21 Javascript If Does Not Equal
The $ sign has a number of meanings in JavaScript. In general, unlike a number of programming languages, $ is permitted as a character in JavaScript variable names, as the first character or anywhere in the middle. So, you'll occasionally see thin... JavaScript is the Programming Language for the Web. JavaScript can update and change both HTML and CSS. JavaScript can calculate, manipulate and validate data.
 How To Check If A Variable Is An Array In Javascript
How To Check If A Variable Is An Array In Javascript
How to enable JavaScript in your browser Nowadays almost all web pages contain JavaScript, a scripting programming language that runs on visitor's web browser. It makes web pages functional for specific purposes and if disabled for some reason, the content or the functionality of the web page can be limited or unavailable.

Javascript if does not equal. No, JavaScript does not have a compiler. JavaScript is interpreted, So there are interpreters. JavaScript interpreters also known as JavaScript engines. Some of the popular ones are the Chrome V8 engine, SpideMonkey. It is often mentioned like the engines compile the JavaScript code to machine code. But that actually is just in time compilation. 0 is an argument passed to void that does nothing, and returns nothing. JavaScript code (as seen above) can also be passed as arguments to the void method. This makes the link element run some code but it maintains the same page. For example: JavaScript on a webpage may not read/write arbitrary files on the hard disk, copy them or execute programs. It has no direct access to OS functions. Modern browsers allow it to work with files, but the access is limited and only provided if the user does certain actions, like "dropping" a file into a browser window or selecting it via an ...
Enable JavaScript through the advanced user settings. If disabling the JavaScript-blocking extensions didn't fix your problem, you may need to enable JavaScript from within Firefox's hidden settings: Enter about:config into the Firefox URL bar. Click I accept the risk!. Type javascript.enabled into the search bar below the URL bar. JavaScript is non-blocking, i.e. slow processes don't block its execution; JavaScript is concurrent, i.e. it executes its code in more than one thread at the same time; JavaScript is asynchronous, i.e., it runs blocking code somewhere else. For a more accurate article describing what the tilde operator does, see my new post on the subject: JavaScript's Tilde: Its Real Use is No Mystery. The tilde is an operator that does something that you'd normally think wouldn't have any purpose. It is a unary operator that takes the expression to its right performs this small algorithm ...
Hoisting is (to many developers) an unknown or overlooked behavior of JavaScript. If a developer doesn't understand hoisting, programs may contain bugs (errors). To avoid bugs, always declare all variables at the beginning of every scope. Since this is how JavaScript interprets the code, it is always a good rule. How does JavaScript Work? JavaScript is a client-side scripting language and one of the most efficient, commonly used scripting languages. The term .client-side scripting language means that it runs at the client-side( or on the client machine) inside the web-browsers, ... Safari. If you're running Windows OS, click Tools > Preferences. Tip: If you're running Mac OS, from the Safari menu, click > Preferences. Click Preferences > Security tab. Click the Enable JavaScript check box. Click Close and refresh the browser.
JavaScript is a scripting or programming language that allows you to implement complex features on web pages — every time a web page does more than just sit there and display static information for you to look at — displaying timely content updates, interactive maps, animated 2D/3D graphics, scrolling video jukeboxes, etc. — you can bet ... The JavaScript file enters the engine and the parser does lexical analysis which breaks the code into tokens to identify their meaning. These tokens make the AST (Abstract Syntax Tree). The ASTs play a critical role in the semantic analysis where the compiler validates the correct usage of the language elements and keywords. Figure 1-4. Wow. This script may not be something to "document.write" home about—ha, ha, JavaScript humor—but it does demonstrate that you can use JavaScript to add content to a web page, a trick that comes in handy when you want to display messages (like "Welcome back to the site, Dave") after a web page has downloaded.
How Does innerHTML Work in JavaScript? Based on html id property JavaScript innerHTML property works. InnerHTML property always applied to HTML content only as the name suggests. Based on html id property we can modify HTML content and we write dynamic html content. Syntax: document.getElementById(id).innerHTML = Modifiable HTML content ... So what happened here, setTimeout (or any asynchronous call), the Javascript engine sees it, instead of putting it in the stack it sends it to the callback queue. So in the call stack, the 1st dummyVariable is loaded and then the stack sees timeout and does not load in the stack. So far, JavaScript does not have a double colon operator! The double colon replaced the single-colon selectors for pseudo-elements in CSS3 to make an explicit distinction between pseudo-classes and pseudo-elements. But that is CSS3, not JavaScript! Not At ALL!
JavaScript treats this as a single-line comment, just as it does the // comment. The HTML comment closing sequence --> is not recognized by JavaScript so it should be written as //-->. Example. The following example shows how to use comments in JavaScript. <script language = "javascript" type = "text/javascript"> <!-- // This is a comment. Functions: Functions are one of the fundamental building blocks in JavaScript. A function is a JavaScript procedure—a set of statements that performs a task or calculates a value. Objects: In JavaScript, just as in many other programming languages, objects can be compared to objects in real life. All JavaScript values, except primitives, are ... First of all, JavaScript is based on the ECMA-262 standard, which does not define memory layout, so whatever it uses depends on how the interpreter is implemented.. Stack vs Heap. When talking about stack and heap, it is imperative to make sure we talk about the same stuff.
Join Cassidy as she does a live build to celebrate JavaScript's 25th birthday. Warning: There might be cake. Watch now on demand Panel: The state of JavaScript Join some of the most influential minds in JavaScript for a live discussion on what the future holds for the language. JavaScript | Spread Operator. Spread operator allows an iterable to expand in places where 0+ arguments are expected. It is mostly used in the variable array where there is more than 1 values are expected. It allows us the privilege to obtain a list of parameters from an array. Enabling JavaScript in Internet Explorer will allow you to view websites and web pages that have been developed using this type of programming language. JavaScript can be enabled from the Internet Options menu within Tools in Internet Explorer.
What does a Javascript Developer do? JavaScript developers can target more platforms than any other high level language, as JavaScript is the most popular programming language with the richest OSS module ecosystem available. It is used to create interactive webpages, user experience, and responsive front-end design. In the search bar, enter javascript.enabled, and then, in the search results, under "Preference Name", locate javascript.enabled. Right-click (Windows) or Ctrl-click (macOS) javascript.enabled, and then select Toggle to change its "Value" entry to true (enabled) or false (disabled). When you're finished, close the "about:config" tab. The Promise.resolve() method returns a Promise object that is resolved with a given value. If the value is a promise, that promise is returned; if the value is a thenable (i.e. has a "then" method), the returned promise will "follow" that thenable, adopting its eventual state; otherwise the returned promise will be fulfilled with the value. This function flattens nested layers of promise-like ...
Common Mistake #5: Inefficient DOM manipulation. JavaScript makes it relatively easy to manipulate the DOM (i.e., add, modify, and remove elements), but does nothing to promote doing so efficiently. A common example is code that adds a series of DOM Elements one at a time. Adding a DOM element is an expensive operation. Objects, in JavaScript, is it's most important data-type and forms the building blocks for modern JavaScript. These objects are quite different from JavaScript's primitive data-types(Number, String, Boolean, null, undefined and symbol) in the sense that while these primitive data-types all store a single value each (depending on their types). JavaScript is an object-based scripting language developed by Netscape Communications. It's a light weighted language used for embedding interactivity in HTML webpages. And JS is an interpreted language, which means it's not precompiled before execution. Another important thing is the difference between Java & JavaScript.
 In Javascript Why Is 0 Equal To False But When Tested By
In Javascript Why Is 0 Equal To False But When Tested By
Use Not Equal Operator In If Statement In Javascript
 Mysql Not Equal To Operator W3resource
Mysql Not Equal To Operator W3resource
Not Equal Comparison Operator In Javascript
 Is There Any Reason Why A Js String Would Not Equal Itself
Is There Any Reason Why A Js String Would Not Equal Itself
 Not Equal In React Js Code Example
Not Equal In React Js Code Example
 Web Development Powerpoint Slides
Web Development Powerpoint Slides
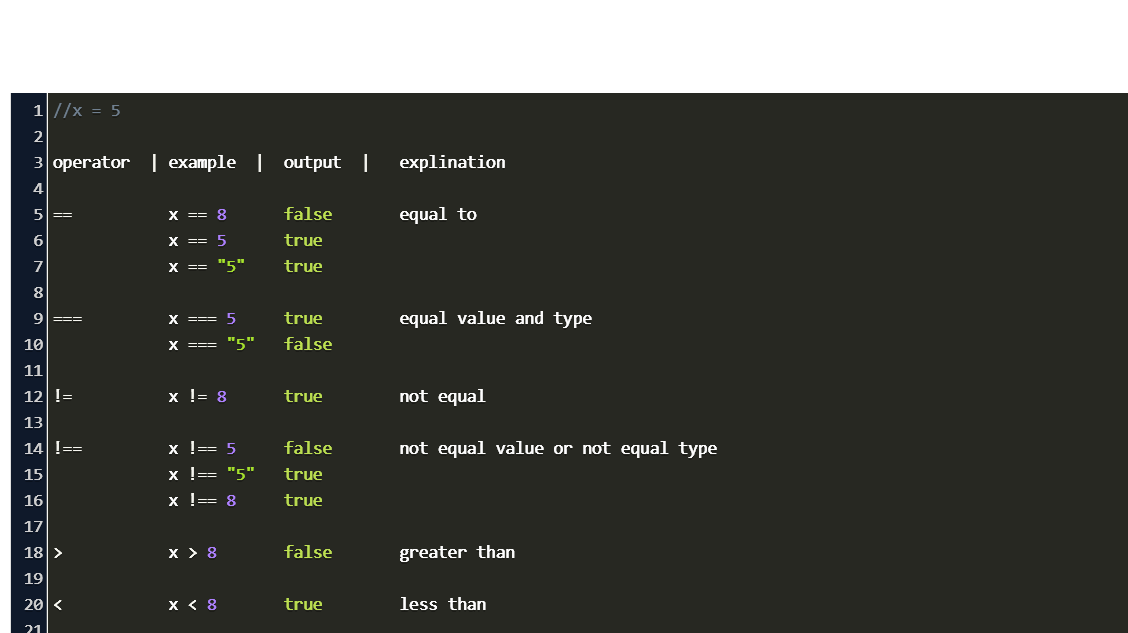
 Basic Syntax For Using Conditionals In Javascript
Basic Syntax For Using Conditionals In Javascript
 Javascript If Not Equal Operator Example Code Eyehunts
Javascript If Not Equal Operator Example Code Eyehunts
 Tutorial If Elif Else In Python Datacamp
Tutorial If Elif Else In Python Datacamp
 Does Not Equal Sign What Does Mean And How To Type It
Does Not Equal Sign What Does Mean And How To Type It
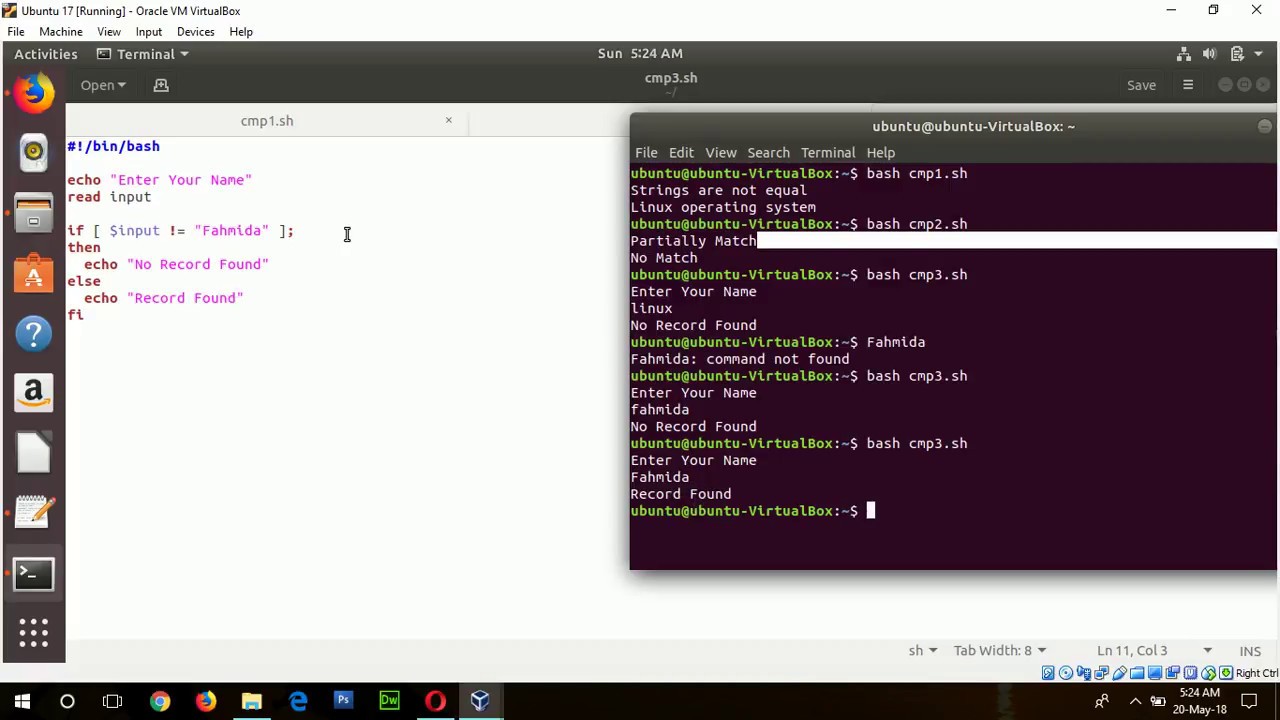
 How To Compare Strings In Bash
How To Compare Strings In Bash
 Excel If Formula Simple To Advanced
Excel If Formula Simple To Advanced
 Tutorial If Elif Else In Python Datacamp
Tutorial If Elif Else In Python Datacamp
 Useful Competitors Javascript Question Help Adventurer
Useful Competitors Javascript Question Help Adventurer
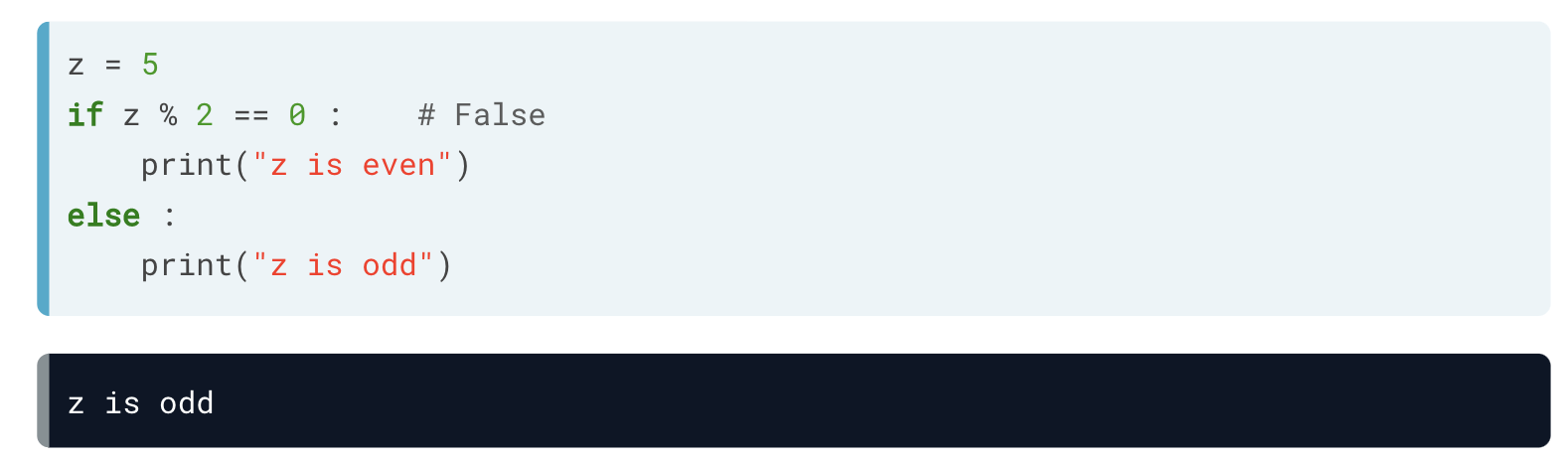
 If Function For Remainder Operator Not Equal To 0
If Function For Remainder Operator Not Equal To 0
 Javascript Cheatsheet Call By Anil Kumar Medium
Javascript Cheatsheet Call By Anil Kumar Medium
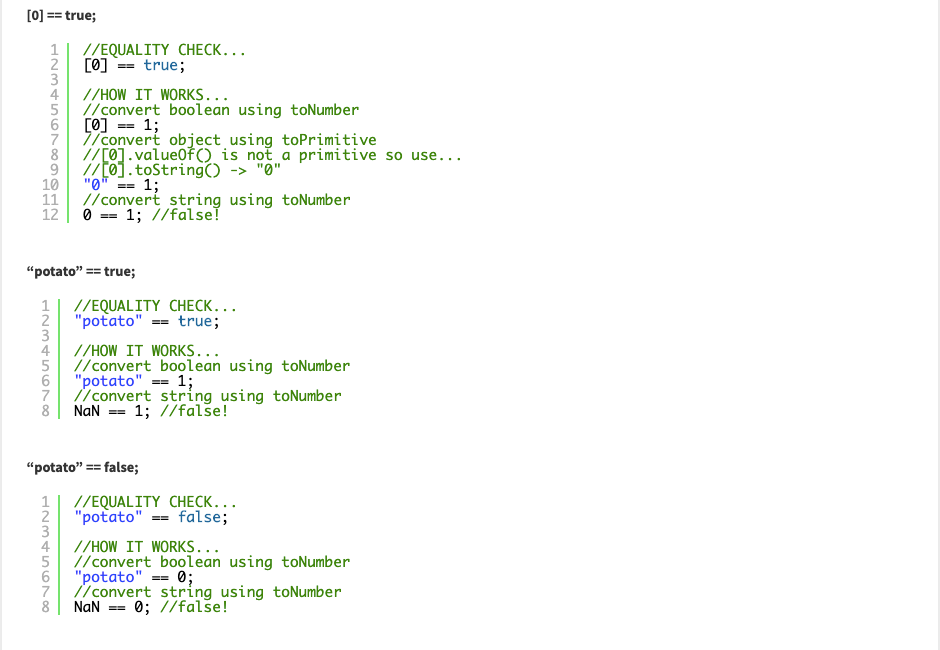
 Truthy And Falsy When All Is Not Equal In Javascript Sitepoint
Truthy And Falsy When All Is Not Equal In Javascript Sitepoint
 Js Not Equal Sign Code Example
Js Not Equal Sign Code Example
 Sql Not Equal Operator Introduction And Examples
Sql Not Equal Operator Introduction And Examples
0 Response to "21 Javascript If Does Not Equal"
Post a Comment