26 Javascript Show Div With Animation
5/12/2020 · function animate({timing, draw, duration}) { let start = performance.now(); requestAnimationFrame(function animate(time) { // timeFraction goes from 0 to 1 let timeFraction = (time - start) / duration; if (timeFraction > 1) timeFraction = 1; // calculate the current animation state let progress = timing(timeFraction); draw(progress); // draw it if (timeFraction < 1) { requestAnimationFrame(animate… Instead of using CSS animations, this one uses ELEMENT.style.opacity to manually set the opacity of the element. As you can see, the "animations" are driven by fader.timer = setTimeout(fader.animate, 10); It is done by repeatedly calling a timer and raising/lowering the opacity over time.
 Javascript Jquery How To Animate Div Movement
Javascript Jquery How To Animate Div Movement
Hide and show div using JavaScript with example. Hide and Show DIV using JavaScript, Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java In order to show the div we will need to add a Javascript function. We will pass the ID attribute of the Div to the function.

Javascript show div with animation. Animated Column Pricing can be applied in such cases. 81. Slick jQuery Menu. Slick jQuery Menu is achieved through a combination of CSS3 and jQuery. 82. CSS Tabs Without Javascript. 83. Tab Menus Without Javascript. 84. SVG Fisheye Menu. CSS animation can animate almost any property on the item and do funny things, such as rotate and tilt. 85 ... The second is measuring the height of the DIV with JavaScript and injecting a max-height rule into a stylesheet so the animation is perfectly measured. Also remember that 100% as a max-height rule will be unreliable as 100% is relative to width, not height. We can sum up the problem we want to solve as follows: When the element is visible, first animate the opacity, then, when that's finished, make it display: none. When the element is invisible, first make it display: block, then (while it's still visually hidden, but existing on the page), animate the opacity.
Animation Code. JavaScript animations are done by programming gradual changes in an element's style. The changes are called by a timer. When the timer interval is small, the animation looks continuous. The basic code is: 17/9/2013 · Web designers sometimes believe that animating in CSS is more difficult than animating in JavaScript. While CSS animation does have some limitations, most of the time it’s more capable than we give it credit for! Not to mention, typically more performant. Coupled with a touch of JavaScript, CSS animations and transitions are able to accomplish hardware-accelerated animations and interactions more efficiently than most JavaScript … May 17, 2017 - Not the answer you're looking for? Browse other questions tagged javascript animation html show-hide or ask your own question.
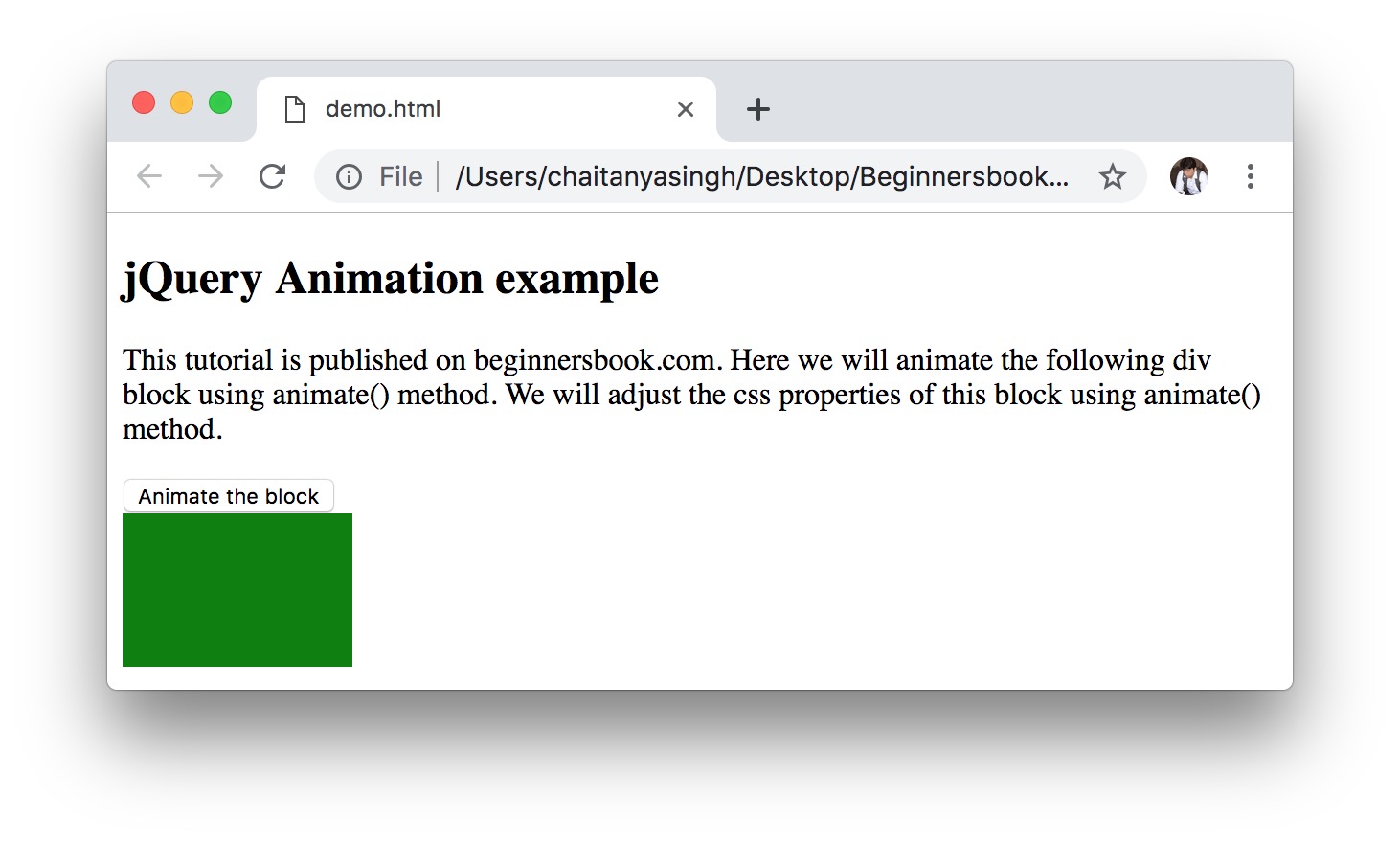
Manual Animation. So let's implement one simple animation using DOM object properties and JavaScript functions as follows. The following list contains different DOM methods. We are using the JavaScript function getElementById() to get a DOM object and then assigning it to a global variable imgObj. To get an animation to work, you must bind the animation to an element. The following example binds the "example" animation to the <div> element. The animation will last for 4 seconds, and it will gradually change the background-color of the <div> element from "red" to "yellow": 19/12/2020 · These divs are animating one window scroll. The problem is when I scroll the scroll bar, all the divs are animated at once. I don’t want this. If the scroll bar reaches a specific position, I want a single div animated and after this, a second div should animate and so on. In other words, I want to animate multiple divs one by one on window ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. One thing that single div pieces rarely do is animate. If you can transform your div or one of its pseudo elements, that's fair (as Lynn Fisher does with her fantastic BB-8). But you cannot directly change the opacity or transform of the individual "elements" you create inside your div, since they are not actual DOM elements. How to Show/Hide or Toggle a DIV element using JavaScript. In jQuery, you can use the .toggle () method to toggle an element, any element. However, if you are looking for a pure JavaScript solution, then here it is. I am sharing a simple code here that shows how easily you can toggle or show/hide a DIV element using JavaScript.
Jul 24th 2014. I don't know about you, but I rarely depend on JavaScript to perform certain visual animations/transitions - such as simply showing/hiding an element, or animating them in or out.. Usually I apply such a task to a CSS and then may use JS to append/remove CSS classes to trigger the effect.. ###Example: Using CSS + JS @ keyframes fadeIn { to { opacity: 1; } } .fade-in { opacity ... Aug 25, 2017 - Yesterday, we looked at how to show and hide elements with vanilla JavaScript. To recap, we can either add an inline display style with the style property, or toggle a class that controls visibility using classList. Today, let’s learn how to add transitions. Step 1: The CSS and HTML file. We will keep our CSS and HTML files very simple and will build them step-by-step to achieve a dynamic animation. Open JSFiddle and write the following code in the ...
Yesterday, we looked at how to show and hide elements with vanilla JavaScript. To recap, we can either add an inline display style with the style property, or toggle a class that controls visibility using classList. Today, let's learn how to add transitions. Adding transitions Adding transitions is where things get just a bit more complicated. Let's say you wanted to animate the expansion ... May 13, 2021 - The following is a guest post by Zach Saucier. Zach wrote to me telling me that, as a frequenter on coding forums like Stack Overflow, he sees the Implementing Animations with Javascript. Now let's see how to implement, from scratch and using vanilla Javascript, a custom scroll movement, smoother and suitable for the animations planned. All this we will achieve without trying to reimplement all the work associated with the scroll that the web browser does.
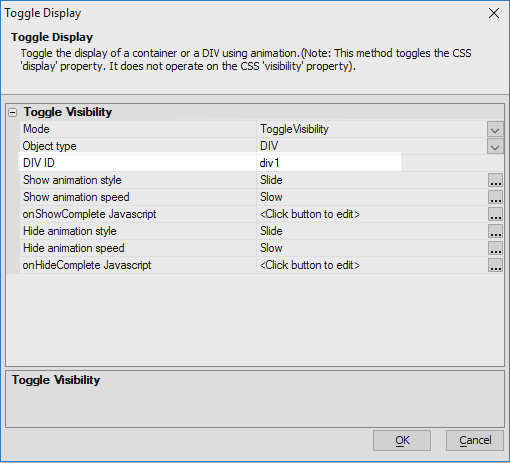
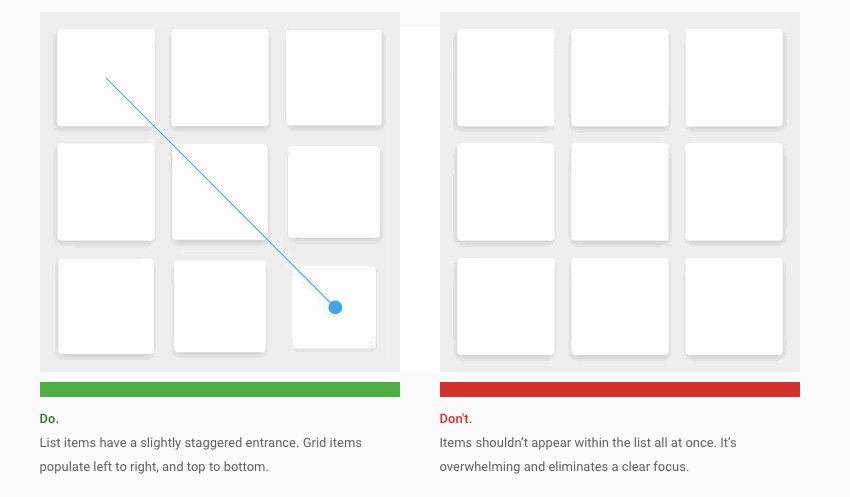
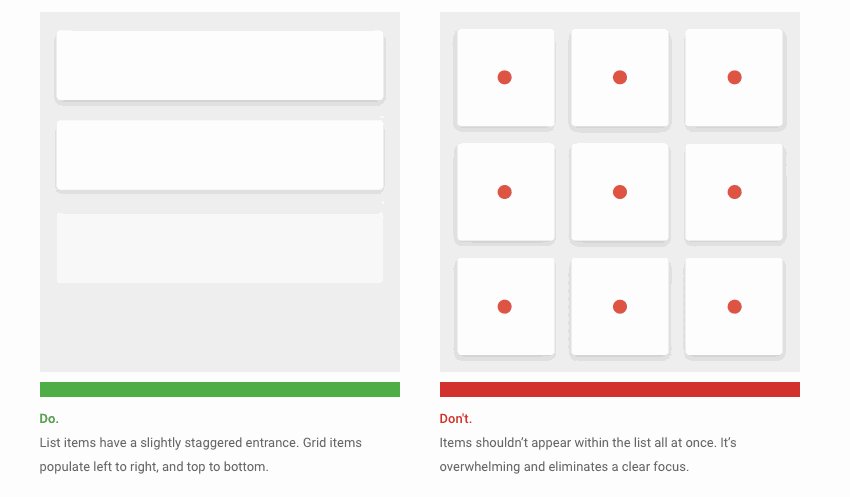
Animates all hidden paragraphs to show slowly, completing the animation within 600 milliseconds. ... Show the first div, followed by each next adjacent sibling div in order, with a 200ms animation. Each animation starts when the previous sibling div's animation ends. Adds toggle animation to a DIV or container. When the action is run the dive or container will be shown or hidden using a specified animation such as 'slide' or 'puff'. Different animations can be specified for the show and hide events. Different animation times can also be set in this actions properties list. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
The majority of animations can be implemented using CSS as described in this chapter. And the transitionend event allows JavaScript to be run after the animation, so it integrates fine with the code. But in the next chapter we'll do some JavaScript animations to cover more complex cases. Over the last few days, we've created show() and hide() methods with vanilla JavaScript, added a transition animation, and added a fade-in animation. The methods we wrote work great if you want to use the same animation timing every time. But what if you wanted to vary it? What if you wanted show content to reveal slowly, and other content to reveal fast? Today, let's look at how to adjust ... The fade-in animation style reminds me of classic movies from the 1930s with the same slanted text. Everything is controlled through CSS but the "restart" button is built using JavaScript. This way you can play the animation many times over to get a better look. 2. Shattering
Dec 05, 2020 - Sometimes we need to show the animation in the reverse order. That’s done with the “easeOut” transform. The first button's click event will animatedly increase and decrease the width and height of the first (parent) <div>. Similarly, the second button's click event will show and hide another <div> (child) element. The animation time is set as 500 milliseconds. I combined all the three jQuery methods in this single example. Javascript show hide div onclick toggle Javascript toggle method simply toggles the visibility of elements. The matched elements will be revealed or hidden immediately, with no animation, by changing the CSS display property.
A simple way to show/hide an HTML element is to create a "hide" CSS class, then toggle it using Javascript: .hide { display: none; } document.getElementById ('ID').classList.toggle ('hide'); But there are actually more interesting ways to toggle the visibility of an element. Let us walk through some examples in this guide - Read on to ... The problem is JavaScript evaluates the whole loop first before updating the DOM. So something like this will not work: for (var i = 100; i > 0;){ i--; div.style.opacity = (i/100); } This automatically sets the opacity to 0. Rightly so, because you wouldn't be able to control the speed of this animation anyway. October 2020 17. April 2021 2 Comments on 25 inspiring loading animations (CSS and JavaScript) Published on 30. October 2020 Last updated on 17. April 2021. The use of loading animations is ideal for bridging waiting times on websites and in web applications. Here you will find a selection of the most creative and inspiring loading animations!
There are pros and cons to each approach. jQuery (read JavaScript) allows you to animate things that CSS doesn't (such as the scroll position, or an element's attributes), whilst CSS ... In order to show the div we will need to add a Javascript function. We will pass the ID attribute of the Div to the function. Basically this means that we can use this one function to show or hide more than one Div on the same page. Below is the Javascript code that we will add the the Head section of the page. When a duration, a plain object, or a "complete" function is provided,.show () becomes an animation method. The.show () method animates the width, height, and opacity of the matched elements simultaneously. Durations are given in milliseconds; higher values indicate slower animations, not faster ones.
We'll start by creating the layout. 1. Define the Page Structure. We'll create the layout of our page using HTML and then assign a common class name to the elements we want to animate on scroll. This class name is what we'll be targeting in JavaScript. In the demo above, the elements were assigned the class name js-scroll so the HTML ... div { display:block; transition: all .2s ease-out; } .hidden { display:none; } And with javascript, you apply or remove the class hidden when you want to. jQuery animation lib is wayyyy far from good to be used. It's clunky, and ressource eating for your user. CSS works with your GPU instead, allowing a more fluid animation. We want to make this open-source project available for people all around the world · Help to translate the content of this tutorial to your language
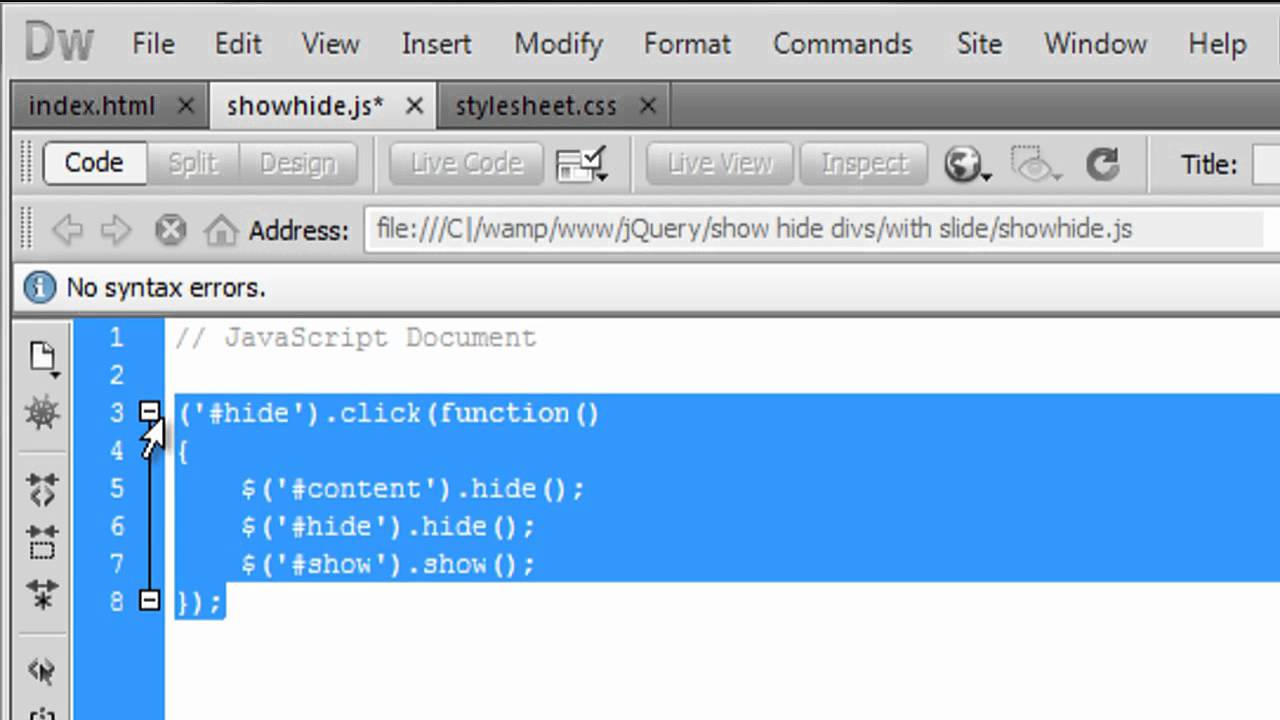
4/5/2012 · JavaScript: Show and hide DIV's (With Animation) - YouTube. Watch later. Share. Copy link. Info. Shopping. Tap to unmute. If playback doesn't begin shortly, try restarting your device. Up next.
 Css Animation Examples To Recreate Creative Bloq
Css Animation Examples To Recreate Creative Bloq
 Creating Javascript Animations With Anime Js By Aj Meyghani
Creating Javascript Animations With Anime Js By Aj Meyghani
 Animate When Element Is In View With Framer Motion By Chad
Animate When Element Is In View With Framer Motion By Chad
 Animating Visibility With Css An Example Of React Hooks By
Animating Visibility With Css An Example Of React Hooks By
 Animating Visibility With Css An Example Of React Hooks By
Animating Visibility With Css An Example Of React Hooks By
 Css Animation Libraries Css Tricks
Css Animation Libraries Css Tricks
 Toggle Display Of A Container Or Div With Animation
Toggle Display Of A Container Or Div With Animation
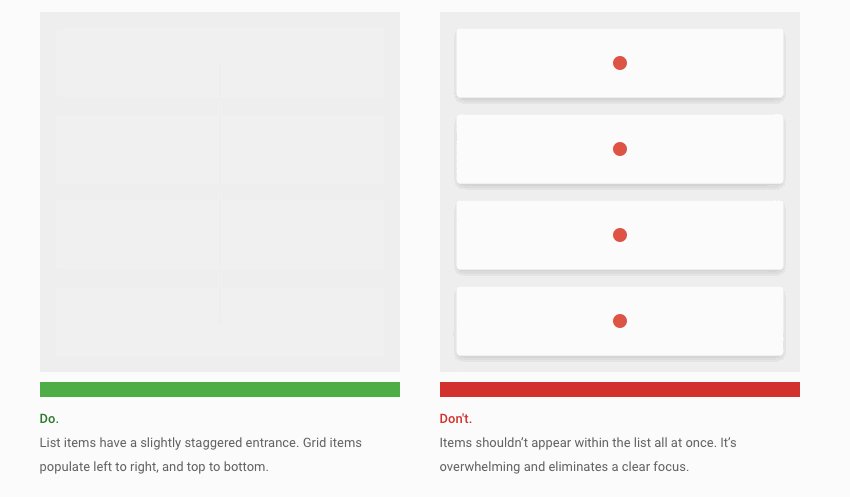
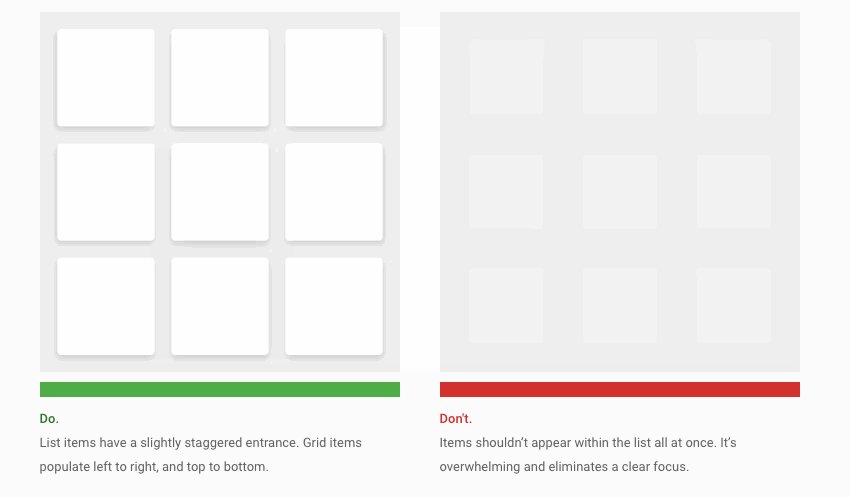
 Repeatable Staggered Animation Three Ways Sass Gsap And
Repeatable Staggered Animation Three Ways Sass Gsap And
 How To Toggle Text On Click Using Jquery
How To Toggle Text On Click Using Jquery
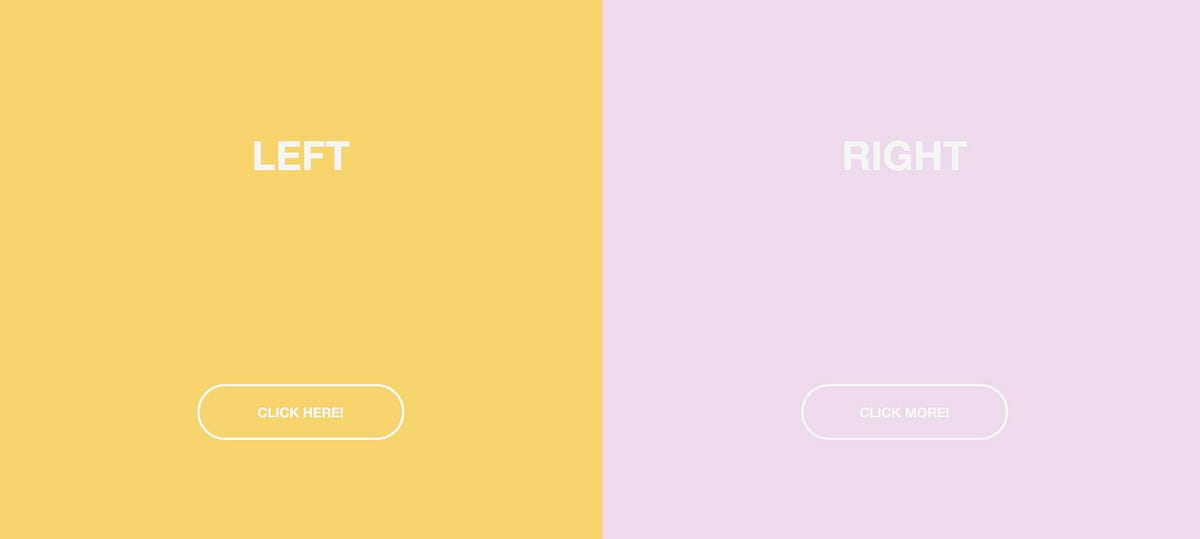
 Create A Split Screen Animation With Javascript By Anjali
Create A Split Screen Animation With Javascript By Anjali
 10 Best Javascript Animation Libraries To Use In 2021
10 Best Javascript Animation Libraries To Use In 2021
 Javascript Show And Hide Div S With Animation
Javascript Show And Hide Div S With Animation
 How To Toggle Hide Show Sidebar Div Using Jquery Stack
How To Toggle Hide Show Sidebar Div Using Jquery Stack
 Div To Fullscreen On Click Codemyui
Div To Fullscreen On Click Codemyui
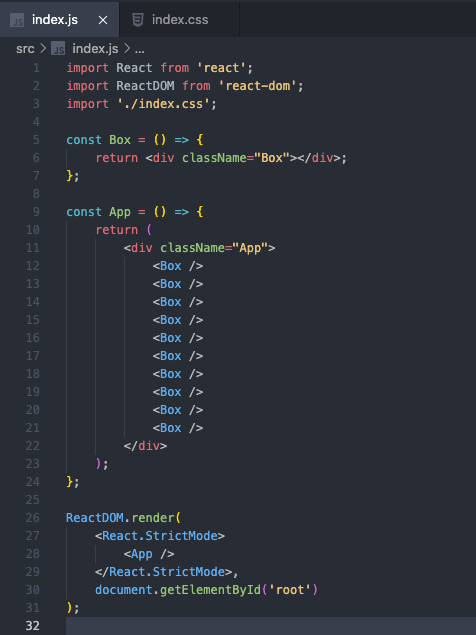
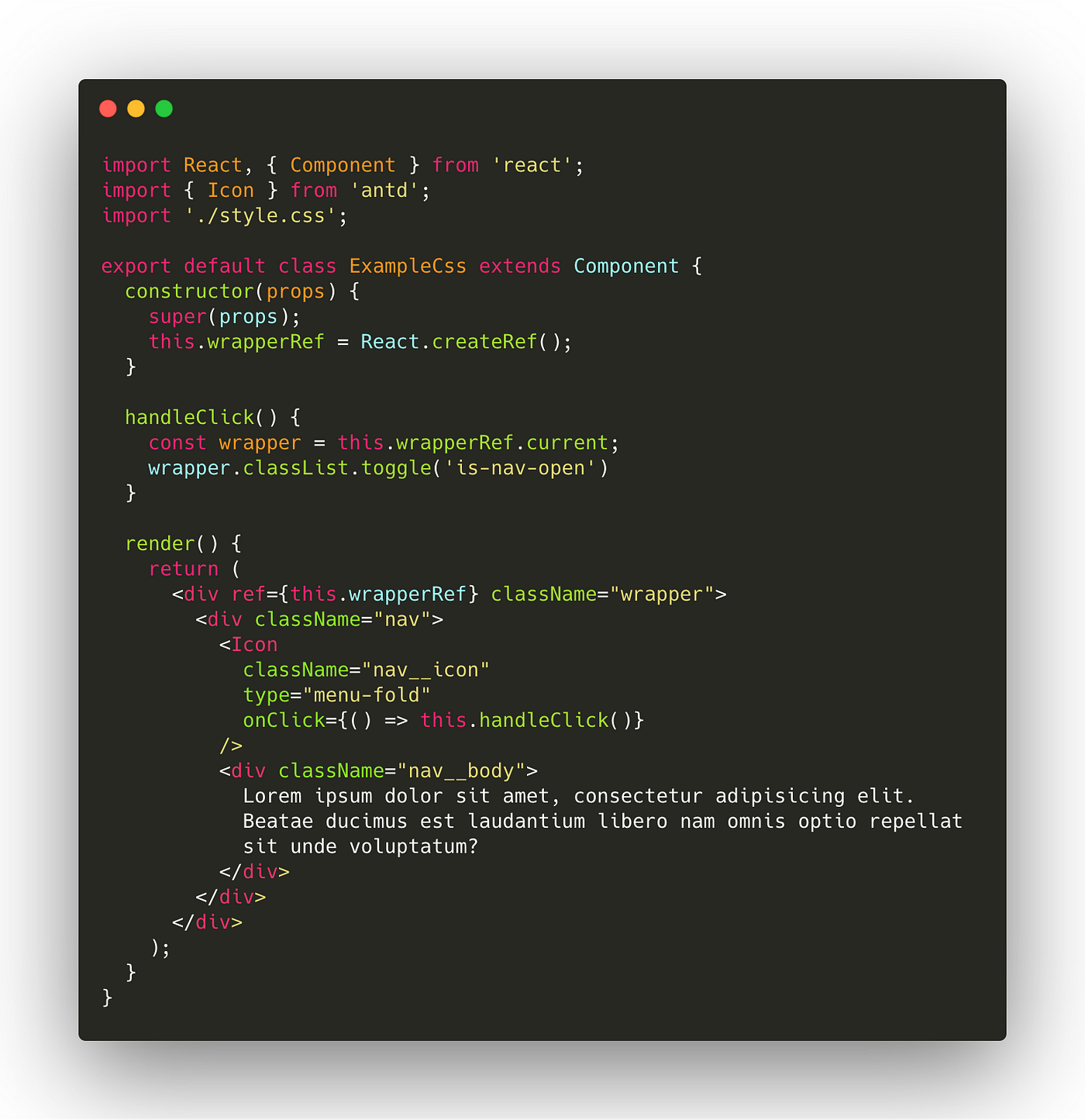
 5 Ways To Animate A React App Animation In React App Is A
5 Ways To Animate A React App Animation In React App Is A
 Guide To Css Animation For Javascript Developers Logrocket Blog
Guide To Css Animation For Javascript Developers Logrocket Blog
 Javascript Slidetoggle Jquery Like Slidetoggle In Pure
Javascript Slidetoggle Jquery Like Slidetoggle In Pure
Using Css Transitions To Slideup And Slidedown Rick
 Javascript Show Hide Div Onclick Toggle Legend Blogs
Javascript Show Hide Div Onclick Toggle Legend Blogs
 Show Hide Div Using Acf Flexible Content Stack Overflow
Show Hide Div Using Acf Flexible Content Stack Overflow

 Html5 Svg Fill Animation With Css3 And Vanilla Javascript
Html5 Svg Fill Animation With Css3 And Vanilla Javascript
 Css Gpu Animation Doing It Right Smashing Magazine
Css Gpu Animation Doing It Right Smashing Magazine


0 Response to "26 Javascript Show Div With Animation"
Post a Comment