28 Developer Mozilla Com Javascript
Jan 26, 2021 - Congratulations, you've reached the end of our first JS objects article — you should now have a good idea of how to work with objects in JavaScript — including creating your own simple objects. You should also appreciate that objects are very useful as structures for storing related data ... Mar 22, 2021 - This article has covered JavaScript object prototypes, including how prototype object chains allow objects to inherit features from one another, the prototype property and how it can be used to add methods to constructors, and other related topics.
 Javascript Basics Learn Web Development Mdn
Javascript Basics Learn Web Development Mdn
Get help with Developer Edition. Get help with Firefox Developer Tools. Here are just a few of the topics you'll find on MDN: Open Web technologies: HTML CSS JavaScript Document Object Model (DOM) Web APIs Graphics (SVG, WebGL, WebVR, WebXR) Media (audio, video, streaming, WebRTC) The Mozilla platform:

Developer mozilla com javascript. ES6 In Depth is a series on new features being added to the JavaScript programming language in the 6th Edition of the ECMAScript standard, ES6 for short. Editor's note: An earlier version of today's post, by Firefox Developer Tools engineer Nick Fitzgerald, originally appeared on Nick's blog as Destructuring Assignment in ES6. JavaScript started out slow, but then got faster thanks to something called the JIT. But how does the JIT work? How JavaScript is run in the browser. When you as a developer add JavaScript to the page, you have a goal and a problem. Goal: you want to tell the computer what to do. Problem: you and the computer speak different languages. JavaScript (JS) is a lightweight, interpreted, or just-in-time compiled programming language with first-class functions. While it is most well-known as the scripting language for Web pages, many non-browser environments also use it, such as Node.js, Apache CouchDB and Adobe Acrobat. JavaScript is a prototype-based, multi-paradigm, single-threaded, dynamic language, supporting object-oriented ...
Welcome to the second edition MDN Web Developers Needs Assessment (DNA) — a global, annual study of developer needs on the web. MDN Web DNA aspires to be the voice of developers and designers working on the web. On single-vendor platforms, only one organization has to research developer needs and decide how to address them in the future. A closure is the combination of a function bundled together (enclosed) with references to its surrounding state (the lexical environment). In other words, a closure gives you access to an outer function's scope from an inner function. In JavaScript, closures are created every time a function is created, at function creation time. Chris Mills is a senior tech writer at Mozilla, where he writes docs and demos about open web apps, HTML/CSS/JavaScript, A11y, WebAssembly, and more. He loves tinkering around with web technologies, and gives occasional tech talks at conferences and universities.
SpiderMonkey is also used in many other open-source projects; an external list is maintained at Mozilla's developer site. [23] SpiderMonkey includes a JavaScript Shell for interactive JavaScript development and for command-line invocation of JavaScript program files. Jul 20, 2021 - This part of the JavaScript section on MDN serves as a repository of facts about the JavaScript language. Read more about this reference. Brendan Eich ( / ˈaɪk /; born July 4, 1961) is an American computer programmer and technology executive. He created the JavaScript programming language and co-founded the Mozilla project, the Mozilla Foundation, and the Mozilla Corporation.
Learn about CSS Grid Layout, Firefox Debugger, and more with the Firefox DevTools playground. Jul 28, 2021 - An excellent resource for aspiring web developers — Learn JavaScript in an interactive environment, with short lessons and interactive tests, guided by automated assessment. The first 40 lessons are free, and the complete course is available for a small one-time payment. Firefox Browser Developer Edition. The browser made for developers. All the latest developer tools in beta, plus experimental features like the Multi-line Console Editor and WebSocket Inspector.. A separate profile and path so you can easily run it alongside Release or Beta Firefox.. Preferences tailored for web developers: Browser and remote debugging are enabled by default, as are the dark ...
So there you go, your first step into the world of JavaScript. We've begun with just theory, to start getting you used to why you'd use JavaScript and what kind of things you can do with it. Along the way, you saw a few code examples and learned how JavaScript fits in with the rest of the code ... JavaScript (JS) sangat ringan, terinterpretasi, bahasa pemrogramman dengan first-class functions. Umum dikenal sebagai bahasa scripting untuk halaman web, Banyak lingkungan non-browser juga menggunakan javascript, seperti node.js dan Apache CouchDB. JS merupakan prototype-based, multi-paradigm, bahasa scripting dinamis, medukung object-oriented, diperlukan, dan declarative (mis. functional ... Jul 20, 2021 - Why a re-introduction? Because JavaScript is notorious for being misunderstood. It is often derided as being a toy, but beneath its layer of deceptive simplicity, powerful language features await. JavaScript is now used by an incredible number of high-profile applications, showing that deeper ...
Operator precedence determines the order in which operators are evaluated. Operators with higher precedence are evaluated first. A common example: 3 + 4 * 5 // returns 23. The multiplication operator (" * ") has higher precedence than the addition operator (" + ") and thus will be evaluated first. To browse all docs, go to devdocs.io (or press esc ). This part of the JavaScript section on MDN serves as a repository of facts about the JavaScript language. Read more about this reference. JavaScript standard built-in objects, along with their methods and properties. JavaScript expressions and operators. ! Private fields are a language feature being added to the JavaScript language through the TC39 proposal process, as part of the class fields proposal, which is at Stage 4 in the TC39 process. We will ship private fields and private methods in Firefox 90. The private fields proposal adds a strict notion of 'private state' to the language.
Expressions and operators. This chapter describes JavaScript's expressions and operators, including assignment, comparison, arithmetic, bitwise, logical, string, ternary and more. A complete and detailed list of operators and expressions is also available in the reference. Mar 27, 2016 - I have considered saving the HTML pages using the browser's Save As command; But I would rather develop a javascript-based crawler than saving every single page separately. Where can I find an offline version of MDN Docs ? Or how can I browse MDN docs while being offline ? javascript html mozilla ... Apr 23, 2021 - It was invented by Brendan Eich (co-founder of the Mozilla project, the Mozilla Foundation, and the Mozilla Corporation). JavaScript is versatile and beginner-friendly. With more experience, you'll be able to create games, animated 2D and 3D graphics, comprehensive database-driven apps, and ...
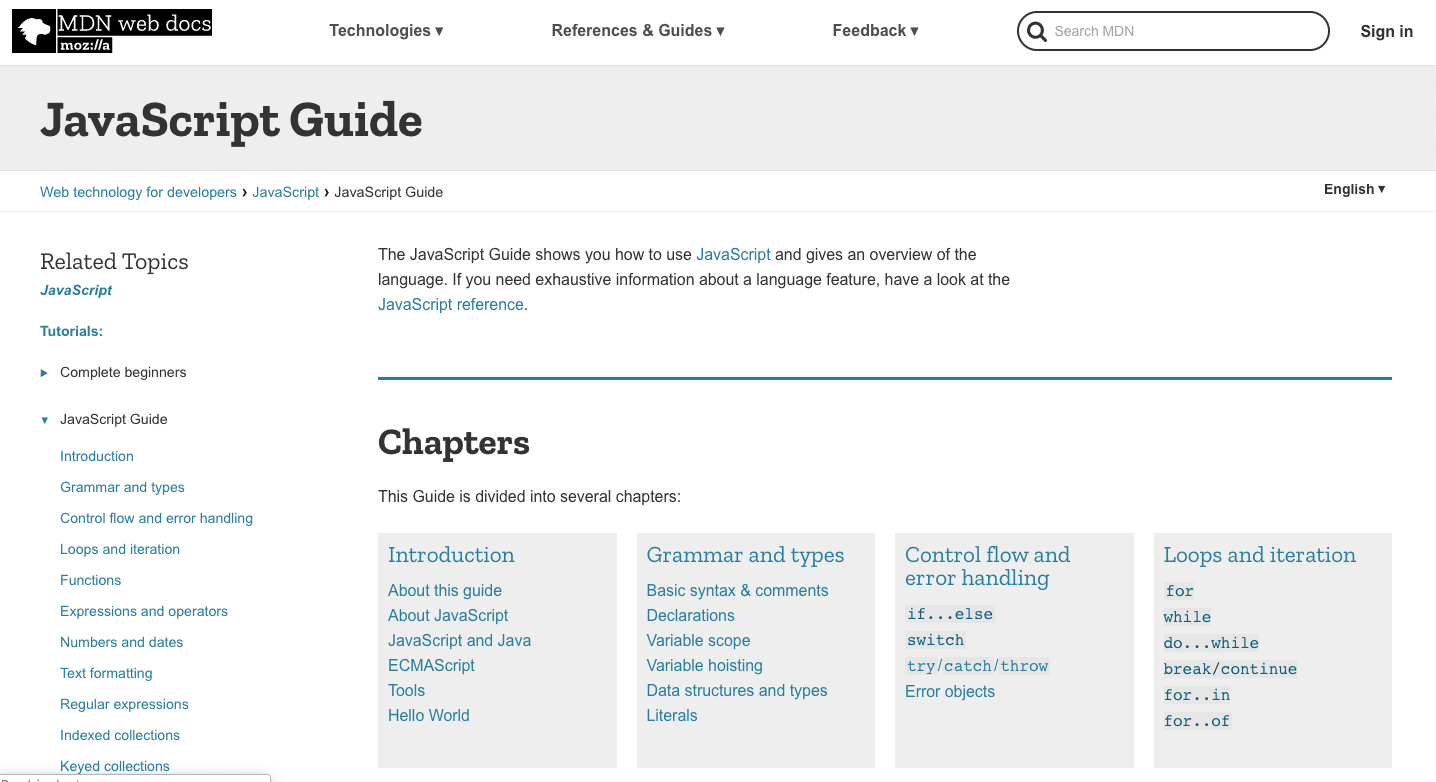
The JavaScript Guide shows you how to use JavaScript and gives an overview of the language. If you need exhaustive information about a language feature, have a look at the JavaScript reference. Firefox 29 issued half a year ago, so this post is long overdue. Nevertheless I wanted to pause for a second to discuss the Internationalization API first shipped on desktop in that release (and passing all tests!). Norbert Lindenberg wrote most of the implementation, and I reviewed it and now maintain it. (Work by Makoto Kato should bring this to Android soon; b2g may take longer due to some ... 1 week ago - The JavaScript Guide shows you how to use JavaScript and gives an overview of the language. If you need exhaustive information about a language feature, have a look at the JavaScript reference.
Web developer documentation. Mozilla developer; web developer end user. This page provides links to documentation for web developers (people who write web pages) who are interested in the languages used to write web pages for Mozilla and other browsers that support the same standards. Jul 13, 2021 - The following guidelines cover how to write JavaScript for MDN code examples. May 03, 2021 - JavaScript is primarily used in the browser, enabling developers to manipulate webpage content through the DOM, manipulate data with AJAX and IndexedDB, draw graphics with canvas, interact with the device running the browser through various APIs, and more. JavaScript is one of the world's most commonly...
JavaScript is a programming language that allows you to implement complex things on web pages. Every time a web page does more than just sit there and display static information for you to look at—displaying timely content updates, interactive maps, animated 2D/3D graphics, scrolling video ... Last month, Gregor Weber and I added an autocomplete search to MDN Web Docs, that allows you to quickly jump straight to the document you're looking for by typing parts of the document title.This is the story about how that's implemented. If you stick around to the end, I'll share an "easter egg" feature that, once you've learned it, will make you look really cool at dinner parties. Restolador Firefox Developer Edition. Welcome to your new favorite browser. Get the latest features, fast performance, and the development tools you need to build for the open web. Firefox Developer Edition — Asturianu. Windows 64-bit. Windows 64-bit MSI. Windows ARM64/AArch64. Windows 32-bit. Windows 32-bit MSI.
When writing client-side JavaScript ... we will explore what APIs are, and how to use some of the most common APIs you'll come across often in your development work. ... A recap of the JavaScript programming language aimed at intermediate-level developers.... Steps to reproduce: 1) Open Developer Tools (control-shift-K). 2) Click the Scratchpad icon. 3) In the Scratchpad type "alert(1)" and click "Run". 4) Click the "x" with the tool tip "Close Developer Tools". 5) Click "Run" in the Scratchpad window. 6) Select the main window and reopen developer tools. 7) Click "Run" in the Scratchpad window. The array comprehension syntax is a JavaScript expression which allows you to quickly assemble a new array based on an existing one. Comprehensions exist in many programming languages and the upcoming ECMAScript 7 standard defines array comprehensions for JavaScript. See below for differences to the old array comprehension syntax in ...
This repository contains compatibility data for Web technologies as displayed on MDN. JavaScript 3,532 CC0-1.0 1,628 467 (12 issues need help) 146 Updated 20 hours ago. yari. The platform code behind MDN Web Docs. JavaScript 539 MPL-2.0 167 253 73 Updated 21 hours ago. mdn-minimalist. The base Sass for Mozilla Developer based projects and products. Jan 11, 2016 - The links provided by MDN on its website gives me older version of the guide which is not well organized. The guide i want to download is this one. https://developer.mozilla /en-US/docs/Web/ The MDN Web Docs site provides information about Open Web technologies including HTML, CSS, and APIs for both Web sites and progressive web apps.
 Welcome What Should You Do Before We Start
Welcome What Should You Do Before We Start
 Getting Started With React Learn Web Development Mdn
Getting Started With React Learn Web Development Mdn
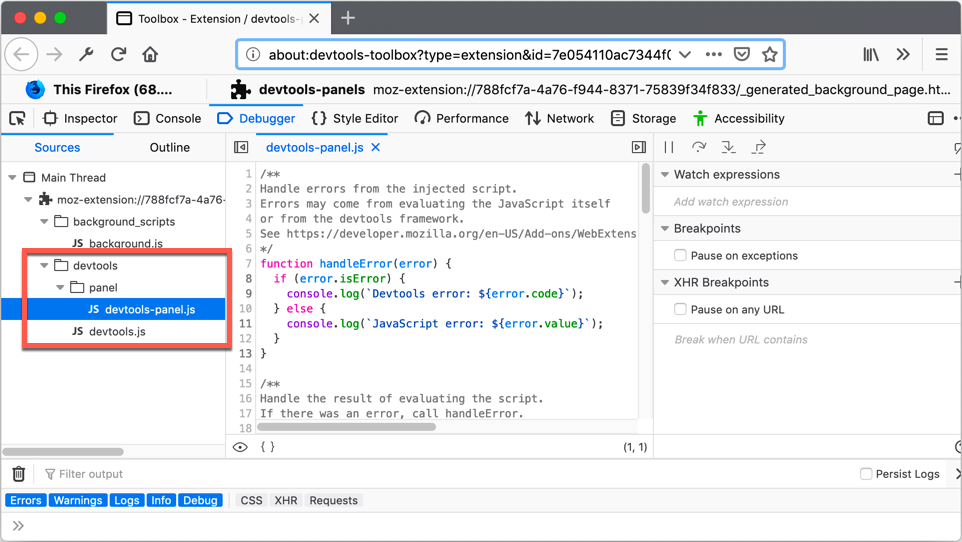
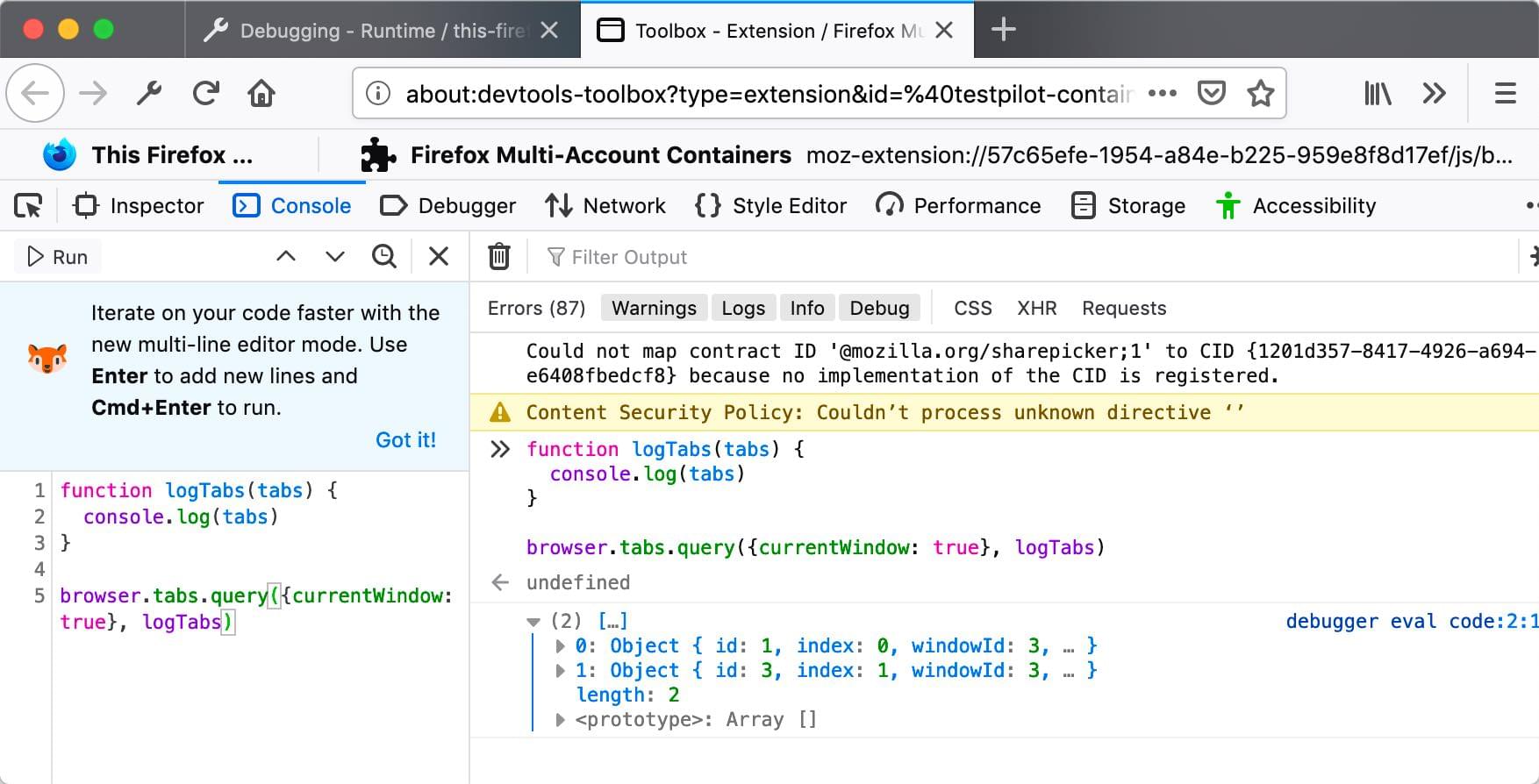
 Debugging Firefox Extension Workshop
Debugging Firefox Extension Workshop
 Developer Mozilla Org En Us Docs W Dev Community
Developer Mozilla Org En Us Docs W Dev Community
 What Are Browser Developer Tools Learn Web Development Mdn
What Are Browser Developer Tools Learn Web Development Mdn
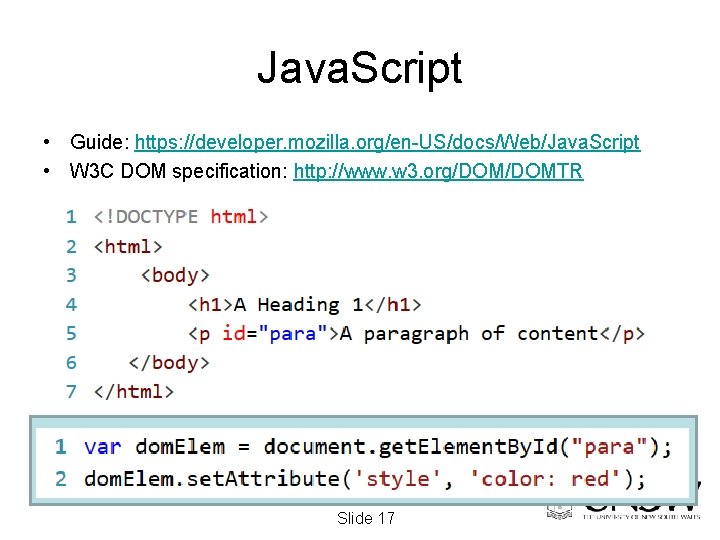
 Web Technology Overview With A Focus On Java
Web Technology Overview With A Focus On Java

 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
 Javascript Jquery Javascript Resources Resources Javascript
Javascript Jquery Javascript Resources Resources Javascript
Javascript Horizontal Brands Ja Jz
 New Simd Js Api Being Developed By Intel Google And Mozilla
New Simd Js Api Being Developed By Intel Google And Mozilla
 What Is Javascript Mozilla Developer Defines Javascript As
What Is Javascript Mozilla Developer Defines Javascript As
 Javascript Basics Learn Web Development Mdn
Javascript Basics Learn Web Development Mdn
![]() Web Net Best Practices Of Working With Date In Javascript
Web Net Best Practices Of Working With Date In Javascript
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
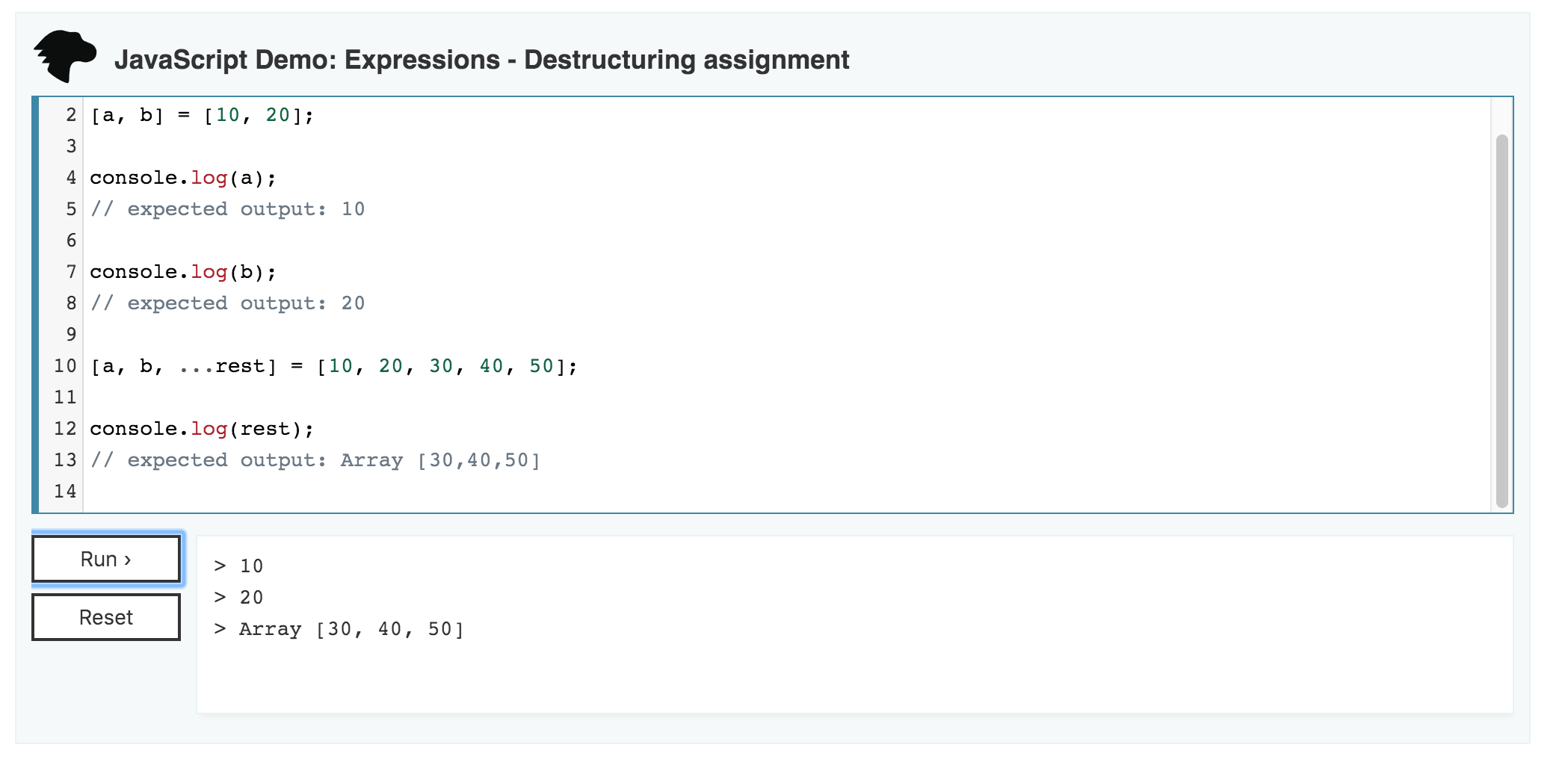
 Destructuring Assignment Javascript By Grace Mugoiri Medium
Destructuring Assignment Javascript By Grace Mugoiri Medium
 Mozilla Developer Network Javascript Reference
Mozilla Developer Network Javascript Reference
 Interactive Video Effects Https Developer Mozilla Org En
Interactive Video Effects Https Developer Mozilla Org En
 Javascript Errores Llamado En Tipo Incompatible The
Javascript Errores Llamado En Tipo Incompatible The
 Set Event Listener Breakpoints Firefox Developer Tools Mdn
Set Event Listener Breakpoints Firefox Developer Tools Mdn
 10 Best Javascript Courses Online Recommended By Js Developers
10 Best Javascript Courses Online Recommended By Js Developers
 Console Messages Firefox Developer Tools Mdn
Console Messages Firefox Developer Tools Mdn





0 Response to "28 Developer Mozilla Com Javascript"
Post a Comment