35 Show Div On Scroll Down Javascript
Working demo of show hidden div when page scroll down, after reaching some height the hidden div are visible depend upon givien height in pixel. How to show a Div after 50% scroll or 100px Scroll Page Down . Show div on scroll down after 100px. Use any element to open the dropdown menu, e.g. a <button>, <a> or <p> element. Use a container element (like <div>) to create the dropdown menu and add the dropdown links inside it. Wrap a <div> element around the button and the <div> to position the dropdown menu correctly with CSS. Step 2) Add CSS:
 Creating Horizontal Scrolling Containers The Right Way Css
Creating Horizontal Scrolling Containers The Right Way Css
Hide/Show header on scroll down/up using pure javascript frontend • 6 Min to Read • 01 Aug 17 You might have seen one cool UI feature in many modern websites that when you scroll down the page, header hides and shows-up when you scroll up.

Show div on scroll down javascript. Most of the geometry properties here are read-only, but scrollLeft/scrollTop can be changed, and the browser will scroll the element. If you click the element below, the code elem.scrollTop += 10 executes. That makes the element content scroll 10px down. How TO - Hide Menu on Scroll. Learn how to hide a navigation menu on scroll down with CSS and JavaScript. This example demonstrates how to hide a navbar when the user starts to scroll the page. Scroll down this frame to see the effect! Scroll up to show the navbar. 8/6/2014 · Scroll up and down div from input buttons in JavaScript If you want to scroll up and down the div element through the buttons you can use the following code sample. The example contains a div element and two input buttons for up and down scroll. In this example the div element contain an image.
You could potentially use element.scrollTop to see the vertical offset (if you make the <body> tag the element). It would output a pixel value, however. Then use a ... Sorta, a sticky div triggered on the bottom when at 50% vertical view that seemingly pulls or catches as you scroll down to 100% at which point its stuck open regardless of users interaction. EXAMPLES: Don't judge! :) its very rough state. But scroll down see what I'm talking about. We'll start by creating the layout. 1. Define the Page Structure. We'll create the layout of our page using HTML and then assign a common class name to the elements we want to animate on scroll. This class name is what we'll be targeting in JavaScript. In the demo above, the elements were assigned the class name js-scroll so the HTML ...
As you can see, the <div> sticks to the top of the screen, but it goes back to its original position when scrolling back to the top of the page. The element with position: sticky; is positioned regarding the user's scroll position. Depending on the scroll position, the sticky element switches between relative and fixed. 2/6/2020 · The scrollTo method: The scrollTo () is used to scroll to the specified element in the browser. Syntax: Here, x-cord specifies the x-coordinate and y-cord specifies the y-coordinate. element.scrollTo (x-cord,y-cord) Example: Using scrollTo () to scroll to an element. // The styles for a `div` element (inserted with Javascript) // Used to make the page scrollable // Will be setted a proper `height` value using Javascript.fake-scroll {position: absolute; top: 0; width: 1 px;} Now let's see the function responsible for calculating all the necessary dimensions, and preparing the ground for the animations:
How to Scroll a Page With JavaScript. This page demonstrates how to use the JavaScript scrollBy and setTimeout methods to make a web page scroll down automatically. Change the timeout value to alter the scrolling speed in milliseconds. The example function below (arbitrarily called pageScroll) shows how this can work: In this tutorial, learn how to show/hide div on scroll position up or down in jQuery. The short answer is to use jQuery $ (window).scroll () with show () and hide () inside as given in the example here. It finds the mouse scroll position whether it’s scrolling up or down to display or hide the div element on scroll. You can do this by jquery scroll function: I think this should work : #divid here is the id of the div [code]$(window).scroll(function(){ //more then or equals to if ...
Live Example. First we retrieve the #tab element and then compute its offset from the top of the document (in line 3, saved in tabOffsetTop).. After this, we give its parent a height value equal to its own height (in line 6). Finally we handle the scroll event on window - here we check whether pageYOffset is greater than or equal to tabOffsetTop and if it is then give it the class fixed. Example. Toggle between class names on different scroll positions - When the user scrolls down 50 pixels from the top of the page, the class name "test" will be added to an element (and removed when scrolled up again). Change Image Dynamically when User Scrolls using JavaScript | Set 1. There may be situations where the image would need to change dynamically based on the user's input. In this case, when the user scrolls down. Approach: Setting up a scroll event listener to know the user has scrolled the page. Calculating the pixels that have been scrolled ...
Hide Navbar on Scroll Down and Show on Scroll Up | Html CSS & JavascriptSign Up For Fiverr And Get 20% Off Your First Order:http://www.fiverr /s2/179025a4... The task is to detect the bottom of the <div> element when user scrolls to the bottom using JQuery. Here are few methods discussed. jQuery on () Method: This method adds one or more event handlers for the selected elements and child elements. Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
6/3/2014 · I'm trying to make my simple "scroll back to the top" image appear and disappear based on how far away from the top of the page you are. For the sake of example, let's say 100 pixels away from the top. Here's what I have. It seems to work on scroll down, the image div fades in. When I scroll back to the top, the div doesn't fadeOut. Any tips? This tutorial will show you how to create a hidden Div and display it with the click of a link. There are a few reasons you may want to hide a Div in a website design. You may want to create a drop down type menu or a box that will show more information when you click a link. Another reason would be for SEO purposes. In theory hiding information in a Div is not against Google's rules. Example. // When the user scrolls down 20px from the top of the document, slide down the navbar. // When the user scrolls to the top of the page, slide up the navbar (50px out of the top view) window.onscroll = function() {scrollFunction ()}; function scrollFunction () {.
Example. // When the user scrolls down 50px from the top of the document, resize the header's font size. window.onscroll = function() {scrollFunction ()}; function scrollFunction () {. We are keeping the images on top of each other, this makes sure only one image is visible at a time. When we scroll, we decrement the z-coordinate of the current image and increments the z-coordinate of the new image. By doing this the new image overlays the old image and it comes on top of all images and becomes visible. Show a div when scroll down after some height from the top of the page. On mouse scroll down show a hidden div and hide div when mouse scroll up. Using the jQuery scroll () function to find the scroll position and show/hide DIV on mouse scroll up or down. Show some particular div on page after scrolling 100px, 500px or end of the page bottom.
The "offsetPixels" variable is the amount of height when scrolling down. If you scroll 670 pixels down the first css rules will be applied. If not, the box will be in the same place. To find the sidebar height, right click on the first text from the sidebar and inspect the code. 20/6/2007 · of the page. So after I click the link, the div will show up. But because the position of div in low on the page, users have to scroll down the page to see the div. Otherwise, it is not visible directly. So I am wondering how can I set focus to div directly so after clicking the link, the page will automatically scroll down to the div? Add <a ... The better ways to handle the scroll events. Many scroll events fire while you are scrolling a page or an element. If you attach an event listener to the scroll event, the code in the event handler needs to take time to execute.. This will cause an issue which is known as the scroll jank. The scroll jank effect causes a delay that the page doesn't feel anchored to your finger.
4/4/2020 · Here's the code that we're going to use to toggle the visibility of an element depending on how far the user is scrolled down the page. In this example, the element remains hidden until the user has scrolled 800 pixels down the page, meaning that they are quite interested in the content, and dynamically popping up a call to action button in the ... The example code scroll to div and jump to the specific portion of the page by click on the anchor link using jQuery. The following jQuery scroll to div script land you to the specific portion of the page by clicking on the respective link.
 Scroll To The Bottom Of A Div With Vue Js The Web Dev
Scroll To The Bottom Of A Div With Vue Js The Web Dev
 Cool On Scroll Animations Made Easy With The Aos Library
Cool On Scroll Animations Made Easy With The Aos Library
 How To Create A Jquery Scroll Div Floating Sidebar Html
How To Create A Jquery Scroll Div Floating Sidebar Html
 Vue Js Directive That Can Scroll To Elements On The Page
Vue Js Directive That Can Scroll To Elements On The Page

 Auto Scroll In Javascript Recently I Was Working On A
Auto Scroll In Javascript Recently I Was Working On A
 Smooth Scroll To Div Using Jquery Codexworld
Smooth Scroll To Div Using Jquery Codexworld
Build A Fixed Top Navigation That Disappears As Users Scroll
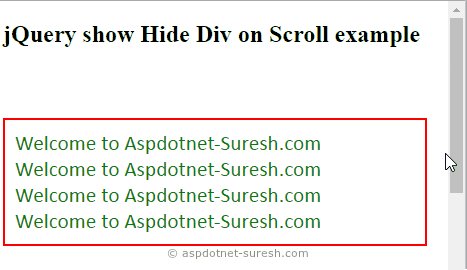
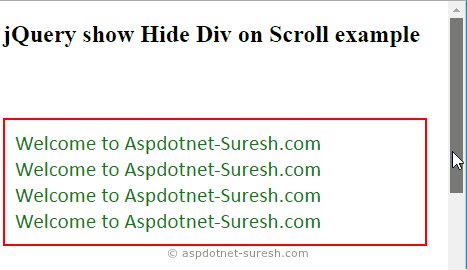
 Jquery Show Hide Div Element On Scroll Position Example Asp
Jquery Show Hide Div Element On Scroll Position Example Asp
 Jquery Load More Data On Scroll Stack Overflow
Jquery Load More Data On Scroll Stack Overflow
 Slide Down A Navigation Bar On Scroll Using Html Css And
Slide Down A Navigation Bar On Scroll Using Html Css And
 How To Animate On Scroll With Vanilla Javascript
How To Animate On Scroll With Vanilla Javascript
 Jquery Keep Element In View When Scrolling Sitepoint
Jquery Keep Element In View When Scrolling Sitepoint
 How To Scroll Down Till End Help Uipath Community Forum
How To Scroll Down Till End Help Uipath Community Forum
 How To Detect When User Scrolls To The Bottom Of A Div
How To Detect When User Scrolls To The Bottom Of A Div
 Scroll Follow Sidebar Multiple Techniques Css Tricks
Scroll Follow Sidebar Multiple Techniques Css Tricks
 Can I Keep A Div Always On The Screen But Not Always In A
Can I Keep A Div Always On The Screen But Not Always In A
 Hide Show Button On Scroll Support Themeco Forum
Hide Show Button On Scroll Support Themeco Forum
 Jquery Show Hide Elements Using Select Box
Jquery Show Hide Elements Using Select Box
 Scrolling An Overflow Container Back To The Top On Content
Scrolling An Overflow Container Back To The Top On Content
 How To Hide Div When Scrolling Down And Then Show Scroll Up
How To Hide Div When Scrolling Down And Then Show Scroll Up
 Scroll Animations Css Animation
Scroll Animations Css Animation
 How To Make A Sticky Sidebar With Two Lines Of Css Dev
How To Make A Sticky Sidebar With Two Lines Of Css Dev
 How To Toggle Show Hide A Fixed Element When Scrolling
How To Toggle Show Hide A Fixed Element When Scrolling
 Hide Menu When Scrolling In React Js Dev Community
Hide Menu When Scrolling In React Js Dev Community
 Ipad Scroll Issues With Fixed Content Rick Strahl S Web Log
Ipad Scroll Issues With Fixed Content Rick Strahl S Web Log
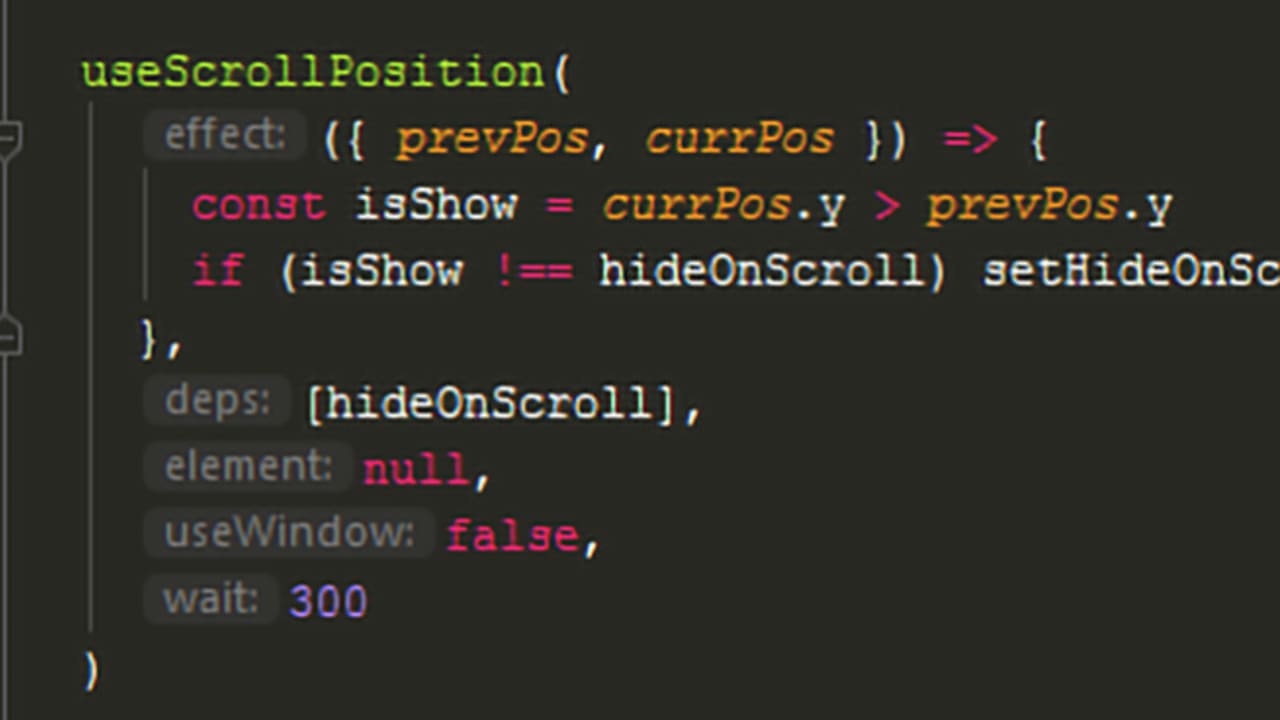
 Tracking Scroll Position With React Hooks Dev Community
Tracking Scroll Position With React Hooks Dev Community
 Check If An Element Is Visible In The Viewport In Javascript
Check If An Element Is Visible In The Viewport In Javascript
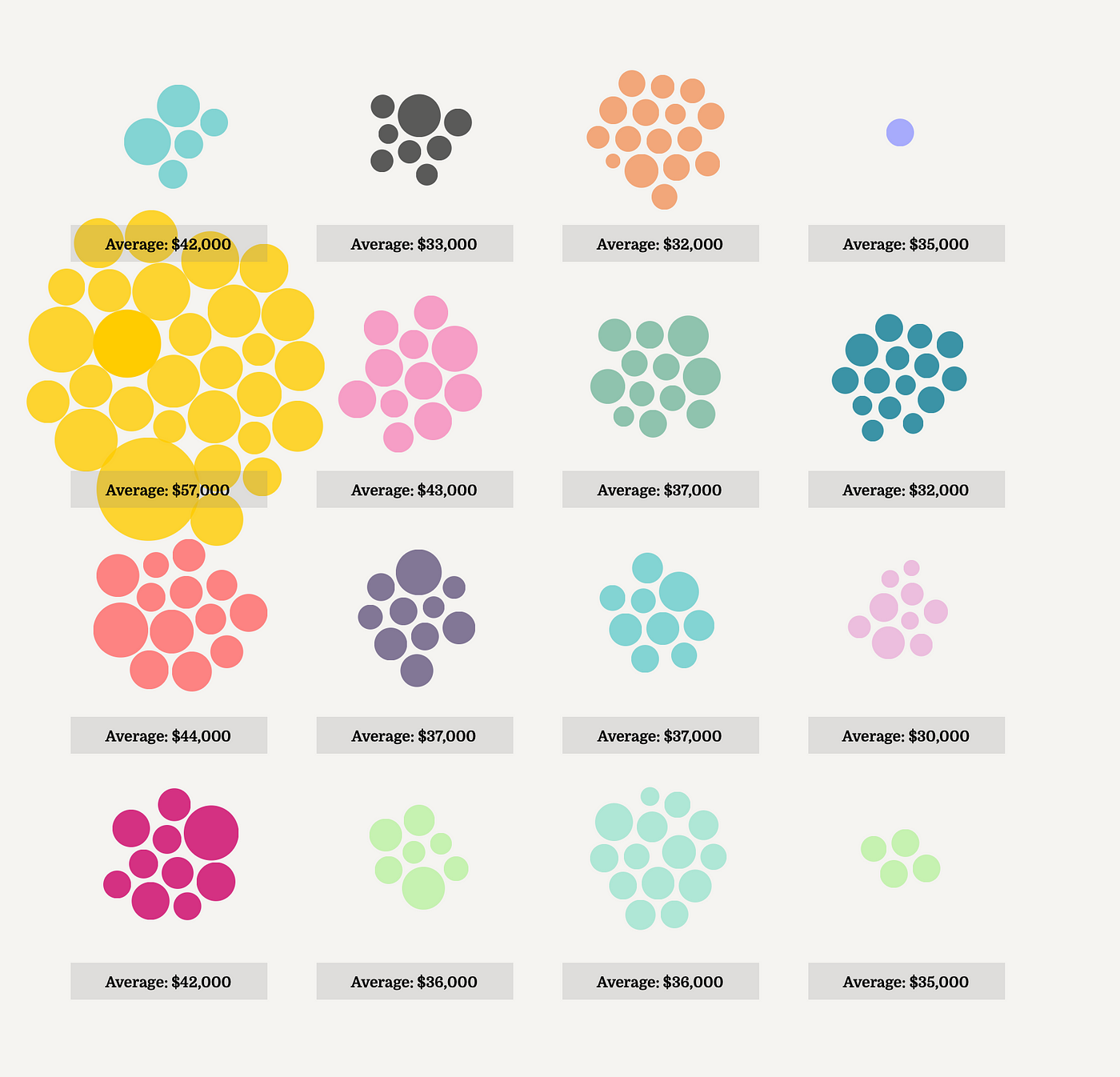
 How I Created An Interactive Scrolling Visualisation With D3
How I Created An Interactive Scrolling Visualisation With D3
 Beautiful Scrolling Experiences Without Libraries 24 Ways
Beautiful Scrolling Experiences Without Libraries 24 Ways
 Implementing A Scroll Based Animation With Javascript Scotch Io
Implementing A Scroll Based Animation With Javascript Scotch Io
 Load Data Dynamically On Page Scroll Using Jquery Ajax And
Load Data Dynamically On Page Scroll Using Jquery Ajax And
0 Response to "35 Show Div On Scroll Down Javascript"
Post a Comment