32 Javascript Add Css Attribute
Aug 23, 2017 - Yesterday, we looked at how to get an element’s CSS attributes with vanilla JavaScript. One thing I neglected to mention: getComputedStyle() can only be used to get values, not set them. Today, let’s look at how to set CSS with vanilla JS. Approach 1: Inline Styles The easiest way to set ... 2 weeks ago - The CSS attribute selector matches elements based on the presence or value of a given attribute.

The easiest way to set an element's style with JavaScript is using the style property. JavaScript uses camel case instead of a dash for property names (you can view a full list of properties on MDN), but it's pretty straightforward otherwise:

Javascript add css attribute. Add a CSS Class. We will add another class called thorn to it. To do so in JavaScript, we need to make use of an element's classList read-only property, which returns the DOMTokenList of the element. > document.getElementById('rose').classList; The DOMTokenList interface has two properties, value and length. Element.setAttribute () Sets the value of an attribute on the specified element. If the attribute already exists, the value is updated; otherwise a new attribute is added with the specified name and value. To get the current value of an attribute, use getAttribute (); to remove an attribute, call removeAttribute (). Using jQuery. With jQuery, you can use the .css () method for setting multiple CSS properties on an element. You can specify the property name and its value as separate parameters to the .css () method. To define multiple CSS attributes in a single statement, you can pass a single object of key-value pairs to the .css () method, as shown below:
The setAttribute () method adds the specified attribute to an element, and gives it the specified value. If the specified attribute already exists, only the value is set/changed. 2/3/2020 · The easiest and straightforward way to change CSS styles of an element with JavaScript is by using the DOM style property. All you need to do is just fetch the element from DOM and change … Unfortunately, someone forgot to add an ID or class value to the button, and you don't have direct access to the HTML markup right now. Fortunately, you can just create an attribute and attach it to your button element by using JavaScript. We need to do 3 things: Create an attribute of the type id; Give it a value (name)
4 weeks ago - Data attributes can also be stored to contain information that is constantly changing, like scores in a game. Using the CSS selectors and JavaScript access here this allows you to build some nifty effects without having to write your own display routines. See this screencast for an example ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. JavaScript can also be used to load a CSS file in the HTML document.
Sep 08, 2017 - To change or add styles, you can access the Style object, which will effectively change the style, while the CSS stylesheet may override the style set by the HTML style attribute. This example illustrates how not to do it. ... Tip: using the removeAttribute() method will remove a specified JavaScript ... 3/3/2020 · The DOM style property is the simplest way to set and get CSS styles from an element in JavaScript. Usually, when you want to add multiple CSS properties to an element, you have to set them individually as shown below: const btn = document. querySelector ('.btn'); // set inline CSS styles btn. style. width = '150px'; btn. style. height = '40px'; btn. style. color = 'blue'; However, this approach is not … $( "#mydiv" ).css( "color", "" ) — removes that property from an element if it has already been directly applied, whether in the HTML style attribute, through jQuery's .css() method, or through direct DOM manipulation of the style property. As a consequence, the element's style ...
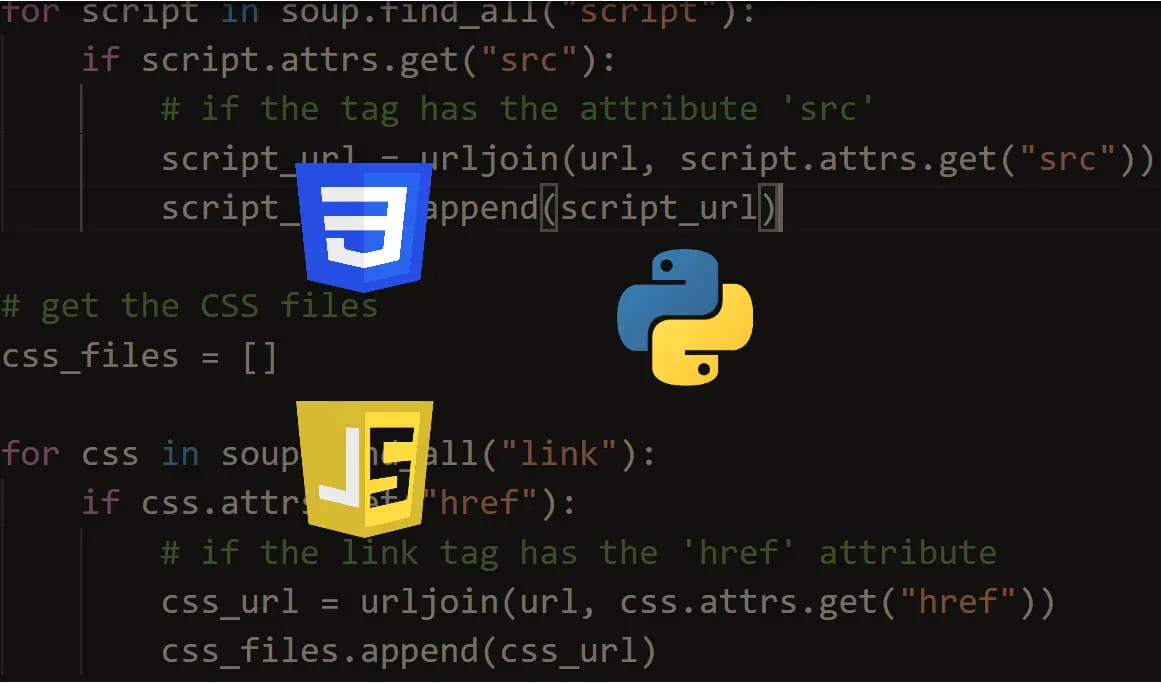
Adding attributes to script elements. If you want to add attributes to a script tag, you need to add an attributes key to the JSON following the script URL. Within the object following the attributes key, add the attribute name that you want to appear on the script as a new key. The value for this key will be the attribute value. The querySelector () is a method of the Element interface. The querySelector () allows you to find the first element that matches one or more CSS selectors. You can call the querySelector () method on the document or any HTML element. The following illustrates the syntax of the querySelector () method: In this syntax, the selector is a CSS ... 6. Add ID Attribute To The Image In JavaScript. Adding multiple styles to the image element individually would be tedious. Instead, let's create a new CSS rule inside the style tags or an ...
The class attribute corresponds to CSS class selectors. This is not to be confused with ES6 classes, a special type of JavaScript function. CSS classes are used to apply styles to multiple elements, unlike IDs which can only exist once per page. In JavaScript, we have the className and classList properties to work with the class attribute. JavaScript is very picky about what makes up a valid property name. Most names in CSS would get JavaScript's seal of approval, so you can just use them straight-up from the carton. There are a few things to keep in mind, though. To specify a CSS property in JavaScript that contains a dash, simply remove the dash. 1 week ago - The style read-only property returns the inline style of an element in the form of a CSSStyleDeclaration object that contains a list of all styles properties for that element with values assigned for the attributes that are defined in the element's inline style attribute.
3 weeks ago - In CSS !important uses to increase the priority of a CSS property. This ignores the overriding properties within your web page.In jQuery, you can use .. Using data attributes. HTML5 is designed with extensibility in mind for data that should be associated with a particular element but need not have any defined meaning. data-* attributes allow us to store extra information on standard, semantic HTML elements without other hacks such as non-standard attributes, extra properties on DOM, or Node ... Home › javascript add css attribute › javascript add css attribute to class › javascript add css attribute to element. 33 Javascript Add Css Attribute Written By Roger B Welker. Monday, August 9, 2021 Add Comment Edit. Javascript add css attribute. Add Styles Adobe Commerce Developer Guide.
Data attributes can also be stored to contain information that is constantly changing, like scores in a game. Using the CSS selectors and JavaScript access here this allows you to build some nifty effects without having to write your own display routines. See the following screencast for an example using generated content and CSS transitions: Attribute selectors have less specificity than an ID, more than an element/tag, and the same as a class. Case-insensitive attribute values. In case you're needing to correct for possible capitalization inconsistencies in your data attributes, the attribute selector has a case-insensitive variant for that. To solve this issue, we can use JavaScript to either iterate through all the articles and only make the CSS articles visible (I'll discuss how to do this later), or add a rule to one of our style sheets that will make only the CSS articles visible. Using CSS will actually be faster than traversing over all the elements.
Adding a CSS class to an element using JavaScript. Now, let's add the CSS class "newClass" to the DIV element "intro". For the purpose of this example, I have added a delay using the setTimeout () method so that you can see the style changing: There are two ways you can add JavaScript style to an element as a programmer: With the help of style attribute; One of the ways to add style to your element is by directly defining the properties in a style attribute. The syntax to add a style to an element is as follows: <element style = “...”></element> With the help of class attribute You can also pass arrays as a parameter of the .css() function. This will not override your existing css properties. In your case this would be something like: document.getElementById(id).css({ border: '2px solid red;', background-color: 'rgb(255, 125, 115)' }); Note that you would have to add jQuery to your project for this to work.
The simplest way to get as well as set CSS classes in JavaScript is by using the className property. It refers to the value of the HTML element's class attribute. Let us say we have the following HTML element: <div class="pizza"> 🍕 </div> May 17, 2018 - In this tutorial, we learned how to access, modify, and remove attributes on an HTML element in the DOM using plain JavaScript. We also learned how to add, remove, toggle, and replace CSS classes on an element, and how to edit inline CSS styles. For additional reading, check out the documentation ... Sometimes you need to add or remove a CSS class with JavaScript, and you don't want to include an entire library like jQuery to do it. This is useful in situations when you want your page ...
Feb 20, 2021 - Sets the value of an attribute on the specified element. If the attribute already exists, the value is updated; otherwise a new attribute is added with the specified name and value. JavaScript was built to provide interaction. With JavaScript and CSS combined user experience can be significantly improved. This includes effect such as display something on click on a button. All of this happens with adding JavaScript layer over the CSS. DOM element in JavaScript have a property in them called 'classList' which returns out ... Feb 20, 2021 - The style read-only property returns the inline style of an element in the form of a CSSStyleDeclaration object that contains a list of all styles properties for that element with values assigned for the attributes that are defined in the element's inline style attribute.
26/9/2019 · Syntax: var elementVar = document.getElementById ("element_id"); elementVar.setAttribute ("attribute", "value"); So what basically we are doing is initializing the element in JavaScript by getting its id and then using setAttribute () to modify its attribute. Example: Below is the implementation of above approach. <!DOCTYPE html>. Sending data from JavaScript to CSS with the attr () function Another common example for usage of data-* attributes, are tooltips. Using these attributes is by far the easiest way to implement tooltips in complex applications. Just take a look at the small example below. The HTML DOM allows you to execute code when an event occurs. Events are generated by the browser when "things happen" to HTML elements: An element is clicked on. The page has loaded. Input fields are changed. You will learn more about events in the next chapter of this tutorial. This example changes the style of the HTML element with id="id1", ...
Dec 09, 2019 - Explore options to add CSS with JS. Tagged with css, javascript, cssom. Apr 28, 2021 - To add multiple CSS attributes in a single line, you can pass a single object of key-value pairs to the .css() method, as shown below: ... In pure JavaScript, you can use the style property to inline set the style of an element. Please refer to this article to get the list of JavaScript equivalents ... Change CSS Property With querySelector () in JavaScript. querySelector () method is a superset of features offered by the element selection mechanisms. It has the combined power of both getElementsByClassName () and getElementById () methods. With this method, we can select the HTML element the same way while writing CSS classes.
 A Complete Guide To Data Attributes Css Tricks
A Complete Guide To Data Attributes Css Tricks
 A Complete Guide To Data Attributes Css Tricks
A Complete Guide To Data Attributes Css Tricks
 Change Css Style Javascript On Click Code Example
Change Css Style Javascript On Click Code Example
 Using Spotfire Text Areas To Increase Usability Of Analytics
Using Spotfire Text Areas To Increase Usability Of Analytics
 How To Add Multiple Css Styles Using Javascript
How To Add Multiple Css Styles Using Javascript
 How To Change The Css Property On A Event In Typescript Code
How To Change The Css Property On A Event In Typescript Code
 How To Read Css Rule Values With Javascript Geeksforgeeks
How To Read Css Rule Values With Javascript Geeksforgeeks
 Setting Css Styles With Javascript Soshace Soshace
Setting Css Styles With Javascript Soshace Soshace
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
 Not Able To Change Style Attribute Using Javascript Stack
Not Able To Change Style Attribute Using Javascript Stack
 Get Started With Viewing And Changing Css Microsoft Edge
Get Started With Viewing And Changing Css Microsoft Edge
 Css Reference Microsoft Edge Development Microsoft Docs
Css Reference Microsoft Edge Development Microsoft Docs
 Javascript Adding A Class Name To The Element Geeksforgeeks
Javascript Adding A Class Name To The Element Geeksforgeeks
 Examine And Edit Html Firefox Developer Tools Mdn
Examine And Edit Html Firefox Developer Tools Mdn
 React Background Image Tutorial How To Set Backgroundimage
React Background Image Tutorial How To Set Backgroundimage
 Change Iframe Src With Javascript Beamtic
Change Iframe Src With Javascript Beamtic
 Styling With Bootstrap Classes In React By Trey Alexander
Styling With Bootstrap Classes In React By Trey Alexander
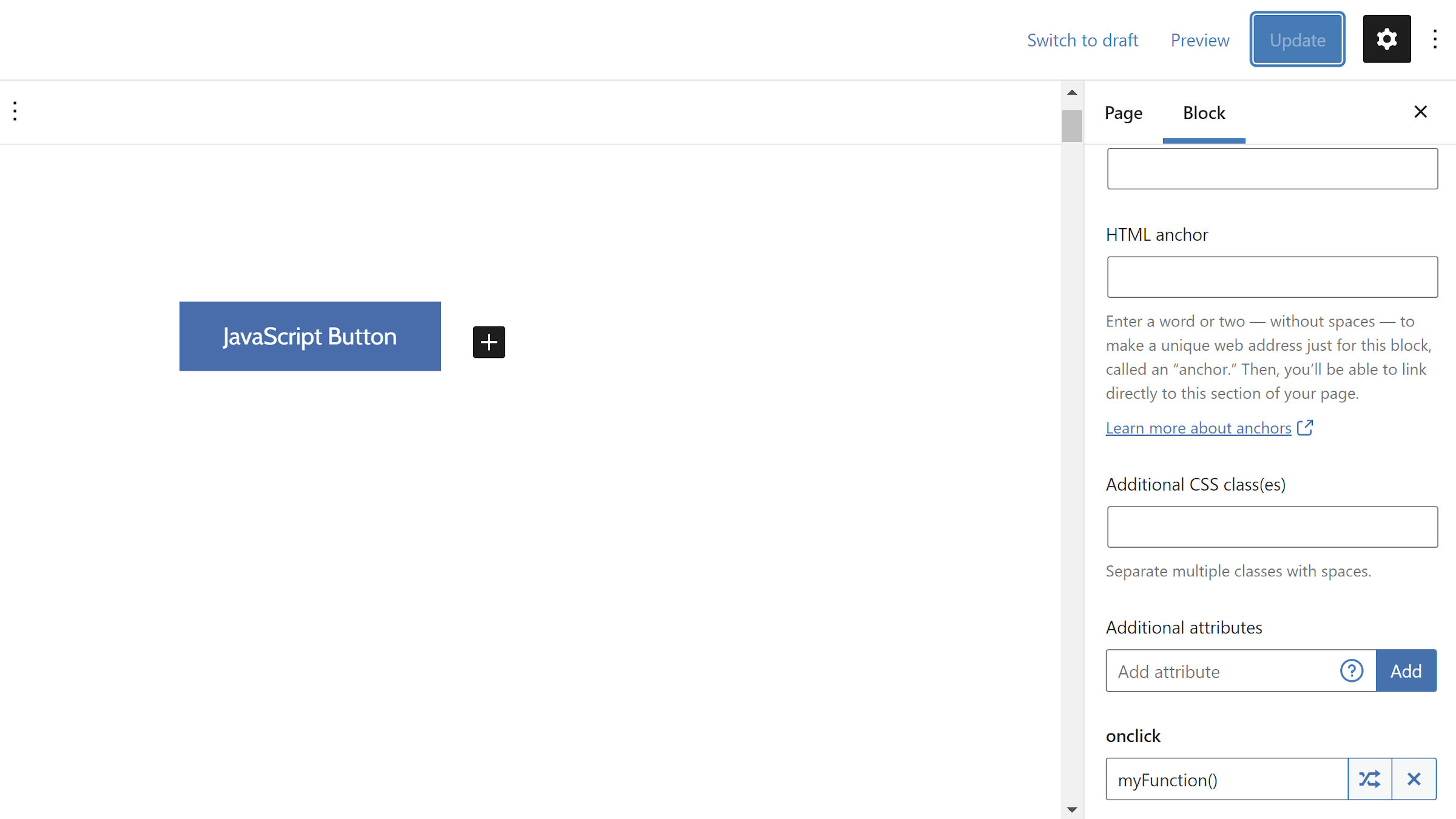
 Adding Custom Html Attributes With The Block Attributes
Adding Custom Html Attributes With The Block Attributes

 View And Change Css Chrome Developers
View And Change Css Chrome Developers
 Javascript Style Attribute How To Implement Css Styles In
Javascript Style Attribute How To Implement Css Styles In
 Adding Css And Javascript To An Angular Cli Project By Dave
Adding Css And Javascript To An Angular Cli Project By Dave
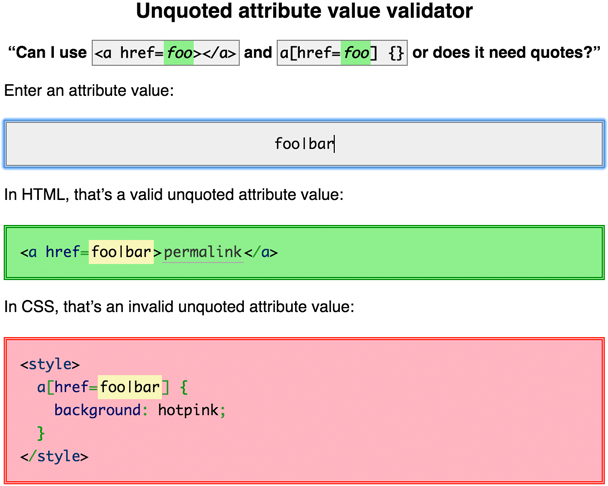
 Unquoted Attribute Values In Html And Css Js Selectors
Unquoted Attribute Values In Html And Css Js Selectors
 How To Change Style Attribute Of An Element Dynamically Using
How To Change Style Attribute Of An Element Dynamically Using
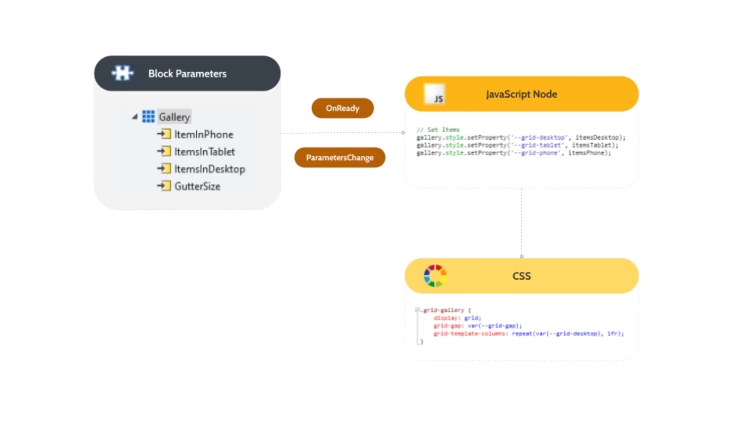
 Using Style Setproperty To Keep Css Property Names
Using Style Setproperty To Keep Css Property Names
 Setting Css Styles Using Javascript Kirupa
Setting Css Styles Using Javascript Kirupa
 Javascript Style Attribute How To Implement Css Styles In
Javascript Style Attribute How To Implement Css Styles In
 Supercharging Your Css Custom Properties
Supercharging Your Css Custom Properties
 Stealing Private Data With A Css Injection Netsparker
Stealing Private Data With A Css Injection Netsparker

0 Response to "32 Javascript Add Css Attribute"
Post a Comment