22 How To Load Csv File In Javascript
24/11/2017 · Like @Blazemonger already stated, first you need to add line breaks to make the data valid CSV. Using the following dataset: heading1,heading2,heading3,heading4,heading5 value1_1,value2_1,value3_1,value4_1,value5_1 value1_2,value2_2,value3_2,value4_2,value5_2. Use the code: var data = $.csv.toObjects (csv): To convert or parse CSV data into an array, you need to use JavaScript's FileReader class, which contains a method called readAsText () that will read a CSV file content and parse the results as string text. First, you need to have an HTML form that accepts a CSV file using an <input> element. Here's a simple way to create one:
 How To Create Charts From External Data Sources With D3 Js
How To Create Charts From External Data Sources With D3 Js
The file upload will be used to select the CSV file from the system and parse data in JSON format whereas the table will be used to display the CSV data from the file. Steps to read CSV file in React. Create react application; Install npm dependencies; Create a page to upload CSV file and display data; Add logic to read CSV file; Output; 1.

How to load csv file in javascript. When importing data from a csv file that has headers with spaces in the middle of some of the fields there is a need to address the data slightly differently in order for it to be used easily in your JavaScript. Within the header and each record, there may be one or more fields, separated by commas. Each line should contain the same number of ... The .CSV (Comma Separated Values) files are plain text files that contains a list of data separated by comma(,). It is a format best used for tabular data, row, and columns, exactly like a spreadsheet, just the difference is that the file is in the form of plain text. The idea of a CSV file is to perform export and import complex data from one ... Dec 28, 2018 - The term CSV is an abbreviation that stands for comma-separated values. A CSV file is a plain text file that contains data formatted according to the CSV stan...
Step 2 — Read File Metadata (Name, Type & Size) using Properties of File Object. The file selected by the user can be accessed as a File object in Javascript. The name, type & size properties of this File object gives the metadata of the chosen file. The CSV file is selected in FileUpload control (HTML File Input) and Upload button is clicked and the Upload JavaScript function is called. Inside the function, first a check is performed to verify whether the file is a valid CSV or a text file. Then a check is performed to make sure whether the browser supports HTML5 File API. On the Data tab, in the Get & Transform Data group, click From Text/CSV. In the Import Data dialog box, locate and double-click the text file that you want to import, and click Import. In the preview dialog box, you have several options: Select Load if you want to load the data directly to a new worksheet.
We can load a csv file or csv data using d3.csv () method. Signature: d3.csv (url [, row, callback]); The first parameter is the url of .csv file, or webapi, or webservice which will return csv data. The second optional parameter is a conversion function which allows us to change the representation. 4/9/2018 · Here Mudassar Ahmed Khan has explained with an example, how to import CSV File to HTML Table using JavaScript and HTML5 File API. First the CSV File i.e. Comma separated Text file, will be read using HTML5 FileReader API as String. Then the String will be parsed into Rows and Columns and will be displayed in HTML Table. TAGs: JavaScript, HTML, HTML5, CSV, Table On clicking the button, exportTableToCSV() method is called to export table data to CSV file. Also, the desired filename for download CSV file is passed to this function. < button onclick = "exportTableToCSV('members.csv')" >Export HTML Table To CSV File</ button > Conclusion. Hope using our minimal JavaScript code you can easily export table ...
The JS file would call the csv file and pull the price and part number out of it. From there the JS file will create a form to use with a Paypal shopping cart. This is the paypal shopping cart code for the add to cart button: 23/4/2020 · See the following code to create a CSV file in Javascript. How To. For example, we have the following array: let arrayHeader = ["Name","Country","Email"]; let arrayData [] = ["Sigit Prasetya","Indonesia","sigit@gmail "]; arrayData [] = ["Song Hye Kyo","South Korea","songsong@gmail "]; arrayData [] = ["Andy Lau","Hongkong","andyLau@gmail. I am using cdn url to include jquery-csv file, you can download file from Gitlab and use it as a locally.. Read CSV File to JSON Object. jquery-csv providing many method to convert csv string to array, into arrays,objects etc.You can use one of them method as per your requirement.I am using toArrays() method to convert csv into arrays.. I am using jQuery ajax method to get csv file data and ...
Open .CSV file and add rows to existing table (JS) - posted in HTML, CSS and Javascript: So considering I am a beginner in web developing I have some beginners issues with what I am trying to do. First of all I would like simply to open a .CSV file and use it. This is my function that makes a table from .CSV file: function make_table(){ $(#CSVTable).CSVToTable(example.csv,{loadingImage:images ... Converting a CSV string to an array. To parse data in a CSV file, we will need to import a csv library. import * as CSV from "csv-string"; Process the data. At this point, we will need a button to read the CSV data pasted in the textarea. Here’s our file: Converting a CSV File Into an HTML Table. Now that we’ve generated the file, we’re ready to parse it and build an associated HTML table. As a first step, we’ll use jQuery’s ajax function to retrieve the data from this file: $.ajax({ url: 'csv_data.csv', dataType: 'text', }).done(successFunction); Assuming the AJAX request is successful, the successFunction is executed.
For JavaScript TensorFlow.js for ML using JavaScript For Mobile & IoT ... If your data loading is slowed by loading csv files, and cache and snapshot are insufficient for your use case, consider re-encoding your data into a more streamlined format. Multiple files. The CSV file used a delimiter to identify and separate different data token in a file. The CSV file format is used when we move tabular data between programs that natively operate on incompatible formats. There are following ways to read CSV file in Java. The default separator of a CSV file is a comma (,). There are following ways to print an ... Mar 23, 2016 - The download_csv function that is triggered by the click of the button, will create a string that will become the content of the file on the disk of the user. In the first line we add the header row and finish it with a newline (\n). Then using a forEach loop we add additional lines separating ...
Feb 27, 2020 - In a prior article I showed how easy it is to read Excel workbook data. In this article we will expand on this concept of reading data from a file. In this case a structured comma separated values… In this video we have read CSV (Comman Seperated Values) file data using Jquery Ajax and display into HTML table without any plugin. We have simply read pars... Nov 20, 2012 - Reading CSV File With Javascript and HTML5 File API ... In a specific project, the client want to read a CSV file, process and show data into an OpenLayers Map.
In this script we will not upload CSV file on our system but we will only give CSV file into Ajax request. So Via Ajax request we can get data from CSV file and by using JavaScript we will converted into HTML table code. Here we have perform all operation at client side, so no load has been come on our server. With the help of JavaScript, you can collect the data from the HTML page and create a CSV file or also create the data manually. You can open the CSV file in MS-Excel and see the data present inside it. Almost every database requires CSV files to back up the data. To export the data from the website, programmers use CSV files. CSV files can be ... 14/9/2011 · const csv = require('csvtojson'); if (files && files.length > 0) { const file: File = files.item(0); const reader: FileReader = new FileReader(); reader.readAsText(file); reader.onload = (e) => { const csvs: string = reader.result as string; csv({ output: "json", noheader: false }).fromString(csvs) .preFileLine((fileLine, idx) => { //Convert csv header row to lowercase before parse csv file to json if …
Sep 08, 2018 - I am currently working on a business project that exports the processed data to CSV file. I wanted t... In this tutorial I am going to show you how to read a local CSV file using JavaScript and parse it with the Papa Parse library. ... The only problem is that I have to load the file twice to get a proper data through parsing, since if I want to log out the contents of the "data" object, the console says it's undefined. Mar 02, 2020 - A comma-separated values (CSV) file is a plain text file that stores tabular data. The values are separated by commas. They can be used to collect or store information for various purposes. One of the ways I've used it was to collect user data from clients and then do a bulk update to the database.
16/1/2020 · HTML5 provide FileReader API to read csv file using JavaScript. You can read CSV file from local or remote location.The Local files are opened with FileReader API, and remote files are downloaded with XMLHttpRequest. This tutorial help to read CSV file using HTML5 and Papa parse library.Papa Parse is Mar 01, 2018 - To read .CSV using JavaScript, use the open-source CSV parser, Papa Parser. The following are the features −Open SourceParse millions of data using multi-thre ... A comma-separated values (CSV) file is a delimited text file that uses a comma to separate values. Each line of the file is a data record that consists of one or more fields, separated by commas. The use of the comma as a field separator is the source of the name for this file format. The term "CSV" also denotes some closely related delimiter ...
Jan 08, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. csv.js is a jQuery based CSV parser that parses your CSV files and converts the CSV strings into JavaScript arrays and objects for further use. Ideal for dynamically generating data tables and data charts/graphs from CSV files. Supports both browser and node.js. Installation: # NPM $ npm install jquery-csv --save How to use it: 1. LOAD CSV Cypher command: this command is a great starting point and handles small- to medium-sized data sets (up to 10 million records).. neo4j-admin bulk import tool: command line tool useful for straightforward loading of large data sets.. Kettle import tool: maps and executes steps for the data process flow and works well for very large data sets, especially if developers are already ...
May 22, 2017 - I want to create a webpage that loads a selected CSV file (from hard drive) and displays its contents using table HTML. The project incorporates two components and so far, I've been researching the Download Free Files API. In this article I will explain with an example, how to read CSV File in JavaScript using HTML5 File API. The CSV file (Comma separated Text file) will be selected in HTML5 FileUpload element and will be read using HTML5 FileReader API. The read data will be parsed into Rows and Columns and will be displayed in HTML Table. How do I build an array from csv file . I have seen a lot of parse plugins like jquery-csv and papa parser but am unable to understand what code should I use being a beginner. What I need is an ...
30/7/2021 · Convert JSON file into CSV file and displaying the data using Node.js. 08, Apr 21. How to load data from JavaScript array using jQuery DataTables plugin ? 18, Jan 21. How to load CSS files using JavaScript? 21, Feb 19. Atomics.load( ) In JavaScript. 19, Mar 18. Python - Find text using beautifulSoup then replace in original soup ... Read CSV file using JavaScript. Upload a CSV formatted file: Upload File. Back to Tutorial ... Importing CSV files using jQuery and HTML5 09 April 2014 Posted in HTML 5, JavaScript, jQuery, Web Design, csv. One of the cool features of HTML5 is the new File API that allows the broswer to directly interact with files on the file system. Most modern browsers that support HTML5 can use this API to perform client-side only processing without the need for a round trip to the servers or the ...
Reading CSV File With Javascript and HTML5 File API ... In a specific project, the client want to read a CSV file, process and show data into an OpenLayers Map. Aug 23, 2016 - CSV or comma-separated-values is one of most popular file format used to store tabular data, such as a database or spreadsheet. Using new HTML5 FileReader API you can read a csv on fly, no server side interaction is required. Jan 09, 2014 - Load a csv file in JavaScript and covert it into an array - asyncCsv2Array.js
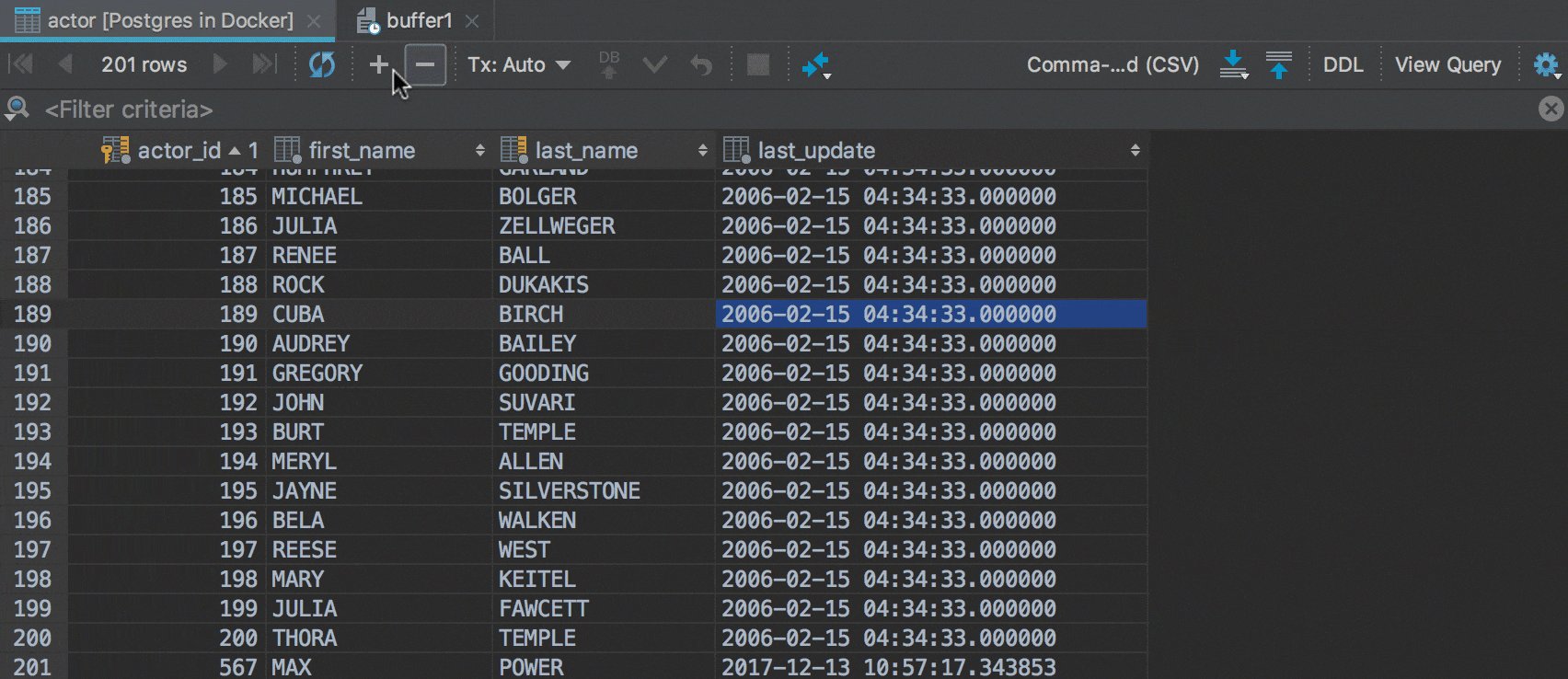
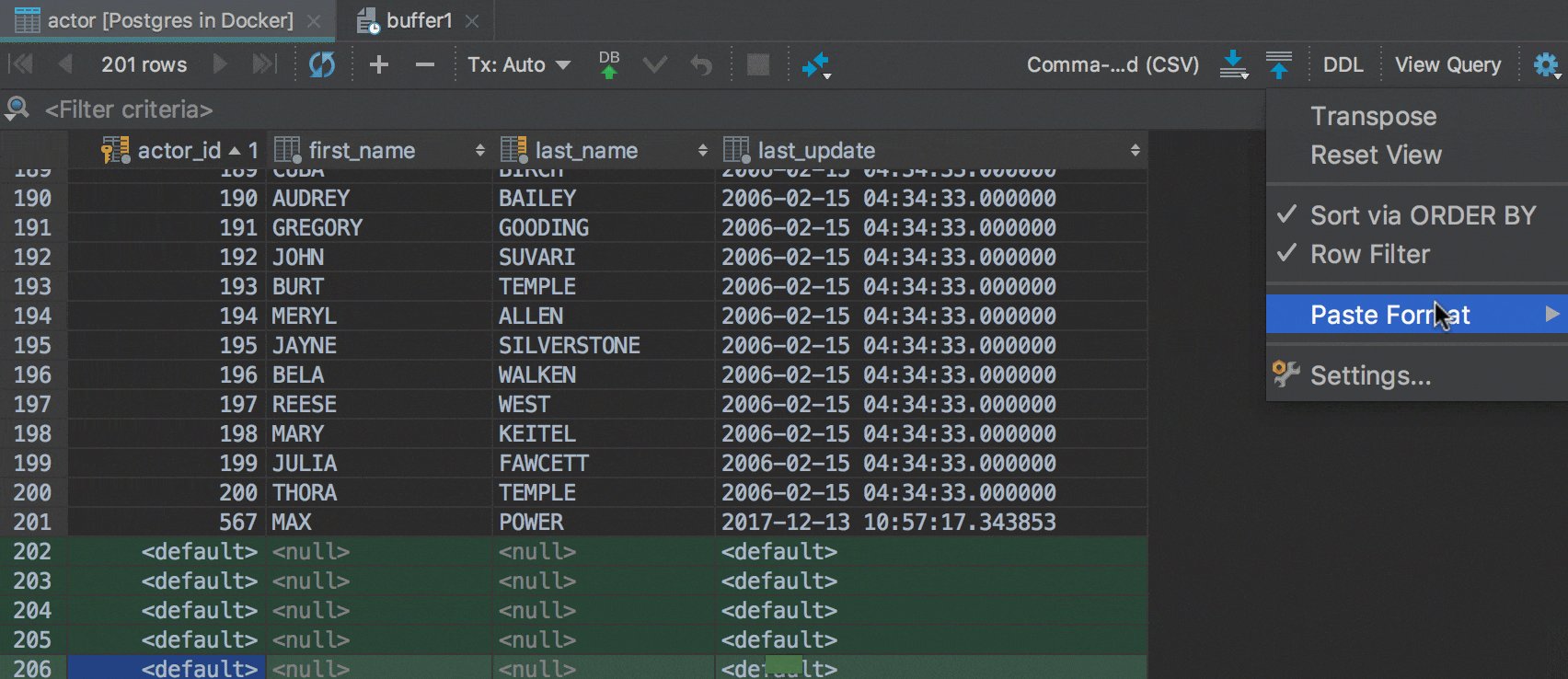
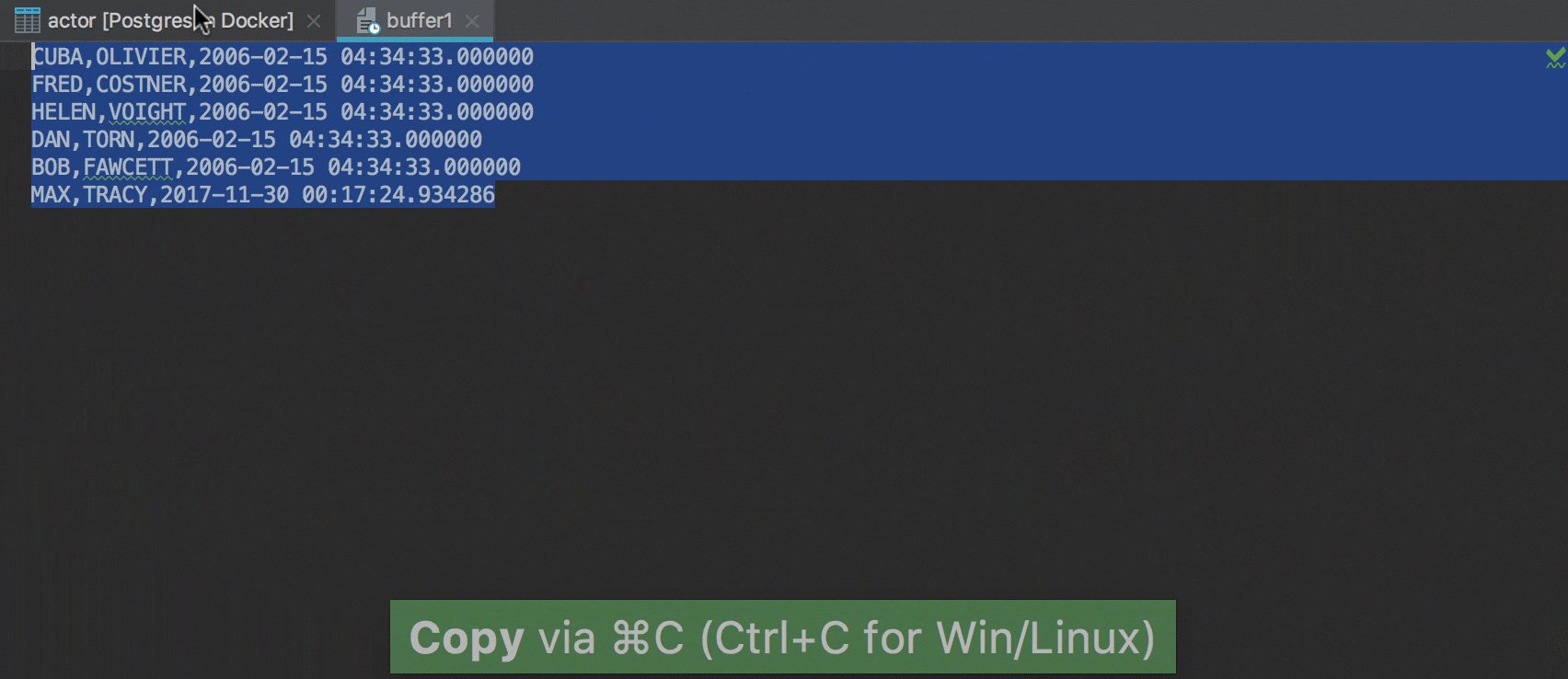
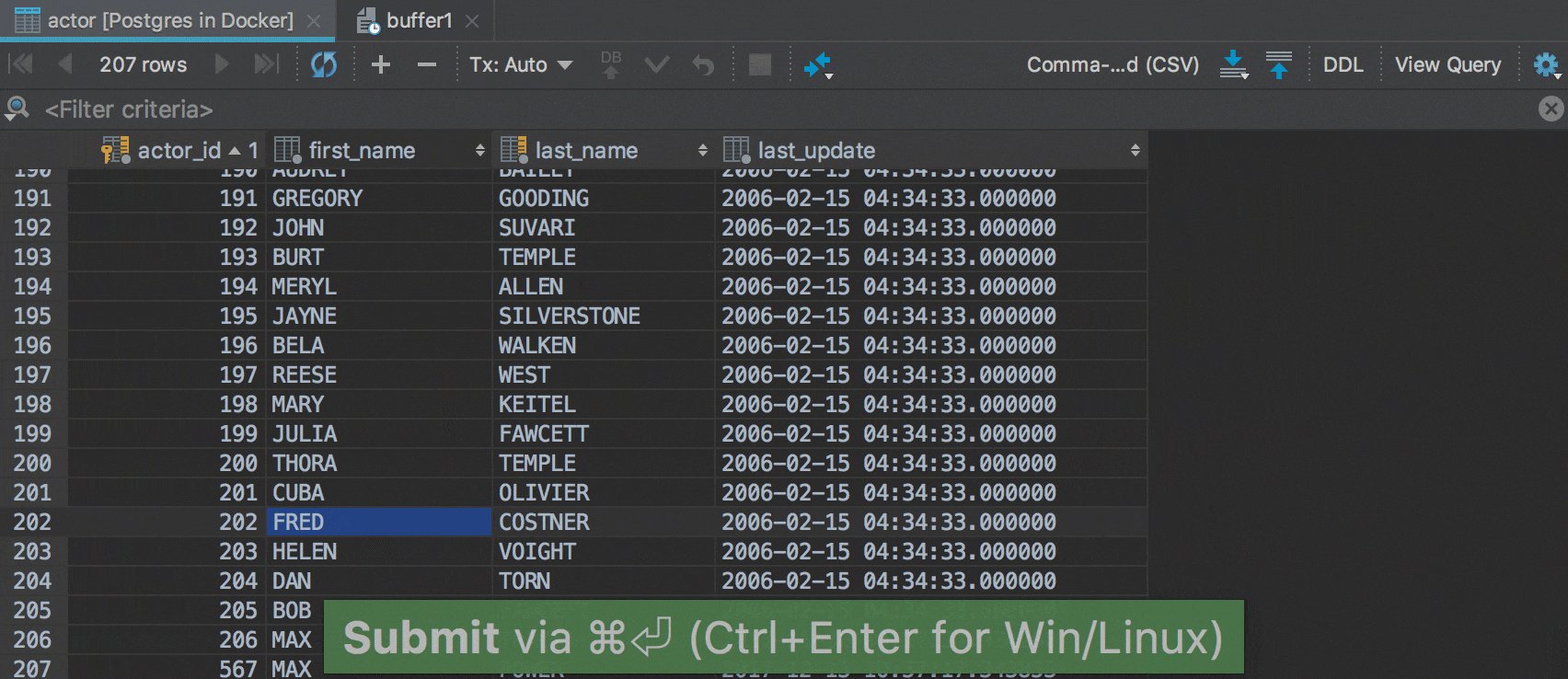
 Import Export Options From Csv To Database Features Datagrip
Import Export Options From Csv To Database Features Datagrip
6 1 Load And Filter Data From A Csv File D3 Visualization
 How To Validate If Imported File Is A Csv File Type In Vue
How To Validate If Imported File Is A Csv File Type In Vue
 Using Dash Upload Component To Upload Csv File And Generate A
Using Dash Upload Component To Upload Csv File And Generate A
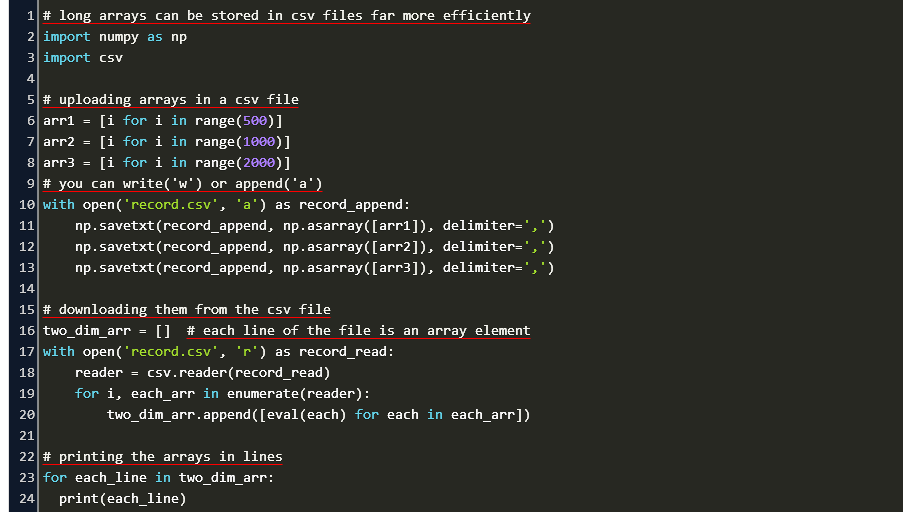
 Read Csv File Into Array Python Code Example
Read Csv File Into Array Python Code Example
 How To Read A Csv File With Node Js
How To Read A Csv File With Node Js
 How To Export An Html Table To A Csv File In Javascript Project Video
How To Export An Html Table To A Csv File In Javascript Project Video
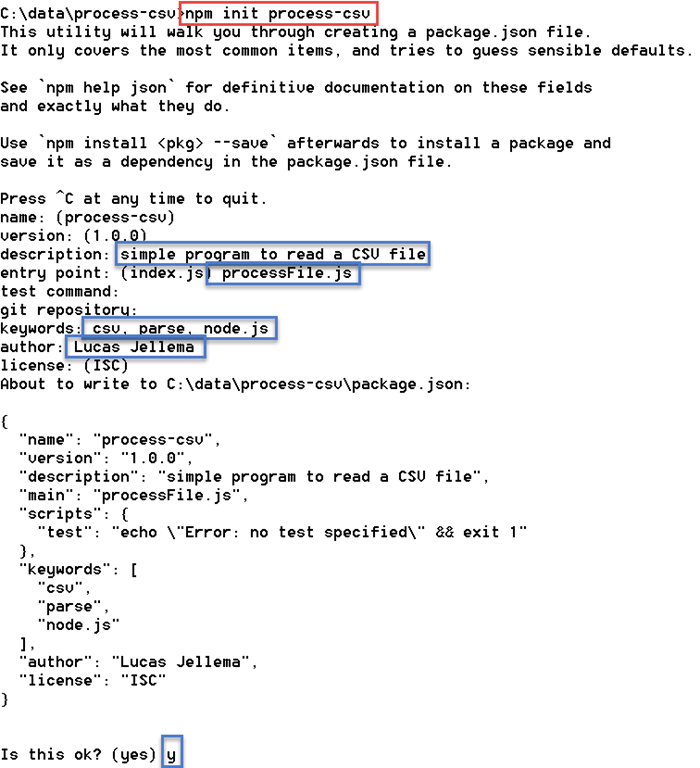
 Import Csv File Using Nodejs And Mongodb With Expressjs And
Import Csv File Using Nodejs And Mongodb With Expressjs And
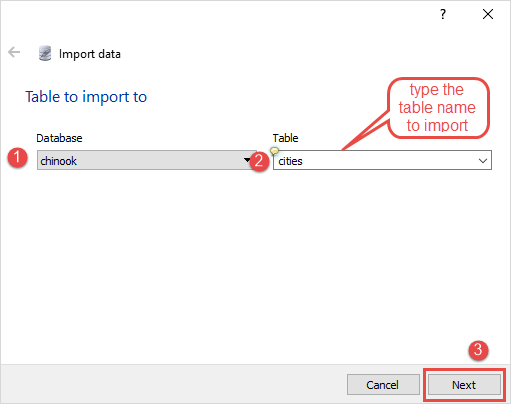
 Import A Csv File Into An Sqlite Table
Import A Csv File Into An Sqlite Table
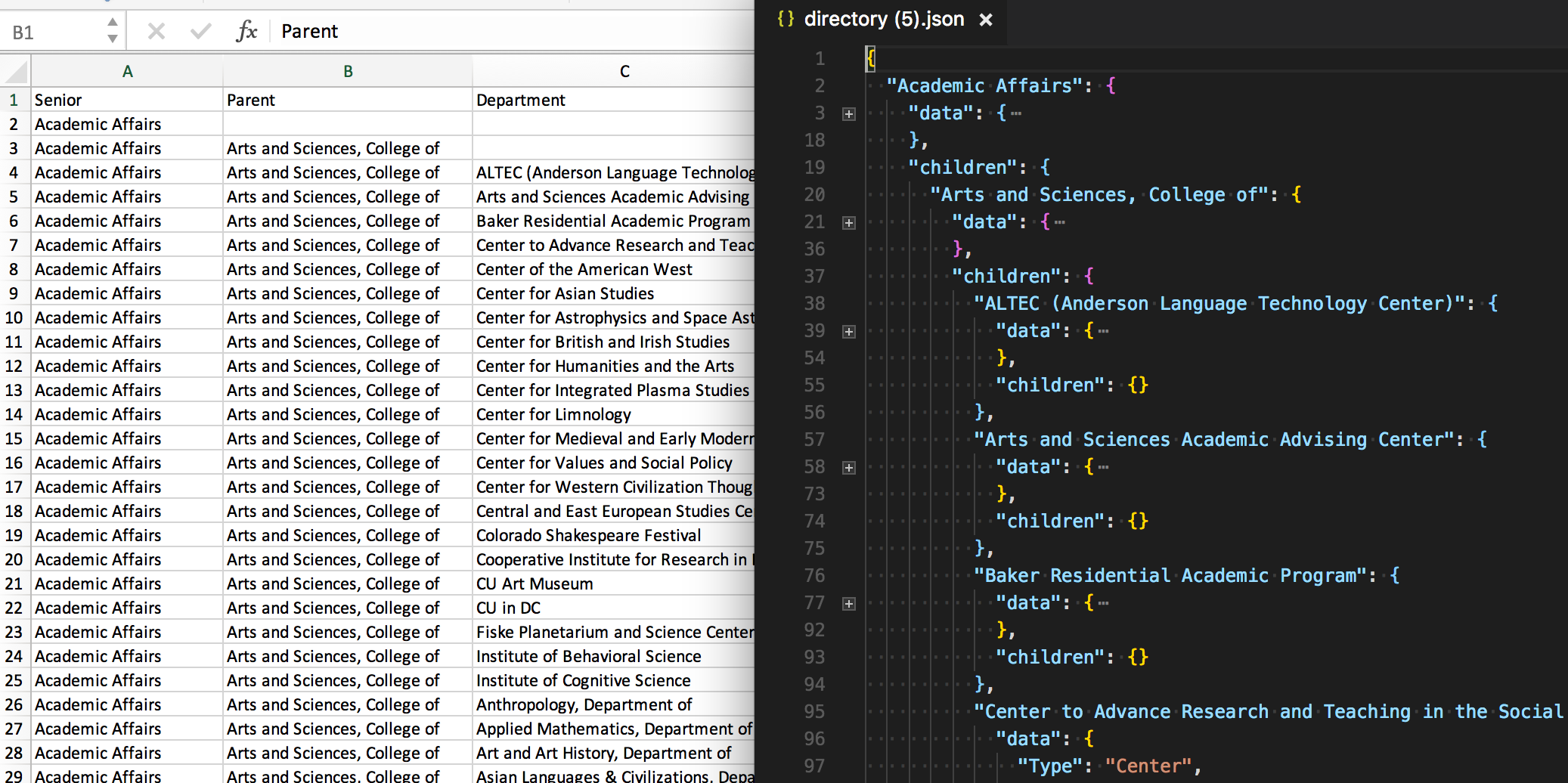
 Creating A Simple Csv To Json Editing Workflow Via Js By
Creating A Simple Csv To Json Editing Workflow Via Js By
 Nodejs Reading And Processing A Delimiter Separated File
Nodejs Reading And Processing A Delimiter Separated File
 Create Csv File Javascript Code Example
Create Csv File Javascript Code Example
 Fullscreen Csv Viewer In Javascript Heiho Css Script
Fullscreen Csv Viewer In Javascript Heiho Css Script
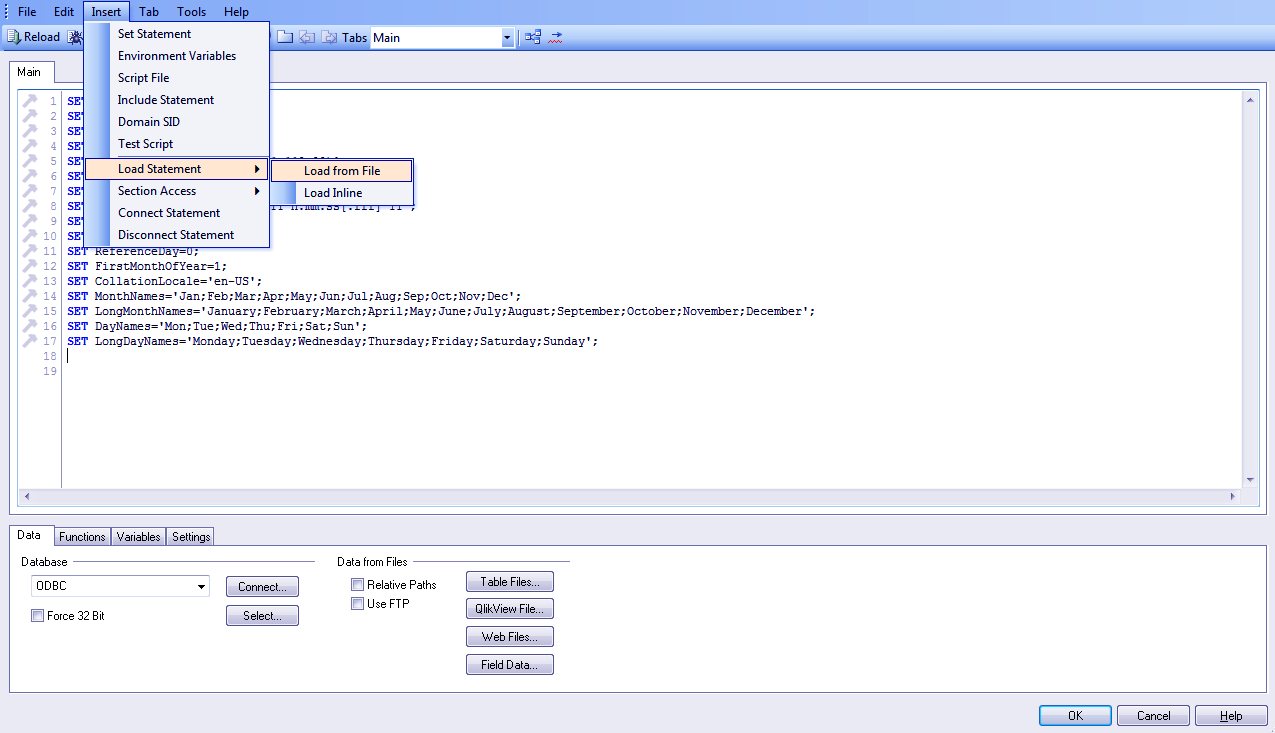
 Qlikview Delimited File Csv Loading Xml Amp Web Files In
Qlikview Delimited File Csv Loading Xml Amp Web Files In
 Reading Csv File Using Javascript Coder Example
Reading Csv File Using Javascript Coder Example
 Learn How Tableau Export Data To Excel And Csv Files Dataflair
Learn How Tableau Export Data To Excel And Csv Files Dataflair
 Import Email Addresses From Excel Csv Files Questionpro
Import Email Addresses From Excel Csv Files Questionpro
 Import Csv File Using Nodejs And Mongodb With Expressjs And
Import Csv File Using Nodejs And Mongodb With Expressjs And



0 Response to "22 How To Load Csv File In Javascript"
Post a Comment