31 Javascript Onclick Call Class Function
27 Oct 2013 — function ClassA() { this.someVariable = someValue; this.myHandler = function(){ // I WANT TO CALL InnerFunction ...3 answers · Top answer: Replace... this.myHandler = function(){ this.innerFunction(); }; ... with ... var ... Jan 17, 2017 - I have a public emailing apex class I need to call that from onclick javascript button of a detail page. Can someone let me know , if I can do that? Please give me an example. I am not getting it. I
 Apex Param Gt Not Passing Value With Onclick Function In
Apex Param Gt Not Passing Value With Onclick Function In
Step 2: Write JavaScript function. function Change_Class_Name (My_Element, My_Class) {. My_Element.className = My_Class; } Step 3: Write div with id name and call the function with onclick event at the button. <div id="Div_1">. I am Div_1. div>. <br />.

Javascript onclick call class function. Anchor tag onclick call JavaScript function | Example Code. First, you have to block href call URL if don't want to open the tab/window or other operations. You can call a function in 2 ways using the href or onclick attribute in the HTML tag. The JavaScript call () Method. The call () method is a predefined JavaScript method. It can be used to invoke (call) a method with an owner object as an argument (parameter). With call (), an object can use a method belonging to another object. This example calls the fullName method of person, using it on person1: 26/3/2020 · All Languages >> Javascript >> Next.js >> call function in javascript by class id onclick “call function in javascript by class id onclick” Code Answer. get id of clicked element javascript . javascript by Impossible Iguana on Mar 26 2020 Comment . 10 Add a Grepper Answer ...
To assign an event handler, you set the property to a function as shown in the example: let btn = document .querySelector ( '#btn' ); btn.onclick = function() { alert ( 'Clicked!'. ); }; Code language: JavaScript (javascript) In this case, the anonymous function becomes the method of the button element. onClick() Event is very popular in JavaScript. onClick event is simply used to fire an action, execute code or call a function when the specified HTML element is clicked. This HTML element is generally a button but it can be also ahead, iframe, label element, etc. onClick() event is supported by all major browsers like Google Chrome, Microsoft Edge, Internet Explorer, Mozilla Firefox, Opera ... Mar 10, 2020 - Get code examples like "how to call a function in js for button class" instantly right from your google search results with the Grepper Chrome Extension.
17 Nov 2019 — However in JavaScript if I use "this." inside the function, the context is "onclick" and if I don't use "this." I get an error that resetear is ...2 answers · Top answer: You could use the ES6 Arrow Function: class Calculadora{ constructor () { this.resultado ... Mar 20, 2020 - I won’t go into a lot of detail in this post, but here is a great resource to understand how the this binding works in JavaScript. But relevant to our discussion here, the value of this inside a function depends upon how that function is invoked. ... This is a plain function call. Submit form Onclick using JavaScript, we will explain you different ways to submit a form using id, class, name and tag of form with the help of submit() function.
Here the task is to create nested functions, JavaScript support nested functions. In the examples given below the output returning is combination of the output from the outer as well as inner function (nested function). Write one function inside another function. Make a call to the inner function in the return statement of the outer function. NOTE: On IE4 or better, you can't call java.* methods directly from Javascript or Jscript. IE javascript can only access the public methods of an applet (a class derived from java.applet.Applet) but don't have a general access to other java classes . So the solution is simple, wrap the java.* call in a public method of a "dummy" Applet. [Java ... 30/1/2018 · You can try to run the following code to call a JavaScript function from an onClick event. Live Demo. <html> <head> <script> <!-- function display() { alert("Hello World") } //--> </script> </head> <body> <p>Click the following button and see result</p> <form> <input type="button" onclick="display()" value="Click me" /> </form> </body> </html>.
Syntax. element .addEventListener ( event, function, useCapture ); The first parameter is the type of the event (like " click " or " mousedown " or any other HTML DOM Event .) The second parameter is the function we want to call when the event occurs. The third parameter is a boolean value specifying whether to use event bubbling or event ... With arrow functions the this keyword always represents the object that defined the arrow function. Let us take a look at two examples to understand the difference. Both examples call a method twice, first when the page loads, and once again when the user clicks a button. 3/10/2020 · Call a function with onclick () – JavaScript? Javascript Web Development Front End Technology Object Oriented Programming. Let’s say the following is our button −. <button onclick="displayingMessageOnButtonClick ()">Press Me</button>. We need to call a function on the click of above button.
Alternatively, you can also call more than one JavaScript function in one onclick event, like this: 16/2/2012 · I have a javascript file with classes which contain method functions. I was wondering how to go about calling a class instance method from an onClick event. function MyClass() { this.instanceData = "Display Me"; this.DisplayData = function() { document.write(this.instanceData); } } var classInstance = new MyClass(); Apr 28, 2021 - The onclick event in JavaScript lets you as a programmer execute a function when an element is clicked. Button Onclick Example
This topic was automatically closed 91 days after the last reply. New replies are no longer allowed. 16/8/2021 · In JavaScript, you invoke a function by calling its name, then you put a parenthesis after the function identifier (the name). onclick event example. I have prepared some basic HTML with a little bit of styling so we can put the onclick event into real-world practice. <div> <p class="name">freeCodeCamp</p> <button>Change to Blue</button> </div> 16 Sep 2019 · 2 answersThe keyword this has different bindings when used inside functions like that. In this case, it's being rebound to refer to the button.
Function Definitions Function Parameters Function Invocation Function Call Function Apply Function Closures JS Classes Class Intro Class Inheritance Class Static ... JavaScript Classes are templates for JavaScript Objects. JavaScript Class Syntax. Use the keyword class to create a class. Always add a method named constructor(): What we do is calling the javascript function and thus the onclick event handler. So, as soon as we click the Calculate button, the prompt window will appear. We are going to enter 25 and click Ok: There we go. We have a response from the C# method. Using Custom Identifiers to Call C# Methods from JavaScript A JavaScript can be executed when an event occurs, the user clicks on any HTML tag elements. The onclick and alert events are most frequently used event type in the JavaScript for web pages. If any anonymous function to the HTML elements the onclick attribute will attach event to this element.
1 week ago - The onclick property of the GlobalEventHandlers mixin is the event handler for processing click events on a given element. Example. Using onclick to create a dropdown button: // Get the button, and when the user clicks on it, execute myFunction. document.getElementById("myBtn").onclick = function() {myFunction ()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */. Oct 08, 2017 - Complete guide on onclick JavaScript. JavaScript button click and JavaScript click event explained with code examples. Use onclick JavaScript as a pro now!
function Calc() { alert('Hi class'); var Sum = function() { alert('Hi function'); }; }; //<button onclick="new Calc().Sum"> ClickMe <... 4 Mar 2020 — class SomeClassName { static methodName() { alert("test"); } } <button type="button" onclick="SomeClassName.methodName()">Click me</button>.1 answer · Top answer: Don't define your 'class' with parens class SomeClassName() additionally, if you want to call a method without instantiating it, you must make that ... Hi Experts! In a manual process, when I click the save button, it will pop-up a confirm() javascript function, so I need to click the "OK" to proceed. I am automating an upload function in a web page. I have a problem executing an onclick function in a web page using VBA. see below the javascript code of the "save" button.
Answer 1. Your event handler works only for the first button because .querySelector () returns only the first element matching the selector. Instead, you can select all buttons matching the selector by using .querySelectorAll (). You can then use Array.from ( ... ).forEach ( ... ) to iterate through the buttons and attach the event handler to ... Get code examples like "how to write a onclick listener in javascript class" instantly right from your google search results with the Grepper Chrome Extension. The javascript function is located in the composition "MyChildPageComposition" of form: <!--. Input fields/bulk of VF page etc goes here -->. which is known as the "child" page and displayed within the "master" page using the <apex:composition> functionality. The Apex function "myApexFunc" is found in the class ...
7 Aug 2015 — var MyClass = function() { var self = this; self.value = 'hello'; self.update = function() { console.log ...2 answers · Top answer: In the handler function, this refers to the button on which you have clicked. To circumvent ... Nov 05, 2016 - I am trying to call my JS function that I added in the header. Please find below code that shows my problem scenario. Note: I don't have access to the body in my application. Everytime I click o... Feb 01, 2016 - \$\begingroup\$ @crm: it's the ... end is the way to call the function I just defined with parameter j \$\endgroup\$ ... yes there is...there are many ways to simplify this.. i am doing it by using data attribute to your <a> tag...and adding same class to all the contents ...
In React, the onClick handler allows you to call a function and perform an action when an element is clicked. onClick is the cornerstone of any React app. Click on any of the examples below to see code snippets and common uses: Call a Function After Clicking a Button. Call an Inline Function in an onClick Event Handler. Mar 02, 2021 - The Web platform provides several ways to be notified of DOM events. Two common approaches are addEventListener() and the specific onevent handlers. 10 May 2019 · 1 answerYour event handler works only for the first button because .querySelector() returns only the first element matching the selector.
Jun 21, 2021 - In the example above, the onClick attribute is set to the showAlert function, which alerts a message. This means that whenever the button is clicked, the showAlert function is called, which, in turn, shows the alert box. ... In JavaScript, class methods are not bound by default. The ActionLink has been specified with a JavaScript onclick event handler which makes call to the GetSelectedRow JavaScript function. Inside the GetSelectedRow JavaScript function, the reference of the HTML Table row is determined and then using this reference, the data from each cell is fetched and displayed using JavaScript Alert Message Box. 11/6/2019 · Given multiple functions, the task is to call them by just one onclick event using JavaScript. Here are few methods discussed. Either we can call them by mentioning their names with element where onclick event occurs or first call a single function and all the other functions are called inside that function. Example 1: This example calls both ...
For information on using a byte array when calling JavaScript from .NET, see Call JavaScript functions from .NET methods in ASP.NET Core Blazor. Size limits on JavaScript interop calls. This section only applies to Blazor Server apps. In Blazor WebAssembly, the framework doesn't impose a limit on the size of JavaScript (JS) interop inputs and ... How to add JavaScript to html How ... How to call JavaScript function in html How to write a function in JavaScript Is JavaScript case sensitive How does JavaScript Work How to debug JavaScript How to Enable JavaScript on Android What is a promise in JavaScript What is hoisting in JavaScript What is Vanilla JavaScript How to add a class to an element ... An important difference between function declarations and class declarations is that function declarations are hoisted and class declarations are ... A constructor can use the super keyword to call the constructor of the super class. Prototype methods. ... With the JavaScript field declaration syntax, the above example can be written as: class ...
var button = document.querySelector('button'); button.onclick = function() { //do stuff } Oct 07, 2018 - Hello Everyone! Can somebody please help me to understand what I am doing wrong with this Game Task. I have 3 diferent contents in this object: 1.- Start of the game 2.- End of the Game to show results 3.- the Game board where the users can play… Now, what I want to do and it does not work ... 9 Oct 2020 — you can write another function and call show function. Then call the newly added function onclick. There is another issue with the class ...3 answers · 1 vote: Try the below code. name should be set as "this.name = name". and show function should log this.name ...
Solution 1. Accept Solution Reject Solution. If course it does work, but your function is lexically incorrect (so even exception handling would not help). It should be. JavaScript. Copy Code. function myFunction () { //... } If you add this ' ()', it should work.
 How To Create A Simple Javascript Filter Medium
How To Create A Simple Javascript Filter Medium
 Javascript Pass String Parameter In Onclick Function
Javascript Pass String Parameter In Onclick Function
 Calling Javascript Function When Dynamically Created
Calling Javascript Function When Dynamically Created
4 Ways To Call A Function In Javascript
 React Onclick Event Handling With Examples Upmostly
React Onclick Event Handling With Examples Upmostly
 Infallible Techie Calling Apex Method From A Custom Button
Infallible Techie Calling Apex Method From A Custom Button
 Calling An External Javascript Function In A Django Template
Calling An External Javascript Function In A Django Template
 Inline Onclick Vs Addeventlistener
Inline Onclick Vs Addeventlistener
 Variable Html Code Button Grafana Support Grafana Labs
Variable Html Code Button Grafana Support Grafana Labs
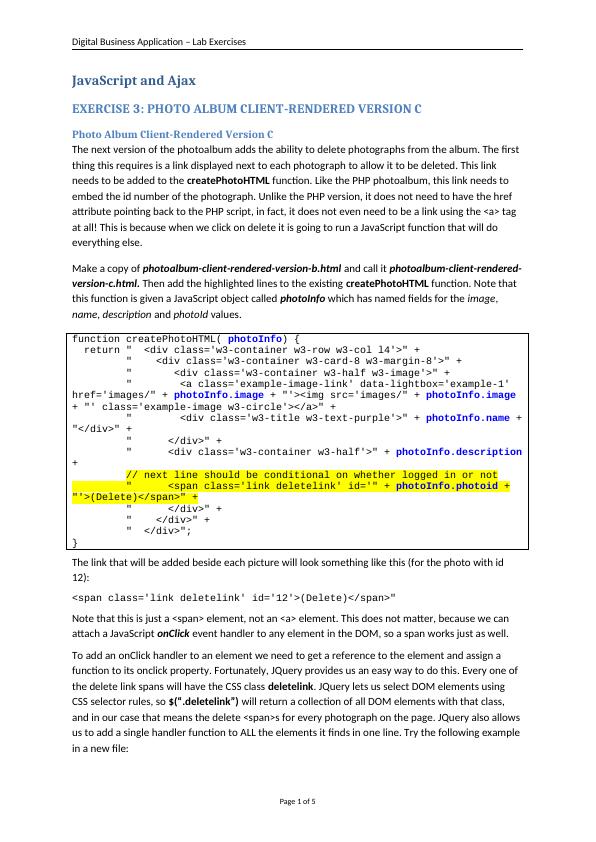
 Digital Business Application Lab Exercises
Digital Business Application Lab Exercises
 React S Onclick Event Handler Explained
React S Onclick Event Handler Explained
 React Onclick Event Vs Js Addeventlistener
React Onclick Event Vs Js Addeventlistener
Onclick In Javscript Onclick Event Attribute In Javascript
 Button Onclick In Javascript Php Code Example
Button Onclick In Javascript Php Code Example

 How To Call Javascript Function Onclick Button Code Example
How To Call Javascript Function Onclick Button Code Example
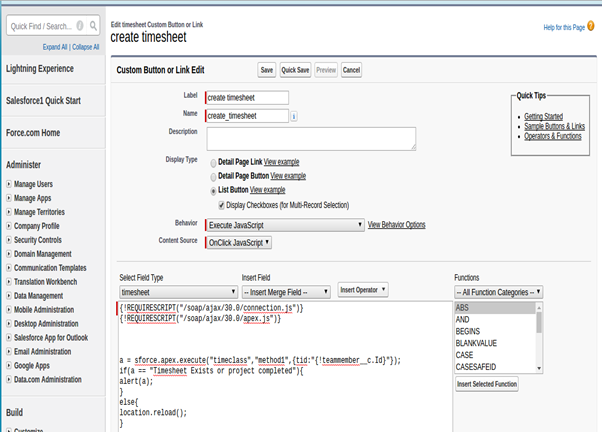
 Invoke Apex Class From Javascript Button In Salesforce
Invoke Apex Class From Javascript Button In Salesforce
 Template 1 Javascript With Occ Template Structure Chegg Com
Template 1 Javascript With Occ Template Structure Chegg Com
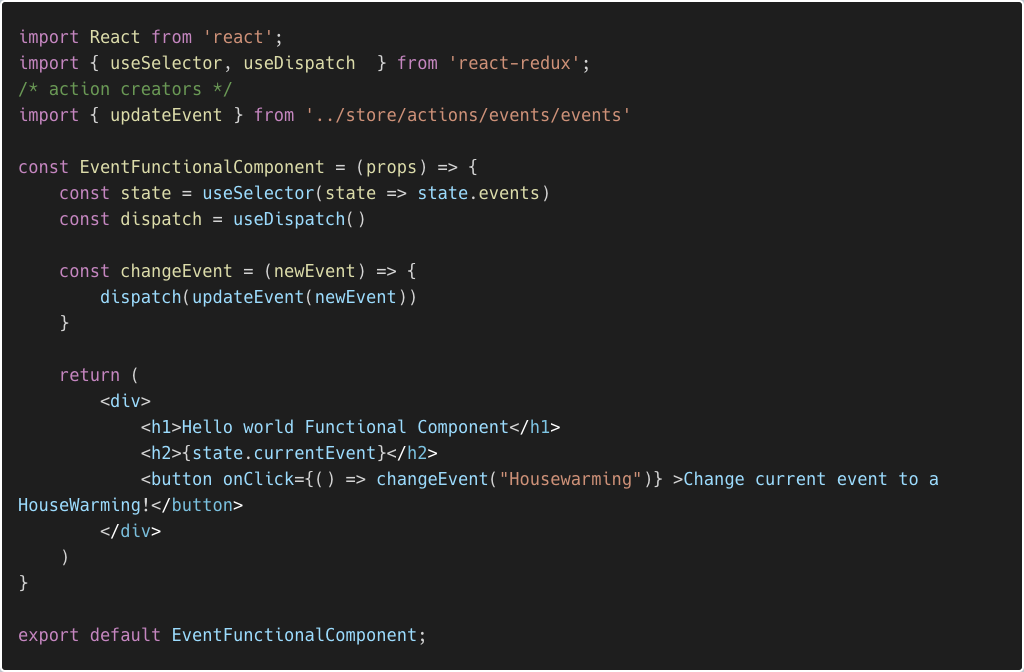
 Accessing Redux From Components In React Amp React Native By
Accessing Redux From Components In React Amp React Native By
 The 10 Most Common Mistakes Javascript Developers Make Toptal
The 10 Most Common Mistakes Javascript Developers Make Toptal
 Call Javascript Function From Html Button Code Example
Call Javascript Function From Html Button Code Example
 Html Button Onclick Javatpoint
Html Button Onclick Javatpoint
 Creating A Custom Button With Javascript In Salesforce Mst
Creating A Custom Button With Javascript In Salesforce Mst
 Html Button Onclick Javascript Click Event Tutorial
Html Button Onclick Javascript Click Event Tutorial
 Cannot Call A Class As A Function Issue 10287
Cannot Call A Class As A Function Issue 10287
 Javascript Call Class Method Code Example
Javascript Call Class Method Code Example
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
 Call Multiple Functions On One Click Using Javascript Onclick
Call Multiple Functions On One Click Using Javascript Onclick
4 Ways To Call A Function In Javascript By Alex Ritzcovan

0 Response to "31 Javascript Onclick Call Class Function"
Post a Comment