24 Throw Statement In Javascript
The throw Statement One of the benefits of try/catch is its ability to display your own custom-created error. This is called (throw error). In situations where you don't want this ugly thing that JavaScript displays, you can throw your error (an exception) with the use of the throw statement. The throw keyword in Java is used to explicitly throw an exception from a method or any block of code. We can throw either checked or unchecked exception. The throw keyword is mainly used to throw custom exceptions.
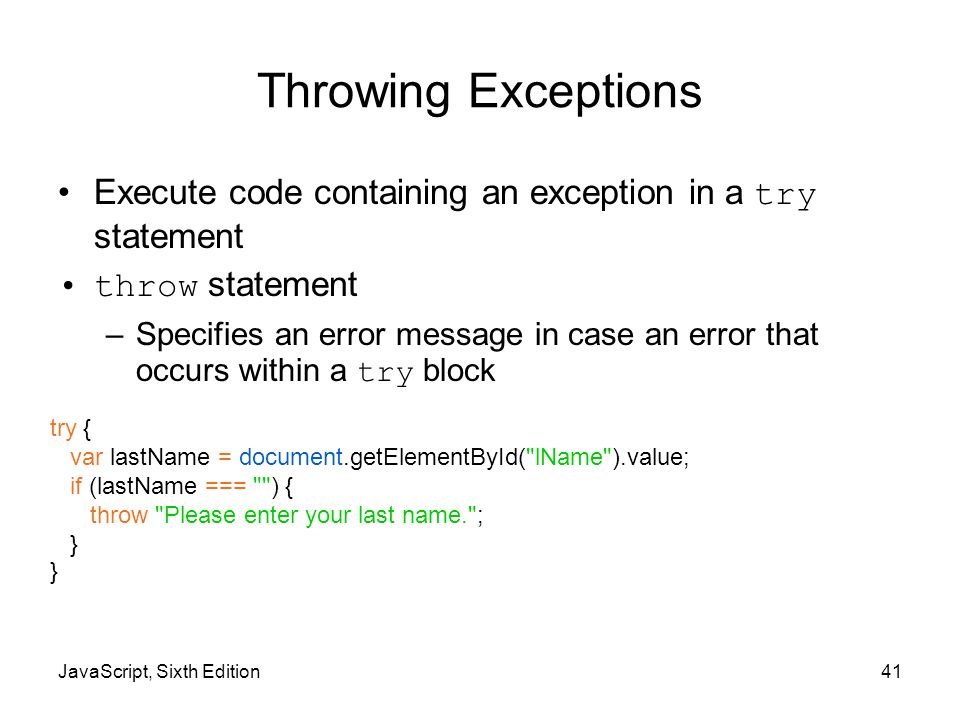
 Javascript Sixth Edition Ppt Download
Javascript Sixth Edition Ppt Download
You can throw exceptions using the throw statement and handle them using the try...catch statements. ... Just about any object can be thrown in JavaScript. Nevertheless, not all thrown objects are created equal. While it is common to throw numbers or strings as errors, it is frequently more ...

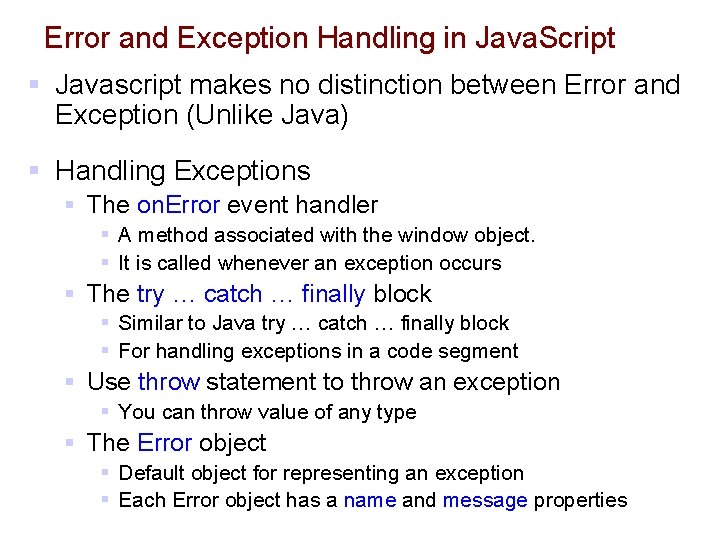
Throw statement in javascript. The throw statement throws (generates) an error. When an error occurs, JavaScript will normally stop, and generate an error message. The technical term for this is: JavaScript will throw an error. The throw statement allows you to create a custom error. The throw statement lets you create custom errors. The finally statement lets you execute code, after try and catch, regardless of the result. Errors Will Happen! When executing JavaScript code, different errors can occur. Errors can be coding errors made by the programmer, errors due to wrong input... try { statement; // it can potentially throw an exception } catch (exc) { statement; // exception handling } If a statement in the try block throws an exception, normal flow is stopped and there is jump to the catch block.
I am getting undefined as output while I expect the text provided in the throw statement to be printed in case the passed parameter is a zero or a negative number. I already checked the question at Throw statement in JavaScript gives "undefined undefined" output , and that does not solve my issue. The throw Statement. You can use throw statement to raise your built-in exceptions or your customized exceptions. Later these exceptions can be captured and you can take an appropriate action. Example. The following example demonstrates how to use a throw statement. Nonetheless, you can use the throw statement to pass user-defined exceptions. In JavaScript, the throw statement handles user-defined exceptions. For instance, if a specific number is divided by 0, and in the event that you need to think about Infinity as an exception, you can use the throw statement to deal with that exception.
Mar 03, 2021 - Also checked out on how the throw ... throw statement. We were able to define some custom exceptions in the examples and had an overview of the errors which we handle on daily programming along with stack trace which is used to debug the errors thrown. ... This is a guide to Javascript Throw ... The semicolon (;) character is used to separate statements in JavaScript code. Any JavaScript expression is also a statement. See Expressions and operators for complete information about expressions. ... Use the throw statement to throw an exception. A throw statement specifies the value to be thrown: JavaScript Objects; JavaScript Statements; More Articles. Use of conditional statements in JavaScript; Use of Switch Statement in JavaScript; Use of Try..catch statement in JavaScript; Use of Special Character in JavaScript; Use of Throw Statement in JavaScript; How to use variables in JavaScript; How to use void keyword in JavaScript
Nov 22, 2017 - Errors are inevitable. They happen. In this article we’ll explore basic error handling in JavaScript with try and catch. We’ll start off by taking a look at the try and catch syntax. Essentially we… JavaScript throw statement allows you to create and throw user defined exception. You can use throw statement with try catch statement. Using JavaScript throw statement, you can completely control program flow and generate the user define error messages. In programming terms, throw is a generic term used to describe what a programming language will do when it encounters something that can't be processed. For example, when you call on an undefined function, JavaScript will throw an error: myFn(); // Error: myFn is not defined. The complete technical term for the code above is that JavaScript ...
If any statement within the try -block (or in a function called from within the try -block) throws an exception, control is immediately shifted to the catch -block. If no exception is thrown in the try -block, the catch -block is skipped. The finally -block will always execute after the try -block and catch -block (s) have finished executing. Use the throw statement to create a custom error (throw an exception). If you use throw together with try and catch, you can control program flow and generate custom error messages. For more information about JavaScript errors, read out JavaScript Errors Tutorial. Sep 02, 2017 - User-defined Errors are thrown via the throw statement. program control will be passed to the first catch block in the call stack. The difference between throwing an error with and without Error object:
The throw Statement. When any error occurs, JavaScript will stop and generate an error message. The throw statement lets you create your own custom error. Technically you can throw your custom exception (throw an error). The eval () function is used to evaluate expressions in JavaScript. RangeError - This error occurs when a value is tried to pass when it is outside the range. ReferenceError - This error is thrown when a variable that is not declared is referenced. SyntaxError - This error occurs when the syntax of the code is wrong. The Switch/Case Statement in JavaScript. The switch statement evaluates an expression, and executes a block of code based on which case the expression evaluated to. Make sure you don't forget the break statement at the end of a block! If you don't put a break statement at the end of a case block, JavaScript will "fall through" to the next case.
The exact definition of throw statement used for handling exceptions along with some examples. Also checked out on how the throw statement works in a program, also learned try-catch-finally block which is used to handle the exceptions thrown by the throw statement. We were able to define some custom exceptions in the examples and had an ... Jul 20, 2021 - The throw statement throws a user-defined exception. Execution of the current function will stop (the statements after throw won't be executed), and control will be passed to the first catch block in the call stack. If no catch block exists among caller functions, the program will terminate. As the code execution breaks when a throw statement is encountered, hence only the first throw statement will get executed. To handle errors which are thrown by JavaScript or using the throw statement, we have the try and catch blocks, which we will cover in the next tutorial.
So for the most part the throw statement is just used in the process of making custom errors. So lets take a look at some example of the javaScript throw keyword in action. 1 - javaScript throw basics. In this section I will be going over just the basics of the javaScript throw statement for throwing user defined Errors. Example This example examines input. If the value is wrong, an exception (err) is thrown. The exception (err) is caught by the catch statement and a The throw () method resumes the execution of a generator by throwing an error into it and returns an object with two properties done and value.
A function that executes a throw statement without catching it inside the function does not return. That is to say it does not return a value and resume execution immediately after the call made to it in calling code. The throw statement lets you create custom errors. The finally statement lets you execute code, after try and catch, regardless of the result. Errors Will Happen! When executing JavaScript code, different errors can occur. Errors can be coding errors made by the programmer, errors due to wrong input... The throw statement throws (generates) an error. When an error occurs, JavaScript will normally stop, and generate an error message. The technical term for this is: JavaScript will throw an error.
It's not enough to throw exceptions in JavaScript. You need to throw exceptions effectively. Here's how to create a human-readable—and diagnosable—exception object. Using JavaScript throw statement, you can completely control program flow and generate the user define error messages. ... Note JavaScript statements terminated by semicolon, If semicolon not add at the end of statement it effected to automatic semicolon insertion at the end of statements. Note: In JavaScript, the switch statement checks the cases strictly (should be of the same data type) with the expression's result. Notice in the above example, 1 does not match with "1" . Let's write a program to make a simple calculator with the switch statement.
It always executes, regardless of whether an exception was thrown or caught. You can nest one or more try statements. If an inner try statement does not have a catch-block, the enclosing try statement's catch-block is used instead. You can also use the try statement to handle JavaScript exceptions. Mar 27, 2019 - Javascript Throws Block The throw Statement. When any error occurs, JavaScript will stop and generate an error message. The throw statement lets you create your own custom error. Technically you can throw your custom exception (throw an error). The exception can be a JavaScript Number, String, ... The throw keyword is used to create a custom error. The throw statement is used together with an exception type. There are many exception types available in Java: ArithmeticException, ClassNotFoundException, ArrayIndexOutOfBoundsException, SecurityException, etc.
Feb 16, 2018 - With JavaScript, use throw statement to raise your built-in exceptions or your customized exceptions. Later these exceptions can be captured and you can take an ...
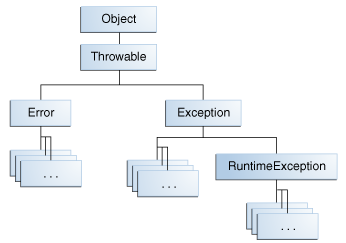
 How To Throw Exceptions The Java Tutorials Gt Essential Java
How To Throw Exceptions The Java Tutorials Gt Essential Java
 Using Then Catch Finally To Handle Errors In
Using Then Catch Finally To Handle Errors In
 Session On Java Script Introduction Javascript Is The Most
Session On Java Script Introduction Javascript Is The Most
 Exception Handling In Javascript Dot Net Tutorials
Exception Handling In Javascript Dot Net Tutorials
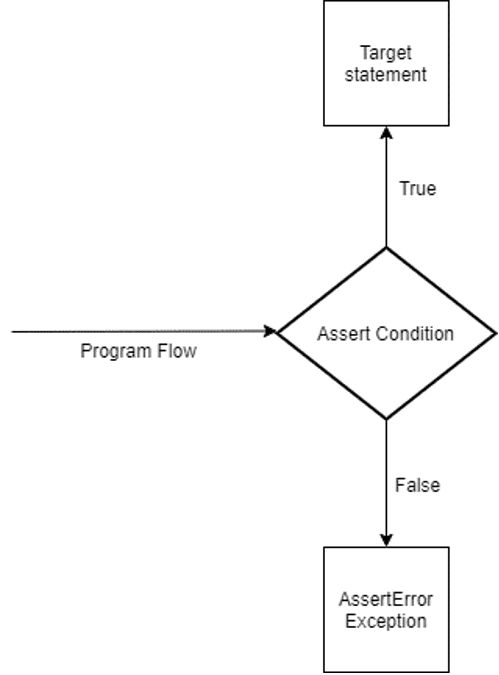
 Throwing Exceptions In Python Rollbar
Throwing Exceptions In Python Rollbar
 C Exception Handling Try Catch Throw Example
C Exception Handling Try Catch Throw Example
 Rethrowing Errors In Javascript And Node Js
Rethrowing Errors In Javascript And Node Js
 How To Use Browser Features Of Javascript
How To Use Browser Features Of Javascript
 How To Throw Errors From Async Functions In Javascript
How To Throw Errors From Async Functions In Javascript
 Javascript Switch Statement With Js Switch Case Example Code
Javascript Switch Statement With Js Switch Case Example Code
 Javascript Errors Throw And Try To Catch Geeksforgeeks
Javascript Errors Throw And Try To Catch Geeksforgeeks
 Use Of Try Catch And Throw In Javascript Programmer Sought
Use Of Try Catch And Throw In Javascript Programmer Sought
 Tunnnel Through Javascript 11 Try Catch Finally And
Tunnnel Through Javascript 11 Try Catch Finally And
 The Basics Of Exception Handling In Javascript Engineering
The Basics Of Exception Handling In Javascript Engineering
 Using The Try Statement In Ssjs Cameron Robert
Using The Try Statement In Ssjs Cameron Robert
 Javascript Throw Exception Examples Of Javascript Throw
Javascript Throw Exception Examples Of Javascript Throw
 C Jump Statements Break Continue Goto Return And Throw
C Jump Statements Break Continue Goto Return And Throw
 Java Script The Basics Introduction Java Script Is
Java Script The Basics Introduction Java Script Is

 How To Use The Throws Keyword In Java And When To Use Throw
How To Use The Throws Keyword In Java And When To Use Throw
 Javascript Throw Exception Examples Of Javascript Throw
Javascript Throw Exception Examples Of Javascript Throw
 18 Javascript Tutorial Javascript Throw Statement
18 Javascript Tutorial Javascript Throw Statement

0 Response to "24 Throw Statement In Javascript"
Post a Comment