21 Take Screenshot Of Google Maps Javascript
If you want to take a Google Maps screenshot in full screen, you can press "Shift", "Command" and "3" keys together. To screen cast Google Maps with fixed region, you can press "Shift", "Command" and "4" keys on your keyboard at the same time. Then draw the screen area with your mouse freely. Download Free Files API. In this article I will explain with an example, how to print Google Maps with Markers using JavaScript and Google Maps API V3. Google Maps API V3 provides Static Maps API to take Screenshot (Snapshot) Google Maps to Image. Once the Image Screenshot (Snapshot) is ready, it will be sent for printing using JavaScript.
 Simple Ways To Take A Screenshot Of Google Maps
Simple Ways To Take A Screenshot Of Google Maps
Search for "Webpage Screenshot" extension in Chrome store and add it to Chrome. Open Google Maps and navigate to the map of the target place. Hit the icon of this extension on the toolbar, and choose "Visible screenshot" to capture the map on your browser. After that, a window will pop up with the Google map screenshot in it.

Take screenshot of google maps javascript. You can then browse to the Pictures folder on your device and click on the Screenshots folder to view your saved Google Maps screenshot. Mac: To take a screenshot on Mac devices, first, find the page you want to capture. To take a screenshot of the whole page, hold the Shift, Command, and 3 keys down together. On my page, there is a container which use Google Maps API to display a map, there is a button below it, user can drag the map to a position, then click the button, I'd like to take the screenshot of the map displayed in the container now and show it in a canvas. Is it possible to do this with pure I'm pretty sure that just related to images from Google Earth, not to screenshots of mapping data from Google Maps, which is what the original question asked about. - MaryC.fromNZ Jan 28 '16 at 11:11. Add a comment | 0 You can use a screenshot if you include attribution visible to the average reader. The attribution must be in conjunction ...
Take a screenshot in Google Streetview without the navigation elements in the way. A simple extension that allows you to take screenshots of your browser's current page with the click of a button. When in Google Maps or Streetview, the navigation elements will be automatically hidden when taking a screenshot. B) Execute javascript on the page. One extra thing I wanted to do was get the proper scaling of the image. For example, I want to know the actual area of parkland in a given map. What's nice is that Google Maps includes a scale bar in its render. Google Maps has a terms of use on how they permit users to use their product. It does not allow screenshots to be used in the way you just listed. Their is a related ...
If you have an Android phone, it depends on the phone make. However you can use an app like this one (https://play.google /store/apps/details?id=com.geekslab ... Depends what kind of device your using. Command -> Shift -> 4 and select what you want to grab on the mac. On your iPhone press the power and up volume button. On windows press the windows button and type "Snipping tool" for the application to take a screen shot. This introductory article provided but a taste of what the Google Maps API is capable of. I encourage you to take some time to carefully review the API documentation available on the Google website. Also, take some time to search the Web for enthusiast websites and blogs dedicated to this wonderful service. About the Author
http://screenshot /screenshot-google-maps.htmlPeople often need to screenshot Google Maps to help each other find some places. This demo shows you how to ... http://screenshot /screenshot-google-earth.htmlHave you ever wanted to take screenshot of Google Earth to give others a guide or to capture a specific spo... Find local businesses, view maps and get driving directions in Google Maps. When you have eliminated the JavaScript , whatever remains must be an empty page. Enable JavaScript to see Google Maps.
26/7/2013 · 2 Answers2. Active Oldest Votes. 0. You can try using one of those scripts: html2canvas http://html2canvas.hertzen /. jsFeedback http://experiments.hertzen /jsfeedback/. Credits to How to take the screenshot of part of Google Maps use JavaScript. Share. Improve this answer. To screenshot the entire screen, press Command(⌘)+Shift+3. To screenshot a particular section of the screen, press Command(⌘)+Shift+4, click and drag curser to make your selection. Press Escape (esc) to cancel. To screenshot a window or menu, press Command(⌘)+Shift +4 and the spacebar. I'm getting an issue too when taking screenshots of Google Maps, I get this error: ERROR Error: Uncaught (in promise): InvalidStateError: Failed to execute 'drawImage' on 'CanvasRenderingContext2D': The image argument is a canvas element with a width or height of 0.
21/7/2012 · You can also integrate javascript with some server-side solution (using webkit) for example phantomjs. Code example: (read more here) var page = require('webpage').create(); page.open('http://www.google ', function() { page.viewportSize = {width: 1024, height: 768}; page.render('screenshot.png'); phantom.exit(); }); take screenshot of google map using javascript #485. Closed hardikshah157 opened this issue Dec 13, 2014 · 7 comments Closed take screenshot of google map using javascript #485. hardikshah157 opened this issue Dec 13, 2014 · 7 comments Labels. Question. Comments. ... I want to get a screenshot for google maps using html2canvas. Appreciate ... Subscribe Now:http://www.youtube /subscription_center?add_user=ehowtechWatch More:http://www.youtube /ehowtechTaking a screen shot of Google Maps is a ...
Take Screenshot (Snapshot) of Google Maps using JavaScript The following code snippet consists of an array of markers of different geographic address locations. Each marker in the array contains title, latitude, longitude and description of the location. Inside the window.onload event handler, the LoadMap function is executed. SO whatever route was drawn on map, I want that screen shot with that path drawn to use in share with Social Media. But I am not getting screen shot of the map. Anyone know how to take screen shot of the Google Map V2. The idea is pretty simple - you capture the DOM (HTML of the page) when you want to generate a screenshot, and you pass that DOM into an HTML canvas. Under certain restrictions, the canvas element can generate a data URI of the contents inside (as a base64 string). The example below generates a screenshot and opens it in the window as an image.
In this tutorial we show how to take a screenshot of Google Maps using Movavi Video Suite 2021. Try the program here: https://www.movavi /suite/?utm_sourc... Unfortunately I can not use the static map automatically generated Google Maps Api v.3 Static Maps Api, which I find very convenient and I consider the best choice because Microsoft Outlook 2016 or Word 2016 does not display it, Take a screenshot of Google Maps for offline viewing of where you want to go, and have it for reference when you are near the area. Create images in Keynote (to be discussed later) and use them in other applications, such as blogs, documents, and iPhoto.
How to take the screenshot of part of Google Maps use JavaScript On my page, there is a container which use Google Maps API to display a map, there is a button below it, user can drag the map to a position, then click the button, I'd like to take the screenshot of the map displayed in the container now and show it in a canvas. Step 1 Open the Google Maps you want to capture. Step 2 Hold and press Power and Volume Down buttons simultaneously for a few seconds. Step 3 The screen flashes with a shutter sound. You can see the Google Maps screenshot on the top of the Android screen directly. This code gets the mapElement and mapOptions objects to create the map. The first parameter is the div element where the map will be placed and the other is the mapOptions object that holds the starting parameters of the map. The preceding line of code creates the map with the given options at the given div element and returns the map object to interact with the map later.
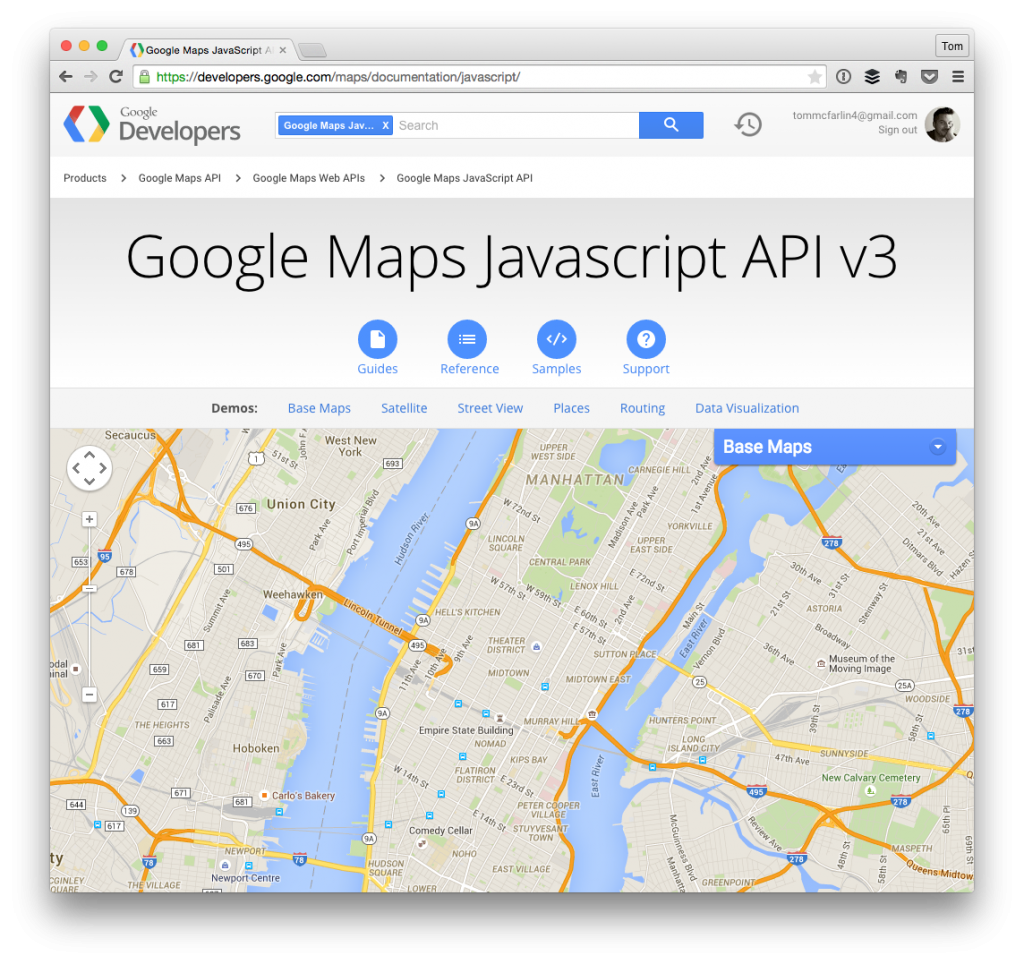
To learn more, see Get Started with Google Maps Platform . The Maps JavaScript API lets you customize maps with your own content and imagery for display on web pages and mobile devices. The Maps JavaScript API features four basic map types (roadmap, satellite, hybrid, and terrain) which you can modify using layers and styles, controls and ...
 Creating A Google Maps Api Key Arenacommerce Shopify Expert
Creating A Google Maps Api Key Arenacommerce Shopify Expert
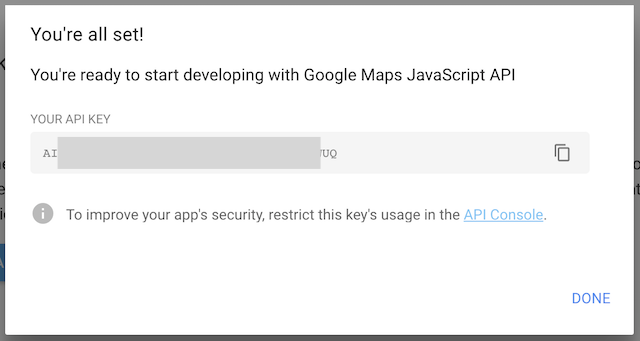
 How To Get A Google Maps Api Key
How To Get A Google Maps Api Key
 Error This Page Didn T Load Google Maps Correctly
Error This Page Didn T Load Google Maps Correctly
 Google Maps Platform Api Checker Browser Addons Google
Google Maps Platform Api Checker Browser Addons Google
 Google Maps Api Loader Examples Codesandbox
Google Maps Api Loader Examples Codesandbox
 Ticksy Printing How To Create Google Maps Api Key
Ticksy Printing How To Create Google Maps Api Key
Geocoding An Address With Google Maps Api Truelogic Blog
 Using Google Maps Api With Thymeleaf And Spring Nixmash
Using Google Maps Api With Thymeleaf And Spring Nixmash
 Loading Google Maps Platform Javascript In Modern Web
Loading Google Maps Platform Javascript In Modern Web
 Disable Scroll Zoom In Google Maps Ruta Optima Transparent
Disable Scroll Zoom In Google Maps Ruta Optima Transparent
 Embedding Google Maps Into A Web Page A Beginner S Guide
Embedding Google Maps Into A Web Page A Beginner S Guide
How To Use Google Maps Without Wifi

 Build Google Maps Using Web Components Amp No Code
Build Google Maps Using Web Components Amp No Code
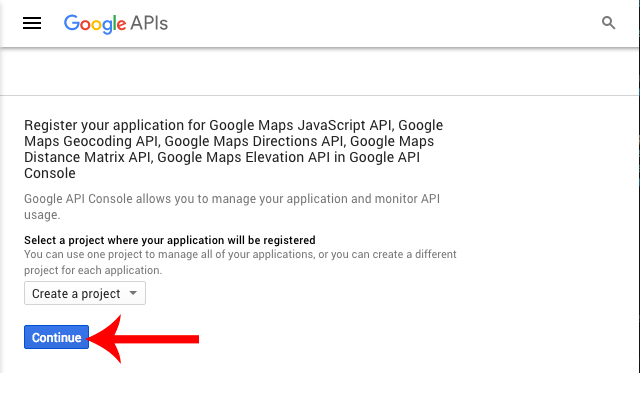
 Set Up Google Maps Api Account And Key Sherry Sink Web Design
Set Up Google Maps Api Account And Key Sherry Sink Web Design
 Fullstack React How To Write A Google Maps React Component
Fullstack React How To Write A Google Maps React Component
 Disable Scroll Zoom In Google Maps Tom Mcfarlin Tom Mcfarlin
Disable Scroll Zoom In Google Maps Tom Mcfarlin Tom Mcfarlin
 Assignment 2 Google Maps Javascript Api V3 Preperation
Assignment 2 Google Maps Javascript Api V3 Preperation
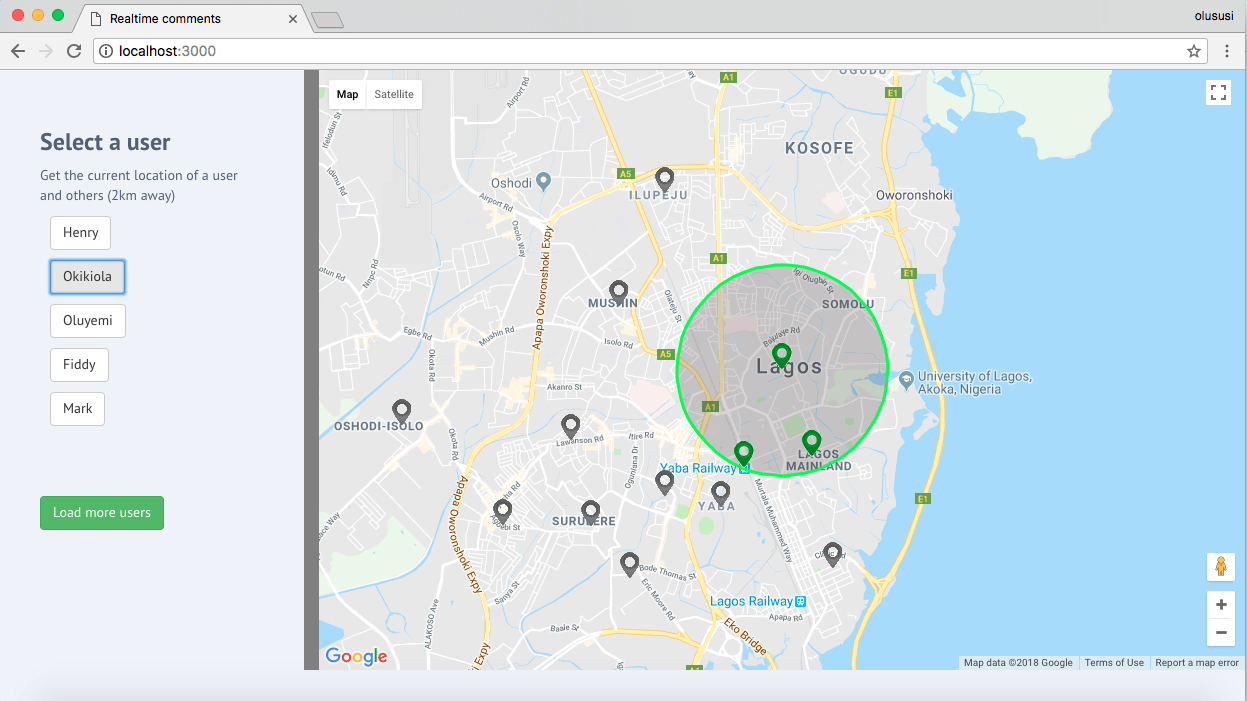
 Build A Geofencing Web App Using Nest Js And The Google Maps Api
Build A Geofencing Web App Using Nest Js And The Google Maps Api
 Bad Quality Google Maps Js Imagery On Android Xda Forums
Bad Quality Google Maps Js Imagery On Android Xda Forums
0 Response to "21 Take Screenshot Of Google Maps Javascript"
Post a Comment