31 How To Create A Dialog Box In Javascript
JavaScript Prompt Dialog Box. The prompt dialog box is used to get some input from the user. There are also two buttons OK and CANCEL like confirm box. It returns the text entered in the input field when the user clicks the OK, and null if user clicks the CANCEL. A Prompt box can be created by using prompt () function. jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice.
 Javascript Dialog Box And Types Of Adding Javascript To Your
Javascript Dialog Box And Types Of Adding Javascript To Your
Popover/Hovercard Modal/Dialog Box. Finally, a modal or dialog box is a message box that allows further interactivity of the page without navigating away from the current content in the browser.

How to create a dialog box in javascript. Creating Dialog Boxes. In JavaScript you can create dialog boxes or popups to interact with the user. You can either use them to notify a user or to receive some kind of user input before proceeding. You can create three different types of dialog boxes alert, confirm, and prompt boxes. The appearance of these dialog boxes is determined by the operating system and/or browser settings, they cannot be modified … Dec 18, 2019 - Overview The dialog box is a common user interface design pattern that comes up over and over again on websites — so often that the W3C came up with some standardized HTML markup to describe a dialog window. Traditional dialog windows created with other HTML markup and CSS have been implemented ... How to create a dialog with "yes" and "no" options. Ask Question Asked 9 years, 6 months ago. Active 27 days ago. ... How to bring up an okay / cancel dialog box in Javascript?-1. Using onclick="alert('')" to confirm answer. 1. Customise button labels on JavaScript "confirm" dialog. 137.
To create a new dialog box In Resource View, right-click your. rc file and select Add Resource. In the Add Resource dialog box, select Dialog in the Resource Type list, then choose New. If a plus sign (+) appears next to the Dialog resource type, it means that dialog box templates are available. With Javascript you can call methods to open the dialog or close it, or know when the dialog was closed through an event. With the <dialog> tag, expect 50% of your workload to be reduced while creating a modal box. Put the code that depends on the dialog's result into a callback function, make the dialog's buttons call that callback with a specific result. Same as you would deal with getting the response from an AJAX call. - DCoder Mar 11 '13 at 6:24
Learn how to create Modal Dialog with adding a bit of Javascript to your code. Create your code step by step and find examples! Jul 05, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. 26/4/2019 · How to make a draggable dialog box in JavaScript. Let's make a draggable dialog box in JavaScript. I've already made it in React, but I'll make it in plain JavaScript here to illustrate that frameworks aren't really necessary for this kind of programming. But, …
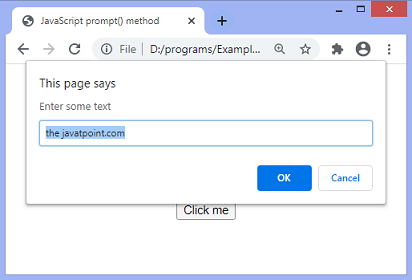
JavaScript prompt() dialog box. The prompt() method in JavaScript is used to display a prompt box that prompts the user for the input. It is generally used to take the input from the user before entering the page. It can be written without using the window prefix. When the prompt box pops up, we have to click "OK" or "Cancel" to proceed. It is the only dialog box that can get input from the user. This dialog box has the two buttons "OK" and "Cancel". Using this dialog box you can get input from the user then perform the operation you want on that input value. You can provide a default value for the prompt dialog box. The default value is "undefined". JavaScript - Dialog Boxes Watch more Videos at https://www.tutorialspoint /videotutorials/index.htm Lecture By: Mr. Anadi Sharma, Tutorials Point India Pr
Dialog Box: JavaScript Dialog Box - In JavaScript, you can also create a dialog box. The dialog box is the most important user interface component. They are used to display information or to input information to the computer program. The dialog box that can be created in JavaScript is as follows: The alert JavaScript dialog box. Dialog Box: Dialog Box - In JavaScript, you can also create dialog box. The Dialog Boxes are the most important user interface components. They are used to display information or to input information to the computer program. The dialog box that can be created in JavaScript are as follows: The alert dialog box. The confirm dialog box. 8/4/2020 · How to Create a Dialog with JavaScript. In the scope of this tutorial, we are going to show how you can create a modal dialog with an optional message and “OK” and “Cancel” buttons. The confirm () JavaScript method will help you to create a dialog. It displays a prompt and returns true or false based on what the user chooses: Watch a ...
Learn how to create a Modal Box with CSS and JavaScript. How To Create a Modal Box. A modal is a dialog box/popup window that is displayed on top of the current page: Open Modal. $ (selector, context).dialog ("action", [params]) Method. The dialog (action, params) method can perform an action on the dialog box, such as closing the box. The action is specified as a string in the first argument and optionally, one or more params can be provided based on the given action.. Basically, here actions are nothing but they are jQuery methods which we can use in the form of string. How to use it: 1. Load the stylesheet popupWindow.css in the header, and the JavaScript popupWindow.js after jQuery. 2. Create a basic dialog box to alert the user of something. 3. Create a confirmation dialog to confirm user intentions. 4. Create a prompt dialog to prompt the user for more information.
A demo to create a simple confirm alert box In this demo, an alert is created by using the "confirm" keyword, so the user is presented with Ok and Cancel buttons. As you click the Ok or Cancel button, a simple alert will be shown accordingly. 9/2/2013 · On the client side however you'll need to either use a library to create such dialog boxes for you or roll your own. If you decide to make your own then you'll need to detect the operating system the user is using and style your dialog boxes accordingly. You'll probably be … An alert is a pre-built dialog box that opens inside a Google Docs, Sheets, Slides, or Forms editor. It displays a message and an "OK" button; a title and alternative buttons are optional. It is similar to calling window.alert() in client-side JavaScript within a web browser. Alerts suspend the server-side script while the dialog is open.
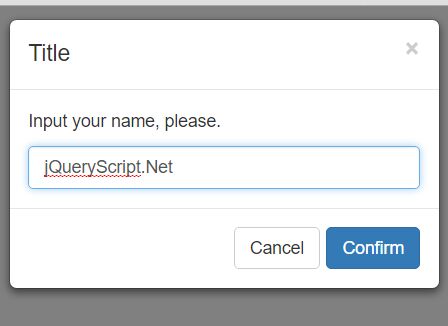
Creating the 'Dialog Box'. Now, we will design the web form that acts as 'dialog box' or 'selection list'. Add another web form say DialogBox.aspx to your web application. Put a ListBox (lstCustomers) and Button (btnClose)on it. Populate the list box either with hard coded values or via data binding. In the HEAD section of the form write ... This dialog box is displayed using a method called prompt() which takes two parameters: (i) a label which you want to display in the text box and (ii) a default string to display in the text box. This dialog box has two buttons: OK and Cancel. If the user clicks the OK button, the window method prompt() will return the entered value from the text box. If the user clicks the Cancel button, the window method prompt() returns null. Example. The following example shows how to use a prompt dialog ... How to Create a Prompt Dialog Box with Javascript. In this tutorial, we will show how to create a prompt dialog box using Javascript. Using javascript, we can code a prompt dialog box so that when it comes up, we can ask a user for any information that is needed in or for any particular circumstance. Say if we need the know the user's hourly wage.
A prompt box is often used if you want the user to input a value before entering a page. When a prompt box pops up, the user will have to click either "OK" or "Cancel" to proceed after entering an input value. If the user clicks "OK" the box returns the input value. If the user clicks "Cancel" the box returns null. JavaScript and jQuery can be used to create some awesome dialog windows. Ditch the alert windows and here are some tutorials to get you started! JavaScript uses 3 kind of dialog boxes : ALERT, PROMPT and CONFIRM. These dialog boxes can be of very much help for making our website look more attractive. ALERT BOX : An alert box is used in the website to show a warning message to the user that they have entered the wrong value other than what is required to filled in that position.
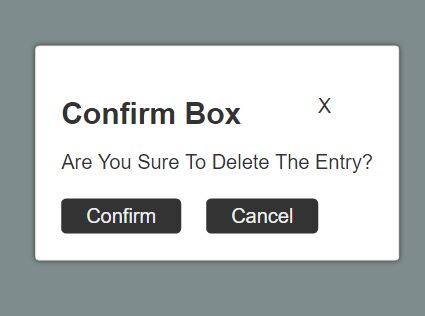
Learn to create custom confirm boxes using core JavaScript and CSS. We supply handy tips for using the custom confirm box to perform specific operations via Ajax. We also show how to externalize your JS and CSS for improved modularity and compartmentalization. This tutorial follows the custom alert box programming tutorial, which individuals ... In this video, I will show you how you can easily create / design animated responsive popup box / modal / dialog box with scale effects using HTML, CSS & Ja... The confirm() method will display a dialog box with a custom message that you can specify as its argument. The dialog will also have "OK" and "Cancel" buttons, which return the boolean value true or false .
15/6/2015 · Create Alert Dialog Box Using JavaScript. Alert dialog box is a pop-up window appearing on the browser only with a “OK” button to inform a very small message to the users. Alert box shall be used to display a warning message or an information message. For example: A welcome message to the user when the site is loaded How to Build a JavaScript Alert Box or Popup Window Popup boxes (or dialog boxes) are modal windows used to notify or warn the user, or to get input from the user. Popup boxes prevent the user from accessing other aspects of a program until the popup is closed, so they should not be overused. JavaScript Message Boxes: alert (), confirm (), prompt () JavaScript provides built-in global functions to display messages to users for different purposes, e.g., displaying a simple message or displaying a message and take the user's confirmation or displaying a popup to take the user's input value.
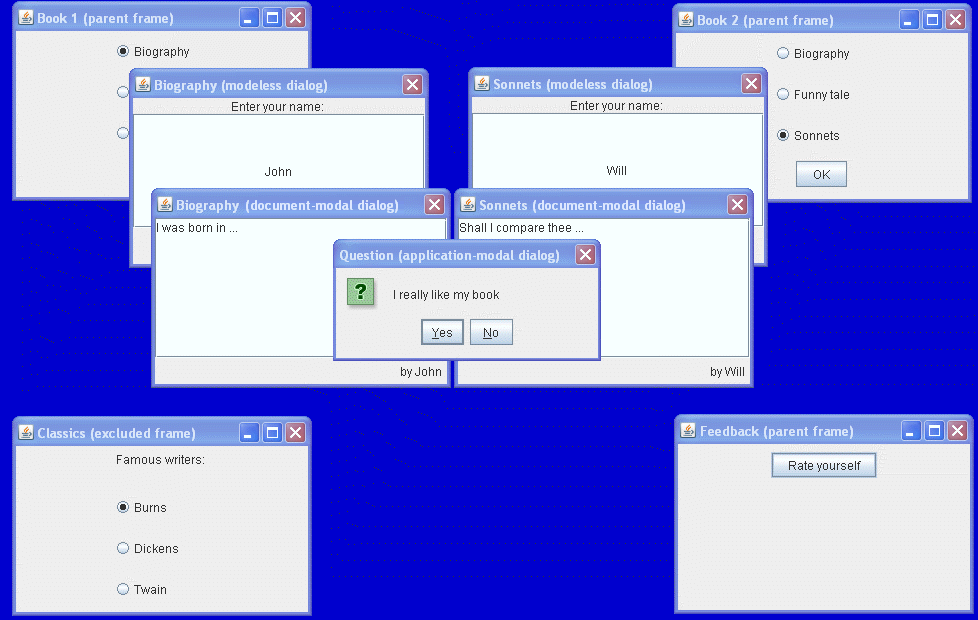
 How To Use Modality In Dialogs The Java Tutorials
How To Use Modality In Dialogs The Java Tutorials
 15 Javascript Alert Box Design Examples Onaircode
15 Javascript Alert Box Design Examples Onaircode
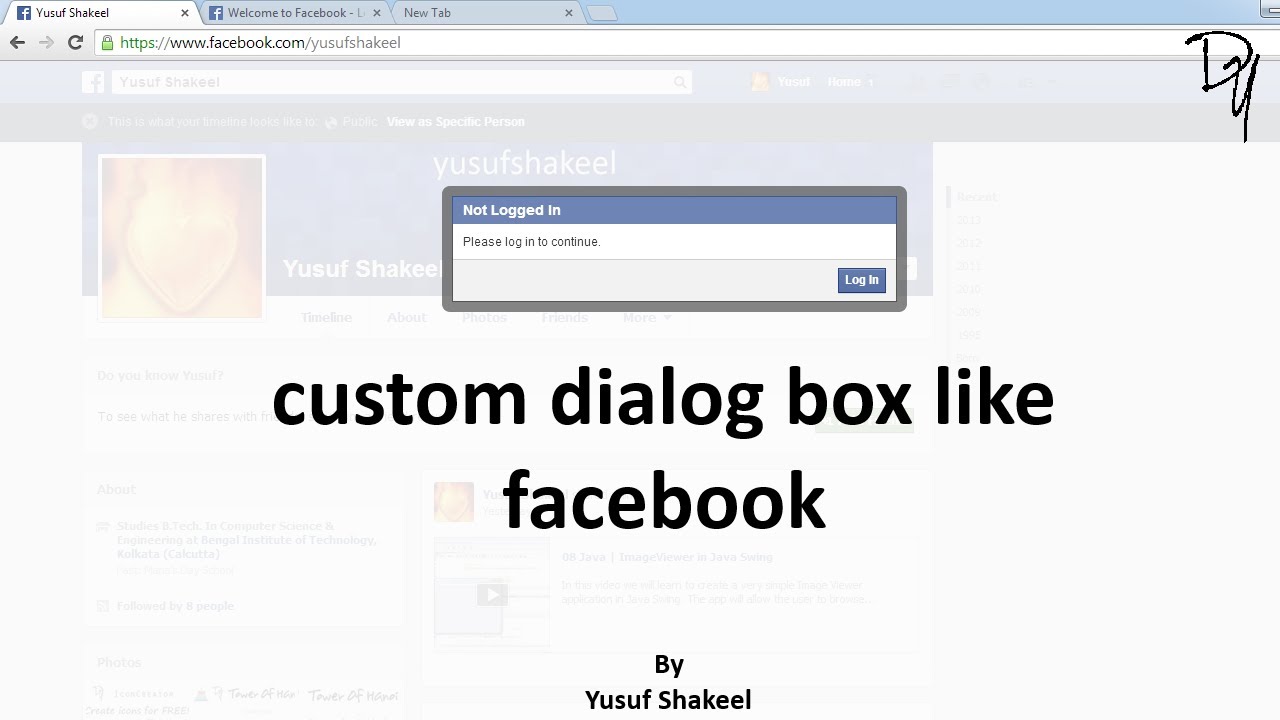
 Html5 Create Custom Dialog Box Like Facebook
Html5 Create Custom Dialog Box Like Facebook
How To Create And Retrieve Data From A Prompt Dialog Box With
 Javascript Dialog Box And Types Of Adding Javascript To Your
Javascript Dialog Box And Types Of Adding Javascript To Your
 Custom Alert And Confirm Dialog Box Using Jquery And Css
Custom Alert And Confirm Dialog Box Using Jquery And Css
 How To Create Alert Prompt Confirm Dialog Boxes Using
How To Create Alert Prompt Confirm Dialog Boxes Using
 How To Display Alert Message Box In Php
How To Display Alert Message Box In Php
 Custom Dialogs In Acrobat Javascript
Custom Dialogs In Acrobat Javascript
 60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
 Javascript Confirm Alert Box Fancy And Simple With 5 Online
Javascript Confirm Alert Box Fancy And Simple With 5 Online
 Javascript Prompt Dialog Box Javatpoint
Javascript Prompt Dialog Box Javatpoint
 Javascript Confirm Alert Box Fancy And Simple With 5 Online
Javascript Confirm Alert Box Fancy And Simple With 5 Online
Jquery Easyui Window With A Dialog Box To Customize
 How To Create Dialog Box Using Javascript Dialog Box
How To Create Dialog Box Using Javascript Dialog Box
 How To Close A Dialog Box In Windows Geeksforgeeks
How To Close A Dialog Box In Windows Geeksforgeeks
 60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
 Css Modal Box With Overlay Html Css Jquery Modal
Css Modal Box With Overlay Html Css Jquery Modal
 Html5 Javascript Dialog Control Modal Dialog Popup Syncfusion
Html5 Javascript Dialog Control Modal Dialog Popup Syncfusion
 How To Create Dialog Box In Reactjs Geeksforgeeks
How To Create Dialog Box In Reactjs Geeksforgeeks
 Javascript Dialog Box And Types Of Adding Javascript To Your
Javascript Dialog Box And Types Of Adding Javascript To Your
 Custom Dialog Popup Jquery Plugin For Bootstrap Bootstrap
Custom Dialog Popup Jquery Plugin For Bootstrap Bootstrap
 Customizable Ajax Enabled Jquery Confirmation Box Plugin
Customizable Ajax Enabled Jquery Confirmation Box Plugin
 Javascript Dialog Box And Types Of Adding Javascript To Your
Javascript Dialog Box And Types Of Adding Javascript To Your
 15 Javascript Alert Box Design Examples Onaircode
15 Javascript Alert Box Design Examples Onaircode
 Bootbox Js Alert Confirm And Flexible Dialogs For The
Bootbox Js Alert Confirm And Flexible Dialogs For The
 11 Javascript Tutorial Javascript Prompt Dialog Box
11 Javascript Tutorial Javascript Prompt Dialog Box
The Dialog Element The Way To Create Tomorrow S Modal
0 Response to "31 How To Create A Dialog Box In Javascript"
Post a Comment