35 Javascript Detect Mobile Browser And Redirect
How to detect a browser using JavaScript. Here is the quick solution, JavaScript detect browser as well as you can use jQuery to detect the browser. Everyday we visit many websites and these websites know our basic information like IP address, Browser, Service Provider and The code behind for the default page contains the code (executed on page load) to detect the browser type and to redirect the user to either the mobile or standard browser index page. The entire class is listed out below; the call made on page load is used to get the value for the IsMobileDevice item contained in the returned ...
 Inconvenient Sharepoint 2010 Mobile Redirect Waldek Mastykarz
Inconvenient Sharepoint 2010 Mobile Redirect Waldek Mastykarz
Javascript that will detect a mobile browse and redirect to another page, unless a querystring parameter of full=true exists. Raw. mobile_redirect.html. Redirecting... <script language =" javascript " …
Javascript detect mobile browser and redirect. In such a case, you need to do some browsers specific code. Most of the developers facing issues while working with the IE browser so at that point you need a way to detect IE browser in JavaScript. Detect IE Browser in JavaScript. There could be many ways to detect the IE browsers, but here we will discuss an easy and successful way. How do i detect the mobile browser and redirect to mobile site in web.config file of asp in my web application .please do help me if any one has answer Reply akshay22 Now I have something similar, but instead of redirecting all mobile devices to the same mobile site I need to redirect them different sites based on the mobile device's os. An iPhone would go to an iPhone site and an Android would go to an Android site.
The default page is set as the default page; once hit, the page will detect the browser type and immediately direct the user to either the mobile or standard browser index page. Code: Default.aspx The default page is used to detect the user's browser and to redirect only; it contains no visual elements. 30/6/2020 · We use the regular expression test to detect if browser is a mobile device like: if(/Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent)){// true for mobile devicedocument.write("mobile device");}else{// false for not mobile devicedocument.write("not mobile device");} X11: X11 Window System. Fortunately, most mobile users are either on iPhone or Android, so those are the only two options we will be using. Using the JavaScript method .indexOf () we can detect ...
If your website is created in any other CMS, try a Google search for a plugin that helps with mobile redirects for that particular CMS. The JavaScript Method. Using a JavaScript code you can redirect your mobile visitors to your mobile site. This JS code can either detect screen size or the user-agent. I have to detect if a user has clicked back button or not. For this I am using . window.onbeforeunload = function (e) { } It works if a user clicks back button. But this event is also fired if a user click F5 or reload button of browser. How do I fix this? Yesterday, one of my reader asked me that how to redirect user to mobile site if the website is viewed from mobile. In short, How to detect the mobile browser. Well, previously I had posted about "Detect Android Devices/Phone using jQuery" and "Detect Apple Devices (iPad, iPhone, iPod) using jQuery" but that is not going […]
Detect Mobile Browsers | Open source mobile phone detection Credits. Detect Mobile Browser was created by Chad Smith. Terms. If you receive financial gain or use the scripts regularly, please say thanks and consider a small donation. License. This is free and unencumbered software released into the public domain. To add an extra layer of control I use the HTML5 storage to detect if it is using mobile storage or desktop storage. If the browser does not support storage I have an array of mobile browser names and I compare the user agent with the browsers in the array. It is pretty simple. Here is the function: Mobile device detection. Arguably the most common use and misuse of user agent sniffing is to detect if the device is a mobile device. However, people too often overlook what they are really after. People use user agent sniffing to detect if the users' device is touch-friendly and has a small screen so they can optimize their website accordingly.
Here is a small snippet to redirect mobile visitors to the mobile site using javascript. Mobile Site Redirection on Client Side: Place this script on the landing page of your site and when the visitor access it from the mobile phone, the js code will check the width of the screen and redirect it to the appropriate site. I am using the JavaScript redirect, (and am a total Noob), but and wondering if you could use a variable to ignore the script, as in "if the source is "examplelink" on "mobile.my site " then ignore the JavaScript redirect". In the growing mobile internet world, it is necessary to make your application mobile browser friendly. I am working on client project where client has some specific requirement when application is…
As in the introduction above, the easiest way to detect mobile devices is to look for the word "mobile" in the user-agent. For you guys who do not know what the user-agent is, it is a small piece of header data that the browser sends to the server - It contains various information on the browser name, operating systems, versions, and ... December 28, 2020 Red Stapler 1. In this article, I'm going to show you how to use mobile-detect.js to detect user mobile device with just a few lines of javascript. mobile-detect.js can also detect the operating system and the current web browser that the visitor's using. Let's check it out! Detecting Mobile Browsers Using PHP. There is no PHP function like is_mobile() or anything (although there is a get_browser() function, but that's a different article!). What we need to do is detect the browser type. Then, based on that information, we will redirect the user to a specific URL.
25/4/2019 · JavaScript | Detecting a mobile browser. Last Updated : 25 Apr, 2019. In order to detect if the user is using the mobile’s browser, we have a number of methods. Most preferred are few of them. Example-1: This example go through a list of devices and check if the userAgent matches with any of the devices. <!DOCTYPE html>. Detect mobile browser with JavaScript. A small but highly effective JavaScript code recognizes the browser of a smartphone, so that it can be redirected to the mobile website and a mobile template can be displayed. JavaScript demo 26/3/2015 · Detecting if the page is being viewed with a mobile device. Such a redirection can be simply done by a standalone script in Javascript, that will first detect if it’s a mobile device. The variable can be set for later use : var IS_IPAD = navigator. userAgent. match (/iPad/i)!= null, IS_IPHONE =!
Detect Mobile Browser by Detecting Device Used Detect Mobile Browser by Touch Screen JavaScript is widely used for developing web-based applications. Most of these applications are also compatible with mobile browsers. This tutorial will demonstrate the various methods available to detect a mobile browser using JavaScript. The CSS @media rule is a built-in method used to detect mobile browsers. It displays CSS styles based on the browser window size. This does not require a separate mobile site. All you need is two style sheets within one webpage: the "screen" media type (desktop monitors) and the "handheld" media type (smartphones). Detect browser and redirect using javascript, 9.3 out of 10 based on 8 ratings Incoming search terms: detect browser and redirect (110) detect browser redirect (45) how to detect browser and redirect (27) browser detect redirect (22) javascript detect browser and redirect (20) browser detect and redirect (14) javascript browser detection ...
And this subdomain is only for the purposes of URL redirection on mobile phones as I have a plugin that will detect and redirect users on mobile phones accordingly. 3) Now when I try m.example on a mobile phone and in a browser with or without the installed plugin for detection and rediretion, it strangely redirects to www.m.example ... Increasing the use of mobile devices like smartphones and tablets, it is essential for every website owner to give the mobile experience of their website to the users. For example we detect mobile device or browser and redirect our visitor to the specific landing page where you provide your smartphone app link. A media query could do it for most of the users out there, but I'm sure it would still fail 2-5% of the time for some mobile users. So it was just safer to target ALL mobile browsers (so binary, black-and-whitey of me, I can't even handle myself!) So in order to only target mobile browsers, I stumbled on this great script from ...
With a dedicated mobile page/site, you can include just the elements you need, reduce image size dramatically, and only load the scripts/stylesheets you need. There are pros and cons to both using a separate site or using media queries, but there are cases when you'd want to use the former. October 4, 2011 at 1:06 am #88427.
 How To Detect Mobile Device In Php Artisans Web
How To Detect Mobile Device In Php Artisans Web
 How To Detect A Mobile Device With Javascript
How To Detect A Mobile Device With Javascript
 Special Report Sophisticated Ad Fraud Permeates The Mobile
Special Report Sophisticated Ad Fraud Permeates The Mobile
 Javascript Detect If Desktop Or Mobile Code Example
Javascript Detect If Desktop Or Mobile Code Example
Here Is A Free Mobile Device Detect And Redirect Script For
 Tutorial To Detect A Mobile Device With Javascript
Tutorial To Detect A Mobile Device With Javascript
:max_bytes(150000):strip_icc()/GettyImages-639948532-58af31b93df78cdcd82f6595.jpg) How To Detect Mobile Devices Hitting Your Web Pages
How To Detect Mobile Devices Hitting Your Web Pages
 Mobile Detect And Redirect Script Digital Resource
Mobile Detect And Redirect Script Digital Resource
/f/47007/2400x626/25653e0625/2020-02_deeplinking_blog_teaser_1-0.png) A Complete Guide To Mobile App Deep Linking Adjust
A Complete Guide To Mobile App Deep Linking Adjust
 How To Detect Mobile Devices In Symfony 3 Our Code World
How To Detect Mobile Devices In Symfony 3 Our Code World
 Javascript Detect Android Native Browser Stack Overflow
Javascript Detect Android Native Browser Stack Overflow
 How To Detect Mobile Device With Javascript Simple Examples
How To Detect Mobile Device With Javascript Simple Examples
 Javascript Detecting A Mobile Browser Geeksforgeeks
Javascript Detecting A Mobile Browser Geeksforgeeks
 Detecting A User S Os With Javascript Mobile Os Example
Detecting A User S Os With Javascript Mobile Os Example
 Redirecting Your Mobile Visitors To A Different Page Or Scene
Redirecting Your Mobile Visitors To A Different Page Or Scene
 Detect What Device And Browser You Re Using Get Browser
Detect What Device And Browser You Re Using Get Browser
 Detect Mobile Browsers Without User Agent String Parsing
Detect Mobile Browsers Without User Agent String Parsing
 How To Redirect Mobile Devices With Javascript And Css
How To Redirect Mobile Devices With Javascript And Css
 How To Detect Mobile Device And Redirect With Javascript
How To Detect Mobile Device And Redirect With Javascript
 Detect Browser Information With Pure Javascript Detect
Detect Browser Information With Pure Javascript Detect
 Detect Mobile Device With Javascript Red Stapler
Detect Mobile Device With Javascript Red Stapler
 Wordpress Malware Redirect Hack How To Fix Guide 2021
Wordpress Malware Redirect Hack How To Fix Guide 2021
Asp Net Mobile Device Detection Codeproject
 How To Disable Mobile Views In Sharepoint 2013 Sharepoint
How To Disable Mobile Views In Sharepoint 2013 Sharepoint
 How To Detect Your User S Device So You Can Improve Their
How To Detect Your User S Device So You Can Improve Their
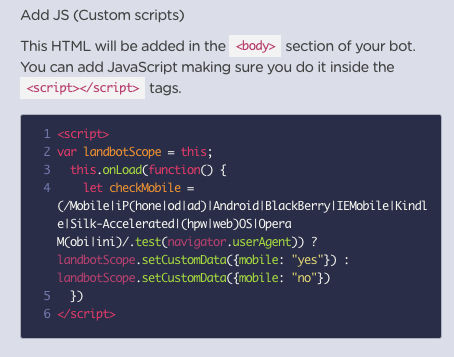
 Detect If A Visitor Is On Mobile Tablet Or Desktop Landbot Help
Detect If A Visitor Is On Mobile Tablet Or Desktop Landbot Help
Redirection To The Mobile App Or The Mobile Website With A
 How To Detect The User S Browser With Javascript Dev Community
How To Detect The User S Browser With Javascript Dev Community
 How To Detect Mobile Device And Redirect With Javascript
How To Detect Mobile Device And Redirect With Javascript
 Update You Can Turn It On Now Chrome 64 Will Block Those
Update You Can Turn It On Now Chrome 64 Will Block Those
 10 Ways To Detect Device Amp Browser In Javascript React
10 Ways To Detect Device Amp Browser In Javascript React
 Redirect To Application If Installed Otherwise To App Store
Redirect To Application If Installed Otherwise To App Store
Detect Mobile Browser Webmaster Gizmo
 The Real Impact Of The Google Smartphone Crawler Part 1
The Real Impact Of The Google Smartphone Crawler Part 1
0 Response to "35 Javascript Detect Mobile Browser And Redirect"
Post a Comment