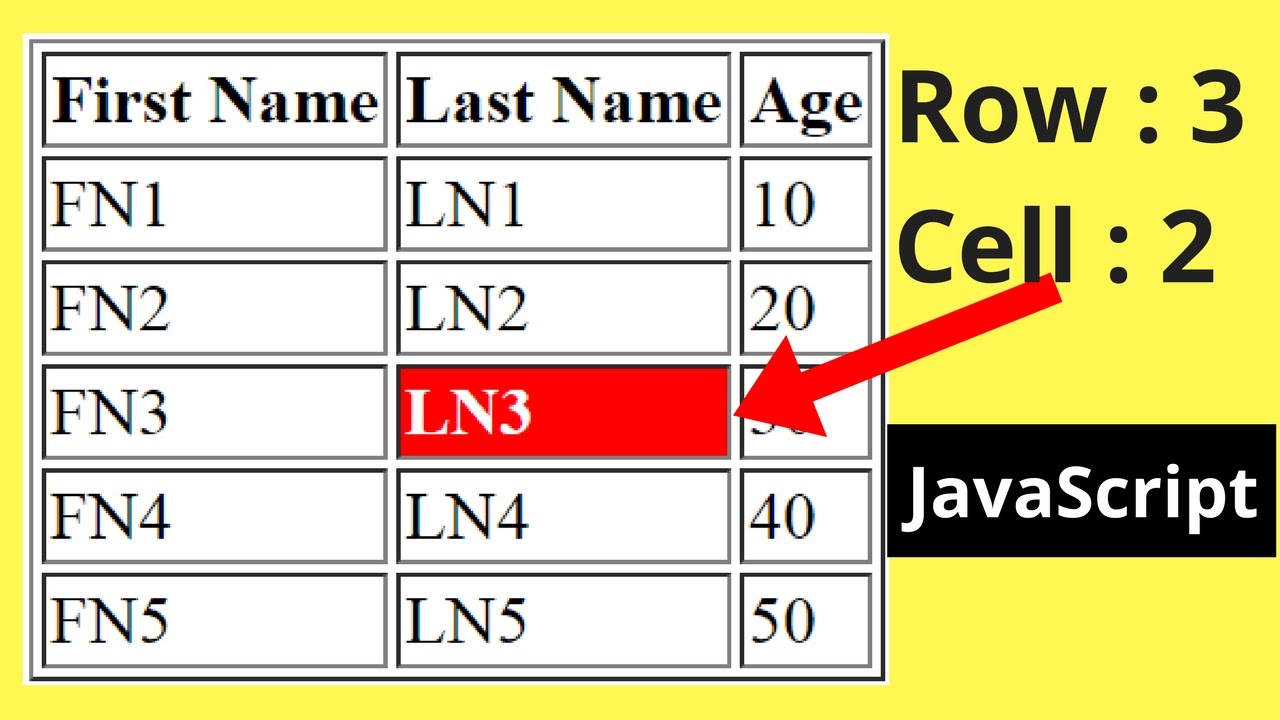
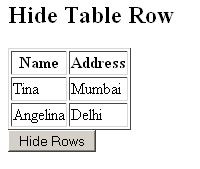
An example of show/hide in a div element In this example, a simple div is created with certain height and width. Above the div, two buttons are given to hide and display the div. As you click the "hide div" button, the jQuery hide method will execute in the click event of that button. When the checkbox element gets clicked then split the element id and get the column number. Check that element is checked or not if checked then select the table column using nth-child () method where to pass the column number and call the hide () method. Perform its opposite if the element is not checked. Aug 30, 2014 - I have the following code which I got from user FauxPas and it works great. But I need one that hides by default and then toggles to SHOW the rows. Does anyone know how to alter this? I have tried just about everything and simply swapping the values doesn’t work, setting a default style doesn’t ...
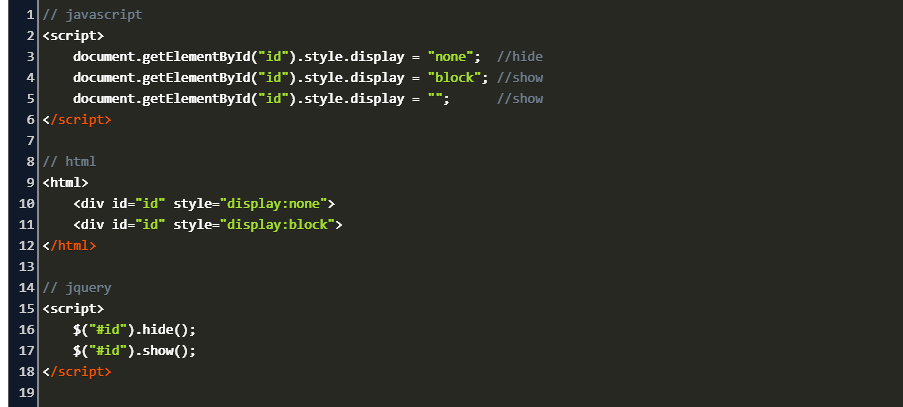
Style display property is used to hide and show the content of HTML DOM by accessing the DOM element using JavaScript/jQuery. To hide an element, set the style display property to "none". To show an element, set the style display property to "block". Create some div and assign them an id or class and then add styling to it. The showColumn and hideColumn functions will show or hide the associated column which is defined by the column index. We'll see how to implement them later. In this section, we are going to show and hide table on clicking the button using the JavaScript. In the given example, we have created a table. The method document.getElementById ('div') grabs the id of the table and refer to property 'visibility' with style object. The 'visibility' property makes the element visible or invisible.
One way that JavaScript is commonly used is to hide or display content based on user behavior. For example, a user may select an option when filling out an on-line form, and their selection might cause other related form fields to appear. In this lesson, you will use CSS and Javascript to show ... The method getElementById () of document object grabs the id of the table. Then we have determined the length of rows using the length property and stored it in the variable 'len'. To store the state of the table, we have used the variable hide and created another variable rowStyle to store the required style of the rows. Using Css style we can hide or show HTML elements in javascript.Css provides properties such as block and none to hide/show the HTML elements.. Hiding an element Example. In the following example when the "Hideme" button has clicked the text in the paragraph tag has been disappeared as shown in the output.
Created: May-04, 2021 | Updated: May-04, 2021. Various Tags Used to Create a Table in HTML Create a Table Using JavaScript The JavaScript programming language allows us to create and manipulate DOM (Document Object Model) elements. It gives us much more flexibility and makes it a lot easier for everyone to work with DOM, especially if you are a backend developer. Jan 21, 2020 - Updated Feb 24, 2020. Hi to all, Here's my gift of the day to the world of Knack users! Something I wanted for a long time: being able to remove any columns from a table based on my own arbitrary ... To Show Hide Table Column It Takes Only Two Steps:-. Step 1. Make a HTML file and define markup and scripting. We make a HTML file and save it with a name table.html. In this step we create a table and add some sample data for further working and create 3 checkbox one for each type of table column to hide and show the respective table column.We ...
Jan 28, 2015 - It wouldn't be very hard to hide the table though with jQuery if it were empty, or contained a specific string. ... You could do it programattically with PHP by changing some of your code around. It wouldn't be very hard to hide the table though with jQuery if it were empty, or contained a ... Hallo there I have some javascript code allowing for a table to be visible when my mouse passes over a link and to hide when my mouse moves out. The problem I have is to have the table 'hidden' when the page opens. How could I achieve this. This is my code for the hiding and showing of the table. This tutorial demonstrates how to show or hide table elements using javascript depending upon the onchange event of dropdown ....
Apr 05, 2017 - I want to show and hide (toggle) the . this is my tag Login here is m... Show hide large table column javascript You can modify the code below to hide specific columns by simply giving column number from which you need to start hiding. For example if you have 17 columns and you need to hide from 9th one, Just give variable column_hide_from as 9. The script will automatically hide columns starting from the 9th. home > topics > javascript > questions > hide table/row Post your question to a community of 468,843 developers. It's quick & easy. Hide table/row. John M. I want to hide the first row in my table and if a user click on a show button than show it. If it is visible than user can hide it with click a ...
Nov 08, 2011 - This script stops working the moment I add a table inside a table, so how to get it worked? I don't need any jQuery solutions, I want pure JavaScript. Here's my script found on the Internet: <script> function show_hide_column(col_no, do_show) { var stl; if (do_show) stl = 'block' else stl = ... JavaScript Show and Hide Table Rows. JavaScript Show and Hide Table Rows เป็นตัวอย่างการ Hide/Show Table Rows คือมีการคลิก Hide/Show จะทำการซ่อนและแสดงตาราง. show_hide_table_row.html. JavaScript September 9, 2020 How to hide the rows in the table by clicking on button toggle I want to hide the rows with data under the row with header and button until next the row with header and button. clicking one of the +/- button hides/expands all the rows with data content.
Using HTML a Web Designer can easily show and hide HTML form elements using simple JavaScript code.Download the source: http://tech-tutors /index.php/cate... Show/Hide Table Rows using Javascript classes, It's difficult to figure out what you're trying to do with this sample but you're actually on the right track thinking about using classes. I've created a JQuery 10.1.2 has a nice show and hide functions that encapsulate the behavior you are talking ...
Jquery Show/Hide Multiple Table Rows, How to hide multiple (thousands) rows in the html table · javascript html html-table hide show. I have html page with many rows (is about 40000) < JQuery 10.1.2 has a nice show and hide functions that encapsulate the behavior you are talking about. Hide/Display a specific table column using JavaScript in Nested Tables scenarios 1 3 2,933 In this article, we will see the use of Java script to hide or display a specific column in a table in Adobe forms. The approach is to create a bunch of checkboxes that match the number of columns in the table, as well as assign the same class as that of the checkboxes to the header as well as cells of each column in the table. When users check or uncheck the checkbox a table column will hide or show respectively. You may also like sort tables using jQuery.
Open your favorite JavaScript Editor. Create a new JavaScript file called NewFormHideShow.js. Add the following base code to the JavaScript file. The first step is to hide the columns. Find the display names of the field that need to be hidden. Note that you need the name located in the HTML nobr tag. Jul 12, 2016 - The fact that Javascript doesn't, leaves you with the option of adding incredible amounts of unnecessary checking, or allowing failure. Who are you creating the function for? You and your team...so if they don't know how to use it, they shouldn't use it at all. – Ian Sep 13 '12 at 18:36 ... function show_table... Real's HowTo : Useful code snippets for Java, JS, PB and more
 Page Items And Javascript More Than S And V
Page Items And Javascript More Than S And V
 Hide Display A Specific Table Column Using Javascript In
Hide Display A Specific Table Column Using Javascript In
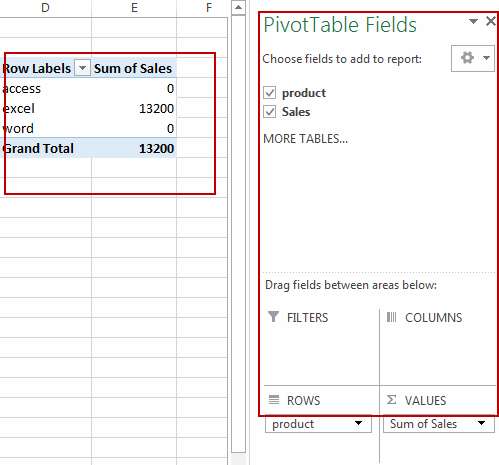
 How To Hide Zero Values In Pivot Table In Excel Free Excel
How To Hide Zero Values In Pivot Table In Excel Free Excel
 Enable Column Show Hide For Gridx Table Coach View In Ibm Bpm
Enable Column Show Hide For Gridx Table Coach View In Ibm Bpm
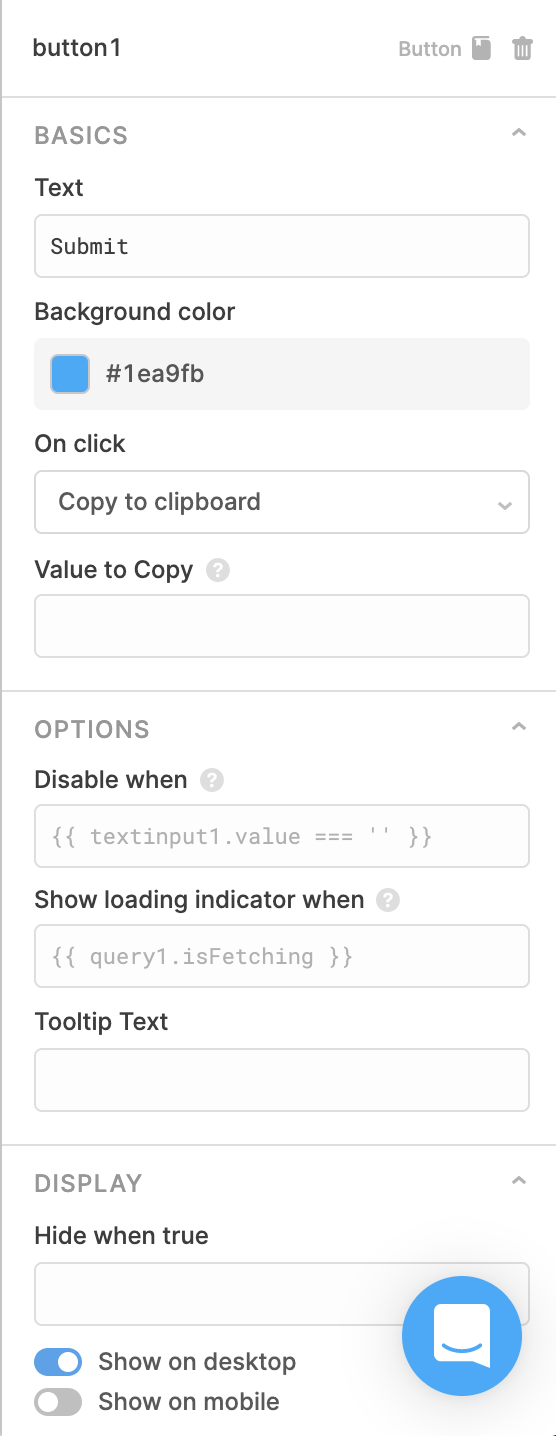
 How To Hide Table Column On Submit Inside A Modal Stack
How To Hide Table Column On Submit Inside A Modal Stack
 Javascript Hide Elements Javatpoint
Javascript Hide Elements Javatpoint
 Click A Button To Show Or Hide A Table Stack Overflow
Click A Button To Show Or Hide A Table Stack Overflow
 How To Hide The Table According Filter Number In The Content
How To Hide The Table According Filter Number In The Content
 How To Hide A Dom Element Using Plain Javascript
How To Hide A Dom Element Using Plain Javascript
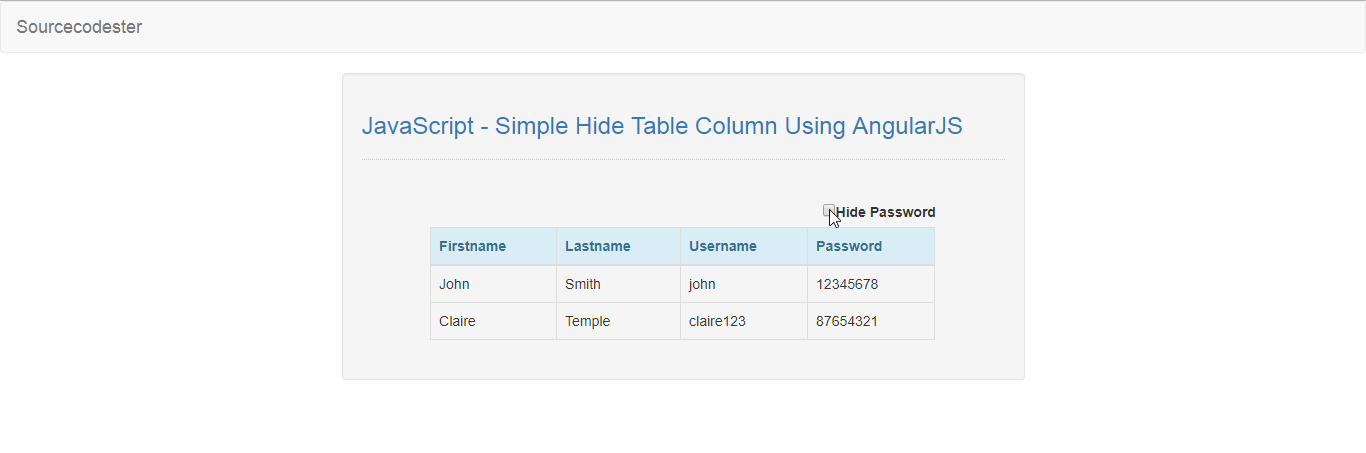
 Javascript Simple Hide Table Column Using Angularjs Free
Javascript Simple Hide Table Column Using Angularjs Free
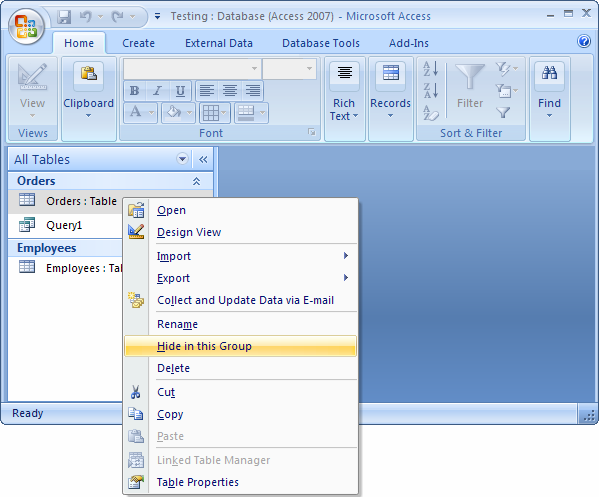
 Ms Access 2007 Hide Tables As Hidden Objects
Ms Access 2007 Hide Tables As Hidden Objects
 The 16 Javascript Debugging Tips You Probably Didn T Know
The 16 Javascript Debugging Tips You Probably Didn T Know
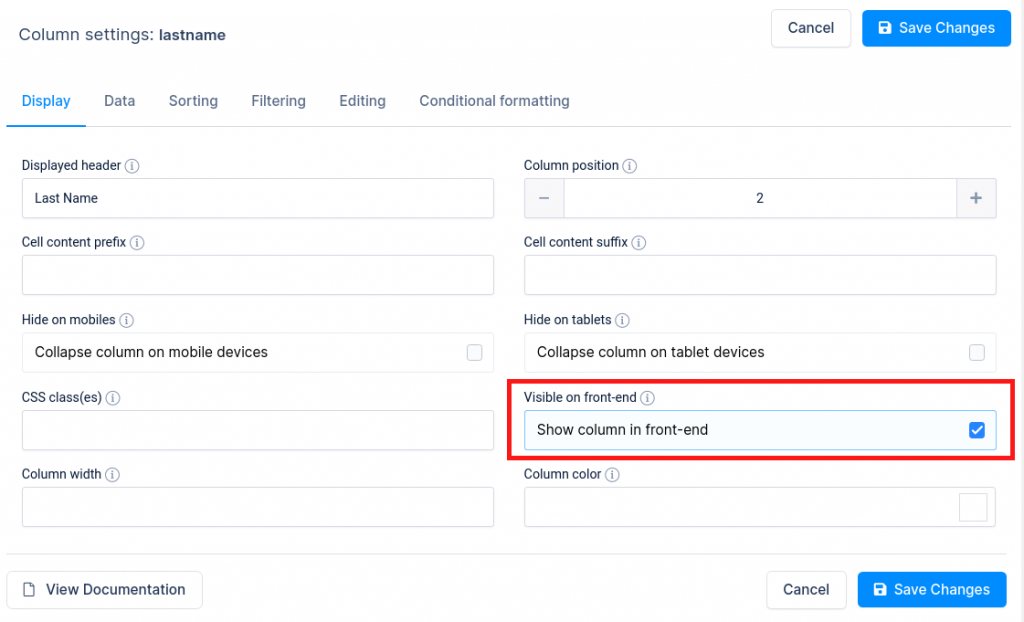
 How To Show And Hide Columns In Wordpress Tables With
How To Show And Hide Columns In Wordpress Tables With
 Hide Columns And Filter Table By Columns Larbizard
Hide Columns And Filter Table By Columns Larbizard
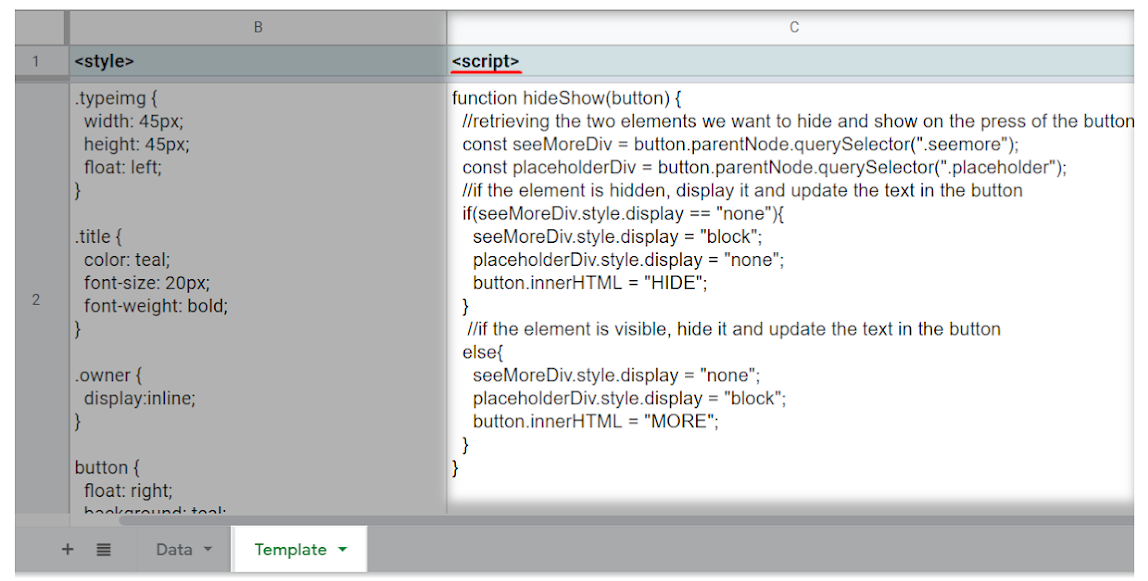
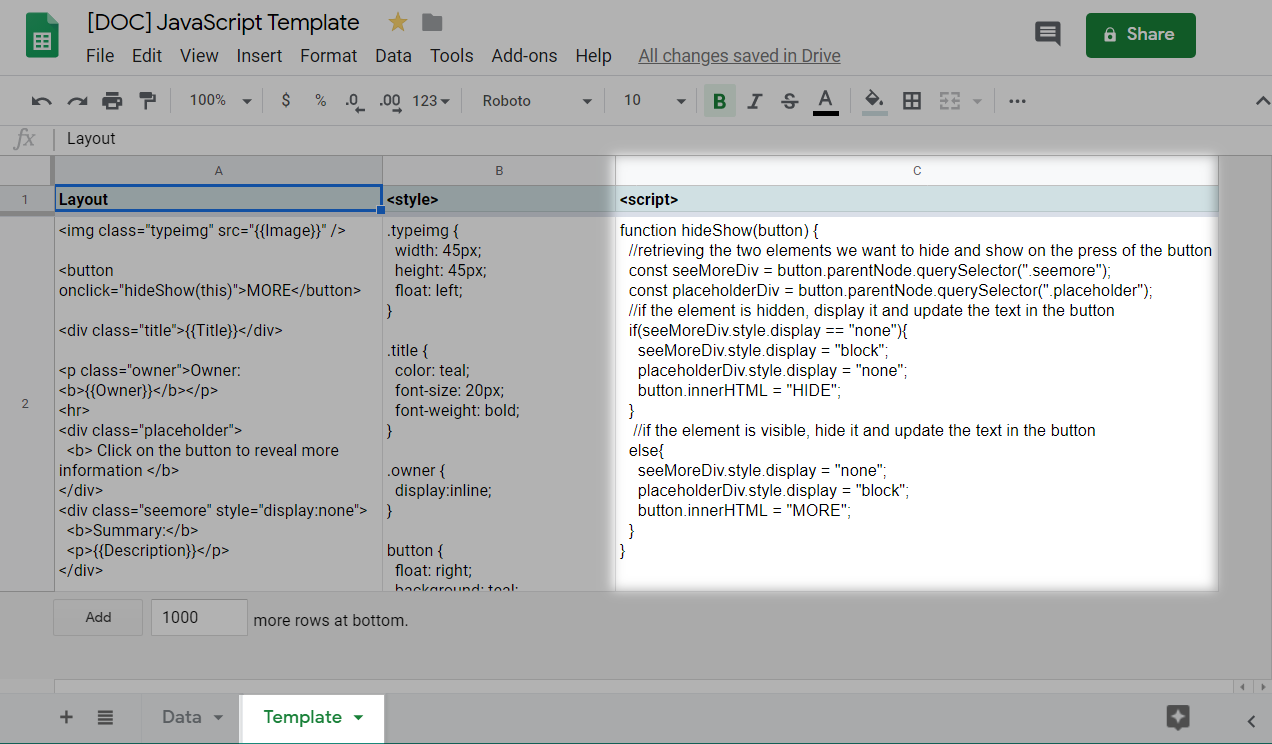
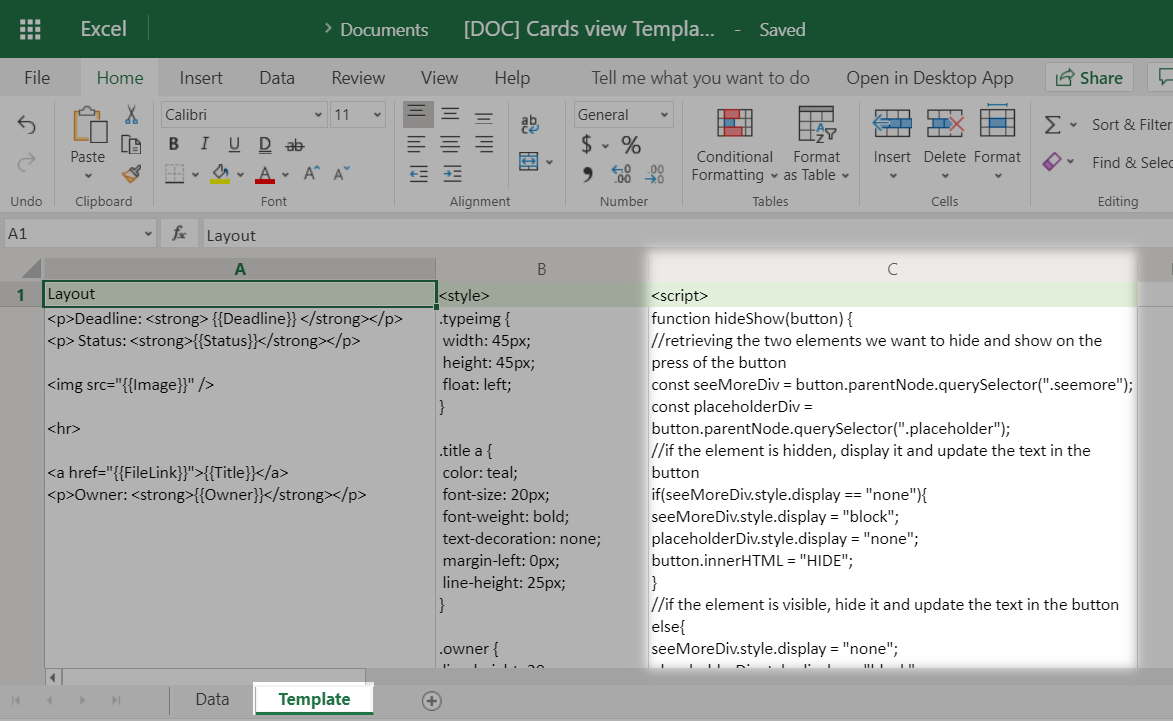
 Javascript Templates Documentation Awesome Table Support
Javascript Templates Documentation Awesome Table Support
 How To Show And Hide Columns In Wordpress Tables With
How To Show And Hide Columns In Wordpress Tables With
 How To Hide A Row Based On A Cell Value In Google Sheets With
How To Hide A Row Based On A Cell Value In Google Sheets With
 How To Hide A Table Row Which Have Td Containing Certain
How To Hide A Table Row Which Have Td Containing Certain
 Javascript Templates Documentation Awesome Table Support
Javascript Templates Documentation Awesome Table Support
 Javascript Hide Elements Javatpoint
Javascript Hide Elements Javatpoint
3 Ways To Hide Javascript Code From Client Simple Examples
Show Hide Table Column Using Javascript May 2020
 Hide Display A Specific Table Column Using Javascript In
Hide Display A Specific Table Column Using Javascript In
 Hide Computer Cords When Your Desk Is In The Center Of The
Hide Computer Cords When Your Desk Is In The Center Of The
 Javascript Templates Documentation Awesome Table Support
Javascript Templates Documentation Awesome Table Support
 Javascript How To Add A Row To An Html Table In Js With
Javascript How To Add A Row To An Html Table In Js With
 Modify Whole Table Or Plot Hide Rows And Columns With Small
Modify Whole Table Or Plot Hide Rows And Columns With Small
 Javascript Show Hidden Element Code Example
Javascript Show Hidden Element Code Example
 20 Useful Javascript Data Table Libraries Bashooka
20 Useful Javascript Data Table Libraries Bashooka
 Hide All Tables Inside A Div Except The Table Before An Inner
Hide All Tables Inside A Div Except The Table Before An Inner



0 Response to "33 How To Hide A Table In Javascript"
Post a Comment