20 What Javascript Framework Should I Use
What is a JavaScript framework? Put simply, a JavaScript framework is a tool that you can leverage to develop advanced web applications, especially SPAs. Back in the day, web developers would implement front end logic by relying heavily on vanilla JS and jQuery. You can choose any one of them. You should try and see which one fits your style. Personally, I use Angular. AngularJS is pretty much dead now. Basically AngularJS is Angular 1. On Angular 2, they moved to typescript and it's in much better condit...

1 week ago - The popularity of JavaScript has led to a very vibrant ecosystem of technologies, frameworks, and libraries. Along with all the amazing diversity and energy in the ecosystem comes a high degree of confusion for many. What technologies should you care about?

What javascript framework should i use. What JavaScript framework should I learn first, and is it okay to start with basic JavaScript? This can really be split into two different sections. The first of which is back end, and of you are interested in this style of development, then I have 1 word for you: nodejs. Some JavaScript frameworks: NodeJS, ReactJS, AngularJS etc. Whereas, Django is the best python framework for web applications, as it allows developers to use modules for faster development. As a developer, you can make use of these modules to create apps, websites from an existing source. It speeds up the developme In this video I will share what I think people should learn in JavaScript before moving to a front end framework like React, Angular or Vue. This includes th...
Simple to try (a framework should be simple to host inside another framework) Finally, you should pick the framework that makes your entire team productive and happy. Below are links to the additional information mentioned in the slides. Comparing web frameworks. JavaScript state of the union; Angular 2 Vs. React; Angular 2 versus React: There ... JavaScript frameworks are an essential part of modern front-end web development, providing developers with tried and tested tools for building scalable, interactive web applications. Many modern companies use frameworks as a standard part of their tooling, so many front-end development jobs now require framework experience. In this set of articles, we are aiming to give you a comfortable ... Mar 11, 2018 - Aurelia vs. Angular 2: What should I choose? ... Elm is somewhat unique on this list. Rather than a typical framework, it's actually a separate language that compiles to JavaScript, similar to Reason. However, it positions itself as an alternative to React:
Dec 04, 2018 - Let me first define what I think a coding framework is because the word is debatable. I think a framework is a library that defines structures about every aspect or layer that can make the task of… Jul 23, 2019 - The data points cover frontEnd web development frameworks, databases, state management, relationships between frameworks, reception and ease of use, languages that compile to JavaScript, mobile frameworks, build tools, JavaScript testing tools and a whole lot more. It is a very comprehensive ... Which JavaScript framework should I use? Can you tell me... Which JavaScript framework should I use? We asked around, did some research, ran some numbers, and... It depends. Anything else we can help with? Made by Phil Hawksworth because we all need these answers.
Backbone is a JavaScript framework based on the MVC architecture. In Backbone.js, the View of MVC helps implement component logic similarly to a Controller. Backbone view can use engines like Mustache and Underscore.js. Backbone is an easy to use JavaScript framework that allows for quick development of single page applications. May 19, 2019 - But you might have also noticed a lot of talk (particularly in job listings) about JavaScript frameworks. JS frameworks are collections of pre-written JavaScript code used to make the development process easier and more efficient. Because so many coding tasks are repetitive and appear consistently ... 1 week ago - Vue uses transparent dependency tracking observation along with async queueing. Unlike Ember, Vue automatically batches the updates. Vue has mature tooling support for Browserify and web pack. We can say that all the little ideas gathered from every JavaScript framework have been put into Vue ...
Using a JS framework should never be your default decision. On the other hand, there are situations where it begins to make sense. About a month ago I wrote "Why Javascript Development is Crazy". 120,000 people hit that page, and 3700 people signed up for my newsletter, The Invasion . Here are the Top 8 JavaScript Frameworks every developer should use: Table of Contents. 1. React. Official Website: ReactJS . Unlike other JavaScript Frameworks, React is a Library. But still React is in the list of Top JavaScript Framework because it has all the features and functionality of a Full Fledged Framework. Jan 17, 2020 - At this stage it is used on both client- and server-sides and helps to design flavorful interfaces, enrich web apps with numerous functions and features, modify web pages in real time and much more. In the meanwhile, JavaScript web frameworks can become a silver bullet for quick web app development.
Quality Weekly Reads About Technology Infiltrating Everything Tridion implementations don't need a JS framework. Just because everyone else is doing it doesn't mean you need to do it. Don't give in to trends and peer pressure. Don't use a JavaScript framework just because. Front-end developers are guiltier than most of cargo cult programming. And we all know that cults are risky business. The world of web development is moving fast, and you have to make decisions today on which tools to use. John examines the current state of JavaScript's most...
Use AngularJS, knowing full well that, in all likelihood, something better will evolve out of it and, in 5 years, AngularJS will be passe and you'll abandon it in favor of an even better framework. That's a good thing - not a bad thing. Mar 11, 2018 - Aurelia vs. Angular 2: What should I choose? ... Elm is somewhat unique on this list. Rather than a typical framework, it's actually a separate language that compiles to JavaScript, similar to Reason. However, it positions itself as an alternative to React: Jan 03, 2020 - It’s definitely out there in enough numbers to notice, but the new versions have long since dwarfed it to the point that it’s now less significant than the other frameworks. Why? Because the software industry at large, and over-all use of JavaScript across all sectors (including the enterprise) ...
Karma is the perfect tool to run tests against different browsers. If you want to make sure your app works on all browsers this is the framework for you. jQuery is used by just about everybody, some say it's the most used JavaScript library in the world. So when should you use it? The best JavaScript frameworks are free and open-source. Since there is a variety of such frameworks, you can try a few of them. Those include React, Angular, Vue.js, Aurelia, Ember, and Meteor. Why do you need a JavaScript framework? Sep 04, 2015 - As one of the oldest of the JavaScript frameworks in this review, Backbone has lost much of its initial buzz, but that shouldn’t dissuade you from giving it serious consideration.
Aug 20, 2018 - So at the end of the day, the question ... framework should I use for my project? The answer, of course, is as complicated as ever. My personal favorite is Vue.js, out of those selected here. The real answer, though, is entirely project-specific. Do you need the most popular JavaScript ... Node.js or Node JS is another robust JavaScript framework that allows you to develop a server-side component using JavaScript. The most significant advantage of Node JS is that now you can develop... All you need is HTML, and if you have an accordion, or a slider, or a few tabs, those are all well served by the jQuery-based ecosystem. But if it has even an i n kling of a web-app, you must use a...
Meteor or MeteorJS is another framework that gives one a radically simpler way to build realtime mobile and web apps. It allows for rapid prototyping and produces cross-platform (Web, Android, iOS) code. Its cloud platform, Galaxy, greatly simplifies deployment, scaling, and monitoring. Dec 23, 2019 - A software framework is an abstraction in which software providing generic functionality can be selectively changed by additional user-written code. JavaScript framework is an application framework written in JavaScript where the programmers can manipulate the functions and use them for their ... 3) Babylon.js: If you want to build some cool 3D games on browser, then you should use Babylon.JS. JavaScript Frameworks - The Comparo. Let us compare various JavaScript Frameworks to understand its pros and cons. This is not an exhaustive list of parameters, but it will serve as a good guiding reference. The factors considered for comparison are:
Enyo is a JavaScript framework, which can be used to develop apps for all major platforms - web, phones, tablets, and even TVs. Its creators' main aim was modularity and encapsulation to maintain the lightness of a project, whether it's a small or a large-scale one. The decision of picking an appropriate JavaScript framework either for front-end, back-end or testing should be taken after careful and thorough deliberation depending on the requirement of the project undertaken. Every framework that we discussed above has its own advantages, disadvantages ... Dec 22, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
There JavaScript code snippets around to find the correct object to instantiate (XMLHttpRequest or equivalent) to do an AJAX request. jQuery takes care of all that for you. All of this for under 20k for the core jQuery Javascript file. To me, it's a must-have. Thanks to Webix, an easy-to-use JavaScript framework, you can build a rich UI with just a few lines of code. It's got great documentation (making it easy to learn) and thanks to a lightweight size, it's always fast and won't slow things down. Check it out. Apr 11, 2017 - Y to help make the choice Vue has ... includes information about other libraries such as Knockout, Polymer and Riot. You might also like to take our quiz, which should help you narrow down your choices! Quiz: Choose the Right Front-End JavaScript Framework for Your Project · Need help deciding which JavaScript framework you should use for your next ...
1 week ago - Why should it be any different than React vs Angular in 2017? At the end of 2016, the JavaScript world was ready for a new framework. Angular users were very unsatisfied, React users were very satisfied, lots of people wanted to learn React, and very few wanted to learn Angular. One chapter I started to write for my latest pocket guide, Web Apps with Vanilla JS, but decided not to include, is on when you actually should use a JS framework. Specifically, there are three situations where I think choosing a framework makes more sense than using vanilla JavaScript. 1. Large apps that need to scale. It should use Angular 2; The resulting app should be fast. Really Fast. It should live reload my code as I'm developing it; It should minify my html and javascript code to improve and test the app pagespeed; I should be able to test out the app locally on my laptop and my phone; When I'm done mocking up the UI, I should be able to add a ...
To simplify this choice of a JS framework for client-side development, we should reduce our options to several top solutions. For client-side development, our list of JavaScript frameworks includes React, Angular (Angular 2 or higher), Vue, Backbone, and Ember. Let's take a look at JavaScript frameworks comparison in the following table: Front-end frameworks and libraries come in many shapes and sizes—you can use a full-fledged UI framework to build out your entire front end, implement a CSS library to tighten your visual design, or use a templating engine to create reusable components. Jan 26, 2020 - There is no one framework that is objectively “best”. Every option has its own strengths and weaknesses as we have seen. Your choice should depend on your own circumstances. A few guidelines: ... You are not very purist about the JavaScript language — you do not mind learning proprietary ...
 Vue Js Vs React Battle Of The Javascript Frameworks
Vue Js Vs React Battle Of The Javascript Frameworks
 Top 12 Javascript Frameworks Front Amp Back End For Web
Top 12 Javascript Frameworks Front Amp Back End For Web
 Top 10 Javascript Frameworks And Libraries To Learn In 2021
Top 10 Javascript Frameworks And Libraries To Learn In 2021
 What Frontend Javascript Framework Should I Use By Hanna
What Frontend Javascript Framework Should I Use By Hanna
 Best Javascript Frameworks To Use In 2021
Best Javascript Frameworks To Use In 2021
 Angular Vs React Vs Vue Which Framework To Choose In 2021
Angular Vs React Vs Vue Which Framework To Choose In 2021
 Which Javascript Framework Should I Learn In 2020 Intellipaat
Which Javascript Framework Should I Learn In 2020 Intellipaat
 When Should You Use Reactjs As Your Javascript Framework
When Should You Use Reactjs As Your Javascript Framework
 Game Of Frameworks Javascript Trends Of 2019 Bitcoin Insider
Game Of Frameworks Javascript Trends Of 2019 Bitcoin Insider
 4 Javascript Frameworks You Should Consider For Your Next Web
4 Javascript Frameworks You Should Consider For Your Next Web
 What Javascript Framework Should You Learn Is It Useful
What Javascript Framework Should You Learn Is It Useful
 Top 10 Most Popular Javascript Frameworks In 2019
Top 10 Most Popular Javascript Frameworks In 2019
 13 Best Javascript Frameworks For 2020
13 Best Javascript Frameworks For 2020
 Angular Vs React Vs Vue Which Framework To Choose In 2021
Angular Vs React Vs Vue Which Framework To Choose In 2021
 Ember Angular Or Backbone Which Javascript Framework Should
Ember Angular Or Backbone Which Javascript Framework Should
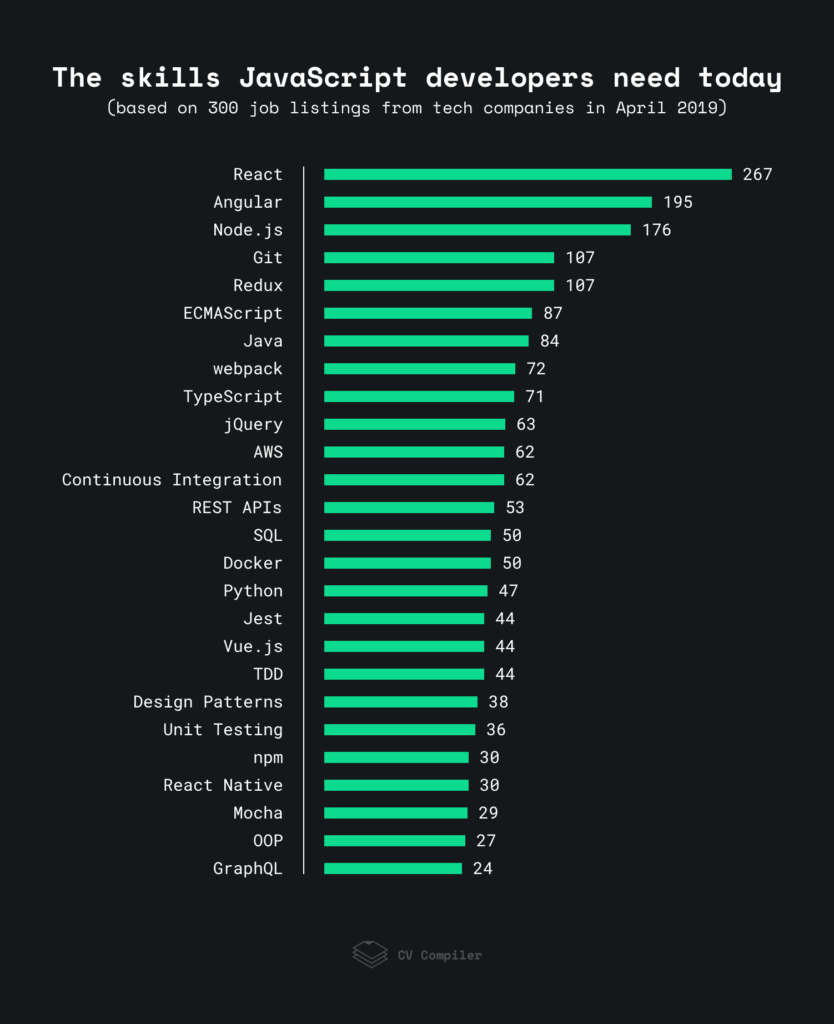
 Top Javascript Frameworks And Topics To Learn In 2020 And The
Top Javascript Frameworks And Topics To Learn In 2020 And The
 Javascript Frameworks You Should Definitely Learn In 2020
Javascript Frameworks You Should Definitely Learn In 2020
 5 Best Javascript Frameworks For Frontend Comparison In 2020
5 Best Javascript Frameworks For Frontend Comparison In 2020
Java Vs Javascript Which Is The Best Choice For 2021
0 Response to "20 What Javascript Framework Should I Use"
Post a Comment