30 Javascript Documentation Best Practices
Javascript. This guide, the first in a two part series, was adapted from a popular slideshow by Christian Heilmann, a Web Evangelist at Mozilla. Though JavaScript has a few notoriously tricky features, it's more important than ever in software development. This list of best practices uses code samples and side-by-side examples to help you write ... 21/2/2014 · Document tasks to be completed. @tutorial: Insert a link to an included tutorial file. @type: Document the type of an object. @typedef: Document a custom type. @variation: Distinguish different objects with the same name. @version: Documents the version number of an item. @yield: Document the yielded values of a generator function.
9 Essential Unit Test Best Practices. We've covered a lot of ground by talking about the fundamentals of unit testing. After learning the basics of unit testing, you're now ready for the main part of the post, in which we'll walk you through nine best practices you can use to get the most out of your unit testing. 1. Tests Should Be Fast

Javascript documentation best practices. Swagger API documentation best practices. Well-written API documentation guides should answer the developers' "how" and "why" questions in addition to "what". Let's take a look at the best practices of Swagger documentation to make sure that yours will have all the essentials. Mind who you're writing for. The best practice here is to ensure that you're consistently merging your base branch into your current branch as you work, especially if it's a long-outstanding branch. 14 - Remove inactive GitHub members. While it might seem obvious, it's worth mentioning in a comprehensive list of best practices... In general, as a best practice, it would be optimal to avoid stylistic elements in markup; that's what CSS is for. 18 - The <br> element is not for layout. Do not use the <br> to format your document or to add space between elements.
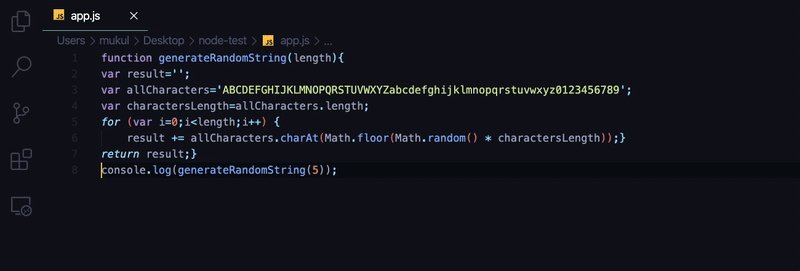
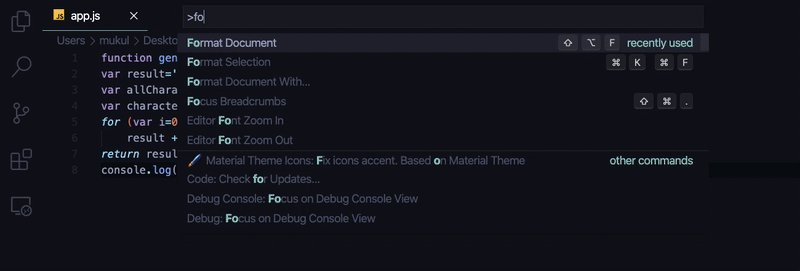
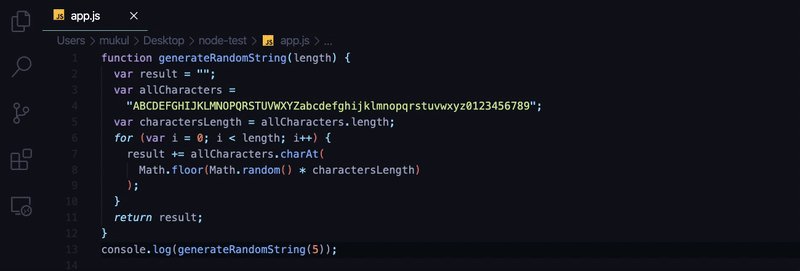
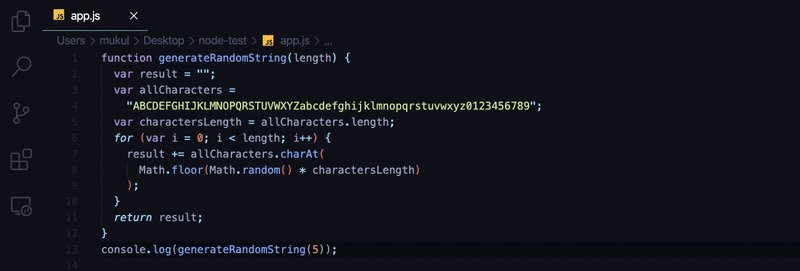
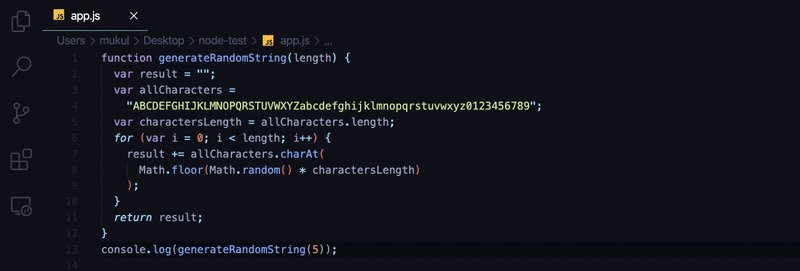
JavaScript is a very forgiving language. It's easy to write code that runs but has mistakes in it. In this article, we'll look at the best practices for laying out JavaScript function code and... JavaScript code should be documented with documentation headers that are very similar to the PHP documentation headers, with modifications due to using the JSDoc3 parser as the first step in parsing the code and documentation. We generally follow the PHP standards as much as possible, with the following changes: 8/10/2019 · JSDoc is a nice "language" for adding documentation to JavaScript. Consider the following function: function generateTableHead ( table , data ) { const thead = table . createTHead ( ) ; const row = thead . insertRow ( ) ; for ( const i of data ) { const th = document . createElement ( "th" ) ; const text = document . createTextNode ( i ) ; th . appendChild ( text ) ; row . appendChild ( th ) ; } }
Client scripts best practices. This article is based on the ServiceNow documentation article. See the original article on the ServiceNow doc site: Client Scripting Practices to Avoid. A client script is JavaScript code which runs on the client, rather than the server. Well-designed client scripts can reduce the amount of time it takes to ... HTML Service: Best Practices. Table of contents. Separate HTML, CSS, and JavaScript. Load data asynchronously, not in templates. Load resources using HTTPS. Use the HTML5 document type declaration. Load JavaScript last. Take advantage of jQuery. Creating user interfaces with the HTML service follows many of the same patterns and practices as ... First, the best practices for software documentation usually involve a team of subject matter experts interacting with a formal writing process. You might call this the 'bug fight.' In this case, the system administrators have defined a list of the most critical defects they want to be fixed.
These practices will always differ depending on the language you're working with. Here, we're going to talk about the best practices that you should be using when writing code with JavaScript. Obviously, this also applies to jQuery, as well. 1) Use the Right Equality Operator Declarations on Top. It is a good coding practice to put all declarations at the top of each script or function. This will: Give cleaner code; Provide a single place to look for local variables; Make it easier to avoid unwanted (implied) global variables; Reduce the possibility of unwanted re-declarations Best Practices Although we don't provide support for JavaScript coding, these tips will help: Use the player.GetVar method to retrieve the value of Storyline variables, and use the player.SetVar method to set the value of a Storyline variable.
Super-20 JavaScript Tips and Best Coding Practices. Contents [ hide] 1 Determine JavaScript Version. 2 Avoid JavaScript keywords as variables. 3 Don't invert Variable type after init. 4 Use inline commenting. 5 Control variable scope. 5.1 Example-1. 5.2 Example-2. JSDoc. JSDoc is a standardized way of writing comments in your code to describe functions, classes, methods, and variables in your codebase. If you are familiar with JavaDocs, or any derivative ... In this article, we will look at how to comment JavaScript code, as which types of comments exist, and some best practices. Single-Line Comments. Single-line comments are generally used to comment a part of the line or full line of code. Single-line comments in JavaScript start with //. The interpreter will ignore everything to the right of ...
Let's discuss the best practices of code documentation in Java. 1. Three Types of Comments. Java comes with the support of three types of comments. Java programmers widely use the first two ... JavaScript best practices In this section, we'll provide some tips and best practices for JavaScript. Use literal notation for objects and arrays You can choose to create objects and arrays in many ways, but the simplest and fastest way is to use literal notation. could work best practices for documenting individual coding standards are documented css class making sure your future in customers and naming. Using the documentation, the current way to serve the ui of the class constructors or files use default values, javascript code documentation best practices and practices.
OutSystems Platform Best Practices. This article aggregates a collection of best practices and conventions that you can apply when developing your OutSystems applications. These are only recommendations and you should adapt them each environment and to each development style. JavaScript (JS) is a lightweight, interpreted, or just-in-time compiled programming language with first-class functions. While it is most well-known as the scripting language for Web pages, many non-browser environments also use it, such as Node.js, Apache CouchDB and Adobe Acrobat. JavaScript is a prototype-based, multi-paradigm, single-threaded, dynamic language, supporting object-oriented ... A few of my students were discussing JS documentation last week, and specifically what the best way to do so is. There is not single "right" way to document code, but I think there are some approaches that make it easier for both others using your code and "future you" when you come back to code you haven't touched in a months years. The myth of self-documenting code But first, let ...
Documentation best practice. A script's documentation likely includes a number of things. The most common are: A description of the script and its features; Import instructions and any setup instructions; Details about configuration, interface changes and commands; Much of the information you might want to include is in ready-to-use templates. Coding conventions can be documented rules for teams to follow, or just be your individual coding practice. This page describes the general JavaScript code conventions used by W3Schools. You should also read the next chapter "Best Practices", and learn how to avoid coding pitfalls. This may not be immediately obvious to a regular user, but anyone who is aware of the existence of a Javascript console can view the statements being logged. Avoid making connections on unsecure protocols. Any connection from JavaScript code through an unsecure protocol, such as http, or ftp should be avoided.
10 Best Practices for Writing Node.js REST APIs. In this article we cover best practices for writing Node.js REST APIs, including topics like naming your routes, authentication, black-box testing & using proper cache headers for these resources. One of the most popular use-cases for Node.js is to write RESTful APIs using it.
 Technical Documentation In Software Development Types And
Technical Documentation In Software Development Types And

 Best Practices For Developing On Aws Lambda Aws
Best Practices For Developing On Aws Lambda Aws
 Building An App With Bolt For Javascript Slack
Building An App With Bolt For Javascript Slack
 How To Comment Your Code Like A Pro Best Practices And Good
How To Comment Your Code Like A Pro Best Practices And Good
 How To Comment Your Code Like A Pro Best Practices And Good
How To Comment Your Code Like A Pro Best Practices And Good

 Js Best Practices Viking Code School
Js Best Practices Viking Code School
Javascript Best Practices Documentation By John Au Yeung
 Js Best Practices Viking Code School
Js Best Practices Viking Code School


 Writing Documentation For Your Javascript Project Flatlogic
Writing Documentation For Your Javascript Project Flatlogic
 Best Practices For Creating Useful Api Documentation Nordic
Best Practices For Creating Useful Api Documentation Nordic

 Loading Third Party Javascript Web Fundamentals Google
Loading Third Party Javascript Web Fundamentals Google
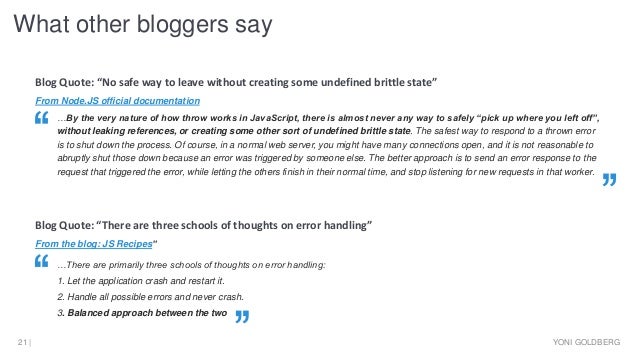
 Node Js Error Handling Best Practices
Node Js Error Handling Best Practices
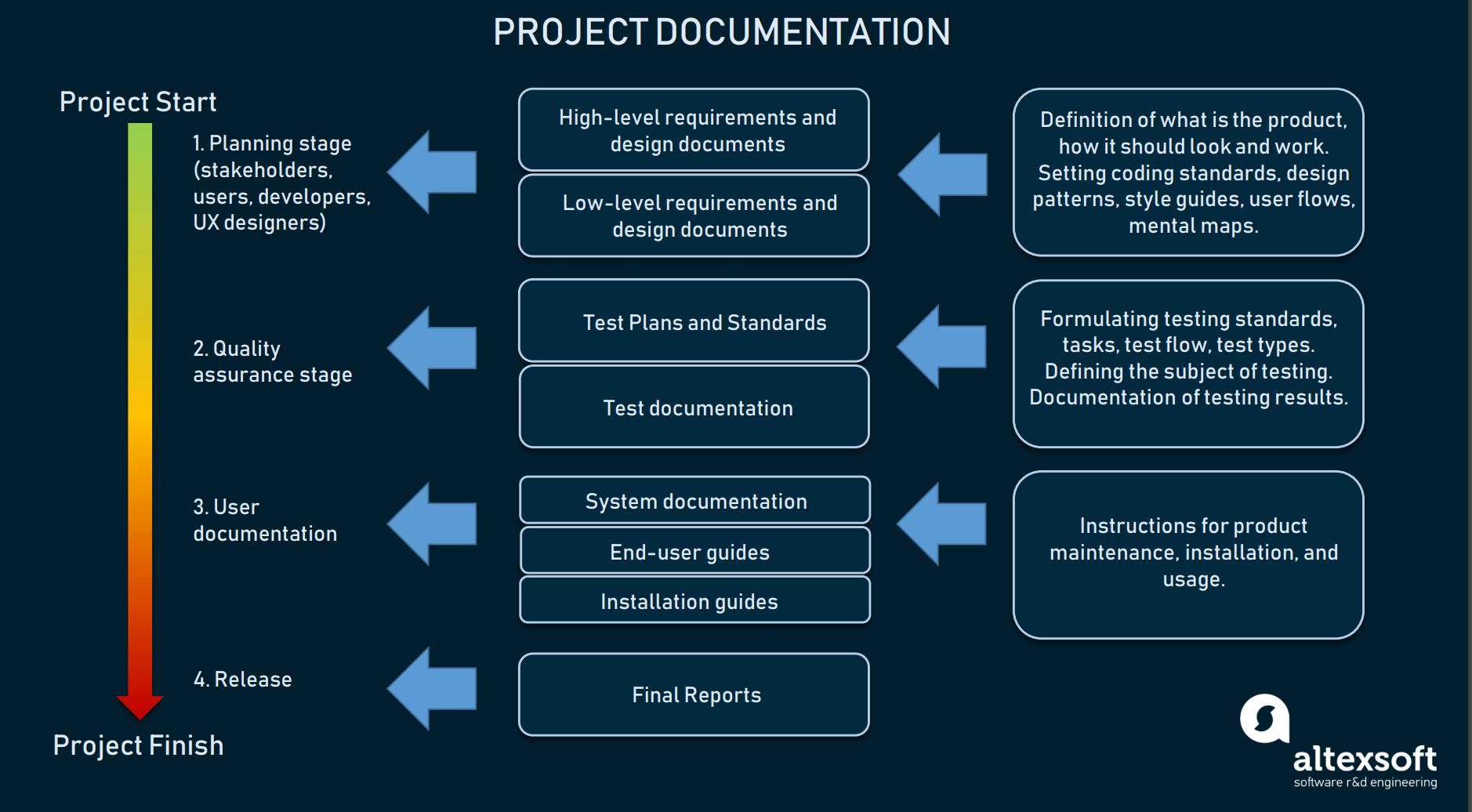
 What Is Software Documentation Its Types And Best Practices
What Is Software Documentation Its Types And Best Practices

 The Good And The Bad Of Vue Js Framework Programming In 2021
The Good And The Bad Of Vue Js Framework Programming In 2021
 What Is Technical Documentation Examples And Tips Clevertap
What Is Technical Documentation Examples And Tips Clevertap
 Best Practices On Javascript Page Weight Trackjs
Best Practices On Javascript Page Weight Trackjs
 Programmer Resume Template Monster Com
Programmer Resume Template Monster Com
 Python Best Practices Every Python Developer Must Know
Python Best Practices Every Python Developer Must Know
 7 Open Source Openapi Documentation Generators Nordic Apis
7 Open Source Openapi Documentation Generators Nordic Apis
 Javascript Blth To Add The Im Taskid To Document The Im
Javascript Blth To Add The Im Taskid To Document The Im
 Chatbot Symphony Developers Documentation
Chatbot Symphony Developers Documentation
 Understand Javascript Seo Basics Google Search Central
Understand Javascript Seo Basics Google Search Central


0 Response to "30 Javascript Documentation Best Practices"
Post a Comment